Как сделать меню на руском
Обновлено: 06.07.2024
Чаще всего меню создается на основе не упорядоченных списков ul . В каждый пункт li вкладывается гиперссылка a .
Можно создавать меню и на основе блоков div , таблиц table или списков определений dl .
Но традиционной является конструкция ul .
Код простейшего меню будет выглядеть так:
Примечание
Целью гиперссылки будет соответствующая страница вашего сайта или внешняя ссылка. Адрес внутренней страницы может быть как абсолютным, так и относительным. Внешней ссылки - только абсолютный. (Если забыли - смотрите Абсобютные и относительные ссылки).
В итоге мы получили очень простое (чтобы не сказать "убогое") навигационное меню . Его необходимо срочно оформить! Прописываем стили css .
- Куда?
- В css-файл!
- В какой?
Хорошим тоном считается все стили сайта оформлять одним сжатым файлом. Но на время разработки гораздо удобнее иметь отдельные файлы для определенных элементов страницы, в данном случае для навигационного меню.
Поэтому предварительно нужно создать файл, например my-menu.css , и подключить его.
Позже код можно будет перенести в общий файл, а этот удалить (или отключить).
Как прописываются стилевые правила для меню
Необходимо создать классы, и прописывать стили уже для них. Потому что если задавать стили непосредственно для тегов, например:
то это правило будет распространяться и на все ссылки, включенные в списки за пределами меню! Кроме того, на сайте может быть несколько меню различного оформления.
Вторая причина, по которой желательно работать с классами, а не с тегами напрямую - возможность разбить стили по группам. За каждую тематическую группу стилей будет отвечать свой класс.
Например, можно создать класс .menu_color , который будет отвечать за цветовое оформление. В дальнейшем это значительно упростит работу по изменению цветового оформления меню.
Каким тегам нужно присваивать классы
Хороший вопрос. Для начала, неплохо создать дополнительный контейнер-обертку и присвоить класс ему.
Да, это дополнительная разметка, но оформлять меню будет гораздо удобнее. Кроме того, если в качестве контейнера использовать не div , а nav , то верстка будет более семантической (осмысленной) и удобной для поисковых систем (ПС), что является несомненным плюсом. Второй класс присваиваем тегу ul .
Почему именно так?
Присвоение класса .menu_color тегу nav дает больше возможности для оформления, чем присовение его тегу ul , а класс .my_menu отвечает только за разметку меню и никакого отношения к содержащему контейнеру иметь не должен.
При этом всегда надо держать в уме, что навигационный блок находится в определенном внешнем блоке сайта и его местоположение и некоторые свойства, например связанные с внешними отступами или направлением выпадения подменю (подробнее об этом в материале "Выпадающее меню") зависят от внешних классов глобальной разметки сайта.
Какие имена должны быть у классов
Осмысленные. В идеале, любое имя класса должно давать представление об объекте и назначении. В приведенном выше примере используются классы nav.menu_color и ul.my_menu .
Первый отвечает за цветовое оформление всех элементов и, в тоже время, дает понять что относится к меню.
Второй идентифицирует список как собственно меню.
Внимание!
Старайтесь выбирать имена для классов не только внятные, но и уникальные. В противном случае они могут конфликтовать с уже существующими классами.
Имеено по-этому я выбрал класс .my_menu , так как на сайте уже есть класс .menu со своими стилями.
Группировка стилей по классам
Это то, чем никогда не озадачиваются начинающие верстальщики, а опытные часто пренебрегают . А потом, когда нужно внести изменения в уже созданное меню чтобы адаптировать его для другого сайта, или вывести в другой позиции - долго и нудно переделывают.
На самом деле, все очень просто. Изначально, на этапе создания нужно группировать стили тематически и включать их в соответствующие классы.
Например, за цветовое оформление у нас отвечает класс .menu_color
Т.е. все стили, определяющие цветовое оформление того или иного элемента меню, должны быть привязаны к классу .menu_color , а стили отвечающие за разметку - соответственно .my_menu .
При необходимости, для тега nav также можно добавить дополнительный класс, чтобы не залезать на территорию "цветового оформления" .
Обычно выводится в одной из боковых колонок сайта. Чаще выполняет функции дополнительной навигации, реже - главное меню сайта.
Простое вертикальное меню
Исходный html-код меню будет выглядеть так:
Кроме основных классов, рассмотренных в предыдущем материале, добавлен класс li.active для активного пункта (ссылка на текущую страницу).
Сброс и установка стилей по умолчанию
Избавляемся от стилей для списков, назначенных браузером (или шаблоном) по умолчанию.
Для этого используем класс my_menu . Кроме того прописываем для него общие стилевые правила, которые будут применяться ко всем меню, даже если будет измененна тема оформления.
Здесь же можно задать размеры и другие свойства шрифта, если они отличаются от основных.
Цветовое оформление
Прежде чем прописывать стили, составляем список объектов к которым обычно применяется цветовое оформление:
- Цвет фона меню
- Цвет и фон ссылки. При оформлении пунктов меню стилевые правила применяются непосредственно к ссылкам, т.е тегу a
- Цвет и фон ссылки при наведении курсора
- Цвет и фон активной ссылки
Примечание
На практике не обязательно применять все стили, достаточно лишь некоторые. Например при наведении иногда достаточно изменение только цвета ссылки или добавить подчеркивание.
- Если возникнет необходимость к определенным пунктам меню добавить подпункты, т.е. сделать меню многоуровневым, то конструкция .menu_color > ul > li > a позволит ограничить применение стилей только к пунктам меню первого уровня. Для подменю можно будет прописать другие стили оформления.
- Использование прозрачности при задании цвета фона - background: rgba(0, 0, 0, 0.1) . Это универсальное режение для любого темного бэкграунда. Если вы решите изменить цвет фона меню, фон активного пункта и подсветка пунктов при наведении изменятся автоматически. Впрочем, ничто не мешает вам задать понравившиеся цвета явно.
Замечание
Цвет фона меню задавать не обязательно, если он наследуется от родительского блока.
Разделители пунктов
Стили привязываем к классу .menu_color , т.к. это элемент оформления, а не разметки.
Конструкция .menu_color>ul>li+li>a используется для присвоения стилей всем пунктам основного меню, кроме первого. Таким образом убирается верхняя рамка первого пункта меню.
Если в этом нет необходимости - заменяем на .menu_color>ul>li>a
Повторяем тот же трюк с использованием rgba. Цвета для верхней границы и тени заданы полупрозрачными - черный 15% прозрачности и белый 10% соответственно.
Это универсальное режение для любого темного бэкграунда. Если вы решите изменить цвет фона, то цвет рамки и тени изменится автоматически!
Выпадающее меню (многоуровневое)
До этого момента рассматривалось простое одноуровневое меню. Как показывает практика, очень часто, через какое-то время возникает необходимость к одному или нескольким основным пунктам добавить подпункты. Поэтому:
Изначально любое меню нужно создавать как многоуровневое!
В последние годы реально-многоуровневые меню уходят в прошлое. Двух уровней, обычно, вполне достаточно, остальные - оформляются отдельным дополнительным меню.
В многоуровневом меню один или несколько пунктов могут содержать вложенные меню с подпунктами, которое в исходном состоянии скрыто (не обязательно, но будем рассматривать именно этот вариант). При наведении на родительский пункт осуществляется вывод подменю.
За основу взят код предыдущего примера. К одному из пунтков добавлен вложенный список второго уровня.
HTML-код 2-х уровневого меню:
Добавлены классы li.parent - родительский тег, содержащий подменю, и ul.sub-menu - вложенный список выпадающего меню.
Разбиваем на несколько этапов:
- Оформление
- Скрыть в исходном состоянии
- Вывод при наведении на родительский пункт
Цветовое оформление
Чтобы не усложнять код, размеры и отступы оставлены те же, что и в основном меню.
Позиционирование и скрытие
Позиционирование осуществляется относительно родительского li.parent . (Именно для этого при сбросе и установке для него было задано position: relative; )
Вывод
В зависимости от расположения основного меню (левая/правая боковая колонка), подменю может выпадать как вправо, так и влево. Поэтому для определения стилевых правил используем класс родительского блока .sidebar_left (В исходном html-коде класс не указан, т.к. к коду меню отношения не имеет).
Информация
Если у родительского блока нет класса, или он применяется как к правой так и к левой колонкам - нужно этот класс добавить к тегу nav.menu_color.sidebar_left .
Подменю выпадающеее влево
Если навигационное меню расположено в правой колонке, то будет логично если подменю выпадает слева. В противном случаее оно может оказаться за пределами экрана.
Аналогично с предыдущим примером привязываем стили к родительскому блоку правой колонки .sidebar_right .
Вы спросите, для чего все эти сложности? Да, действительно, можно просто переписать стили для правой колонки без всяких дополнительных классов. и делать это каждый раз, когда по тем или иным причинам нужно будет переместить (или скопировать) меню из одной колонки в другую .
Цель - универсальность! Вы один раз прописываете код, а потом размещаете меню где хотите и оно будет работать правильно!
Простая анимация
Что мы будем анимировать. В данном случае, эффекты довольно простые:
- Плавное изменение цвета и фона пунктов при наведении
- Плавное появление выпадающего меню
Я не стал добавлять специальный класс для эффектов анимации, потому что, как вы ниже сами увидите, все делается очень просто путем добавление нескольких строчек кода css к уже существующим классам.
Для задержки изменения состояния при hover-эффекте (эффект перехода) используется свойство CSS3 - transition .
Использован упрощенный синтаксис. Также добавлены нестандартные свойства для различных типов браузеров.
Переопределение существующих стилей:
А вот с плавным появленем подменю проблема .
Дело в том, что использовать display: none; для того чтобы скрыть подменю нельзя - анимация работать не будет. Поэтому рассмотрим другой способ.
Скрытие подменю. Вариант 2
Альтернативным способом является смещение меню в исходном состоянии за пределы экрана + полная прозрачность.
Раздвижное меню-аккордеон
Несколько слов вступления
В данном примере рассмотрена технология создания аккордеон-меню, раскрывающегося по hover .
Я бы не рекомендовал без необходимости использовать такое меню на сайте. Элементы страницы не должны жить своей жизнью (хлопающие как простыни на ветру подменю, раскрывающиеся аккордеоны, если его не аккуратно задеть мышкой .
Аккордеон должен раскрываться по click , а это уже JS. А рассмотрение javascript выходит за рамки раздела HTML/CSS.
Попробуем создать аккордеон-меню из простого выпадающего меню, внеся минимальные изменения в код разметки и стили.
Добавлен класс my_accordion к классу родительского контейнера, а класс .sub-menu заменен на .sub-accordion-menu . Можно было бы не заменять, а просто переопределить, но это усложнит пример для понимания.
Стили для выпадающего меню были привязаны к классу .sub-menu , который мы заменили на .sub-accordion-menu . Чтобы не дублировать стилевые правила - группируем классы.
Группирование позволяет установить группу свойств сразу для нескольких селекторов и классов, что делает код более читабельным.
Изменения кода - минимальные! Мы просто через запятую дописали новые классы к предыдущему примеру:
После этого добавим стили, для закрытого и раскрытого аккордеона:
Примечание.
Почему было использовано свойство max-height , а не height ? Потому что мы не знаем высоту раскрывающегося подменю, а при использовании значения height: auto - анимация не срабатывает.
Горизонтальное меню
По структуре горизонтальное меню ни чем не отличается от вертикального, html-код одинаковый. Теоретически, получить горизонтальное меню из вертикального можно заменой/добавлением класса содержащего контейнера.
Чтобы не усложнять разметку и оформление, последовательно создадим горизонтальное выпадающее меню с нуля, со своими классами.
В итоге наше меню будет выглядеть так:
За основу возьмем код вертикального выпадающего меню и заменим классы:
Разметка
Что было сделано:
- Сброс стилей по умолчанию для тега ul
- Создание горизонтального меню, путем присвоения тегам li , содержащим пунткы основного меню, свойства float: left
- Установка отступов для пунктов меню
Пояснения:
Конструкция .hz_menu > li распространяется только на пункты основного меню и не затрагивает выпадающее, в то время как .hz_menu li a задается для всех пунктов. Некоторые свойства, специфичные для подменю, будут переопределены в дальнейшем.
Разметка выпадающего меню
Рассмотрим некоторые особенности:
- Как было видно из html-кода, выпадающее меню обернуто в дополнительный контейнер div.dropdown_menu . Для чего? В принципе, можно вполне обойтись и без него, но эта обертка дает некоторые дополнительные возможности оформления. В частности, возможность задать отступ от основного меню.
Если задать отступ непосредственно для тега ul без обертки, при перемещении курсора от основного пункта к подпункту hover-эффект прервется и подменю пропадет . Дополнительный контейнер обеспечивает, в данном случае, отсутствие разрыва. - Для подпункт определено правило white-space: nowrap . Дело в том что абсолютно позиционированное подменю имеет максимальную ширину родительского пункта, и, соответственно, текст подпунктов будет переноситься на новую строку. Это не очень удобно при коротких названиях основных пунктов.
Данное правило предотвращает перенос. Как альтернатива (дополнение), минимальная ширина подменю была задана явно.
Оформление
Перед тем как заняться цветовым оформлением, необходимо добавить еще несколько стилевых правил разметки. Я специально перенес их в офомление, чтобы был понятнее смысл.
Если основному контейнеру назанчить цвет фона, то мы его не увидим по одной простой причине:
Теги li , которым присвоено float: left , выпадают из основного потока, их для основного контейнера как-бы не существует, поэтому он "схлопывается" и имеет высоту 0. Соответственно, никакого цветового оформления мы не увидим.
Теперь контейнер будет вести себя более дружелюбно и можно его оформлять
Здесь все достаточно очевидно. Единственное, cursor: default , следовало бы перенести в разметку, чтобы не привязывать к классу цветового оформления.
Для выделения активного пункта меню была применена тень.
На этом цветовое оформление можно считать завершенным. Теперь с легкостью можно подкорректировать цветовую гамму, или создать несколько классов для разных вариантов оформления.
Дополнительно
Необязательные стилиевые правила. Первое задает вертикальные разделители между пунктами (аналогично вертикальному меню), второе - дополнительный маркер для родительского пункта.
Я уже писала обзоры программ и онлайн-сервисов для ведения семейного бюджета, программ для дизайна интерьера, а сегодня хочу рассказать о программах для составления меню.
Надо сказать, выбор невелик. Вот бы нашелся добрый человек и написал бы идеальную программку — чтобы и рецепты хранила, и стоимость ужина считала и о калориях предупреждала. И сама по себе выдавала список блюд на всю неделю, и заодно распечатывала список продуктов. Готовить, уж ладно, я согласна сама.
Но, пока добрый человек не нашелся, будем выбирать из того, что есть. Итак, результаты моих поисков.
Программы для составления меню.
В общем-то это все, что мне удалось найти. Если можете дополнить этот список, пишите в комментарии. О том, как можно организовать бумажную книгу для записи кулинарных рецептов, я расскажу в следующий раз.
P.S. Вы не поверите, но добрый человек-таки нашелся 🙂 Наша читательница Анастасия (она программист) сама написала программу, которая решает практически все перечисленные в начале поста задачи — Планирование меню. Я уже немного протестировала ее сервис — и мне очень понравилось! Приятное оформление и удобное управление, все умеет, но ничего лишнего. Бесплатная. Из возможностей:
Придраться совершенно не к чему 🙂 Правда, калории и стоимость пока не считает, но автор продолжает работу над ней, и вполне возможно, такая функция появится. У меня единственное пожелание — эх, а вот если бы блок меню состоял из 7 дней, чтобы планировать сразу на неделю, и видеть перед глазами, что в понедельник у нас то-то и то-то, а во вторник то-то — нельзя ли что-нибудь подобное соорудить?
P.P.S. И это сделано! Теперь можно собирать меню на каждый день недели!
В общем, Анастасия приглашает всех нас протестировать ее программу и желает приятного пользования!
Что делать, если у вас нет навыков создания дизайна меню, а на профессионального дизайнера нет денег?
Воспользуйтесь сервисами с готовыми шаблонами меню. Это прекрасное решение для начинающих ресторанов, кофеен и суши-баров. Они дают возможность почти бесплатно выбрать один из тысяч шаблонов и отредактировать его в виртуальном конструкторе. В ряде случаев вы даже можете скачать понравившийся шаблон в формате PSD и отредактировать его потом в фотошопе.
Мы сделали подборку из шести незаменимых ресурсов, используя которые, можно найти красивые шаблоны меню под любые задачи.
Как выбрать подходящий шаблон меню для ресторана?
Перед выбором шаблона меню желательно иметь под рукой утвержденный список позиций — это поможет сформировать примерное представление о распределении материала по полосам и их количестве. Затем вам необходимо решить, будет ли шаблон меню содержать изображения блюд или же это будет только текст. Фотографии помогут лучше продать блюда, но если их нет, вы можете без труда выделить особенные блюда и в текстовом меню. Для этого нужно заранее сформулировать, на каких блюдах сделать акцент. Также не будет лишним держать наготове логотип или еще лучше брендбук, чтобы произвести настройку выбранного шаблона в соответствии со стилем ресторана.
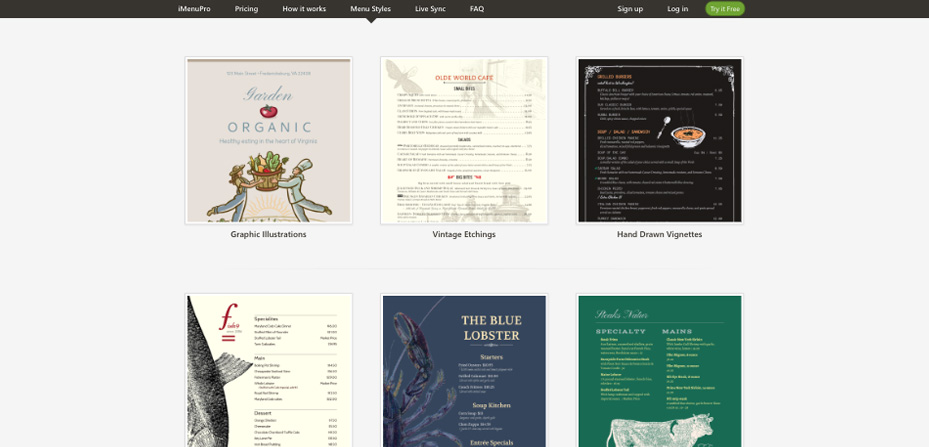
1. iMenuPro

iMenuPro — это специализированный онлайн-сервис по созданию меню, который позволяет ресторанам в короткие сроки оформлять и запускать в печать меню, не имея каких-либо профессиональных навыков. На сайте можно найти сотни шаблонов меню, удовлетворяющих потребности самых разных заведений. Управление с помощью drag and drop редактора происходит прямо в бразуере. Редактор очень прост в использовании и позволяет настраивать шаблон полностью на свое усмотрение — менять шрифты, загружать фотографии и логотип ресторана, добавлять пункты меню.
Преимущества использования iMenuPro:
- Структурирование всех блюд вашего меню в одной базе, перемещаться между которыми можно в несколько кликов
- Системе доверяют более 25 000 ресторанов
- Возможность привлечь внимание к спецпредложениям и высокомаржинальным позициям с помощью выделения
- Создание тейблтентов из материалов меню для продвижения спецпредложений на столиках
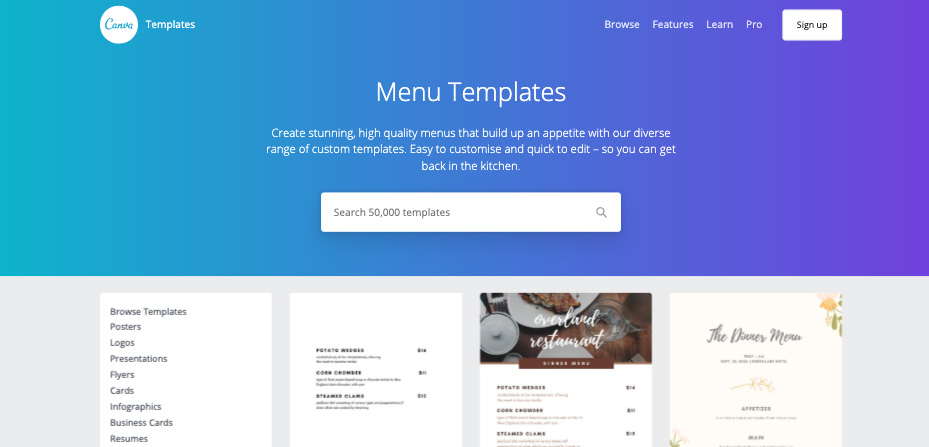
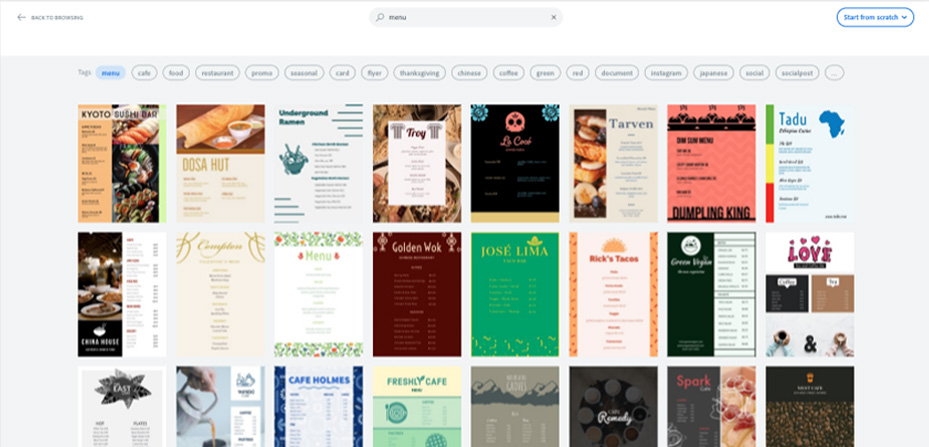
2. Canva

Canva — комплексная дизайн-платформа, предоставляющая шаблоны на все случаи жизни: от меню ресторана до постов в социальных сетях. Для создания меню от вас потребуется лишь выбрать подходящий шаблон, загрузить несколько фотографий и написать небольшой текст. Также Canva имеет приложения для телефонов и планшетов, которые позволят вносить правки в меню, находясь вдали от компьютера.
Преимущества использования Canva:
- 100% бесплатно
- свыше 1500 шаблонов меню и 130 встроенных шрифтов
- 5-этапный процесс получения готового к печати макета с нуля
- Доступ к миллиону стоковых фотографий
3. Adobe Spark

Adobe Spark — это пакет программного обеспечения, включающий веб-версию и мобильное приложение, созданных компанией Adobe. Программа призвана сделать еще проще и удобнее создание бесплатного привлекательного контента. Среди приложений, входящих в пакет также есть бесплатный конструктор меню, который позволяет создать уникальный дизайн меню в считанные минуты без каких-либо особых навыков.
Преимущества использования Adobe Spark:
- Более 1 миллиона шаблонов дизайна меню
- Создание готового к печати макета в 5 простых шагов
- Используя потрясающие шрифты и бесплатные высококачественные изображения, можно создать впечатляющие меню, которые удивят клиентов
- Тысячи профессиональных тем меню
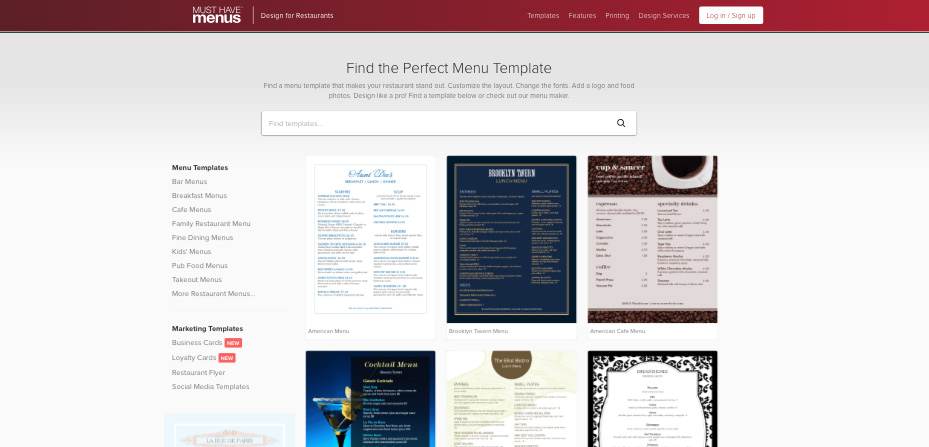
4. MustHaveMenus

MustHaveMenus — единый центр создания дизайна меню. Сервис имеет богатый функционал, позволяющий сделать дизайн меню под ключ: охватывает любые, даже самые мелкие, работы на этапах дизайна, печати и доставки меню. Конструктор меню позволяет не только создавать макеты основных меню, но также позволяет делать буклеты служб доставки и тейблтенты.
Преимущества использования MustHaveMenus:
- Процесс создания дизайна меню в 5 шагов
- Сотни встроенных шаблонов меню
- Возможность делать акценты, выделяя важные блюда
Сделаем разрыв вашего шаблона, заставив меню продавать. Доверьте работу дизайнеру и фотографу с многовековым опытом.
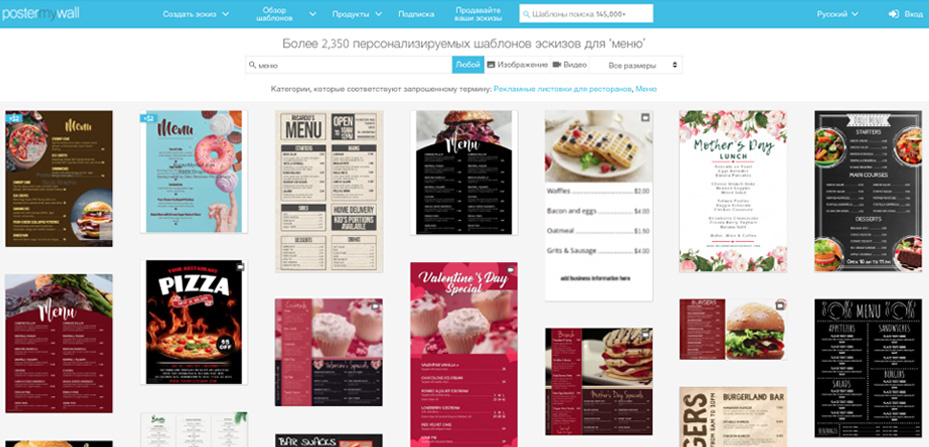
5. Poster My Wall

Poster My Wall — еще один онлайн-сервис, который превращает дизайн меню в простой приятные процесс, требующий минимального опыта. В дополнение к многочисленным шаблонам дизайна, они предлагают воспользоваться удобным конструктором меню ресторана.
Преимущества использования Poster My Wall:
- Тысячи профессиональных шаблонов на выбор.
- Простой в использовании, не требует подготовки
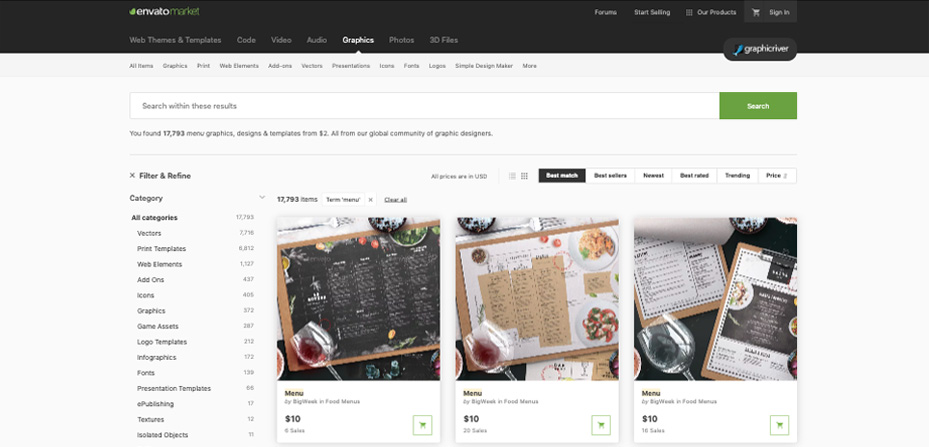
6. Graphicriver

Graphicriver — крупнейший в мире маркетплейс, на котором продаются качественные шаблоны, созданные профессионалами для любых творческих задач. Здесь можно купить абсолютно все — шаблоны сайтов, различные модули и плагины, видеофутажи и музыку для создания роликов, фотографии и, конечно же, шаблоны меню.
Огромное преимущество ресурса перед остальными конкурентами в нашем списке заключается в том, что это действительно высокопрофессиональные шаблоны меню в PSD, векторе и Indesign, а не просто унылые джипеги, над которыми посмеются в типографии.
Минусом же для многих, в свою очередь, может стать отстутствие drag and drop редактора, с помощью которого в браузере можно было бы заниматься компоновкой. Да, для этих макетов потребуется попотеть и достать профессиональный софт и даже возможно его освоить на каком-то начальном уровне.
Если ваш веб-сайт не ограничивается одной веб-страницей, то стоит подумать о добавлении панели навигации (меню). Меню - раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту. Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML.
Вертикальное меню
Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором "navbar". Каждый элемент нашего списка будет содержать по одной ссылке:
Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента со строчного на блочный. Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:
При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса :hover.
Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:
Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Для размещения пунктов меню по горизонтали, сначала создадим маркированный список с ссылками:
Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:
Теперь нам осталось лишь определить стилевое оформление для нашего горизонтального меню:
Выпадающее меню
Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:
Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: none;, чтобы они отображались друг под другом.
Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню.
Теперь нам осталось стилизовать оба наших списка и выпадающее меню будет готово:
Просторы всемирной сети стремительно растут, размещая огромное множество различных веб-сайтов, каждый из которых стремится привлечь внимание посетителей и заинтересовать их.
Способы покорения людских сердец выбираются разные — от применения Flash анимации, использования баннеров и смелых дизайнерских решений до различных звуковых и визуальных эффектов.
Однако не стоит забывать, что сайт — это в первую очередь источник информации, поэтому удобству представления контента на сайте веб-разработчик должен уделять особое внимание и именно поэтому навигация, понятная посетителю на интуитивном уровне, так важна.
Меню является самой распространённой системой навигации на сайте, которую можно сравнить с оглавлением в книге. Меню должно быть заметно на любой странице ресурса, позволяя пользователю мгновенно перейти на интересующий раздел.
На объёмных сайтах, содержащих более 50 страниц, невозможно разместить полное меню для доступа ко всем разделам.
В таком случае следует использовать выпадающее меню на CSS, при клике на которое появляются дополнительные ссылки на подразделы.
Разновидности меню в CSS
Существует сразу несколько видов и типов CSS меню:
- Главное меню . Это список определённых ссылок на ключевые разделы веб-сайта.
- Дополнительное меню . Такое меню имеет иерархическую структуру и бывает трёх типов:
- Выпадающее меню . Раскрывается при наведении курсора мыши на пункт;
- Всплывающее меню сайта . Раскрывается при клике на определённом пункте;
- Статическое дополнительное меню для CSS . Древовидная структура, представленная в уже раскрытом виде.
Как создать меню в CSS?
Приведём пример создания простого горизонтального и вертикального меню на CSS с пояснениями.
Код горизонтального меню прописывается следующим образом:
В конечном итоге получается подобное горизонтальное меню :

Код вертикального меню записывается так:
Вертикальное меню , полученное при помощи данного кода, выглядит так:

Руководствуясь всеми вышеперечисленными принципами, приведём код для простого выпадающего меню:
Получаем такое выпадающее меню :

Как вы видите, достаточно простая HTML разметка и всего несколько строк CSS кода позволяют создать простое, но стильное меню, которое обязательно найдёт свое место в каком-либо веб-сайте. Обязательно попробуйте реализовать что-то подобное самостоятельно.
Читайте также:

