Как сделать плавное заполнение прогресс бара
Обновлено: 28.06.2024
Компонент ProgressBar (Индикатор прогресса) применяется в тех случаях, когда пользователю нужно показать, что программа не зависла, а выполняет продолжительную работу.
Находится в категории Widgets.
Студия предлагает несколько видов индикаторов: ProgressBar и ProgressBar (Horizontal). В свою очередь компонент имеет несколько модификаций и их отличия заложены в стилях, если посмотреть XML-описание компонентов. Стили постоянно меняются, поэтому проще выбрать атрибут style и посмотреть предлагаемые варианты из выпадающего списка на текущий момент.
Методы для работы с ProgressBar:
- setProgress() — устанавливает заданное значение индикатора прогресса;
- getProgress() — возвращает текущее значение индикатора прогресса;
- incrementProgressBy() — устанавливает величину дискретизации приращения значения индикатора;
- setMax() — устанавливает максимальное значение величины прогресса.
Круговые индикаторы Normal, Small и Large можно просто разместить на экране, и они будут бесконечно выводить анимацию вращения без единой строчки кода.
Как правило, "бесконечный" индикатор выводят в нужный момент, а когда задача выполнена, то его скрывают. Видимость можно установить через XML и программно.
В коде используется метод setVisibility()
Сейчас проекты в студии используют Material Design, поэтому цвет индикатора будет соответствовать ресурсу colorAccent.
Можно переопределить цвет, если вы хотите отказаться от этой связи с colorAccent, задав свой стиль.
Подключаем через тему.
Другая настройка связана с Tint - оттенками цвета (Android 5.0).
Стилизация
Если вам не нравится внешний вид стандартных индикаторов, то можете придумать свой. Есть два варианта для реализации этой цели. В первом случае можно подготовить готовый png-файл (spin_custom.jpg) и поместить его в ресурс, например, в папку res/drawable.

Затем в этой же папке создаём xml-файл spinner_png.xml с таким содержанием:
Теперь в разметке активности можно определять ProgressBar так:
Если запустить проект, то увидим такой индикатор:
В реальности индикатор выглядит немного корявым, подёргиваясь на экране. Кроме того, изображение можно улучшить, уменьшив количество цветов и сократив размер файла.
Второй вариант выглядит предпочтительней. На этот раз мы обойдёмся без графических файлов, а будем использовать только XML-разметку. В этой же папке поместим файл spinner_ring.xml следующего содержания:
Теперь в разметке активности пропишем строки:
Получим следующий результат:
Индикатор с текстом
К сожалению, индикатор не выводит текст во время работы, что не очень удобно. Можно создать свой ProgressBar из TextView или создать свой компонент на основе ProgressBar. Другой простой способ - наложить текстовый блок прямо на индикатор, используя RelativeLayout. Пример для пояснения.
Код, чтобы увидеть работу индикатора. При каждом щелчке кнопки значение индикаторов увеличиваются на 10 процентов.

Индикаторы прогресса также можно использовать в заголовках приложения у старых устройств, а также в ActionBar и ToolBar у новых устройств.
Компонент постоянно дорабатывается. Например, в Android 8 появились новые методы isAnimating(), getMin(), setMin().
Анимация ObjectAnimator
Можно подключить готовую анимацию для визуализации компонента.
Дополнительное чтение
Material ProgressBar - статья про создание собственного индикатора в стиле Material Design
Indeterminate - серия статей на тему создания индикаторов прогресса, ссылка на первую часть.
JQuery – это библиотека JavaScript , которая позволяет очень просто создавать такие элементы интерфейсов, как прогресс-бары, выпадающие списки и т.д.
В этой статье вы найдете ссылки на скачивание JavaScript и JQuery скриптов, которые могут быть использованы на вашем сайте для отображения прогресса загрузки, скачивания файлов или любых других задач. Все описанные ниже скрипты являются абсолютно бесплатными для скачивания.
JQuery и JavaScript могут не поддерживаться старыми браузерами, но все современные браузеры полностью поддерживают их.
Checkout Progress Bar
Адаптивный CSS прогресс-бар с красивым интерфейсом пяти шагов оплаты и подписки.

Pixel Progress Bar
Небольшой декоративный индикатор в виде квадратных пикселей на конце полосы прогресса делает этот прогресс-бар визуально гораздо более привлекательным.
![]()
Pace — автоматический прогресс-бар загрузки страницы
Автоматический прогресс бар веб-страницы. Включите pace.js и тему по своему выбору в свою страницу, и все готово! Pace будет автоматически отслеживать Ajax запросы, задержку цикла событий, состояние готовности документа и элементы на странице, чтобы уведомлять о прогрессе выполнения задачи.

Кнопки со встроенными счетчиками прогресса
Они идеально подходят для отображения прогресса выполнения задачи при выводе формы или загрузке контента через AJAX . Они также могут использовать стили и переходы CSS3 , что делает их простыми в настройке.

Animated Goal Progress Bar jQuery plugin
Этот плагин позволяет создавать анимированные прогресс-бары на основе JQuery . Просто заполните необходимые данные, и плагин сам вычислит прогресс выполнения задачи и задаст соответствующую анимацию панели. Вы можете указать текст, который будет выводиться перед и после достижения определенного процента выполнения задачи.

Бесплатные стили кнопок прогресса
Набор плоских и 3D стилей кнопок прогресса, где сама кнопка служит индикатором прогресса. 3D -стили используются для отображения прогресса задачи на одной стороне при вращении кнопки.
ProgressJs — библиотека прогресс-баров с задаваемыми темами
ProgressJs — это библиотека на основе JavaScript и CSS3 , которая помогает разработчикам создавать и управлять прогресс-барами для каждого объекта на странице.

ngProgress — прогресс-бар в стиле Youtube
ngProgress — используется для вывода статуса загрузки чего-либо. Данный элемент может использоваться для индикации извлечения данных с внешних ресурсов, если выполнение занимает больше времени, чем обычно или при простой загрузке страниц. Преимущественно применятся для вывода статуса загрузки больших по объему файлов.

Прогресс-бар на чистом CSS
Данный прогресс-бар полностью реализован с помощью градиентов, теней и границ-радиусов CSS3 с примесью анимации. Целью данного проекта является демонстрация возможностей CSS3 в современных веб-браузерах. Поэтому стили этого прогресс-бара задаются исключительно с помощью CSS .

NProgress — тонкий прогресс-бар

Circular Progress
Круговой JavaScript -виджет прогресса, очень прост в реализации и настройке.

Nanobar.js
Очень, очень компактный прогресс-бар ( архив размером всего 730 байт ). Не требует установки JQuery .

Angular-loading-bar
Идея проста: добавлять прогресс-бар загрузки всякий раз, когда выполняется XHR -запрос. Несколько запросов, выполняемых одновременно, могут собираться в одной панели таким образом, что каждый ответ соответственно увеличивает прогресс-бар.

Free jQuery Percentage Loader
jQuery.PercentageLoader — это JQuery -плагин для визуализации более привлекательного прогресс-бара, чем обычный горизонтальный индикатор и текстовый счетчик. Плагин прост в установке и довольно гибок в использовании. Он использует холсты HTML5 , что позволяет создавать впечатляющее графическое представление, используя для этого всего лишь 10-килобитный ( минимизированный ) Javascript -файл ( с приложением веб-шрифтов опционально ).
Плагин использует векторы, а не изображения, что позволяет легко разворачивать различные элементы простым редактированием начальных параметров.

Free Circular Progress Bar — JQuery-плагин
Circular Progress Bar предоставляет неограниченные возможности для индикации потоков выгрузки или загрузки данных.

Простой бесплатный JQuery CSS3 прогресс-бар
Этот прогресс-бар использует атрибут HTML5 custom data-* , что позволяет просто дополнять анимацией прогресс-бар с помощью Zepto ( или JQuery ). Анимация упаковывается в функцию window.resize , чтобы запускать ее снова, если размер окна браузера изменяется.

CSS 5 steps progress bar
5-этапный CSS прогресс-бар. JS используется только для анимации демо-версии.

JQuery прогресс-бар для заполнения профиля

jQuery Image Preloader Progress Bar
Прогресс-бар со сменными скинами, отображающий прогресс завершения загрузки в процентах.

jQuery Form Progress Bar
Простой прогресс-бар для заполнения форм. Использует элементы Dribbble .

Free YouTube Progress Bar
Прогресс-бар, выводимый в процессе одной единственной сессии браузера, я полагаю, что это пока только A/B тестирование.

Flat Pie Charts and Progress Bars Templates (стоимость: $6)
Анимированный плоский прогресс-бар с круговыми диаграммами. Может быть использован для добавления на ваш сайт инфографики, проектов Adobe Muse или интерактивных книг. Вы можете легко редактировать шрифты, цвета и значения. Файлы можно редактировать в Adobe Edge CC .

Данный прогресс-бар позволяет отображать ход выполнения любого макроса.
Для использования этого индикатора перетащите из файла-примера в свой файл модуль класса ProgressIndicator и форму F_Progress
Использовать прогресс бар сравнительно просто - достаточно добавить в макрос несколько строк кода:
Давайте рассмотрим подробнее работу с индикатором.
Прогресс-бар выполнен в виде модуля класса, поэтому, для начала работы с ним,
надо прежде всего создать экземпляр этого класса:
Итак, прогресс-бар создан, и теперь надо его отобразить.
Для этого мы используем метод Show объекта типа ProgressIndicator:
При использовании метода Show мы сразу задаём заголовок индикатора (можно здесь указать название вашего макроса)
Индикатор появился на экране - но полоса не отображается, ибо процент выполнения по-умолчанию равен нулю.
Для каждого действия мы будем задавать начальный и конечный процент выполнения задачи
К примеру, если первое действие вашего макроса занимает по времени примерно пятую часть от времени выполнения всего макроса,
то мы укажем интервал для индикатора от 0% до 20%:
Как вы заметили, для запуска очередного действия используется метод StartNewAction объекта ProgressIndicator.
При вызове этого метода можно сразу задать текст для каждой из 3 текстовых строк индикатора:
Если действие состоит из нескольких отдельных "поддействий", то можно также сразу задать и количество этих "поддействий"
(например, основное действие - это форматирование ячеек (от 0% до 20% индикатора), а поддействия - это окраска отдельных ячеек (первая строка - от 0% до 1% индикатора, вторая строка - от 1% до 2%, и т.д.))
Чтобы нам не мучиться с расчётами этих процентов, мы просто задаём количество действий (например, количество форматируемых ячеек, равное 3000),
и индикатор сам разделит диапазон от 0% до 20% на 3000 равных частей, плавно увеличивая длину полосы индикатора по мере форматирования отдельных ячеек.
Чтобы уведомить индикатор об очередном "поддействии" внутри цикла, мы используем метод SubAction объекта ProgressIndicator
Как вы могли заметить, мы задали только значение второй и третьей строки индикатора, не указав никакого текста для первой строки.
В этом случае (если значения некоторых из 3 строк индикатора не заданы), эти строки не изменяются
(в первой строке индикатора останется текст, заданный ранее при использовании метода StartNewAction)
Кроме того, в тексте для строк индикатора можно использовать следующие ключевые слова:
- $index и $count - для вывода строк типа "Обрабатывается ячейка 515 из 3000",
- $time - для вывода ожидаемого времени до окончания макроса
(макрос анализирует текущий процент выполнения и затраченное время, и предсказывает, сколько времени осталось до окончания всех действий)
Если же необходимо просто увеличить длину полоски индикатора - можете использовать метод SubAction без параметров:
Вы можете выводить сколько угодно действий в индикаторе, причем совсем не обязательно, чтобы начальный процент очередного действия был равен конечному проценту предыдущего.
Вполне допустим следующий код:
По окончании макроса желательно закрыть прогресс бар:
У объекта ProgressIndicator имеется много различных свойств и методов.
Вкратце расскажу о некоторых свойствах:
- свойство Caption позволяет задать новый заголовок индикатора
- свойство FP позволяет получить доступ к отображаемой форме (и всем её элементам управления)
(например, код pi.FP.PrintForm выведет индикатор на печать) - свойства Line1, Line2 и Line3 позволяют в любом месте кода задать текст конкретной строки индикатора
- свойства ShowPercents и ShowTime включают или выключают отображение процента выполнения и времени в заголовке индикатора
(по умолчанию оба свойства имеют значение TRUE, т.е. в заголовке отображается и время, и процент выполнения макроса)
Из функций объекта мы рассмотрим только одну: AddChildIndicator
Эта функция создаёт дочерний прогресс бар, и отображает его выше или ниже родительского:
При изменении процента выполнения в дочернем индикаторе пропорционально меняется и процент выполнения главного (родительского) прогресс-бара.
В прикреплённом файле, помимо модуля класса и формы индикатора,
присутствует также стандартный модуль с несколькими примерами использования прогресс-бара.
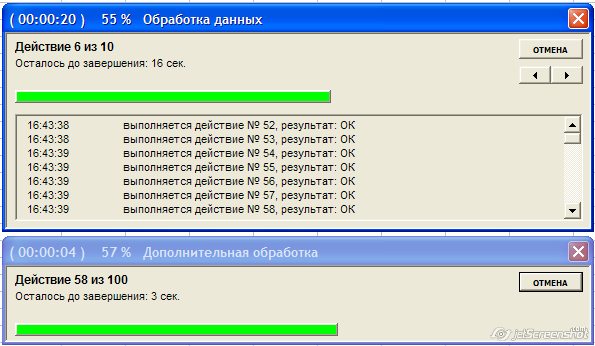
Новая версия прогресс-бара - с поддержкой отображения лога на индикаторе, и возможностью отображения лога в виде текстового файла.

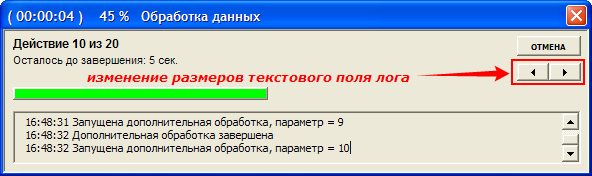
Высоту текстового поля с логом можно изменять:

Новая версия индикатора, и примеры его использования - во втором прикреплённом файле.
Комментарии
Огромное спасибо разработчику.
Несколько лет применял ваш ProgressIndicator (выдрал из какого-то примера), просто, эффектно. И вот наконец обнаружил автора.
Большое спасибо Автору! Великолепный макрос! Думал что не нужный, пока не пришлось обрабатывать однотипные файлы тысячами! А так сразу понятно, на сколько можно идти пить чай!
Еще раз добрый день!
Заменил строку LogString = LogString & vbNewLine & currtime$ & txt на LogString = LogString & vbLf & currtime$ & txt в вашей процедуре Log, все стало нормально.
Спасибо
С уважением Александр
Доброго дня!
Попробовал Ваш код с поддержкой отображения лога на индикаторе
Очередная строка лога лепится к предыдущей, а не пишется на индикаторе с новой строки
Что посоветуете посмотреть?
Спасибо
С уважением Александр
Надо внутрь кода вычислений добавить строку DoEvents
чтобы комп не подвисал на выполнении вычислений.
Тогда прогрессбар будет отрисовываться постоянно, и ничего пропадать не будет
PS: все ваши 6 строк кода, к этой проблеме никакого отношения не имеют.
Добрый день!
Использую прогресс бар для индикации во время объемных вычислений (парсинг большого объема JSON, общее время около 8 - 10 минут). Когда тестировал на меньших объемах (1-2 минуты) все работало отлично, но когда загрузил реальные данные, то прогресс бар стал периодически пропадать на несколько секунд, а потом снова появляться уже с обновленными данными. Причем количество таких появлений и пропаданий прогресс бара плавающее. Подскажите, может кто-то сталкивался с такой же проблемой?
Все параметры обновления перед запуском сбрасываю:
Application.ScreenUpdating = False
Application.Calculation = xlCalculationManual
Application.EnableEvents = False
ActiveSheet.DisplayPageBreaks = False
Application.DisplayStatusBar = False
Application.DisplayAlerts = False
Подскажите, если при использовании дочернего индикатора обращаться к нему напрямую (например, если брать Ваш пример, так: pi.AddChildIndicator("ИМЯ_ИНДИКАТОРА").SubAction "Действие $index из $count"), без конструкции With, то на стадии обновления дочернего индикатора (добавления действия) возникает ошибка деления на ноль: почему так происходит?
Константин, могу помочь, но только если платно (не готов бесплатно внедрять свои макросы в ваши файлы)
Инструкцию я написал, файл-пример приложил, - можете сами разобраться и сделать по аналогии, если хотите бесплатно.
Добрый день,
я не понял как и где вставлять сам код между моим макросом. Форму и модуль я скопировал.
У меня следующий процесс.
1. Отключаю экранчик.
2. Открываю файл 1 и проверяю его на наличие в указанной папке.
3. Если файл1 есть то в самом файле я снимаю объединения ячеек.
4. Открываю файл2 повторяю пункт 2-3.
5. В файле1 делаю автофильтр и удаляю все не нужное и копирую данные в свой "материнский" файл через который запустил макрос. Закрываю файл 1 без сохранения(поскольку не знаю как макросом вернуть удаленное).
6. опять открываю файл1 п.2-3
7. Тяну ВПР с файла 2, фильтрую не нужные данные в файле1 и удаляю их, копирую в другую таблицу "материнского" файла.
8. закрываю файл 1,2 не сохраняя, и включаю экран.
Прогрес бар тут нужен, поскольку долго обрабатывается, и файлы большие, но это намного быстрей чем все делать ручками. Хотелось бы увидеть общий прогресс бар просто с полосой и время.
Игорь, в настройках парсера: дополнительно-разное, есть галочка "отображать второй прогресс-бар" уже не актуальна) , т.к. первый после апа проги вмещает 6 строк. Было бы очень здорово если бы на следующий ап галочку изменили на "отображать прогресс-бар"))) Спасибо!
Здравствуйте, Юрий
В парсере отключение прогресс-бара не предусмотрено
От версии Excel зависит (у меня в Excel 2010 прогресс-бар отображается только в Excel, если в этот момент работать в других программах, то прогресс-бар не мешает. Но на некоторых компах проблема проявляется, и индикатор отображается поверх всех приложений)
Здравствуйте, вопрос в следующем. Как отключить прогресс-бар в парсере? Очень не удобно когда парсер запускается каждую минуту и всплывает поверх окон. Спасибо!
Александр, надо задать количество действий - selection.cells.count
и при обработке каждой ячейки вызывать медом .SubAction прогрессбара
Тогда время и проценты будут считаться
PS: а можно просто макрос немного переписать, чтобы вся обработка выполнялась за десятую долю секунду. - тогда и прогрессбар не понадобится
Поищите в инете советы, как в макросе уйти от использования Selection, обрабатывая массив ячеек целиком
Подскажите пожалуйста. я обрабатываю ячейки по selection, как мне создать такой прогрессбар которые будет высчитывать проценты и время
Нажатие на красный крестик не останавливает макрос, а просто скрывает форму прогресс-бара.
Чтобы крестиком форма не закрывалась, добавьте код в ФОРМУ F_Progress
Подскажите пожалуйста! Как исключить возможность закрытия прогресс бара, до полного завершения процесса формирования документов? т.е. исключить принудительную остановку процесса формирования документов, путем нажатия на красный крестик.
Вышел из положения так. Сначала запускается маленький легкий макрос, он показывает юзеру чистый лист с предупреждающей надписью и стоящим на 20% прогресс-баром, пока что фальшивым, статичным.
Ведь главное, чтобы юзер спокойно ждал и не дергался!
Далее из этого макроса запускается основной большой макрос и прогресс-бар начинает ехать обычным порядком.
Прогресс-бар использовал свой, простейший, см. ранее, повтором буквы g шрифта Webdings.
У меня сложный макрос долго работал.
Но пока налаживал этот прогресс-бар, выяснилась интересная штука.
Собственно, и необходимость в нем отпала.
Выяснилось, что основное замедление (до 15-20 секунд) происходит еще ДО НАЧАЛА выполнения операций!
Получается, что на этапе выделения памяти под переменные! Больше быть нечему.
У меня там реально много: по 20 переменных типа Long и Single, 8 String, 4 динамических массива Range, 8 массивов String тоже динамических и т.д. Сократить бы можно, но - за счет понятности кода.
За эту гипотезу говорит то, что замедление на компе с 8G памяти практически не чувствуется, а с 2G достигает 15 сек. Та же Win-7 и тот же Office-2010.
Это правда может такое быть?
Я пытался запускать прогресс-бар еще до определения переменных. Однако ничего не меняется.
Да и кстати - по ходу придумал наипростейший прогресс-бар, он работает всегда!
На любой винде есть шрифт Webdings, в нем буква "g" с номером 103 - это просто закрашенный квадратик. Создаем прогресс-бар повтором этих квадратиков функцией String(), на отдельном листе с заранее отформатированной ячейкой. Размер, цвет надо будет подобрать.
Допустим, в ячейку помещается 23 квадратика.
Прогресс-бар в одну строчку:
Sheets("ProgressBar").Range("D7").Value = String(Round(23 * i / n), 103)
где i и n - ваши параметры. Например, выполнено i действий из n.
Алексей, форма должна быть немодальной, чтобы прогресс-бар отображался сверху
В свойствах формы поставьте ShowModal = FALSE
Прогресс-бар работает быстро, - за секунду может сменить десятки состояний.
Если у вас что-то медленно работает, - проблема в вашем коде (или неправильном использовании прогресс-бара)
Смотрите пример файл из статьи, - там всё быстро работает.
Добрый день
Почему-то тогда я пытаюсь показать прогресс-бар перед своей формой(окно) она отображается за ней, и я прогресс-бар не вижу, а вижу только свою форму. Также остается проблема, когда я свою форму скрываю на время. При этом чтобы прогресс-бар работал быстрее надо мышкой на него левой кнопкой нажать (а так ждать около 1 мин против 5 сек).
Чтобы все работало - надо скопировать в ваш файл модуль класса и форму из прикреплённого файла
Здравствуйте выдает ошибку pi As New ProgressIndicator
У меня такое же было из-за того, что я скопировал в свой проект классмодуль ProgressIndicator, но забыл скопировать форму F_Progress - нужно копировать и то и другое, как скопировал ошибку перестало вываливать.
П.С. Автору индекатора/сайта уклон до земли, респект, уважуха .
Игорь, добрый день.
Будет ли компонент работать в MS Access 2007 и выше?
Все получилось!
Огромное спасибо за помощь!
Вставьте этот код в новый модуль, проверьте, - все должно заработать.

Полоса загрузки, состояние загрузки или как его называют — прогресс бар или статус бар. Он может применяться при опросах, при построении графиков, при тех же опросах. В качестве индикатора загрузки страницы, а также в качестве завершенности какой-нибудь операции в процентах. В HTML5 есть специальный тег, который облегчает работу с прогресс баром. А также с помощью CSS3 не составит сложности его оформить по собственному желанию. И в нашем случае нет необходимости использовать изображения, что, несомненно, является большим плюсом.
Реальный пример прогресс бара можно увидеть здесь:
HTML5 часть — Создание и оформление прогресс бара
В HTML5 присутствует тег
, который значительно облегчает нам работу с прогресс баром. Он имеет атрибут min, max и value. Чтобы он появился на странице, необходимо написать следующее:
Когда вы вставите вышеприведенный код в HTML, то увидите прогресс бар, который отображается по умолчанию и с базовыми стилями. Если вы пользовались различными операционными система, то могли заметить, что прогресс бары в них отличаются.
CSS3 часть
А сейчас присвоим собственные стили нашему прогресс бару. В качестве селектора в CSS файле мы будем использовать сам тег progress:
Вот, к примеру, вышеприведенный код убирает границу у прогресс бара и фон делает серым.
Для разных браузеров разные селекторы
Дело в том, что чтобы правильно отображался прогресс бар в разных браузерах, необходимо использовать псевдо-селекторы, предназначенные специально для конкретного браузера.
Для Safari и Chrome:
Для Firefox:
А все вместе они выглядят следующим образом:
Анимация прогресс бара
HTML часть
Следующим шагом будет создание анимации прогресс бара. Итак, прогресс бар заполняется слева направо. То есть начинается когда value="0" и заканчивается когда value="максимум". В качестве примера возьмем следующий код:
jQuery часть
Для анимации прогресс бара будем использовать библиотеку jQuery, поэтому ее необходимо сначала подключить:
Далее пишем скрипт о том, что наш прогресс бар будет заполняться. В первой строке мы определяем тот элемент, который будет заполняться(это и есть прогресс бар), во второй получаем максимум прогресс бара из атрибута max:
Далее создаем переменную, которая будет хранить значение функции анимации:
Внутри данной функции мы будем увеличивать заполнение прогресс бара на одну единицу:
А затем присваивать атрибуту value увеличенное значение:
Также мы будем показывать процент загрузки рядом с прогресс баром:
Затем нам нужна функция, которая запустит функцию анимации загрузки:
На данный момент анимация загрузки работает, но значения будут увеличиваться до бесконечности. Поэтому необходимо создать условия, при котором анимация остановиться, когда прогресс бар полностью заполнится, то есть достигнет максимума.
Будем хранить результат функции в переменной
А внутри функции loading напишем условие:
Ниже представлен весь код:
Вывод
Данный элемент, если он красиво оформлен, также позволяет выделить ваш сайт. Я уже писал выше где он применяется, но, возможно, вы найдете ему новое предназначение 🙂 .

Прогресс бар начал использоваться в интернете с тех пор, как мы поняли, что не все будет загружаться мгновенно. Он служит для уведомления пользователя о ходе выполнения конкретной задачи на вашем веб-сайте, такой как загрузка, выгрузка, загрузка приложения и т.д.
Раньше было невозможно создать анимацию прогресс бара без использования JavaScript, но благодаря CSS3 теперь мы можем выполнять анимацию, добавлять градиенты и некоторые многоцветные элементы внутри div. На самом деле HTML5 также имеет специальный элемент прогресс бара, созданный именно для этой цели.
Когда вы закончите с этим уроком, вы будете знать, как сделать анимированный прогресс бар в стиле флэт дизайна, используя чистый CSS: без flash, изображений и JavaScript.
Разметка документа
Для нашей разметки мы сделаем
Далее мы добавим
с классом .bar , который будет содержать теги для заполненного и пустого прогресс бара. И наконец, мы добавим наши .bar-fill и .bar-unfill теги внутри него.
Простой прогресс бар CSS
Класс .container будет иметь точную ширину 30%, чтобы сделать наш прогресс бар адаптивным. Мы также поместим border-radius в класс .title вверху и внизу слева, чтобы придать ему простой дизайн в стиле flat (плоский).
Теперь давайте сначала нарисуем незаполненный участок и выделим его белым фоном ER диаграммы.
Далее мы стилизуем наш класс .bar и зададим ему ширину 100%. Затем в классе .bar-fill мы присвоим ему ширину 0% в качестве начальной ширины. Мы также добавим CSS3 transition , чтобы сделать нашу анимацию плавной. Наконец, мы добавим CSS3 animation , содержащую имя нашей анимации, продолжительность и свойство animation-iteration-count .
Чтобы сделать это анимированным, мы будем использовать правило CSS3 @keyframe, чтобы установить ширину от 0 до 100%. Вы также можете настроить настройки ниже по своему усмотрению.
Полосатый прогресс бар CSS
Для полосатого индикатора мы переименуем наш класс .bar-fill в .bar-fill-stripes . Мы будем использовать линейный градиент и объявим его цвета через свойство background-image . Остальная часть CSS3 анимации и перехода останется прежней. Смотрите код ниже.
Круговой прогресс бар
Для этой части нашего руководства мы собираемся создать трекер для нашего индикатора выполнения. Поэтому мы немного скорректируем нашу разметку, а также наш CSS. Проверьте разметку ниже.
Как вы видите, мы добавили c классами .track-wrap и .track внутри .bar-unfil . Они будут содержать наш круговой прогресс бар, а затем анимировали его с помощью другого правила @keyframe . Давайте напишем стили для наших классов .track-wrap и .track .
Как вы можете видеть выше, мы установили положение c классом .track-wrap относительно верхнего -18px, а затем установили свойство animation . Затем установили стили класса .track , который является фактическим трекером, и установили ему border-radius на 10px и положение слева на -12px. Еще одна вещь, которую мы добавили, — это новая анимация с использованием правила @keyframe и именем progressbar2 .
HTML5 прогресс бар
В наших предыдущих демонстрациях мы использовали
Основная разметка
Элемент прогресс бара на HTML5 можно добавить тегом . Внутри этого тега мы можем установить значение прогресса в атрибутах value , min и max . Проверьте базовую разметку ниже.
Теперь, чтобы согласовать это с нашим флэт дизайном, мы можем включить это в нашу разметку выше. Смотрите код ниже.
Здесь нет ничего особенного. Мы только изменили с классом .bar-fill на тег индикатора выполнения. Теперь давайте попробуем стилизовать наш прогресс бар на HTML5.
Чтобы изменить стили прогресс бара, нам нужно добавить несколько псевдо-классов Webkit и Mozilla, которые специально созданы для Chrome и Mozilla.
В завершении для нашего прогресс бара добавляем следующие стили CSS:
Теперь, используя наше предыдущее правило @keyframe , которое мы настроили в нашем первом примере, вы получите аналогичные результаты.
Если вам понравилась статья, вы можете отблагодарить автора любой суммой, какую сочтете для себя приемлемой:

Посмотрим правде в глаза, новые функции CSS3, которые впервые привлекли наше внимание, были анимации и переходы. Это то, чего у нас никогда не было раньше без включения JavaScript. И только то, что это CSS, не означает, что нет библиотек, которые Читать далее

Фильтры CSS - это мощный инструмент, который позволяет нам создавать удивительные визуальные эффекты с нашими элементами. Особенно они хороши для hover эффектов. Фильтры предоставляют нам методы для изменения рендеринга базового элемента DOM. Они позволяют сделать такие эффекты, как например, размытие, Читать далее


Свойство animation в CSS можно использовать для анимации многих других свойств CSS, таких как цвет, цвет фона, высота или ширина. В этой статье рассмотрим на примерах, как использовать анимацию на чистом CSS с помощью этого свойства. Каждую анимацию необходимо определить Читать далее

CSS transition - это свойство, с помощью которого можно сделать плавные эффекты перехода элемента из одного состояния в другое. Ну например плавное изменение цвета блока при наведении. Выглядит это современно, а применяется очень просто и не надо использовать JavaScript. В Читать далее

С появлением функции calc() стало возможным делать математические расчёты, такие как сложение, вычитание, умножение, деление прямо в CSS. Рассмотрим некоторые примеры её использования, которые могут пригодиться. Выравнивание по центру Наверное самый распространённый случай использования. Чтобы отцентрировать элемент, необходимо отступить 50% Читать далее
Читайте также:

