Как сделать паттерн
Добавил пользователь Евгений Кузнецов Обновлено: 04.10.2024
Узоры (Patterns, паттерны) Photoshop необходимы для включения повторяющихся элементов в Ваш дизайн. Узоры просты в создании и использовании, но могут иметь большое значение в композициях. В этом руководстве мы рассмотрим создание, применение и управление узоров Photoshop на практических примерах.
Что такое узор Photoshop?
Узор в Photoshop — это многократно повторяемое изображение, как кафельная плитка. Использование шаблонов может ускорить рабочий процесс путем замены больших сложных объектов повторяющимися изображениями. Кроме того, они не только помогут сэкономит Вам время, но и создадут интересные элементы дизайна в Вашей работе.
Вы можете сделать свои собственные паттерны, использовать предустановленные, которые поставляются с Photoshop, или загрузить и установить бесплатные библиотеки паттернов из интернета, коих там имеется великое множество.
В этом руководстве мы будем говорить о:
Предустановленные узоры в менеджере наборов

По умолчанию представлено всего лишь несколько моделей, чтобы их было больше, нам необходимо загрузить их из встроенных библиотеки Photoshop. Библиотека узоров (Pattern Library) представляет собой набор из одной или более моделей и имеет расширение файла PAT.
Чтобы загрузить библиотеку, которые поставляются в комплекте с Photoshop, нажмите на иконки шестерёнки (треугольника в ранних версиях) справа, Это откроет Вам меню предустановленных наборов:



Применение узоров Photoshop

Подробно работа с этим стилем слоя описывается здесь.
Если Вы хотите применить узор ко всем непрозрачным пикселям слоя, воспользуйтесь этим способом.
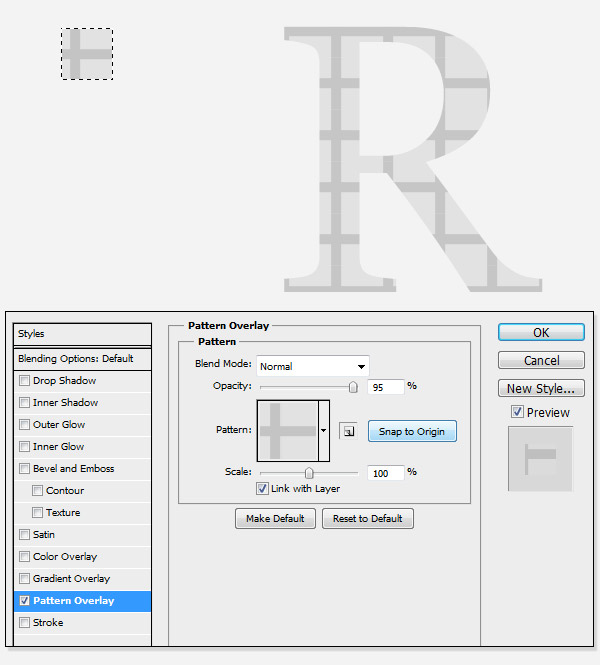
Откройте диалоговое окно этого стиля слоя, выберите узор и примените стиль, подробнее читайте здесь:

Этот метод даёт больше гибкости в настройках, вы можете легко скрывать, удалять, масштабировать, менять режим наложения, регулировать непрозрачность и т.д.
Совет: чтобы отрегулировать положение вашего узора на холсте, при открытом диалоговом окне редактирования стиля слоя наведите курсор на документ, нажмите и удерживайте левую клавишу мыши и перетаскивайте узор по холсту.
Инструменты рисования
Данные инструменты следует применять в том случае, если вы хотите нанести узор на определённые области.
Инструменты рисования также вам больше контроля, что особенно проявляется при использовании графического планшета.
Сводная таблица: применение узоров Photoshop:
- Простота в использовании
- Может находиться на отдельном слое, которым Вы можете манипулировать независимо от других слоёв
- Отлично подходит для заполнения больших площадей
- Зависит от инструментов выделения Photroshop, а, значит, возможны трудности с заливкой некоторых объектов
- Легко наносится на сложные объекты и формы
- Имеет множество вариантов нанесения, Вы можете настроить такие параметры, как непрозрачность, масштаб и режим наложения
- Возможность перемещать узор по холсту курсором мыши
- Находится на одном и том же слое с объектом нанесения, а значит, любые изменения влияют на слой
- Лучшая управляемость и контроль
- Может быть сделана на отдельном слое, которым вы можете манипулировать независимо от других слоёв
- Отлично подходит для нерегулярного применения шаблонов
- Результаты можно смотреть в процессе нанесения
- Займет более длительное время и требует навыков при применении узора по сравнению с другими методами
- Результаты могут получиться неожиданные и нежелательные
Как создать собственный пользовательский узор Photoshop
Создать собственный узор совсем не сложно, если знаешь базовые принципы.
Для начала, нужно понять, что основа узора — это всегда прямоугольник. Даже если это круг на прозрачном фоне, всё-равно картинка будет рассматриваться как прямоугольник.

За основу для узора будет взят не только чёрный круг, но и весь холст, иными словами, картинка будет рассмотрена, как прямоугольник
Я продемонстрирую создание узора на примере. Создаю документ размером 40 на 40 пикселей и рисую в центре чёрный круг диаметром примерно 30 пикселей:
Чтобы создать узор на основе этого изображения, надо пройти по вкладке Редактирование —> Определить узор (Edit —> Define Pattern), после чего откроется диалоговое окно, где нужно задать имя:

Всё, узор сохранён в стеке. Если мы сейчас откроем менеджер наборов, мы его увидим:


Нажимаем ОК. Вот, что получилось:

Как видите, документ залит повторяющимися кружками, а между кружками имеется расстояние, как я и писал выше. Но это я сделал для примера, с помощью такого узора ничего интересного не сваять.
Создание собственного узора
Давайте сделаем собственный диагональный узор, с помощью которого придадим оригинальный дизайн логотипу сайта. Вот какой логотип получился у меня:

Но, т.к. материал получится очень длинным, я вынес урок по созданию собственного узора и применению его для создания логотипа сайта в отдельный материал.
Сохранение собственного узора
Сейчас наш новый узор находится в стеке программы Photoshop, если мы удалим его из стека, мы удалим его насовсем. Целесообразно будет сохранить узор на компьютере для дальнейшего по электронной почте, опубликовать в интернете и т.п.

Загрузка узоров в Photoshop

Откроется стандартное окно Windows`а для выбора папки, выбираете папку, где сохранили набор и дважды кликаете по сохранённому файлу.
Откроется окно с вопросом, хотите ли Вы заменить набор или добавить к имеющемуся в стеке, или заменить (ОК или Append), выбираете:

Что такое паттерн и с чем его едят. Как его создать в фотошопе и чем паттерн отличается от текстуры? В этой статье я расскажу не только об их отличиях, но и покажу простейшие приемы создания паттернов и текстур для фотошопа. Постоянно встречаются уроки, в рамках которых нужно создать из куска графики рабочий паттерн. Но, невозможно во всех уроках писать главу о том, что это такое и как его создавать. Чтобы разом ответить на все эти вопросы, я решил написать этот краткий урок, на который буду всегда ссылаться.
Чем паттерн отличается от текстуры
Что такое текстура, думаю объяснять не нужно. Википедия отвечает на этот вопрос так:
Текстура — изображение, состоящее из более или менее близких по восприятию элементов.
Беспроигрышный вариант создания текстуры — это сфотографировать её самому, или найти/купить изображение в Интернете. Подробнее этот вопрос я освещал в статье Как подобрать текстуру в Фотошопе.
Как это происходит?
Предположим у вас есть изображение текстуры и Объект, определенного размера, на который надо эту текстуру натянуть. Изображение текстуры меньше объекта, и единственный способ натянуть её на объект — увеличить в размере, потеряв в качестве.

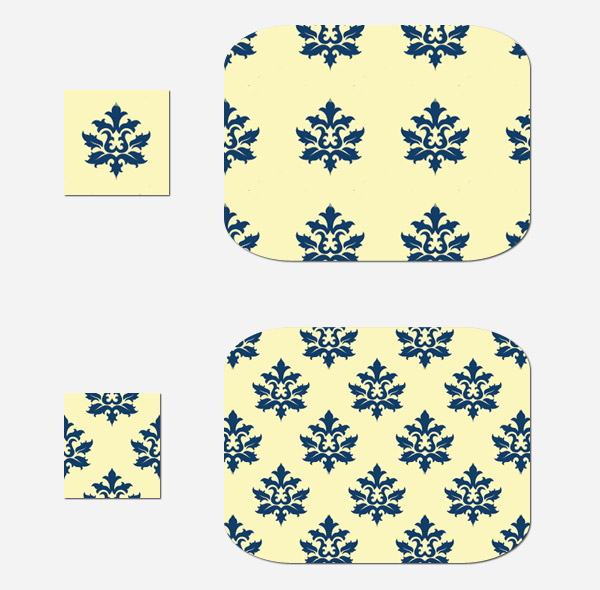
Использовать текстуру как паттерн не получится, так как её швы не сходятся друг с другом. Придется такую текстуру либо увеличивать, либо вручную работать с масками и слоями, чтобы полностью натянуть на объект.

Паттерн, в отличии от куска текстуры, устроен так, что его края сходятся друг с другом, образуя непрерывное полотно.

Как сделать паттерн?
Паттерн делается очень просто. Достаточно выделить инструментами выделения любой участок изображения и открыть Edit > Define Pattern.
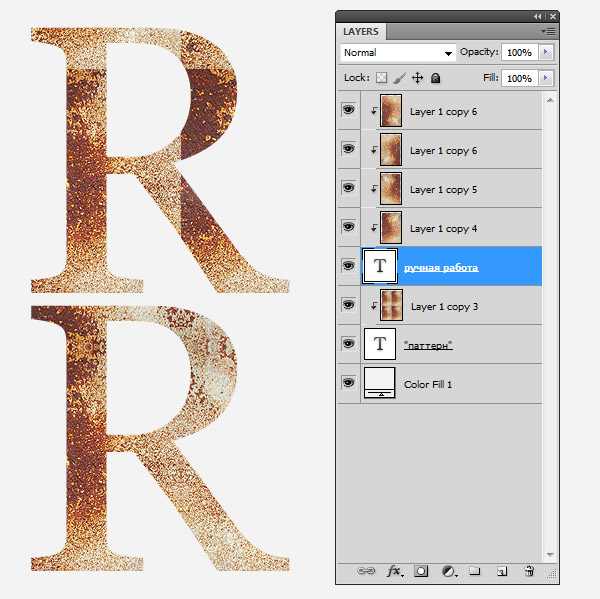
После этого выделенный кусок будет преобразован в паттерн и появится в стилях слоя во вкладке Pattens. Так же его можно будет найти в менеджере настроек Presets Manager.

Определить кусок графики как паттерн, не значит сделать настоящий повторяющийся паттерн.
Виды паттернов
Паттерн паттерну рознь. Паттерны бывают как простыми, так и сложными. Самый простой паттерн — это паттерн из находящихся на расстоянии друг от друга элементов. Сделать такой паттерн не трудно. Создайте новый фаил с размерами 10 на 10 пикселей. По левому краю нарисуйте полоску в 1 пиксель. Сделайте выделение и определите графику как паттерн Edit > Define Pattern

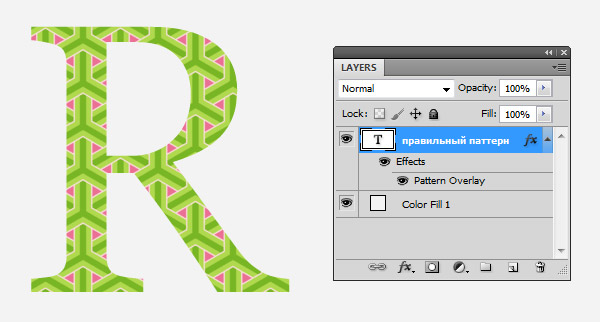
Паттерны из гламурных узоров не представляют из себя геометрической сложности. Достаточно один такой узор нарисовать, сделать отступы по бокам и определить графику как паттерн.

Другие паттерны представляют из себя геометрические головоломки, и собрать их с нуля не так то просто.

Но мы не будем посвящать эту простую статью созданию такой головоломки, она заслуживает отдельного рассмотрения. Вместо этого я покажу простой способ по созданию паттерна из обрывка текстуры.
Как сделать паттерн из текстуры
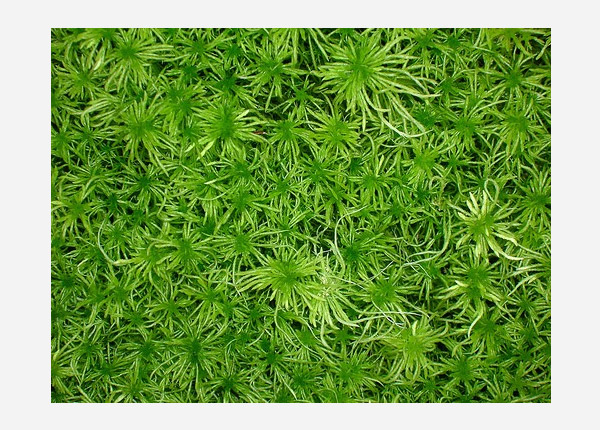
Для примера мы возьмем текстуру травы, которая представляет из себя обычную фотографию. Не паттерн. Её края друг с другом никак не соединяются, и если нам вздумается из такой текстуры сделать паттерн, мы отчетливо получим швы на соединении.

Вместо того чтобы делать такой кривой паттерн, я применю эффект Filter > Other > Offset суть которого заключается в том, что он сдвигает края внутрь рабочей области.

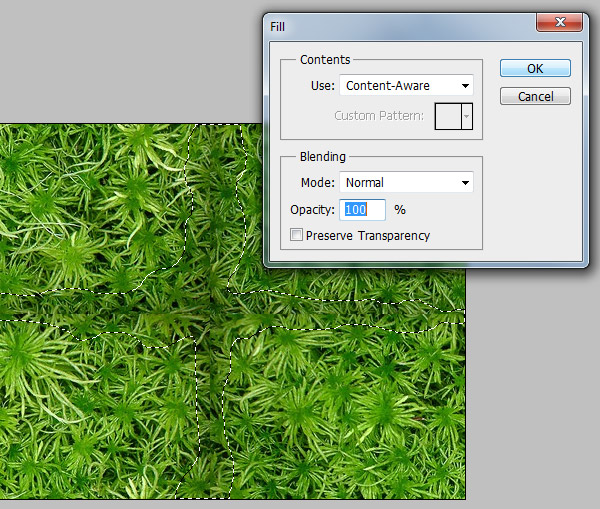
Теперь когда мы соединили края графики внутри, заретушируем швы их обычными инструментами ретуши вроде Clone Stamp или Spot Healing Brush. Но вместо того чтобы орудовать этими инструментами я поступлю ещё проще. Я сделаю выделение краев инструментом Lasso Tool. Криво и неровно, чтобы при заливке области смотрелись неправильно в хорошем смысле.

И выберу Edit > Fill с настройкой Content-Aware.

Если на ваш взгляд соединения скрыты успешно, выделяйте графику и применяйте Edit > Define Patten. Паттерн из текстуры готов к использованию.

Понравился урок? Подписывайся на Вконтакт, Фэисбук или твиттер, чтобы следить за новыми статьям.
Паттерны – это популярные бесшвовые узоры, которые часто можно встретить в документах, при оформлении брендовой продукции, сайтов и многих других дизайнерских элементов. Главное требования для паттерна – это отсутствие видимых переходов от одного узора к другому, то есть им можно заполнить фон любого размера и при этом всё будет смотреться органично. Для наглядности это можно сравнить с текстурой.

Как создать паттерн в Photoshop
Для примера мы рассмотрим создание простого паттерна из геометрических фигур. Сделать его можно полностью с помощью инструментов, встроенных в Photoshop. Дополнительно загружать какие-либо картинки, кисти и т.д. не нужно.
Чтобы вам было удобно воспринимать информацию, мы разделим статью-урок на несколько этапов.
Этап 1: Создание основ
Давайте на этом этапе создадим сам документ с паттерном, а также основы для него узора. Вот как это сделаем:
Примечание. Если паттерн будет использован при печати, рекомендуем установить разрешение 300 пикселей на дюйм, а цветовым режимом поставить CMYK.

У нас пока получилась только заготовка для паттерна. Она пока ещё выглядит сильно скучно, но это её уже можно использовать в качестве бесшвового фона, если результат вас устраивает.
Этап 2: Доработка
Чтобы паттерн получился более интересным добавим к нему дубли геометрических фигур, но только залитых каким-то цветом и без обводки.

Этап 3: Определение узора
Паттерн готов. Чтобы им было удобно заполнять фон, его лучше определить в качестве узора. Сделаем это так:
Как видите, создать паттерн в Photoshop не так сложно. При этом вы можете делать бесконечное число вариаций паттерна. Ограничением является только ваша фантазия.

Давайте разберемся, что же такое паттерн, для чего он нужен и как правильно его использовать в графическом дизайне.
Паттерн – это порядок

- Паттерны проектирования. В программировании понятие паттерна используется в качестве подхода к проектированию как алгоритма для решения проблемы. Например, чтобы спроектировать табурет, необязательно экспериментировать с одноногими прототипами, если сотни лет до вас люди делали их с четырьмя ножками – у вас есть проверенный шаблон.
- Паттерн в музыке. Ритмический рисунок, басовая партия или повторяющийся гитарный риф – все это паттерны, которые являются неотъемлемыми частями практически любой музыкальной композиции.
- Паттерн в психологии и UX-дизайне. Набор шаблонных реакций или последовательности действий называют паттерном поведения. В частности, это используется в дизайне интерфейсов для изучения поведения пользователей.
Захватывая различные дисциплины, этот объемный термин неизбежно закрепился и в области графического дизайна. О том, насколько паттерны вжились в дизайн и для чего их вообще используют, я расскажу далее.
Паттерны в графическом дизайне
В графическом дизайне паттерны используют как элементы фирменного стиля, создают из них иллюстрации или просто применяют в качестве бэкграунда. Это могут быть простые узоры вроде повторяющихся фигур, логотипов или даже сложных иллюстраций в едином стиле.
Паттерны используются повсеместно в дизайне одежды и интерьеров. В интерьере узоры чаще всего можно увидеть на шторах, обоях, мебели и керамической плитке. И в одежде вы их точно встречали. У вас есть любимая рубашка с принтом или вышивкой с повторяющимися элементами? Поздравляем, вы – счастливый обладатель рубашки с паттерном!

Фишка паттернов – в последовательности элементов, которая может продолжаться до бесконечности. В графическом дизайне для этого используют бесшовные паттерны – это значит, что у них нет границ и узор начинается снова в той же точке, в которой заканчивается. Это дает возможность помещать его на любой носитель и масштабировать как угодно – от нанесения на всю длину платья до размещения на маленький блокнот.

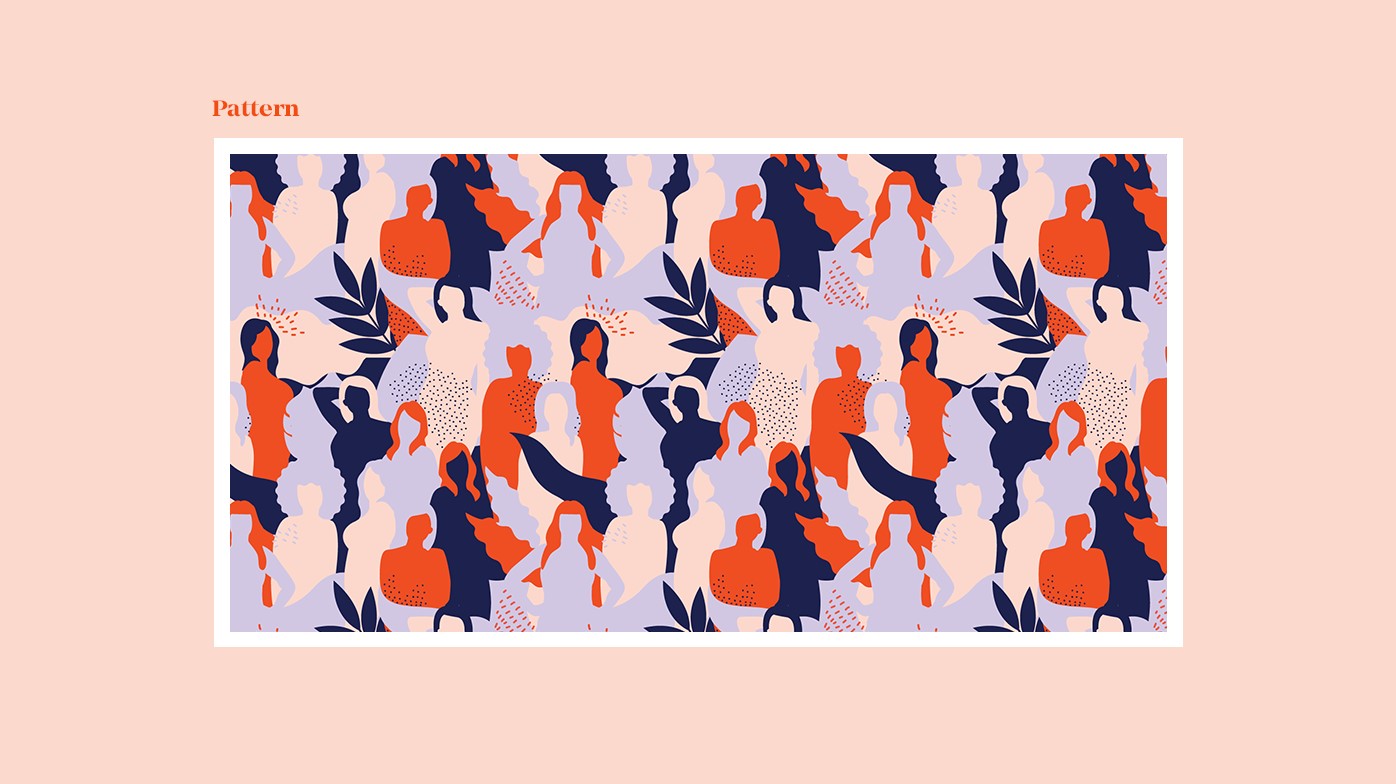
Посмотрите на пример сложного паттерна от Akeme Brand Identity. Здесь переплетаются женские фигуры, точки и листья, и все это в одной цветовой гамме. У этого узора нет швов: его можно продолжить в любую сторону, и он всегда будет выглядеть одинаково.
Элементы паттерна всегда расположены по правилам. Если какой-то элемент выпадает из общей концепции, то он рушится (получается простая иллюстрация).
Итак, перед вами точно паттерн, если:
- элементы повторяются в определенной последовательности,
- узор выглядит однородным полотном,
- компоненты паттерна выполнены в едином стиле,
- есть логика размещения и повторения элементов (наклон, масштаб, цвет и т.д.)
Паттерн как часть фирменного стиля
Чаще всего в графическом дизайне паттерны используются как часть айдентики компании наравне с логотипом, так как его элементы – это узнаваемые детали фирменного стиля. Как правило, при создании паттерна используются фирменные цвета и фигуры, поэтому идентифицировать бренд по узору бывает легко.
В дизайне брендбука паттерны используются для оформления упаковок, фирменного мерча, униформы, фонового изображения сайта и при оформлении рекламы – все зависит от фантазии дизайнеров. Паттерн можно создать даже из логотипа, как, к примеру, поступили дизайнеры ресторана Duda – их лого превратился в узор, который теперь можно масштабировать на любую поверхность.

Обычно дизайнер создает паттерны вместе с фирменным стилем компании. Паттерн работает как полноценная часть стиля бренда или линейки продукции, с его помощью можно оформить продукт и вызвать определенные ассоциации. Например, чтобы сделать упаковку чая более романтичной, дизайнеры Sophia’s Tea добавили цветочный паттерн в пастельных тонах. Настраивает на долгое чаепитие!


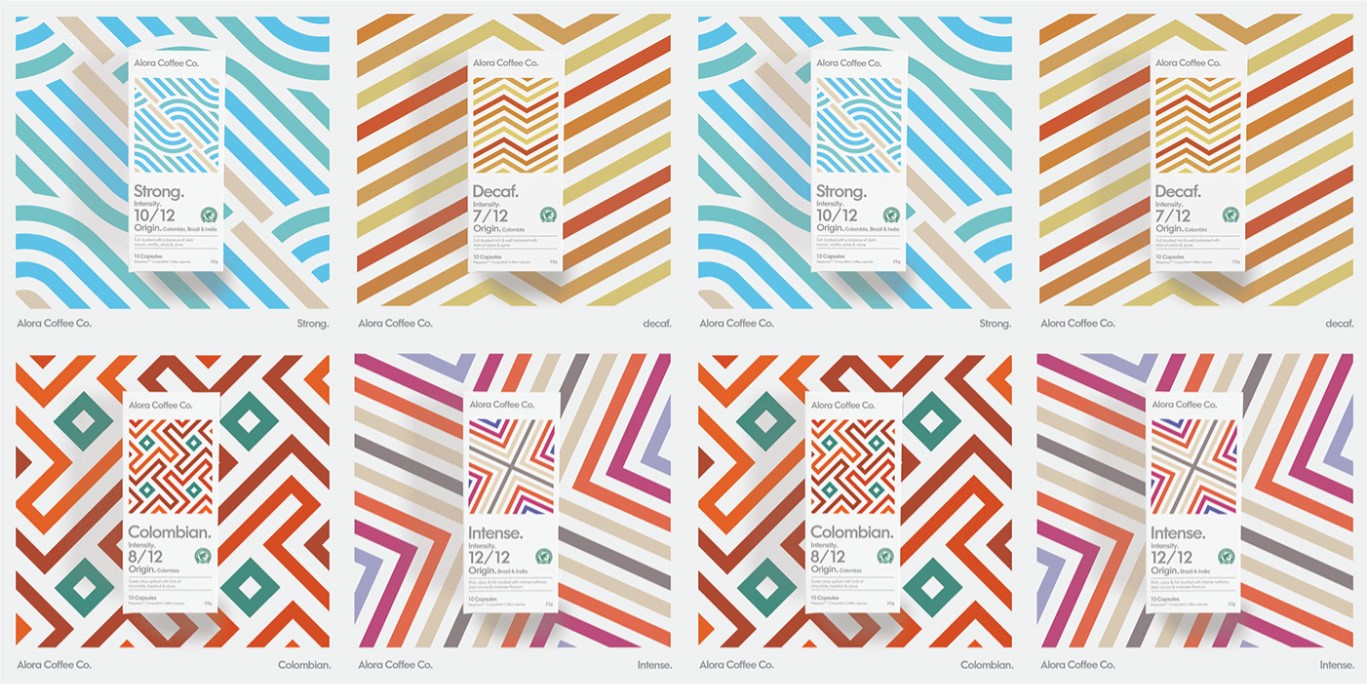
Паттерны – многофункциональная штука. С их помощью можно не только показать, на чем специализируется компания, или отобразить настроение продукта – разными паттернами можно разделить однотипные продукты в линейке. Именно так сделали дизайнеры компании Alora Coffee Co., которая занимается кофейными капсулами. Каждая коробочка имеет свой узор, обозначающий вкус. Легко запомнить!

Типы паттернов
Современный графический дизайн предлагает массу стилей паттернов на любой вкус. Паттерн – это не просто узор с кружочками, иногда он включает даже персонажей или прячет в себе детали лого. В этом списке я собрала несколько самых популярных типов узоров, которые обязательно вдохновят вас на создание крутого паттерна. Давайте посмотрим!
Геометрический

В таких паттернах основа – геометрические фигуры, которые переплетаются в строгой последовательности. При этом не обязательно использовать одну и ту же фигуру – можно попробовать скомбинировать несколько разных, например, треугольники и квадраты.
Абстрактный

Абстрактные паттерны могут добавить щепотку современного искусства в ваш дизайн. Правда, такие узоры бывают сильно перегружены элементами, поэтому использовать их стоит с осторожностью. Мне очень нравятся абстрактные узоры от художника Tom Abbis Smith. Его узоры использовали для дизайна коробочек косметической продукции, в качестве принтов для одежды (есть целая коллекция!) и даже для упаковок попкорна.
Минималистский

В минимализме очень много пространства и воздуха – это его основа. Такие паттерны не требуют особого внимания зрителя – они позволяют создать основу для того, чтобы другие важные элементы дизайна сыграли главную роль. Другие примеры минимализма в паттернах можно посмотреть у художницы Ashley Goldberg, чей узор я взяла для иллюстрации.
С персонажами

Такой тип паттерна вы часто можете встретить в дизайне текстиля, особенно детского. Мне очень симпатичны милые узоры от дизайнера Laura Lhuillier. В своих работах она использует образы людей и животных, и, учитывая тренды современного дизайна, выглядит это замечательно.
Паттерн из логотипа

На этом примере бесшовный паттерн создан на основе элементов логотипа. Такой паттерн работает на узнаваемость – знакомые цвета и формы образуют узор, который теперь наравне с лого ассоциируется с брендом.
Типографика
Основа таких паттернов – буквы или слова, которые комбинируются по тем же правилам: цвет, угол, расстояние. Если вы создаете подобный узор для бренда, убедитесь, что шрифт соответствует его индивидуальности. Например, можно взять букву из названия компании или слово, которое наиболее точно транслирует философию бренда. Посмотрите, какие паттерны создали для DiaTipo SP. Узор, основу которого составляют буквы и знаки препинания, отлично выглядит на носителях разного рода: от значков до баннеров.
Как создать свой паттерн
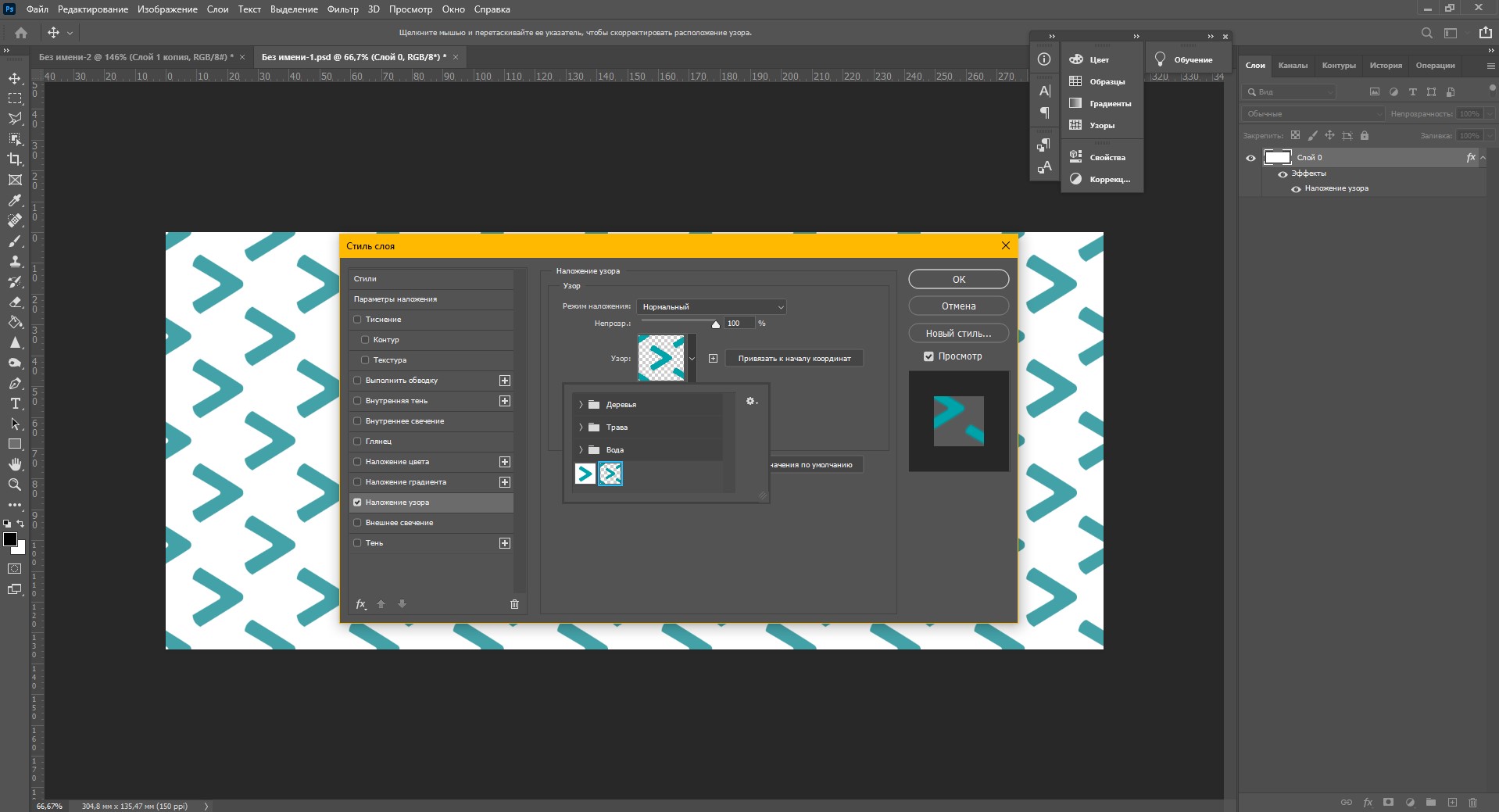
Если, посмотрев на эти замечательные примеры узоров, вы захотели срочно создать свой, то обязательно ознакомьтесь с моей короткой инструкцией. Думаете, создать паттерн очень сложно? Возможно, но только если он состоит из множества сложных элементов, которые нужно рисовать от руки, а потом еще и соединять под разными углами. Давайте я покажу процесс создания простого паттерна с логотипом Timeweb. Весь процесс я буду показывать в программе Adobe Photoshop 2020.


Заключение
Паттерны – это замечательная штука, которая поможет оживить дизайн. Важно использовать узоры с умом, так, чтобы они не отвлекали внимание от главных элементов (если, конечно, вы не ставите им такую задачу). В фирменном стиле паттерн несет не только декоративную функцию – его элементы включают набор визуальных знаков, поэтому правильный паттерн работает на узнаваемость и индивидуальность бренда. Надеюсь, что теперь, когда вам встретится паттерн, вы не только сразу поймете, что это не просто узор, а даже сможете определить, в каком стиле он выполнен.
Читайте также:

