Как сделать обратно меню
Обновлено: 04.07.2024
Выпадающее меню - это переключаемое меню, которое позволяет пользователю выбрать одно значение из предопределенного списка:
Создать выпадающее меню
Создайте выпадающее меню, которое появляется при наведении курсора мыши на элемент.
Шаг 1) Добавить HTML:
Пример
Объяснение примера
Используйте любой элемент, чтобы открыть выпадающее меню, например элемент , или
Используйте элемент контейнера (например,
Шаг 2) Добавить CSS:
Пример
- необходим для размещения выпадающего содержимого */
.dropdown position: relative;
display: inline-block;
>
/* Ссылки внутри выпадающего списка */
.dropdown-content a color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
>
/* Изменение цвета выпадающих ссылок при наведении курсора */
.dropdown-content a:hover
/* Показать выпадающее меню при наведении курсора */
.dropdown:hover .dropdown-content
/* Изменение цвета фона кнопки раскрывающегося списка при отображении содержимого раскрывающегося списка */
.dropdown:hover .dropbtn
Объяснение примера
Мы оформили кнопку выпадающего списка с цветом фона, отступами и т.д.
Класс .dropdown использует position:relative , что необходимо, когда мы хотим, чтобы выпадающий контент был размещен прямо под кнопкой выпадающего списка (с помощью position:absolute ).
Класс .dropdown-content содержит фактическое выпадающее меню. Он скрыт по умолчанию и будет отображаться при наведении курсора (см. ниже). Примечание установлено значение min-width 160px. Не стесняйтесь изменить это. Совет: Если вы хотите, чтобы ширина раскрывающегося содержимого была такой же широкой, как кнопка раскрывающегося списка, установите width на 100% (и overflow:auto чтобы включить прокрутку на небольших экранах).
Вместо того, чтобы использовать границу, мы использовали свойство box-shadow чтобы сделать выпадающее меню похожим на "карту". Мы также используем z-индекс для размещения выпадающего списка перед другими элементами.
Селектор :hover используется для отображения выпадающего меню, когда пользователь перемещает курсор мыши на кнопку раскрывающегося списка.
Меню является одной из главных составляющих любого сайта. Если меню удобное и имеет простую навигацию, то вашим пользователям не составит труда им пользоваться и находить нужную тему, информацию или блог каждый день. Поэтому сегодняшняя статья расскажет вам, как создать меню на сайте Вордпресс.
Для настройки меню WordPress можно использовать и внутренние инструменты (админка), и плагины. В связи с этим рассматривать мы будет все варианты.
Добавление меню в WordPress через админ-панель
Шаг 1. Открываем панель администратора. Далее Внешний вид – Меню.
Примечание! Основной код Вордпресс позволяет создать меню из нескольких элементов. А именно:

Шаг 2. Для создания меню нажимаем Создайте новое меню.

Шаг 3. В появившемся поле Название меню введите нужное вам имя, например, Главное меню и подтвердите действие, нажав Создайте новое меню.


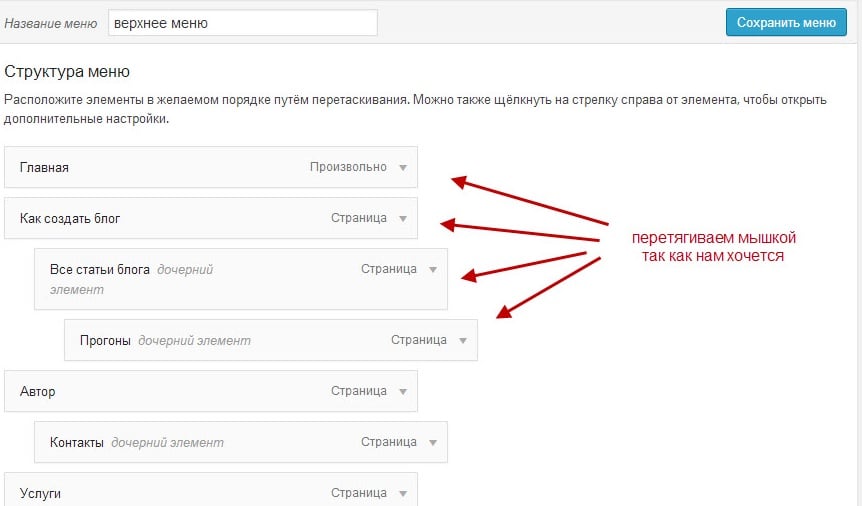
Если вы хотите поменять порядок добавленных пунктов, то это легко сделать, перетащив любой из них, зажав его левой кнопкой мышки, вверх или вниз.

Когда вы добавите и упорядочите все нужные вашему меню страницы, записи и рубрики не забудьте все сохранить, нажав Сохранить меню.
Шаг 5. Чтоб ваше меню отобразилось на сайте WordPress, переходим в Управление областями, выбираем в перечне созданное меню и кликаем на Сохранить изменения.

Вот и все. Мы создали меню и разместили его на WordPress сайте.
Как добавить раздел меню, если его нет в списке?
Если пункты, которые вам нужны, не представлены в имеющемся списке, то в верхнем углу справа нажимаете Настройка экрана. В открывшемся окне вы можете установить или убрать флажок напротив того пункта, который нужно добавить или удалить.
В результате, меню, расширенное при помощи опции Настройка экрана, может выглядеть следующим образом:

Как сделать в WordPress выпадающее меню?
Если по названию это кажется сложным, то на самом деле это элементарная задача, выполнимая в одно действие.
Зажимаете левой кнопкой мыши нужный вам пункт меню и перетягиваете его немного левее того раздела, из которого он будет выпадать в виде подраздела. В результате получает следующий вид нашего меню:

Таким образом, мы вставили подраздел Пример страницы в раздел Роланд Дискейн. Подразделов можете быть столько, сколько вам нужно. Кроме этого, вы можете по такому же принципу добавлять дополнительные пункты и в подразделы, образуя ступенчатый вид меню.

Очень часто в Вордпрессе выпадающее меню представлено в виде партнерской ссылки. Например, одним из разделов вашего меню является Реклама, а подразделом можно сделать произвольные ссылки, которые помогут посетителям вашего сайта переходить на страницы партнеров, предлагающих дополнительно услуги.
Добавление произвольной ссылки в меню WordPress
Некоторые сайты требуют создания определённого рода рубрик. Например, это может быть партнерская ссылка. В чем ее смысл? Она добавляется для того, чтоб осуществлялся переход не на другие страницы сайта, а на страницы других ресурсов (рекламодателей, партнеров и т.п.).
Настройка такого рода ссылки делается через меню WordPress. Заходим Внешний вид – Меню – Произвольные ссылки.

В появившемся окне, в графе URL вводите ссылку на ресурс, на который нужно будет делать переход. В графе Текст ссылки вставляете текст, который в дальнейшем будет отображаться в меню сайта.

Кликаем на Добавить в меню и все, у вас на сайте появится раздел меню, при нажатии на который будет осуществляться переход на сторонний ресурс.
Как удалить рубрику в меню WordPress?
Бывает, что мы по ошибке создали не нужный пункт меню. Чтобы убрать кнопку какой-то рубрики в созданном меню Вордпресс — выделите ее галочкой, и в разделе Действия, нажмите Удалить.

Важно! После удаления рубрику восстановить нельзя.
Как удалить меню WordPress?
Создавать и редактировать меню Вордпресс мы уже научились. Пришло время понять, как удалить меню с сайта, если возникла такая надобность. Это действие можно сделать через админ-панель сайта. Как обычно, идем Внешний вид – Меню. Далее выбираем меню, необходимое удалить.

На экране появится окно с настройками. Внизу будет доступна функция Удалить меню.

Нажимаете и все, ваше меню удалено и можно приступить к созданию нового.
Как настроить меню в WordPress?
Мы узнали как сделать меню в Вордпресс. Теперь необходимо понять, как настроить меню в Вордпресс, чтоб оно функционировало на отлично. Если основные действия при создании меню можно сделать из админки, то все, что касается более детального оформления, придется делать, используя плагины и внося изменения в код.
Как сделать вертикальное и боковое меню в WordPress?

Настройка бокового меню также возможна при использовании плагина, например, UberMenu. Используя его, можно не только горизонтальные и боковые меню создавать, но и настроить дополнительные эффекты для отображения.

Изменение цвета меню в WordPress
Стандартно сайты на Вордпресс не отличаются разнообразием цветовой палитры при оформлении пунктов меню. Однако при желании, вместо одного цвета вы можете выделить каждый раздел новым цветом.

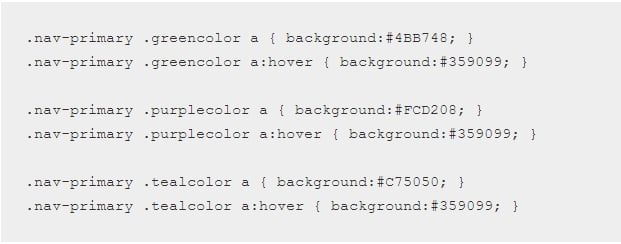
Чтоб добиться разноцветного результата как на скрине, вам необходимо:
- Добавить цвета для стилей в файле style.css для каждого раздела меню отдельно. Для этого прописываем цвет каждого пункта в style.css.

- Присваиваем CSS классы к разделам меню. В вордпресс открываем Внешний вид – Меню – Настройки экрана и активируем КлассыCSS.
- Настраиваем для меню классыCSS. Открываем первый пункт меню, вводим greencolor в графе КлассыCSS. По такому же принципу добавляем остальные цвета для остальных разделов меню и нажимаем Сохранить.
В результате ваше меню должно преобразиться по образу скрина выше.
Как добавить строку поиска в меню WordPress?
Ни один сайт нельзя представить без строки поиска. Согласитесь, намного удобнее и быстрее найти информацию на сайте не листая страницу за страницей, а ввести ключевое слово в поиск и просмотреть результаты. Как же добавить такую полезную функцию на сайт WordPress?
Самым простым способом считается добавление нижеуказанного кода в файл functions.php.

В итоге получим:

А визуально это будет выглядеть так:
![]()
Подытожим
Как указывалось выше, настроить меню сайта на WordPress можно несколькими способами. Это при помощи административной панели, а также используя плагины и коды. Если вам не требуется особых изысков в меню вашего сайта, например, разноцветья составляющих меню или боковых размещений, то стандартных настроек, доступных в панели управления, вам будет достаточно. С их помощью вы сможете правильно и корректно внести все разделы в ваше меню сайта и получить классическое оформление.
Более искушенные и продвинутые пользователи могут воспользоваться дополнительно разнообразными плагинами и кодировками, которые помогут воплотить все их пожелания в реальность.
Используя их на практике при оформлении меню на WordPress, можно создать не только эксклюзивное меню, но и дополнить его полезными новациями и наворотами, которые точно будут оценены пользователями вашего сайта.

Исходный код
Демо
Для начала мы создадим базовую структуру навигационного меню, состоящего из шести пунктов:
Далее нам нужно добавить базовые CSS-стили для HTML горизонтального меню. Я оставил комментарии к каждому блоку кода:
После применения стилей у нас должно получиться нечто вроде этого:

-
внутрь элемента
для пункта, в котором нужно скрыть выпадающий список:
-
после анкорного тега ().
Теперь добавим CSS-стили , чтобы выпадающий список был скрыт по умолчанию, и появлялся, когда посетитель наводит курсор мыши на соответствующий родительский элемент HTML меню для сайта. После приведенного выше CSS-кода добавьте следующий фрагмент:

Чтобы вертикальное меню HTML отображалось корректно, нужно добавить еще пару строк CSS кода :
Если все сделано правильно, у вас должно получиться нечто вроде этого:

Этот процесс можно повторять, и добавлять новые уровни. Но не следует добавлять их к последнему элементу выпадающего списка, так как я сделал это лишь для примера.
Добавляем индикатор выпадающего списка

Значит, вы все сделали правильно.
В завершение
Многие для достижения подобного эффекта используют jQuery или другие библиотеки. Я считаю, что в этой статье приведен самый простой и легкий вариант. Но выбор за вами.
А как вы сделали меню на HTML ? Пожалуйста, расскажите об этом в комментариях.

Для удобной навигации по сайту на всех страницах используют меню, чтобы пользователю было понятно, что и где у вас находится. Практически всегда в верхней части страницы (в шапке) располагают горизонтальное меню по разделам (категориям) сайта, а вертикальное меню прописывают в сайтбаре (в колонке) и используют для навигации по статьям.
Из статьи вы поймёте как сделать меню для сайта html, что для этого потребуется прописать, чтобы получилось горизонтальное и вертикальное меню на css, либо меню с выпадающим списком.
Как сделать меню на html
Для того, чтобы сделать меню (любое) мы будем использовать маркированный список, которому придадим непосредственно свой class и пропишем для этого класса свои параметры с необходимыми значениями.
К примеру, для создания меню мы используем список с классом class="menu" (название класса любое, только латинские буквы), и код html будет выглядеть так:
Обязательные параметры и значения CSS
- margin: 0; - убираем все отступы списка, иначе браузер подставит значения по умолчанию 20px;
- list-style-type: none; - убираем маркеры у пунктов меню, иначе браузер добавит точки или цифры.
Вот таким образом делается меню на html страницах, и теперь перейдём к созданию горизонтального меню и рассмотрим всё на примерах.
Как сделать горизонтальное меню на CSS
Для отображения горизонтального меню применяя список, нам достаточно прописать в вышеуказанный код всего один параметр display: inline; , чтобы пункты меню выровнялись в одну строку и шли друг за другом по горизонтали. А так же добавим отступы между пунктами меню с помощью margin .
И выглядеть это будет так:
Горизонтальное меню у нас готово, осталось придать ему красивый внешний вид.
Давайте каждому пункту в горизонтальном меню придадим рамку border и сделаем у неё скошенные края, заполним определённым цветом background-color ( добавим фон для пункта меню ), и изменим вид ссылки.
Отображаться горизонтальное меню уже будет таким образом:
Так как горизонтальное меню в большинстве случаях прописывают в шапке сайта, то и я в примере добавил в меню фон, который вы измените под свой цвет шапки.
И для наглядности сделал пункты меню по центру, применив свойство text-align: center; , которое можно удалить (выровняется автоматически по левому краю), либо задать значение text-align: right; и горизонтальное меню отобразится по правому краю.
Кстати вы можете так же воспользоваться готовое меню на css и jQuery, которые вы можете там воочию посмотреть и бесплатно скачать.
Как сделать вертикальное меню на CSS
Вертикальное меню на CSS делается и оформляется на странице практически так же как и горизонтальное, только здесь изменяется в .menu-2 li <. параметр со значением display: block; (указывает на блочный элемент), что придаёт ему вертикальное отображение пунктов меню.
И ещё одно дополнение к вертикальному меню: так как оно в большинстве случаев находится в боковой колонке сайта, которое имеет фиксированную ширину, то и мы вынуждены задать ширину width: 100%; нашему вертикальному меню, чтобы оно полностью занимало всю ширину колонки.
Давайте рассмотрим вертикальное меню CSS на примере:
Вот так вертикальное меню отобразится на странице:
я прописал для вертикального меню вместо боковой колонки сайта, поэтому вы его удалите и в конце кода
Как сделать выпадающее меню на CSS
Сделать выпадающее меню с помощью CSS довольно просто. Мы всего лишь добавим к существующему коду от вертикального меню несколько параметров, которые и будут отвечать за выпадающий список пунктов меню.
Обязательно запомните!
Для того, чтобы выпадающее меню строго появлялось напротив ведущей ссылки, необходимо в CSS для тега li , где находится эта ссылка, прописать position: relative; , а для выпадающего меню position: absolute;
Давайте напишем html код для выпадающего меню на CSS.
Посмотрите, как будет выглядеть на странице выпадающее меню на CSS.
Точно таким же образом прописывается выпадающее меню и при горизонтальном расположение навигации. Единственное, это не забывайте менять значения у параметров top и left (отступ сверху и слева).
Посмотрите!
Как сделав всего 3 изменения в CSS, наше вертикальное расположение навигации с выпадающим меню, превратиться в горизонтальное с выпадающим меню.
Читайте также:

