Как сделать онлайн в construct 2
Обновлено: 07.07.2024
как создать сайт на wordpress, настроить и оптимизировать wordpress
Создание игры и др. Html5 контента на программе Construct 2
Хотите бесплатно создать для своего сайта красивый HTML5 баннер или HTML5 анимацию без всяких ссылок, без знания программирования, без каких-либо финансовых затрат. Да, к тому же, чтобы баннер выглядел лучше чем у конкурента! Тогда выбираем бесплатную версию программы Construct 2 – её вполне достаточно! Читать далее →
Хотите создать интерактивную книгу на HTML5 (для веб-сайта абсолютно бесплатно!) или для других платформ (для Android, Windows, Linux и др. – возможно будет нужна платная версия), тогда выбираем конструктор Construct 2 – здесь не нужно знать программный код!
Лучший способ привить детям любовь к чтению – это интерактивные книжки с яркими иллюстрациями, анимациями и увлекательными играми. Теперь дети смогут не только читать, но и участвовать в сюжете, помогая любимым героям.
Читать далее →
Здравствуйте, давайте напишем ещё одну игру на html5 с использованием программы Construct 2 – она будет назваться “Сколько предметов”. Читать далее →
Здравствуйте, давайте напишем ещё одну игру на html5 с использованием программы Construct 2 – она будет назваться “Буква А”.
Читать далее →
Здравствуйте, продолжаем создавать детскую игру на html5 с использованием бесплатной программы Construct 2.
Читать далее →
Здравствуйте, продолжаем создавать детскую игру на html5 с использованием бесплатной программы Construct 2. Читать далее →
Здравствуйте, давайте создадим детскую игру на html5 с использованием бесплатной программы Construct 2. Читать далее →

Scirra Construct 2
Construct 2 (далее просто C2) — один из лучших HTML5 игровых движков последних лет. Scirra развила идеи Construct Classic и перенесла их на веб-платформу.
Ликбез
Construct 2 представляет собой IDE на Windows позволяющий создавать видеоигры или насыщенные интерактивные веб-приложения различной степени сложности. C2 содержит богатый API, использующий CommonJS для создания собственных модулей. Подробнее об этом можно узнать на официальной документации. C2 не заточен под определенный игровой жанр, но делать шутеры с видом от первого лица не стоит, C2 создан для двухмерных игр! Но есть слухи, что умельцы из Scirra разрабатывают Construct 3, где будет возможность делать 3D также просто. В C2 вшит мощный физический движок Box2dWeb, а это значит что разрабатывать физические головоломки на C2 можно. Скомпилированное C2 приложение представляет собой HTML5 оболочку со встроенным Canvas. Изюминкой C2 можно считать возможность быстрого построения прототипов и легкое разворачивание на все популярные платформы. Поддерживаются Android/iOS/Windows/Linux.
Для того чтобы создавать на Construct 2 нечто действительно большое, потребуется знать несколько базовых правил, свойственных этому игровому движку.
Советы при написании Construct 2 игр
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.

Программы для создания игр
Что такое игровой движок
В теории сделать игру на основе приведенных в пример игровых движков можно в одиночку, но для этого потребуются знания нескольких языков программирования и навыки графического дизайна. Гораздо рациональнее использовать готовые решения, речь о которых пойдет дальше.
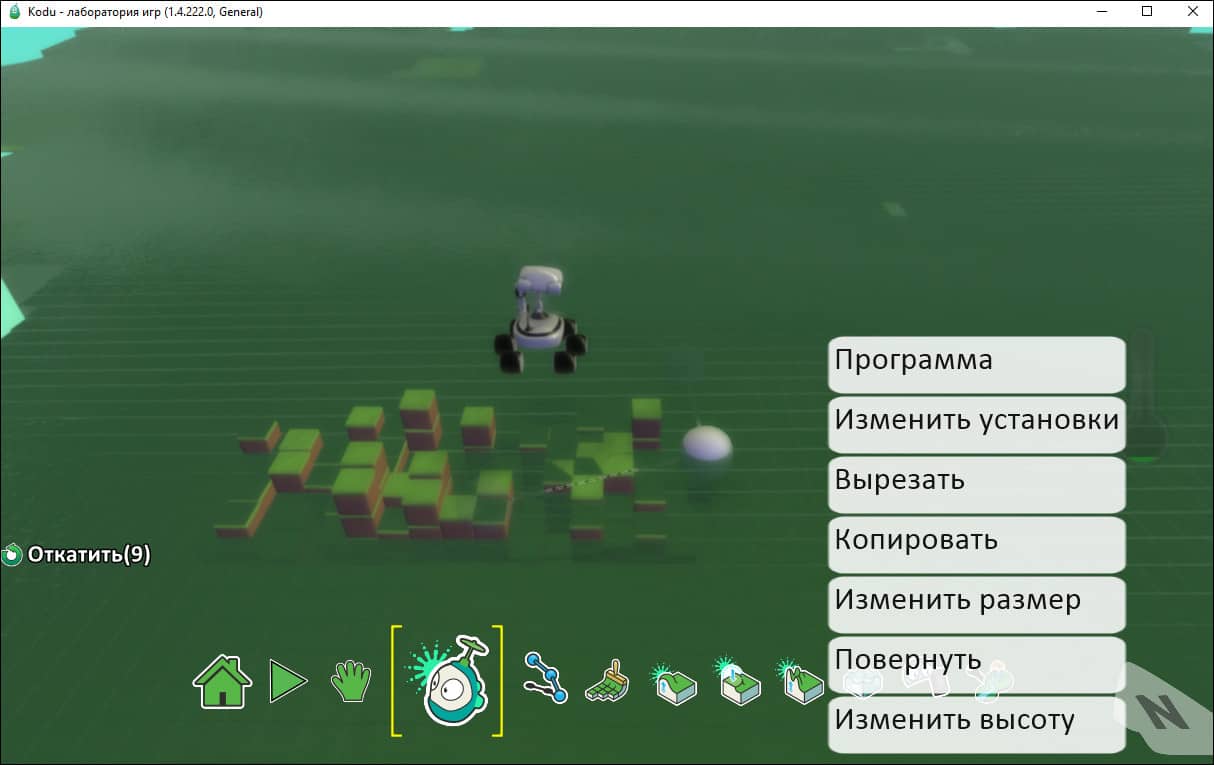
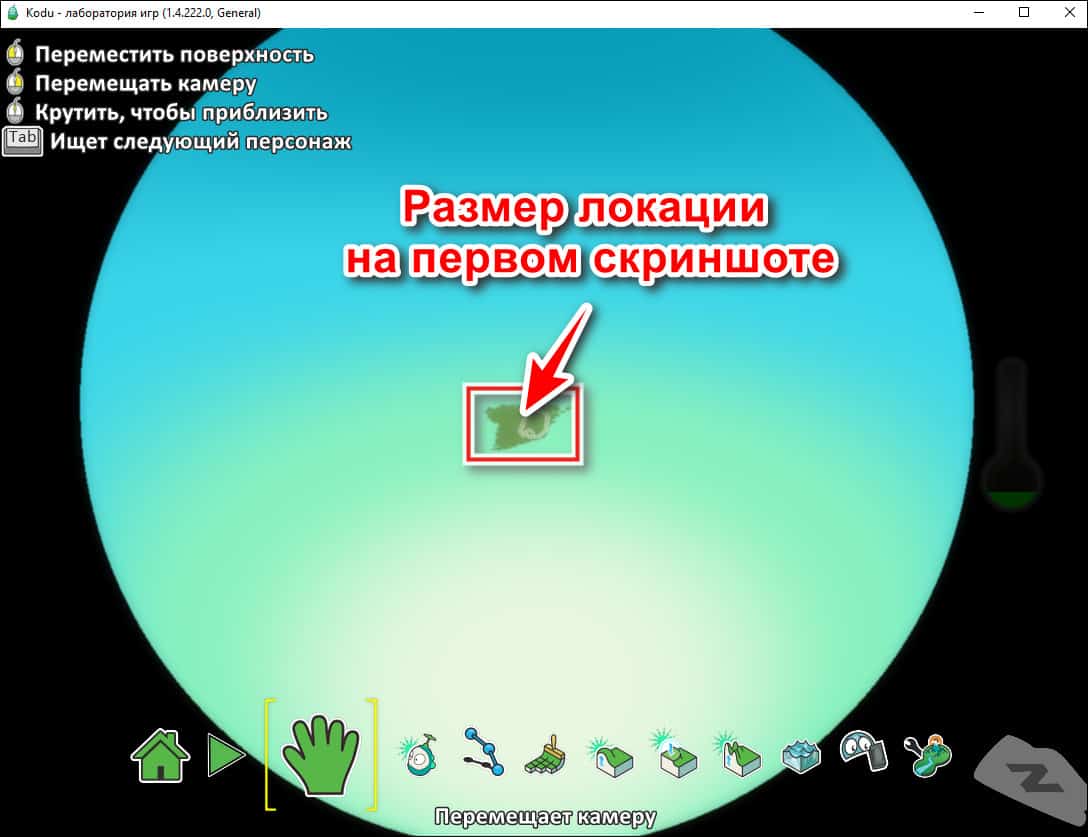
Kodu Game Lab
Kodu Game Lab – бесплатная программа для создания 3D-игр. Изначально она была выпущена на платформе Xbox 360 для обучения детей основам геймдизайна. Закономерно, что процесс работы в ней максимально упрощен.

Программа представляет собой редактор карт с набором готовых трехмерных моделей, все действия задаются через интерфейс. Она не поддерживает пользовательские скрипты и загрузку дополнительных моделей, поэтому больше подойдет для создания несложной бродилки в открытом мире или интерактивного игро-фильма на карте.

Интерфейс Kodu Game Lab русифицирован, но качество перевода некоторых элементов управления оставляет желать лучшего. Поэтому придется потратить пару часов, чтобы разобраться в возможностях программы.
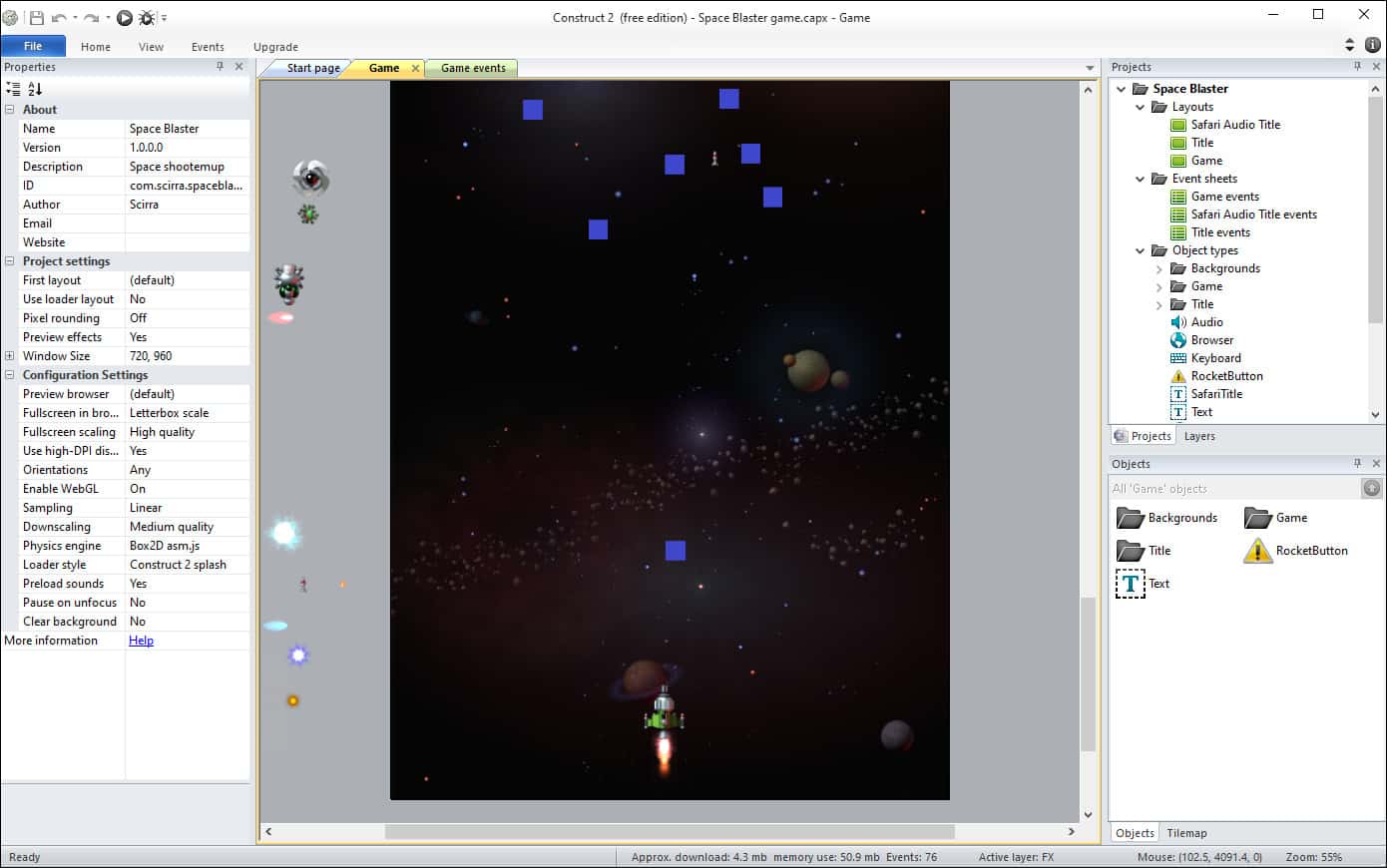
Construct 2
Construct 2 – приложение для создания двухмерных игр на базе HTML5 с возможностью задавать команды через интерфейс без программирования. Управление здесь осуществляется простым перетаскиванием элементов и отметкой триггерных зон (мест срабатывания скриптов).

Программа содержит внушительную коллекцию графических элементов, а также поддерживает загрузку сторонних изображений и моделей. Во время создания игры формируется скрипт в текстовом виде, который при необходимости можно отредактировать и расширить вручную. Для начинающих есть примеры готовых игр.

Construct подойдет для создания 2D игры любого жанра, кроме стратегий, поскольку не поддерживает курсор. В его бесплатной версии можно экспортировать игры только для браузера. Платная версия позволяет создавать мультиплатформенные приложения для ПК, iOS и Android. Лицензия стоит 50$ (примерно 3600 рублей).
Интерфейс программы переведен на русский, но элементы управления, которые задают скрипты, остаются на английском.
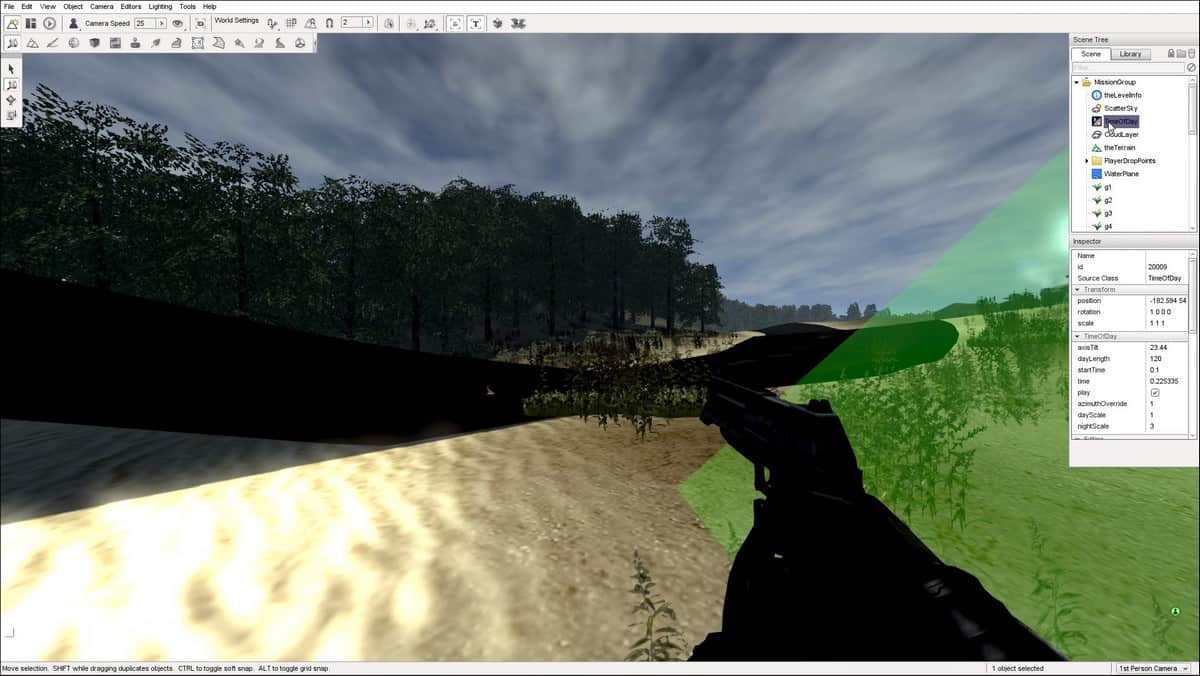
Torque 3D

Базовый набор инструментов Torque 3D рассчитан на создание шутеров от первого лица, тактических стратегий или гонок. Чтобы разрабатывать игры других жанров, нужны хотя бы минимальные знания языка программирования С++.
Программа полностью бесплатна и имеет поддержку русского языка.
RPGMaker
Название этого приложения говорит само за себя. RPGMaker VX Ace – средство разработки классических 2D ролевых игр. Создавать на ее основе продукты других жанров не получится. Для работы с этой платформой также не требуется специальных знаний, все управление ведется через интерфейс.
Несмотря на кажущуюся простоту, с помощью RPGMaker можно создавать большие игровые миры, наполненные персонажами и событиями.

К базовой версии приложения можно загрузить дополнительный модуль Game Character Hub: Portfolio Edition, который дает возможность разрабатывать новые персонажи и наборы сценариев.
Движок поддерживает воспроизведение трехмерной анимации небольшого размера. При необходимости скрипт игры можно изменить в любом текстовом редакторе.
Сейчас RPGMaker VX Ace можно купить в Steam со скидкой 85% за 179 рублей. Русского языка в стоковой версии нет, но при желании можно установить русификатор.
Ren’Py

После недолгой загрузки появится окно игры, проходя которую вы освоите функционал.

С помощью Ren’Py можно создавать дистрибутивы игр для запуска не только на компьютере с Windows, но и на других платформах:
- iOS;
- Android;
- Web (запуск в браузере).
Также здесь есть возможность быстро извлечь текстовое содержимое сценария для перевода.

Приложение не содержит инструментов для разработки моделей. Фон, предметы, персонажи и анимацию нужно загружать со сторонних ресурсов или рисовать самостоятельно. Распространяется оно бесплатно, при желании можно поддержать разработчика донатом.
Онлайн сервисы для создания игр
Factile

Чтобы создать игру в Factile, потребуется регистрация без необходимости подтверждения email. Просто введите любой адрес электронной почты и придумайте пароль.

После регистрации сервис перекинет вас к выбору тарифа. Если не планируете покупать подписку, используйте бесплатный доступ.

Когда вы выберите тариф, система перенесет вас в окно создания викторины.

Подключаться к сервису можно с любых устройств, поддерживающих работу с браузером.
Для доступа к полному функционалу здесь есть несколько платных тарифов от 350 рублей в месяц.

Русского перевода нет, но браузер Хром переводит большинство элементов управления.
ProProfs
ProProfs предназначен для создания развивающих игр по готовым шаблонам. Для работы с ним потребуется регистрация с подтверждением номера телефона. Сервис полностью платный, но в нем есть бесплатный пробный период.
Как пользоваться сервисом:
В программе доступны следующие модули:
- паззл;
- кроссворд;
- угадывание слов;
- ответы на вопросы;
- тесты.
Из представленных модулей и игр есть многопользовательские и рассчитанные на одного участника. Для участия потребуется регистрация.
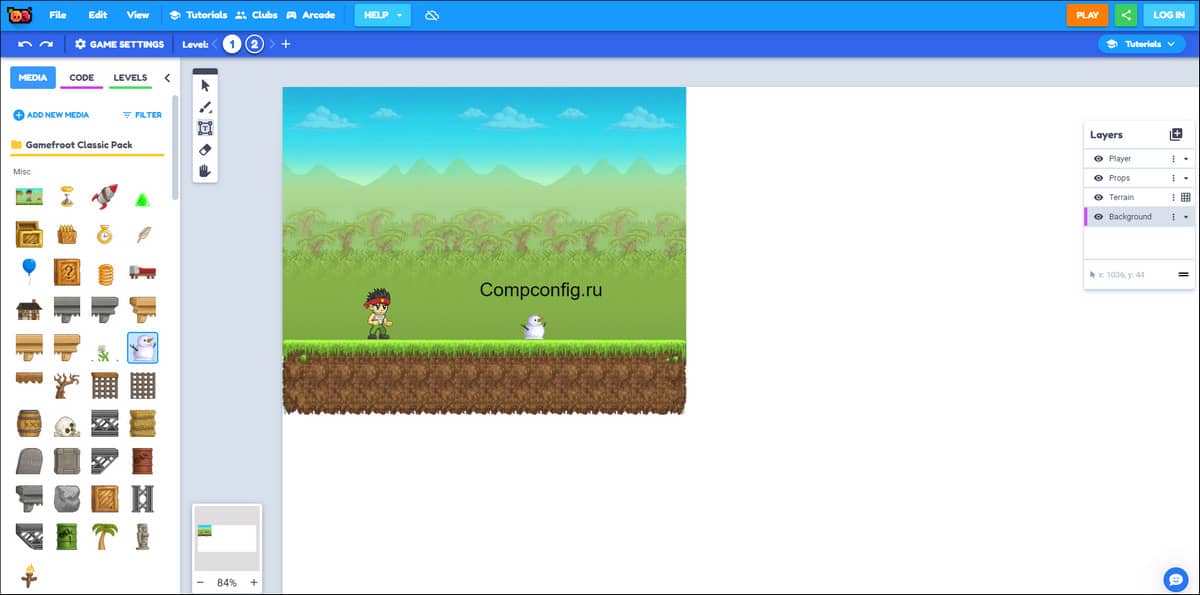
Gamefroot
Gamefroot – онлайн сервис для создания 2D мини-игр. В его основе – полноценный игровой движок на базе HTML5.
Этот ресурс предназначен для детей и начинающих создателей игр, поэтому у него простой интерфейс и интуитивно понятное управление. Каждый элемент сопровождается всплывающим окном подсказки.

Есть в Gamefroot и специальный модуль для написания скрипта с пояснением алгоритмов и логики.

Игры здесь можно делать как с нуля, так и по готовому шаблону. Функционала движка хватает, чтобы сделать многоуровневый платформер или бродилку.

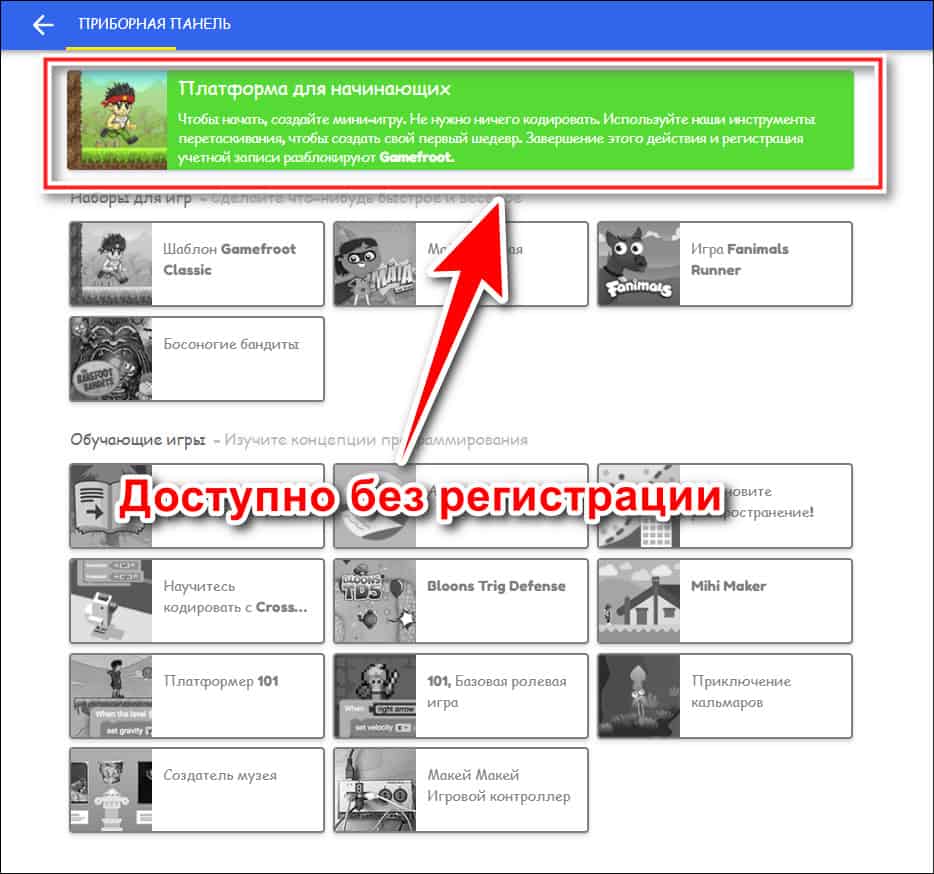
Для работы с сервисом регистрация необязательна. Однако авторизованным пользователям открываются дополнительные шаблоны и элементы.

Если вы хотите протестировать возможности Gamefroot, достаточно обычного входа на сайт. А для постоянного использования с доступом ко всем возможностям имеет смысл зарегистрироваться.

Русского языка здесь нет, но чтобы начать делать игру с нуля , достаточно автоперевода браузера.
Данный урок будет очень полезен новичкам и тем, кто ни разу не пробовал создать игру. Прочитав его вы научитесь создавать простые игры и разберетесь с интерфейсом программы. В нем мы вместе создадим простейшую игру жанра TDS. Для этого понадобится установленный Construct. В процессе написания урока я буду использовать Construct 1.2
Начало
Итак, приступим.
Включаем программу и создаем новую Direct-X игру

Перед нами появился "белый лист" на котором и будет расположена вся наша игра.
Увеличим его размер. Для этого на панели слева изменим два параметра:
Width (Ширина) и Height (Высота) на значения 1024 и 768 соответственно

Теперь увеличим размер окна, в котором отображается игра. Для этого на той же самой панели щелкнем по синей надписи Properties. На появившейся панели найдем параметры Window Width (Ширина окна) и Window Height (Высота окна) и измени их значения на 1024 и 768. Кстати, параметр Name - это название вашей игры, а Creator - автор.
Теперь можно создать главного героя. Щелкаем по белому листу правой кнопкой мыши, в появившемся меню выбираем Insert an object, у нас открылось новое окно, в котором перечислины все типы объектов, нам нужно найти и выбрать (одним щелчком левой кнопки мыши) объект Sprite. После этого нажмите кнопку Insert, расположенную справа.

Теперь выбираем, где мы создадим главного героя, щелкаем по нужному месту на уровне левой кнопкой мыши. Открывается графический редактор Construct. Вы можете нарисовать главного героя прямо в нем или загрузить уже готовый фаил, мы пойдем вторым способом. Для этого сохраните на жесткий диск спрайт, расположенный ниже. (Как видите, на его руках видны пиксели, неровности, от них мы избавимся позже)

Откройте графический редактор и щелкните по кнопке Open (Вторая по счету сверху). Выберите нужный фаил (Загруженную только что картинку)
В окне появился наш главный герой. Теперь выбираем на панели слева предпоследний инструмен - Hotspot. Выбрав его, щелкаем мышкой в приблизительный центр спрайта (Середина шлема). Это необходимо, так как теперь главный герой, при прицеливании, будет вращаться относительно этой точки.

Далее выбираем инструмент Image Points и щелкаем немного правее ствола пистолета. Позже мы сделаем, чтобы герой стрелял из этой точки.

Герой появился на уровне, но, оказалось, он слишком большой. Щелкаем по герою и открываем вкладку Common расположенную слева на панели. Изменяем параметры Width и Height с 256 на 128 и видим, что герой уменьшился, это также сгладило неровности на его руках. Теперь в той же самой вкладке изменим параметр Name на Gero
Поведения
Для упрощения создания игры в Construct используются поведения (Behaviors). Разберемся, что это такое, на примере нашего героя.
Итак, щелкнем по нему и откроем на панели слева вкладку Behaviors. Около пункта New behavior нажмем на синюю кнопку Add.

Открылось новое окно, содержащее все поведения. Добавляем самое первое поведение 8 Direction.
Теперь проверим, что у нас получилось, для этого открываем вкладку Project, расположенную на верхней панели и щелкаем по кнопке Run all. Добавленное поведение заставляет героя двигаться и поворачиваться в различные стороны. Управление происходит стрелками на клавиатуре.

В будущем мы сделаем, чтобы герой поворачивался к указателю мыши, поэтому его автоматический поворот в сторону движения надо отключить. Для этого во вкладке 8Direction Bihavior изменяем параметр Rotation на None. Теперь герой не будет поворачиваться по направлению движения. Вы всегда можете проверить, что у вас получается, нажав на кнопку Run All.
Нужно добавить еще один объект. Щелкнем по уровню правой кнопкой, далее Insert an object и добавляем объект Mouse and Keyboard. Он понадобится нам позже.
Редактор Событий
Теперь сделаем, чтобы герой поворачивался по направлению к курсору.
Для этого мы используем редактор событий. С помощью данного модуля мы будем создавать основу нашей игры.
Открываем его щелчком левой кнопки мыши по вкладке Event Sheet Editor расположенной внизу экрана, под окном уровня.
Итак, у нас открылась вкладка, окно уровня заменилось на окно Event Sheet, оно включает в себя все события и действия, все, что происходит на данном уровне.
Теперь создадим свое первое событие. Щелкаем правой кнопкой в окне с надписью Right click to begin и выбираем строку Insert Event. Далее выбираем объект System и среди списка всех действий находим Always щелкаем по нему, после чего жмем на кнопку Finish

У нас появилось новое событие - "всегда", то есть действия, добавленные к нему будут происходить постоянно.
Добавим к данному событию новое действе, щелкнув по красной кнопке + New Action рядом с ним. Выбираем объект Gero, далее находим и выбираем Set Angle towards position (Установить поворот к точке) в открывшемся списке. У нас появилось меню с двумя параметрами - координатами точки, к которой надо повернуться. Выделяем "0" в ячейке X Co-ordinate. После этого щелкаем два раза по объекту MouseKeyboard в окне с низу, выбираем пункт Get mouse X и жмем Finish. Такуюже операцию проделываем с ячейкой Y Co-ordinate, только теперь выбираем Get mouse Y.

Жмем Finish и запускаем проверку нашей игры.
Чтобы урок не получился слишком длинным, я буду сокращенно записывать создание событий и изменение атрибутов объекта.
Теперь сделаем, чтобы герой мог стрелять
Открываем вкладку Layout Editor (позже я буду называть ее "Редактор уровня"), расположенную слева от Event Sheet Editor (буду называть его "Редактор событий"). Добавляем новый объект - спрайт (Напомню, что для этого щелкаем правой кнопкой по уровню, далее жмем Insert an Object, выбираем Sprite и щелкаем по уровню). В графическом редакторе загружаем спрайт пули, расположенный ниже

Уменьшаем размер пули до 16, а также изменяем ее имя на Bullet
Width = 16
Height = 16
Name = Bullet
Добавляем поведение Bullet (Вкладка Behaviors синяя кнопка Add).

Изменим параметр Speed у нового поведения на 750, а также Accuracy на 5.
Speed = 750
Accuracy = 5
Что же мы только что сделали? Параметр Speed - это скорость полета пули, а Accuracy - разброс при стрельбе в градусах.
Перетаксиваем левой кнопкой мыши пулю за край уровня (белого листа)
Открываем редактор событий. Добавляем новое событие (Правая кнопка, Insert event)
Insert event -> MouseKeyboard -> On click -> Finish
(Эта запись означает, что после нажатия Insert event мы выбираем объект MouseKeyboard, далее выбираем On Click, после чего появляется окно с параметрами, но их нам менять не надо.)
К только что созданному событию добавим действие (Красная кнопочка справа от события On Left Mouse Button Clicked)
New action -> Gero-> Spawn another object
Не нажимая Finish щелкаем по кнопке Pick an Object и выбираем Bullet. Теперь под надписью Image point name or namber Ставим 1(Это значит, что пуля будет появляться около синей точки с номером 1, помните, мы поставили ее около дула героя).

Жмем Finish. Тепрь при щелчке левой кнопкой мыши наш герой будет стрелять. Проверим, что у нас вышло.
Завершение первой части
Итак, мы уже подошли к окончанию первой части данного урока.
Осталось последнее - добавить фон.
Итак, открываем вкладку Layers, расположенную справа.
В появившемся окне нажимаем кнопку создать слой ниже (На ней нарисован лист с зеленой стрелочкой, направленной вниз)

Теперь у на есть два слоя. Щелкаем по верхнему и на панели слева переименовываем его в Game, а нижний слой в BackGround

Щелкните один раз по слою BackGround, теперь все создаваемые объекты будут появлятся на этом слое.
Создаем новый объект, но не спрайт, а Tiled Background. Объект такого типа отлично подходит для создания фона.
В графическом редакторе загружаем картинку, приведенную ниже, это и будет наш фон.

Растягиваем полученный объект так, чтобы он закрыл весь уровень (Белый лист). Теперь нажимаем на зеленый замочек напротив слоя Background. Щелчком левой кнопки мыши выбираем слой Game. Закрытый замочек напротив слоя означает, что мы не сможем выбирать объекты, расположенные на нем.
Запускаем проверку уровня, немного походив, мы замечаем, что герой может вободно выйти за край уровня.
Создадим новый спрайт, в графическом редакторе заливаем его произвольным цветом.Изменим имя объекта на Block
Во вкладке Groups открываем Attributes и ставим галочку напротив Solid.

Мы только что сделали объект Block твердым, это значит, что игрок не сможет проходить через него.
Щелкаем по блоку правой кнопкой и нажимаем Copy, теперь по пустому месту и - Paste. Делаем так четыре раза. Растягивая и перемещая эти блоки, огораживаем уровень со всех сторон.
Запускаем игру и смотрим, что получилось.
К статье прилагается исходник, который можно открыть в Construct
Вторая часть данной статьи посвящена созданию врагов. Изучив ее, вы также научитесь создавать текстовые индикаторы и красивые взрывы.
Читайте также:

