Как сделать облако html
Обновлено: 04.07.2024
Облако слов или тегов (англ. tag cloud, word cloud, wordle ) — это визуальное представление списка категорий или тегов, также называемых метками, ярлыками, ключевыми словами и т.п. Принцип устройства таких облаков очень простой. Поскольку каждое слово является гиперссылкой, то чем чаще оно встречается на сайте, тем больший размер принимает в облаке. Встречаются облака, в которых важность слова подчеркивается цветом. Таким образом, облако слов всегда подвижно и изменяется в размерах и по цвету по мере публикации новых материалов на сайте.
Благодаря удобству использования и внешней привлекательности облака слов часто используют в блогах и на тематических сайтах.
Первоначально облака слов выступали только как средства организации гиперссылок. Постепенно их функции видоизменялись, и сегодня область их использования гораздо шире.
Во-первых, словами, из которых формируется облако, теперь могут быть не только гиперссылки. Вы можете взять любой текст и с помощью специальных программных средств превратить его в облако слов. Во-вторых, облака слов нашли применение, помимо сайтостроения, во многих других сферах, в том числе в сфере образования.
Каким образом учитель может использовать облака слов в своей работе?
Существуют различные способы:
- как дидактический материал на уроках (в электронном виде или распечатанный на принтере);
- для представления информации о себе или о каком-то человеке (в портфолио, при обобщении опыта, на презентациях, на сайте и/или в блоге);
- для создания ярких, запоминающихся продуктов (открытки, информационно-рекламные буклеты, бюллетени, презентации);
- для акцентирования внимания на важных датах, событиях, ключевых моментах (при обобщении опыта, в аналитических материалах, в презентациях и т.п.);
- как визуализацию критериев оценивания чего-либо;
- для представления результатов опроса или обсуждения;
- и много других вариантов, которые подскажут вам профессиональный опыт и творческое воображение.
Приведём несколько конкретных примеров использования облака слов учителями:
Сервисы для создания облака слов
Облако тегов формируется двумя способами: 1) из заданных вами слов или текста, 2) из предложенного набора слов на сайте. Сервис позволяет создать облако тегов в форме слова или образа. Возможности ограничиваются лишь вашей фантазией.
Для начала работы регистрация не требуется.
Облако может иметь различную форму и цветовое решение. Каждое слово облака представляет собой гиперссылку для поиска в Google.
Для начала работы необходимо зарегистрироваться в сервисе или войти, используя аккаунт социальных сетей. Сервис поддерживает кириллицу.
Созданным облаком можно поделиться, используя ссылку, а также можно получить код для встраивания облака на страницы сайтов, блогов.
Сервис позволяет сохранить облако слов не только как растровое изображение (расширение PNG), но и как векторное (SVG). Также вы можете просто распечатать облако на принтере.
В сфере образования этот сервис можно использовать для подведения итогов опросов, игр, мероприятий. Можно обработать текст и определить частотность того или иного слова.
Созданные изображения можно сохранить в галерее, сохранить как картинку на жестком диске компьютера, распечатать на принтере. Также можно добавить ссылку на облако на свой сайт, блог или поделиться им с друзьями.

Сегодня мы научимся создавать и кодировать облаков тегов, используя Фотошоп и CSS! Мы будем использовать несколько старых приемов и немного продвинутых методов CSS. На старт, внимание, марш!
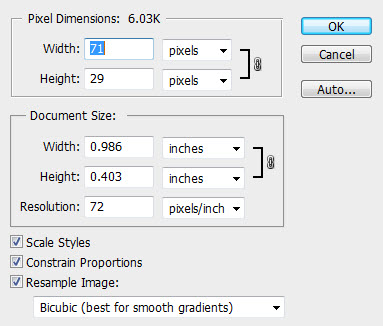
Итак, откройте Фотошоп. И создайте новый документ размер 71px на 29px.

Ширина файла особо ничего здесь не значит… но высоту стоит запомнить.
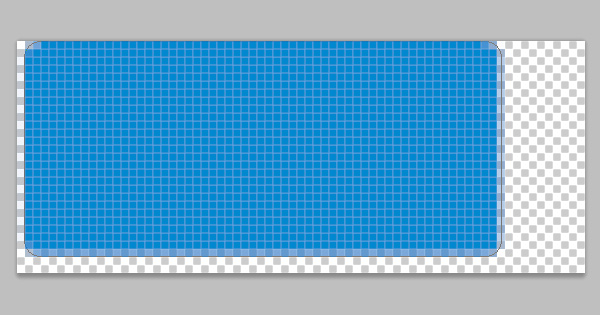
Теперь нарисуйте прямоугольник с закругленными углами радиуса 2px. Оставьте немного пространства для тени снизу и справа.

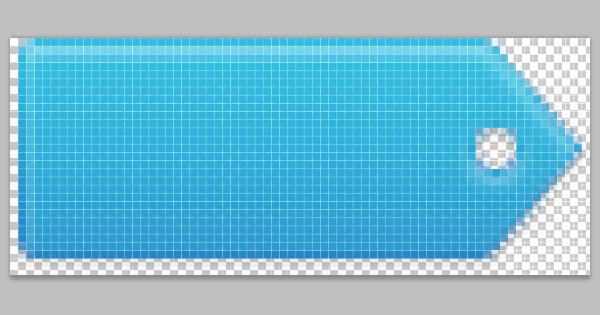
Пришло время создать нашу форму. Мы будем использовать инструменты Add Point и Convert Point . Поиграйте с якорными точками, пока не добьетесь желаемого результата. Вот что у меня получилось:

Теперь нужно сделать небольшую дырку в нашем теге. Используйте инструмент elliptical marquee и сделайте круглое выделение, удерживая клавишу Shift.
После этого инвертируйте выделение ( Select > Inverse ) и превратите его в векторную маску, нажав на кнопку Add Layer Mask на панели слоев.

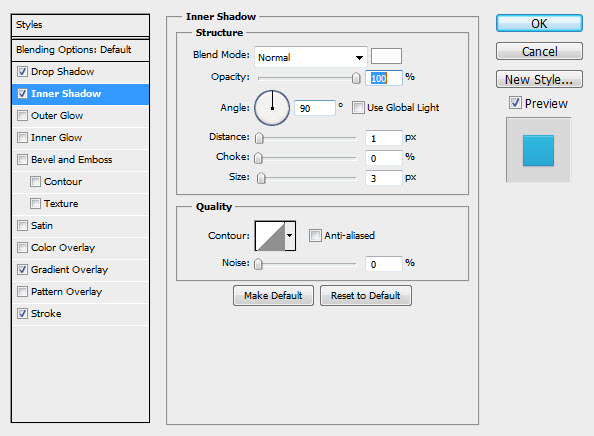
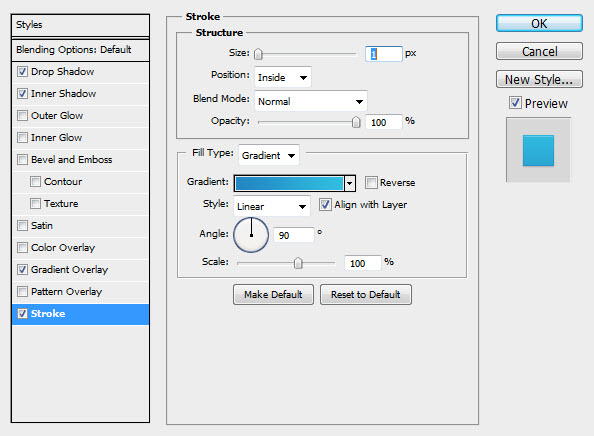
Примените следующие стили слоя:




Конечный результат должен выглядеть вот так:

В файле PSD вы заметите, что я добавил текст. Делайте то же самое, если хотите посмотреть, как будет выглядеть ваш будущий тег.
Заметка: вы можете сами перевернуть теги в Фотошопе, но я покажу вам, как это сделать с помощью CSS, в кодовой части.
Итак, у нас есть готовый дизайн тегов, но как мы будем использовать его на нашей веб страничке? Начнем мы с того, что разрежем тег на три кусочка:
- Левый кусок
- Центральный градиент
- Правый кусок

Сохраните все эти файлы в формате PNG в папке “images”.
Теперь нужно создать базовый макет. В будущем мы попробуем минимализировать наш код.

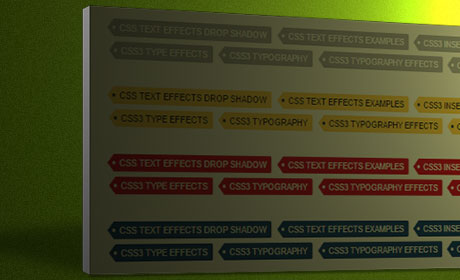
Здравствуйте, друзья. На одном из забугорных сайтов обнаружил красивое оформление облака тегов в виде ярлыков. И сразу же задумался о том, как сделать такое на своем блоге. Сначала показалось, что реализовано все на jQuery, потому что теги очень плавно реагировали на наведение, но потом оказалось, что на чистом CSS3 и HTML. Смотрите пример.
Помнится когда-то давно в WordPress был плагин облака тегов, в виде карусели, но он работал на флеш и сейчас я его уже нигде не вижу, видимо уже неактуален. Теперь можно создать не менее красивые теги, оформленные на HTML. И для этого не нужны никакие модули. Нужно всего лишь задать определенные CSS стили и ваш ресурс преобразится и заиграет новыми красками. Не важно на чем он функционирует, на Joomla, uCoz или Modx. Трудиться будем непосредственно с кодом.
Готовые CSS стили для облака тегов
Это уже готовые CSS стили для облака тегов, которые будут дополнительными. Их можно вставить в ваш файл таблицы. А Выводить на странице их нужно таким образом:
Чтобы сделать красивое облако тегов для сайта и, главное, чтобы они гармонично вписались в ваш дизайн, стили оформления, можно изменять, а именно цветовую схему по вашему усмотрению. Для этого используйте таблицу безопасных цветов. Если вы так же, как и я ведете дневник на WordPress и хотите все это хозяйство внедрить туда, то нужно заглянуть в код и посмотреть какие классы прописаны к текущим тегам и заменить все параметры CSS стилей на новые. Если плохо в этом разбираетесь, можете написать мне и, возможно я вам помогу. ) А пока скачайте архив с готовыми стилями.
5 бесплатных сервисов для создания облака слов

Предлагаю вашему вниманию 5 бесплатных онлайн - сервисов для создания облака слов или облака тегов на русском языке.
Облака слов довольно часто используются при создании инфографики, презентаций и иллюстраций. Также они могут служить интересным учебным инструментом, способы применения которого ограничены только фантазией преподавателя. Облака можно создавать самы невероятных форм, любых оттенков и цветов.
В этой статье я хотела бы рассказать о пяти бесплатных сервисах, которые позволяют создавать такие облака. Также вы найдете пошаговые видео-инструкции к некоторым из сервисов.
Если вы хотите первыми узнавать о новых идеях и бесплатных сервисах для интересных уроков - подписывайтесь в социальных сетях:

в ВК

в Инстаграме
Сервис бесплатный и не требует регистрации. Пожалуй, это самое главное. Не надо каждый раз мучительно вспоминать логины и пароли.
Сервис Tagxedo позволяет создавать самые невероятные словарные облака. Текст можно набрать вручную или указать ссылку. Можно выбрать шрифт, цвет, форму и расположение элементов, а потом сохранить файл в различных форматах, распечатать его или поделиться в соцсетях.
Самое главное - поддерживает кириллицу!
Заходите на сайте, нажимайте кнопку "create" и далее все поймете!

Еще один онлайн - сервис, позволяющий создать облако слов прямо в окне вашего браузера. Сервис хороший, но требует регистрации с помощью одного из ваших аккаунтов в социальных сетях.
Как создать облако слов на WordArt?
Сюда текст тоже можно добавить вручную или указать ссылку на сайте, откуда сервис должен взять эти слова.
Настроек и параметров - огромное количество. Выбирайте цвет, шрифт, форму. Для правильного отображения кириллицы необходимо выбрать один из поддерживаемых шрифтов (выделены синим цветом).
После того, как вы закончите творить ваше облако можно скачать на свой компьютер в формате png, а также поделиться им с помощью ссылки (при наведении на слово оно будет увеличиваться).
Пожалуй, на данный момент самый популярный сервис в Интернете. Бесплатный, простой в использовании, не требует регистрации.
Сервис Wordle позволяет абсолютно бесплатно создать онлайн графическое облако тегов из текста или коллекции слов. Всё что нам нужно, так это ввести любой текст в текстовое поле, или, URL адрес RSS ленты. В зависимости от введённых данных, нажимаем на кнопку Submit или Go.
Еще один очень простой сервис для создания облаков. Сайи позволяет делать облако слов без регистрации из вводимого текста или ссылки.
В настройках можно поменять шрифт, цвета слов и фона. Удобной является кнопка случайных настроек, с помощью которой можно генерировать разные варианты. Плюс сервиса – правильное отображение кириллических шрифтов.
Тоже классный сервис, на котором, кстати, есть и русскоязычный интерфейс. Здесь можно экспериментировать с шрифтами формами и цветами. Он очень прост в использовании.
Существует платная версия, которая позволяет убрать рекламу и их знак, а также скачивать изображения с высоким разрешением. (но я просто этот знак вырезаю при сохранении)
Читайте также:


