Как сделать обратную связь на сайте гугл
Обновлено: 07.07.2024






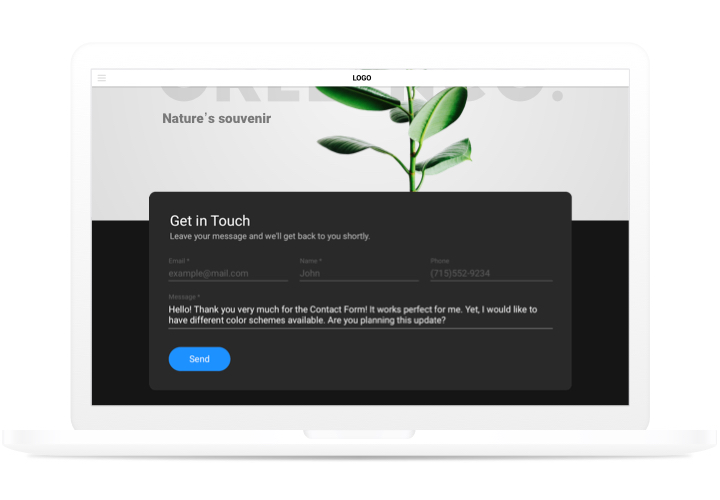
Форма Обратной Связи для Google Sites сайта даст вам возможность найти решение для практически любых задач по сбору информации от клиентов и контакта с ними. Вы получите возможность создавать формы, расставляя поля в нужном порядке, изменяя подписи, плейсхолдеры и указывая, какие из полей будут обязательными к заполнению, а какие можно спрятать, чтобы не усложнять форму.
Получите больше заявок с вашего и отзывов от клиентов благодаря удобным формам обратной связи!
Чем виджет Форма Обратной Связи Elfsight лучше других?
Ознакомьтесь с описанием главных отличительных характеристик, которыми отличается Форма связи. Они дают нам возможность оставлять позади конкурентов:
- Более 20 видов полей для ввода любых данных
- Легко менять тексты подписей и плейсхолдеры
- Гибкая шапка формы с возможностью добавить фото
- Макет Default даст возможность бесшовно встроить форму в страницу
- Пять стилей интерфейса вам на выбор
Как я могу внедрить виджет на мой Google Sites веб-сайт
Для того чтобы встроить наш инструмент, ознакомьтесь с подробной инструкцией.
- Используйте онлайн-демо на сайте или откройте ваш профиль в сервисе Elfsight Apps.
- Откройте требующийся виджет и выставите подходящие настройки. Сохраните результат.
- Внедрите код плагина на свой Google Sites ресурс.
- Готово! Вы добавили инструмент.
В случае, если вам нужна помощь с тем, чтобы внедрить виджет на ваш Google Sites ресурс, вы всегда можете обратиться к команде поддержки Elfsight.
Самостоятельные разбираться в API Google Sheets и делать готовое решение совсем не было времени, так как нужно было быстро решать задачу но, если вам, как и мне, подойдет "черный ящик", которой просто выполняет свою работу, а именно, отправляет данные из формы обратной связи в Гугл таблицу, то давайте разбираться.
При этом под черным ящиком я подразумеваю код, который нужно вставить непосредственно в "Редактор скриптов", который можно открыть в редакторе таблиц, а не код, который будет у нас на сайте.

Но давайте обо все по порядку.
Скопируйте исходный файл таблиц
Первым делом войдите в свой аккаунт Гугл и скопируйте этот файл. Перейдите по ссылке и нажмите "сделать копию".


Надеюсь, с этим вы легко справились. Теперь можно поменять названии документа и вместо "Таблица с лидами" дать любое другое имя.
Теперь перейдите во вкладку "Инструменты" и выберите "Редактор скриптов".

Перед вами откроется файл с уже добавленным js-кодом. То самый "черный ящик" о котором я говорил. Если принять некоторые условия, то не вижу особого смысла разбираться во всем этом. В данном случае нас интересует только 8 строка, в которой нужно указать свой email.

Далее жмем на вкладку "Опубликовать" и выбираем "Развернуть как веб приложение".

Выставляем настройки как на скрине и жмем "Обновить". После этого появится новое окно и жмем "Предоставить разрешение", выбираем свой аккаунт и должно появиться такое предупреждение.

Не пугайтесь. Все в порядке. Так и должно быть. Жмём "дополнительные настройки", а далее кликаем по ссылке "Перейти на страницу "html contact form sendEmail" (небезопасно)"

После этого откроется новое модальное окно, в котором разрешаем доступ.

Если все сделали правильно, то появится модальное окно со ссылкой, ради которой все затевалось. Скопируйте ее себе в текстовый файл, она нам скоро пригодится и нажмите "OK".

По таблице есть одно условие. Первое поле обязательно должно быть отведено под дату и время. Вы можете изменять его название, но туда обязательно будет писаться дата и время. Это реализовано в том скрипте, который мы добавили в редакторе скриптов.
Следующее условие, которое нужно принять это то, что столбцы должны называться также, как и у вас будет заполнен атрибут name у поля в формы. При этом важен регистр. Например, если вы сделает столбец под название "ФИО", то в форме должно быть такое поле:
У меня в таблице такие поля:
Создаем форму обратной связи на сайте
В соответствии с таблицей, которую я создал сделаем форму обратной связи, которая и будет отправлять данные в таблицу.
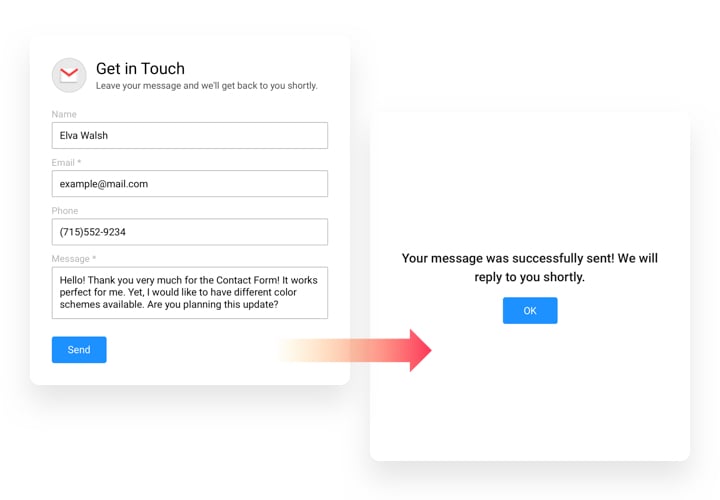
Это заголовок, в который будем выводить ответ формы. Успешно ли отправлена она или нет.
Это прелоадер, которым скрасим время и убережём нервы пользователя во время ожидания отправки письма в случае, если будет небольшая задержка.
Следующий блок скрытый. Это небольшая приманка для спама. Она была и в оригинальной статье и мне понравилось название "мешочек/горшочек мёда". Решил оставить. Суть в том, что это поле должно оставаться пустым. Если спам-бот заполнить его, то письмо не будет отправлено. Обычный же пользователь его просто не видит.
В остальном обычная форма. Еще раз обращаю внимание, что атрибуты name у полей заполнены точно также как название столбцов таблицы с учетом регистра.
Скрипт, отправляющий данные формы в Google Sheets
Не буду расписывать каждую строку. Остановимся ниже лишь на основных моментах скрипта.
Итак, appLink — это ссылка, которую мы получили выше. Помните, я просил вас сохранить ее в текстовый файл, когда мы публиковали скрипт как веб приложение в редакторе скриптов таблиц? Сейчас она нам пригодится. Именно ее передаем в качестве значение для переменной appLink.
В остальном, вроде бы достаточно подробно прокомментировал код. Вот например:
Не забудьте подставить туда свой текст. Если будут вопросы по остальной логике скрипта, спрашивайте в комментариях. Постараюсь объяснить.
Дополнительные моменты
Если у вас свой обработчик и вы не хотите получать письма на почту дважды, то закомментируйте эту строку:
В редакторе скриптов Гугл таблиц.
Если нужно еще какие-то пояснения или, более глубокое объяснение, то пишите в комментариях, буем разбираться, и я дополню статью.
Доброго времени суток. При создании и запуске сайта рекомендуется добавить обратную связь, чтобы общаться с читателями. Кроме того пользователи смогут задать вопрос, если некоторые моменты в статье не понятны. Обычно для этих целей существуют комментарии, но иногда необходимо напрямую связаться с автором статьи, поэтому приходиться прибегать к почтовым сервисам. Лучший способ это сделать форма обратной связи html с отправкой на почту. Существует несколько вариантов реализовать поддержку: Javascript , обычный без отправки на сервер и ajax. Ранее я писал статью про верстку письма в хтмл.

Как создается форма обратной связи html с отправкой на почту: 3 варианта + капча Гугл
Обратная связь (feedback) – это не просто контакты, здесь клиент заполняет поля, обычно это title, name, e-mail и text, нажав кнопку “submit”, произойдет отправка на обработку, дальше остается ждать ответа. ИСХОДНИКИ КОДА СМОЖЕТЕ СКАЧАТЬ ДАЛЕЕ .

Советую также продумать защиту от ботов, иначе вы можете столкнуться с ситуацией, когда спамеры начнут применять роботов, чтобы отправлять рекламу. Во избежание подобных проблем следует вставить капчу. Можно её написать самому, но лучше воспользоваться готовым инструментом reCaptcha от google . Ниже будет описано, как её установить.
Вариант 1. с помощью Javascript


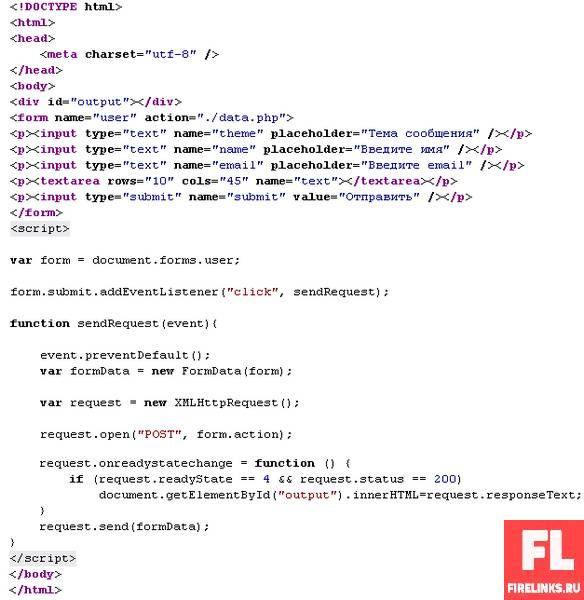
Например, отправим имя, email и получим результат, для этих целей воспользуемся get. Ниже предоставлен полностью написанный код:
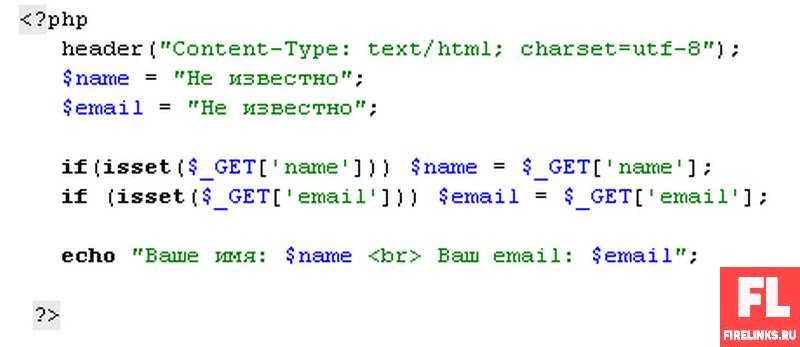
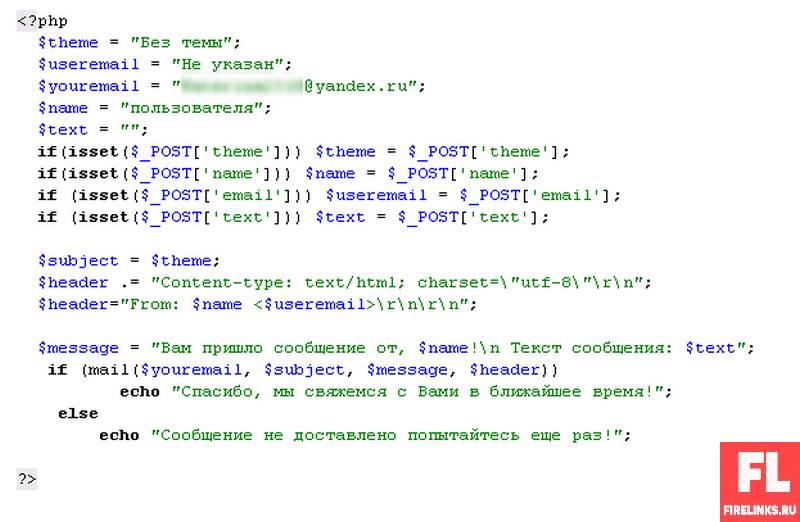
ReqReadyStateChange , срабатывает при получении данных с сервера. Если status 200 , это означает “ok”, хост запущен, наш результат в конечном итоге отобразиться в div контейнере output. Принимающий файл выглядит вот так, обратите внимание “echo”, это вывод в браузере, он отдается клиентской части JS и показывает в innerHTML:

Полученную форму нужно присвоить переменной, например “var form” . Потом эти данные заносятся в объект FormData, этот object отправляем на server через функцию send.
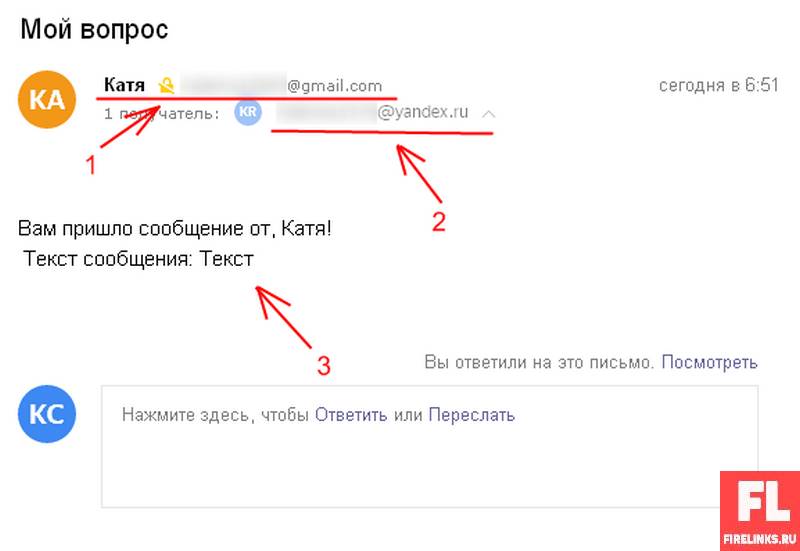
Что получилось, смотрим на картинке. В принципе код мало чем отличается от реализации выше, единственное различие, это параметры “open”, первый method теперь post, второй мы получаем из формы.

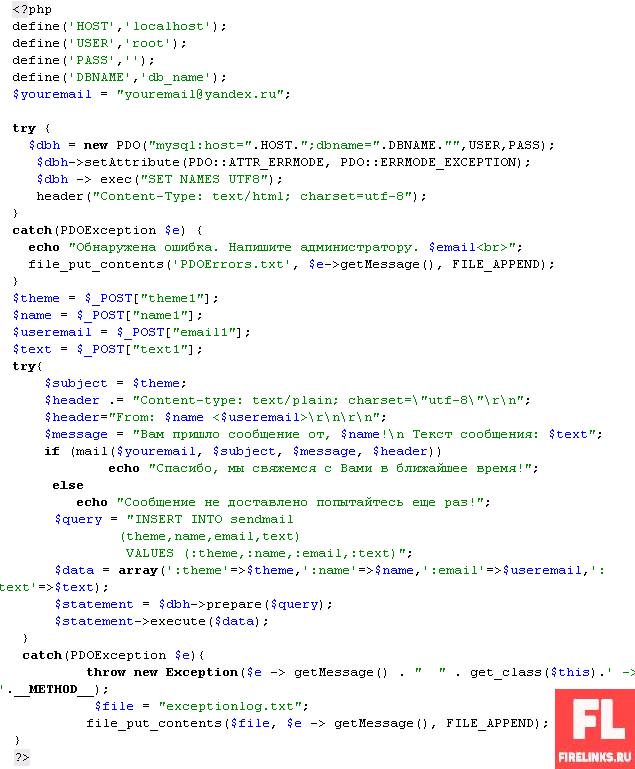
С помощью mail обычно присылают описание проблемы. Эта функция принимает четыре значение: email, subject(тема письма), message и header . Дальше смотрим готовый вариант.


Внимание: при создании скрипта feedback, вы можете столкнуться с нарушением кодировки, ранее мы писали, как с этим бороться, но указанный ваше вариант может оказаться не эффективным по той причине, что придется добавлять заголовок в каждый документ, и мы можем получить предупреждение “modify header”. Для решения подобной проблемы лучше задать кодировку в специальном файле. Создайте htaccess и запишите в него AddDefaultCharset UTF-8 .
Вариант 2. Без php обработчика
Быстрый вариант разработать “фидбэк”, без языков программирования, это вставить ссылку c помощью тега “a” и добавить в href специальное слово mailto:youremail. Полностью, это будет выглядеть вот так:

Вариант 3. используя технологию Ajax
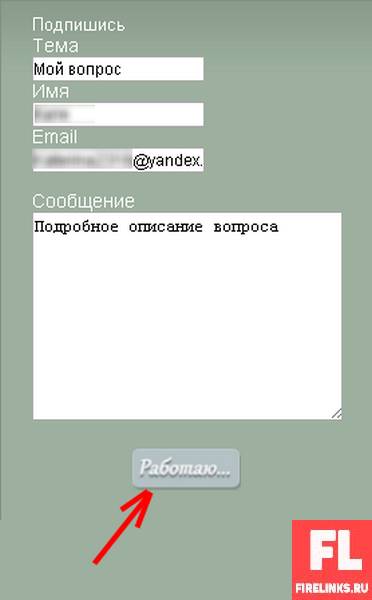
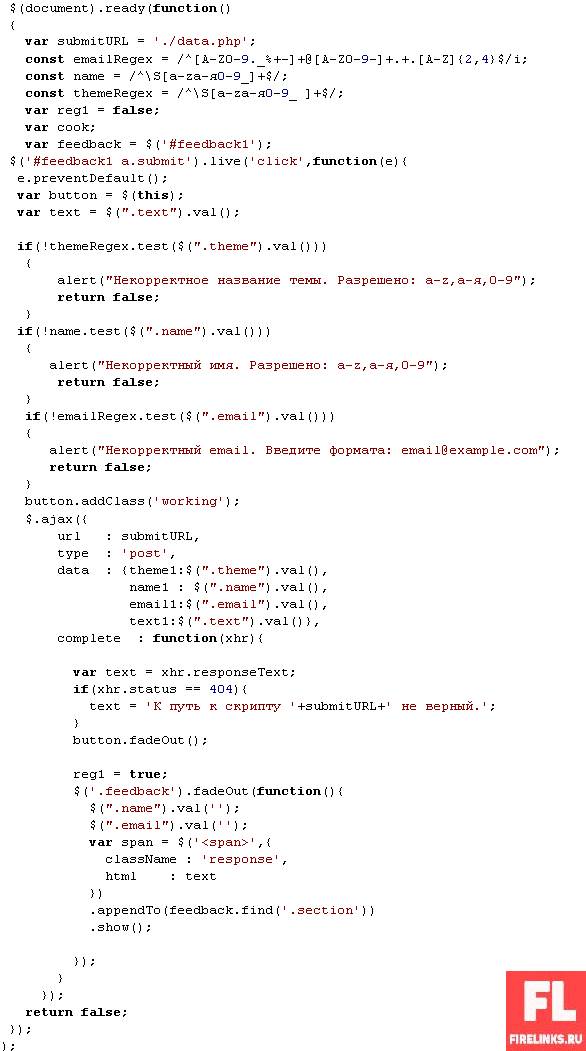
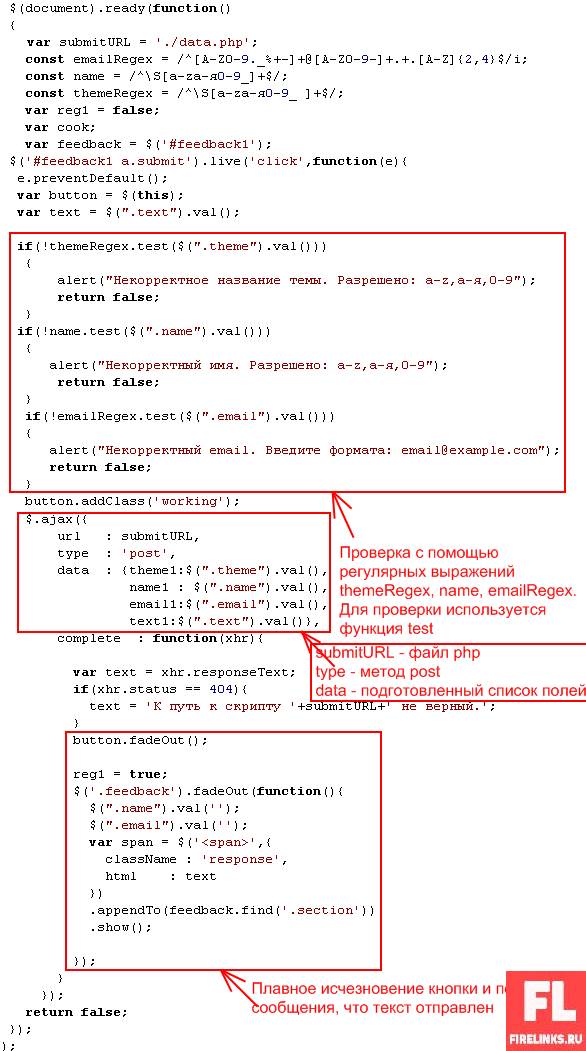
Кнопка будет состоять из кадров, при щелчке произойдет, смена кадра и появится новая надпись “Работаю”, это может быть полезно, в том случае, если server долгое время не отвечает и надо оповестить клиента, чтобы тот не ушел. Прилагающий спрайт кнопки и задний фон поставляется вместе с исходниками. Ниже на картинке html скрипт.


Константы emailRegex , name и themeRegex содержат регулярные выражения, чтобы выполнить проверку требуется создать несколько функций test и внести в их скобки значения: строку, которую собираемся закинуть на host.
Если проверка пройдёт нормально, то начинаем делать запрос, используя ajax. В скобках url, это submitUrl название “пхп” файла, который примет наши данные, type –метод post, data – подготовленный список полей, который будет отправлен на host. После выполнения запроса, плавно появится текст, оповещающий об успехе и завершении операции.

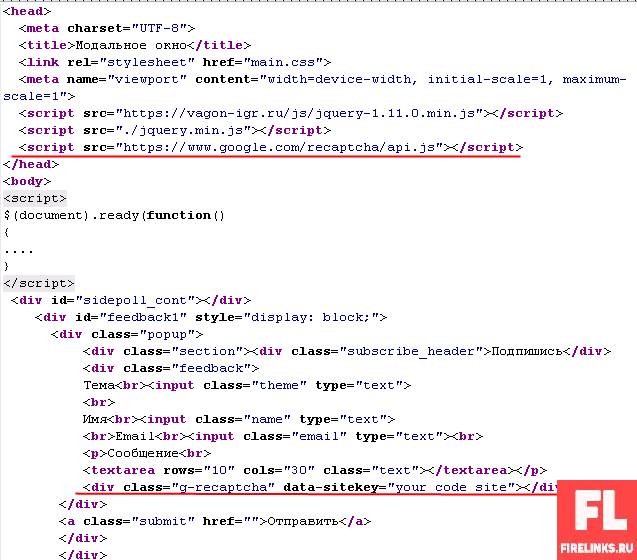
В тегах head, добавлен main.css, он отвечает за стиль верстки. Полностью его структура выглядит вот так:

Когда произойдет клик по submit, data.php начнет принимать данные с клиентской стороны. Подробно рассказывать, про его работу мы не будем. Об этом уже писали ранее, но “screenshoot” все же приложим, он находится ниже.

Бывают ситуации, когда администратор, подписан на несколько интересных пабликов или веб-сайтов, например по сео, на e-mail постоянно приходит новый материал. При проверке может случиться так, что среди кучи писем, вопрос заданный читателем просто затеряется. В таком случае есть выход, достаточно реализовать отправку “месседжей” в базу данных (БД). Таким образом, вы всегда будете в курсе, когда вам напишет посетитель блога.
Для записи в БД оповещений от юзеров, надо создать таблицу с пятью полями: id, theme, name, email и text . При вызове php файла, произойдет добавление “INSERT”, что значит вставка записи. Как это сделать смотрите выше.
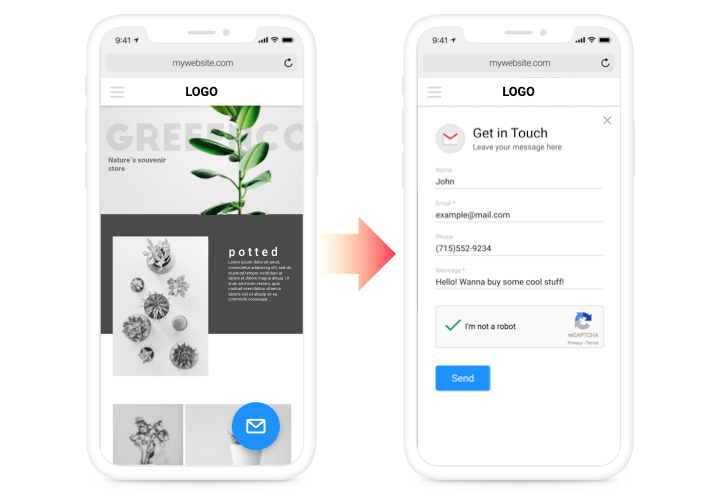
Установка защиты с капчей Гугл ( робот reCaptcha )

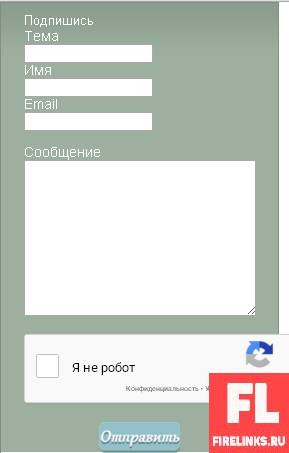
Дальше сервис выдаст два ключа, первый “ключ сайта” разрешен к публикации на ресурсе, второй секретный показывать нельзя. После того, как забрали два ключа, переделаем страницу с нашей feedback. Подключим в начале api.js, и немножко изменам структуру “хтмл”, образец ниже.

Теперь можно попробовать протестировать, если все сделано правильно, мы получим.

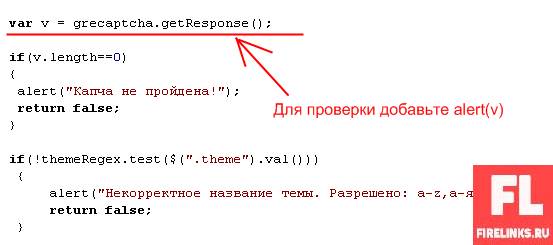
Javascript проверяет у нас все заполненные поля, на предмет ввода. Капчу, тоже следует протестировать, для этого есть getResponse, он получает токен, если удалось правильно выбрать изображения, в противном случае мы вернем пустоту. Убедиться в этом можно через alert(v);. Взято со “скрина” ниже.

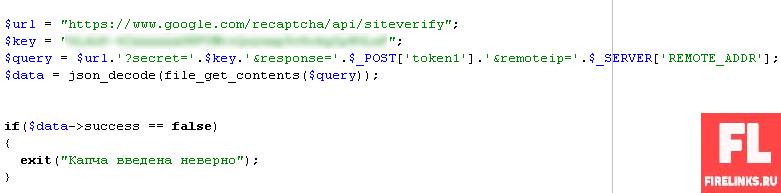
Проверку капчи, также следует делать на php. Здесь пригодиться секретный ключ, который мы ранее скопировали. Делаем проверку.

Переменная $url, это ссылка, которая соединяет с api капчей Гугл. В $key записываем секретный ключ. Все это объединяем запрос с помощью конкатенации (точка) строк.
Результат $query можно вывести через echo. Но нам требуется получить массив, для этого воспользуемся json_decode, Если посмотреть json через var_dump, то он покажет array содержащий список значений success, hostname и “дата и время”. Нам нужен первый элемент “success”, он осуществляет проверку капчи, если она проходит, то возвращает true. Все что описано здесь, показано на скрине выше.
Стандартная форма “фидбек” обычно состоит из input и textarea . На многих веб-сайтах владельцы увеличивают функционал дополнительными полями, например, возможность выбрать тип отправляемого письма, через раскрывающий список: реклама, предложение и так далее. Input с атрибутом type=”file” применяют, чтобы осуществить отправку с вложением к письму. Для тех случаев, когда вопрос необходимо сопроводить картинкой.
СКАЧАТЬ исходники кода к уроку можно по ссылке ниже:
Вот так и делаются такие вещи. Если материал понравился не забывай поставить лайк и сделать репост а также почитай статью про генератор онлайн таблиц. Всех благ.

Изучая Google и узнавая все его возможности, вы узнаете о существовании Гугл форм. В этой статье я пошагово расскажу как создать гугл форму, сделать анкету или опрос.
Данный сервис необходим для проведения опросов и анкетирования. Главное преимущество, что для этого необходима только регистрация в Google и аккаунт. В данной статье мы подробно разберем, как это работает.
А что же такое Google-формы? Это онлайн сервис, благодаря которому можно провести опрос, анкетирование, получить обратную связь.
Для того что бы провести опрос, анкетирование и т.п., можно воспользоваться одним из вариантов:
Главное преимущество состоит в том, что создаваемые опросы и анкеты сохраняются на Вашем Google диске и всегда доступны онлайн. Для того что бы пройти опрос, не надо ничего скачивать или дополнительно устанавливать.
Кому же необходимы Google формы?
- Фрилансерам (копирайтеры, фотографы, видеографы и т.п.)
- Тренерам
- Коучам
- SMM-агентствам
- Рекламодателям
Давайте разберемся, в чем же преимущество данного сервиса.
- Бесплатно, что в современных реалиях не может не радовать. Есть возможность оплатить дополнительные фишки, но спрос на них не так уж и высок.
- Мобильность. Для работы будет достаточно иметь адрес электронной почты и подключение к интернету.
- Легкость. Любой человек с легкостью разберется как использовать Google формы.
- Автоматическая обработка. Вам достаточно задать параметры и сервис выгрузить результаты в необходимой Вам форме, будь то диаграммы, таблицы и т.п.
- Индивидуальность. Каждый пользователь сможет подобрать подходящий ему дизайн или воспользоваться готовым шаблоном.
- Доступность. Возможность использовать Google формы с любого устройства, не привязываясь к определенному компьютеру или телефону.
Нам нужно создать тестирование, которое будет собирать набор информации.
Как сделать анкету в Гугл форме
Анкетирование в Google Forms является одним из самых популярных форматов. Оно отличается от заявки тем, что нужно получить не только контакт, но и ответы на заранее данные вопросы. Для этого создаём новую форму нажав на значок +.

Далее вводим данные о контакте. Это может быть логин на сайте, email, номер телефона или просто имя, позволяющее идентифицировать пользователя. Именно этот параметр будет отвечать за идентификацию в дальнейшем и по нему сможем выловить каждый отдельный ответ.

После этого красиво оформляем полученный опросник и отправляем его по email или ссылкой всем тем, кто должен пройти его.

Когда мы закончили работу над шаблоном и дизайном следует предварительно просмотреть полученный вариант, нажав на соответствующую кнопку, после чего автоматически откроется страница с опросником, также как ее будут видеть опрашиваемые.


Самым удобный является интеграция с Google Disk и соответственно данные всегда будут храниться в облаке аккаунта, через которые был произведен вход в Google Forms.
Этот же фактор позволяет быстро делиться данной информацией с коллегами или маркетологами.
Элемент управления “Настройки”

Закладка Общие и Презентация не должны вызвать каких-то вопросов. Важная вкладка “Тесты” — в ней вы можете настроить балльную оценку для каждого вопроса в форме. Для этого активируйте сдвижной переключатель “Тест” и Ваша форма перейдет в разряд теста. После активации этой кнопки вы можете назначать в списке вопросов правильные ответы и количество баллов за правильный ответ.
После активации переключателя, нажмите кнопку “Сохранить” и перейдите к вопросам. Внизу блока вопроса появиться кнопка “Ответы”:


Итак, давайте начнем выполнение поставленной в начале задачи.





Создать опрос в гугл форме
Опросник это самый простой способ сбора данных, не требующий контактов от опрашиваемого. Он представляет собой простой свод вопросов с заготовленными ответами. Для примера можно посмотреть вариант создания опросника для службы поддержки, куда входят следующие вопросы:
- Имя оператора;
- Оцените обслуживание (5-хорошо, 1-плохо);
- Посоветовали бы Вы нашу компанию свои друзьям/близким/коллегам.
Для этого открывает главную страницу Google Forms после чего нажимаем на +.

В итоге мы получаем такого рода опросник:


Код представлен в виде iframe, аналогично видео в Youtube, соответственно отследить нажатие кнопок будет и отправки формы будет достаточно сложно.
При необходимости можно скорректировать размер отображаемого окна, так чтобы он бы он мог быть встроен в сайдбар или корректно отображался в мобильной версии сайта.

Особым преимуществом встраивания является то, что формат iframe быстро загружается и автоматически подстраивается под устройство пользователя.
Гугл форма видео
Заключение
Благодаря использованию Google Forms в маркетинге можно без специальных разработок создать опрос или форму записи на мероприятие, что в значительной степени упростит процесс получения отзывов или мнения клиентов и потенциальных клиентов. Среди дополнительных преимуществ:
- Сервис полностью бесплатный;
- Возможность встроить данную форму у себя на сайте и у партнеров;
- Хранить все данные в удобном формате в таблицах, в том числе Google Spreadsheet, когда одним списком может управлять или изучать информацию;
- Отправлять опрос по почте или отправлять ссылку на опрос клиентам;
- Оформлять форму под свой бренд, стиль или мероприятие.
Небольшим компаниям, не имеющим сайта, данный сервис позволит создать удобную систему получения заявок от клиентов. Также благодаря выгрузке данных в Excel можно будет загрузить полученный результат в свою CRM систему и работать с базой клиентов.
Таким образом, получаем удобный сервис, который позволяет быстро, бесплатно и удобно получать мнения клиентов и в дальнейшем использовать их для изменений в лучшую сторону, создания вебинаров или получения заказов.
С уважением, Алексей Даренский.



Создаем первый вопрос
Далее перейдем к созданию самих вопросов. Для этого напишите свой вопрос в форме Вопрос вместо слов Вопрос без заголовка. При необходимости укажите пояснения для опрашиваемых.

Далее введем варианты ответа, каждый новый вариант ответа пишите в строке ниже. Новые строки будут появляться по мере добавления вариантов ответа.

Если в вопросе нужен вариант ответа, при котором опрашиваемый сам впишет слово — выберите вариант ответа Другое — справа от формы ввода варианта ответа.

Появится такой вариант ответа.

Если какие-то ответы нужно удалить, то нажмите крестик справа от варианта ответа.


Если этот вопрос обязательный для отвечающего, поставьте галочку Сделать этот вопрос обязательным.

Если вопрос создан, нажимаем кнопку Готово. Вопрос будет отображаться как готовый вопрос формы, а не в виде для редактирования.
Перейти к созданию следующего вопроса можно также нажав кнопку Добавить элемент.

Дополнительные настройки анкеты
Над блоком создания вопросов есть блок редактирования настроек формы.
- Можно включить возможность Показа хода выполнения опроса — актуально для длинных опросников, чтобы опрашиваемые знали, на сколько вопросов они уже ответили и на сколько еще предстоит ответить.
- Только один ответ на человека — Гугл может проконтролировать это, только если каждый опрашиваемый имеет аккаунт Гугл и вошел на страницу опроса как пользователь. Если вы хотите опрашивать учеников или родителей своего класса регулярно, то можно попросить их зарегистрироваться в Гугле. В остальных случаях это излишнее требование.
- Перемешивать вопросы.
Под вопросами анкеты есть настройки подтверждения прохождения опроса.

Что можно делать с собранными данными




- Просто обрабатывать в Google Spreadsheet;
- Скачивать в форматах XLSX, HTML, CSV, TSV, PDF и ODS;
- Сделать данные доступных по ссылке;
- Опубликовать данные на веб-странице (обратите внимание что по ссылке/в iframe видны только те данные, которые были в таблице на момент публикации).
Создание формы
Для создания и управления опросами нужна регистрация в Google.
Далее переходим в сервис опросов Гугла, который называется Google Forms или Google Формы.
Можно выйти на создание опроса из Гугл Диска. Главная страница Google — кнопка Приложения в правом верхнем углу — Диск.

На странице Гугл Диска нажимаем кнопку Создать — Google Формы.

Открывается страница создания своего опроса.
Элементы, из которых может состоять форма








- Вопрос, который предполагает ответ в виде развернутого текста;
- Вопрос, подразумевающий несколько вариантов ответа;
- Вопрос с ответами в виде раскрывающегося списка;
- Десятибалльная шкала для оценки;
- Сетка для выбора двух вариантов ответа;
- Вопрос с полем для ввода даты;
- Вопрос с полем для ввода времени;
- Видео с Youtube;
- Картинки.
Добавляя элементы помните, что любые изменения становятся мгновенно видны всем, кто открывает форму по ссылке.
Достоинства и недостатки опросов (голосований) сделанных с помощью Документов Google.
К несомненным плюсам такого способа создания опросов я бы отнес:
- Отсутствие необходимости размещать плагины на сайте,
- Хранение информации об опросе и ее обработка на стороннем сервере, что сильно снижает нагрузку,
- Хороший выбор типов вопросов, можно подобрать наиболее подходящий к данному вопросу,
- Более благоприятное отношение поисковых ботов к Вашему сайту.
К недостаткам работы с Google Docs я бы отнес:
В качестве резюме, я могу отметить, что лично мне такие опросы понравились, я буду время от времени их использовать в статьях. Таково мое мнение.
Читайте также:

