Как сделать обтравочный контур в inkscape
Добавил пользователь Дмитрий К. Обновлено: 08.09.2024
Этот вопрос был перенесен из переполнения стека, поскольку на него могут ответить суперпользователи. Мигрировал 9 лет назад .
Я создал фигуру в Inkscape и установил ширину границы 1px .
Фактический размер, 100px однако, с границей это 102px .
Как я могу установить внутреннюю границу объекта, а не внешнюю? При использовании Photoshop тип
можно выбрать ( внутренняя , внешняя или центральная граница), однако в Inkscape эта опция отсутствует.
Inkscape не поддерживает изменение типа обводки объекта, однако есть и
другие способы создания необходимой внутренней границы или размытия.
Один простой метод - сделать копию фигуры без заливки и выбранной границы (обводка).
Этой копии дается обтравочный контур, поэтому дополнительную (внешнюю) часть его обводки нельзя увидеть за пределами
исходной фигуры. Путь, используемый для его обрезки, является второй неизмененной копией исходной фигуры,
которая не отображается как обычный / обычный объект.
Чтобы убедиться, что эти копии изменяются при редактировании оригинала,
каждый из них может быть связанным смещением, что также позволяет перемещать их внутри исходной формы.
создайте форму и выберите ее ( F1 )
создать связанную копию смещения , которая появляется сверху ( Ctrl+Alt+J или Path меню)
измените ширину обводки (границы) в 2 раза, что вам нужно, или установите его
величину / радиус смещения, чтобы переместить его к внутреннему краю внешней границы формы
- с помощью дескриптора узла или атрибута XML (встроенный редактор, единицы измерения - pt, а не px). )
не заливать эту форму, а выбранный цвет границы - заливка и обводка в меню объекта
создайте вторую связанную смещенную копию исходной фигуры, оставьте ее без изменений
выберите эту форму и копию с шага 3 (удерживайте Shift клавишу, перетащите мышь)
- убедитесь, что эта форма находится сверху (z-порядок) - см. страницу руководства, связанную выше
Несложно разобраться с тем, как Узор из клонов работает для прямоугольных сеток и узоров. Но что делать, если вам нужно распределить объекты по кругу так, чтобы у всех объектов был один центр вращения?
Если ваш радиальный узор будет состоять из 3, 4, 6, 8 или 12 элементов, попробуйте типы симметрии P3, P31M, P3M1, P4, P4M, P6 или P6M. Они прекрасно подходят для снежинок и схожих с ними фигур. Более общий способ получения радиального узора описан ниже.
Выберите симметрию P1 (простое смещение) и скомпенсируйте это смещение, перейдя во вкладку Смещение и установив значение На строку/Смещение по Y и На столбец/Смещение по X равным -100%. За счёт этого все клоны будут расположены точно над оригиналом. Всё что остаётся — это перейти во вкладку Поворот и установить некоторый угол вращения на столбец, а затем создать узор в одну строку и несколько столбцов. Вот пример шаблона из горизонтальной линии и 30 столбцов, каждый из которых повёрнут на шесть градусов:
Чтобы получить из этого часовой циферблат, вам нужно лишь вырезать центральную часть или положить поверх неё белый круг (отсоедините клоны, чтобы иметь возможность выполнять логические действия с ними).
Как сделать нарезку работы (на несколько прямоугольных областей)?
для каждой экспортируемой области. Ключ -t говорит программе, что для экспорта будет использоваться запомненное имя файла, но вы можете указать любое при помощи ключа -e . В качестве альтернативы можно использовать утилиту svgslice, которая автоматически экспортирует области документа Inkscape, используя направляющие, либо передаваемые ей значения ID.
Нелинейные градиенты
Версия 1.1 SVG не поддерживает нелинейные градиенты (т. е. нелинейно переходящие из цвета в цвет), но вы можете создать их подобие, используя градиент с множеством опорных точек.
Начните с обычного градиента из двух опорных точек. Откройте редактор градиента (двойной щелчок по узлу градиента курсором инструмента для редактирования градиентов). Добавьте новую опорную точку посередине и сместите её немного. Добавьте ещё несколько опорных точек до и после этой, а затем тоже сместите их так, чтобы градиент получился ровным. Чем больше опорных точек вы добавите, тем более мягкими будут переходы в градиенте. Ниже изображён исходный чёрно-белый градиент с двумя опорными точками:

Однако я слегка отвлекся и пропустил выход нескольких новых глав. Предыдущая глава касалась применению направляющих, группировке и преобразованию объектов. Теперь предлагаю почитать четвертую главу руководства посвященную контурам, кривым Безье и градиентам.
Сегодня мы будем изображать забавную помесь утюга со шрифтом. При этом мы узнаем:
- Как импортировать растровое изображение
- Как сделать векторный контур растрового изображения
- Как работать с контурами и кривыми Безье
- Как содавать текстовые объекты и превращать их в контуры
- Как заливать объект градиентом
Наше сегодняшнее изображение выглядит так:
Рис. 1
Чтобы его создать, нам нужен, как минимум, утюг, а точнее его фотография. Найти ее в Интернете не сложно. Вот чем пользовался я:

Рис. 2
Создаем документ размером 500×500 px, отключаем прилипание глобально, сетка нам не понадобится.
Теперь берем файл снимка и перетаскиваем мышью на холст. Тут же мы увидим фото утюга у нас на холсте. Это называется импортом растровых изображений. Можно воспользоваться меню Файл ? Импортировать. Никакой разницы между двумя этими способами нет.
В связи с импортом растровых изображений интересен один момент. Давайте сохраним SVG файл с импортированным утюгом под именем utug.svg, а сам исходный растровый файл выбросим в корзину (или перенесем в другую директорию). Теперь откроем файл utug.svg в Inkscape. Вместо утюга мы увидим следующее безобразие:
Рис. 3
Что по русски означает: Исходное изображение не найдено. О чем это говорит? Что растровый файл при простом импорте не становится частью векторного файла, создается только ссылка на него. Так что не спешите выбрасывать в корзину утюги.
Теперь будем обводить растровый файл контуром. В Inkscape существуют механизмы автоматической векторизации растровых изображений, но сейчас они нам не нужны. Гораздо быстрее, надежнее и экономичней (в смысле размера файла) обвести фото утюга векторным контуром.

Для этого возьмем инструмент , который откликается на горячие клавиши SHIFT+F6, и предназначен чтобы Рисовать кривые Безье и прямые линии. Что такое кривые Безье, вы посмотрите в Интернете, а работать с ними очень приятно и интересно.

Увеличивам масштаб процентов до 250, и начинаем ставить точки (узлы) инструментом SHIFT+F6. Поставим первую точку левым кликом мыши и тянем паутинную линию до следующего угла или изменения кривизны. Чем больше узлов, тем труднее потом создать красивый контур, и тем больше размер файла. Впрочем, недостающие узлы всегда можно добавить, а лишние — убрать. Прокручиваем по вертикали колесиком мыши, по горизонтали SHIFT+ колесико мыши. Дойдя по контуру до первой точки кликаем на ней и контур замыкается. Чтобы увидеть узлы как на рисунке 4, нужно взять инструмент (F2) и кликнуть им на контуре.

Рис. 4
Затем еще увеличиваем масштаб и правим неудачно легшие точки (просто перетащив их мышью), лишние удаляем, выделив их кликом мыши и нажав клавишу DEL.
Потом начинаем гнуть прямые отрезки, превращая их в кривые Безье. Все это делается тем же инструментом F2. Гнуть можно, взявшись за линию контура и потянув мышью, а можно за рычаги, которые появляются у узлов при изгибании линии. Рычаги могут поворачиваться и изменять свою длину, позволяя очень точно подогнать контур к изображению.

Рис. 5
Обработав неспешно наружный контур, тем же способом обрабатываем контур внутри ручки утюга.

Рис. 6
А затем объединить, пройдя в меню Контур ? Объединить. Вот как выглядит объединенный контур (рисунок 7), после того как удалено растровое фото. (Чтобы удалить, нужно выделить его инструментом F1, а затем нажать клавишу DEL)

Рис. 7

Рис. 8
Затем выделяем текст инструментом F1 и при помощи стрелочек вокруг пунктирного прямоугольника выделения подгоняем размер текстового блока к размеру контура утюга и устанавливаем на нужное место.

Рис. 9
Итак в меню Контуры ? Оконтурить объект. Рамка выделения становится меньше, теперь она вплотную к буквам. А применив инструмент F2 можно увидеть узлы новых контуров, как показано на рисунке 10.

Рис. 10
Чтобы было удобнее работать с контурами букв, уберем заливку текста, а обводку поставим 1 пиксель. Затем, удерживая клавишу SHIFT, инструментом F2 выделим все верхние узлы в каждой букве. При этом выделенные узлы окрасятся в синий цвет, как на рисунке 11. Затем при помощи стрелки вверх ^ на клавиатуре поднимем выделенные узлы на некоторое расстояние.

Рис. 11
Всем хорош рисунок 11, да подвели буквы У и Г — лишние узлы оказались, не попавшие в выделение. Но дело это легко поправимо. Разберем на примере буквы Г. Сначала выделим и удалим лишний узел, не пожелавший подняться вверх. Косая перекладина при этом исчезнет. Затем выделим вместе верхние узлы буквы, оставшиеся несоединенными. Нажмем на пиктограмму Соединить контуры по выделенным оконечным узлам новым сегментом. Эта пиктограмма находится на Панели настроек инструмента прямо над холстом, и хорошо видна на рисунке 12.

Рис. 12
Контур между выделенными узлами будет замкнут. Таким же образом поступим с буквой У.
Спрашивается, почему мы просто не перенесли лишние узлы на место? Дело в том, что в таком случае контуры букв У и Г были бы не замкнутыми, и это могло попортить нам много крови при дальнейшей обработке изображения. Порядок — это когда все контуры замкнутые.
Поднимем узлы так, чтобы все они оказались внутри контура утюга, а кольцо буквы Ю вытянем отдельно вручную, как можно выше и чуть правее, не выходя, впрочем, за контур утюга.

Рис. 13
Что дальше? Правильно, контуры нужно объединить, причем не просто объединить, а суммировать, чтобы исключить все лишние части текста внутри контура утюга. Выделяем оба контура. Идем Контуры ? Сумма. И перед нами сумма двух контуров (рисунок 14).

Рис. 14
Теперь осталось залить объединенный контур градиентом.
Градиентом называется заливка, в которой один цвет плавно переходит в другой. В нашем случае градиент будет линейным от черного к красному. Открываем окно Заливка и обводка и во вкладке Заливка выбираем линейный градиент (рисунок 15)

Рис. 15
Обратите внимание, что в графе Повтор мы выбираем из списка Отраженный. Это значит, что смена цветов будет идти не просто от черного к красному, но зеркально отразится и пойдет от красного обратно к черному. Нужные позиции отмечены зеленым маркером. Так как текущий градиент Linear Gradient 3164 нам не подходит, то мы нажимаем клавишу Изменить и появляется окно Редактор градиентов (рисунок 16).

Рис. 16
В этом окне на самом верху вы видите уже готовый градиент от черного к красному. У вас такого не будет, поэтому начинаем редактировать то что есть.
Ниже идет строка первой опорной точки — stop3160, она должна иметь черный цвет RGB: 0,0,0 при полной непрозрачности 255.
Чтобы настроить вторую опорную точку, нужно нажать мышью в любом месте строки первой опорной точки. Появится врезка с обеими опорными точками stop3160 и stop3162. Нужно подсветить нижнюю опорную точку и выставить ее красный цвет RGB: 255,0,0, как на рисунке 17. Непрозрачность 255.

Рис. 17
Как только вы это сделаете и перейдете в основное окно, как увидите следующую картину (рисунок 18).

Рис. 18
Мы получили градиент идущий от черного к красному справа налево. А нам нужно сверху вниз, да еще с отражением. Видите рычаг градиента, который я пометил черной стрелкой? Виден он только при помощи инструмента F2. На левом конце рычага квадратик (первая опорная точка), а на правом — кружок (вторая опорная точка градиента). За эти квадратик с кружком рычаг градиента можно перетаскивать, разворачивать, удлинять и укорачивать как угодно. Перетащив квадратик в область ручки, а кружок на середину утюга, мы получим что хотели (рисунок 19).

Рис. 19
Рычаг градиента на рисунке 19 я вынес за пределы контура, для лучшей наглядности. Обратите внимание, что рычаг не строго вертикален, а чуть наклонен, чтобы красная линия шла параллельно подошве утюга.
Теперь осталось кликнуть инструментом F2 где-нибудь вне контура и все узлы и рычаги исчезнут.
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали авторы-волонтеры.








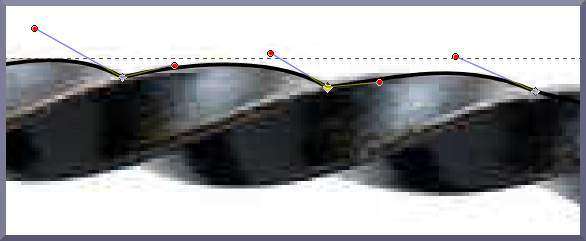
Увеличьте изображение, чтобы увидеть, какие элементы нуждаются в корректировке. Вы поймете, что этот шаг займет у вас больше всего времени и сил. Эта система была создана с помощью трекбола, чтобы можно было достичь максимальной точности в работе.

- Чтобы получить основную форму изображения, вам потребуется перемещать узлы (квадраты) на нужные места, прежде чем приступать к другим изменениям параметров. Вам придется тщательно откорректировать кривые, но вы заметите, насколько это облегчит вашу дальнейшую работу.
- Вы можете кликнуть на отрезок, соединяющий два узла (квадрата) и откорректировать линию.

Периодически просматривайте результаты вашей работы, отключая функцию масштабирования. Обратите внимание, что иногда можно увеличить изображение слишком сильно. В процессе редактирования некоторые элементы изображения потребуют очень сильного увеличения, а другие нужно будет увеличивать совсем малость и этого будет достаточно для четкости изображения.



Выберите цвет, который вы хотите для своего изображения. Выделите фото (если оно все еще не выделено), а затем в нижней части экрана выберете цвет.



Продолжайте работать, пока не завершите очертание контуров. Это есть векторное изображение нашей фотографии цветка.

Обратите внимание на то, как выглядит векторное изображение. Увеличив изображение в три раза, мы избежали потери разрешения или пикселей.

Обратите внимание на зазоры в изображении, особенно на контурах цветов. Возможно, вам придется использовать другую программу, чтобы получить желаемый результат.
Каждый объект имеет контур (обводка) и заливку. Многие функции Inkscape доступны через диалоги. Для изменения окраски объекта и свойств контура можно использовать диалог Заливка и Обводка (Объект → Заливка и штрих).
Диалог имеет три вкладки: Заливка, Обводка и Стиль обводки.
 |  |  |
Все панели содержат ползунок для регулирования Прозрачности и Размытия объектов.
 |
Вкладка Заливка позволит редактировать окраску внутренней области фигуры.
 |
Первая строка имеет 9 кнопок:

1. Нет заливки
2. Плоский цвет
3. Линейный градиент
4. Радиальный градиент
5. Текстура
6. Цвет неопределен
7. Что это
8. Заливка с пересечениями
9. Заливка не учитывая пересечение
Чтобы применить градиент:
1. Выбрать фигуру
2. Выбрать градиент (линейный или радиальный)
3.Нажать кнопку Изменить.

4. Откроется окно редактор градиентов.

5. Выбрать последовательно из меню две точки (начальную и конечную).

6. Для каждой точки выбрать цвет и установить параметр прозрачности.
Чтобы создать многоцветный градиент
1. Выбрать фигуру
2. Выбрать градиент (линейный или радиальный)
3. Нажать кнопку Изменить. Откроется окно редактор градиентов.
4. Нажать кнопку Добавить опорную точку, она вставится посредине градиента, для этой точки выбрать цвет и параметр прозрачности.

5, Добавить нужное количество промежуточных точек.
Текстурные заливки
Текстурные заливки – заливки, в которых рисунок повторяется несколько раз.
Чтобы создать собственную текстуру и залить его объект:
1. Создать рисунок для текстуры.
2. Сгруппировать получившийся рисунок.
3. Выделить его.
4. Объект → Текстуры → Объект(ы) в текстуру.
5. Выделить объект, который нужно залить.
6. Открыть диалог Заливка и Штрих.
7. Выбрать кнопку Текстурная заливка.
8. Фигура зальется последней созданной текстурой (но можно выбрать другую текстуру из списка).
Контур
В окне Цвет штриха можно поменять цвет контура, прозрачность и размытие.

В окне Стиль штриха толщину контура, сглаженность углов и вид контура.
Читайте также:

