Как сделать меню
Добавил пользователь Morpheus Обновлено: 04.10.2024
Что делать, если у вас нет навыков создания дизайна меню, а на профессионального дизайнера нет денег?
Воспользуйтесь сервисами с готовыми шаблонами меню. Это прекрасное решение для начинающих ресторанов, кофеен и суши-баров. Они дают возможность почти бесплатно выбрать один из тысяч шаблонов и отредактировать его в виртуальном конструкторе. В ряде случаев вы даже можете скачать понравившийся шаблон в формате PSD и отредактировать его потом в фотошопе.
Мы сделали подборку из шести незаменимых ресурсов, используя которые, можно найти красивые шаблоны меню под любые задачи.
Как выбрать подходящий шаблон меню для ресторана?
Перед выбором шаблона меню желательно иметь под рукой утвержденный список позиций — это поможет сформировать примерное представление о распределении материала по полосам и их количестве. Затем вам необходимо решить, будет ли шаблон меню содержать изображения блюд или же это будет только текст. Фотографии помогут лучше продать блюда, но если их нет, вы можете без труда выделить особенные блюда и в текстовом меню. Для этого нужно заранее сформулировать, на каких блюдах сделать акцент. Также не будет лишним держать наготове логотип или еще лучше брендбук, чтобы произвести настройку выбранного шаблона в соответствии со стилем ресторана.
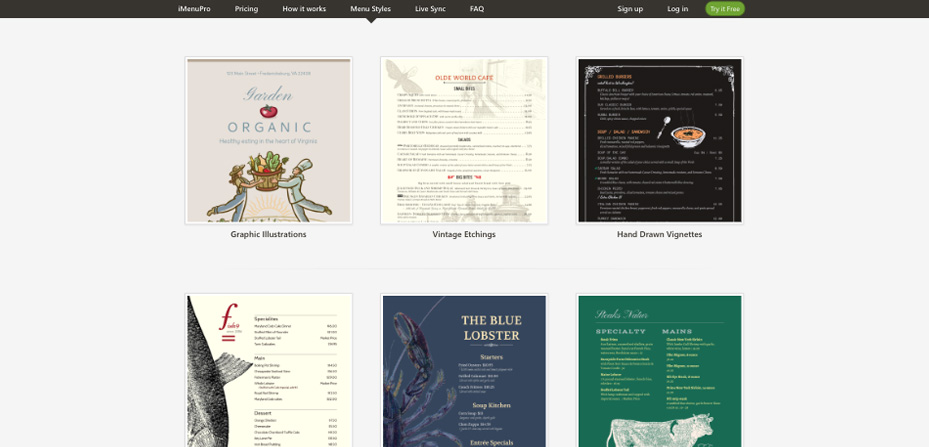
1. iMenuPro

iMenuPro — это специализированный онлайн-сервис по созданию меню, который позволяет ресторанам в короткие сроки оформлять и запускать в печать меню, не имея каких-либо профессиональных навыков. На сайте можно найти сотни шаблонов меню, удовлетворяющих потребности самых разных заведений. Управление с помощью drag and drop редактора происходит прямо в бразуере. Редактор очень прост в использовании и позволяет настраивать шаблон полностью на свое усмотрение — менять шрифты, загружать фотографии и логотип ресторана, добавлять пункты меню.
Преимущества использования iMenuPro:
- Структурирование всех блюд вашего меню в одной базе, перемещаться между которыми можно в несколько кликов
- Системе доверяют более 25 000 ресторанов
- Возможность привлечь внимание к спецпредложениям и высокомаржинальным позициям с помощью выделения
- Создание тейблтентов из материалов меню для продвижения спецпредложений на столиках
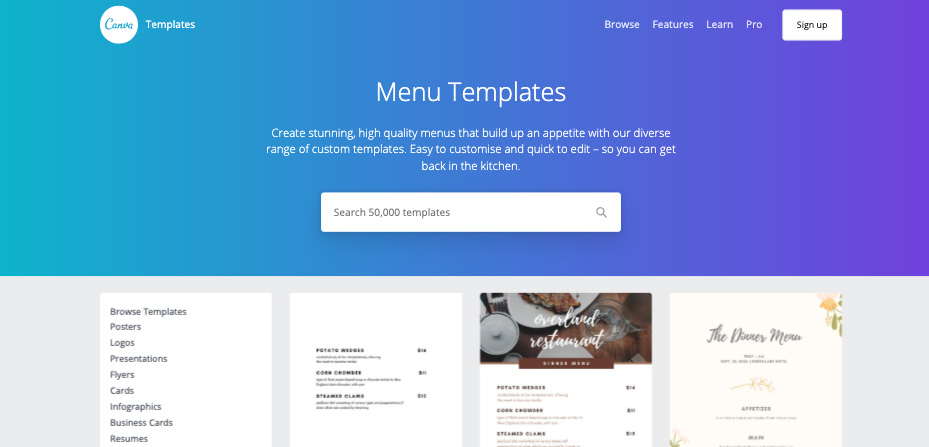
2. Canva

Canva — комплексная дизайн-платформа, предоставляющая шаблоны на все случаи жизни: от меню ресторана до постов в социальных сетях. Для создания меню от вас потребуется лишь выбрать подходящий шаблон, загрузить несколько фотографий и написать небольшой текст. Также Canva имеет приложения для телефонов и планшетов, которые позволят вносить правки в меню, находясь вдали от компьютера.
Преимущества использования Canva:
- 100% бесплатно
- свыше 1500 шаблонов меню и 130 встроенных шрифтов
- 5-этапный процесс получения готового к печати макета с нуля
- Доступ к миллиону стоковых фотографий
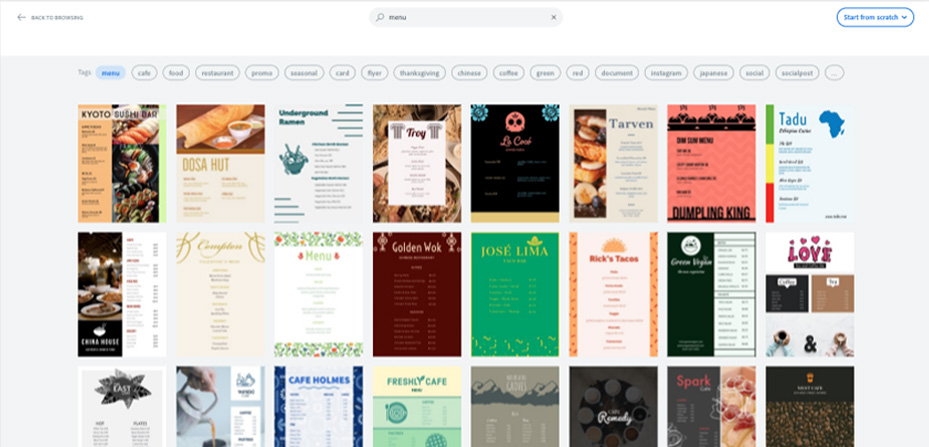
3. Adobe Spark

Adobe Spark — это пакет программного обеспечения, включающий веб-версию и мобильное приложение, созданных компанией Adobe. Программа призвана сделать еще проще и удобнее создание бесплатного привлекательного контента. Среди приложений, входящих в пакет также есть бесплатный конструктор меню, который позволяет создать уникальный дизайн меню в считанные минуты без каких-либо особых навыков.
Преимущества использования Adobe Spark:
- Более 1 миллиона шаблонов дизайна меню
- Создание готового к печати макета в 5 простых шагов
- Используя потрясающие шрифты и бесплатные высококачественные изображения, можно создать впечатляющие меню, которые удивят клиентов
- Тысячи профессиональных тем меню
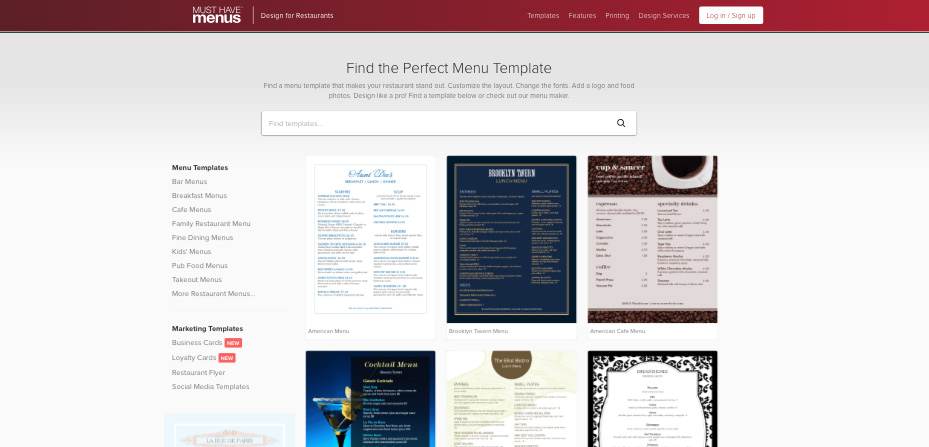
4. MustHaveMenus

MustHaveMenus — единый центр создания дизайна меню. Сервис имеет богатый функционал, позволяющий сделать дизайн меню под ключ: охватывает любые, даже самые мелкие, работы на этапах дизайна, печати и доставки меню. Конструктор меню позволяет не только создавать макеты основных меню, но также позволяет делать буклеты служб доставки и тейблтенты.
Преимущества использования MustHaveMenus:
- Процесс создания дизайна меню в 5 шагов
- Сотни встроенных шаблонов меню
- Возможность делать акценты, выделяя важные блюда
Сделаем разрыв вашего шаблона, заставив меню продавать. Доверьте работу дизайнеру и фотографу с многовековым опытом.
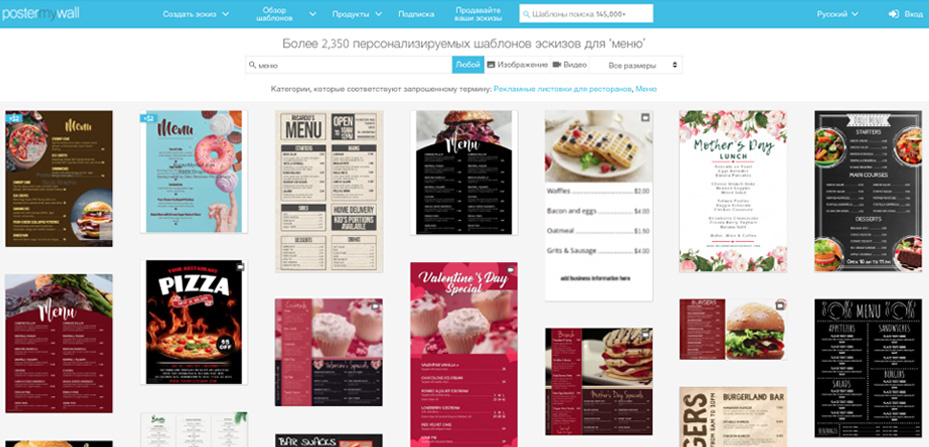
5. Poster My Wall

Poster My Wall — еще один онлайн-сервис, который превращает дизайн меню в простой приятные процесс, требующий минимального опыта. В дополнение к многочисленным шаблонам дизайна, они предлагают воспользоваться удобным конструктором меню ресторана.
Преимущества использования Poster My Wall:
- Тысячи профессиональных шаблонов на выбор.
- Простой в использовании, не требует подготовки
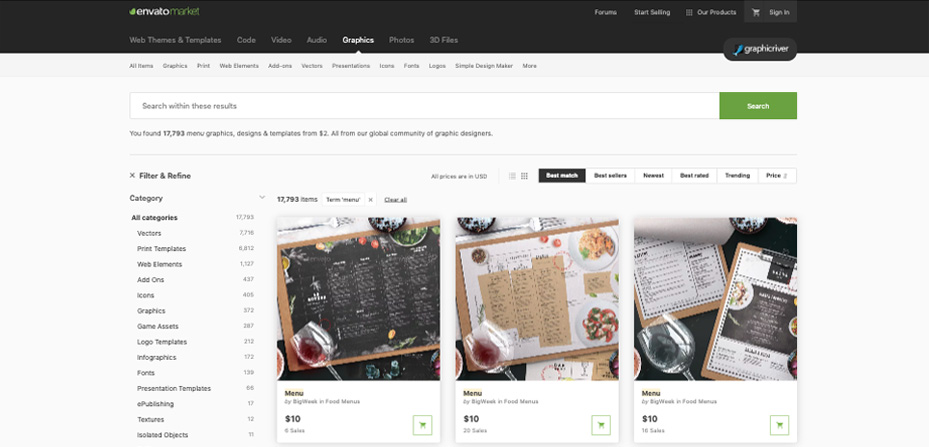
6. Graphicriver

Graphicriver — крупнейший в мире маркетплейс, на котором продаются качественные шаблоны, созданные профессионалами для любых творческих задач. Здесь можно купить абсолютно все — шаблоны сайтов, различные модули и плагины, видеофутажи и музыку для создания роликов, фотографии и, конечно же, шаблоны меню.
Огромное преимущество ресурса перед остальными конкурентами в нашем списке заключается в том, что это действительно высокопрофессиональные шаблоны меню в PSD, векторе и Indesign, а не просто унылые джипеги, над которыми посмеются в типографии.
Минусом же для многих, в свою очередь, может стать отстутствие drag and drop редактора, с помощью которого в браузере можно было бы заниматься компоновкой. Да, для этих макетов потребуется попотеть и достать профессиональный софт и даже возможно его освоить на каком-то начальном уровне.

-
, а затем применить CSS-стили к его элементам. Такое расположение меню является наиболее распространенным в силу очевидных преимуществ в его позиционировании на веб-странице.
Как сделать горизонтальное меню: разметка и примеры оформления
HTML-разметка и базовые стили для горизонтального меню
HTML разметка для горизонтальной навигации
Существует несколько способов разместить их горизонтально. Для начала нужно сбросить стили браузера по умолчанию для элементов навигации:
See the Pen GJxayB by Elena Nazarova (@nazarelen) on CodePen.
Способ 1. liДелаем элементы списка строчными. В результате они располагаются по горизонтали, с правой стороны между ними добавляется промежуток, равный 0.4em (вычисляется относительно размера шрифта). Чтобы убрать его, добавляем для li отрицательное правое поле li . Дальше стилизуем ссылки по своему желанию.
Способ 2. liДелаем элементы списка плавающими. В результате они располагаются по горизонтали. Высота блока-контейнера ul становится равной нулю. Чтобы решить эту проблему, добавляем для ul , расширяя его и позволяя ему таким образом содержать плавающие элементы. Для ссылок добавляем a и стилизуем их по своему желанию.
Способ 3. liДелаем элементы списка строчно-блочными. Они располагаются по горизонтали, с правой стороны образуется промежуток, как и в первом случае. Для ссылок добавляем a и стилизуем их по своему желанию.
Способ 4. ulДелаем список ul гибким контейнером с помощью модели CSS3 flexbox. В результате элементы списка располагаются горизонтально. Добавляем для ссылок a и стилизуем их по своему желанию.

Для удобной навигации по сайту на всех страницах используют меню, чтобы пользователю было понятно, что и где у вас находится. Практически всегда в верхней части страницы (в шапке) располагают горизонтальное меню по разделам (категориям) сайта, а вертикальное меню прописывают в сайтбаре (в колонке) и используют для навигации по статьям.
Из статьи вы поймёте как сделать меню для сайта html, что для этого потребуется прописать, чтобы получилось горизонтальное и вертикальное меню на css, либо меню с выпадающим списком.
Как сделать меню на html
Для того, чтобы сделать меню (любое) мы будем использовать маркированный список, которому придадим непосредственно свой class и пропишем для этого класса свои параметры с необходимыми значениями.
К примеру, для создания меню мы используем список с классом class="menu" (название класса любое, только латинские буквы), и код html будет выглядеть так:
Обязательные параметры и значения CSS
- margin: 0; - убираем все отступы списка, иначе браузер подставит значения по умолчанию 20px;
- list-style-type: none; - убираем маркеры у пунктов меню, иначе браузер добавит точки или цифры.
Вот таким образом делается меню на html страницах, и теперь перейдём к созданию горизонтального меню и рассмотрим всё на примерах.
Как сделать горизонтальное меню на CSS
Для отображения горизонтального меню применяя список, нам достаточно прописать в вышеуказанный код всего один параметр display: inline; , чтобы пункты меню выровнялись в одну строку и шли друг за другом по горизонтали. А так же добавим отступы между пунктами меню с помощью margin .
И выглядеть это будет так:
Горизонтальное меню у нас готово, осталось придать ему красивый внешний вид.
Давайте каждому пункту в горизонтальном меню придадим рамку border и сделаем у неё скошенные края, заполним определённым цветом background-color ( добавим фон для пункта меню ), и изменим вид ссылки.
Отображаться горизонтальное меню уже будет таким образом:
Так как горизонтальное меню в большинстве случаях прописывают в шапке сайта, то и я в примере добавил в меню фон, который вы измените под свой цвет шапки.
И для наглядности сделал пункты меню по центру, применив свойство text-align: center; , которое можно удалить (выровняется автоматически по левому краю), либо задать значение text-align: right; и горизонтальное меню отобразится по правому краю.
Кстати вы можете так же воспользоваться готовое меню на css и jQuery, которые вы можете там воочию посмотреть и бесплатно скачать.
Как сделать вертикальное меню на CSS
Вертикальное меню на CSS делается и оформляется на странице практически так же как и горизонтальное, только здесь изменяется в .menu-2 li <. параметр со значением display: block; (указывает на блочный элемент), что придаёт ему вертикальное отображение пунктов меню.
И ещё одно дополнение к вертикальному меню: так как оно в большинстве случаев находится в боковой колонке сайта, которое имеет фиксированную ширину, то и мы вынуждены задать ширину width: 100%; нашему вертикальному меню, чтобы оно полностью занимало всю ширину колонки.
Давайте рассмотрим вертикальное меню CSS на примере:
Вот так вертикальное меню отобразится на странице:
я прописал для вертикального меню вместо боковой колонки сайта, поэтому вы его удалите и в конце кода
Как сделать выпадающее меню на CSS
Сделать выпадающее меню с помощью CSS довольно просто. Мы всего лишь добавим к существующему коду от вертикального меню несколько параметров, которые и будут отвечать за выпадающий список пунктов меню.
Обязательно запомните!
Для того, чтобы выпадающее меню строго появлялось напротив ведущей ссылки, необходимо в CSS для тега li , где находится эта ссылка, прописать position: relative; , а для выпадающего меню position: absolute;
Давайте напишем html код для выпадающего меню на CSS.
Посмотрите, как будет выглядеть на странице выпадающее меню на CSS.
Точно таким же образом прописывается выпадающее меню и при горизонтальном расположение навигации. Единственное, это не забывайте менять значения у параметров top и left (отступ сверху и слева).
Посмотрите!
Как сделав всего 3 изменения в CSS, наше вертикальное расположение навигации с выпадающим меню, превратиться в горизонтальное с выпадающим меню.
-
? ? . . . .
- Запуск меню. Как правильно оформить меню для ресторана. (эта статья)
- Запуск меню. Типичные трудности и их решения.
- Первая инвентаризация.
- Аналитика продаж и оптимизация меню.
Печатное меню — это рабочий инструмент для вашего заведения. То, как оно будет сделано — будет влиять на выбор посетителя, а значит и на ваши продажи.
Чем короче меню, тем проще посетителю сделать выбор, чем длиннее оно в количестве блюд, тем дольше будет занят ваш столик и сложнее будет вашим поварам. Помните, меню в первую очередь должно удовлетворять вкусам и пожеланиям в еде ваших посетителей. Для этого не нужно делать его длинным. Достаточно просто дать разумное разнообразие.
Многие рестораторы ошибочно думают, что короткое меню быстро надоест посетителям и они перестанут ходить в заведение. Но, на самом деле, ваши посетители ходят на понравившиеся блюда . Нужно просто дать гостю то, за чем он пришёл и не более того.
- бульоны;
- заправочные супы;
- крем-суп и пюре.
- рыбные;
- мясные;
- блюда под соусом;
- блюда из птицы и дичи;
- овощные.
Прочитали? А теперь извините меня за то, что засоряю вам мозг. Так 10-20 лет назад составляли меню столовые и рестораны советской кухни.
- В меню из одной страницы гость чаще всего сначала смотрит в центр, после скатывается глазами вниз и только после читает верх.
- В меню из 2х страниц гость вначале смотрит на правый верхний угол правого листа.
- В развороте меню из 3х страниц всё происходит так: середина — верхний правый угол — верхний левый угол — нижний левый угол — нижний правый угол.
Итак, под номером 1 (место куда ваш гость посмотрит в первую очередь), нужно располагать блюда с самой высокой маржой. Хорошим ходом будет выделить ярким элементом или рамкой сегмент блюд, которые вы хотите продать в первую очередь.
Также стоит помнить о том, что, как правило, человеку тяжело расставаться с деньгами, поэтому не нужно бить по больному. Располагать цену лучше не с правой стороны от блюда как делают многие, а под описанием или по центру под названием и выходом. И ни в коем случае не выделяйте цену другим шрифтом!
180/160/60/15 20,00 руб
415 гр. 20,00 руб.
Согласитесь, гораздо легче отдать 20 руб. за блюдо выходом 415гр. чем за блюдо весом 180/1../что?/кого?/что здесь происходит?… :/
Официанты при таком подходе к построению меню должны знать вес мяса, гарнира и соуса в отдельности! Если гость спросит, они должны без затруднений предоставить ему эту информацию.
В ингредиентах, описание должен знать в совершенстве тот, кто продаёт блюдо. Официант должен знать и процессы приготовления, и состав, и место происхождения продуктов. Когда вы описываете меню, вы обязаны пробудить эмоции у посетителя. Простое перечисление ингредиентов этому никак не способствует.
Так же невежеством будет применять уменьшительно-ласкательные предложения! Если речь не о кафе домашней кухни.
Это всего два предложения и они гораздо полезнее для гостя, чем просто описание ингредиентов, которые он, скорее всего, и так знает.
А теперь я дам вам совет как сделать своё меню лучше . Прежде чем напечатать его, представьте себя на месте посетителя и попробуйте выбрать то, что вы хотели бы заказать из меню. После покажите меню паре-тройке своих знакомых с такой же просьбой — сделать заказ по нему.
Если вам сложно сделать заказ, или вы не склоняетесь к выбору тех позиций, которые хотели бы продавать, или вам просто сложно ориентироваться — вам нужно перерабатывать меню.
Кроме того, когда будет готов разработанный дизайнером макет вашего печатного меню, не забудьте привлечь к вычитке шеф-повара. Кроме орфографических ошибок в меню могут содержаться ошибки в подаче информации. Например, в одном из мест где я работал, при описании постного меню в описании для блюда “Щи зелёные” употребили слово “суточные”. Сделано это было для красивого словца, без понимания процессов приготовления и знания истории блюда. Только ваш шеф-повар, тот человек который разрабатывал блюда вашего меню поможет вам избежать таких нелепостей в описании и не опозориться перед гостем.
Доведите до идеала ваше меню. Обратитесь к профессиональным дизайнерам. Меню — это важный продающий инструмент, такой же важный как официанты в вашем заведении. Сделайте своё меню максимально полезным для посетителя и ваших продаж.
Оставайтесь вдохновлёнными, оставайтесь жаждущими и читайте мои статьи. Вместе мы разукрасим наш век новыми гастрономическими достижениями.
По просьбам читателей, я создал свой Telegram-канал, где вы сможете следить за выпуском новых статей. Также туда я публикую свои мысли о мире ресторанной кухни и ответы на интересные вопросы.
Читайте также:

