Как сделать миллиметровку в иллюстраторе
Обновлено: 07.07.2024
По умолчанию Adobe Illustrator использует в качестве единиц измерения пункты (один пункт равен 0.3528 миллиметра). Вы можете изменить единицы, которые используются для измерения общих размеров, контуров и текста.

- Изменение единиц измерения в Adobe Illustrator
- Как создать сетку изометрии в Adobe Illustrator
- Профили документов в Adobe Illustrator
Если вам удобнее работать с единицами измерения, отличными от пунктов, или техническое задание требует измерения в других единицах, то вам может понадобиться изменить единицы измерения, используемые по умолчанию. Воспользуйтесь одним из следующих советов, чтобы сделать это:
Практически невозможно изменить белые иллюстрации на белом фоне холста по умолчанию.
Прячась монтажной панели делает весь район работа получите монтажную панель's белый цвет.
Итак, есть ли способ, чтобы изменить цвет холста в Illustrator СС?















Самый простой способ, чтобы увидеть белые иллюстрации в Illustrator, открыв меню Вид и выбора показать сетку прозрачности. Это дает вашим белым оформлением что-то в отличие от. Вы можете изменить цвет сетки, перейдя в 'файл → настройка документа'.
Вы можете и"подкрутить" в цвет рисования, таким образом:
Выберите файл -> настройка документа.
На всплывающее окно, вы будете иметь подменю прозрачности:

Выбрать верхний цвет (это роза) и отметки "имитации цветной бумаги" -
Вы получите это изображение -

Нет любые другие слои, кроме текста, те.
Там's нет простой способ, который я знаю.
Вы можете, однако, создать прямоугольник такого же размера, как в области рисования, измените его цвет на тот, который работает лучше, перенести его на спине (на<и>команда/Управления + сдвиг + [ 2rB
Короткий ответ: Нет, вы можете'т, но есть причина для этого, которая становится очевидно, когда вы смотрите на модель CMYK "в белом" и образец. Это'ы 0% все: нет чернил.
Белый, в Illustrator, это не цвет или смесь цветов, это отсутствие чернила. Даже если вы'вновь работает с документа RGB, что's по-прежнему как иллюстратор думает о цвет: белый = отсутствие.
При создании макета для печати с белым пигментом, например, для трафаретной печати на одежду или этикеток, которые печатаются непосредственно на стекло или пластик, художественное произведение, обычно представляется как черный или искусственного цвета пятна с инструкции для печати с использованием белого цвета. Это'ы аналогично тому, как политура пятна, указанных на макете. Главное, что он будет разделен на собственную тарелку, а не какого она цвета появится на экране.
Что's, почему Илан'ный раствор выиграл't работа для вас. Если вы имитировать цветную бумагу, тогда все белое будет еще исчезнет, потому что's, как иллюстратор показывает, что бумаги будут показывать до конца-там's отсутствие пигмента.
Ваши два решения поставить цветной прямоугольник на непечатаемый слой под ваше художественное произведение, или временно изменить все свои белые заливки или обводки на что-то видимое для редактирования, а затем изменить его обратно, когда вы'вновь готовы спасти.
Сложность урока: Легкий

Всегда хотели создать узор в клетку, но никогда не знали, с чего точно начать?
Творческое путешествие в Illustrator, иногда может оказаться сложной задачей, особенно если вы планируете создать цельный рисунок.
Этот урок ответит на вопросы:
- как создать узор
- как создать повторяющийся узор
- как сделать бесшовный узор
- как сделать узор в клетку
Как и в случае с любым новым проектом, мы начнем с создания нового документа. Идем в меню File — New (Файл — Новый) или нажимаем Ctrl+N на клавиатуре.
В открывшемся окне New Document (Создать документ) в шаблонах выбираем Web (Для интернета), убедившись, что для ширины и высоты нашей монтажной области установлены значения 400 пикселей, а затем просто нажимаем OK.

Шаг 2

Шаг 3
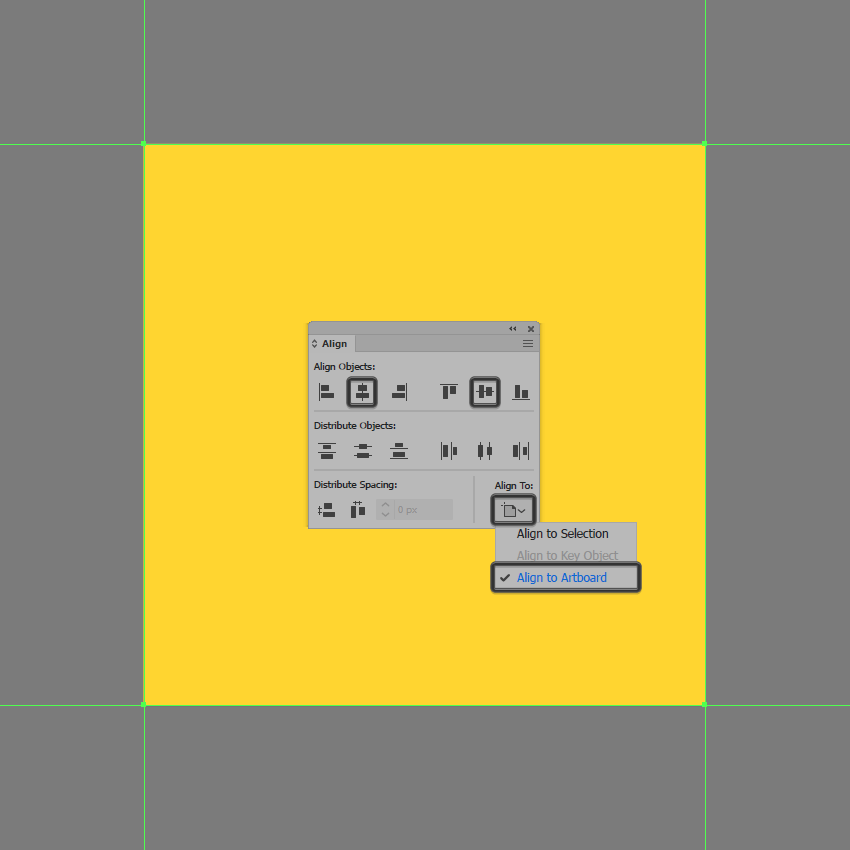
Теперь создаем квадрат меньшего размера 32 x 32 пикселей, который мы выравниваем по центру монтажной области, а затем превращаем его в направляющие. Щелкаем правой кнопкой мыши и используем опцию Make Guides (Создать направляющие), блокируем их (правый клик — Lock Guides (Закрепить направляющие)).

Шаг 4

Шаг 5

Шаг 6
Настраиваем фигуру, выбираем ее верхние опорные точки с помощью инструмента Direct Selection Tool (A) (Прямое Выделение), а затем сдвигаем их наружу на 8 пикселей с помощью клавиш со стрелками.

Шаг 7
Добавляем оставшиеся линии. Создаем копию — кликаем и перетаскиваем, размещаем ее на расстоянии 4 пикселя от оригинала, а затем просто дублируем действие (Ctrl+D), пока не доходим до другого конца монтажной области.
Затем выделяем и группируем все линии вместе с помощью сочетания клавиш Ctrl+G, снижаем их уровень непрозрачности до 64%.

Шаг 8
Поскольку мы почти закончили работу с более светлыми формами, то можем создать копию — кликаем мышкой и перетаскиваем, выравниваем копию по нижнему краю нашей направляющей.

Шаг 9

Шаг 10
Добавляем внешние более темные формы, используя две копии только что созданного прямоугольника, и увеличив непрозрачность до 64%.

Шаг 11
После завершения работы над горизонтальным участком нашего дизайна, мы можем быстро добавить вертикальный. Создаем его копию (Ctrl+C — Ctrl+F) и поворачиваем (R) на угол 90 °, не забываем выделить и переместить все более темные формы на передний план (right click — Arrange — Bring to Front) (правый клик — Монтаж — На передний план), чтобы они в конечном итоге правильно перекрывались.

Шаг 12
Поскольку мы практически закончили работу с плиткой, теперь можем выбрать (Ctrl+A) и сгруппировать (Ctrl+G) все ее формы вместе, а затем замаскировать их, используя копию фона.
Для этого сначала переместите копию фона на передний план, а после выбираем ее и сгруппированные фигуры просто щелкните правой кнопкой мыши и выбираем Make Clipping Mask (Создать обтравочную маску).

Шаг 13
Все, что нам нужно сделать, чтобы превратить наш дизайн в шаблон, — это перейти в Object — Pattern — Make (Объект — Узор — Создать), откроется окно Pattern Options (Параметры узора).
Здесь мы даем нашему новому шаблону собственное имя, устанавливаем Tile Type (Тип фрагмента) на Grid (Сетка), включаем параметр Size Tile to Art (Установить размер фрагмента по размеру иллюстрации), остальные параметры оставляем как они есть.
Нажимаем Done (Готово) — теперь узор добавлен на нашу панель Swatches (Образцы).

Шаг 14
Чтобы использовать его, нам нужно выбрать инструмент Rectangle Tool (M) (Прямоугольник), а затем назначить новый узор в качестве заливки, мы можем кликать и перетаскивать, пока не получим желаемую форму и размер.

Надеюсь, что вам понравился урок и, самое главное, удалось узнать что-то новое и полезное в процессе!
Сегодня полезный урок про календари в Adobe Illustrator. Сразу уточню, если вы любите скрипты, то есть способ сгенерировать календарь с помощью Calendar Premaker и Magic Set Maker. Вот ссылка - нажми меня.
Если же дружба со скриптами не сложилась, то этот урок для вас. Про свой способ создания календарей в Иллюстраторе рассказывает Светлана Тиньгаева. Итак, поехали!


2. Копируем Ctrl+C месяц Январь с днями неделями и числами.
Вставляем в Иллюстраторе Ctrl+V.

Так копируем и вставляем все месяцы. Затем копируем отдельно названия месяцев.
3. Названия месяцев лучше перенести на другой слой.
Им можно отдельно подобрать шрифт и размер.
Я обычно ставлю замок на те слои, с которыми не работаю.

4. Выбираем все месяцы, меняем под свои задачи шрифт и его размер.
Ширина месяца не меняется, только высота.

5. Далее, если внутреннему перфикционисту что-то не нравится, можно всё разобрать - выделить месяц и преобразовать текст в кривые, разгруппировать и перекрасить даты, сгруппировать столбцы Ctrl+G, выровнять их по области). Не забудьте еще раз проверить все месяцы.



6. Подбираем подходящий дизайн и формируем календарь.

P.S: и ещё один способ создания календаря, на этот раз в Кореле - Как сделать векторный календарь в CorelDraw.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:

Масштабирование с помощью клавиатуры в Adobe Illustrator в Windows

И это так же просто, как увеличить масштаб с помощью клавиатуры в Windows. Это определенно навык, которым вы должны овладеть, если собираетесь создавать таблицы в Adobe Illustrator CC или любое другое действие. Давайте посмотрим, как этот процесс работает на Mac и как это можно сделать.
Увеличение масштаба с помощью клавиатуры в Adobe Illustrator на Mac
Использование инструмента "масштабирование"
В Adobe Illustrator есть множество инструментов, с которыми можно работать, но не многие знают, что инструмент масштабирования также включен. С помощью этого инструмента вы можете очень легко приблизиться и работать более комфортно.

Имейте в виду, что инструмент для вращения объектов в Adobe Illustrator можно найти также в предыдущем разделе , что может быть очень полезно для наших проектов.
Используйте инструмент масштабирования с помощью прокрутки мыши
- выбрать Simplement инструмент масштабирования .
- После этого удерживайте ключ « другой "Для Windows или" вариант Для Mac.
- Не отпуская Альтернативный / вариант , увеличивайте или уменьшайте масштаб с помощью колеса мыши.
Увеличивайте определенную часть экрана с помощью инструмента "масштаб".
Читайте также:

