Как сделать пиксельный градиент
Добавил пользователь Алексей Ф. Обновлено: 04.10.2024
Пиксельная графика появилась на самом рассвете игровой индустрии. Тогда компьютеры не обладали внушающей производительностью и использовать графику более высокого уровня не могли. С ростом производительности росла и графика в играх. Появилось 3D. А сегодня на презентации PlayStation 5 люди спорят, настоящий ли человек в кадре или это графика? Остаются ли ярко выраженные пиксели актуальными на сегодня или же теперь они пережитки прошлого?
Как уже было сказано выше, история развивалась далеко не в пользу пикселей. Научный прогресс буквально погубил этот вид искусства и оставил только в узких кругах. Но с появлением телефонов всё поменялось. Опять появились не сильно производительные устройства, а игры туда добавить надо. Где экран с низким разрешением, там и пиксельная графика в играх.
В современных реалиях Pixel art устоялся благодаря появлению такого жанра, как инди и просто бешеному успеху игр MineCraft и Terraria. Инди-разработчики используют пиксельную графику по причине низкого порога вхождения (обучиться её созданию довольно легко) и скорости рисования (если объекты не сильно детализированы). И благодаря играм, упомянутым выше, люди уже привыкли к такому Pixel art и будут относиться к игре лояльно.
Перейдём к созданию Pixel art. Тут всё очень просто и, если вы когда-нибудь строили дома в MineCraft, вы быстро вольётесь в пиксельную графику. Также стоит упомянуть, что все написанное ниже — это лишь советы и рекомендации, а никак не правила. Если у вас получается отличный рисунок, вопреки всему написанному ниже, то кому какое дело к тем словам?
Существует огромное количество различных решений, направленных конкретно на пиксельную графику. Множество из них неплохие, а некоторые даже хорошие и удобные в использовании. Но всё-таки большая часть художников отдаёт своё предпочтение фотошопу. Он привычен и удобен, собственно, как и все программы от Adobe.

Фотошоп — это универсальное программное обеспечение, а значит его нужно немного видоизменять в различных ситуациях. В первую очередь нужно создать новый документ. Выставить настройки можно таким же образом, как показано на фото ниже…

На созданном проекте нужно подготовить сетку. Для начала открываем окно “Просмотр”, находим пункт “Показать”, включаем сетку и отключаем пиксельную сетку. Стандартная пиксельная сетка не очень удобная, поэтому мы настроим свою.

Перейдём к самой настройке. Открываем окно “Редактирование”, находим пункт “Настройки” в самом низу окна. В открывшемся окне выбираем “Направляющие, сетка и фрагменты…”.

Далее выставляем основные параметры, как показано на фото ниже.

Слева сверху этого же окна выбираем пункт “Основные”. Выставляем интерполяцию изображения на “По соседним пикселям…”. Таким образом наш арт не будет сглаживаться.

Также для того, чтобы белые пиксели было хорошо видно, на панели слоёв кликаем два раза на фон и делаем его слоем. Затем нажимаем сочетание клавиш Ctrl + U. В открывшемся окне выставляем яркость примерно на -32.

Знаю, вам уже не терпится начать, но не стоит торопиться. Во всяком случае вам хватит времени на пару рекомендаций для более красивого рисунка. Чаще всего, после их применения рисунок становится красивее и приятнее. В конце мы разберём процесс создания, основываясь на этих рекомендациях.

● Не делать соединяющие пиксели
Для наглядности я нарисовал доллар на фотографии ниже. Красным цветом выделены те самые соединяющие пиксели. Интуитивно кажется, что они делают арт плавнее и соответственно красивее. Но, зачастую, это не так.

● Убирать изломы
Продолжим на том же долларе. Изломы — это пиксели, которые явно выбиваются из общего строя. На фото они отмечены красным цветом. Невероятно красивым доллар не стал, но теперь он выглядит ровнее и аккуратнее. Чтобы избежать изломов, делайте выход из прямой на скругление плавно.

● Создавайте новый слой
В начале работы не забывайте создавать новый слой и работать на нём. Не нужно рисовать прямо на фоне. Также научитесь работать со слоями. Этот навык значительно ускорит и облегчит вашу работу.
Наконец то пришло время для самого пиксель арта. Почему именно трезубец? На самом деле, он просто первый пришёл в голову… Ну и в его форме есть интересные моменты.

* Форма
На этом этапе мы просто подбираем основной цвет, от которого будем отталкиваться в последующих этапах. Выбираем и заливаем всю форму.
Здесь нам нужно определиться с позицией источника освещения. После выбираем наш основной цвет, делаем его немного темнее и рисуем тени. На ручке трезубца тоже можно было создать тень, но этого я делать не стал. Ведь рукоятка слишком узкая (1 px, не считая обводки) и с взятой мною позицией источника света было бы сложно выбрать между тенью и бликом…
* Блики
Ставить их нужно на самые освещённые места. Чтобы выбрать цвет, также берём основной, но делаем его не темнее, а светлее. Блики не должны быть слишком заметными, ибо тогда они будут выбиваться из общей картины.
* Обводка
Возвращаемся к ней. Для интерактивных предметов её лучше оставлять. Её можно сделать не чёрную, а, например, коричневую, как в случае с трезубцем. Для не интерактивных предметов (фоновые вещи, с которыми нельзя взаимодействовать) можно вообще убирать обводку.
Dithering — это интересный приём смешивания цветов в пиксельной графике. Зачастую он используется в ретро играх или же играх пытающихся походить на ретро. Иногда он способен значительно улучшить арт, но применять его тоже нужно уметь. Рассказать больше о Dithering не могу, так как сам его не использую.

Используют пиксельную графику в основном в играх, так как сложно представить другой медиа продукт в таком стиле…
Щелкните треугольник рядом с образцом, чтобы выбрать готовый вариант градиентной заливки.
Выберите значение параметра, определяющего зависимость внешнего вида градиента от положения начальной точки (в которой кнопка мыши была нажата) и конечной точки (в которой кнопка мыши была отпущена).
Выполняет затенение от начальной до конечной точки по прямой линии.

Выполняет затенение от начальной до конечной точки в виде кругового узора.

Выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.

Отражает один и тот же линейный градиент по обе стороны от начальной точки.

Выполняет затенение от середины к внешним углам ромба.

На панели выбора параметров выполните следующие действия.
Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
Обновления в выпуске Photoshop 21.0 (ноябрь 2019 г.)
Джулианна Кост (Julieanne Kost)
Применение градиентов к слоям
Чтобы применить градиент к текстовым слоям в качестве эффекта слоя, выполните любое из следующих действий.
Чтобы применить узор к слою-фигуре в качестве заливки фигуры, выполните любое из следующих действий.
Чтобы применить градиент к текстовым слоям или к слою-фигуре в качестве слоя-заливки, выполните любое из следующих действий.
Чтобы применить градиент к пиксельным слоям, выполните следующие действия.
Организация наборов настроек градиентов по группам
Чтобы создать новую группу градиентов, выполните следующие действия.
Чтобы создать вложенные группы, выполните следующие действия.
Отображение градиентов прежней версии
Возврат к наборам настроек градиентов по умолчанию
Изменение способа отображения подготовленных градиентов
В меню панели задайте значение режима отображения.
Отображает градиенты в виде списка.
Отображает градиенты в виде миниатюр.
Отображает градиенты в виде списка с миниатюрами.
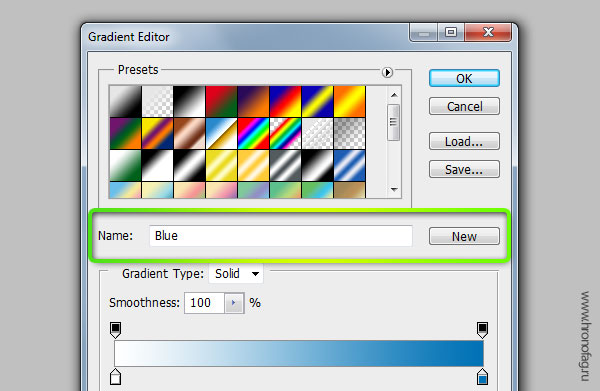
Переименование подготовленного градиента
A. Меню панели B. Контрольная точка непрозрачности C. Контрольные точки цвета D. Коррекция значений или удаление выбранной контрольной точки непрозрачности или цвета E. Средняя точка
В этом динамичном туториале я покажу вам основные приёмы создания пиксельарта. Спрайты - это картинки в 2D играх, которые представляют собой различные объекты: игрового персонажа, монстров, предметы и т.д.
Пиксельарт, также известный как дот-арт в Японии, это вид цифрового искусства, где рисование происходит на пиксельном уровне. В основном он ассоциируется с графикой игр 80-90 годов, в которых художники преодолевали технические ограничения (небольшое количество памяти и маленькое разрешение), создавая все более захватывающие картины.
В наши дни пиксель арт все еще актуален и используется в играх, несмотря на возможность создания реалистичной 3D графики. Почему? - cпросите вы. Если не брать во внимание ностальгию, то создавать хорошие рисунки с такими жесткими ограничениями все также интересно и достаточно сложно. Также, как мы восхищаемся тем, что художник, сделав пару мазков, может показать объем и вызвать у нас какие-то эмоции, мы любуемся несколькими соединёнными пикселями, выполняющими ту же работу.
Порог вхождения в пиксельарт довольно низкий, по сравнению с традиционным рисунком и 3D графикой, позволяя инди разработчикам воплощать свои идеи в жизнь. Но это никоим образом не означает, что закончить игру с ним будет легко. Я видел много пиксельарт проектов на кикстартере, которые думали, что управятся с игрой за год, когда в реальности нужно было около шести лет. Пиксельарт на том уровне, который хотят видеть люди требует достаточно много времени и усилий, есть лишь пару путей, позволяющих ускорить этот процесс.
Работая с 3D моделью ты, по крайней мере, можешь крутить ее, деформировать, перемещать её конечности, копировать анимацию с одной модели на другую и т.д, чего не скажешь о пиксельарте. Профессиональный пиксельарт почти всегда подразумевает под собой большое количество кропотливого размещения пикселей на каждом кадре анимации.
Как говорится “Кто предупрежден, тот вооружен!”, а теперь о моем стиле: по большей мере я использую пиксельарт для своих игр, они же и воодушевляют меня продолжать заниматься этим. Если быть точным, то я фанат Famicon(NES), 16 битных консолей и аркадных автоматов 90ых годов.
Мои любимые игры этой эры имели пиксельарт, который нельзя описать иначе как насыщенный, дерзкий и чёткий. но не настолько, чтобы быть чопорным или минималистичным. Это стиль, который я взял за основу своего, но вы можете легко использовать техники, применяемые в этом туториале для чего-то совсем другого. Смотрите на художников, которые вам нравятся и делайте пиксельарт, какой вашей душе угодно!
Самыми базовыми инструментами для занятия пиксельартом являются лупа и карандаш. Также будут полезными линия, фигуры, выделение и заливка цветом. Есть большое количество как платных, так и бесплатных программ, в которых имеются данные инструменты. Я расскажу о самых популярных из них (включая те, которые использую сам).
Если у вас Windows, вы можете использовать Paint, несмотря на скудность программы, в ней имеются все нужные инструменты, чтобы заниматься пиксельартом.
На удивление неплохой редактор, которым вы можете пользоваться прямо через ваш браузер. Может производить экспорт как в png и gif, так и сохранять спрайты в браузере. Неплохой способ начать заниматься пиксельартом.
GraphicsGale - это первый редактор, о котором я узнал, разработанный и предназначенный именно для пиксельарта и его анимации. Созданный компанией HUMANBALANCE, он стал бесплатным в 2017 году и до сих пор широко используется несмотря на рост популярности Aseprite. К сожалению, доступен только обладателям Windows.
Самый популярный редактор на данный момент. Содержит большое количество полезных функций и инструментов, постоянно обновляется, доступен как на Windows и Mac, так и на Linux. К тому же вы можете пользоваться программой бесплатно, скомпилировав её исходный код. Если вы серьёзно хотите заниматься пиксельартом и ещё не выбрали себе редактор, то Aseprite будет неплохим вариантом.
GameMaker Studio 2 - это отличный движок для создания 2D игр, который также содержит достойный редактор спрайтов. Если вы собираетесь делать игры с пиксельартом, то это лучший выбор для обоих. В данный момент (2019 год) я использую его для создания UFO 50, коллекции из 50 ретро игр. В основном я использую местный редактор для создания спрайтов, а тайлсеты делаю в Photoshop.
Так как Photoshop требует ежемесячную плату и не приспособлен для пиксельарта, я не рекомендую его, если только вы уже не используете его. Несмотря на выше сказанное, его вполне можно использовать для статических спрайтов, но он достаточно громоздкий по сравнению с GraphicsGale или Aseprite.
Я настоятельно рекомендую пользоваться графическим планшетом для любого вида иллюстраций, чтобы предотвратить заболевания повторяющейся длительной нагрузки на запястье (туннельный синдром). Такие заболевания намного легче предотвратить, чем вылечить. Когда появляется боль, вы уже обречены ( мои дни рисования мышкой, сделали невозможным играть в игры с быстрым нажатием кнопок). Так, что позаботьтесь о себе пока не поздно – это того стоит! В данный момент я использую маленький Wacom Intuous Pro.
Если у вас нет возможности купить планшет, по крайней мере, возьмите лучезапястный бандаж. Я использую от компании Mueller Green Fitted Wrist Brace. У других брендов бандажи были либо слишком неудобными, либо недостаточно эффективными.
Давайте приступим к делу! Мы начнем со спрайта персонажа размером 96x96 пикселей. Я решил нарисовать орка, но вы вправе выбрать что-то другое. Конечный вариант орка находится на скриншоте Final Fight, который вы можете увидеть выше, для того, чтобы вы понимали масштаб спрайта– он большой для большинства ретро игр (оригинальный скриншот имеет размер 384x224 пикселя).
Причина по которой мы начинаем с такого большого спрайта заключается в том, что мне будет легче показать техники пиксельарта именно на нем. К тому же, создание больших спрайтов очень похоже на обычное рисование, которое может быть вам знакомо. После того, как мы изучим базовые техники можно будет уменьшить размер спрайта.
Пиксельарт характеризуется своими ограничениями. Каждый пиксель имеет большое значение, по сравнению с другими видами иллюстраций, также как и цвета, количество которых должно быть ограничено.
Так, что да, выбор палитры цветов очень важен и помогает обозначить ваш стиль. Но для начинающих пиксельарт художников лучшим вариантом будет отложить теорию насчёт цветов в сторону и просто выбрать одну из существующих палитр ( или несколько рандомных цветов), чтобы начать рисовать. Одно из преимуществ пиксельарта заключается в том, что вы в любой момент можете поменять палитру цветов.
Именно для этого туториала я буду использовать палитру из 32 цветов, созданную специально для UFO 50. Палитры из 32 и 16 цветов используются достаточно часто. Данная палитра была создана для выдуманной консоли, которая бы находилась где-то между Famicon и PC Engine. Можете спокойно взять эту палитру и двигаться дальше (или нет! Это не столь важно).
Мы начнем рисовать наш спрайт с наброска карандашом, также как если бы мы рисовали на бумаге. Опираясь на свой опыт, могу сказать, что неплохие пиксельарт художники достаточно хороши в обычном рисовании и наоборот. Так что никогда не помешает улучшить свои навыки рисования.
Дальше мы должны убрать лишние пиксели и сделать все линии толщиной в один пиксель. Но какие пиксели являются лишними? – для того, чтобы ответить на данный вопрос, нам нужно познакомиться с таким понятием как зазубрины.
Нам нужно научиться делать два вида линий: прямые и закруглённые. На бумаге все будет зависеть от контроля мышц, но мы работаем с маленькими цветными блоками, что создает свои трудности.
Для того, чтобы делать хорошие линии, нужно свести к минимуму количество зазубрин: маленьких пикселей или группы пикселей, которые нарушают последовательность линии. Так как в пиксельарте каждый пиксель имеет большое значение, пару зазубрин могут испортить весь спрайт. Представьте, что вы рисуете линию на кусочке бумаги и кто-то внезапно стукает по столу, получившаяся у вас загогулина является тем же, что и зазубрины в пиксельарте.
![]()
Используя инструмент прямоугольной области (M), нарисуйте выделение вокруг области, которую вы хотите пикселизировать. Теперь перейдите в Filter - Pixelate - Mosaic, чтобы открыть небольшое диалоговое окно. Здесь вы можете выбрать размер ячейки, то есть, насколько пиксельным вы хотите, чтобы выделение отображалось.
Почему моя кисть в фотошопе пикселированная?
Как сделать пиксельное изображение четким в фотошопе?
Как сделать пиксельное видео?
Пикселируйте свои видео с помощью VideoPad Video Editor
Как сделать пиксельные фотографии в Интернете?
- Нажмите START, чтобы открыть Raw.фото.io онлайн-конвертер и редактор.
- Добавьте цифровую фотографию, которую хотите отредактировать.
- Выберите одно или несколько снимков на ленте ниже, требующих повышения резкости.
- Откройте левую боковую панель и выберите Изменить.
- Найдите Sharpen среди других инструментов на панели инструментов справа.
- Примените инструмент Sharpen к вашему изображению.

Изображение PNG не поддерживает цвет CMYK. Если вы хотите сохранить CMYK JPEG, это возможно. В Illustrator нажмите "Файл" > Экспорт, выберите jpeg в качестве ф.

Изображение Как редактировать вектор после трассировки изображения?Как отследить в Illustrator 2020?Можете ли вы изобразить след цветом?Как редактировать JPEG в I.

Изображение Как добавить отступ к фотографии?Как добавить отступ к изображению в Python?Как добавить отступ к изображению в Opencv?Как увеличить расстояние между .

Шаг 3.
Настраиваем градиент. Цвет можно выбрать любой, сочетаемый с картинкой главного объекта.

Помещаем главный объект на этот фон. главный объект должен быть отделен от фона.

Шаг 5.
выделяем инструментов прямоугольное выделение часть объекта, захватывая основные цвета.

Копируем эту часть на новый слой сочетанием клавиш ctrl + J

С помощью ctrl+T растягиваем эту скопированную часть на всю ширину баннера.

Делаем такое же действие, выделяя фрагмент на брюках и ботинке.

Объединяем получившиеся 2 слоя в один ctrl+ E. И подвигаем наверх баннера.

Заходим в меню фильтр — искажение — полярные координаты.


Перемещаем слой с полярными координатами под слой с фото главного объекта и увеличиваем рамкой трансформации до нужного размера.


Создаем маску на слое с кругом.

Находясь на маске , удаляем часть круга черной кистью.

Переходим на слой с главным объектов и заходим в стили слоя, чтобы создать тень главному объекту.

Теперь чтобы круг не висел в воздухе , ему надо создать тень. Для этого мягкой кисть создаем пятно на новом слое под кругом и рамкой трансформации ее сплющиваем и растягиваем до нужного размера.
В этой статье я расскажу, как нарисовать пиксель арт в Photoshop CC / CS6. Для этого мы используем пиксельную графику:
Как создать пиксель арт — настройки Photoshop
Создайте новый квадратный документ со сторонами от 20 до 100 пикселей ( в зависимости от того, насколько большой спрайт ). Я буду работать с холстом 50 на 50 пикселей:









Теперь все готово, чтобы мы могли приступить к созданию пиксельной графики!
Как сделать пиксель арт — создание персонажа
Мы начнем с создания спрайта одиночного персонажа.
Начнем с файла размером 50 на 50 пикселей, который мы создали. Я добавлю фоновый слой со сплошным цветом. После этого мы сможем видеть сетку.

Рисунок 10: Ярлык для добавления нового однородного слоя находится в меню в нижней части палитры слоев
Добавьте новый прозрачный слой поверх этого слоя заливки цветом. Перейдите в Слой> Новый> Слой или просто нажмите иконку с загнутым листом в меню в нижней части палитры слоев.

Подсказка: Для каждого нового элемента добавляйте дополнительный слой, чтобы иметь возможность вернуться позже и откорректировать.
Подсказка: Если хотите создать прямую линию, кликните один раз в том месте, где вы хотите ее начать, а затем, удерживая нажатой клавишу Shift , кликните в месте, где хотите завершить линию. Photoshop автоматически создаст прямую линию между двумя точками.
Вы можете создавать тело, как вам нравится. Вот, как это сделала я:
Теперь мы добавим одежду, волосы и лицо. Используйте базовую форму тела как шаблон, чтобы создать одежду. Я хочу добавить шесть новых слоев для рубашки, брюк, обуви, волос, лица и мелких деталей:

Файл Photoshop так, как он есть на текущий момент.
На данном этапе урока пиксельной графики нашего парня уже можно было бы назвать завершенным, но я хочу добавить больше глубины с помощью света и тени.
Дополнительный шаг, добавление теней
Создадим сведенную копию всех слоев. Для этого отключите видимость слоя заливки цветом ( нажмите на иконку глаза слева от миниатюры слоя ), затем нажмите Command-Option-Shift-E (Mac) или Ctrl-Alt-Shift-E (PC) . Это автоматически создаст сведенную копию всех видимых слоев поверх остального стека слоев.
Теперь я предлагаю поместить слои в отдельную папку и отключить ее видимость. Чтобы быстро сгруппировать слои, выберите их и кликните по ним, а затем нажмите Ctrl / Option -G :

В конце у меня получилось два слоя теней: первый с непрозрачностью 25%, а второй с непрозрачностью 45%:


Перейдите в меню Файл> Сохранить как…> Формат: PNG
У нас получился крохотный персонаж размеров 30 на 45 пикселей в файле PNG:
Это идеальный размер для мобильных устройств, где предпочтение отдается компактной графике.

Подводя итоги
В следующей части этого руководства, я возьмусь за создание других графических элементов фэнтези игры: врага, оружия, а также элемента здоровья.

В этой статье я хочу рассказать вам о том, как в Фотошопе можно сделать градиент. Если вы задались такой целью, то у вас ровно три возможности применить градиент.
- Применить градиент через стили слояGradient Overlay
- Применить градиент инструментом Gradient Tool
- Применить градиент через слой заливки Fill Layer
Я намеренно поставил стили слоя на первое место, потому что на мой взгляд сегодня в Фотошопе это самый разумный способ применения градиента. За ним следует градиент через слой заливки, для задних фонов. Исключением являются ситуации, при которых нам нужно применить простой и быстрый градиент, не требующий никаких изысков. Например, быстро и без затей скрыть часть изображения черно белым градиентом, в режиме Multiply. Другая причина, по которой вы можете захотеть пользоваться этим инструментом Фотошопа — градиент для маски.
В этом уроке я подробно разберу инструмент Gradient Tool, его возможностях, создании градиента, редактор градиента, а так же различные способы применения.
Градиент в дизайне
Градиентом в дизайне, да и не только в нем, является постепенный переход цвета из одного оттенка в другой. Это устоявшийся прием, такой же как окантовка или тень, который никуда не пропадет, никогда не станет не модным или не популярным. Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.

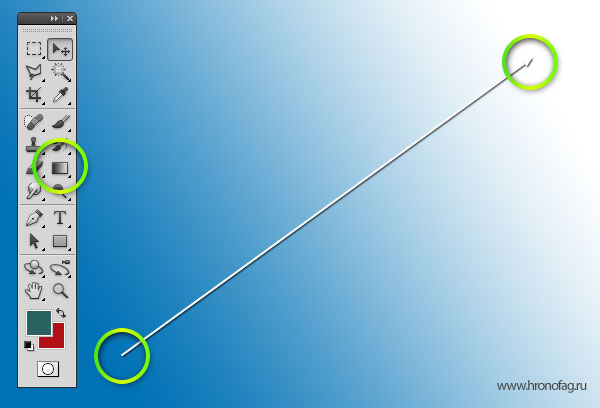
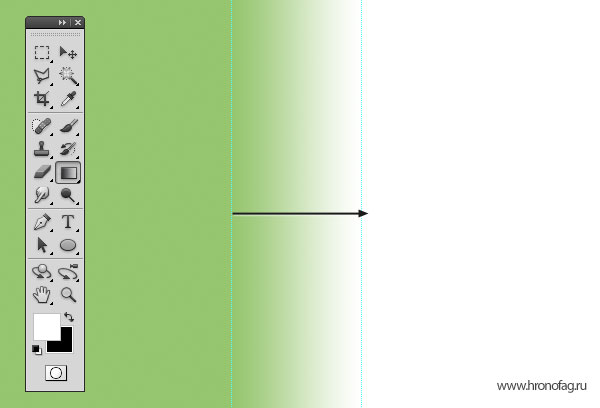
Самый простой и доступный способ применить градиент в Фотошопе, это выбрать инструмент Gradient Tool. Кликнуть по рабочей области и не отпуская клавишу мышки, провести курсором по рабочей области.

Точка А является началом градиента, а точка Б окончанием. Диапазон между этими точками и является переходом цвета А в цвет Б. Соответственно чем больше этот диапазон, и чем менее контрастные цвета, тем мягче и плавнее градиент.

Чем уже диапазон, чем контрастнее цвета — тем резче и стремительнее градиент. Вплоть до прямой смены цвета.
Панель настроек градиента
Панель настроек позволяет нам создавать такой градиент, какой нам нужен. И, конечно, содержит ряд полезных фич. Если у вас нет панели настроек откройте Windows > Options По умолчанию все панели настроек для всех инструментов начинаются с менеджера настроек Preset Manager. Подробности работы этого менеджера можно прочитать в статьях Preset manager и Preset Manager Tool.

В целом, эта панель позволяет записывать инструменты с заранее готовыми настройками. Допустим, вам постоянно необходим инструмент градиента от черного к невидимому, с прозрачностью 20% и режимом наложения Multiply. Вы проставляете настройки инструменту и записываете их в панель Presets Tool. Теперь ваш шаблон всегда под рукой.
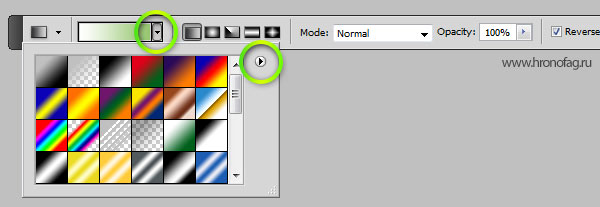
Панель градиента
Из этой панели вы можете быстро выбрать нужный вам градиент, если он, конечно, там есть. В обратном случае вам придется настраивать собственный градиент в Редакторе градиентов. Но о нем мы поговорим ниже.

Кликнув по круглой кнопке вы попадаете в меню панели градиента. Это стандартное меню, точно такое же есть и у кистей, стилей, контуров, фигур. Везде это меню делает одно и тоже. Позволяет создать и сохранить новый градиент. Переназвать, удалить. Вызвать Preset manager в котором можно больше всякого. Загрузить новые градиенты, или сохранить те что есть, очистить, вернуть к стандартным настройками и, конечно, загрузить готовые шаблонные коллекции градиентов Фотошопа, которые тоже не лишние.
Виды градиентов
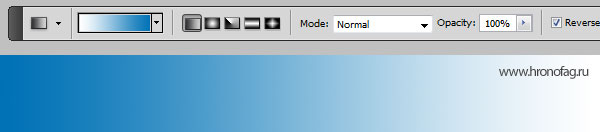
Не сказать что у Фотошопа очень много разновидностей градиента. Вид — это метод, которым фотошоп создает градиент. Всего их пять.

Linear gradient (Линейный градиент) — заливает градиент по прямой линии от цвета А к цвету Б.


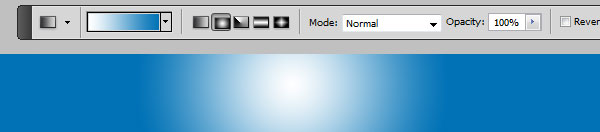
Radial gradient (Радиальный градиент) — заливает градиент в виде окружности от цвета А к цвету Б.


Angle gradient (Конусовидный градиент) — создает вращающийся градиент по 360 оси от цвета А к цвету Б.


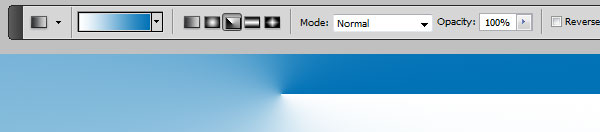
Reflected gradient (Зеркальный градиент) — вариация линейного градиента, с одной лишь разницей. Этот градиент отражает сам себя и возвращается к первоначальному цвету. В этом случае градиент движется от цвета А, к цвету Б и опять к А.


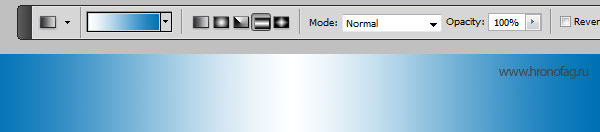
Diamond gradient (Ромбовидный градиент) — создает ромбовидные градиент от цвета А к цвету Б.

Далее я постараюсь быстро рассказать об остальных настройках этой панели и поскорее перейти к самому градиенту, то есть диалоговому окну редактора градиента Gradient Editor
Режимы наложения и невидимость
Следующие опции — режимы наложения и степень невидимости. Здесь все просто. Невидимость определяет невидимость, а режимы наложения предлагают на выбор различные режимы наложения, подробно о которых я написал в статье Режимы наложения blending mode в Фотошопе.

Режимы наложения как таковые прикручены ко всем инструментам которые могут рисовать. Данные режимы являются неотменяемыми. Вы не сможете сменить их задним числом, как это можно сделать у слоя. Режим применяется сразу и необратимо. Открутить назад можно только в панели Истории History.
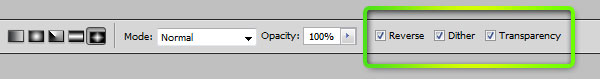
Дополнительные настройки градиента в Фотошопе
Интерес представляют следующие три галочки: Reverse, Dither, Transparency. Как обычно о них нет никакой информации нигде. Самые мощные сайты по фотошопу ограничиваются выдержками в пару слов, содранными с официального Хелпа. Интересно, кроме Хронофага их вообще кто-нибудь разбирает?

Reverse — пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Reverse переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку Reverse.

Dither — не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит. Давайте разбираться. Тема галочки Dither заслуживает отдельной статьи, но я постараюсь объяснить этот момент кратко.
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный. Между ними располагаются промежуточные цвета. В некоторых ситуациях количества этих цветов может не хватать. Допустим мы используем очень слабый градиент, от серого к темно серому, на очень большой рабочей области. Пусть эта область будет, к примеру 1000 пикселей.
Фотошопу нужно как-то распределить градации серого по 1000 пикселям, при этом мы должны получить плавный переход из одной градации в другую. Стоит заметить что ступеней цвета от белого к черному и так не очень много. Их всего 256. То есть идеальный градиент от черного к белому получается на области 256 пикселей. Если же мы хотим применить такой градиент на области в два раза больше, то Фотошопу придется просто дублировать каждую полоску пикселя по два раза. А если градация градиента ещё уже? А область ещё больше? На практике получаются следующие полосы.

Метод Dither применяет к градиенту в Фотошопе иной способ совмещения пикселей. Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.

Transparency — позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
Редактор градиента Gradient Editor
Ну и наконец пришла пора подробно разобрать сам редактор градиента. Как же в нем делать свои градиенты? Как делать полупрозрачный, как записывать, как сохранять? Чтобы попасть в редактор градиента сделайте двойной клик по полоске градиента и вот оно диалоговое окно Gradient Editor.

В окне Presets вы выбираете сохраненные готовые градиенты. Круглая кнопка с стрелочкой делает уже знакомые вам вещи. Создать, удалить, загрузить, сохранить и так далее.
Как сделать и сохранить градиент?
Самый верный способ сделать градиент, это настроить ползунки нужного вам цвета, вписать в графу Name любое название и нажать по кнопочке New. Градиент готов к употреблению.

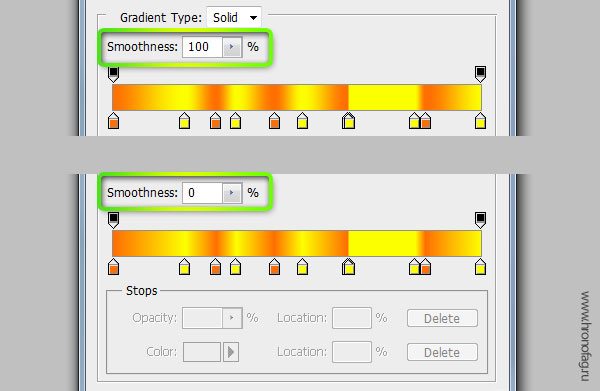
Мягкость градиента
Параметр Smoothness определяет мягкость градиента. Пожалуй без спец подготовки эту мягкость не просто разглядеть. Если выбрать стандартный градиент с двумя цветами, можно очень долго вглядываться в полоску градиента, меня параметр Smoothness то на 0 то на 100 и так и не понять, в чем заключается мягкость. Более явно изменения видны в сложных градиентах с множеством ползунков цвета.

Как настроить градиент
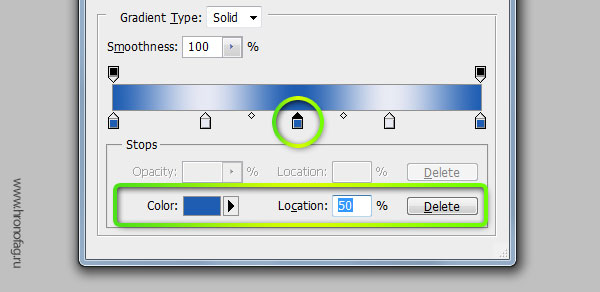
Настраивать градиент очень просто. У вас есть полоска, она же градиент, с четырьмя ползунками, два снизу два сверху. Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.

На панели редактора градиента вы видите местоположение градиента Location и цвет Color. Location — это местонахождения ползунка на полоске градиента. Цвет можно выбрать из цвета заднего и передних фонов, которые установлены на панели инструментов Tools. Или произвольный цвет, который вы выберете в диалоговом окне Color Picker. Не обязательно выбирать цвет внизу диалогового окна. Вы можете вызвать Color Picker просто кликнув по ползунку дважды.
Манипуляции с ползунками
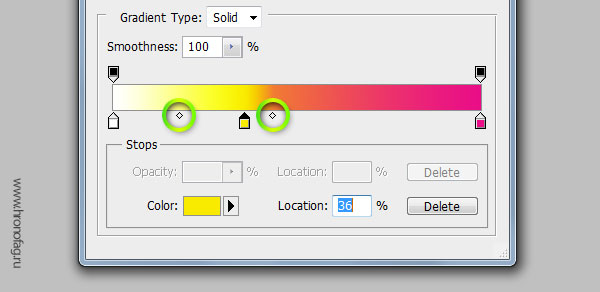
Активируя ползунок вам становится доступна кнопка удаления. Её тоже не обязательно нажимать чтобы удалить ступень цвета. Для удаления просто утяните ползунок с полоски градиента.
Чтобы добавить новый ползунок, кликните по полоске градиента снизу. Удалить базовые ползунки нельзя. У градиента должно обязательно остаться два ползунка.
Стандартный градиент имеет 2 ползунка цвета, и небольшой индикатор между ними. Индикатор тоже можно двигать, он определяет степень мягкости перехода из одного цвета в другой.

Как сделать полупрозрачный градиент?
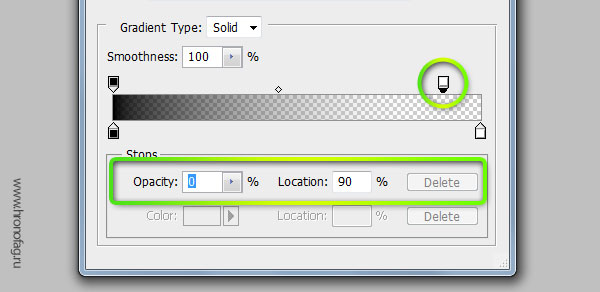
Верхние ползунки регулируют прозрачность. По умолчанию они черные, это значит что прозрачность на нуле. Кликните по одному из них или создайте новый, кликнув по пустому месту полоски, но выше неё.
Теперь вам доступны другие настройки, настройки прозрачности градиента. Степень прозрачности, местонахождение и удаление.

Как и с цветными ползунками, у ползунков прозрачности есть индикаторы степени прозрачности.
Режимы градиента в Фотошопе
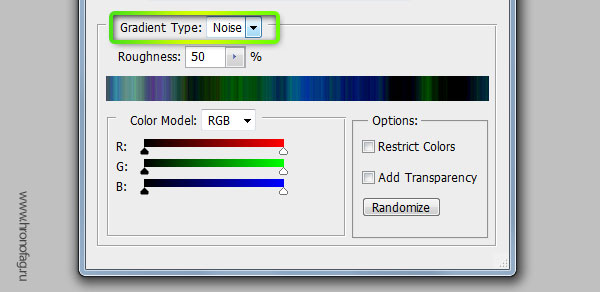
У градиента в Фотошопе есть два режима: Solid и Noise.
- Solid — обычный стандартный градиент, сплошной переход от одного цвета к другому.
- Noise — создает хаотичный шумовой градиент и настраивается совершенно иначе. Переключить режимы можно прямо в диалоговом окне Gradient Editor.

Переключившись на шум, вы сразу попадаете в другие настройки, смысл которых в следующем:
У вас есть полоска градиента, но в этот раз вы не можете добавлять никаких ползунков. Чтобы создать свой первый шумовой градиент нажмите на кнопку Randomize, которая произвольно выбирает любые цвета, и создает произвольный градиент.
Чтобы контролировать процесс и получать более менее нужные вам градиенты, рассмотрим настройки цвета и кнопки Randomize.

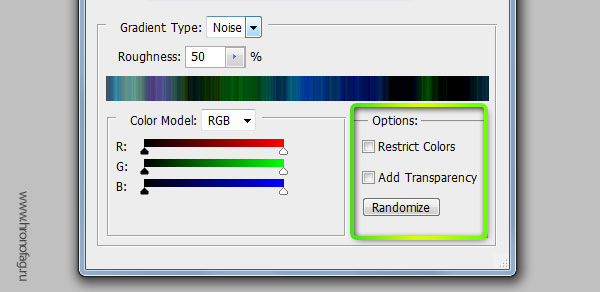
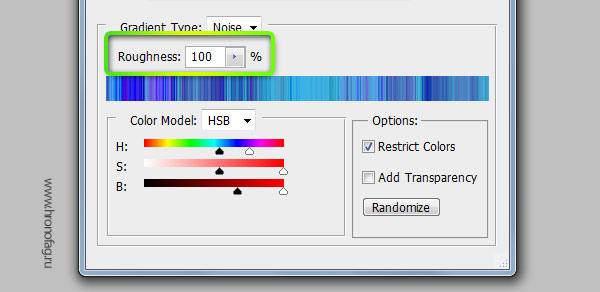
- Restrict Colors — исключает особенно яркие или перенасыщенные цвета из шумового градиента. То есть если вы эту галочку поставили, то при нажатии на Randomize Фотошоп исключает слишком выбивающиеся из общего ряда цвета.
- Add Transperancy — добавляет невидимость. Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость. Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.
Нажимая на Randomize вы оперируете всеми цветами. Но что если вы хотите создать градиент очень определенной цветовой гаммы. Для этого вам даны ползунки с цветом. Двигая их от краев, вы снижаете действие определенного канала цвета, исключая цвета из градиента. Если вы не знаете как работает цветовая гамма RGB, читайте статью RGB каналы в Фотошопе. Она поставит все на места.
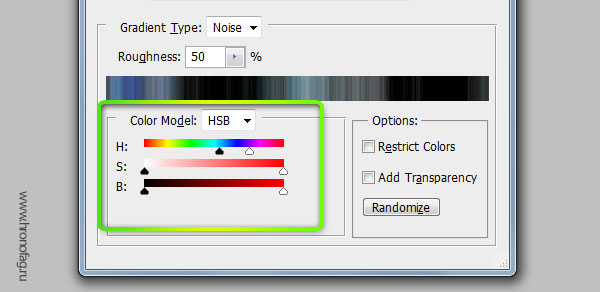
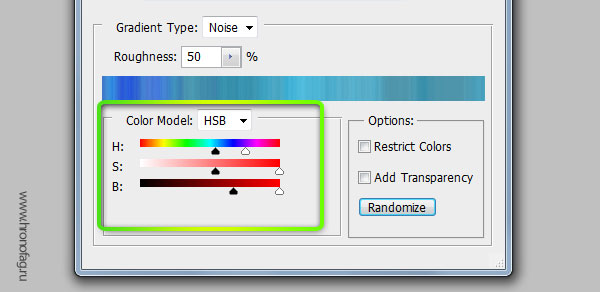
Лучше переключитесь на более понятную схему HSB. Допустим я хочу получить шумовой градиент в голубой тональности. Тогда я уменьшаю действие ползунков исключая лишний цвет.

Черный цвет мне тоже не нужен, как и оттенки серого, поэтому я уменьшу действие и этих ползунков. Далее вы можете сколько угодно нажимать на кнопку Randomize подыскивая подходящую вам комбинацию.

Настройка Roudness определяет степень грубости и резкости ваших цветов от самого обычного мягкого градиента до взрывного и кислотного.

Теперь вы знаете все о градиентах в Фотошопе, надеюсь вы извлекли для себя что то новое. Удачных экспериментов!
Читайте также:

