Как сделать обработку пони в саи
Добавил пользователь Алексей Ф. Обновлено: 04.10.2024
Довольно популярным графическим редактором можно назвать Paint Tool Sai. Несмотря на высокую степень конкуренции, которую задала компания Adobe в сфере обработки векторной и растровой графики, это приложение имеет свой большой круг почитателей.
Стоит учитывать тот момент, что рассматриваемый графический редактор в большей степени предназначен для рисования, а не обработки изображений. Именно поэтому рассмотрим то, как правильно использовать функционал редактора при создании рисунков.
Как правильно работать в редакторе Paint Tool Sai – довольно распространенный вопрос, несмотря на понятный, интуитивный интерфейс и полную русификацию приложения.
Что такое слои Paint Sai и для чего они нужны?
Основой практически все мощных графических редакторов можно назвать использование системы слоев. Именно она позволяет добиваться необычным результатов. Для того чтобы реализовать все возможности графического редактора следует разобраться с особенностями рисования с использованием слоев:
- Каждый слой представляет собой отдельный холст, на котором может создаваться изображение, независящее от изображений на других слоях.
- Слои можно перемещать и группировать для их удобства использования.
- Можно создавать неограниченное количество слоев, при этом все они будут относится к одному проекту.
Все вышеприведенные моменты определяют только особенности использования слоев, но не суть их предназначения. Для того чтобы разобраться с тем, как работает этот один их наиболее важных инструментов, рассмотрим сам процесс рисования.
Как можно использовать рассматриваемый инструмент в Paint Tool Sai?
При рассмотрении особенностей применения этого инструмента следует представить себе несколько листов бумаги, которые лежат друг на друге. На каждом из слоев есть определенного рода графическая информация. Программа позволяет проводить перемещение виртуальных листов относительно друг друга. Однако в обычное режиме это ничего не даст, так как будет видно только то изображение, которое расположено на самом верхнем слое.


Для того чтобы система слоев имела смысл была добавлена функция изменения прозрачности каждого слоя. Теперь при рисовании в виртуальной среде можно провести изменение прозрачности, степени заливки каждого слоя, что позволяет достигнуть достаточно необычного эффекта.
Также можно использовать различные методы смешивания, что также повышает возможности художника. Таких условий работы при рисовании на реальной бумаге достаточно сложно добиться, так как степень прозрачности достигается путем использования бумаги различной плотности.
Подобный метод рисования реализован практически во всех графических редакторах. При этом отметим тот момент, что понятие слоев можно встретить во многих программах, которые предназначены для работы в виртуальной среде.

Поэтому при освоении функционала рассматриваемого графического редактора следует начать с использования специального блока инструментов, посвященного размещению, группированию, управлению, настройке слоев конкретного проекта.
Этот блок инструментов по умолчанию в данном случае расположен в левом нижнем углу и занимает довольно много пространства. Выше поля с названием и расположением слоев расположены команды, которые позволяют настраивать активный слоя. Для перехода с холста на холст достаточно его выбрать.
В заключение отметим, что при рассмотрении того, как пользоваться Paint следует учитывать: при столь большом количестве функций и инструментов есть один фактор, который определяет конечный результат – умения и талант самого художника. Поэтому все инструменты просты в использовании, но требуют правильного обращения.
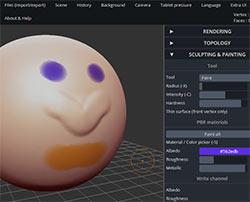
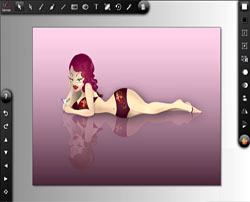
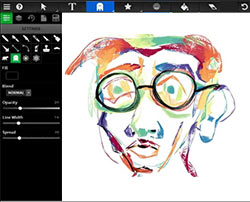
В этом уроке рисования я подробно распишу принципы мягкой покраски лица в любом графическом редакторе.
Шаг 2
Под слоем с наброском создаем еще один слой, на котором мы и будем рисовать цветом. Заполняем область лица средним цветом кожи (в нашем случае это теплый бежевый). Если вам тяжело подбирать цвета, вы можете воспользоваться специальными палитрами.

Шаг 3
Берем цвет чуть темнее основного. Начинаем жесткой кистью закрашивать затененные участки, как показано на изображении ниже. В частности, нам нужно затенить участки вокруг глаз, на переносице и вокруг носа, а также в нижней части лица.

Шаг 4
Теперь нам потребуется еще более темный оттенок для самых глубоких теней. Наносим его на самые затененные участки.

Шаг 5
Переходим к самому интересному моменту, а именно – к мягкому смешиванию. Нам потребуется мягкая кисть. Делается это так – делаем прозрачность кисти поменьше, примерно до 20-30 процентов, и начинаем водить кистью по границам цветов, постепенно меняя цвет кисти на тот, что получился. В итоге переход должен быть очень плавным, как показано сбоку. Потренируйтесь, чтобы получалось хорошо.

Шаг 6
На завершающем этапе добавляем светлые оттенки, рефлексы, постепенно избавляясь от контура. Проработайте детали кожи, можно прорисовать текстуру, веснушки, добавить родинки или шрамы. Далее можно приступать к прорисовке глаз, губ и волос.
Здесь ты можешь рисовать онлайн. Представлены самые разные рисовалки и профессиональные растровые и векторные графические редакторы в онлайн исполнении, сервисы для совместного рисования и создания анимации. Есть 3D сервисы.

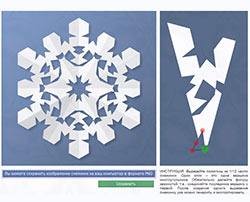
125. Вырезатель снежинок

124. RateMyDrawing

123. PhotoDraw
Фоторедактор с возможностями трансформации изображения, а также кистями, фильтрами, фигурами, стикерами, текстом.

122. Fluid Paint

121. TurtleStitch

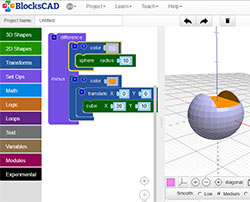
120. BlocksCAD

119. Pixilart

118. Конструктор иллюстраций
Бесплатный конструктор иллюстраций с большой библиотекой готовых изображений: фото, предметов, интерьеров, пейзажей, персонажей.

117. Изометрия онлайн

116. Harmony

115. SculptGL - пластилин-онлайн

114. DotGrid
Необычной концепции рисовалка по точкам с максимально точным позиционированием линий и фигур. Экспорт в SVG.

113. GeoGerba
Cамое популярное в мире приложение для построения и анализа геометрических фигур и графиков алгебраических функций.

112. Prima Cartoonizer
Качественный конвертор ваших фото в мультяшный вид. Есть и другие эффекты и инструменты редактирования.

110. Генератор фонов

109. Goxel

108. Animate Space

107. Clip-path редактор

106. Радиальные многоугольники
Несложное приложение для быстрого создания эстетичных деформированных многоугольников с общим центром.

105. Photopea

104. Фоногенератор
Оргигинальный сервис, позволяющий на основе вашей картинки генерить разные паттерны для фона за секунды.

103. miniPaint 2
Новая версия лаконичного графического редактора, в кот. можно создавать фигуры, линии, применять эффекты к растровым изображениям.

102. Текстуратор

101. Piskel

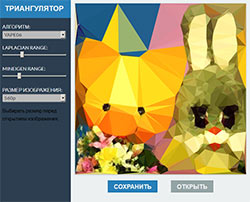
100. Триангулятор
Онлайн сервис по наложению на фотографию полигонального эффекта. Есть настройки алгоритмов и сохранение на диск.

99. Illustrized
Онлайн сервис по наложению на фотографию или на видео с вебкамеры интересного анимированного эффекта.

98. PatternCooler - генератор узоров
Очень продвинутый генератор и редактор бесшовных фоновых текстур для нужд html верстальщиков и web дизайнеров.

97. Sketch.js

95. Wick - для анимации

94. Pop Art Studio

93. Roundraw

92. Pho.to
Фоторедактор с хорошо работающими инструментами для обработки фотографий. Много разнообразных стикеров.

91. Кубист-мастер
Конвертирует картинку в кубический стиль живописи с разнообразными настройками и возможностью сохранения в svg-формате.

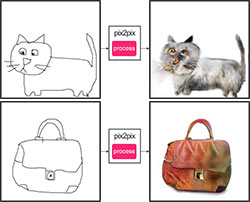
90. pix2pix - генератор картинок
Из нарисованного вами контура-шаблона эта программка создаст художественную картинку: дом, котика, обувь или сумку!

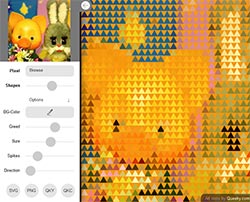
88. PixelShapes
В этом онлайновом сервисе вы сможете замостить вашу картинку узором по вашему выбору и настройкам, и сохранить в SVG, PNG.

87. Растеризатор картинок
Простой редактор, позволяющий превратить вашу фотографию в стильный набор кружков, квадратов или линий.

86. Рисование 3d линиями

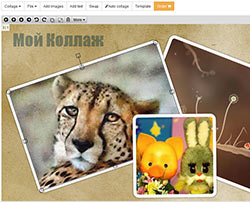
84. Фото-коллаж

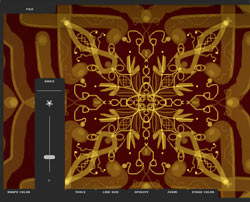
83. Симметричное рисование
В этой рисовалке можно создавать красивые симметричные орнаменты линиями и формами различной прозрачности.

82. Ribbet

81. Фоторедактор PICS.IO
Фоторедактор, работающий с растровыми форматами, включая RAW. Умеет из картинок собирать PDF. Умеет открывать PDF.

80. Аниматрон
Редактор для создания веб-анимации и сохранения её в форматах HTML5, GIF или в VIDEO. Напоминает десктопный Adobe Flash редактор.

79. Loupe collage

76. miniPaint

73. Colordot

72. Генератор фракталов

70. Рекурсивное рисование

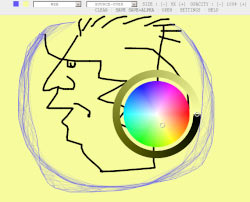
69. Непрерывная линия
А не слабо ли тебе нарисовать портрет непрерывной разноцветной линией? Попробуй, что-нибудь обязательно получится.

68. Вектор. редактор Method Draw

67. Фоторедактор PhotoCat

66. SpeedPaint

65. Коллажи от PhotoCat

63. 3D редактор

61. Рисовалка Webchemy
Рисует симметричными кистями, узорами, можно провести линию с градиентом, сохранить рисунок на компьютере.

59. Универсальный ImageBot

58. Фоторедактор iPiccy
Удобный и многофункциональный фоторедактор - полный аналог Аватана с точностью до деталей. Работает надежно!

56. Фоторедактор Fotor
Самый "крутой" фоторедактор. Три изюминки сверх стандартных инструментов - составление коллажей, открытки и HDR.

55. Магнитная доска

54. Meca Bricks

53. FotoFlexer
Хороший фоторедактор, предлагающий удобные инструменты для быстрой обработки вашего изображения, поддерживаются слои.

52. Рисовалка Sketch & Paint
Простая приятная рисовалка с сохранением и настраиваемыми кистями, чем-то по манере рисования напоминает САИ.

51. Граффити

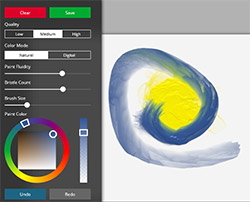
50. Акварельная рисовалка
Супер реалистичная рисовалка акварелью и даже маслом. Можно менять влажность холста и смешивать краски.

49. Фоторедактор Fotostars
Предельно понятный и эффективный фоторедактор. Есть интересные фильтры под потертые временем фотографии.

46. ChibiPaint - просто рисуй

45. yEd - рисовать диаграммы

44. Sculptfab - 3d моделирование

42. Редактор Draw.io
Очень удачная программа. Много шаблонных объектов и клипартов. Сохранять и загружать можно самые разные форматы файлов.

41. Векторный редактор Janvas
Шустрый, внушающий доверие, редактор, который умеет производить основные операции с векторной графикой.

40. АвтоРисование
Интеллектуальная рисовалка, которая угадывает, что вы хотите нарисовать, и предлагает на замену вашим каракулям свои арты.

38. Фоторедактор piZap
Несмотря на вид "попсовый" это классный фоторедактор! Особенно хороши возможности по созданию коллажей.

37. Рисование текстом

36. Рисовалка + Раскраска
Повезло мальчикам и девочкам, которые любят раскрашивать трафареты, причем не заливкой из ведерка, а кисточками.

35. Песня-рисовалка
Не просто песня, а песня с управляемыми визуальными эффектами. Высший пилотаж эстетического наслаждения!

34. Рисование песком

33. Раскраски

32. Рисование огнем

31. Абстрактная рисовалка

29. Цветочная рисовалка

28. Космическая рисовалка
Cервис специализируется на создании галактик. Выбирай цвет, кисть и мышкуй по космическим просторам, создавая шлейф звездных скоплений.

27. Векторный редактор SVG-Edit
Ничего лишнего - только создание векторной графики в виде линий, контуров, библиотечных фигур. Есть слои.

26. Рисовалка-повторялка
Вполне приличная легкая рисовалка с необходимым набором для творчества. Проигрывает то, что вы нарисовали.

25. Рисовалка для дизайнеров
Очень понравилась эта рисовалка с богатым разнообразием кистей, текстур и генератором узоров. Надо приноровиться.

24. Рисовалка Яндекс.Краски
Ну была у Яндекса рисовалка, ну было навешено на неё, как на новогоднюю ёлку, ну бросил Яндекс детей и закрыл рисовалку. Осталась старая версия.

22. Весёлые эльфы

21. Ночная рисовалка

20. Рисовалка-разгонялка

19. SketchPad

17. Графический редактор Splashup

16. Tuteta - рисуем вместе

15. Рисовалка магическая

14. 3D конструктор
Зайдя на эту страницу, вы попадете в детство, т.к. сможете мастерить трехмерные объекты из разноцветных кубиков.

13. Гармоничная рисовалка

12. SketchPad 3.7

10. Psykopaint

9. Векторный редактор

8. Animator
Редактор серии кадров с достаточно удобным интерфейсом, позволяет сохранять 100 кадров в анимированный gif-файл.

7. Рисовать мульты
Несколько он-лайн редакторов для создания мультфильмов и анимации. Сохраняют ваши фильмы во flash или gif.

6. SumoPaint (HTML5)
Это эволюционная версия популярного растрового графического редактора, работающая по новой технологии HTML5.

5. SumoPaint (Flash)
Исключительно удобный фоторедактор, который порадует пользователя своей податливостью и функциональностью.

3. Рисовалка-сохранялка
Рисование разными дизайнерскими кистями с возможностью сохранить сделанную работу на своем компьютере.

2. C анимированной кистью

1. Стандартная рисовалка
Рисование фломастером с выбором цветов, толщины линии, проигрыванием процесса рисования после завершения рисунка.

Панель слоев контролирует выбор слоя и некоторые настройки для каждого слоя.
+- Эффекты (показать/спрятать щелчком мыши)
Текстура
Вы можете выбрать текстуру слоя как бумагу для холста.
Для контроля воздействия количества вы можете использовать линейку прокрутки ниже.
Эффект
Для контроля воздействия количества вы можете использовать линейку прокрутки ниже.
Эффект [Мокрый край]
Этот эффект делает край на границе непрозрачности как нарисованный акварелью.
1. Создайте папку слоя как показано ниже
[Папка слоя]← С текстурой (акварель, рисованная бумага и т.д.)
2. Нарисуйте [Слой 1] кистью или инструментом акварель
- Выберите кисть крайней формы в правом краю (усложненная форма)
- Выберите концентрацию около 100
- Выберите смешивание и разбавление около пятидесяти и установите сохранность около 80. Эта установка выглядит более вероятной.
3. Смешайте [Слой 1] со [Слоем 2] путем переноса команды вниз.
Повторение шага 2 и 3 даст эффект как при рисовании акварелью, пожалуйста регулируйте параметры, подходящие для вас.
Заметка для использования опций Текстуры и Эффект:
Если слой с опциями текстуры или эффекта смешанный, текстура и эффект будут напрямую нанесены на смешанный слой.
Эти опции напрямую нанесены на пиксельный слой в экспорте PSD.
Текстура на папке слоя не экспортируется в формат PSD.
Режим
Установка режима композиции слоев.
Обычный композиционный режим
Композиционный режим с меньшей степенью воздействия цветовой модели RGB для затемнения.
Композиционный режим с большей степенью воздействия цветовой модели RGB для осветления.
Композиционный режим с большей степенью воздействия цветовой модели RGB для осветления, этот эффект схож с линейным режимом осветления в Photoshop, но в этом режиме более сильное воздействие окрашивания
Δ Линейный осветлитель
Композиционный режим с меньшей степенью воздействия цветовой модели RGB для затенения.
Δ Линейный затемнитель
Если степень RGB больше чем 50%, это воздействует на экран как многопользовательский композиционный режим. Если степень RGB только (50%, 50%,50%), композиционный результат не виден.
Если степень RGB больше чем 50%, это воздействует на экран как яркость, и если степень RGB меньше чем 50%, это воздействует на экран как теневой композиционный режим. Если степень RGB только (50%, 50%,50%), композиционный результат не виден.
Δ Линейный свет
Каждая степень RGB переводится в бинарный цвет, непрозрачный слой используется как пороговое значение для бинарного перевода
Пометка для [импорт / экспорт PSD] совместимости
Импорт/Экспорт PSD в написанном режиме, вы можете получить аналогичный результат
Импорт/Экспорт PSD в написанном режиме, но результат будет немного отличаться от оригинального изображения
Нет совместимости в импорте/экспорте PSD, результат отличается от оригинального изображения.
Непрозрачность
Контролирует непрозрачный слой линейкой прокрутки
Сохранить непрозрачность
Переключает сохранность или непрозрачность не каждого пикселя в инструментах кисти / заливки.
Ограниченная группа
Установите обрезанный слой через нижний непрозрачный слой.
Выбранный источник
Установите слой как выбранный источник для инструментов Заливки и Волшебной Палочки.
Лист слоя
Нижняя область этой панели – лист слоя, вы можете выбрать работающий слой в этом листе, и эта панель приведет к ярлыку кнопки для создания слоя и т.д.
Глазок иконки переключает каждый уровень на видимый/невидимый.
Вы можете установить уровни как перемещенную группу щелчком коробки под глазком иконки, красная контактная иконка показывает, что перемещенная группа включена, движение и отображение и фильтрация текущего слоя также воздействуют на перемещенную группу.
Операции с мышкой
Клик на эскизе слоя
Режим редактирования Слой (только при наличии Маски слоя)
Клик на эскизе маски слоя
Режим редактирования Маска слоя (только при наличии Маски слоя)
Изменить имя слоя
Ctrl + клик по эскизу
Создать выбор непрозрачным слоем
Shift + Ctrl + клик по эскизу
Добавить выбор непрозрачным слоем
Ctrl + Alt + клик по эскизу
Вычитать выбор непрозрачным слоем
Shift + Ctrl + Alt + клик по эскизу
Создать выбор пересечением непрозрачного слоя и текущего слоя
Ctrl + клик на иконку "Глаз"
Читайте также:

