Как сделать обложку в кореле
Обновлено: 07.07.2024

Уроки CorelDraw
Ведете сообщество ВКонтакте и до сих пор не сделали красивую обложку? Не беда, в этой статье я расскажу вам о том, как это сделать обложку в ВК быстро и просто.
Здесь будет использоваться векторная программа Corel Draw, если вы не умеете работать в ней не спешите закрывать статью. Во-первых, принцип создания обложки в Кореле и Фотошопе идентичны. Во-вторых, я настоятельно рекомендую использовать и Корел и Фотошоп в работе с графикой. Если вы освоите базовые инструменты этих программ, то без труда сделаете графику для своей группы ВК, сайта… да и просто в жизни пригодится, уж поверьте.
Другие полезные уроки по Corel Draw можно увидеть здесь.
Обложка группы ВК — размеры и верстка.
Чтобы будущая обложка вашей группы ВК смотрелась максимально органично, рекомендую сделать скриншот группы и работать на нем. Если обложки еще не было, можно создать любое изображение размером 1590*400 пикселей и загрузить вместо обложки. Для примера я возьму свою группу с наклейками на авто.

Можно сделать скриншот и на весь экран, чтобы сразу видеть то, что получится. Закидываем скриншот в Корел и создаем прямоугольник размером 1590*400, правой кнопкой кликаем на любой яркий цвет, чтобы рамка стала цветной и не терялась на нашем скриншоте.

Теперь необходимо подогнать или прямоугольник к скриншоту или скриншот к прямоугольнику. Если вся графика будет векторной, то без разницы. Если будем вставлять JPG и PNG, то лучше увеличить скриншот до размеров прямоугольника. Подогнал и левой кнопкой залил белым цветом — вроде как там ничего нет.
Теперь есть 2 основных варианта. Для первого раза можно сделать по простому — выбрать тематическую картинку с куском свободного фона и просто дописать немного информации в это фон. Это первое, что может прийти в голову и для первой недели жизни группы вполне подойдет.
Второй вариант чуть сложнее — нужно найти образец обложки, который вам нравится цветом, версткой, концепцией и т.п. И на его основе сделать свою обложку ВК. Почему по образцу? Потому что нельзя просто так взять и придумать супер красивую обложку для группы. Я, например, так не умею, хоть и работаю с графикой лет 5.
Простой вариант обложки группы ВК.
Для удобства подгонки фотографии нужно вырезать прямоугольник из скриншота. При этом прямоугольник пропадет. Поэтому сначала копируем прямоугольник через CTRL+C и CTRL+V или + на дополнительной клавиатуре. Выделяем скриншот и прямоугольник и вырезаем прямоугольник из скриншота.

Распределяем объекты в следующем порядке — скриншот вверху, под ним фото, внизу прямоугольник.



Чтобы выделить текст на фоне есть 2 просты варианта. Первый вариант — создаем прямоугольник, в правом окне опускаем его ниже текста. Можно закруглить края, сделать овал или любую другую фигуру. Левой кнопкой делаем заливку, в моем случае белую. И добавляем прозрачность. Регулируем прозрачность пока не понравится.

Еще можно создать призывы к действию. Прямоугольник, скругляем углы, добавляем контур, текст. Треугольник рисую через создание квадрата — преобразую его в кривую через правую кнопку мыши, одну нижнюю точку перетаскиваю к середине, другую нижнюю удаляю. Чтобы все элементы смотрелись гармонично, рекомендую брать цвета пипеткой из рядом стоящих элементов. Зачем? Чем меньше разных цветов на фото, тем оно приятнее для глаза.

Для того, что создается за 5 минут вполне неплохо. Если заранее посмотреть варианты шапок в гугл картинках и делать по образцу, который вас радует, то за чуть большее время можно сделать просто идеальную обложку. Осталось немного доработать. Пока ничего не вырезано, можно изменить фоновое изображение, подвинуть его, увеличить или уменьшить. С помощью прямоугольника из начала статьи вырезаем нужный нам кусок.


И еще один момент. Фотография довольно контрастная. Мне нравятся цвета помягче, поэтому можно создать прямоугольник поверх, сделать его прозрачным на 70-90% и залить каким-нибудь цветом. Вверху белая заливка, внизу — черная. Тут уже вкусовщина. Но белый вариант мне нравится больше, не так напрягает глаза.

Ну и когда итоговый вариант готов, не забудьте выровнять все элементы относительно друг друга, если это необходимо.

Дополнительно, для выравнивания можно применять прямоугольники. Например, чтобы фон текста имел одинаковый отступ, нужно протянуть прямоугольник от края фона до текста — у меня это красный прямоугольник. Затем перенести или скопировать его к тексту ниже. Видите? Там чуть больше фона, его можно подвинуть до прямоугольника и он прилипнет к нему. Идеальная точность.

Обязательно ставим Цветовой режим в RGB. Настройку качества на свое усмотрение, но 95% не портит вид, а размер существенно меньше. И выбираем размер для сохранения 1590*400 пикселей.

Если материал был полезен для вас оставляйте комментарии. Если нужен видео урок — оставляйте комментарии и я его обязательно сделаю.
обложку для книги? реально сделать в чем угодно, вопрос где ты печатать собрался? А4 маловат будет для обложки. или есть идея как дальше запулить? делись.
печатать самому её не надо.. это либо для электронной версии книги или для издательства, а там они смогут распечатать.

да хоть паспорт
Хочешь создать обложку для книги онлайн бесплатно? Используй — Canva — лучший фоторедактор и конструктор для создания графикиСоздайте оригинальную обложку книги, соответствующую жанру. Измените изображения. Добавляйте ваши материалы, или.
Чтобы выполнить надпись фигурным текстом, действуйте следующим образом:
- Выберите инструмент Text (Текст) или нажмите клавишу F8 - курсор мыши примет форму перекрестия, под которым изображена буква A.
- Нажмите мышью в том месте документа, где будет начинаться текст, после чего курсор примет форму обычного мигающего текстового курсора (как в MS Word) в виде римской цифры I.
- Введите слово или несколько слов. Ввод текста в строку будет продолжаться до тех пор, пока вы не нажмете клавишу Enter.
- После окончания ввода выделите созданный текст, нажав мышью на значке инструмента Pick (Указатель) либо любого другого инструмента. В результате фигурный текст будет выделен и вокруг него появится рамка из восьми маркеров выделения, таких же, как и при выделении любого другого объекта Corel DRAW ( рис. 8.1).

Фигурный текст по своим свойствам аналогичен графическому объекту и CorelDRAW предлагает множество различных операций обработки фигурного теста, например, его раскрашивание или градиентное заполнение, выдавливание и трансформирование, применение оболочки или эффекта перетекания и т.д.
Попробуйте перемещением углового маркера изменить размера текста. Затем нажмите выделенный фрагмент текста инструментом Pick (Указатель) -прямоугольные маркеры изменяются на двунаправленные стрелки. С помощью перемещения угловых стрелок вы можете повернуть текст на нужный угол ( рис. 8.2).

Вы можете также произвести трансформирование отдельных символов фигурного текста. Разгруппируйте набранный вами и выделенный фигурный текст с помощью команды Arrange (Упорядочить) | Break Artistic Text (Разъединить) или альтернативной ее комбинации клавиш Ctrl+K. Теперь каждая буква представляет собой отдельный объект , который можно редактировать независимо от других.
Выделите инструментом Pick (Указатель) нужную букву и потяните за угловой маркер для пропорционального увеличения размера буквы. По умолчанию буквы закрашены черным цветом. Измените цвет заливки, нажав левой кнопкой мыши на цветовой ячейке красного цвета на экранной цветовой палитре и правой кнопкой мыши на синей ячейке для назначения цвета обводки ( рис. 8.3).

Размещение текста вдоль заданного пути
CorelDRAW позволяет размещать строку фигурного текста вдоль любого заданного пути. Путь - это любая прямая или кривая линии, контур простого объекта (прямоугольника, эллипса, звезды, многоугольника), а также буква или текстовая строка, которые преобразованы в кривую. Для размещения фигурного текста вдоль заданного пути вы можете использовать процедуру, реализуемую с помощью команды Text (Текст) | Fit Text To Path (Текст вдоль пути). Параметры размещения текста на кривой можно настроить, используя панель атрибутов.
Для практического знакомства с темой размещения текста вдоль кривой давайте, выполним какую-либо печать на документ, например, экслибрис на книги из вашей библиотеки.
Удерживая клавишу Ctrl, инструментом Ellipse Tool (Эллипс) нарисуйте окружность . Затем наберите фигурным текстом ваше имя и фамилию. В нашем примере мы использовали для печати текст "Книги из библиотеки Владимира Молочкова".
Выберите инструмент Pick (Указатель) и нажмите им на круге, а затем, удерживая нажатой клавишу Shift нажмите на вашем тексте.
Теперь выполните команду Text (Текст) | Fit Text To Path (Текст вдоль пути). Должно получиться так, как на рис. 8.4.

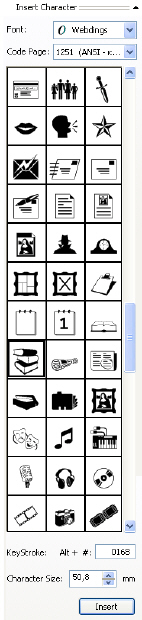
Изображение стопки книг мы взяли из шрифта Webdings - рис. 8.5.

Для вставки в текст специальных и графических символов выделите с помощью инструмента Text (Текст) место для вставки символа и нажмите мышью в нужном месте текста для установки точки вставки. Выполните команду Text (Текст) | Insert Simbol Character (Вставить символ) или нажмите комбинацию клавиш Ctrl+F11. Вы можете также выбрать с помощью раскрывающегося списка гарнитуры с графическими символами, где каждый символ представляет собой небольшой рисунок (пиктограмму). Выполните двойное нажатие нужного вам символа либо нажмите его и перетащите на текстовую рамку. В обоих случаях символ будет помещен в позицию установленной вами ранее точки вставки. Обратите внимание, что кегль введенного символа автоматически подстраивается под размер соседних с ним символов.
Для сокрытия пути, то есть линии окружности, выделите динамическую пару текст- контур и нажмите в панели графики на инструменте Outline Color (Абрис). Затем нажмите в раскрывающейся панели этого инструмента на кнопке None (Нет абриса).
Имеются специализированные программы для изготовления печатей и штампов. Примером такой программы может служить специальный графический редактор Stamp. Однако CorelDRAW не уступает таким программам и вы можете выполнить в нем любую печать, хоть на украинском языке ( рис. 8.6).

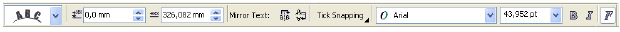
Для эффективного практического использования данного оформительского средства, кратко остановимся на основных возможностях, предоставляемых панелью свойств - рис. 8.7.

Список Text Orientation (Ориентация текста) включает набор вариантов, позволяющих изменять ориентацию символов текста относительно кривой:





Счетчик Distance from Path (Расстояние от кривой) предназначен для установки вертикального расстояния от текста до кривой.

Счетчик Horizontal Offset (Горизонтальное смещение) задает величину смещения текста вдоль кривой по горизонтали.
Две кнопки Mirror Text (Отразить текст) предназначены для зеркального отображения текста по вертикали или по горизонтали.
Вы можете разместить текст как внутри, так и снаружи прямоугольника, эллипса или любого другого замкнутого объекта. Однако эти и ряд других настроек текста вдоль кривой мы здесь разбирать не будем - сделайте это самостоятельно.
Пример 8.1. Делаем обложку для CD диска
В этом примере мы сделаем лицевую часть обложки для компакт диска, задав ее размер 121 × 121мм.
Выполним команду File (Файл) | New (Новый), а затем на панели атрибутов выберем размер листа Custom (Пользовательский) со сторонами 210.0 mm. "База" для обложки готова.
Следующий шаг - выбор фона для обложки, то есть его цветовое решение и размещение графических объектов. Здесь все зависит от содержания диска и вашей фантазии.
Заключительный этап - работа с текстом. На этом этапе мы должны как можно более "рекламно" и кратко описать содержимое диска. Главная задача любой надписи: четкость и информативность. Надпись обязательно должна быть контрастной, то есть ваш текст должен легко читаться не только в цветной, но и в черно-белой распечатке обложки.
Таков краткий алгоритм вашей работы, а готовый результат приведен на рис. 8.8.

Командой File (Файл) | Save As (Сохранить как) сохраните документ CorelDRAW в файле с именем obl_cd.cdr. Если результат выполнения упражнения не совсем удовлетворяет вас, не расстраивайтесь - после наработки практического материала вы обязательно добьетесь большего!
Пример 8.2. Создание знака для эмблемы или визитки
Не стоит недооценивать значение визитки. Несмотря на свои небольшие размеры, она является лицом компании, отражает индивидуальность человека, информирует потенциальных партнеров о готовности к серьезным деловым отношениям или просто заявляет о вас, как о творческой личности. Одним из важных аспектов при изготовлении визитки является дизайн . Визитная карточка может быть строгой, фантазийной, солидной, оригинальной, простой, деловой или нестандартной. В этом примере мы получим множество новых и полезных знаний, которые, являясь универсальными, наверняка помогут вам в вашей дальнейшей работе в CorelDRAW.
Шаг 1. Линейки и направляющие. Создание поля визитки
Для задания размеров визитной карточки вам потребуется знание измерительных линеек. Измерительные линейки, расположенные сверху и слева, позволяют определить размеры и местонахождение объектов. Если на экране нет измерительных линеек, то выберите команду меню View Rulers (Вид Линейки). Линейки появятся на экране. Единицы измерения на линейках соответствуют единицам измерения, принятым в редактируемом документе. Вы можете дважды щелкнуть на любой из линеек и настроить их в появившемся диалоге. Нулевые координаты на линейках имеет левый нижний угол рабочей области, однако при необходимости вы можете сменить точку отсчета. Перетащите мышью кнопку "Общее начало двух линеек" расположенную в месте пересечения измерительных линеек. Нулевое положение на линейках теперь расположено в месте, где вы отпустили кнопку мыши. Теперь добавим направляющие, то есть непечатаемые линии, которые могут помочь при выравнивании объекта. Перетащите мышью вертикальную линейку вниз. На месте, где вы отпустите кнопку мыши, появится пунктирная линия. Это и есть вертикальная направляющая. Перетащите мышью горизонтальную линейку, таким способом создав горизонтальную направляющую. Таким образом, вы можете создать любое количество горизонтальных, вертикальных и наклонных направляющих. Линейки и направляющие помогут разместить объекты точно в требуемом месте. Зададим точные размеры визитки, а для этого инструментом Rectangle (Прямоугольник) нарисуем поле визитки размером 50×90 мм. ( рис. 8.9).

Шаг 2. Блокировка фона
Поскольку на нашей визитке мы будем создавать и редактировать множество объектов, то вполне возможно, что созданные ранее объекты мешают последующей работе, то есть можно случайно удалить или переместить не тот объект, что надо. Чтобы такого не произошло, вы можете заблокировать некоторые объекты. Мы заблокируем поле визитки, выполнив для выделенного прямоугольника команду Arrange (Монтаж) | Lock Object (Заблокировать объект). Маркеры выделения вокруг объекта изменятся. Вместо черных прямоугольников они стали похожими на замки. Теперь вы не можете изменить этот объект. Попробуйте переместить этот объект, и вы убедитесь, что он недоступен для редактирования. До тех пор, пока вы не разблокируете объект, вы не сможете выполнить с ним ни одного действия. Чтобы в дальнейшем разблокировать объект, выделите его и выберите команду меню Arrange (Монтаж) | Unlock Object (Разблокировать объект).
Хочу рассказать о простом способе создания собственной бумаги для скрапбукинга на примере простого фона в горошек. Когда все готовые образцы надоели или нужен какой-то конкретный фон. Или же если вам просто хочется самостоятельно создать каждый элемент открытки/альбома.
Работать будем в векторном редакторе CorelDRAW, у меня Х7 версия. Урок для тех, кто не знаком с этой программой вообще. Я делаю в ней фоны, рамки, фигурные теги и прочие элементы, которые нужно отстраивать. Преимущество вектора в том, что можно сколько угодно менять размер без потери качества. А ещё это очень интересно :)
1. Открываем программу и создаём новый документ формата А4.



4. Выделяем наш круг, зажимаем Ctrl и тащим к противоположному краю листа, когда дотянем до нужного места, щёлкаем ПКМ и отпускаем. Нажатие ПКМ при перетаскивании создаёт копию объекта. При зажатой клавише Ctrl объект движется только по одной оси.



7. Как в п.4 копируем группу кругов в нижнюю часть листа.


Простой фон с кругами готов! Можно сделать множество вариантов, играя с цветом и размером, или добавить эффектов фотошопа.
Для редактирования изображения в фотошопе сделаем экспорт.

Я добавила в фотошопе подложку из состаренной бумаги, вот такой фон у меня получился. Просто и быстро! Безграничные возможности для фантазии!
Читайте также:

