Как сделать надпись на футере
Обновлено: 07.07.2024
Вступление: В прошлой статье мы познакомились с подвалом footer WordPress, и его стандартным видом, заданным в файле рабочей темы. В этой статье продолжим знакомство с футером WordPress, а конкретно, изменим внешний вид футера WordPress без установки сторонних плагинов системы.
Как можно изменить футер WordPress
Вопрос, нужно ли менять футер своего сайта, встает перед каждым владельцем сайта индивидуально. Если вам нравится футер, который сверстал автор шаблона, нравятся его цвета и авторские ссылки, нравится шрифт в футере и количество модулей в нем, то задумываться об изменении подвала вашего сайта незачем. А вот если вам, что-то не нравится в вашем подвале, читаем дальше.
Для начала, составлю список, что можно поменять в футере WordPress, и от этого списка покажу как изменить футер WordPress сайта.
Что можно поменять в подвале WordPress
Давайте подумаем, что в принципе можно поменять в подвале сайта WordPress:
- Поменять цвет, шрифт и другие элементы внешнего вида футера;
- Убрать ссылки автора шаблона;
- Добавить или убрать места для виджетов сайта;
- Удалить футер сайта.
Теперь по пунктам.
Изменить футер WordPress: Убрать ссылки автора шаблона
Футер это традиционное место авторского копирайта. Многие пользователи WordPress, избавляются от ссылок копирайта. Зачем это делать? Я писал об этом несколько статей, лучше обратиться к ним. В них подробно описано, зачем удалять ссылки копирайта и как это делать несколькими способами.
Поменять цвет, шрифт и другие элементы внешнего вида футера
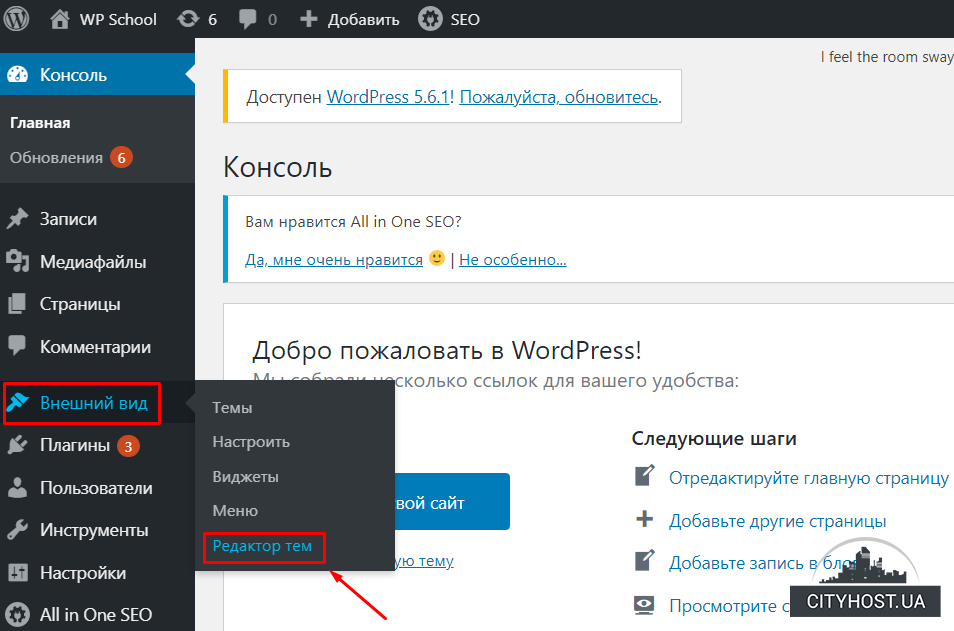
Внешний вид футера, а именно цвета фона, шрифты, рамки и т.п. задается в таблице стилей CSS. Чтобы посмотреть их, из административной панели сайта, входим в редакторе сайта (Внешний вид→Редактор) и открываем файл таблица стилей (style.css).
Не правим ничего в редакторе, а копируем файл и переносим его для редактирования в текстовой редактор типа Notepad++. Здесь можно изучить и редактировать любой файл сайта. Для безопасности сохраняем оригинал файла на компьютере, он может понадобиться для возвращения к исходному файлу, в случае неудачных правок и изменений.
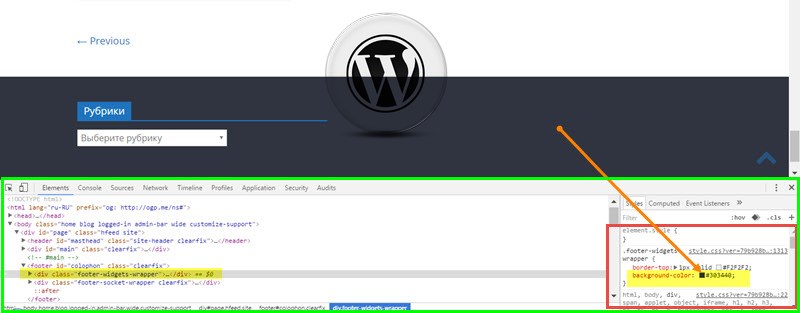
В файле таблица стилей ( style.css ). Ищем раздел относящейся к футеру сайта.

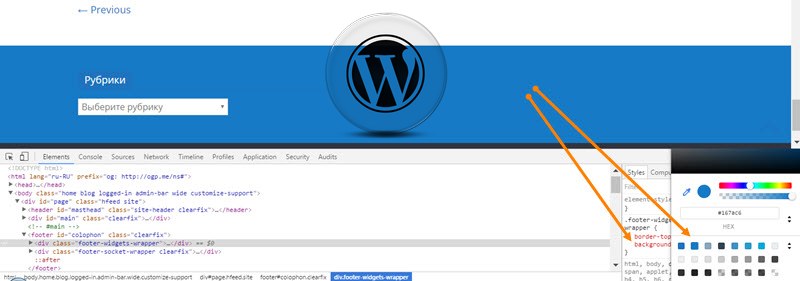
Далее, прямо в окне меняем фон или шрифт, который вам не нравится. Сразу смотрим результат изменения в окне браузера. Если нравится, копируем кусок CSS кода с изменениями.

Этот скопированный кусок кода нужно:
- Вставить в файл style.css вместо старого кода (не рекомендую);
- Если в шаблоне предусмотрена настройка CSS стиля, вставить этот кусок кода туда (Custom CSS). Сейчас на всех переведенных шаблонах эта настройка называется “Дополнительные стили”;
- Если вы используете плагин JetPack, то таблицу стилей можно редактировать на вкладке Внешний вид→Редактировать CSS, если вы включили соответствующий модуль JetPack.
Сохраняемся и смотрим результат.
Выводы
Как видите изменить футер WordPress не сложно, но есть один нюанс, который, не забываем при изменении шаблона WordPress:
Все изменения в рабочем шаблоне сайта сделанные в редакторе внешнего вида пропадут, вернее, вернутся в исходное состояние, после обновления шаблона. Правда, это не относится к варианту изменения шаблона при использовании дочерней темы.
Как удалить и добавить виджеты в футер WordPress, а так же как удалить футер с отдельных его страниц сайта, расскажу в следующей статье: Как удалить виджеты в футере WordPress.
Сразу отметим, что не важно: брали ли вы самый дешевый хостинг или же дорогой вариант. Надпись и ссылка прописываются в установленной теме, а потому и удаляются путем ее редактирования.
Способ 1 – изменение настроек темы
Для удаления надписи выполните следующее:
Такую возможность предоставляют далеко не все разработчики, но проверить ее стоит, поскольку это самый простой и быстрый способ решения данной проблемы.
Способ 2 – редактирование кода темы
Если предыдущий вариант не подошел, можно попробовать этот. Его суть заключается в том, чтобы вручную найти в футере нужные строчки и удалить их.
Чтобы это сделать, выполните следующие действия:


После этих действий надпись должна исчезнуть.
Способ 3 – редактирование кода CSS
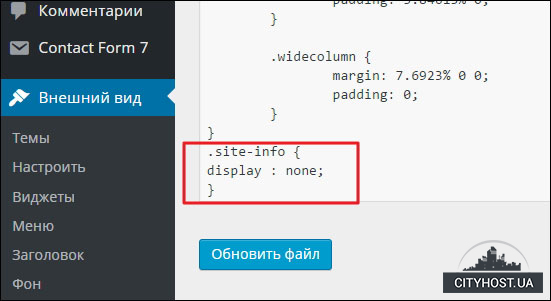
Для этого:

После обновления файла надпись будет визуально скрыта, но ссылка в коде останется.
Способ 4 – удаление надписи плагином
Для этой задачи есть простой плагин Remove Powered by WordPress всего с 1 опцией. В данном случае просто выполните следующее:

Практически у каждого сайта, если спуститься в низ страницы, в футере есть символ копирайта, который используется для указания авторских прав на информацию, предоставленную на сайте. Но далеко не все владельцы сайтов имеют представление, для чего этот значок ставиться, и как правильно он должен выглядеть.
В этой статье я предлагаю вам разобраться, зачем нужен символ копирайта, что он означает и какие есть способы вставки копирайт символа на ваш сайт.
Навигация по статье:
Для чего нужен Copyright значок?
Символ копирайта используется для охраны ваших авторских прав на любую информацию предоставленную на вашем сайте. Совместно со значком copyright должно быть указано наименование организации, которой принадлежат авторские права, а так же может быть указан объект, конкретно к которому предъявляются авторские права. Кроме того, как правило, указывается срок публикации, или в случае если публикации на сайте осуществляются регулярно, то указывается диапазон с даты начала первой публикации и по дату последней.
© Impuls-Web, 2016 — 2017
© Дизайн сайта. Impuls-Web, 2017
При этом вы должны иметь в виду, что поставив данный символ копирайта, вы ни в коем случае не защищены от кражи контента. Ставя copyright значок, вы только уведомляете посетителей своего сайта, о том, что предоставленная на сайте информация принадлежит вам, но это не дает вам каких-то дополнительных прав.
Как вставить символ копирайта на сайт?
Задать символ копирайта для сайта можно несколькими способами. Самый простой из них, это просто указать в коде страницы в секции футера, или, если у вас сайт сделан на CMS, в шаблоне футера, символ копирайта и информацию о владельце:
class = "container" > class = "sub" > © Все права защищены href = "http://storikom.su/" > ООО "Cтройком" 2016
Обратите внимание! Именно сам знак копирайта в html в данном случае задан мнемоническим символом. Так же вы можете вставить символ копирайта десятичным кодом Unicode
В данном случае запись будет иметь следующий вид:

Как видите все достаточно просто, но в данном случае если вы будете добавлять на свой сайт новую информацию, то, по хорошему, вам нужно будет периодически исправлять дату в коде страницы.
Можно сделать немного по-другому, добавив вместо цифр (2016) php-функцию, которая будет автоматически проставлять текущий год:
Визуально, на страницах сайта в футере ничего не поменяется, но теперь вам не придётся периодически ставить новую дату возле копирайт символа.
Установка символа копирайта в WordPress
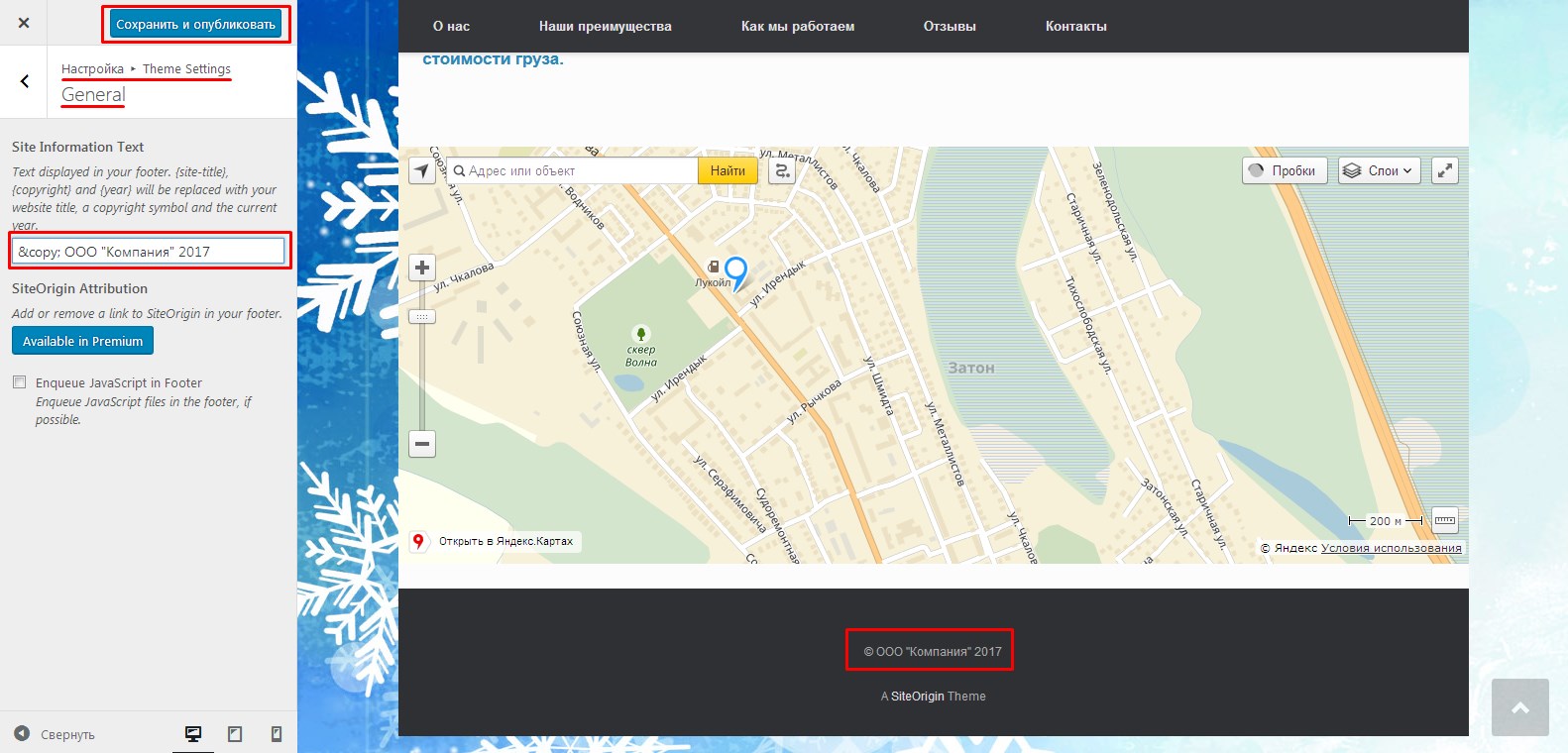
В случае если ваш сайт сделан на базе CMS, то здесь вам, скорее всего, будет попроще, так как во многих темах есть предусмотренная возможность задать текст, который будет находиться воле символа копирайта, в админке сайта. Например, так это можно сделать в WordPress с установленной темой Vantage:

Все просто, но функцию автоматической подстановки года вставить не получиться, она работать не будет. А еще в самом низу есть запись и ссылка разработчика темы, ее в любом случае нужно удалить. Поэтому, я всегда пользуюсь следующим способом:
-
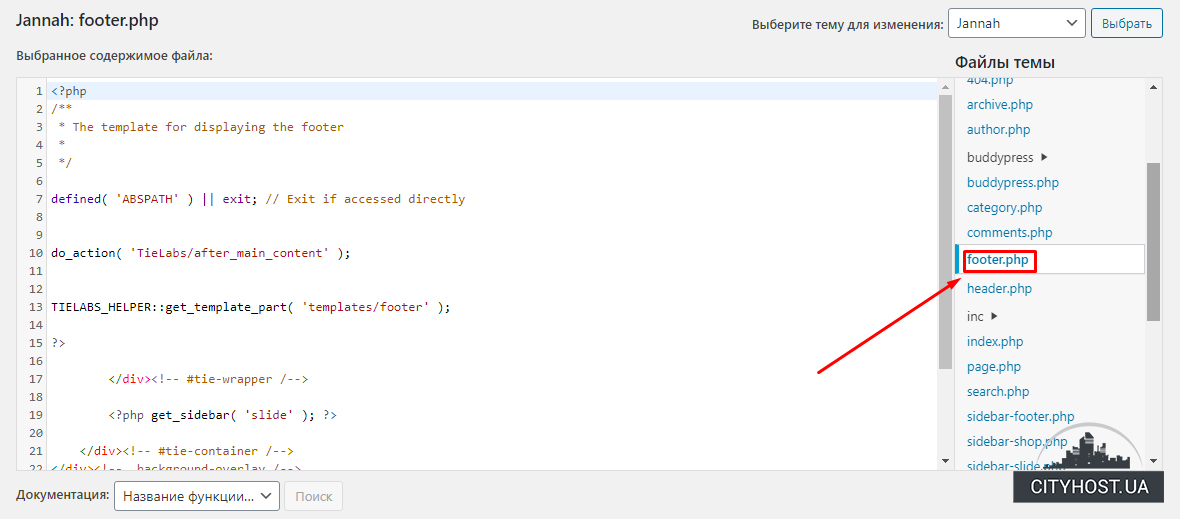
1. В текстовом редакторе Notepad++ подключаемся по FTP к нашему сайту и открываем файл footer.php, который в данном случае находится по пути:
В зависимости от темы расположение файла footer.php, в котором осуществляется вывод записи копирайта, может меняться. В данном случае таких файлов два, один в корне папки темы, а второй в папке parts. Нам нужен именно второй файл.
Статью, о том, как пользоваться программой notepad++ вы найдете по этой ссылке:
Редактирование файлов сайта в Notepad++
От первого впечатления зависит многое. Именно поэтому мы тщательно прорабатываем дизайн емейл-шаблонов — и по этой же причине большинство из нас пренебрегают футером, считая его чем-то не особо важным. Но, на самом деле, мы не должны так поступать.
Что такое футер? Это последний блок любой емейл-рассылки. Как правило, он содержит контактную информацию – название бренда, адрес сайта, почтовый адрес и ссылки для отписки. Но продуманный футер емейла — это нечто гораздо большее.

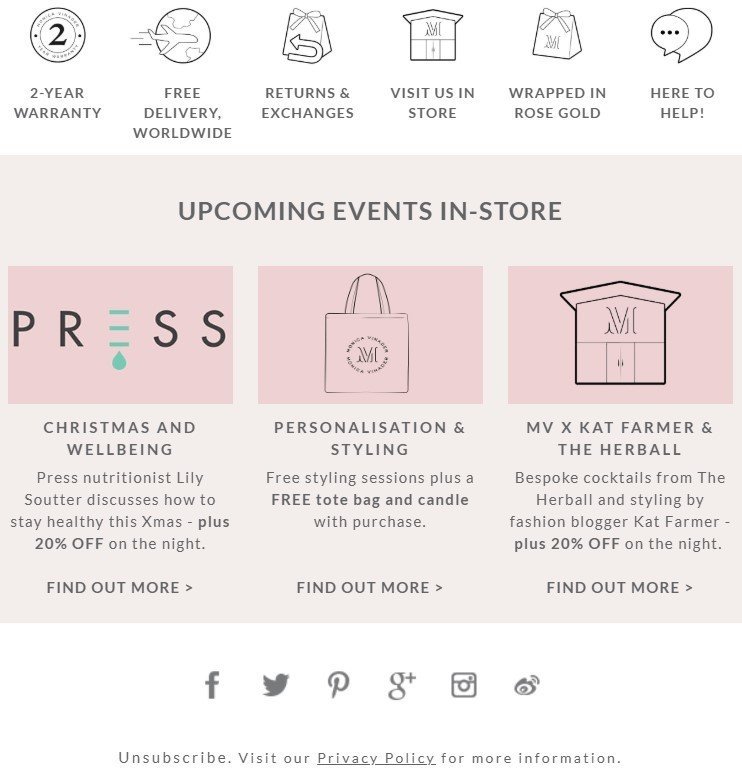
(Email футер от Monica Vinader)
Следуя правилам GDPR, которые вступили в силу в ЕС, и нормам CanSpam, мы обязаны напоминать всем получателям, почему мы обращаемся к ним и как мы получили их email-адрес, и предоставлять им возможность отписаться от наших рассылок всего в один клик (single opt-out). Эта информация также должна содержаться в футере.
Таким образом, у футера письма, также известного как подпись, есть две очень важные задачи:
- он формирует у получателей впечатление от всех наших рассылок;
- он помогает нам придерживаться правил GDPR и CanSpam.

(Футер емейла от Forever21)
То есть мы можем сказать, что лучшие футеры емейлов привлекают целевую аудиторию, обеспечивают продажи и обратную связь.
Лучшие советы по дизайну футера
Приведенные ниже рекомендации и идеи помогут вам улучшить соотношение кликов и открываемости (CTOR).
1. Выразите благодарность и признательность
Да, мы тратим много времени на создание рассылок, которые работают, ищем интересные и актуальные материалы, предлагаем скидки. так кто же и кого должен благодарить? Конечно же, мы должны быть признательны нашим получателям за их внимание, время и доверие.

(Футер емейла от Брайана Стетлера, CNN).
К сожалению, так делают лишь некоторые емейл-маркетологи.
2. Попросите дать отзыв о рассылке
По подсчетам Litmus, на весь процесс создания емейла мы в среднем тратим 9,6 часа. Конечно, нам хотелось бы знать, добились ли мы успеха и довольны ли получатели данной конкретной кампанией. Здесь есть два общепринятых способа:
использовать эмодзи/звездочки для оценки вашей рассылки

(Футер емейла от AWeber)
В таком случае ваш ESP-сервис предоставит вам подробный отчет о кликах.
б) попросить получателей оставить о вас свои отзывы

(Футер емейла от CNN)
Работая над дизайном футера и выбирая способ пользовательской оценки, не забывайте о корпоративном стиле вашего бренда.
3. Дайте возможность обновлять настройки по предпочтениям
Меняемся мы, меняются наши вкусы, дети подрастают, мы переезжаем в другие страны – неудивительно, что интерес к некоторым рассылкам может исчезнуть.
Ссылка “Обновить настройки предпочтений” не является обязательным элементом рассылки, но тем не менее она очень полезна, так как защищает наши рассылки от тысяч отписок.

(Футер емейла от Grammarly)
Прежде чем предлагать подписчикам обновить настройки предпочтений, нужно создать соответствующую целевую страницу с предложением, которое их заинтересует.
Примечание: здесь также очень важно добавить галочку “Отписаться от всех рассылок”.
4. Добавьте фото.

(Футер емейла от PinPointe)
Дизайн этого футера прост и не перегружен яркими фоновыми цветами. И всё же я считаю его одним из лучших примеров футера емейл-рассылки.
5. . или логотип компании
Да, ваши получатели хорошо знают, кто отправитель рассылки. Но наличие логотипа вашего бренда в футере поможет некоторым клиентам перейти на ваш сайт прямо из емейла.
Карта кликов в отчетах наших рассылок подтверждает: да, логотип нужен.
(Скриншот карты кликов из отчета по рассылке)
Как видим, 4% получателей кликнули на логотип.
6. Добавляйте иконки соцсетей
А вот этому совету настоятельно рекомендуем последовать, так как это одна из наилучших идей для дизайна футера емейла.
Мы должны синхронизировать емейл-рассылки с активностью в соцсетях, потому что это два наиболее мощных канала в цифровом маркетинге.
На этой карте кликов мы видим, что 4% получателей, открывших емейл, кликнули иконку Youtube, 4% — Facebook, а 6% и 9% — соответственно Instagram и LinkedIn.

(Скриншот карты кликов из отчета по рассылке)
Для справки: на текущий месяц Facebook имеет 2,27 миллиарда активных пользователей, а Instagram уже достиг миллиарда.
Не бойтесь делать иконки соцсетей в ваших емейлах яркими и красочными. конечно, если это гармонирует со стилем вашего бренда.
Некоторые бренды просто добавляют блоки с иконками соцсетей, другие говорят “Идемте в соцсети”, а некоторые, например Readdle, предлагают нам “лайкнуть” их на Facebook.

(Футер емейла от Readdle)
Хорошая идея, чтобы привлечь больше посетителей на новые каналы Facebook или Youtube.
Примечание: напомним, что с помощью Stripo вы можете существенно сэкономить время на добавление ссылок и иконок соцсетей. При регистрации бренда заполните все поля с информацией о вашей компании и вставьте ссылки на ваши аккаунты в соцсетях. И при создании каждой новой емейл-кампании вам останется только добавить в шаблон блок “Соцсети” — наша система автоматически отобразит значки и ссылки, указанные в вашем профиле.
Подробности о том, как это сделать — в нашей статье.
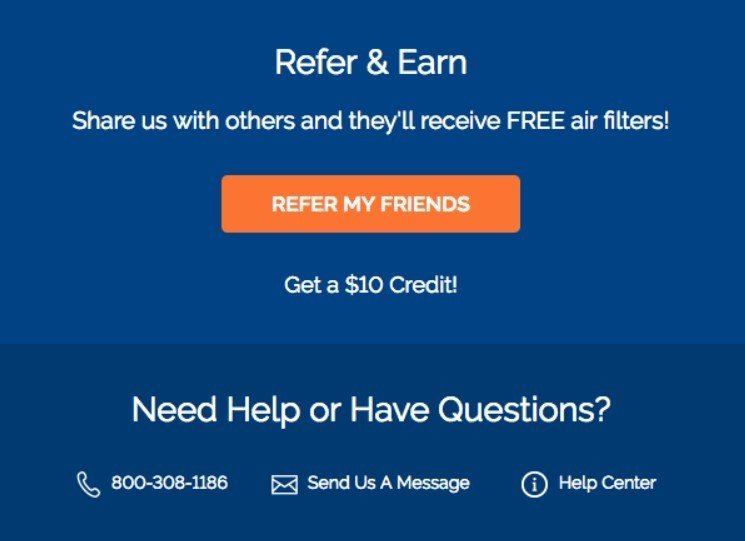
Но если получатель проскролил ваш емейл до футера, то ему, скорее всего, понравилось. И, быть может, захотелось поделиться с друзьями.

(Футер емейла от FilterEasy)
Интерес клиента – хорошая мотивация поделиться вашей рассылкой.
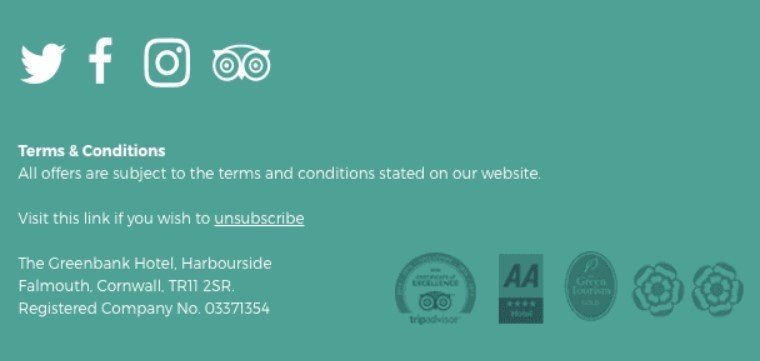
8. Расскажите о своей истории и наградах
Если у вас есть чем похвастаться – сделайте это. Нам всем будет приятно узнать, что вы используете высококачественные продукты и что бренды, которые мы любим, предпочитают и другие. Так что небольшое доказательство не повредит ?

(Футер емейла от Prezzo)

(Футер емейла от Green Bank Hotel)
И почему бы не похвастаться, что вас рекомендует TripAdvisor?
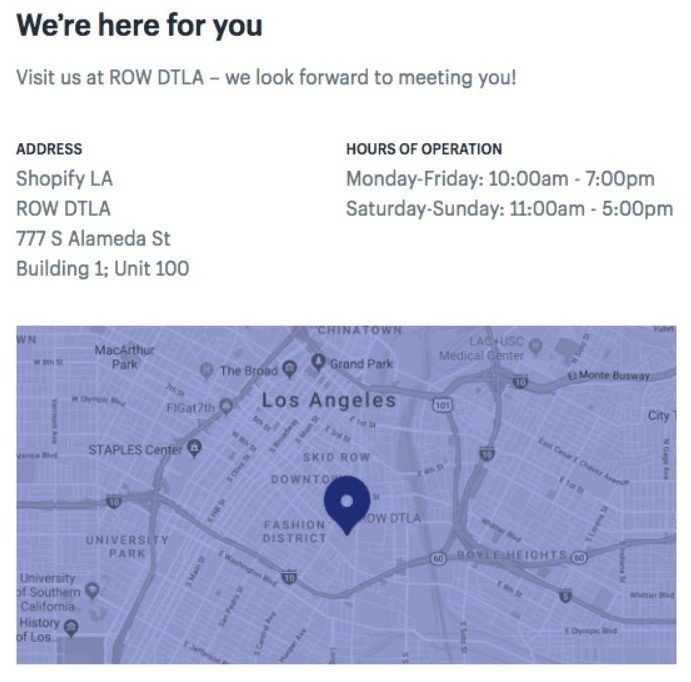
9. Сделайте футер информативным
Если у вас офлайн-бизнес и магазины/офисы, стоит дать клиентам карту и сообщить о режиме работы.
Отели и хостелы должны также добавить телефонные номера.

(Футер емейла от Shopify)
Добавить карту с помощью Stripo очень просто:
перетащите блок изображения в свой шаблон;
вставьте изображение карты;
добавьте ссылку на Google.map, в которой ваш адрес уже добавлен или сохранен как домашний. Клиентам остается только указать свое текущее местоположение — и Google Map приведет их к вам.
Your browser does not support HTML5 video tag.
Если ваши гости или клиенты потеряются, они смогут использовать карту, чтобы добраться по назначению.
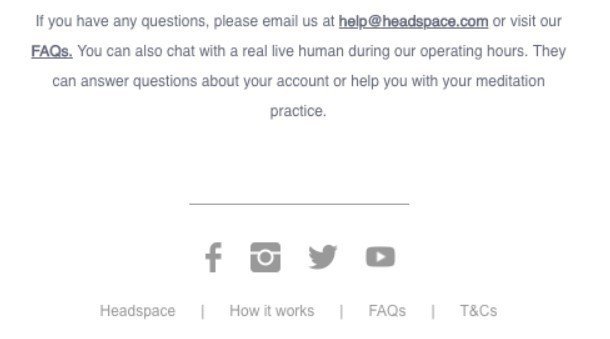
10. Добавьте прямую ссылку на ЧаВо
Если вы хотите облегчить жизнь клиентов и заодно разгрузить вашу службу техподдержки, дайте получателям прямую ссылку на страницу ЧаВо, где они смогут найти ответы, не прибегая к помощи службы поддержки клиентов. Те, кто любит самостоятельно справляться с проблемами, это оценят. Другие же оценят наличие емейл-адреса службы поддержки.

(Футер емейла от Headspace)
11. Добавьте в футер меню

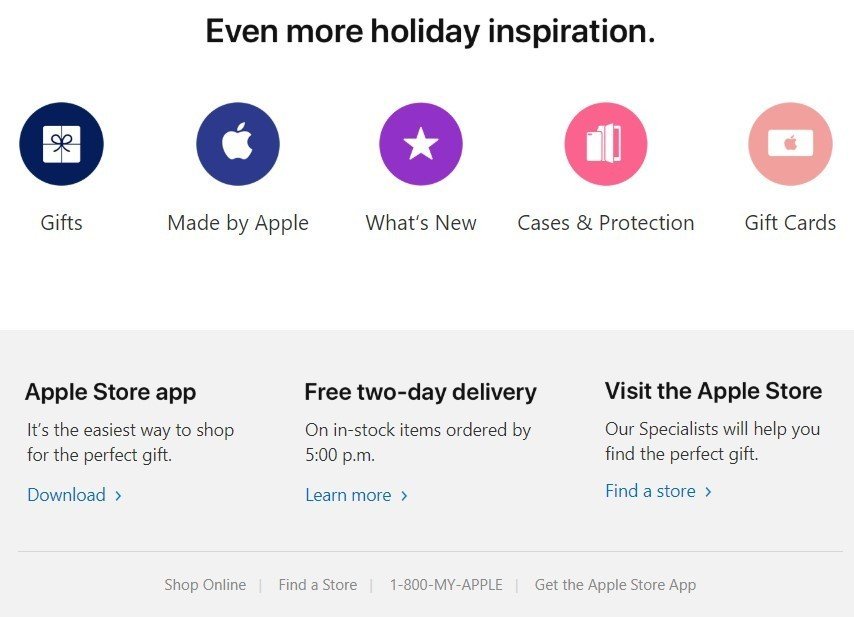
(Футер емейла от Apple)
Этот скриншот карты кликов подтверждает, что меню в футере — одно из лучших решений для дизайна данного элемента.

(Эта карта кликов была предоставлена брендом, который пожелал остаться неизвестным, поэтому мне пришлось изменить дизайн футера).
Да, меню получило всего 6% от общего количества кликов, но все-таки его стоит добавить.
12. Праздничный дизайн
Кто сказал, что футер должен быть скучным и непременно выдержанным в темных или белых тонах?
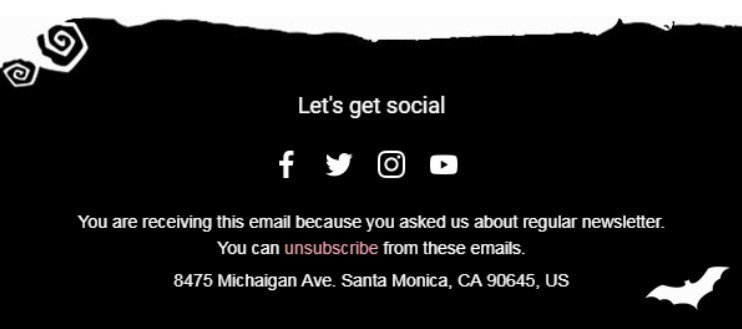
Если у вас не юридическая компания, то почему бы не сделать дизайн футера емейла ярким и праздничным?
Вас никто не заставляет менять цветовую схему, шрифты (к слову, Stripo позволяет даже добавлять свои собственные), хотя вы можете сделать это, скажем, в рождественских рассылках. Но вы наверняка можете добавить снега, оленей и т.д. перед зимними праздниками или летучих мышей на Хэллоуин.

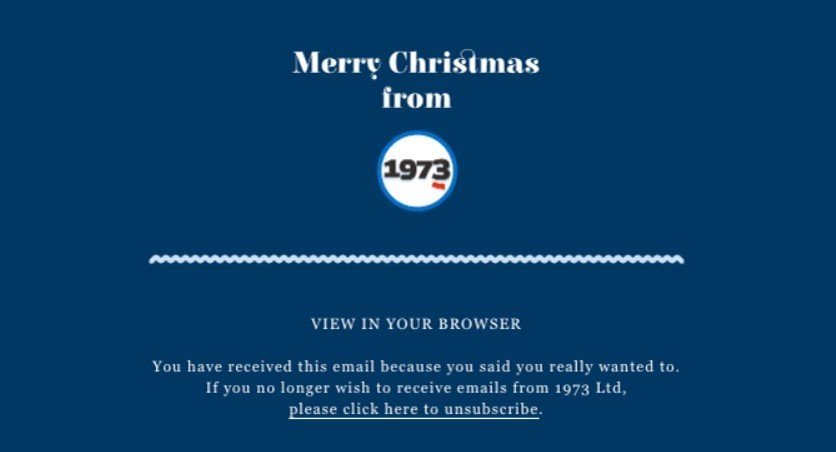
Можно также добавить в футер короткое пожелание. Создавайте праздничную атмосферу!

“Поздравляем с Рождеством с 1973 года” — похоже, это заставит получателей улыбнуться. По крайней мере, на меня подействовало ?
В завершение
Применяя эти советы на практике, вы покажете клиентам свою заботу о них.
И вот еще, о чем стоит помнить, чтобы сделать действительно работающий футер:
- создавая дизайн футера, не беспокойтесь о размерах. Ширина футера должна совпадать с шириной емейла. А длина зависит от того, сколько в нем будет информации;
- не забывайте, что стиль бренда должен оставаться неизменным во всех емейлах. Применяйте один и тот же шрифт. Исключение — баннеры. Если вы пишете емейлы с юмором, то и футер тоже может быть забавным;

- всегда прикрепляйте корректные ссылки ко всем кнопкам и иконкам в футерах рассылок.
Для вашего удобства мы предусмотрели возможность сохранять футер в личную библиотеку блоков и затем использовать его в шаблонах каждый раз, когда вы готовите новую кампанию.
Все HTML-шаблоны, созданные Stripo, уже содержат все необходимые поля для вставки информации, а также самые популярные иконки соцсетей. Вам останется только заменить ссылки и поработать над шрифтами.
Читайте также:

