Как сделать одинаковые отступы на тильде
Обновлено: 07.07.2024
Зачем это надо: дело в том, что нередко при создании сайта в ZERO-блоке на Тильде возникает ситуация когда необходимо использовать не просто текст, а кнопки. Например, для перехода по ссылкам при клике надо как-то показать пользователю отзывчивость интерфейса. То есть при наведении как-то подсветить текст, что он кликабельный.
В одном из своих видеороликов я показывал как создавать двухуровневое меню. И там во втором уровне как раз лучше использовать кнопки, т.к. прикольно когда они подсвечиваются при наведении.
Это конечно можно сделать и с текстовоми полями при помощи анимации, но это не очень удобно, да и не все умеют делать.
Поэтому использование кнопок в этом случае вполне оправдано, ведь стилизовать кнопку при наведении значительно проще. У неё можно изменить цвет текста, фона и бордюра.
В данном примере я нарочно закрасил фон кнопок чтобы вы видели их границы, типа у нас всё по-честному.
Итак, определились – кнопки – это круто.
Но у кнопок в ZERO-блоке в Тильде есть одна маленькая проблема – название кнопки равняется только по центру. И если мы хотим подравнять кнопки так, чтобы тексты разной длины выстроились ровно по левому или правому краю, да ещё при этом чтобы и кнопки были одинаковой длины, то стандартными средствами Тильды этого достичь не получится. Как ни двигай – либо кнопки ровно либо тексты.
Поэтому вот что я предлагаю:
Качаем с моего сайта по ссылочке в описании к ролику файлик, открываем его и копируем всё содержимое.
Добавляем блок Т123 – HTML-код, жмякаем Контент и вставляем то, что взяли из файлика. Сохранить и закрыть.
Осталось зайти в редактирование ZERO-блока и по правой кнопке мыши назначить этот класс кнопкам. Кликаем правой кнопкой мыши на кнопку, выбираем Add CSS Class Name – Добавить имя CSS-класса, справа появляется поле, которого раньше не было. В него и печатаем имя класса. В данном случае у меня это Textalign.
То же самое делаем с другими кнопками, где надо выровнять тексты.
Сохраняем, закрываем, публикуем – и вот у нас тексты в кнопках выровнялись по краю.
И сразу я вам тут ещё предусмотрел отступ. Если отступ не надо, то просто удаляем эту строчку. Сохраняем, публикуем и видим ровные кнопки без отступа.
Нас спрашивают: Как проверить верстку и адаптив на странице, на которой в основном Zero, а не стандартные блоки?

Мы будем очень рады, если вы процитируете наш материал, но обязательно укажите активную ссылку на него. Спасибо!
Мы будем очень рады, если вы процитируете наш материал, но обязательно укажите активную ссылку на него. Спасибо!

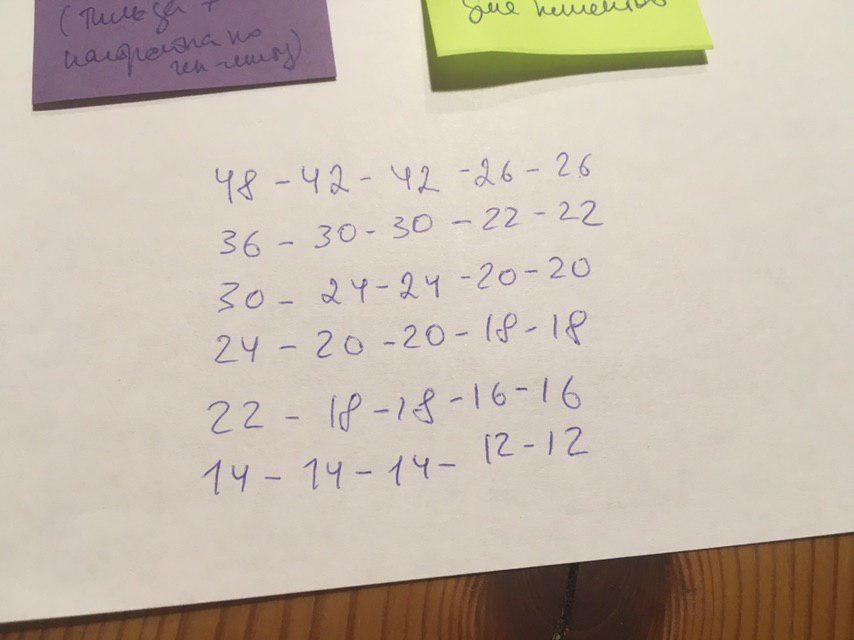
Составьте таблицу (любым удобным вам способом), чтобы зафиксировать стили заголовков. Это может выглядеть вот так страшно:
↑ В таблице указаны только кегль, начертание и цвет. В вашей системе это описание может быть расширено при необходимости, а также может не быть некоторых стилей (например, у нас только Заголовок, Раздел и основной текст), в этом случае — пропустите ненужные стили.






На десктопном разрешении объекты с привязкой к Grid должны находиться в зоне видимости для маленьких маков (красная линия)
На смартфонах также хорошо бы привязать все объекты по левому краю к Окну (Window) с отступом в 20px. В этом случае не будет виден стык между стандартными блоками и зеро


Когда вы настраиваете интервалы таким образом (либо увеличивая отступы внутри самого зеро, либо задавая отступы в Настройках блока) — ничего хорошего не выйдет.
Необходимо унифицировать отступы между смысловыми блоками на всех устройствах.

Первое, что необходимо сделать — убрать эти отступы и разделить все блоки на заголовки и смысловые блоки. Конечно, в заголовках четвертого уровня, о которых упоминалось выше, этого делать не нужно (там мы будем действовать на глаз).
Добавьте Дополнительный отступ между блоками и от Заголовка до кнопки (блок DV05): в нашем случае это 2 line между кнопкой и заголовком и 1 line между заголовком и описанием





Разрешение;Между смысловыми блоками;От заголовка до описания;Между текстом внутри одного смыслового блока;В конце страницы
Десктоп (1200-max);2,5 line;1,5 line;1 line;3 line Горизонтальный планшет(960-1200);2,5 line;1,5 line;1 line;3 line Вертикальный планшет(640-960);2,5 line;1,5 line;1 line;3 line Горизонтальный смартфон(480-640);1,5 line;1 line;0,5 line;1,5 line Вертикальный смартфон (320-480);1,5 line;1 line;0,5 line;1,5 line
Итак, что делать. Если вы не предусмотрели это на этапе верстки, разделите блоки на разные части (отделите заголовок). Уберите отступы внутри зеро и отступы, заданные в Настройках блока. Добавьте Дополнительные отступы, проверяя их на разных разрешениях. Если это необходимо, введите разные типы отступов для разных разрешений.
Соблюдайте иерархию отступов точно так же, как и иерархию стилей текста.

После того как вся математика соблюдена, проверьте, как выглядит сайт на устройстве. Пройдитесь по каждому элементу и спросите себя: гармонично ли все выглядит? Ничего не упустили?



Пополняемая библиотека готовых шаблонов сайтов и блоков для Tilda Publishing, Figma, соцсетей, понятных инструкций и чек-листов от практиков
CMS (Content Management System) — система управления контентом, в данном случае — сайтом (например, Тильда, Битрикс, Вордпресс).
ОКВЭД (Общероссийский классификатор видов экономической деятельности) — именно по этим кодам, которые указываются при регистрации ИП или юрлица, можно осуществлять деятельность. Коды можно добавить, но это не дело 5 минут.
Работа с компанией Своёмедиа длится уже более двух лет. За это время реализовано много мероприятий по поддержке и развитию сайта, включая глубокую и неоднократную переработку концепции и взгляда на этот ресурс — в том числе в мыслях у управленцев нашей компании.
Развитие сайта как основного ресурса медийной поддержки компании (мы работаем в достаточно сложном сектор — b2b в химической отрасли) оказывает существенную поддержку нашему бизнесу. И эту поддержку можно разделить на 2 вида — прямую и косвенную.
Общий объем таких работ за последние пару лет можно оценить в 10−15 млн рублей, около 15% от общей выручки. Это является серьезным достижением, безусловно.
Такого рода поддержку трудно оценить в прямых доходах, однако можно уверенно сказать, что она очень важна в нашем бизнесе.
В ближайших планах развития медийного ресурса Инжнирингового центра стоит увеличение доли работ, приходящих через сайт, до 30−50%. У нас есть уверенность, что в сотрудничестве с коллегами из Своёмедиа мы справимся с этой задачей.

Row baseline — шаг горизонтальных рядов в пикселях;
Module height — количество рядов (один модуль) после которых добавится пустая строка и модуль начнется заново;
Row margins — отступ сверху и снизу от сетки в пикселях.
Color — цвет колонок;
Opacity — прозрачность заливки колонок;
Border opacity — прозрачность границ колонок.
Важно: по умолчанию настройки сетки задаются для всего проекта. То есть в каждом Zero Block будет автоматически использоваться новая сетка.
Чтобы задать уникальную сетку для конкретного блока, перейдите в настройки сетки → выберите в пункте "Use for" опцию Current block. Тогда настройки применятся только к текущему блоку, а в остальных блоках останется сетка по умолчанию.
//сборник использованных мной решений при верстке на Тильда
Свойство background-attachment на мобильных не работает! Приходится использовать такой способ, как в примере.
Можно задать ширину и высоту html элемента 100% и установить window container и получиться заливка всего блока.
После
В данном примере анимация проигрывается по первому клику от начала до конца. По второму клику в обратном направлении.
В данном примере анимация проигрывается по кругу при наведении мыши. Если мышь не наведена на элемент, анимация стоит на паузе.
Читайте также:

