Как сделать отрицательный spacing в тильде
Обновлено: 07.07.2024

За последний год через мои руки прошли два десятка лендингов на Тильде. Некоторые я собирал сам, в некоторых помогал со сложными местами, за некоторыми просто наблюдал. Первые страницы выглядели скучно, я использовал стандартные блоки и боялся экспериментировать. Со временем я разобрался с тонкостями дизайна и с тем, как устроен код Тильды и как можно влиять на него.
Этот разбор поможет тем, кто работает с Тильдой, но использует только стандартные инструменты и либо боится, либо не знает, как расширять конструктор с помощью своих стилей и скриптов. Оказывается, не нужно быть разработчиком или изучать языки программирования, чтобы делать важные мелочи лучше.
Код в примерах может быть неидеальный, а объяснения — содержать технические неточности. Важно, что это не очередной урок про устройство интернета, а небольшой гайд, как я выжимаю максимум из Тильды без полноценного знания вёрстки или языков программирования.
С помощью этих простых решений я могу делать элементы, которые не соберёшь на стандартных блоках. Например, вот эта кнопка, наведите на неё мышкой (или пальцем).
Кнопка увеличивается. Так не получится сделать с помощью простых настроек блока — можно поменять цвет или тень, но не размер при наведении. Чтобы добавить этот эффект, напишем несколько строчек кода:
Тильда — гибкий инструмент и позволяет реализовать почти любую задумку. Почти — потому что иногда натыкаешься на ограничения: блокам нельзя поставить произвольную ширину, у элементов управления нельзя поменять цвет, карточки ведут себя не так, как тебе нужно.
С помощью своего кода можно менять цвета и поведение элементов, добавлять интерактивность и сложную логику. А чтобы написать простой код, вообще не нужно уметь программировать — достаточно уметь пользоваться гуглом и понимать основы вёрстки.
Если HTML и CSS вас не пугают, вы знаете, зачем нужны классы и id, то нажмите на кнопку ниже, чтобы не отвлекаться на экскурс в вёрстку. Кнопка отправит вас сразу к месту, где разберём пару примеров того, что можно сделать в Тильде, не проходя ни одного курса по программированию.
Вёрстка страницы — это просто работа с объектами, которые на ней расположены: заголовки, текст, изображения. С помощью кода мы говорим им, что они должны содержать, как выглядеть и как вести себя. Обычно за это отвечают HTML, CSS и JavaScript.
HTML — базовый язык разметки. Обычно с помощью HTML просто задают объекты на странице, их расположение и наполнение. Размечают текст на заголовки и абзацы, расставляют ссылки в нужные места, определяют положение картинок и других объектов относительно друг друга. Например, создадим какой-нибудь текст в абзаце. Абзац в HTML — это p, paragraph
JavaScript помогает делать страницу интерактивной: добавлять анимацию и эффекты, задавать правила поведения для кнопок. В примерах ниже JS мы рассматривать не будем, но принцип такой же — находим подходящее решение и используем в своих целях.
JavaScript помогает делать страницу интерактивной: делать анимацию и эффекты, задавать правила поведения для кнопок. В примерах ниже JS мы рассматривать не будем, но принцип такой же — находим подходящее решение и используем в своих целях.
HTML — базовый язык разметки. Обычно с помощью HTML просто задают объекты на странице, их расположение и наполнение. Текст в заголовки и абзацы, ссылки в нужные места текста, положение картинок и других объектов относительно друг друга. Например, нужно создать какой-то текст в абзаце. Абзац в HTML — это p, paragraph

Я очень давно ждал этой функции и они её сделали. Наконец то появилось группировка элементов в нулевом блоке (Zero Block). Сейчас расскажу как этим пользоваться и почему я это так должно ждал.
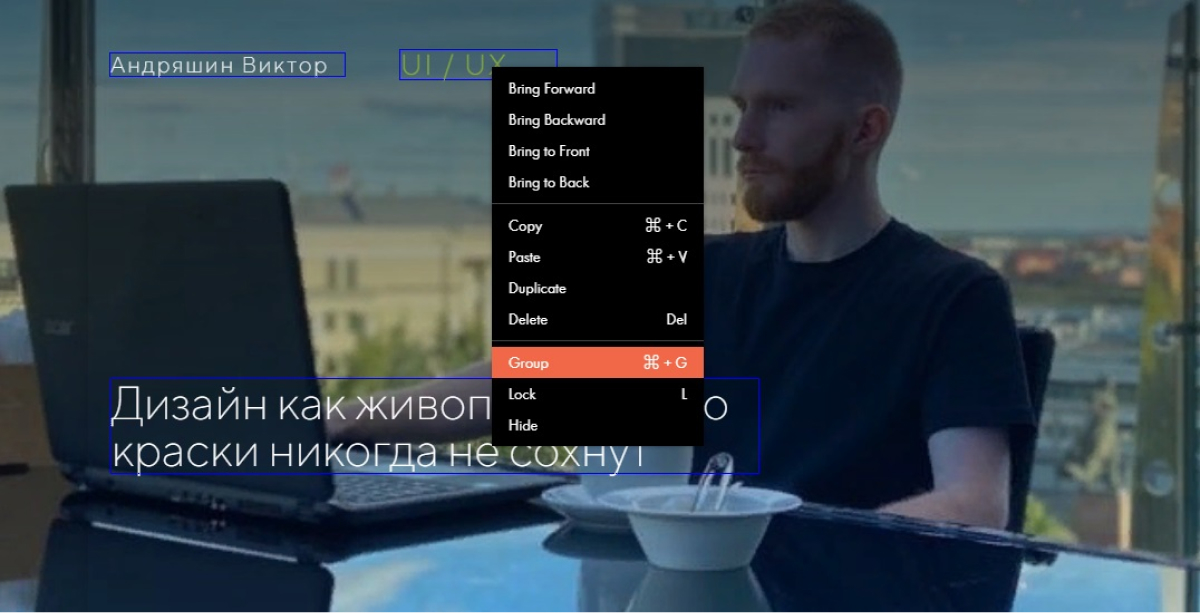
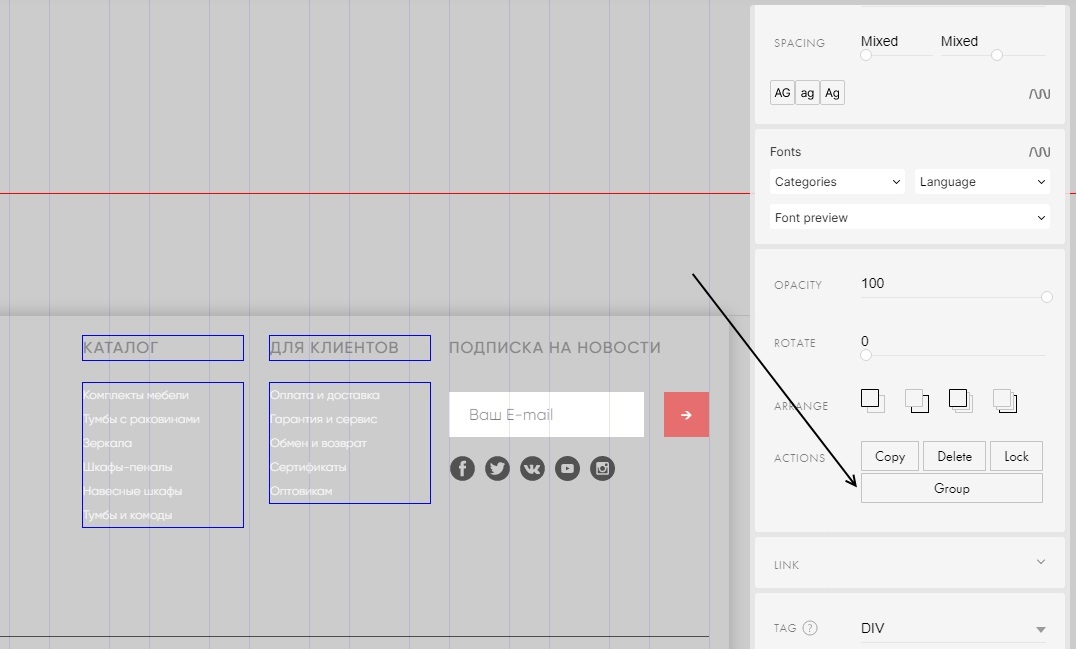
Первое, это инструкция. Заходим в свой нулевой блок. Выделяем нужные элементы и нажимаем кнопку "Group" в разделе настроек для элементов.

Либо вторым способом, выделяете нужное элементы, клюкаете правой кнопкой мыши на один из выделенных, откроется меню, там тоже есть кнопка группироваки.
Не так давно закончила свой первый проект на конструкторе Tilda. Есть у этого конструктора свои нюансы. Давайте обсудим какие ограничения накладывает Tilda на дизайн.
Комментировали
Оценивали
Есть у этого конструктора свои нюансы. Давайте обсудим какие ограничения накладывает Tilda на дизайн.
Разумеется, проект, который был сделан ранее, не подошел под реалии Тильды. Пришлось многое переделать, чтобы сверстать проект в Tilda.
Собственно, цель этого поста - упорядочить у себя в голове те ограничения, которые накладывает Tilda на дизайн, чтобы окончательно понять и помочь разобраться другим, как проектировать дизайн под этот конструктор..
Размер контентной области, адаптивы и сетки

Я не буду рассматривать стандартные блоки у тильда. Их очень много, и и если вы хотите, чтобы дизайн строился на них - то лучше просто открыть тильду и посмотреть все эти блоки.
Речь пойдет о верстке на зеро-блоках.
В данный момент адаптивность у зеро-блоков в тильда делается при помощи прорисовки по-оддельности 5 различных состояний ширины экрана:
Мобилка 320-480
Мобилка-альбомное 480-640
Планшет 640-960
Планшет-альбомное 960-1200
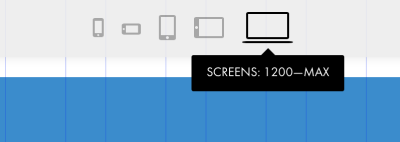
ПК более 1200
При этом для каждого из этих состояний экрана тильда сама задает свою сетку.
У фигмы есть плагин grid for Tilda publishing, который умеет генерировать эти сетки. Сетки появится в виде стилей. Далее просто создаем фреймы нужных размеров и выбираем в стилях сетки нужный стиль.
Проблема тильды заключается в том, что мы не можем сделать дизайн на очень большие экраны. Делая дизайн для ПК нужно уместить контент внутри сетки 1160 пикселей, чтобы он корректно смотрелся на всех экранах свыше 1200 пикселей. Лично мне этой ширины для крупных экранов типа 1920 пикселей маловато. Но это тильда, и с этим приходится мириться. Возможно, когда-нибудь тильда добавит 6-е адаптивное разрешение для крупных экранов. А пока миримся дизайнами поуже.

У тильды очень мало возможностей для растягивания блоков на всю ширину. Собственно, на всю ширину растягиваются исключительно фоновые изображения.
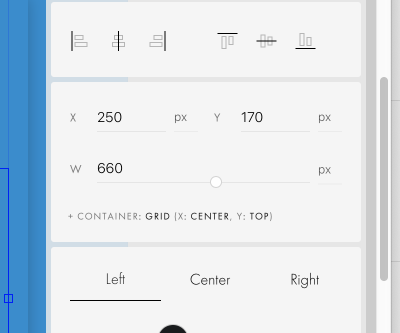
Отдельные не фоновые элементы, которые стоят поверх фона можно привязывать только 3мя способами: к левому краю, к правому и по-центру. Привязок типа scale или left-right, как у фигмы, у тильды не предусмотрено.
Нужно помнить об этом, когда продумываешь продумывать поведение элементов при изменении размеров экранов.
Сделать резиновые конструкции, когда текст частично перекрывает картинку, а картинка тянется например из края экрана, а второй край имеет привязку, например, к центру - не получится вообще. Можно только зафиксить изображение по-центру, сделать его достаточно широким, и сместить частично под обрез. Либо просто привязывать такие изображения к левому, либо правому краям.
Можно задать ширину чего-либо в процентах относительно ширины или высоты экрана и оно будет масштабироваться в зависимости от размеров экрана. Второй размер будет изменяться пропорционально исходному объекту.
Непропорционально можно менять размеры только шейпам, созданным внутри тильды (не загруженным извне)

Много ограничений накладывается и на анимацию. Сделать все, что угодно не получится.
Иногда хочется заанимировать объект внутри какой-либо маски.
Но в тильде маски как таковые отсутствуют. Есть несколько обходных путей, но они не решают всех задумок.
Например, Маской может быть сам зеро-блок. Т.е эта маска может быть только прямоугольной. В ней можно задать разную высоту, но ширина будет только на весь экран. Внутри зеро-блока можно задать объектам параллакс, либо другие эффекты анимации, они будут видны только в пределах этого блока
Можно, придумать какие то заплатки в виде прямоугольников цвета фона или других сложных объектов, которые в слоях будут лежать поверх того, что нужно замаскировать и скрывать часть слоев собой.
Также нельзя задать 2 анимации на один объект (к примеру, чтобы объект по-разному срабатывал на наведение и на клик). Либо чтобы он скроллится с параллаксом и в то же время имел какую то особую анимацию появления. Можно настроить только что-то одно и не более.
А какие ограничения у Zero Block знаете вы?
Напишите в комментариях о ваших наблюдениях на этот счет. хотелось бы дополнить свою картину, чтобы на будущее точно знать, чего стоит избегать при проектировании дизайна под тильду.

Друзья, на прошлой недели завершил работу над крупным проектом, реализация которого проходила на конструкторе сайтов Tilda. Это первый опыт создания сайта на подобном решение, поэтому спешу оставить свой отзыв и поделиться некоторыми наблюдениями касаемо возможностей и ограничений конструктора.
Для интернет-маркетолога Тильда доступный и простой в работе инструмент. Конструктор позволяет в короткие сроки собрать лендинг или довольно сложный по структуре проект, не привлекая к разработке верстальщиков и программистов, что существенно экономит ресурсы, а следовательно и деньги на разработку.
Однако в процессе сборки сайта мне удалось столкнуться с довольно большим количеством существенных ограничений. О некоторых моих наблюдениях речь пойдет в этой статье.
Исходные данные
Разработка сайта проводилась с конца августа по октябрь 2019 года. Дополнительно около недели проводили дебагинг и работу по исправлению найденных ошибок. Над проектом работал один дизайнер и два маркетолога. Общее затраченное время на реализацию составило 184 часа.
В Тильде богатый выбор стандартных блоков, которые позволяют реализовать практически любую задачу штатными возможностями. Однако, в нашем случае для большинства разделов был отрисован уникальный дизайн, собрать который стандартными возможностями конструктора оказалось невозможно, к сожалению.
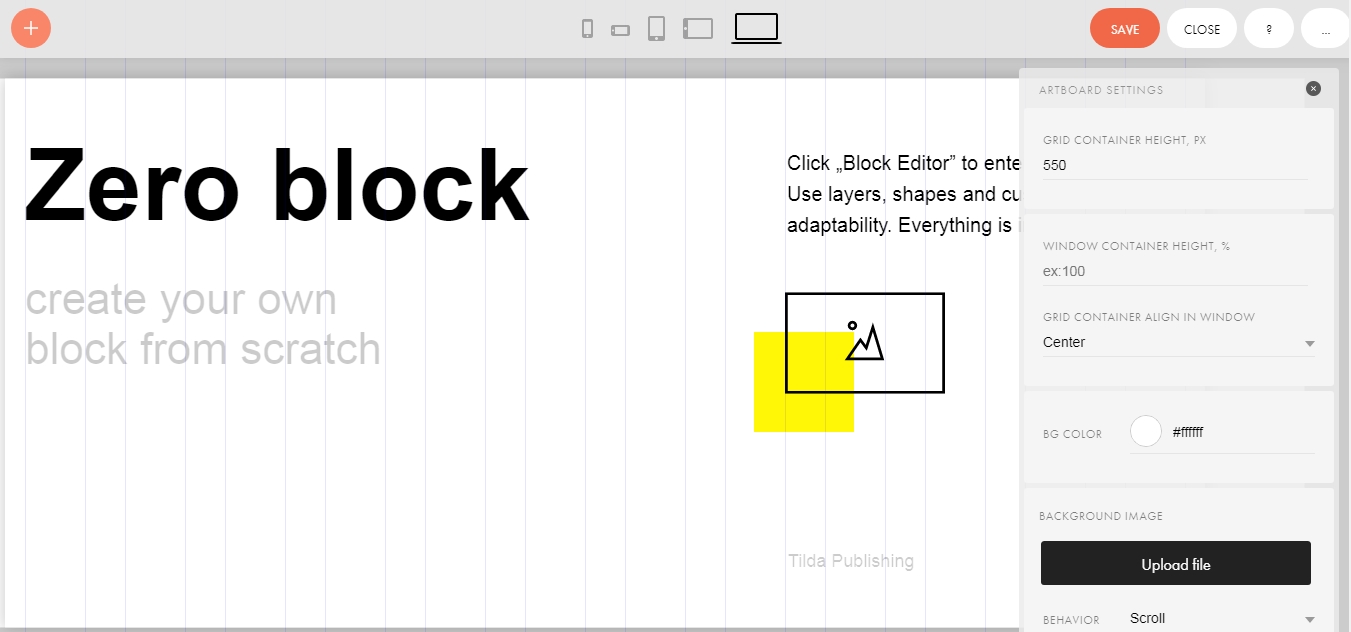
Поэтому сразу было решено для таких нестандартных задач использовать специальный Zero-блок — нулевой блок, который позволяет творить без ограничений и собирать страницы из множества элементов с абсолютно любым дизайном.
Zero-блок
Зеро-блок является ключевой фишкой Тильды. Найти блок можно в левом главном меню со списком стандартных блоков. Располагается он в самом низу. С его помощью можно создавать и редактировать каждый отдельный элемент.
Все что нужно для работы с таким блоков это:
- Добавить нулевой блок в нужную часть страницы;
- Собрать нужный дизайн по согласованному макету, используя подручные инструменты;
- Настроить адаптивность для разных экранов, перетаскивая элементы в соответствии с экраном устройства.

На зеро-блоке можно реализовать любую дизайнерскую задумну. Некоторые элементы можно сделать динамическими, адаптировав для них JS-код или настроить отображение с помощью CSS-стилей. Для такого расширения функционала потребуется интеграция с пользовательским кодом.
Пользовательский код
В Тильде можно адаптировать любой JavaScript или HTML-код, добавить CSS-стили и создать абсолютно кастомные решения.
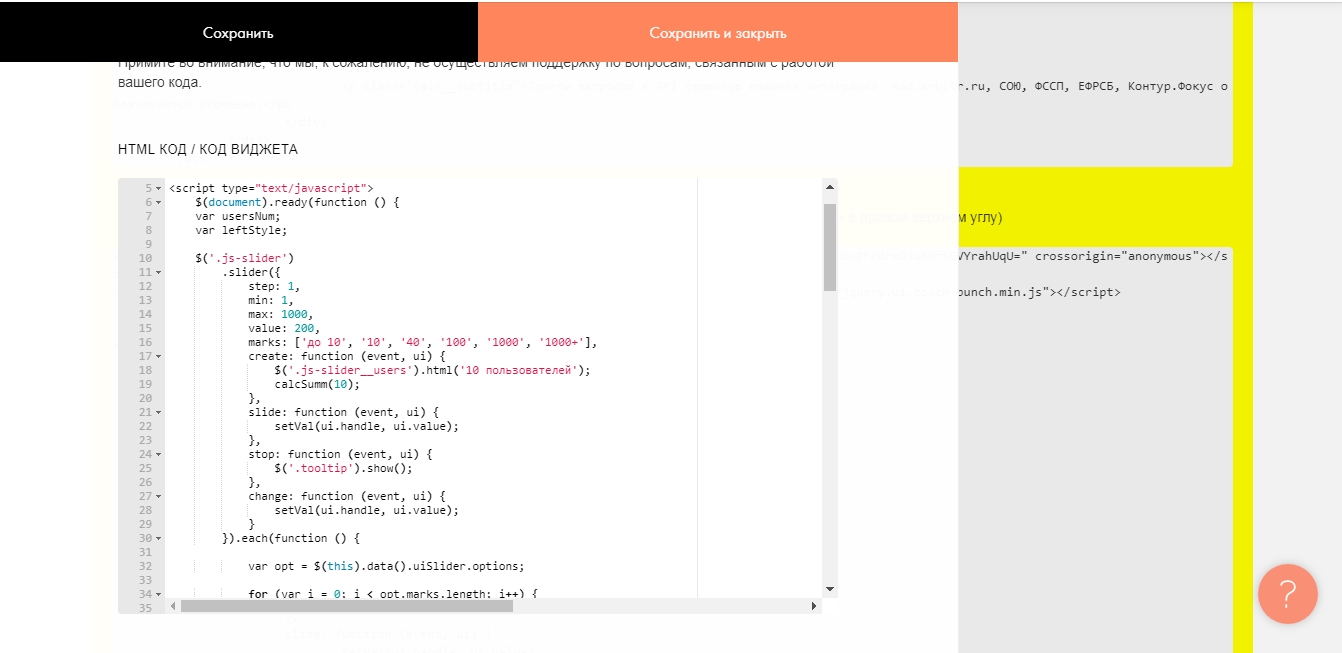
Например, на одной из коммерческих страниц мы реализовывали слайдер, который был собран полностью на зеро-блоке. При помощи уникального JS-скрипта настроили его работу.

Подключение кода происходит прямо на редактируемой странице. Просто используйте новый блок T123 и добавьте в пустую область ваш код. Блок поддерживает синтаксис HTML, JS и CSS.
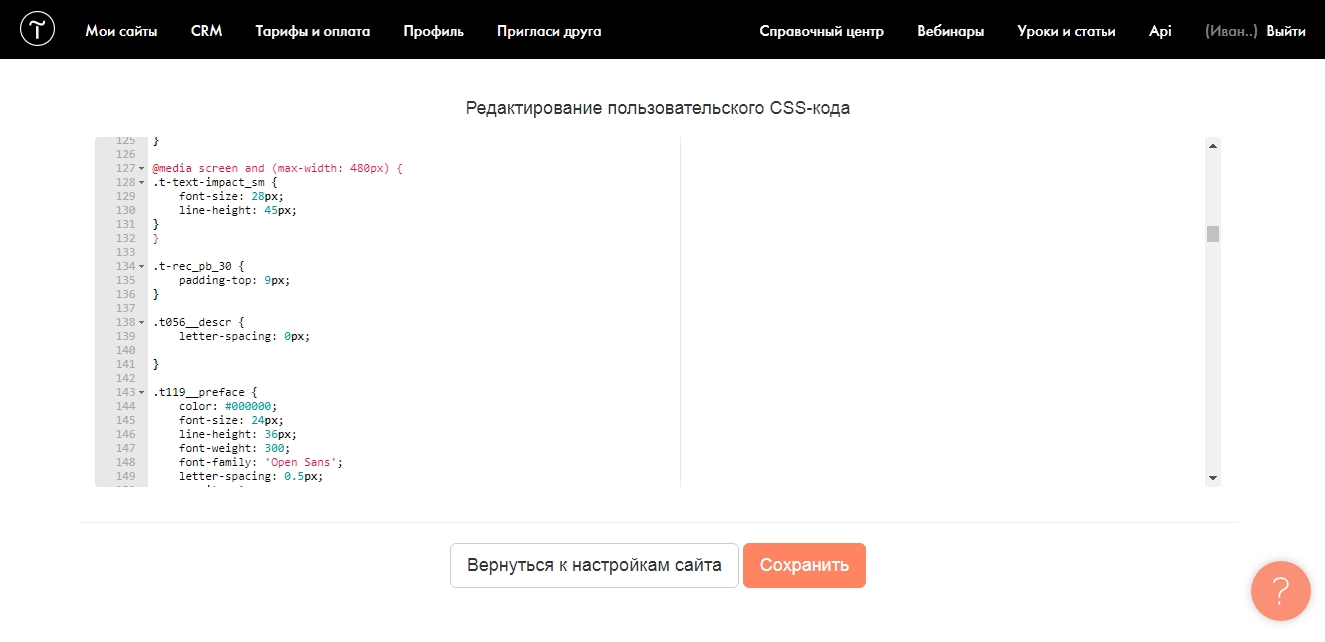
К блокам и различным элементам можно подключать CSS-стили для всего проекта сразу. На уровне настроек сайта во вкладке Еще есть возможность задать пользовательский CSS.

Адаптивность и мобильная версия
Как я писал ранее, в некоторых случаях при разработке сайта придется отойти от стандартных решений и использовать нулевые блоки.
Однако здесь приходиться столкнуться с некоторыми сложностями — каждый элемент нулевого блока придется подгонять под размеры и форматы отдельных экранов.
- Десктоп;
- Вертикальный планшет;
- Горизонтальный планшет;
- Вертикальный смартфон;
- Горизонтальный смартфон.
Безусловно это минус, так как простая задача по сборке превращается в кропотливый труд с множеством ручной работы.

Представьте если у вас десяток нулевых блоков на странице. Придеться элементы каждого блока адаптировать под пять разных экранов устройств, что довольно серьезно растягивает процесс и сроки сборки страницы.
Имейте это ввиду при использовании zero-блоков.
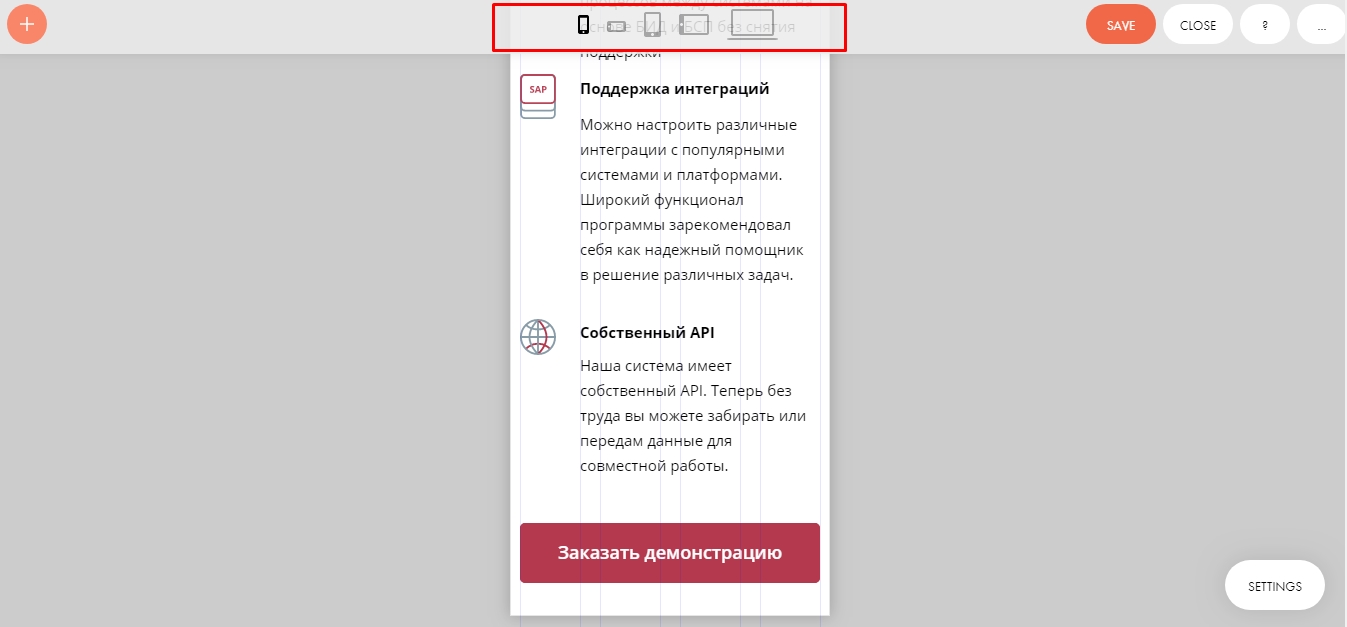
Сквозные блоки
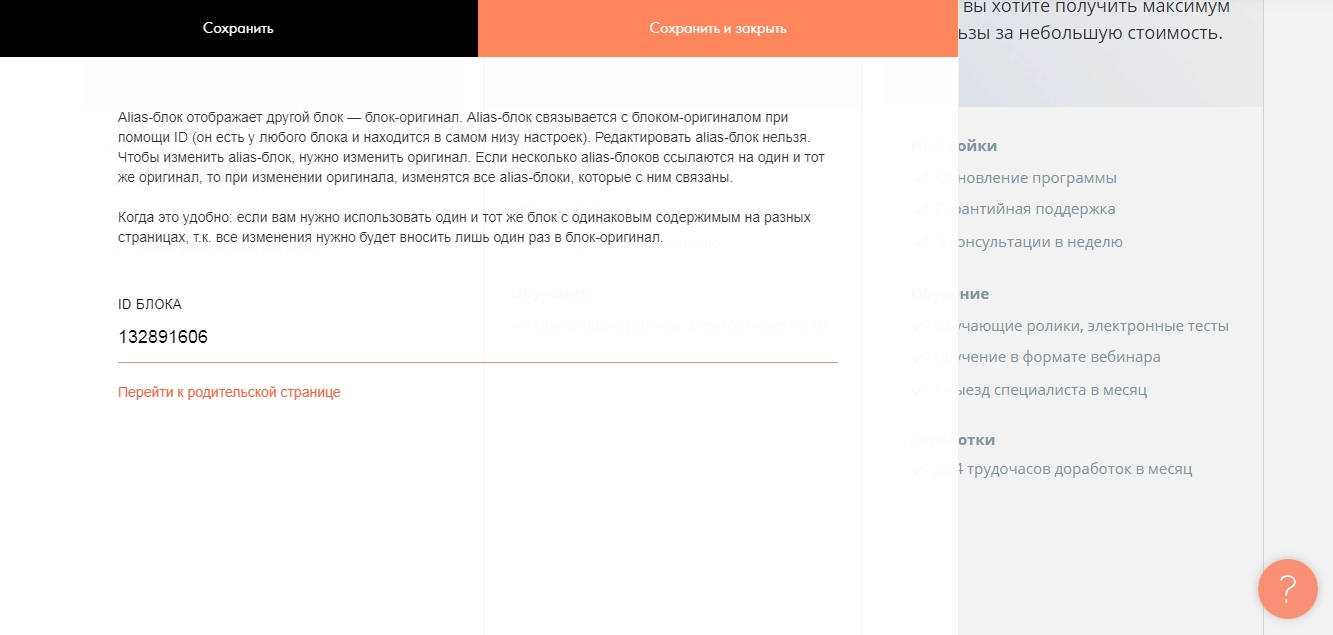
Очень важный элемент при сборке практически любого сайта на Тильде — сквозные блоки или alias-блоки. Создаются и редактируются в одном месте. Использовать их можно на всех или на отдельных страницах сайта.
Блок позволяет создать элемент один раз и в одном месте, а далее уже сдублировать его содержимое на множестве других страниц, проставляя только уникальный ID-номер родительского блока.

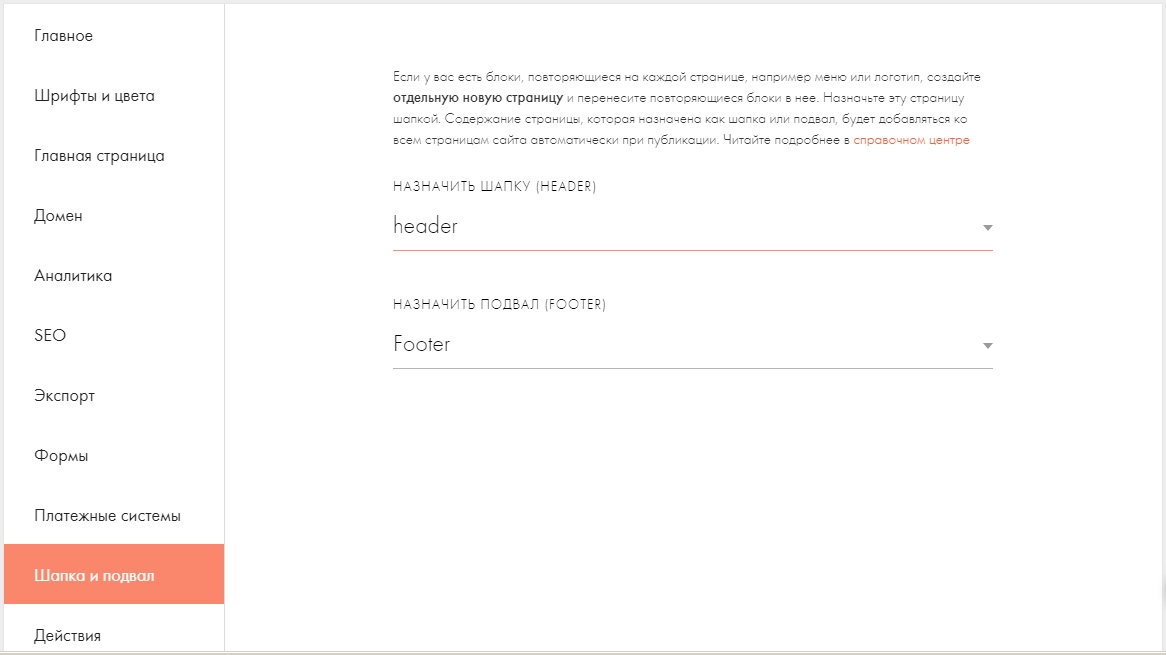
Также есть возможность настроить сквозную шапку или подвал. Это можно сделать в стандартных настройках Тильды на уровне сайта. Перейдите во вкладку Шапка и подвал и выберите нужный блок, который будет отвечать за вывод Header и Footer.

Очень удобное решение, не нужно плодить множество одинаковых элементов по нескольку раз. Упрощает время сборки и последующее редактирование элементов.
Интеграция со сторонними сервисами
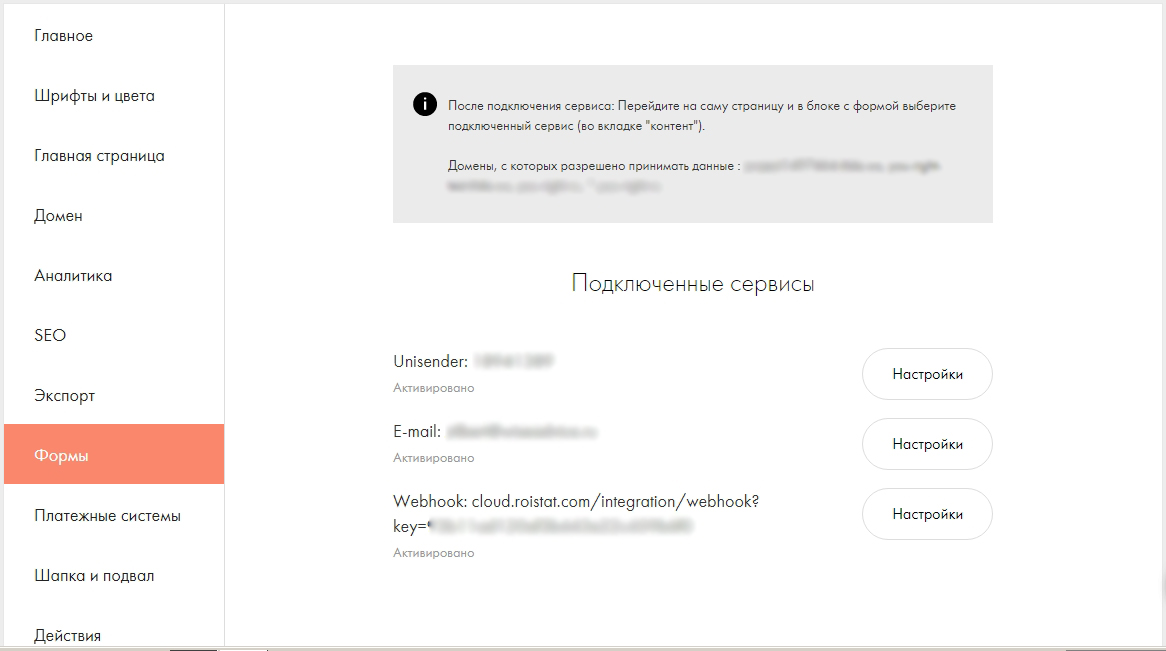
В Тильде предусмотрены богатые сторонние интеграции.
Например, можно настроить передачу лидов из форм в популярные CRM системы — Битрикс24 или AmoCRM, передавать данные в системы сквозной аналитики, например в Roistat. Существует также интеграция с сервисами почтовых рассылок или коллтрекинга.

Все это можно настроить во вкладке Формы на уровне настроек проекта.
Поисковая оптимизация
Несколько слов хотелось бы сказать про SEO на Тильде.
Довольно странно ведут себя различные сеошные софтины. Например, при анализе сайта Screaming Frog, программа вообще не находила ни одной страницы кроме главной. А те страницы, что все таки удалось определить выводили серверную ошибку 307, вместо привычной 200.
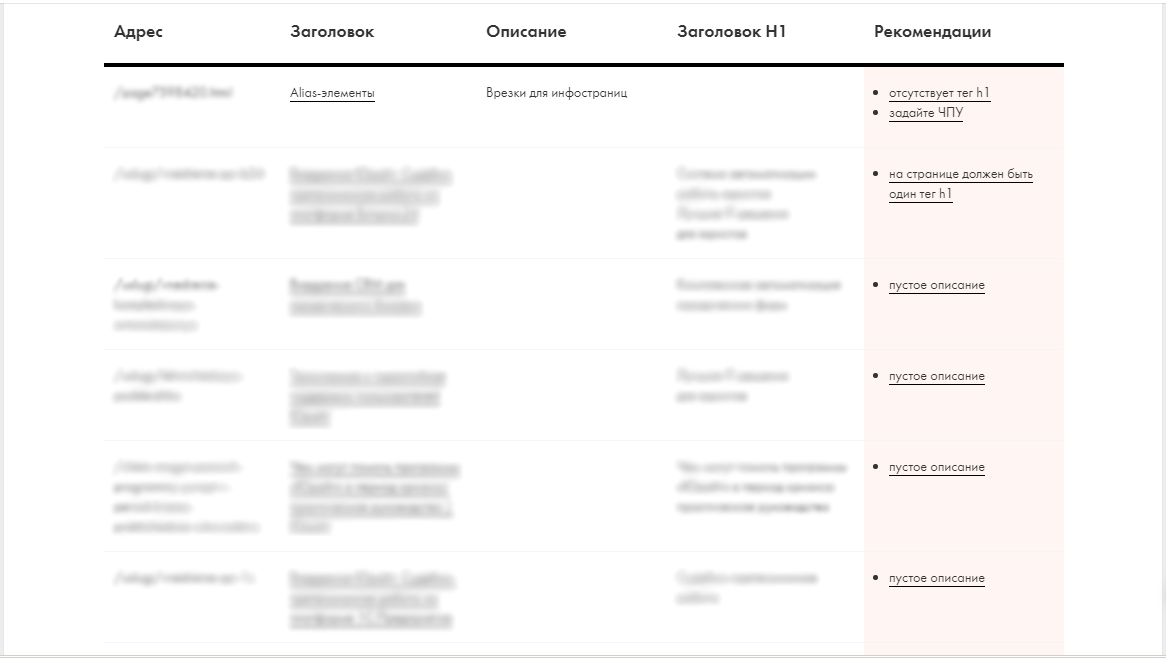
Зато в Тильде реализован прекрасный инструмент для анализа страниц, который самостоятельно определит ошибки в мета-тегах, найдет дубли и предложит рекомендации по улучшению.

Добавлю, что для каждой отдельной страницы модно задать специальные настройки для социальных сетей — загрузить специальную картинку (бейджик) и уникальное описание, которая будет отображаться, если люди расшарят страницу.
Отдельно хочется поговорить о продвижении в поисковых системах, но здесь нужны цифры, без них говорить пока рано, так как сайт в релизе только неделю.
Честно, я испытываю некоторые опасения по поводу ранжирования проекта в Яндекс и Google. Возможно, спустя несколько месяцев поделюсь своими наблюдениями и первыми результатами продвижения сайта, но пока писать о чем-либо очень рано.
Нельзя настроить разметку для всех страниц сайта автоматически.
Например, для сайтов на WordPress можно установить плагин и задать правила разметки для всех информационных страниц.
К сожалению, в Тильде так сделать не получится.
Перенос и бэкопирование
Сайты на Тильде хранятся в облаке, но вы можете легко экспортировать проект на ваш хостинг. Однако данная опция становится доступна только на линейке тарифов Business, от 5 сайтов и больше.
Если у вас только один сайт и вы используете бесплатный тарифный план, то увы, сделать бэкап или перенести сайт вы не сможете.
Вот еще несколько моментов связанных с бэкопированием сайта:
- Если сайт был удален случайно, то в критических ситуациях можно сделать бэкап и восстановить его. Но в этом нет нужды, так как случайно сайт удалить сложно. Он в любом случае будет 7 дней в корзине, так что вы сможете увидеть и восстановить при необходимости.
- Если не продлить тариф и не перейти на бесплатный, то через 6 месяцев все проекты из аккаунта удаляются безвозвратно.
- Штатные функции копирования данных отсутствуют. Разве что вы можете просто дублировать нужные страницы и помещать их в папку, которую можно сделать архивной, и тогда страницы внутри нее не будут публиковаться.
Техническая поддержка
Следует сказать несколько слов про работу технической поддержки.
Ответ от специалиста приходит в течение 4-6 часов, иногда немного дольше. Но в целом ответы очень развернутые и внимательные.
Добавлю, что в большинстве случаев вам возможно и не придеться писать свои вопросы в поддержку. У Тильды очень крутая справка, которая дает ответы на 90% возникающих в процессе сборке вопросов.
Резюмируем
Тильда прекрасный инструмент для создания коммерческих landing page или небольших проектов до 20-30 страниц, не требующих регулярного обновления и добавлений новых материалов — создал и забыл.
Выбрали Тильду для многостраничного сайта — готовьтесь к большому объему ручной работы. Конечно, вы обойдетесь без штатного верстальщика, но вам придется собирать множество элементов ручками. К этому нужно быть готовым.
Также дела обстоят с регулярно обновляемыми проектами — например блог компании, или новостной ресурс — здесь Тильда сильно проигрывает.
Лучше выбрать коробочную CMS, например 1С-Битрикс или WordPress, очень упростите себе жизнь.
Для сборки нестандартных решений — Тильда точно не подойдет. Лучше подключите к работе группу программистов и выбирите подходящий фреймворк на каком-нибудь PHP или условном Ruby. Толко будет больше, уж поверьте.
Полезные ссылки
Поделюсь некоторыми полезными ссылками, которые значительно упростили мне процесс погружения в Тильду. Уверен, что помогут и вам.
Читайте также:

