Как сделать неоновую гифку
Обновлено: 07.07.2024
Вы можете делать видео из нескольких изображений, которые у вас есть, создавать собственные анимации из ваших собственных творческих рисунков или изображений, или склеивать вместе кадры, которые вы извлекли из видео. Безграничные возможности! Наш сервис поможет создать вам видео из изображений без каких-либо ограничений.
В настоящее время поддерживаются изображения в форматах PNG, JPEG и GIF.
Кратко - нет. Данный сервис может только объединить ваши изображения в один файл и таким образом создать анимацию. Если вы только в процессе изучения как создать анимацию, почитайте статью об этом на Википедии.
Для любой анимации лучшим решением будет использование изображений одного размера, так вы сможете контролировать процесс самостоятельно и получите ожидаемый результат.
Если у вас нет возможности привести все кадры к одному размеру самостоятельно, то скрипт на сервере поступит таким образом: каждому кадру будет установлен заданный размер так, чтобы не оставалось полей и после этого каждый кадр будет обрезан до указанной высоты и ширины. Таким образом потеряются края некоторых изображений (которые имеют разное соотношение сторон - высоту/ширину), но центр останется полностью.
Вы ищете шаблон видео-заставки, который поможет вам создать крутые видео-заставки для вашего бренда? Больше не ищите, потому что мы вас прикрыли.
Как вы можете видеть из примера видео, показанного выше, наш создатель видео-заставки имеет первоклассную графику и привлекательный выбор цвета текста.
С помощью этого создателя вступлений для видео вы можете создавать анимацию логотипов с неоновым светом продолжительностью до 18 секунд.
Это максимальная продолжительность, но вы можете сократить вступительные видеоролики с помощью ползунка. В этом шаблоне также есть место для вставки изображения вашего логотипа и до 5 строк текста.
Как создать собственную заставку на YouTube с помощью нашего бесплатного конструктора заставок
С нашим онлайн-конструктором вступлений очень легко создавать потрясающие неоновые заставки.
При нажатии на кнопку выше откроется окно нашего шаблона, что даст вам полный доступ ко всем доступным параметрам редактирования. Дизайн шаблона уже сделали для вас самые талантливые аниматоры в мире.
Все, что вам нужно сделать, это заменить существующий контент своим собственным. Поиграйте с форматированием текста и отредактируйте темы и графику, чтобы они соответствовали вашему видеоконтенту.
Постоянно пользуйтесь предварительным просмотром изображения, чтобы убедиться в точности ваших данных.
Добавьте музыкальную дорожку во вступительное видео вашего логотипа, чтобы сделать его более увлекательным. Вы можете выбрать песню из имеющихся в нашем шаблоне или загрузить ее со своего компьютера.
Когда вы будете довольны своей подборкой музыки, создайте бесплатное тестовое видео, чтобы проверить наличие ошибок в анимации вашего логотипа.
Если вы уверены, что заставка вашего логотипа такая, какой вы хотите, создайте ее в формате Full HD. Имея видео в формате Full HD, вы можете загрузить его или загрузить в социальные сети, такие как Facebook и Instagram, с помощью встроенного кода. Начни прямо сейчас, бесплатно.
Зачем нужна анимация логотипа?
Для повышения узнаваемости бренда. Результаты предыдущих исследований показывают, что динамические логотипы легче запомнить, чем статические. Если кто-то наткнется на интро с вашим логотипом, вы уверены, что они его вряд ли забудут и узнают о существовании вашего бренда.
Чтобы произвести приятное первое впечатление. Человеку свойственно любить привлекательные вещи.
Наличие интересной анимации логотипа для вашего бренда вызывает интерес у вашей целевой аудитории и заставляет людей больше интересоваться вашим брендом. Таким образом вы легко сможете найти новых клиентов.
Почему стоит выбрать нашего создателя заставки YouTube?
Наш процесс создания анимации логотипа прост для понимания и требует меньше времени на его настройку. Таким образом, вы можете создать лучшую анимацию логотипа в короткие сроки.
Кроме того, все наши шаблоны имеют удобный интерфейс, который еще больше ускоряет процесс создания видео.
У вас есть возможность создавать видео с низким разрешением, чтобы вы могли быстро увидеть, как ваше видео будет выглядеть после того, как вы его создадите.
С помощью нашего конструктора заставок на YouTube у вас есть возможность добавить желаемую музыкальную дорожку, текстовые строки и даже изображение вашего логотипа при создании вступительного видео для вашего бренда.
Это делает нас выдающимися, поскольку мы даем вам возможность изучить все необходимое для создания исключительных вступительных видеороликов.

В этом уроке вы узнаете как создать анимацию со светящимися глазами волка. Вы научитесь основным приёмам, которые необходимо знать для создания GIF-анимаций в Photoshop.
Сложность урока: Легкий
Photoshop – сложный и продвинутый редактор, но в нем есть несколько инструментов, с помощью которых даже новичок сможет создать эффектную работу, например, GIF-анимацию, и для этого вам не потребуются какие-то особые навыки.
В этом уроке я покажу вам, как создать анимацию со светящимися глазами волка. Вы научитесь всему, что необходимо знать о создании GIF-анимаций в Photoshop.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Готовим изображение для анимирования
Шаг 1

GIF – не самый оптимизированный формат изображений, и простая анимация может весить достаточно много. Именно для этого мы отрежем лишнее от картинки, оставив только глаза. Открываем изображение, активируем Crop Tool (C) (Кадрирование) и выделяем часть, которую будем анимировать. После этого жмем Enter.

Шаг 2
Мы будем анимировать только глаза, поэтому их нужно вырезать. Для этого существует множество способов, но я покажу вам один из самых простых.
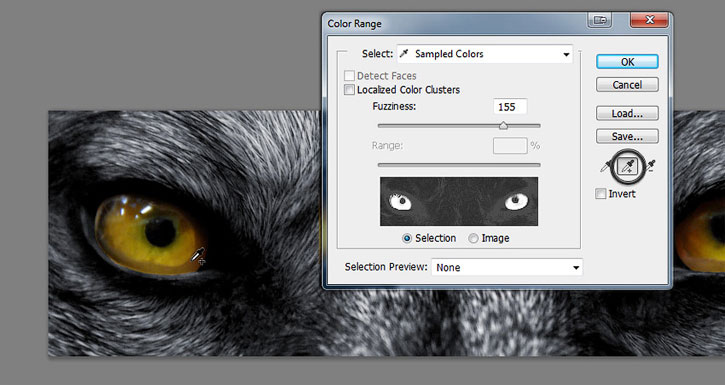
Переходим Select – Color Range (Выделение – Цветовой диапазон). Выбираем значок пипетки с плюсом и кликаем по желтым оттенкам глаза до тех пор, пока он не будет заполнен белым в диалоговом окне Color Range (Цветовой диапазон).

Шаг 3
Мы выделили желтые оттенки, но желтый цвет также встречается на шерсти волка. Чтобы исключить эти участки, мы поиграем с настройкой Fuziness (Разброс), пока область вокруг глаз не будет заполнена черным. Очень важно, чтобы все, кроме глаз, было заполнено черным цветом!

Шаг 4
После нажатия ОК появится созданное нами выделение. Но, так как инструмент работает в автоматическом режиме, выделение получилось неидеальным. Переходим Select – Refine Edge (Выделение – Уточнить край) и вводим настройки, как показано ниже, чтобы выделение получилось более гладким. Активируем Smart Radius (Умный радиус) и корректируем настройки Smooth (Сгладить) и Feather (Растушевка), пока не получим желаемый результат. Закончив, жмем ОК.

Шаг 5
С помощью горячих клавиш Ctrl+J копируем выделенную область на новый слой.

Шаг 6
И последнее: наше изображение слишком большое для формата GIF (в результате размер файла будет очень большим). И чтобы его уменьшить, переходим Image – Image Size (Изображение – Размер изображения) и выбираем более приемлемый размер.

2. Как работает покадровая анимация в Photoshop
Шаг 1
Теперь у нас все готово для создания анимации! Переходим Window – Timeline (Окно – Шкала времени), чтобы открыть редактор. После этого нажимаем кнопку Create Frame Animation (Создать шкалу времени для видео).

Шаг 2
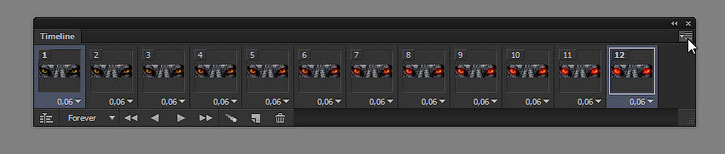
Шкала времени - достаточно простой инструмент. Нажмите на стрелку рядом с надписью Once (Однократно), чтобы открыть параметры повтора анимации. Мы можем сделать так, чтобы анимация проигрывалась только один раз, три раза, бесконечно или установить свое количество. Устанавливаем частоту проигрывания на Forever (Постоянно).

Шаг 3
Следующий важный параметр – длительность проигрывания отдельного кадра. Чем меньше время, тем быстрее текущий кадр переключится на следующий, при этом движения объектов анимации будут плавным, но для такого эффекта необходимо создать больше кадров.

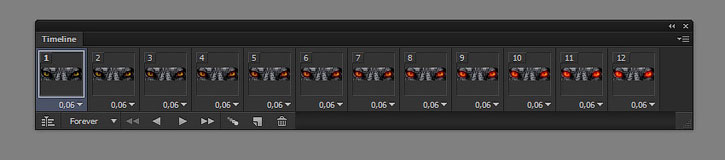
Мы сделаем с вами плавные переходы, поэтому у нас будет большое количество кадров. На шкале времени под кадром жмем на кнопку со стрелкой и выбираем Other (Другое), чтобы установить свою длительность кадра. Вводим 0,06.

Шаг 4
Чтобы добавить новый кадр, кликаем на иконку с загнутым уголком.

Шаг 5
Каждый кадр индивидуально запоминает состояние слоев. Поэтому если вы скроете слой на одном кадре, то на других он все еще будет видимым. Будьте с этим внимательны, так как Photoshop любит подкидывать подобные сюрпризы. Убедитесь, что вы начинаете работу с первого кадра анимации.
Скрываем слой на одном кадре и тестируем анимацию, нажав кнопку Space. В этом заключается основная задача шкалы времени: в определенный момент времени скрывать и показывать слои в соответствии с их сохраненным в кадре состоянием.

3. Создаем промежуточные кадры анимации
Шаг 1
Но это не единственная функция шкалы времени! В каждом кадре есть ряд дополнительных параметров для настройки:
- Положение
- Непрозрачность
- Эффекты
Это значит, что вы можете настроить эти параметры слоя на отдельном кадре, а на других этот же слой останется нетронутым (также, чтобы избежать сюрпризов, начинайте работу с первого кадра анимации). В Photoshop есть потрясающая функция заполнения промежуточного состояния слоя между этими кадрами! Давайте я наглядно продемонстрирую, как это работает на примере стилей слоя.
Делаем видимыми все слои на обоих кадрах, затем выбираем второй кадр и кликаем правой кнопкой по слою с глазами. Выбираем Blending Options (Параметры наложения) и в появившемся окне применяем Color Overlay (Наложение цвета).


Шаг 2
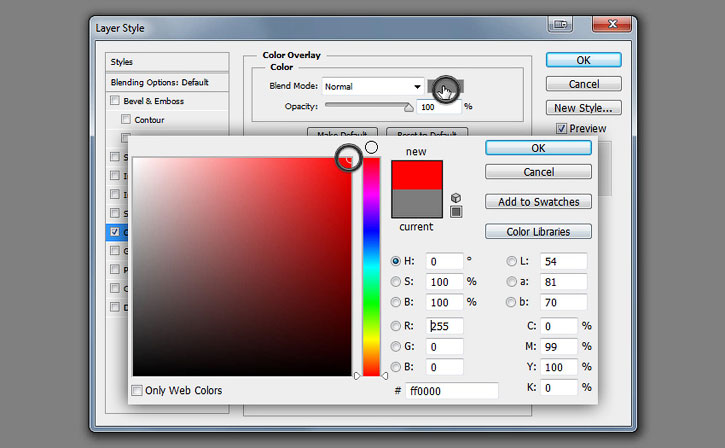
Кликаем по серому прямоугольнику и выбираем любой яркий цвет.


Шаг 3
Меняем режим смешивания на Screen (Осветление), чтобы красный цвет смешался с цветом глаз, а не просто перекрыл его.


Шаг 4
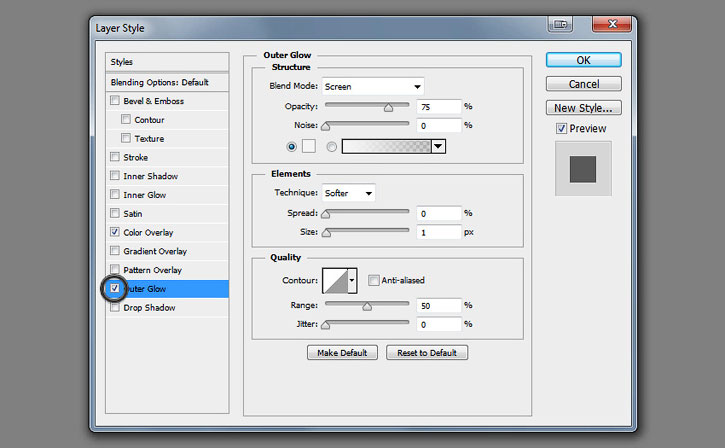
Активируем Outer Glow (Внешнее свечение) и применяем следующие параметры.


Шаг 5
Выбираем тот же красный цвет.


Шаг 6
Чтобы красный цвет был ярче и насыщеннее, корректируем Spread (Размах) и Size (Размер).


Шаг 7
В результате у нас получилась очень простая анимация, которую мы можем протестировать, нажав клавишу Space.

Шаг 8
Однако, это не тот результат, который нам нужен. Эффект будет смотреться лучше, если глаза будут светиться плавно и медленно. Вот тут мы и увидим настоящую мощь шкалы времени! Зажимаем клавишу Ctrl и кликаем по обоим кадрам, чтобы выделить их. В верхнем правом углу временной шкалы кликаем на значок со стрелкой и выбираем Tween (Создать промежуточные кадры).

Чем больше кадров мы добавим, тем мягче и плавнее будет анимация (также увеличится размер GIF-файла). 10 кадров будет достаточно для нашей анимации.

Обратите внимание, что промежуточные кадры могут включать все параметры, о которых упоминалось выше (положение, непрозрачность и эффекты).
Шаг 9
Кликаем ОК, чтобы между двумя кадрами добавились 10 новых. Жмем Space, чтобы увидеть готовую анимацию. Теперь выглядит гораздо лучше, не так ли?


Шаг 10
Однако, в конце цикла глаза резко затухают. Давайте исправим это с помощью дополнительного перехода. Выбираем первый и последний кадры анимации и применяем Tween (Создать промежуточные кадры) с тем же количеством кадров.

Шаг 11
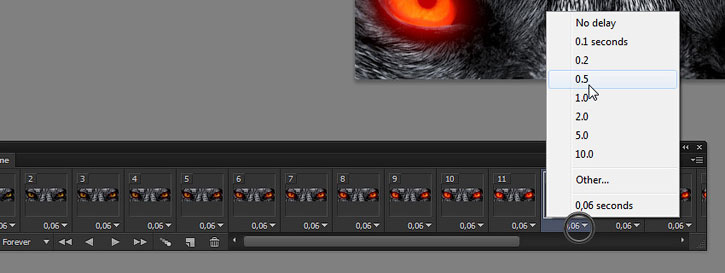
Важный момент: находим кадр с наиболее яркими глазами и меняем его длительность на 0,5. Так, глаза будут светиться чуть дольше.


Шаг 12
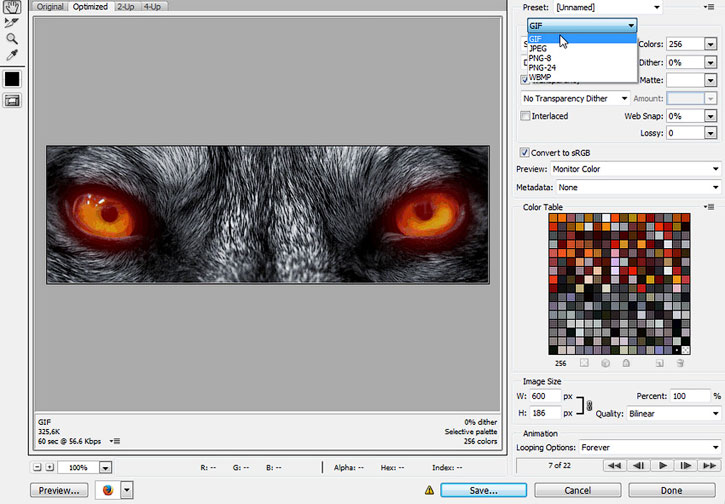
Теперь мы можем сохранить анимацию. Переходим File – Save For Web (Файл – Сохранить для веб и устройств) и в списке форматов выбираем GIF. Параметры ниже позволят нам оптимизировать анимацию и тем самым уменьшить ее размер.
Бонусный совет: чтобы сохранить максимальное качество анимации, сохраняем ее в видео, используя дополнительно программное обеспечение, а затем видеоролик конвертируем в GIF с помощью сервиса gfycat.

Теперь вы знаете, как создать анимированный GIF в Photoshop! Закончив урок, не забудьте поделиться своим результатом в комментариях ниже.
С каждым последующим уроком замечаю, что все труднее придумать или найти какие-то интересные эффекты для анимаци аватаров (или других картинок), так что, если кто-то оставит запрос по конкретному эффекту, то писать уроки будет проще. :)
А пока новая идейка, пришедшая недавно: добавить к аватару немного неонового свечения без использования готовых кистей.
Этот эффект также можно применять, чтобы декорировать текст или использовать в коллажах.
Кроме того, этот урок продолжает тему работы с контурами, так хорошо изложенную Lady_Elora в ее уроках по работе с контурами и демонстрирует, что можно сделать с помощью контуров с картинкой.
Итак, попробуем обмотать неоновую линию вокруг этих изящных ножек.

1. Откроем будущий аватар в Photochop, а также откроем панель слоев (F7).
Совет: картинку лучше подобрать более контрастную и не слишком светлую, чтобы эффект смотрелся красиво. Хорошо, если на картинке будет присутствовать легкое размытие.
2. Вооружимся инструментом Перо (Р).
Сразу оговорюсь: урок рассчитан на начинающих, поэтому для создания эффекта я выбрала Свободное перо. Если вы умеете пользоваться пером, прокладывая отрезки, проделайте следующий шаг самостоятельно - выйдет гораздо красивее. Пока же мы только знакомимся с тем, каким образом можно применять этот инструмент.
Если же вы пользуетесь пером впервые,то проследите, чтобы настройки в верхней панели выглядели так:

Теперь нарисуем с помощью пера спираль.
Вам потребуется немного терпения и усидчивости, чтобы линия получилась более ровной. Если результат вам не понравился, удалить линию можно, нажав Del.
(Сама я, как видите, старалась не очень :)))))

3. Теперь у нас есть контур будущей неоновой линии и нужно ее нарисовать.
Для этого нажмем D, чтобы восстановить цвета палитры по умолчанию, а затем нажмем X, чтобы поменять цвета переднего и заднего планов местами. Рабочим цветом стал белый.
4. Выберем мягкую круглую Кисть (В) со следующим настройками:

Нажмем F5 и увидим, что мы попали в настройки кисти.
Активируем динамику кисти, поставив галочку.

Теперь внимательно!!
а)Создадим новый прозрачный слой (Ctrl+Shift+N).
б)Снова возьмем инструмент Перо (Р).
в)Наведем перо на наш контур, нажмем правую кнопку мыши и в выпавшем меню выберем команду к обведению контура.

г)В следующем выпавшем окне поставим галочку, чтобы имитировать нажим.

Получилась белая линия, которая постепенно истончается.

Добавим эффектов.
Создадим еще один прозрачный слой (Ctrl+Shift+N).
Снова возьмем инструмент Кисть (В).
Снова нажмем F5 и в настройках кисти активируем разбрызгивание:

Повторяем пункты в-г.
Вокруг линии появились брызги.

Контур нам больше не нужен, нажмите Enter, чтобы его убрать.
Также нажмите Ctrl+E, чтобы объединить прозрачные слои с кистью.
5. Добавим нашей спиральной линии свечения. Для этого заходим в Стиль слоя - Внешнее свечение:

И ставим следующие настройки (цвет для свечения выбирайте яркий и подходящий по тону к вашей картинке):

Теперь возьмем ластик (Е) и сотрем ту часть спирали, которая должна быть за объектом, ножками то бишь.

Продублируем слой со спиралью (Ctrl+J) и отключим его видимость, нажав на глазик в панели слоев.

6. Мы готовы к анимации. Переходим в Image Ready (Shift+Ctrl+M).
Открываем окно с анимацией и окно со слоями (F7 и F11).
В окне анимации дублируем кадр:

Включаем видимость верхнего слоя со спиралью:

Создаем промежуточные кадры:


А затем снова дублируем кадр - выключаем видимость верхнего слоя и снова создаем такое же количество промежуточных кадров.
Наша линия замерцала, и аватар готов.
Сохраните анимацию как gif: Сохранить Оптимизированный Как. /Save Optimized As.
Результат:
На этом все. Осталось добавить, что таким образом с помощью контуров можно не только рисовать всякие разные линии на картинках, чтобы их оформить, но и создавать свои собственные кисти.
Читайте также:

