Как сделать плавающий футер
Обновлено: 07.07.2024

Каждый верстальщик рано или поздно сталкивается с необходимостью прижать подвал (футер) сайта к низу страницы. В сети существует несколько способов, позволяющих решить данную проблему. Я покажу некоторые из них, которые сам использую на практике.
Простейшая html разметка:
Footer прижимается к низу путем его абсолютного позиционирования и вытягивания высоты родительских блоков ( html , body и wrapper ) на 100%. При этом блоку content нужно указать нижний отступ, который равен или больше высоты футера, иначе последний закроет часть контента.
Данный способ хорош тем, что, в отличие от остальных способов (кроме 5-го), высота футера значения не имеет. Здесь мы эмулируем поведение таблицы, превратив блок wrapper в таблицу, а блок content в строку таблицы (свойства display: table и display: table-row соответственно). Благодаря этому, а также тому, что блоку content и всем его родительским контейнерам задана высота 100%, контент растягивается на всю высоту, но за минусом высоты футера, которая определяется автоматически — эмуляция таблицы не дает подвалу вылезть за пределы высоты окна браузера.
Данный способ не похож ни на один из предыдущих, и его особенность заключается в использовании CSS-функции calc() и единицы измерения vh , которые поддерживаются только современными браузерами. Здесь необходимо знать точную высоту футера. 100vh — это высота окна браузера, а 80px — это высота футера. И с помощью функции calc() мы вычитаем вторую величину из первой, тем самым прижимая футер к низу.
Пожалуй, это лучший способ из всех представленных, однако работает он только в современных браузерах. Как и в третьем способе, высота футера значения не имеет.
Отзывчивый нижний колонтитул
На странице в HEAD
Lorem ipsum dolor sit amet, consectetur adipisicing elitsed do eiusmod tempor incididunt ut labore et dolore magna.
Our Services
Working Hours
Lorem ipsum dolor sit amet, consectetur adipisicing.
- Mon-Set : 9 AM - 5 PM
- Friday : 8 AM - 4 PM
- Sunday : Closed
Our Services
Также под все мобильные аппараты подойдет, где все корректно выводит.
Это можно использовать в качестве фиксированного или липкого нижнего колонтитула в нижней части страницы. Проверьте отзывчивость, отображая на меньших экранах все столбцы поверх других, это позволит отображать полную информацию в конце страницы. Вы этот дизайн нижнего колонтитула для элегантного сайта выглядит.

Нижний колонтитул для классифицированного сайта
На странице в HEAD
ABOUT Classify
Integer ac lorem sit amet est rhoncus dapi bus don cad pede acus morbi elit nunc molestie at ultrices eu eleifen lorem ut dictum erat masa. Read More
Quick LInks
MAIN CATEGORIES
MAIN CATEGORIES
.address:before content: "\f277";
font-family: 'FontAwesome';
position: absolute;
top: 0;
left: 0;
>
.fa-phone:before content: "\f095";
>
По конструкций не сложный футер, что можно переписать и выставить на разную тематику сайта.
Ссылки на медиа-сайты с информацией об авторских правах со ссылками на сайты социальных сетей. Слот для отображения визы и мастер-карты для оплаты является дополнением к дизайну вашего колонтитула. Он использует bootstrap 4 и font-awesome для своего стиля. Стиль просто сделан, чтобы соответствовать дизайну нижнего колонтитула.
Footer Отзывчивый для сайтов

На страницы в HEAD
Copyright © Footer E-commerce Plugin 2014. All right reserved.
Адаптивное поведение связано с экранами @media, добавленными в CSS. Проверьте сами на вид на маленькие устройства экрана. Авторское право, ссылки на сайты социальных сетей хорошо расположены. Вы можете использовать этот фрагмент для добавления на свой сайт с изменением ссылок и имен для быстрых ссылок.
Нижний колонтитул с помощью HTML + CSS

На страницы в HEAD
Quick links
Quick links
Quick links
National Transaction Corporation is a Registered MSP/ISO of Elavon, Inc. Georgia [a wholly owned subsidiary of U.S. Bancorp, Minneapolis, MN]
© All right Reversed.Sunlimetech
На этом установка завершена!
Это можно использовать в качестве фиксированного или липкого нижнего колонтитула в нижней части страницы. Проверьте отзывчивость, отображая на меньших экранах все столбцы поверх других, это позволит отображать полную информацию в конце страницы. Вы этот дизайн нижнего колонтитула для элегантного сайта выглядит.
Нижний колонтитул для классифицированного сайта

На страницах в HEAD
Cras sociis natoque penatibus et magnis Lorem Ipsum tells about the compmany right now the best.
Essentials
Information
Explore
Company
Disclaimer: Element Limited is only an intermediary offering its platform to facilitate the transactions between Seller and Customer/Buyer/User and is not and cannot be a party to or control in any manner any transactions between the Seller and the Customer/Buyer/User. All the offers and discounts on this Website have been extended by various Builder(s)/Developer(s) who have advertised their products. Element is only communicating the offers and not selling or rendering any of those products or services. It neither warrants nor is it making any representations with respect to offer(s) made on the site. Element Limited shall neither be responsible nor liable to mediate or resolve any disputes or disagreements between the Customer/Buyer/User and the Seller and both Seller and Customer/Buyer/User shall settle all such disputes without involving Element Limited in any manner.
© 2018 xyz Software Pvt. Ltd.
Основные стили, такие как цвет фона, кнопки и метки, использовались в чистой реализации CSS. Цвет фона верхней панели задан черным, и для размещения значков социальных сетей в ряд стиль отображения задается как встроенный блок, цвет шрифта - белый, а размер шрифта - 25 пикселей.
Ознакомьтесь с дополнительными дополнениями в нижней части информации об авторских правах. Если вы планируете этот тип нижнего колонтитула, посмотрите на CSS, который обеспечивает стиль справа налево для всех компонентов нижнего колонтитула.
Это даже отзывчиво и замечательно, когда отображается на маленьких экранах. Если вы планируете использовать это, убедитесь, что ваш веб-сайт также выровнен по правому краю и обычно читается справа налево.

На страницах в HEAD
Графический дизайнер использует этот текст в качестве элемента композиции для заполнения страницы и инициализации макета и общего макета упорядоченного макета, чтобы графически представить тип шрифта, размер и макет макета.

На этом вся установка.
Стилистика CSS прост и сохраняет список простым вместе с ним, обеспечивая свойство зависания для ссылок. Ознакомьтесь с адаптивным поведением, которое придает этому дизайну соответствующий вид, пока он просматривается на небольших экранах.

В этой статье мы покажем вам простую технику, которая позволяет вам создать прилипающий футер с помощью Flexbox. Для его реализации требуется всего несколько строк кода и несколько минут.
HTML-код
В нашем HTML-файле мы создаем заголовок, два абзаца с текстом lorem ipsum и footer, чтобы мы могли легко проверить функциональность прилипающего футера. Откройте редактор кода, создайте новую папку (или проект, в зависимости от редактора кода) и пустой файл index.html внутри него. Затем добавьте следующий код:
CSS-код
Чтобы наша демо-версия работала, давайте запустим наш CSS-файл с простыми базовыми стилями. Однако обратите внимание, что эти базовые стили являются всего лишь рекомендациями, и вы можете использовать любые другие стили вместо них — они не требуются для функциональных возможностей прилипающего footer.
Создайте файл style.css в той же папке, где находится ваш файл index.html. Затем добавьте следующий код:
Стили Footer
Теперь мы также добавили несколько стилей CSS в footer, однако отметим, что это все еще не функциональность прилипающего футера. Вы можете изменить эти основные стили footer на любой другой дизайн, который вам нравится.
Добавьте следующий код в файл stlye.css под предыдущим блоком CSS:
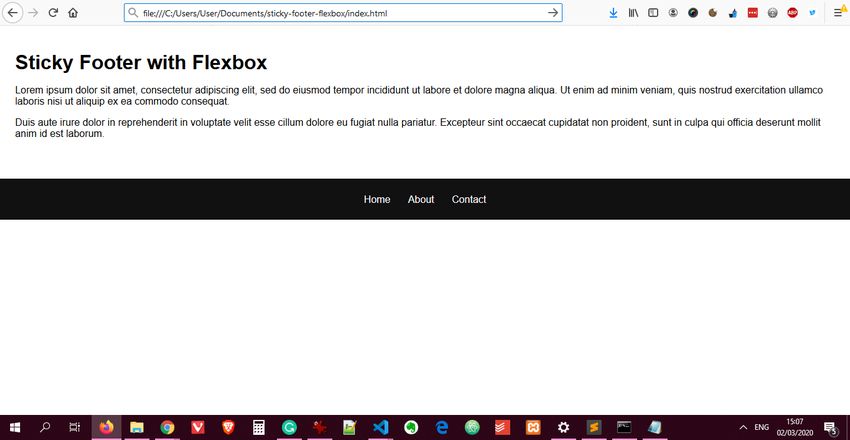
Если вы посмотрите демоверсию сейчас, она будет выглядеть следующим образом:

Как видите, футер отображается в середине экрана из-за недостатка содержимого. Мы будем толкать его вниз на следующем шаге с помощью Flexbox.
Делаем футер прилипающим с Flexbox
Теперь давайте посмотрим код CSS, который нам нужно использовать для создания прилипающего футера с помощью Flexbox. На самом деле это всего лишь пять CSS-правил. Вы можете использовать эту технику с любым видом футера в любом браузере, который поддерживает Flexbox. Поддержка Flexbox довольно хороша, в настоящее время 97,93% всех используемых браузеров поддерживают его во всем мире, и со временем он станет еще лучше.
Вот код, который нужно добавить в файл style.css. В идеале вы должны добавить этот фрагмент перед общими стилями нижнего колонтитула (добавленные на предыдущем шаге):
В приведенном выше коде мы создали Flex-макет на основе столбцов с помощью display: flex; и flex-direction: column; правила. В результате весь тег работает как Flexbox — с .content вверху и внизу экрана.
Минимальная высота: 100vh; Правило использует модуль vh viewport и гарантирует, что элемент body охватывает всю высоту области просмотра.
Мы также использовали свойства flex и flex-shrink. Свойство flex является сокращенным свойством, которое может иметь разное количество значений. Когда он имеет только одно значение, он обозначает flex-grow, который определяет выделение дополнительного пространства на экране (если оно есть). Итак, flex: 1; Правило означает, что основное содержимое (.content) должно занимать все дополнительное место на экране.
Чтобы уравновесить этот эффект, мы также используем свойство flex-shrink для нижнего колонтитула со значением 0. Это свойство определяет, что происходит, когда на экране недостаточно места. Если его значение равно 0, это означает, что этот элемент не должен уменьшаться, что бы ни происходило. Таким образом, нам не нужно бояться, что нижний колонтитул каким-то образом исчезнет (или уменьшится) на экране.
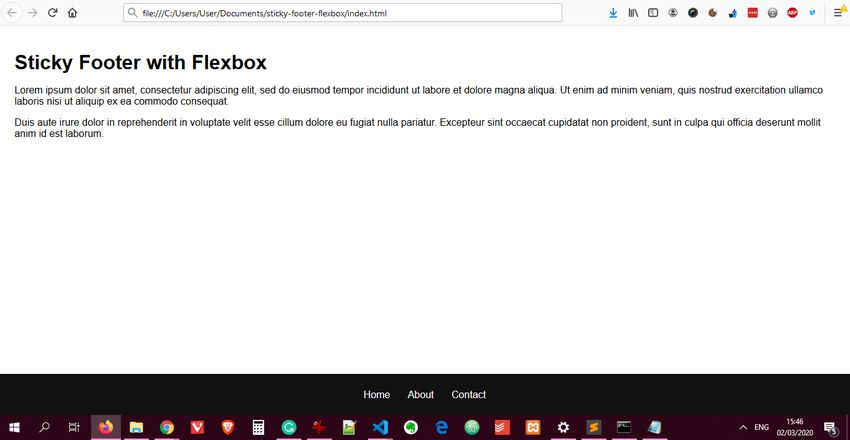
Теперь, если вы посмотрите на демонстрацию, вы увидите, что браузер добавил нужное количество пустого пространства в нижнюю часть содержимого, а нижний колонтитул прилипает к нижней части страницы:

Вы также можете поэкспериментировать с добавлением контента на страницу. Вы увидите, что когда на экране нет лишнего пространства и страница становится прокручиваемой, нижний колонтитул ведет себя как обычный нижний колонтитул. Он не будет прилипать к нижней части страницы, а просто прокручивает вверх и вниз остальное содержимое.
Полный CSS-код
Вот как должен выглядеть весь ваш style.css с правилами закрепления футера, объединенными с остальной частью кода:
Если вам понравилась статья, вы можете отблагодарить автора любой суммой, какую сочтете для себя приемлемой:

Экспортировать HTML-страницу как документ Microsoft Word можно различными способами. Существуют PHP-библиотеки, плагины jQuery. Но когда HTML-файл прост без какой-либо сложной разметки, тогда можно экспортировать HTML-содержимое в формат .doc без особых усилий. Мне даже не нужны сторонние библиотеки. Если вы хотите Читать далее

Часто ли у вас случалось такое, что при заполнении формы на сайте истекал срок действия сеанса или например зависал браузер, после чего приходилось заполнять форму заново?! HTML5 представил концепцию механизмов хранения заполняемых данных в браузере. В хранилище HTML5 есть возможность Читать далее

Из всех технологий, которые нужно освоить веб-разработчикам, кажется, что та, которая вызывает наибольшую путаницу и потенциальные проблемы, - это drag ‘n’ drop (перетаскивание). Это не новая технология, она существует уже много лет, но многие разработчики все ещё цепляются за старые Читать далее

Введение спецификации HTML5 принесло с собой множество новых семантических тегов, которые придают ещё больше смысла тегам HTML. Это означает, что теперь веб-разработчикам нужно меньше придумывать и создавать осмысленные типы тегов для построения структуры своего сайта. Основные семантические теги HTML, такие Читать далее

С появлением HTML спецификации Media Capture стало возможным получать медиаданные с камеры пользователя так же, как если бы он загрузил на сайт какой-то файл с помощью элемента . Media Capture переопределяет поле для отправки файла если к нему добавить Читать далее

В статье приведена наиболее полная таблица кодов специальных символов HTML и символы юникода (unicode), которые можно использовать для своих проектов и в социальных сетях. Коды специальных символов HTML Чтобы клавиатура была удобной в использовании, она должна быть достаточно компактной. Однако Читать далее
Я сделал высокоуровневый компонент липкого нижнего колонтитула, который обертывает внутри себя другие компоненты:
Но он скрывает содержимое страницы:

Это похоже на обычную проблему, поэтому я немного поискал и нашел эту проблему, где FlexBox рекомендуется для липкого нижнего колонтитула. Но в этой демонстрации нижний колонтитул находится в самом низу страницу, в то время как мне нужно, чтобы нижний колонтитул всегда отображался на странице, а содержимое прокручивается внутри указанной выше области (например, в чате SO) . В дополнение к этому есть совет изменить все остальные компоненты с помощью правил пользовательской таблицы стилей. Можно ли добиться того, что мне нужно, используя стилизацию только для нижнего колонтитула, чтобы код оставался модульным?
Тег, он в значительной степени сортирует все позиционирование для вас
Намного более простая идея (следуя тенденции), я импортировал как bootstrap, так и responsestrap, использовал фиксированный нижний класс начальной загрузки и обходной путь с этим вот так.
Есть более простой способ. Я создаю сайт-портфолио с помощью React, и некоторые из моих страниц не очень длинные, поэтому на некоторых устройствах, таких как, например, kindle fire hd, нижний колонтитул не прилипает к низу. И, конечно же, настроить это традиционным способом с помощью не получится, потому что они будут завернуты туда. А мы этого не хотим. Вот что я сделал:
А потом в _sticky-footer.css (я использую POSTCSS):
Концептуально это решение создает негативное пространство, такое как фантомный div jacoballenwood, чтобы подтолкнуть нижний колонтитул вниз и приклеить его туда. Просто добавьте его в свой класс стиля css для нижнего колонтитула и настройте значение по вкусу.
Очень поздний ответ, но кому-то это может пригодиться. Вы можете вместо фантомного стиля установить Toolbar. Я построил стандартный макет для компонентов, где - это компонент родительского компонента - App.js. Это пример:
.App будет основным компонентом, который вы загрузите в свой Root.
Предположим, что нижний колонтитул является последним дочерним элементом .App в потоке документов.
Читайте также:

