Как сделать панель инструментов в кореле
Добавил пользователь Валентин П. Обновлено: 04.10.2024
Основой для наших логотипов будет служит такой инструмент как "Перетекание".
Для начала познакомимся с интерактивными инструментами.
Создаем новый документ.
В левой части видим панель инструментов. Нужные нам интерактивные инструменты находятся в зеленом квадрат. Чтобы просмотреть их все необходимо нажать треугольник в правом углу меню.
Существует 7 типов интерактивных инструментов: "Тень", "Контур", "Перетекание", "Искажение", "Оболочка", "Вытянуть", "Блок с тенью".
Каждый по-своему уникален и у каждого есть свои свойства. Для демонстрации создадим два объекта и зададим им цвета абрисов (без заливки).
Затем выберем инструмент "Перетекание" и удерживая левую кнопку мыши проведем от первого объекта ко второму.
В результате получаем замысловатую фигуру .
Теперь приступим к созданию логотипа.
Для примера создадим логотип для какого-нибудь фермерского хозяйства. Он будет состоять из нескольких объектов и текста.
Для начала создадим простой элемент и изменим его форму.
Переведем его в кривые и изменим с помощью инструмента создания форм.
Далее необходимо продублировать полученный объект с уменьшением размера.
Зальем объекты в оттенки красного.
Далее инструментом "Перетекание" создадим перетекание от первого объекта ко второму и от второго к третьему, чтобы получилось следующее.
Следующим шагом будет удаления абриса с объекта.
После завершения процедуры видим такой объект .
При желании можно немного подкорректировать блик от объекта.
Далее рисуем листья на объекте. Рекомендуем использовать инструмент "Кривая Безье".
Далее следует отредактировать элемент с помощью инструмента создания форм и применить градиентную заливку. В результате получаем симпатичную помидорку. С ней и мы и будем работать дальше.
Следующим шагом нужно разъединить объекты с перетеканием. Для этого выберем этот пункт.
ВНИМАНИЕ! Не забываем, что у нас было 2 перетекания и разъединить нужно каждый!
Далее создадим гроздь помидорок и редактируем листья.
Следующим шагом будет рисование ветки.
Рекомендуем настроить свойства контура для последующего редактирования.
Далее можно редактировать параметры для получения желаемого результата.
ВНИМАНИЕ! Следует обратить внимание на эти параметры.
Вторая группа отвечает за цветовую палитру контура и, если объект угловатый, позволяет скосить углы и сделать контур скругленным .
Цвет можно смещать по часовой стрелке и против часовой стрелки.
Тут же можно подкорректировать количество шагов внутреннего свечения.
Для дальнейшей работы стоит разъединить контурную группу,
выделить все и сгруппировать в один объект.
Теперь следует создать текстовую вариацию логотипа. Для этого создадим текст и подберем шрифт и цвет для него .
Не забываем перевести текст в кривые!
Зададим направление тени, а потом выберем ее цвет. Отключим параметры для корректного отображения текста.
Расположим текст и логотип. Не забываем после работы с интерактивным инструментом сделать разъединение с объектом.
При желании можно подкорректировать точки.
Создадим три простых круга диаметрами 5, 25 и 100 мм. Два из них зальем однородной заливкой, а третий послужит нам в качестве пути, по которому пойдет перетекание .
Воспользуемся уже знакомым инструментом "Перетекание" и создадим путь, вдоль которого он будет следовать, выбрав соответствующий параметр на панели инструментов.
В качестве пути укажем третий круг. Выбрав начальный и конечный объекты можем растянуть нашу фигуру по всему кругу или части круга.
ВНИМАНИЕ! Путь можно сделать абсолютно любой, от кривых до текста, переведенного в кривые.
Увеличим число шагов перетекания до нужного количества и уберем абрис с объектов.
Разъединим группу с перетеканием по пути, чтобы получить наш готовый объект и сгруппируем все вместе .
Применим инструмент "Искажение" к объекту.
После того как создали нужное нам искажение можно добавить текст и сделать градиентную заливку.
Не забудьте перевести в кривые!
На примере создано два текста.
Выберите пункт Инструменты Настройка. В списке категорий Настройка щелкните Панели команд, затем Создать и впишете имя в список Панели команд. Удерживая нажатыми клавиши Alt + Ctrl, перетащите инструмент или кнопку в окне приложения в новую панель инструментов.
Как открыть панель инструментов в Corel Draw?
Чтобы отобразить или скрыть панель инструментов, выберите Окно Панели, а затем выберите команду с именем панели инструментов. Чтобы заблокировать все панели инструментов во избежание случайных смещений этих панелей, выберите пункт Окно Панели инструментов Заблокировать панели инструментов.
Как вернуть панель свойств в кореле?
Чтобы отобразить или скрыть панель свойств, выберите Окно Панели инструментов Панель свойств. Чтобы скрыть или отобразить элементы управления на панели свойств, нажмите кнопку Быстрая настройка и установите или снимите соответствующие флажки.
Как вернуть строку меню в Corel Draw?
Выберите Инструменты Настройка. В списке категорий Настройка выберите Панели команд. Выберите в списке Строка меню.
Каким инструментом производится создание любого текстового класса CorelDRAW?
Создание любого текстового класса производится инструментом Text (Текст).
Как вернуть рабочее пространство в кореле?
Как открыть свойства объекта в кореле?
Самый простой способ вызова пристыковываемого окна Object Properties (Свойства объекта) — использование контекстного меню, которое появляется при щелчке правой кнопкой мыши в области документа. Вид этого пристыковываемого окна зависит от типа выбранного объекта.
Как изогнуть объект в Corel Draw?
Выделите нужный объект (или группу) и выберите на панели инструментов пиктограмму Искажение (рис. 1). Установите курсор в центр объекта, нажмите левую кнопку мыши и, удерживая ее, перемещайте манипулятор вправо или влево. Форма исходного объекта будет меняться (рис.
Как изменить форму объекта в Corel?
Выберите объект с помощью инструмента Указатель . В наборе инструментов выберите инструмент Притягивание . Щелкните внутри или снаружи объекта вблизи его края, а затем нажмите и удерживайте кнопку мыши, чтобы изменить форму края.
Как и в любом другом продукте для работы с графикой, основной элемент графического интерфейса CorelDRAW - Панель инструментов. Одним из наиболее важных инструментов является стрелочка, находящаяся на панели Toolbox (инструменты) и называющаяся Pick Tool (выбор) (рис. 1).

Рис. 1. Перед вами основа основ любого графического редактора -- Панель инструментов. С ее помощью можно сделать очень многое. Она служит основной отправной точкой любого рисунка.
При помощи этого инструмента мы можем выделять и различным образом преобразовывать выделенные объекты. Для выделения надо всего лишь щелкнуть левой кнопкой мыши на выбранный вами объект, после чего вокруг него должны появиться восемь точек-маркеров, расположенных прямоугольником. Нажав и удерживая левую кнопку мыши и перемещая угловой маркер, можно изменять размер выделенного объекта, т. е. масштабировать его. Средними маркерами растягивают объект. Повторным нажатием на объекте маркеры изменяются на стрелочки, и теперь можно поворачивать объект, "зацепив" угловые стрелочки относительно его центра или центра, который можно задать, переместив небольшой кружок, появившийся вместе со стрелками. При помощи средних стрелочек объект наклоняют.
Следующий инструмент - Shape Tool (форма). Его основное назначение - редактировать узлы.
Для полного понимания, что такое узлы кривых, следует представлять себе, как в векторном редакторе создаются графические объекты. Все графические формы, создаваемые в векторном редакторе, являются образцами векторной графики. Это означает, что при их рисовании используются приемы векторной геометрии. Векторные рисунки могут быть увеличены без потери качества, причем увеличенный во много раз рисунок занимает в памяти компьютера не больше места, чем его уменьшенная копия. Все нарисованные линии векторной графики описываются координатами узлов и математическими уравнениями соединяющих их отрезков кривых. Когда векторный рисунок увеличивается, коэффициенты уравнений просто подстраиваются под новый размер, и поэтому потери качества не происходит.
А теперь рассмотрим растровые изображения. Все, что вы видите на экране компьютера, представляет собой совокупность тысяч крошечных точек-пикселей (от слов picture elements - элементы изображения). Каждая из этих точек может иметь один из, скажем, 16,7 миллиона цветов. Таким образом, чтобы составить из таких пикселей изображение, включающее тысячи точек с полным спектром расцветок, требуется большой объем памяти компьютера и свободного пространства на жестком диске. Возьмем обычные иконки из тех, что вы можете найти на Рабочем столе своего компьютера. Даже самые простенькие из них состоят в среднем из 1024 цветных точек. Только представьте себе, сколько таких точек требуется, чтобы составить большую картину, причем каждая из этих точек должна быть напечатана! При изменении размеров растрового графического изображения часть информации либо теряется, либо ее не хватает, что ведет к возникновению ступенчатого эффекта.
Таким образом, каждый раз, когда вы создаете графический рисунок в векторном, а не в растровом формате, то обеспечиваете возможность его неискаженного масштабирования и экономите огромный объем дискового пространства компьютера. Но некоторые изображения, такие, как полноцветные фотографии, почти невозможно воссоздать в векторном представлении, их лучше хранить и обрабатывать в растровом формате.
Хотя на плоскости можно расположить и одну-единственную точку, ни один узел векторной графики не может существовать сам по себе. Когда к первому узлу добавляется второй, образуется сегмент. Этот сегмент может представлять собой либо отрезок прямой, либо кривую.
Следующий инструмент наверняка покажется вам знакомым - это Zoom Tool (масштаб), при помощи которого можно изменять масштаб изображения. Данный инструмент просто необходим, когда нужно проработать детали, посмотреть на работу в целом и т. п. Использовать этот инструмент очень просто: левой кнопкой мыши щелкаете столько раз, сколько вам требуется, или, удерживая левую кнопку мыши, выделяете ту область, которую хотите приблизить.
Следующий инструмент - Freehand Tool (кривая), без которого при рисовании, по существу, не обойтись. Этот инструмент действует во многом подобно обычному карандашу. Когда вы нажимаете левую кнопку мыши и, удерживая ее, перетаскиваете курсор по экрану, за курсором остается след - линия. Точки перегиба изображаемой линии автоматически помечаются узлами. Узлы расставляются вдоль линии неравномерно и становятся видимыми по завершении рисования. При помощи этого инструмента можно рисовать также и прямые линии, но они выполняются несколько иначе, чем кривые. Вместо того чтобы нажать кнопку мыши и, удерживая ее, перетаскивать курсор, следует щелкнуть кнопкой мыши в точке начала линии, переместить мышь и выполнить повторный щелчок, обозначая конец линии. Между точками двух этих щелчков изобразится отрезок прямой линии.
Далее на нашей панели располагается инструмент Rectangle Tool (прямоугольник). С его помощью, как нетрудно догадаться, рисуются прямоугольники. Чтобы сделать это, просто щелкните левой кнопкой мыши в точке расположения одного из углов и, продолжая удерживать левую кнопку, перетащите мышь по диагонали к противоположному углу прямоугольника. При нажатой клавише CTRL размеры сторон автоматически выравниваются, и у вас в итоге получается правильный квадрат. При нажатой клавише SHIFT прямоугольник рисуется от центральной точки.
Следующий инструмент - Ellipse Tool (эллипс). Этот инструмент позволяет рисовать эллипсы, а средство их рисования - один из наиболее полезных инструментов создания форм-примитивов. Этот инструмент может быть успешно использован для рисования заготовок практически любых графических объектов.
При рисовании эллипсов необходимо четко представить себе, как определяется их размер. На деле рисуется не эллипс, а невидимая воображаемая прямоугольная область, в которую он вписан, называемая обычно габаритной рамкой. При этом эллипс касается середин сторон невидимой прямоугольной области в своих экстремальных точках.
Для того чтобы нарисовать эллипс, щелкните кнопкой мыши в точке одного из углов воображаемой прямоугольной области, охватывающей эллипс, и начните перетаскивать мышь в точку расположения другого угла. В строке состояния (где выводятся различные параметры рисуемых или уже нарисованных объектов) будут отображаться значения координат начальной и конечной точек, центра, а также ширины и высоты прямоугольной области, описанной вокруг эллипса. Потом отпустите кнопку мыши, и в строке состояния отобразятся различные параметры нарисованного вами эллипса, например, координаты центра, высота, ширина, и т.п.
Инструмент Spiral Tool (спираль) предназначен для рисования спирали. Некоторое время он не был широко распространен и не являлся стандартным, но сейчас он располагается на стандартной панели инструментов, как, впрочем, и Polygon Tool (многоугольник). Последний рисует самый сложный из всех объектов-примитивов - многоугольник. Этот же инструмент после изменения некоторых его параметров может рисовать различные звезды и звездообразные фигуры.

Рис. 2. Панель настройки.
Если мы выбираем для использования какой-либо инструмент, то на этой панели отображаются его основные параметры. Здесь же мы можем скорректировать их в зависимости от текущей задачи.
Перед тем как приступить к рисованию спирали, надо настроить ее параметры на верхней панели управления - панели атрибутов (рис. 2). Спирали имеют эллиптическую форму, так что процесс рисования аналогичен изображению эллипсов. В CorelDRAW существует два вида спиралей:
· логарифмическая спираль, у нее каждый следующий виток все дальше отстоит от предыдущего, причем степень нарастания шага спирали зависит от коэффициента расширения, управляемого ползунком, расположенным на панели атрибутов;
· симметричная спираль, каждый виток которой отстоит на одинаковое расстояние.
Text Tool (текст) служит для создания двух видов объектов - Artistic Text (фигурный текст) и Paragraph Text (простой текст). Фигурный текст используется в том случае, когда требуется создать достаточно короткую надпись с применением каких-либо специальных эффектов. Блок фигурного текста обладает свойствами, подобным любому другому графическому объекту: его можно растянуть, зеркально отразить, повернуть, оконтурить и т. п. Если требуется выполнить прямое редактирование форм, то в CorelDRAW 8 вы можете легко преобразовать текст в кривые и при помощи инструмента "форма" редактировать как обычный объект.
Для создания фигурного текста нужно выбрать инструмент "текст" и левой кнопкой мыши щелкнуть там, где вы собираетесь его разместить. На этом месте появится курсор, и далее вы можете работать почти так же, как и с обычным текстовым редактором.
Простой текст не представляет собой ничего особенного и применяется в тех случаях, когда требуется разместить на рисунках большие блоки текста, состоящие из нескольких абзацев, колонок или рамок. К обычному тексту нельзя применить никаких графических эффектов, его назначение состоит только в обеспечении удобства обращения с большими текстовыми блоками.
Чтобы ввести обычный текст, вам нужно вручную изобразить рамку блока простого текста. Способ создания рамки довольно прост. Установив курсор в режиме ввода текста в точку, где должен располагаться один из углов рамки, щелкните левой кнопкой мыши и перетащите курсор по диагонали, нарисовав прямоугольную рамку, в которой будет располагаться блок простого текста. Как только рамка появилась, можно сразу начинать ввод текста.
Инструмент Interactive Fill (Интерактивная заливка) создает градиентные заливки любого типа, включая и специальные.
Самым распространенным видом градиентной заливки является линейная заливка. Линейная градиентная заливка представляет собой как бы заполнение любой замкнутой фигуры по определенному методу вне зависимости от ее формы. Этот метод состоит в том, что при создании этой заливки вы определяете начало и конец некого отрезка прямой и два цвета. После этой операции в начале отрезка у вас остается первый выбранный цвет, в конце второй, а между ними цвет перетекает из одного в другой.
Рассмотрим пример заполнения прямоугольника градиентной заливкой от красного к зеленому.
Для начала выберем наш инструмент интерактивной заливки и будем считать, что по умолчанию стоит линейная градиентная заливка. Выбрав первый цвет красным, а второй зеленым, мы проводим от верхнего левого угла в нижний левый и получаем результат, изображенный на рис. 3.

Рис. 3. Как видно, мы получили прямоугольник, для заполнения которого цветом использована линейная градиентная заливка. Этот вид заливки может применяться для множества эффектов.

Рис. 4. Это типичный пример двойной градиентной заливки. Если добавить еще один цвет, то получится тройная заливка. В зависимости от вашего желания можно создать сколь угодно широкую цветовую гамму.
Мы можем расширить возможности линейной градиентной заливки, в частности, добавив в середину этого отрезка какой-либо другой цвет, например, синий. В итоге получится двойная градиентная заливка (рис. 4).
Другой тип заливки - радиальная - довольно часто встречается при заполнении шаров, дабы создать видимость объема. Здесь перетекание цвета из одного в другой происходит не по перпендикулярной прямой вдоль отрезка, а по окружностям вдоль радиуса.
Применение этого типа заливки мы можем увидеть на рис. 5, где использована градиентная заливка на круг и смещен центр окружности заливки. При желании можно увеличивать или уменьшать радиус круга, добиваясь нужного эффекта. Перетекание из одного цвета в другой можно контролировать, изменяя середину перетекания. Такой прием позволяет перераспределять переход из одного цвета в другой, что очень удобно при создании эффекта освещенности шара.

Рис. 5. Только что мы выполнили радиальную градиентную заливку. Выделив этот шар и удерживая клавишу Shift, мы можем равносторонне деформировать его.

Рис. 6. А это пример конической заливки. Кстати, если зайти в меню Bitmaps и выбрать опцию Convert to Bitmap, то можно сразу преобразовать векторный рисунок в растровый.
Следующий тип заливки - конический (рис. 6).
Тут перетекание (как и во всех существующих градиентных заливках) из одного цвета в другой происходит по радиусам, перпендикулярным дуге. Можно, как и в линейной градиентной заливке, добавить другие цвета, и изображение будет выглядеть, как на рис. 7.

Рис. 7. Коническая заливка с добавлением дополнительных цветов. Еще большее разнообразие эффектов можно получить с помощью меню Bitmaps (сначала преобразовав, естественно, изображение в растровое).

Квадратная градиентная заливка представляет собой перетекание цвета из одного в другой как бы по квадратам (рис. 8).
Мы можем не только изменять размер квадрата заливки, но и его угол поворота. Как иллюстрацию к данному утверждению можно привести изображение на рис. 9.
Давайте перейдем к следующему инструменту - Interactively Transparency Tool (Интерактивная настройка прозрачности). Он создает растровое полутоновое изображение, которое выступает в качестве маски прозрачности графического объекта.
В полутоновой растровой маске имеется до 256 градаций серого цвета, равномерно распределенных в диапазоне от совершенно белого до совершенно черного. Области маски, имеющие сплошную черную окраску, соответствуют участкам полной прозрачности объектов. Белые участки маски обеспечивают абсолютную непрозрачность. Промежуточные градации серого цвета маски придают объекту прозрачность, степень которой зависит от интенсивности серого тона.
Используя инструмент интерактивной настройки прозрачности, вы делаете не что иное, как создаете упомянутую полутоновую растровую маску с использованием различных типов и методов заливок, создаваемых с помощью инструмента Interactive Fill (Интерактивная заливка) и описанных выше. Теперь, узнав основные принципы действия инструмента интерактивной настройки прозрачности, попробуйте воспроизвести несколько примеров прозрачных объектов. Чтобы быстро познакомиться с реализацией эффекта прозрачности, мы создадим красный шар.
Изобразив на странице документа круг, примените к нему заливку сплошным красным цветом (панель цветов в правой части окна программы). Пока что он выглядит слишком плоским, но при определенном тонировании может принять объемный вид. Скопируйте круг в буфер обмена. Потом вставьте копию поверх оригинала. Измените цвет копии на черный. Затем выберите инструмент Interactive Transparency (Интерактивная настройка прозрачности), в атрибутах выберите заливку типа Fountain (Градиентная) и Radial Fill (Радиальная заливка). Перетащите центр радиальной заливки в верхнюю левую часть круга. Откорректируйте размеры полупрозрачного круга, перетаскивая белый квадратик на конце линии градиента, пока не будете удовлетворены внешним видом шара.
Вот что вы сделали: взяли красный круг и добавили к нему полупрозрачное тонирование черным цветом с помощью инструмента Interactive Transparency (Интерактивная настройка прозрачности). Получилось примерно такое же изображение, как и на рис. 10.
В нашу панель входит еще один инструмент - Interactive Effects (Интерактивная настройка эффектов). С его помощью можно создавать целый ряд эффектов. В программном продукте Corel DRAW под ним подразумевается целый набор инструментов. Поскольку они неразрывно связаны с эффектами, применяемыми для векторной графики, уделим некоторое время их описанию.
После запуска CorelDRAW автоматически открывается входное меню -заставка ( рис. 4.1), предоставляющее вам набор средств для быстрого доступа к уже редактируемым или вновь создаваемым документам.

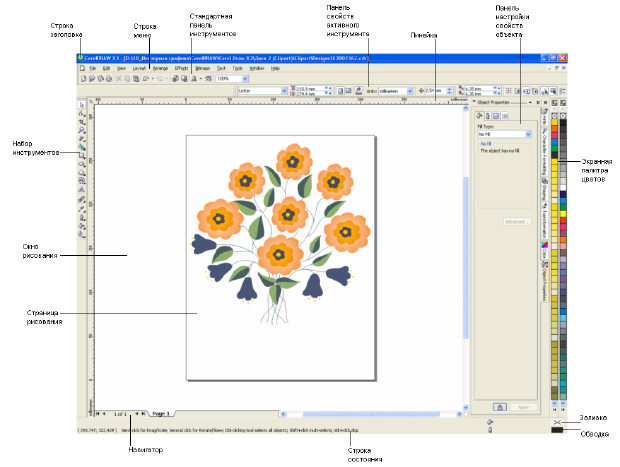
Нажатие в этом диалоге на кнопку New (Новый) откроет новый документ - мы увидим главное окно программы ( рис. 4.2).

Как видно из иллюстрации, интерфейс CorelDRAW выполнен в классических традициях, т.е. в стандартах, присущих всем приложениям Windows . Ниже мы поговорим об основных элементах Главного окна программы более подробно.
Строка заголовка содержит наименование программы.
Строка меню располагается в верхней части экрана Corel DRAW , сразу же под строкой заголовка. Меню по умолчанию содержит 11 пунктов, каждый из которых служит для вызова соответствующего меню со списком команд.
Стандартная панель инструментов расположена под строкой меню . В ее состав входят кнопки инструментов, большая часть из которых идентична для всех программных приложений, работающих под управлением ОС Windows .
Панель свойств активного инструмента содержит атрибуты для настройки выбранного в данный момент (активного) инструмента.
Линейки (горизонтальная и вертикальная) позволяют визуально оценить размер и текущее положение объектов на странице и курсора в тексте. Совместное использование горизонтальных и вертикальных линеек обеспечивает визуальный контроль положения объектов в документе, позиционирование объектов и установку начала координат рабочей страницы. Помимо сказанного, горизонтальная линейка позволяет изменять: отступы абзацев и позиции табуляции текста, поля на странице, ширину колонок и столбцов таблиц. С помощью вертикальной линейки можно быстро регулировать верхние и нижние поля страницы, а также высоту строк в таблице.
Включение и отключение отображения линеек на экране выполняется командой View (Вид) | Rulers (Линейки). Для настройки параметров линеек можно воспользоваться командой Ruler Setup (Настройка линейки), вызываемой из контекстного меню , появляющегося при нажатии на линейке правой кнопкой мыши.
Панель настройки свойств объекта (докер) предназначена для установки параметров выделенного объекта, например, для применения к нему обводки или заливки. Докеры или закрепленные окна это особый вид окон диалога, которые по своим свойствам близки к палитрам в Adobe Photoshop.
Набор инструментов содержит кнопки графических инструментов CorelDRAW, с помощью которых осуществляется большинство процедур, связанных с созданием и редактированием векторных объектов. Как и в других редакторах (например, в Adobe Photoshop) инструменты, значки которых содержат в нижнем правом углу маленький черный треугольник, имеют раскрывающуюся панель с дополнительными (альтернативными к основному) инструментами.
В соответствии с выполняемыми функциями все инструменты, представленные в наборе, можно условно разделить на четыре основных группы:
- для создания объектов;
- для модификации и трансформирования уже созданных объектов;
- инструменты управления цветом;
- инструменты для настройки рабочей среды CorelDRAW.
Рассмотрим набор инструментов CorelDRAW более детально.
Инструменты создания объектов
В эту группу входит большая часть инструментов, представленных в панели графики: Freehand (Кривая), Rectangle (Прямоугольник), Ellipse (Эллипс), Polygon (Многоугольник) и Text (Текст). Часть этих инструментов имеет собственные раскрывающиеся панели инструментов.
Freehand (Кривая)
Инструмент Freehand (Кривая) имеет раскрывающуюся панель из рисующих инструментов, представленных в табл. 4.1.
Проблема такая: при работе с CorelDRAW 12 случайно нажал, что называется, "не туда", после чего исчезла CMYK-палитра, которая была расположена внизу в панели инструментов.
Нажимал "Окно" - "Цветовые палитры" - "Стандартная CMYK-палитра" - галка стоит, но самой панели нет, не появляется. (Когда включаю RGB и любые другие панели, то они появляются без проблем). Куда она могла "вылететь"? Что можете посоветовать?
Pentium Dual Core 2,6 GНz
ОЗУ - 2 Gb
Видео - 256 Mb
Win XP Tabulorasa Edition
При загрузке жми F8
F8 не всегда удобно.
Все выставленные ранее горячие клавиши и другие настройки становятся по умолчанию.
ANDREW2008, не совсем понятно: ". исчезла CMYK-палитра, которая была расположена внизу в панели инструментов". Думаю речь о политре цветов, которая расположена справа.
Была такая, а стала такая?
Читайте также:

