Как сделать палитру цветов
Обновлено: 07.07.2024
Вам тяжело даются цвета и цветовые схемы? В этой статье художница и автор комиксов Энн Маулина объясняет, как использовать локальные цвета и цвета освещения, а также делится советами, которые помогут вам создавать гармоничные иллюстрации!
Введение
Цветовые схемы – это комбинации цветов, используемых в иллюстрации и дизайне. В дизайне цветовые схемы применяются в основном для описания локальных цветов (то есть цветов объектов и материалов при нейтральном освещении). В иллюстрации же цветовые схемы помогают передать настроение и атмосферу. На все локальные цвета в иллюстрации влияет цвет освещения. Например, на концептуальном рисунке (слева) юбка Риен синевато-серая, а на иллюстрации (справа) она кажется тёмно-бирюзовой, потому что на её цвет влияет зеленый цвет освещения.
В распоряжении цифровых художников тысячи цветов, достаточно лишь один раз кликнуть. Не забывайте также про всесильные корректирующие слои, которые, по всеобщему мнению, могут решить любые проблемы с покрасом. Эти удобные инструменты можно и нужно использовать для ускорения работы, однако существуют и правила. Следовать им или нет – решайте сами. В этой статье я объясню основы работы с цветом, которые помогут вам подобрать подходящие цветовые схемы для ваших работ.
Применение цветовых схем
Использование гармоничных цветовых схем помогает создавать приятные глазу сочетания цветов. Цветовые схемы также помогут вам передать зрителю определённое настроение.
Чувствуете разное настроение в этих похожих картинках из комикса?
Колористика (теория цвета)
Колористика помогает понять законы, по которым комбинируются цвета, а также тот факт, что цвета не всегда таковы, какими они нам кажутся.
Цвета, помещённые рядом, взаимодействуют друг с другом. Некоторые из них дополняют друг друга, некоторые – подчёркивают, а некоторые плохо сочетаются друг с другом, из-за чего оба цвета выглядят тускло. Колористика показывает, что на цветовом круге есть определённые сочетания цветов, которые гармонично сочетаются в рамках одной картины или эскиза. Ниже вы видите знакомые схемы, на которых показаны гармоничные, согласно колористике, сочетания цветов.
Посмотрев на эти схемы, можно подумать, что гармоничных сочетаний цветов не так уж и много.
Но не забывайте: цветовые схемы – это не только наборы тонов, но и комбинации различных значений яркости и насыщенности. Эти три величины также называют тремя основными характеристиками цвета.
Насыщенность – это чистота тона. Её также называют интенсивностью или хроматичностью.
Яркость – это степень светлоты или темноты. У каждого цвета есть яркость, например, красный с высоким показателем яркости будет выглядеть как ярко-красный или розовый (если его насыщенность меньше).
Итак, если учесть эти три характеристики, кажется, что можно создать бесконечное множество различных цветовых схем. Но так ли это на самом деле?
Вот несколько цветовых схем, которые я использовала в своих иллюстрациях, с разными гармоничными цветовыми сочетаниями, основанными на приведённых выше схемах из теории цвета.
Как видите, кроме различных цветовых сочетаний, я также играла с насыщенностью и яркостью цвета. Однако есть несколько правил, которым я всегда следую, играя с этими характеристиками. Сможете увидеть закономерность до того, как я её опишу?
№ 2. Обычно (но не всегда) я уменьшаю насыщенность самых тёмных и самых светлых цветов. Таким образом, самые насыщенные цвета в моих цветовых схемах – это в основном полутона.
Чтобы понять этот закон колористики, попробуем создать аналоговую цветовую схему!
- Вот расположение нашего зелёного цвета на цветовом круге и на цветовой полосе. По правилам работы с цветом, при изменении яркости, мы должны сдвинуть температуру цвета (тон). Но в каком направлении?
- Независимо от направления сдвига тона, удостоверьтесь, что свет и тень находятся в противоположных направлениях. Если справа находится более яркий тон, слева должен находиться менее яркий, и наоборот.
- Таким образом, у нас есть две возможности: тёплый свет с холодными тенями ИЛИ холодный свет с тёплыми тенями. Давайте сейчас выберем тёплый свет с холодными тенями. Возьмём наш полутон, увеличим его яркость, при этом сдвинув его тон вправо на цветовом круге или в сторону жёлтого на цветовой полосе, и получим светлый полутон. Уменьшим его насыщенность, чтобы он выглядел естественнее.
- Сделаем то же самое, чтобы получить цвета для светлых участков и бликов.
- Возьмём полутон, уменьшим его яркость и сдвинем его тон влево на цветовом круге, получим тёмный полутон.
- Подберём остальные цвета по тому же методу, пока не получим полную цветовую схему.
- Яркость, насыщенность и сдвиг тона на цветовом круге в программе Clip Studio Paint:
- Вот сравнение двух цветовых схем с одним и тем же полутоном, но в одной из них освещение более тёплое, а в другой – более холодное. Цветовые схемы с холодным светом больше подходят для тёмного окружения.
- Комплементарные цвета: Просто заменим в нашей аналоговой цветовой схеме один цвет на комплементарный, и получится хорошая комплементарная цветовая схема. Для зелёного цвета комплементарным является пурпурный.
- Промежутки на шкале яркости: Выше, в пошаговой инструкции, я делала равные промежутки между цветами на шкале яркости, но вы вполне можете их варьировать, чтобы создать разное настроение.
Полезные советы
№ 1. При подборе цветовых схем используйте цветовой круг RYB (красный-жёлтый-зелёный). Правила колористики лучше всего применять с традиционным цветовым кругом RYB. Однако большинство программ для рисования использует цветовые круги типа RGB (красный-зелёный-синий).
Цвета RYB создаются путём смешивания основных цветов: красного, жёлтого и синего. Такой цветовой круг используется для смешивания красок в традиционной живописи.
В схеме RGB цвета создаются засчёт наложения красного, зелёного и синего света. Такой принцип используется в лампах, мониторах и телевизорах.
Цвета в схеме CMYK (голубой-пурпурный-жёлтый-чёрный) основаны на цветах, которые получаются при смешивании туши в цифровой печати.
№ 2. Не используйте цвета (тона) в одинаковых количествах. Выберите один основной цвет, а остальные пусть будут акцентами или дополнительными цветами.
Примеры:
№ 3. Цвета можно сравнить с голосами в комнате: если их много и все они громкие, получится какофония. Приглушите их, уменьшив их насыщенность (тихие голоса). Или пусть один их голосов будет громким, а другие – приглушены.
Заключение
Придерживайтесь основных правил теории цвета, и сможете создавать замечательные цветовые схемы для ваших работ. Наслаждайтесь!
Помимо принципов работы цветовой гармонии, наиболее важное значение в росте художника имеет практика!
Прокачать навыки и узнать много нового можно на наших курсах игровой графики, окружения, 3D, анатомии и цифровой иллюстрации. На протяжении всего обучения, вы будете получать качественные разборы своих работ, пополнение портфолио и своих знаний.
Также подписывайтесь на наш обучающий паблик — здесь много уроков, статей и челленджей.

Данная статья посвящена тому, как получить набор образцов цветовых оттенков с определённого изображения для создания собственной коллекции необходимой цветовой гаммы. Учитывая, что многим пользователям Photoshop приходится работать с различными заказчиками и каждый из них предпочитает определённое оформление в конкретных цветовых оттенках, потому эта статья поможет сделать собственный набор цветов довольно легко и быстро.

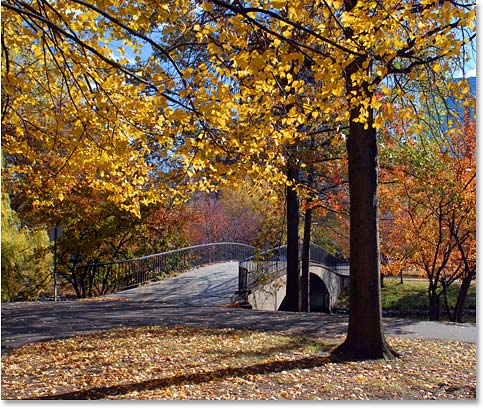
Пример картинки для будущей палитры цветов
Ничто так гармонично не может сочетать цвета, как природа. В любую пору года разнообразные пейзажи полны самых неповторимых оттенков, которые не каждому человеку удастся передать. Потому для создания собственной палитры цветов можно использовать обыкновенную фотографию с пейзажем и с неё брать цветовые образцы. Также в данном уроке будет предоставлена пошаговая инструкция, каким образом можно восстановить стандартный набор цветов, установленных по умолчанию, и как можно применять созданную палитру с заранее выбранными оттенками.
10 шагов к созданию собственного комплекта с необходимыми цветовыми тонами
Прежде всего необходимо определиться с фотографией, откуда необходимо взять оттенки, и затем запустить программу Photoshop.
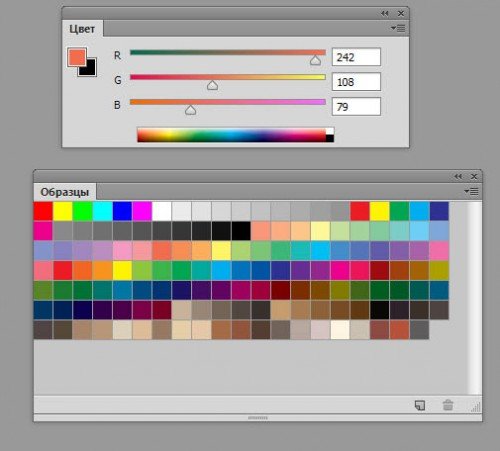
Стандартная палитра цветов
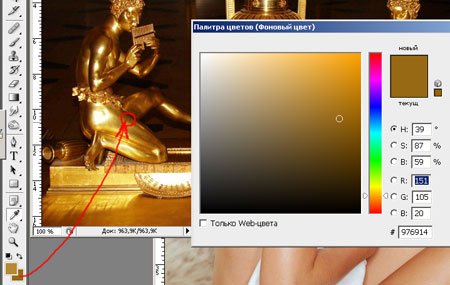
Первый цветовой образец, полученный с изображения
Как только выбрали пипетку, перемещаем курсор мыши на тот элемент изображения, с которого необходим цветовой образец, и кликаем по данной области. Выбранный цвет отображается на панели инструментов, потому можно точно увидеть, какой оттенок получен, и он будет считаться основным.
Следует отметить, что для упрощения процедуры выбора цветов можно зажать левую кнопку мыши и плавно перемещать курсор по области изображения. При наведении курсора все цвета в отдельности можно увидеть на панели инструментов, что даёт возможность более близко просмотреть цветовой оттенок, прежде чем выбрать нужный. Как только найдётся необходимый цвет, отпускаем кнопку мыши.

Выбор необходимого цвета для палитры с помощью пипетки
Создаём набор с цветовыми оттенками
Чтобы собрать полную палитру необходимых цветов, следует проделать несколько раз пару предыдущих шагов:
Выбираем нужный цвет и кликаем по пустой области на панели с образцами;
Сохраняем цвет в качестве образца, при надобности присваивая ему имя.
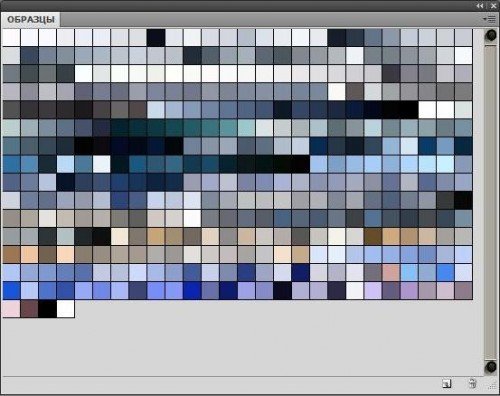
Количество сохранённых образцов может быть неограниченным, всё зависит от желания. В конечном итоге после проделанных действий на панели с образцами соберётся набор с необходимыми цветовыми оттенками.

Готовая новая палитра
Сохранение образцов в отдельном наборе
Восстановление цветовых образцов, заданных по умолчанию
Загрузка набора цветовых оттенков

Палитры и образцы цветов
Главным положительным моментом в использовании цветовых образцов является то, что нет необходимости время от времени обращаться к палитре цветов, заданной программой, чтобы найти нужный цвет. Ведь все они отображаются на панели с образцами, благодаря чему очень удобно найти необходимый цвет. Для выбора конкретного оттенка достаточно навести на него курсор мыши, который сразу же приобретет вид пипетки, и кликнуть левой кнопкой. Нужный цвет выбран. На области с инструментами отобразится иконка с основным цветом.
Задаём фон
Чтобы задать фон, необходимо определиться с цветом. Затем нажимаем и удерживаем клавишу Ctrl (Win) или Command (Mac) и кликаем на нужный цвет на панели. В результате вся рабочая область программы приобретёт фон. Далее все выбранные цвета из собственного набора можно использовать по своему усмотрению, всё зависит от фантазии. Воспользовавшись инструментами Photoshop, можно оформлять плакаты в определённой цветовой гамме.
Таким образом, данная статья позволяет создавать собственный набор с необходимыми цветовыми оттенками в программе Photoshop. Если следовать представленной пошаговой инструкции, данная операция не займёт слишком много времени.
Макет изделия с использованием ранее созданной пользовательской палитры цветов
Когда дело доходит до дизайна интерьера, компьютеры предназначены не только для профессиональных декораторов. Есть много онлайн-инструментов, которые могут помочь декораторам-любителям выбрать оттенки, разработать цветовые схемы интерьера и даже оформить целые комнаты.
Онлайн-инструменты, помогающие выбрать цвета интерьера, можно сгруппировать в две категории: генераторы цветов и средства просмотра цветов или инструменты визуализации. Генераторы цвета наиболее полезны для определения цветов и цветовых палитр, включая ваши входные данные и предпочтения. Например, вы можете загрузить фотографию, и программа отсканирует ее и скажет, какие цвета в ней присутствуют.
Некоторые онлайн-генераторы цвета позволяют выбирать примеры из цветового круга. Другие позволяют загружать фотографии или другие изображения для разработки собственных цветовых схем. Если вы ищете способ сделать создание идеальной комнаты немного проще, попробуйте один из этих замечательных цветовых генераторов.
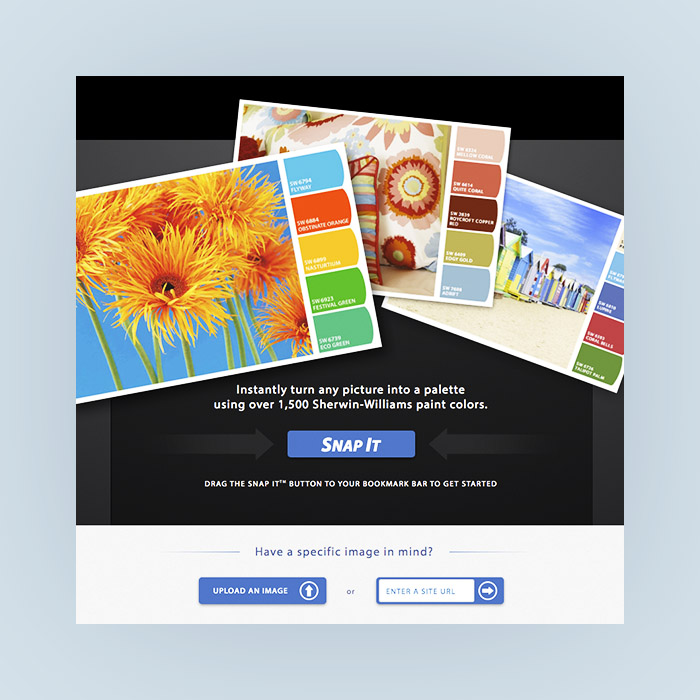
ColorSnap
Этот забавный инструмент был создан компанией Sherwin-Williams и позволит вам создать палитру для любой комнаты. Загрузите фотографию в качестве вдохновения, и инструмент создаст собственную цветовую палитру. Вы даже можете создать учетную запись и сохранить свои собственные палитры для будущего использования. Хотя идея состоит в том, чтобы найти идеальный цвет краски Sherwin-Williams, вам не нужно использовать краски лишь этого бренда, чтобы наслаждаться работой этого забавного приложения.

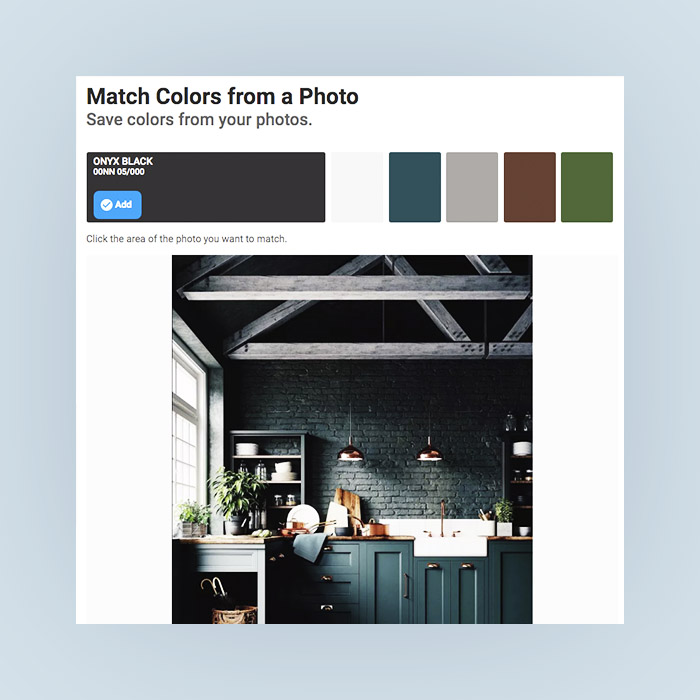
Visualize Color

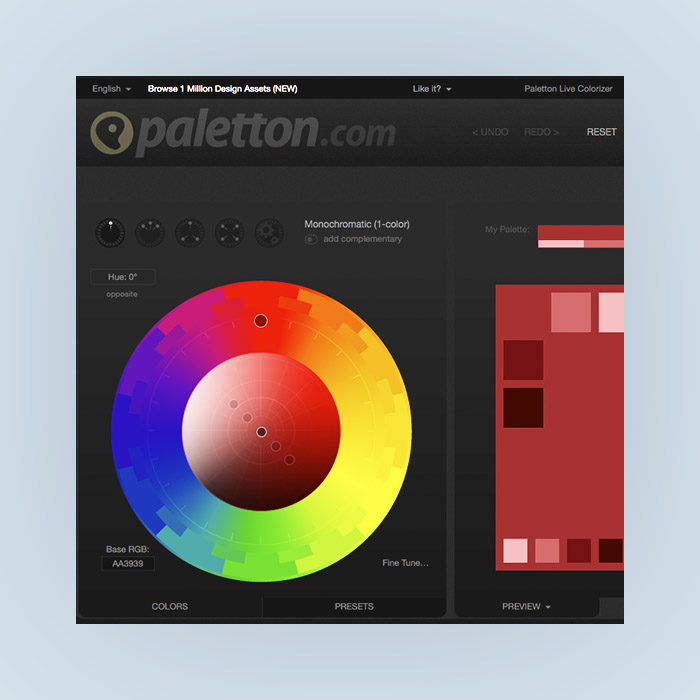
Color Scheme Designer
Чтобы разработать цветовую схему на этом сайте, просто раскрутите цветовое колесо. Этот сайт был разработан, чтобы помочь веб-дизайнерам, но это также отличный инструмент для декора интерьера. Он прекрасно справляется, если вы надеетесь создать монохромную палитру. Как только вы найдете цвета, которые вам нравятся, вставьте их в инструмент для подбора цветов, чтобы найти бренды, которые очень похожи на каждый оттенок.

Coolors.co
Colors.co - еще один автономный инструмент, предназначенный для графических дизайнеров или декораторов дома. Этот простой в использовании веб-сайт позволяет загрузить любое изображение, выбрать начальный цвет и найти еще четыре подходящих цвета, чтобы создать собственную палитру.

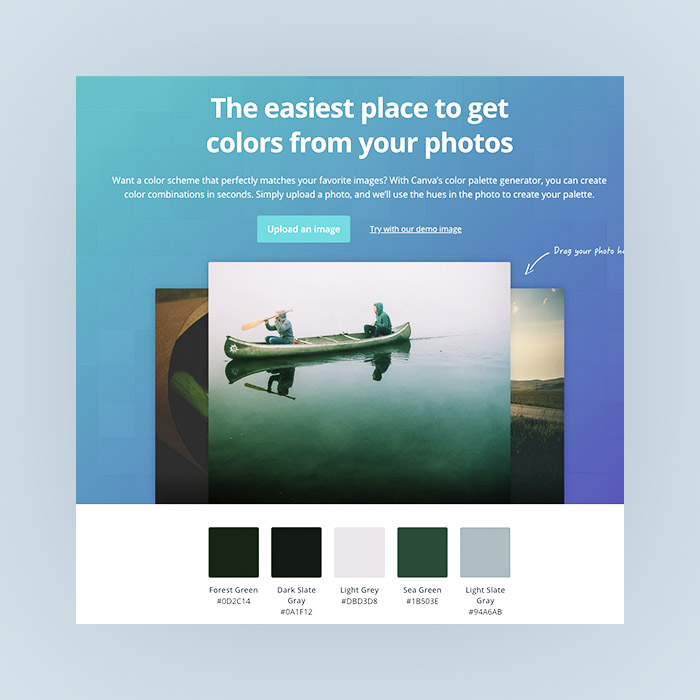
Canva
Canva - это еще один инструмент, который позволяет вам загрузить свою любимую фотографию интерьера и создать из нее цветовую палитру. Как только вы выберете изображение, вы получите пять цветов, которые прекрасно сочетаются друг с другом. Поскольку Canva не связана с конкретной компанией, вы можете подобрать цвета к любой марке краски, которая вам нравится.

COLOURlovers

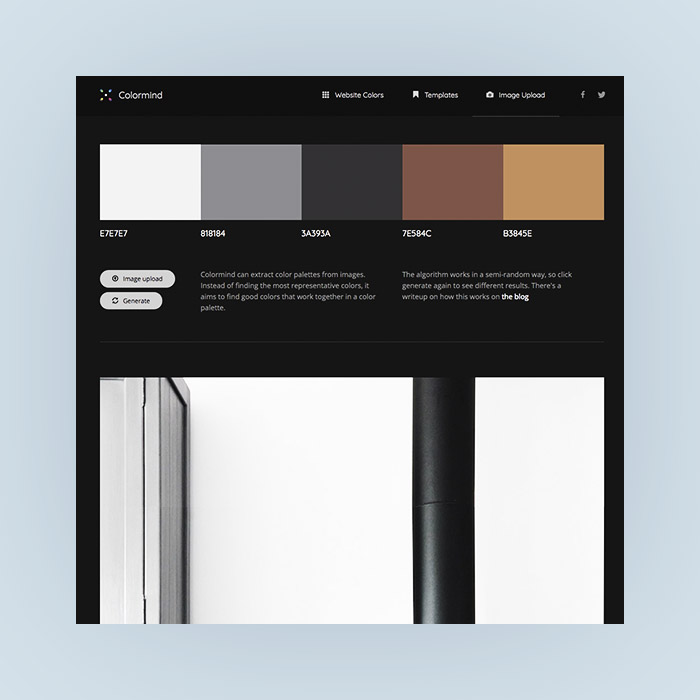
Colormind
Если вы даже не знаете, с чего начать, когда нужно найти идеальную цветовую палитру, Colormind может помочь. Этот инструмент поставляется с готовыми палитрами, чтобы помочь вашей творческой фантазии дать плоды. Как и многие другие инструменты, вы также можете начать с изображения и сопоставить цвета с оттенками на фотографии.

Превращение вашей цветовой схемы в реальность
Цветовые палитры и разработанные дизайнером схемы основаны на теории цвета и являются отличной отправной точкой для выбора цвета вашего интерьера, но настоящее испытание цветов происходит на ваших стенах. Лучший способ действительно найти идеальную палитру - это купить образцы краски, нанести их на стену и посмотреть, как они выглядят в течение дня и ночи, так как естественный свет заставит цвета приобретать различные оттенки.
Выбираете ли вы идеальную палитру для спальни или просто хотите найти несколько новых декоративных подушек или аксессуаров, которые соответствуют цветовой палитре вашей гостиной, генератор цветов - это отличный способ найти вдохновение и открыть для себя дополнительные цвета, о которых вы, возможно, даже не думали ранее.
Подписывайтесь на нас в Pinterest , где вы найдете еще больше идей для вдохновения.
Выбор цветовой палитры презентации PowerPoint — непростая задача! Вы должны искать цветовые сочетания, которые дополняют друг друга и привлекают внимание к содержанию презентации. Выбор цветовой схемы для презентации PowerPoint — целое искусство, требующее практики и знаний в области дизайна. К счастью существует множество онлайн-ресурсов, а также наше практическое руководство, для того, чтобы вы могли создать идеальную цветовую палитру в PowerPoint.
Краткая теория цвета
Правильное использование цвета — это одновременно и наука и искусство. Дизайнеры тратят кучу времени на изучение того, как наилучшим образом будут гармонировать цвета между собой. Мы представим лишь самые основные и важные сведения.
Цветовой круг — идеальное изобретение, помогающее лучше определиться с цветовой палитрой для презентации PowerPoint. Его изобрел еще Исаак Ньютон и на протяжении нескольких веков цветовой круг являлся основным инструментом в работе художников.
Цветовой круг простой и быстрый способ определиться с цветами, которые будут хорошо сочетается друг с другом. Например, цвета, которые находятся рядом друг с другом, сделают презентацию гармоничной. Если требуется высококонтрастное сочетание, то выберите цвета, расположенные на противоположных концах цветового круга.
К счастью сегодня существуют десятки бесплатных генераторов цветовой палитры. Например, сервис Colorscheme автоматически создаст гармоничную цветовую схему для презентации PowerPoint, после того как вы определитесь с базовым цветом.
Цвета и оттенки
Первичных цветов всего три: красный, желтый и синий. А все остальные цвета — результат смешения трех основных. Например, если смешать желтый и синий, то получится зеленый цвет.
Оттенок — это разновидность какого-то из основных цветов, различающихся яркостью, насыщенностью, преобладанием светлого или темного оттенка. Например, пастельно-розовый — оттенок, который происходит от смешения красного и белого цвета. В будущем умение распознавать оттенки поможет вам воссоздавать цвета и находить идеальные сочетания.
Теплые и холодные цвета
Первичных цветов всего три: красный, желтый и синий. А все остальные цвета — результат смешения трех основных. Например, если смешать желтый и синий, то получится зеленый цвет.
Оттенок — это разновидность какого-то из основных цветов, различающихся яркостью, насыщенностью, преобладанием светлого или темного оттенка. Например, пастельно-розовый — оттенок, который происходит от смешения красного и белого цвета. В будущем умение распознавать оттенки поможет вам воссоздавать цвета и находить идеальные сочетания.
№3. Фон в виде сети связанных элементов
Когда речь заходит о теории цвета, важно различать теплые и холодные оттенки. Для этого нужно разделить цветовой круг пополам.

Красные, оранжевые и желтые оттенки относятся к категории теплых цветов. А фиолетовые, синие и зеленые — холодные цвета.
Теплые цвета, как правило, яркие и отлично подходят для передачи радости и энергии. Холодные цвета, с другой стороны, являются более успокаивающими, расслабляющими цветами.
6 основных советов по работе с цветом в презентациях PowerPoint
Правильная цветовая гамма — один из аспектов успешной презентации, ведь когда упаковка проекта выглядит органичной и привлекательной, то сами тексты и информация в презентации воспринимаются намного лучше и проще. Чтобы создать профессиональные и чистые презентационные слайды, жизненно важно использовать правильную цветовую гамму.
1. Придерживайтесь одной цветовой схемы
Для упрощения поиска идеального сочетания цветов уже было разработано несколько принципов подбора цветовых схем. Одна из самых простых — это Монохромная цветовая схема, которая предполагает использование различных оттенков одного цвета. Все оттенки отлично сочетаются друг с другом и создают успокаивающий эффект.

В этой презентации мы использовали коричневый цвет в качестве основного цвета, сочетая его с белым, серым и черными элементами. Такой прием помог создать дополнительный акцент на фотографиях продукции.

Также существует аналоговая цветовая схема, в которой используются родственные цвета, то есть те, что расположены в цветовом круге рядом друг с другом. Выбираем один доминирующий цвет и используем один-два дополнительных цвета.

В презентации для VR MED мы выбрали именно такую цветовую схему, создав слайды в сочетании синего и зеленого цветов.

И третья популярная цветовая схема — Комплементарная, основанная на использовании контрастных (противоположных) цветов. Такую схему чаще всего берут для привлечения внимания и выделения контрастных деталей.


№2 Придерживайтесь простых цветовых гамм
Если вы не опытный дизайнер, то создавайте простые цветовые схемы. Монохромная цветовая схема является хорошей отправной точкой для новичков, так как в ней очень сложно ошибиться, ведь все возможные цветовые комбинации будут прекрасно смотреться на любых слайдах.
Для более продвинутых дизайнеров (которые еще не считают себя экспертами) рекомендуется использовать не более 4 цветов. Будет не просто сбалансировать 4 различных цвета, которые, скорее всего, относятся как к теплым, так и к холодным цветовым категориям.
Работая с несколькими цветами нужно выбрать доминирующий оттенок, а остальные использовать в качестве вспомогательных и акцентных цветов.
3. Применяйте в работе онлайн-инструменты
Не нужно делать все самостоятельно и подбирать сочетания цветов на глаз. Существуют сотни ресурсов, которыми можно пользоваться, чтобы упростить процесс проектирования. Онлайн-генераторы цветовых схем отлично справляются со своей задачей, особенно если вы недостаточно уверены в своих дизайнерских способностях.
Вам просто нужно выбрать цвет, тип цветовой схемы и вы сразу получите другие цвета, которые хорошо будут с ней сочетаться. А также при работе над дизайном презентаций PowerPoint пипетка — ваш лучший друг. Копируйте цвета с помощью пипетки для того, чтобы облегчить свою жизнь и получить именно тот оттенок, который вам нужен.
Сервисы для генерации цветовых схем:
№4. Применяйте высококонтрастные цвета
Контраст важен в слайдах презентации. Необходимо чтобы аудитория могла читать все, что написано на ваших слайдах. Вам нужно использовать цветовую схему, которая выделит ваш контент. Не используйте светлые цвета для текста, если на ваших слайдах белый или светлый фон.
А также помните, что если вы хотите использовать дополнительные контрастные решения для выделения акцентов, то в этом случае фон должен быть нейтрального цвета, например, белый, черный или серый.
№5. Следуйте правилу 60-30-10
Эти рекомендации актуальны тогда, когда вы используете в презентации более 3х цветов.
- 60% основной цвет — используем его в качестве фонового цвета или для подложек для фотографий;
- 30% вторичный цвет — используем для заливки дополняющих блоков, форм и примитивов;
- 10% акценты — выделяем яркие цифры или слоганы, на которые аудитория должна обратить внимание, также этим цветов можно обозначить контуры.
№6. Учитывайте особенности своего бизнеса
И последняя вещь, о которой следует помнить при работе с цветами в презентации. Важно сосредоточиться на своем бренде!
Бизнес-презентации во многом являются визитной карточкой для вашей аудитории. Это первое, что потенциальные клиенты и инвесторы увидят, поэтому это отличная возможность произвести первое положительное впечатление.
Дизайн слайдов презентации PowerPoint может передать гораздо больше, чем вам кажется. Потратьте дополнительное время, чтобы спросить себя: какова миссия и видение вашей компании? Какие идеи и ценности вы хотите, чтобы ваша аудитория связывала с вашим брендом?
Яркие теплые цвета лучше всего подходят для передачи таких вещей, как творчество, радость и молодость. Прохладные цвета, такие как синий, черный и серый, скорее сделают вашу презентацию более сдержанной и элегантной!
Учитывайте интересы своей целевой аудитории и думайте о том, как будет восприниматься ваш бренд. Например, если вы продвигаете лавку полезных и здоровых продуктов питания, то имеет смысл использовать приятный зеленый оттенок. Да, этот цвет есть уже во многих торговых марках. Но гораздо лучше в этом случае заморочиться над оригинальностью логотипа, чем сделать вырвиглазный красный цвет своим фирменным, чтобы отстроиться от конкурентов.
Точно также вам не захочется использовать цвета, которые, по вашему мнению, выглядят великолепно, но на самом деле могут иметь более зловещее значение для аудитории. Скажем, например, фиолетовый цвет. Во многих странах он может ассоциироваться с богатством, но в Таиланде и Бразилии фиолетовый цвет символизирует смерть и траур.
Читайте также:

