Как сделать меню многозадачности горизонтальным
Обновлено: 03.07.2024
Часто работая на компьютере, мы привыкаем к режиму многозадачности на устройстве, когда открыто множество вкладок, между которыми мы часто и быстро переключаемся. Однако далеко не на всех смартфонах поддерживается такой режим. Даже несмотря на то, что размеры экранов телефонов становятся все больше, пользователям все равно приходится открывать только одно приложение.
Поэтому, если вы задаетесь вопросом, как открыть два приложения на одном экране на Андроид эта статья для вас. Стоит отметить, что настройка разделения дисплея для одновременного использования двух программ стала доступна на Android 7 версии.
Что такое многоэкранный режим и зачем он нужен
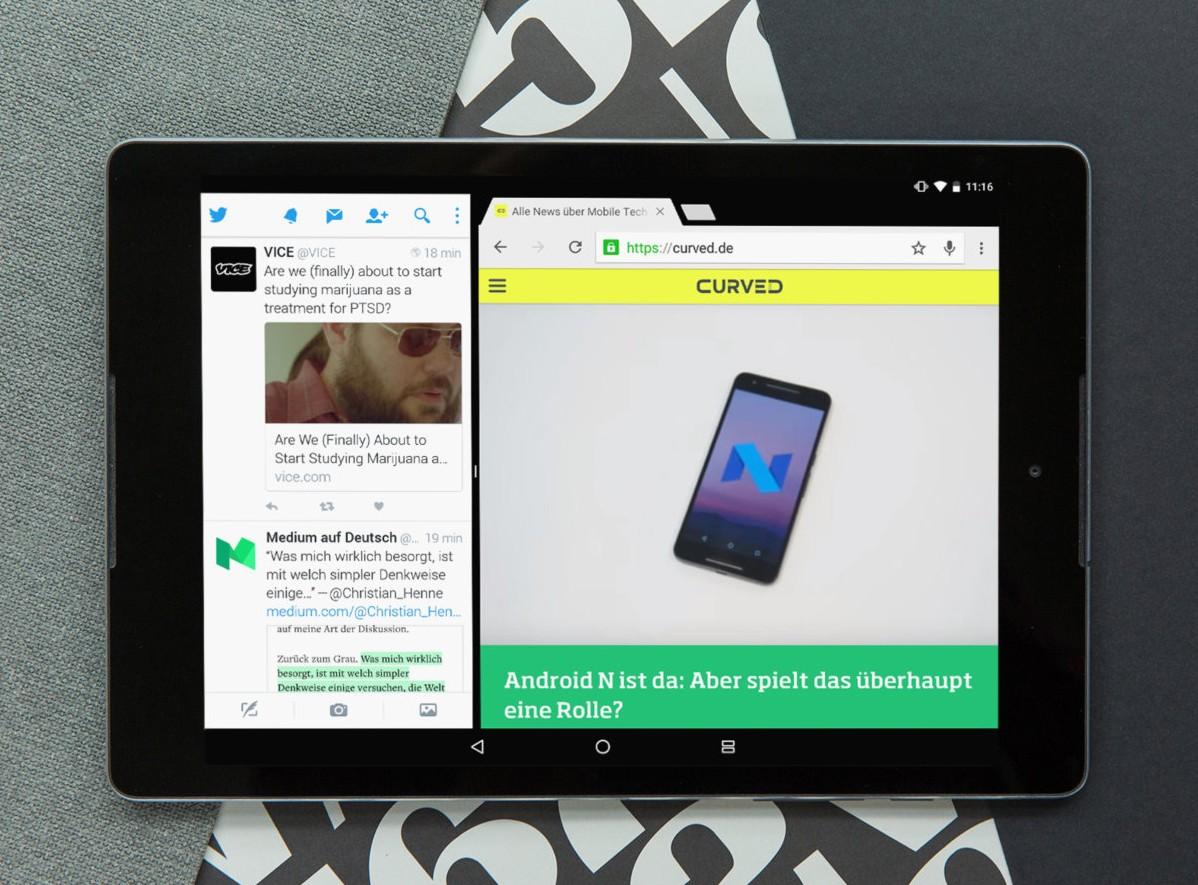
Функция разделения дисплея представляет собой работу смартфона в режиме многозадачности, с помощью которого пользователь может использовать одновременность несколько утилит. Этот режим не требует переключения между окнами. В таком случае можно одновременно смотреть кино и общаться в мессенджере. Данную функцию поддерживают некоторые игры, поэтому можно выполнить какое-либо действие на телефоне, не отвлекаясь от игры.
При включенном режиме разделения экрана запущенные утилиты работают одинаково и не накладываются друг на друга, поэтому использовать их можно одновременно. Важно обратить внимание, что не все приложения поддерживают эту функцию. Например, включить камеру и электронную книгу в этом режиме не получиться.
Как включить разделение экрана на Андроиде
При желании активировать функцию многозадачности на Андроид 7.0 важно учитывать, что она скрыта. Однако для ее разблокировки не требуются root-права.
Для этого необходимо сделать следующие действия:
Таким же способом включается функция многозадачности в других новых версиях Андроид, а также Android 9. Разница может быть только в том, что режим не скрыт и не требует разблокировки.

Как разделить экран смартфона на две части
Разделить дисплей смартфона не две части можно несколькими несложными способами, которые рассмотрим далее.
Способ 1: с помощью тапов
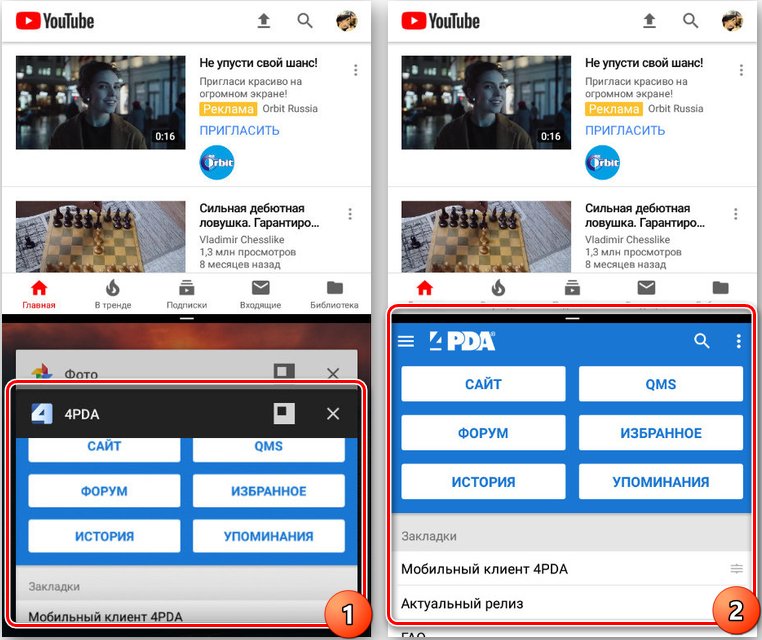
Это самый популярный и несложный вариант разделения экрана, который используется на ОС не старее Android N. Открываем несколько программ или несколько окон в браузере.
Нажимаем кнопку многоэкранности, которая должна находиться в центре на экранной панели или слева. После чего на дисплее появится список всех приложений. Кликаем один раз по выбранному окну и делаем движение по дисплею вверх-вниз.
После этих действий экран должен разделиться. Аналогично делаем и с другой утилитой. Немного ее переносим и делаем двойной тап. Затем появляется два экрана с разделительной линией, которой можно регулировать.
Способ 2: с помощью панели быстрых настроек
Этот вариант подойдет не для всех смартфонов, однако он намного проще предыдущего.
Пошаговые действия:
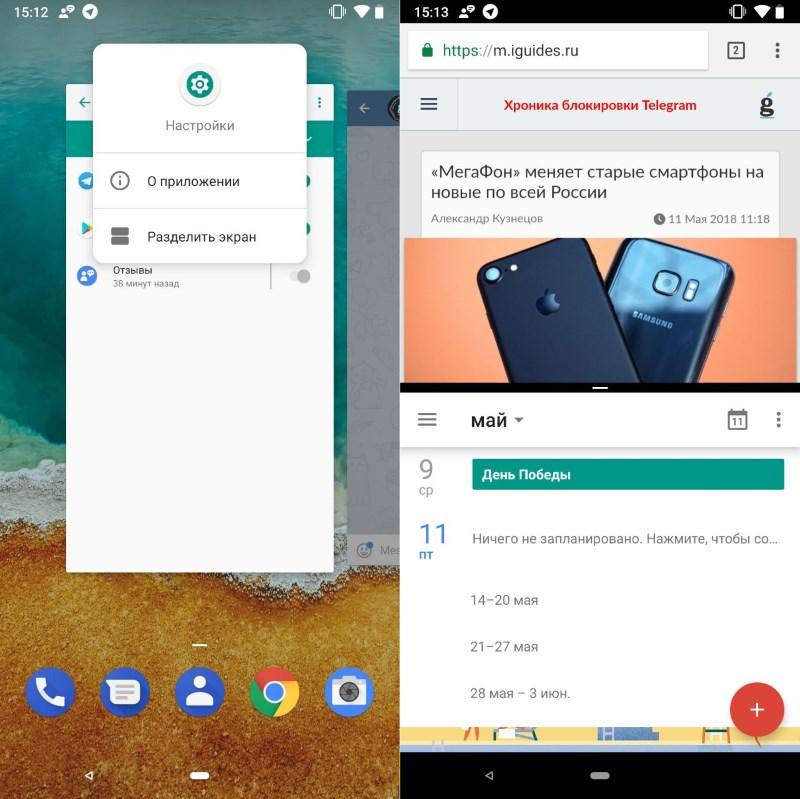
- Необходимо открыть верхнюю панель и кликнуть по настройке в виде изображения шестеренки. Удержать нажатие кнопки на несколько секунд. После этого должна активироваться функция System UI Tuner, о чем придет оповещение.
- Зайти в меню этого режима и включить его. После этого пользователь сможет активировать функцию многозадачности по свайпу вверх.

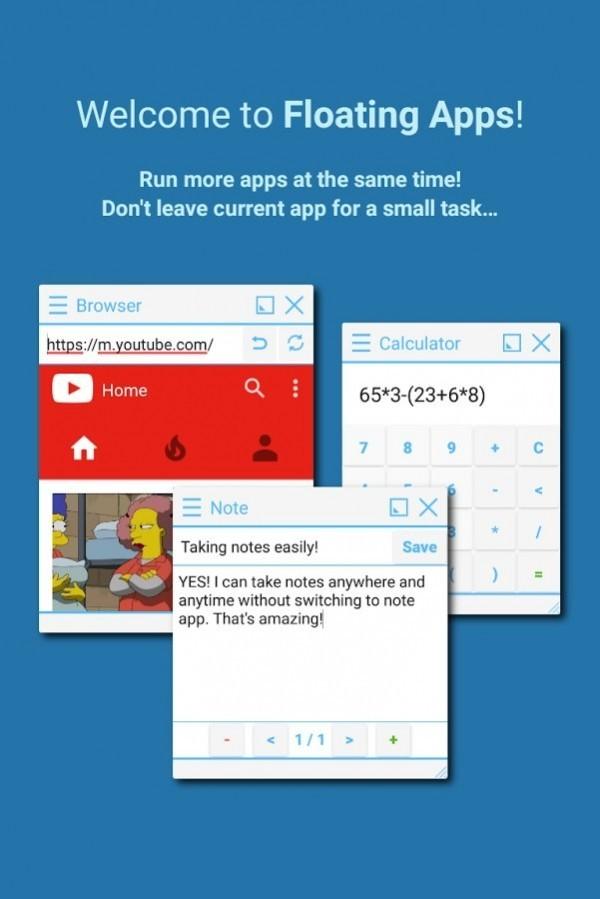
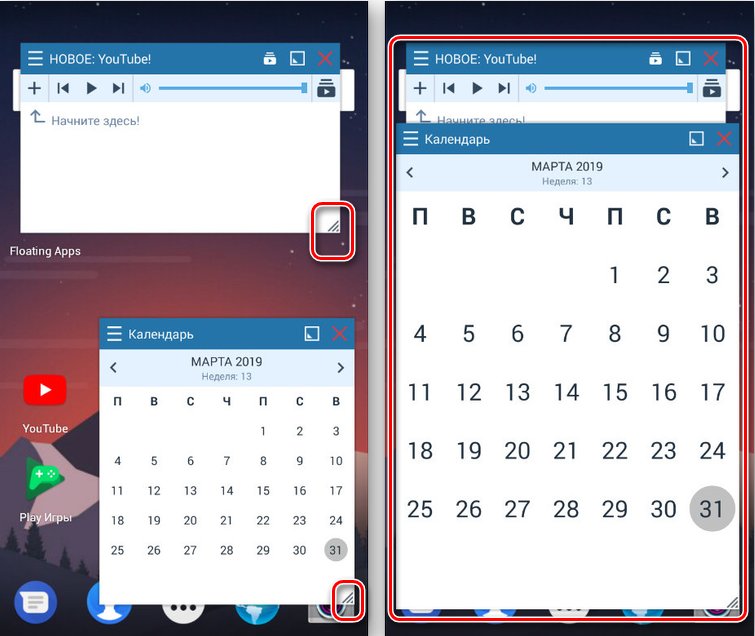
Способ 3: с помощью программы Floating Apps Free
Возможности Floating Apps Free:
- Работа с калькулятором и использование заметок.
- Просмотр вложений электронной почты, не выходя из программы.
- Возможность просматривать PDF-файлы одновременно.
- Плавающий браузер для отложенного просмотра ссылок.
- Быстрый перевод текста через специальный словарь.
Floating apps free имеет русский интерфейс, благодаря этому пользователь легко освоит утилиту. Стоит учитывать, что ПО поддерживает режим деления дисплея на 2 окна не во всех приложениях.

Как разделить экран планшета на 2 части
Многие наверняка думают, что режим многозадачности на планшетах создается по-другому. Однако здесь все аналогично, поэтому необходимо скачать соответствующее приложение и следовать инструкции:
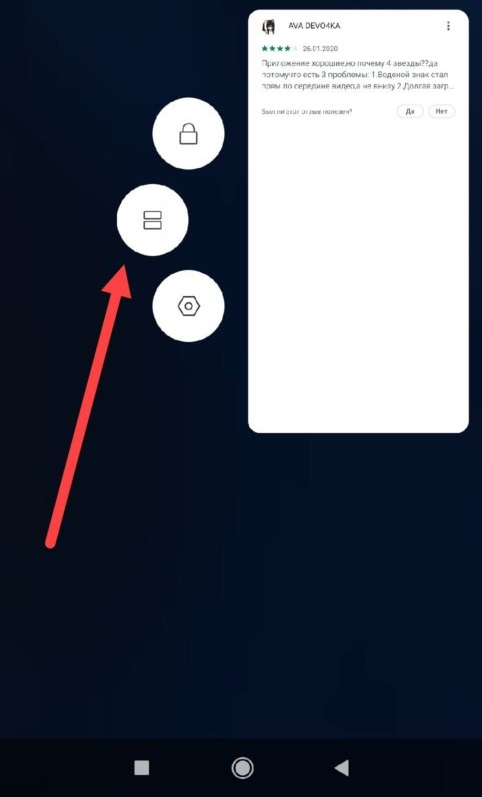
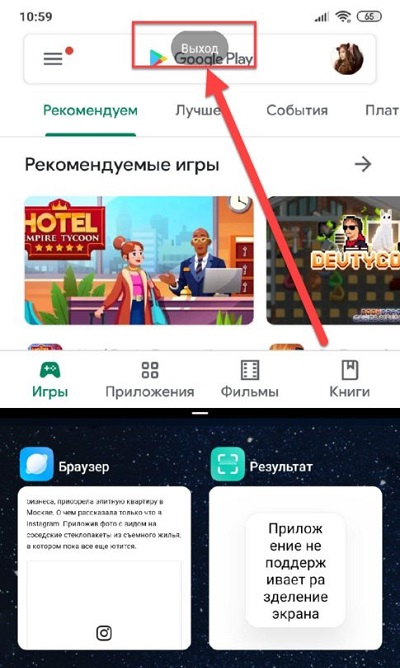
- После скачивания софта запустить его, затем кликнуть по кнопке многозадачности, удерживая ее.
- На экране появится список, в котором необходимо выбрать нужное ПО и перенести его на свободное место на экране смартфона.
- Регулировать открывшиеся окна можно при помощи специальной разделительной линией.
Видеоинструкция
Выводы
Скачивая утилиту для разделения экрана, важно учитывать, что не все программы поддерживают эту функцию. Как правило, в этом режиме открывается браузер, Ютуб, настройки, некоторые мессенджеры. Теперь вы знаете, как активировать режим многозадачности на Андроид и понимаете, что это несложно.
Что такое многоэкранный и многооконный режим
Многоэкранный и многооконный режим работы в Андроид это по сути одно и тоже. Функция позволяет разделить экран на 2 части и открыть в каждой из них различные приложения, при этом оба этих приложения будут активными и доступными для работы.

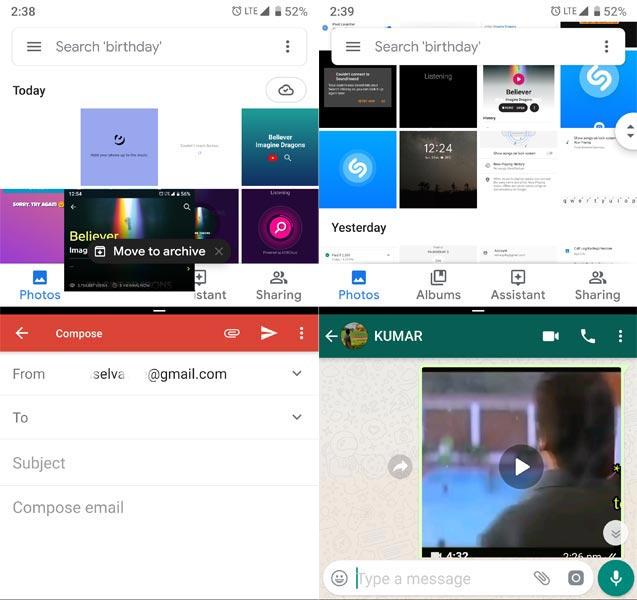
Работа сразу в двух окнах

Приложение Split Screen
Обратите внимание! К сожалению, большинство игр не переходит в режим многооконности и поиграть, например, в Subway Surfers, просматривая любимое видео, не получится.
Можно насчитать до 60 программ, которые без проблем запускаются в многоэкранном режиме, среди них наиболее популярные:
- YouTube.
- Социальные сети Facebook, Twitter, ВКонтакте (кроме Инстаграм).
- Мессенджеры Viber, WatsApp, Telegram.
- Заметки.
- Калькулятор.
- Настройки.
- Видео и аудио проигрыватели.
- Переводчик.
- Word и другие.
У владельцев телефонов с большой диагональю и последними версиями Андроида есть возможность разделять экран на большее количество частей (до пяти) и управлять их размерами.

Split Screen Android
Split Screen – это та стандартная утилита, которая подскажет как разделить экран на 2 части Андроид. Впервые появилась она на Андроиде 7 и прижилась на всех последующих версиях, на которых механизм включения и выключения Split Screen немного различается, но сам принцип не сложный и быстро запоминается. Функция не может самостоятельно активироваться и переводить приложения в разделенный режим: только пользователь может включить ее, а также регулировать размер окна, отведенный каждому действию.
Обратите внимание! Отключение режима происходит при отмене пользователем или при попытке переключится на несовместимое приложение.
Чтобы поменять размер окна владельцу гаджета достаточно перетащить разделитель между экранами. Многоэкранный режим Split Screen работает и при горизонтальной, и при вертикальной ориентации телефона, подстраивается под размер устройства. При этом все действия выполняются мгновенно без перехода в полноэкранный режим и без изменения интерфейса.

Split Screen в вертикальной ориентации
Какая версия Андроид поддерживает многоэкранный режим

Разделение экрана берет свое начало с андроид 7.0
Описание функции разделение экрана на Андроид
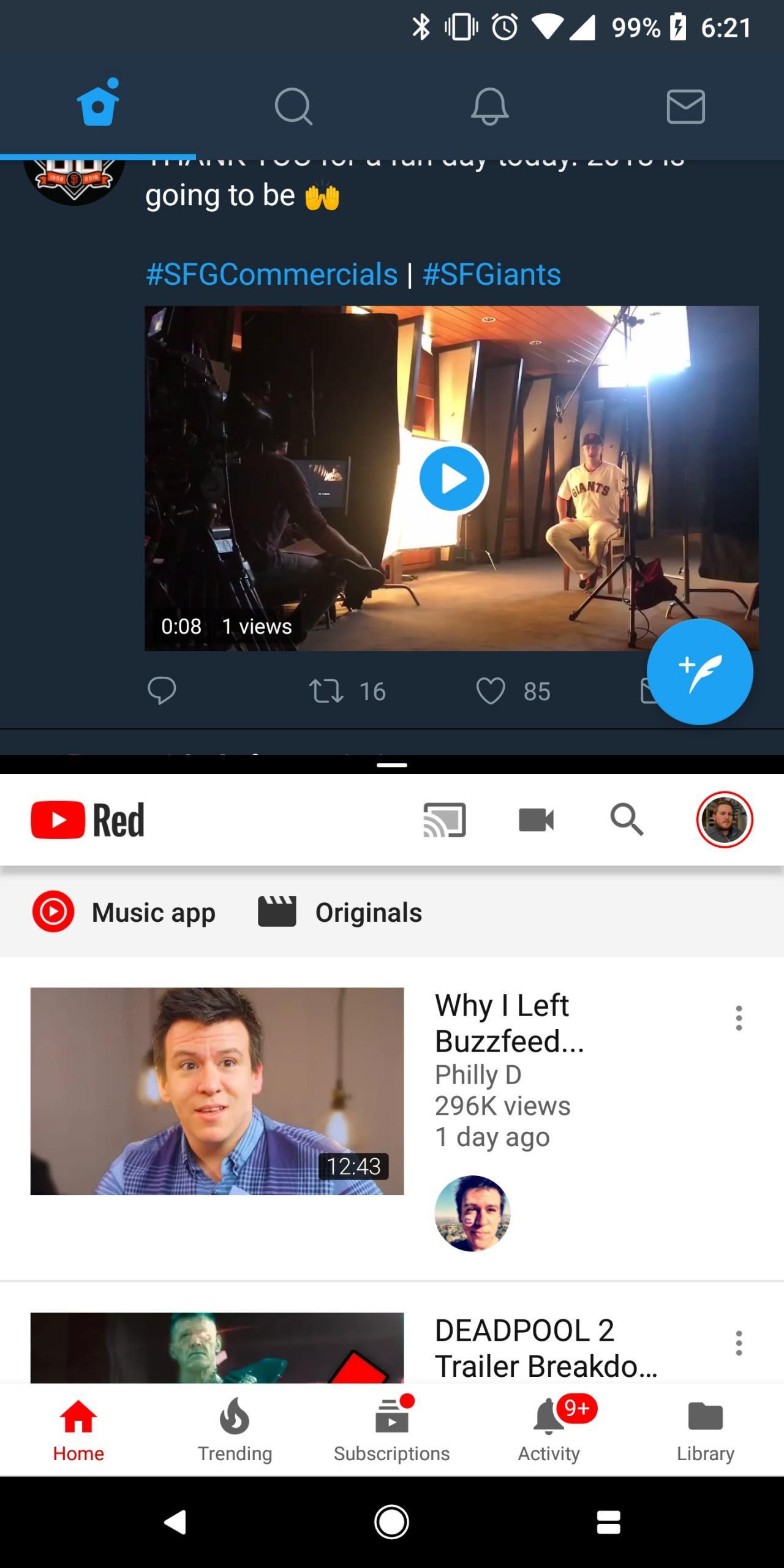
Функция двойной экран на Андроид помогает экономить время и выполнять два действия одновременно. Ведь теперь не надо выходить из одной программы и искать ярлык другой, чтобы ее активировать, а можно пользоваться двумя одновременно. Например, смотреть видео с YouTube и чатиться в соцсетях или просматривать видео-инструкцию по созданию сайта и одновременно выполнять действия – вариантов масса.
Конечно, возникают небольшие неудобства при просмотре видео, ведь изображение уменьшается вдвое, но если есть такая необходимость, то это не станет мешать, к тому же размер окон можно регулировать по своему желанию. Проблемы при разделении экрана могут появляться на некоторых играх, которые обладают мощной графикой и встроенными камерами, при чем они могут либо подвисать, но все-таки работать, либо не прогружаться вовсе. Но не стоит отчаиваться. То, что не тянет Split Screen смогут обеспечить другие аналогичные приложения, но при условии их установки на устройство и активации.

Как сделать два экрана на Андроид
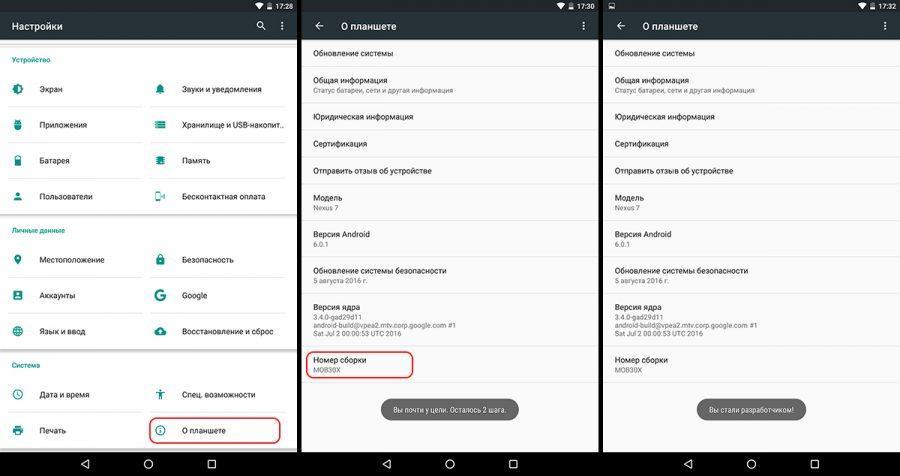
Чтобы понять, как сделать два экрана на Андроид, следует ознакомиться со следующей инструкцией. Если телефон только приобретен и функцией разделения экрана еще не пользовались, следует ее активировать. Для этого надо выполнить несколько шагов:

Как стать разработчиком
Как открыть два приложения на одном экране на Андроид
Убедившись в том, что Андроид не ниже 7.0 и функция разделения экрана присутствует и активирована, можно приступать к выполнению задачи. Как открыть два приложения на одном экране на Андроид? Существует целых три способа. Все они довольно просты и использовать можно любой на свое усмотрение.
Первый способ
Воспользоваться тапами – это, пожалуй, самый легкий и быстрый способ. Нужно выполнить всего несколько действий:
- Запустить на устройстве необходимые приложения или загрузить в браузере нужные вкладки.
- Найти кнопку многозадачности, расположенную в центре или слева рабочей панели внизу экрана и нажать на нее.
- В появившемся перечне работающих приложений выбрать нужное и провести вверх или вниз. При этом действии экран мгновенно разделяется на две части, в одной из которых уже будет открыто выбранное приложение.
- Выбрать из списка второй девайс и выполнить такой же свайп пальцем руки.
После этого на экране появится два активных окна с требуемыми программами. Они будут разделены полосой, которую можно перемещать, регулируя при этом размер окон – увеличивать одно, второе соответственно уменьшается.
Открытие приложений на двойном экране
Способ 2 – использование панели быстрых настроек
Этот способ менее распространен по той причине, что имеется не на всех моделях телефонов, Однако попробовать его в работе стоит. Этот метод, как открыть два окна на Андроид, еще проще и быстрее выше описанного и состоит он в следующем:
Предварительная подготовка завершена. Теперь, чтобы воспользоваться режимом раздвоения монитора, нужно только сделать одно движение рукой снизу вверх. Для очень занятых людей, пытающихся выполнять два дела одновременно и все успевать, эта функция позволит быстро включаться в работу и сэкономит еще немного драгоценного времени.

System UI Tuner
Способ 3
При использовании данного способа надо скачать стороннее приложение, помогающее выполнить Андроид 9 разделение экрана и быстро включать приложения в нескольких окнах, например, Floating Apps Free – продвинутое приложение для создания мультиоконности. Оно может разделить экран на 2, 3 или 4 окна, которыми можно управлять – накладывать друг на друга, регулировать размер, передвигать в удобное место.
Использование сторонних программ для открытия нескольких окон одновременно
Как уже говорилось выше, если на телефоне Андроид ниже 7.0 версии или имеющихся в Split Screen возможностей не хватает, можно скачать и установить дополнительную программу, которая поможет как поделить экран на 2 части Андроид, так и работать в многоэкранном режиме с комфортом.

Интерфейс Floating Apps multitasking
Floating Apps (Multitasking) подходит для Андроида 4.1. Это уникальное приложение, создающее плавающие окна для большого количества программ и позволяющее управлять ими быстро меняя их размер и перемещая. Окна можно разместить рядом друг с другом и видеть их целиком, а можно накладывать друг на друга и быстро переключаться или выставлять веером и выдвигать необходимое нажатием пальца.
Обратите внимание! Floating Apps – очень удобное приложение, особенно с учетом того факта, что на Андроидах первых поколений возможности размножать окна не было вообще.

Отключение многоэкранного режима
Отключение разделения экрана на Android устройствах
Поработав с двумя окнами на одном экране, пользователю приходится выходить из многооконного режима или отключать, тогда встает вопрос как это сделать. На самом деле убрать режим даже проще чем его включить, для этого есть 2 способа:

Андроид создал удивительную возможность выполнять несколько функций одновременно
Гаджет на платформе Андроид отчасти помогает решать вопрос многозадачности. Включая функцию разделения экрана, можно успеть одновременно посмотреть свежее видео на Ютубе, пообщаться в чате, доделать курсовую работу и просмотреть недельный отчет. Пользуясь многоэкранностью Андроид, можно легко сэкономить время для полноценного отдыха на свежем воздухе.
Самая популярная мобильная операционная система Android с каждой версией радует пользователей новыми возможностями. Не так давно современные Android-устройства научились работать и в режиме многозадачности.

Выполнение нескольких задач одновременно обеспечивают добавленные функции, в частности, технология Split Screen, появившаяся ещё в версии Android 7 Nougat. Опция разделения экрана – очень удобный и эффективный инструмент для тех, кто ценит своё время и максимально использует возможности устройства. Чем может быть полезна функция и как можно делить экран на две части мы и рассмотрим.
Что такое многоэкранный режим и зачем он нужен
Функция разделения экрана, именуемая Split Screen, представляет собой режим многооконной работы Android-устройства, позволяющий работать одновременно с разными приложениями. Возможность разбивки дисплея на части избавляет от необходимости переключаться между окнами и предполагает выполнение как связанных между собой задач, так и не имеющих никакого отношения друг к другу.
Расставлять приоритеты целей и отказываться от того или иного приложения в пользу другого больше не придётся, поскольку на одном экране можно, например, одновременно смотреть фильм и переписываться в мессенджере. Поддерживают работу в режиме многозадачности и некоторые игры, благодаря чему можно выполнять задачи, не отрываясь от увлекательного занятия.

Дисплей Android-устройства в прямом смысле делится на две части, а окна запущенных программ одинаково активны и не накладываются друг на друга, в результате чего можно взаимодействовать с ними одновременно. Функция разделения экрана в основном предоставляет возможность многозадачности и может применяться пользователями для самых разных целей, включая перенос данных из одного приложения в другое.
К сожалению, пока не каждым ПО поддерживается режим. Например, провернуть такой фокус со штатной камерой или телефонной книгой не получится. При невозможности многооконной работы приложение уведомит об этом пользователя.
В каких телефонах есть опция разделения экрана
Удобство работы в режиме многозадачности пользователи могут оценить, начиная с 7 версии Android. Наличие функции зависит именно от прошивки, а не от конкретной модели девайса, так что, приобретая девайс, следует убедиться в актуальности установленной версии Android. Разделение экрана доступно на Android всех старших версий. Причём опция улучшается, а владельцы смартфонов с большой диагональю экрана могут попробовать многооконный режим с одновременным расположением на экране до пяти окон приложений.
Изначально же функция разделения экрана Split Screen стала доступна не на каждом девайсе под управлением Android Nougat, а только на отдельных моделях, позднее же технология была реализована в большинстве смартфонов.
Как разделить экран смартфона на две части
Рассмотрим, как активировать опцию на устройстве, если она поддерживается версией Android и пользоваться. Есть несколько способов, позволяющих перейти в режим многозадачности. Причём в последних версиях Android предварительная разблокировка функции не требуется.
Как включить разделение экрана устройства Android
Если мобильный девайс только куплен, или ранее опция многооконного режима не использовалась, она может быть отключена. Чтобы включить её, необходимо выполнить ряд простых действий:
Если версия Android ниже 7, данный пункт отсутствует на устройстве, соответственно, опция не поддерживается.
Как разделить экран смартфона Android на 2 части
Теперь перейдём непосредственно к способам разделения дисплея на части.
С помощью тапов
Самый простой метод разделить экран на две части предполагает следующие действия:
- Экран разделиться на две части, в одной из которых будет выбранное приложение, в другой же появится список программ, здесь нужно выбрать вариант для размещения на второй половине экрана.
- Появившуюся между окнами линию разделения можно смещать, регулируя размеры приложений.

С помощью панели быстрых настроек
Ещё один способ предполагает использование быстрых настроек:
С помощью программ
Как вариант, для разделения экрана можно использовать специализированный софт, которого в Google Play в данной категории немало. Отличным решением для реализации многозадачности в Android является инструмент Floating Apps Free (multitasking).
Утилита содержит внушительный список плавающих мини-приложений и позволяет создать впечатляющую мультиоконность, с её помощью можно не просто разделить экран на две части, а сделать три, четыре или более отдельных окна, что, конечно, удобнее реализовать на дисплее с большой диагональю. Рассмотрим, как добиться многооконного режима с помощью приложения Floating Apps Free:

Разделение экрана на смартфоне Samsung
На разных устройствах процесс активации немного отличается. Рассмотрим, как разделить экран на две части в случае с Самсунг на Android 9:
Разделение экрана на Honor
Интересно функция запуска многооконности реализована на смартфонах бренда Honor. Способы активации режима оболочки EMUI:
Помимо этих способов на устройствах Honor можно разделить экран удерживанием кнопки многозадачности и при просмотре списка последних открытых программ.
Как разделить экран планшета на 2 части
Здесь действия аналогичны тем, что выполняются на смартфоне. Использовать функцию разделения экрана можно на любом устройстве под управлением Android, если версией поддерживается данная возможность, при этом настройки могут отличаться в зависимости от оболочки.

Применив любой из вышеприведённых методов, можно получить полноценно функционирующий многооконный режим, причём в случае с планшетом удобство использования опции за счёт большего, чем у смартфона экрана очевидно.
Как убрать разделение
Способов, как отключить разделение экрана на Android-устройстве тоже несколько. Когда все задачи выполнены и многооконный режим больше не нужен, отключение можно произвести одним из следующих методов:

Возможность работы в режиме многозадачности реализована во всех мобильных устройствах современного поколения, последние версии Android включают опцию по умолчанию. На разных девайсах используются жесты и свайпы, иногда есть необходимость активации режима разработчика, в других случаях функция активна сразу.
Вышеперечисленные способы использования Split Screen подходят для разных устройств на базе Android, в том числе планшетов, так что с учётом версии Android и оболочки вы сможете подобрать оптимальный для себя вариант включения разделения экрана для любых задач.
Когда мы начинаем работать с адаптивным дизайном, мы сталкиваемся с различными техниками того, как лучше обработать изменение нашего навигационного меню для экранов с низким разрешением. Возможности кажутся бесконечными. Поэтому, я покажу вам четыре главных подхода с их достоинствами и недостатками. Три из них сделаны с использованием только CSS и один — с небольшим количеством JavaScript.

Введение
В коде, представленном в статье, я не использую браузерные префиксы, чтобы код стилей оставался простым к прочтению и пониманию. В более сложных примерах используется SCSS. Каждый из примеров размещен на сайте CodePen, где вы можете увидеть скомпилированный CSS.
Для стилей я использую один и тот же медиа запрос для всех вариантов:
1. Горизонтальное меню
Самый простой подход, потому что вам нужно лишь сделать список элементов шириной во всю страницу:

С дополнительным оформлением так оно выглядит на экранах с небольшим разрешением:
Преимущества
- Не требуется JavaScript
- Никакой лишней разметки
- Простой код стилей
Недостатки
2. Выпадающий список
В данном подходе скрывается базовое меню и показывается выпадающий список вместо него.
Чтобы добиться такого эффекта нам нужно добавить в базовую разметку выпадающий список. Чтобы он работал нам придется добавить JavaScript код, который изменяет значение window.location.href когда происходит событие onchange
Скрываем список на больших экранах:

С дополнительным оформлением так оно выглядит на экранах с небольшим разрешением:
Преимущества
Недостатки
- Для работы требуется JavaScript
- Происходит дублирование содержимого
- Выпадающий список не удается стилизовать во всех браузерах
3. Пользовательское ниспадающее меню
В данном подходе на небольших экранах скрывается базовое меню и показывается input и label вместо них (используется хак с чекбоксом). Когда пользователь кликает на label, базовое меню показывается под ним.
Проблемы с использованием хака с чекбоксом
- Оно не работает на мобильных версиях Safari (iOS + и ~
Это не оказывало никакого эффекта, потому что хак с чекбоксом использовал псевдокласс :checked с селектором ~ . И пока баг не был исправлен в WebKit 535.1 (Chrome 13) и в актуальном для Android 4.1.2 WebKit 534.30, хак не работал ни на каком устройстве с ОС Android.
Лучшее решение — это использовать анимацию только для WebKit-браузеров для тега
Для больших экранов мы скрываем label:
Для небольших экранов мы скрываем базовое меню и показываем label. Чтобы помочь пользователю понять, чтобы это меню, мы добавим псевдоэлемент с текстом "≡" в label (представим в виде кода "\2261", чтобы использовать как содержимое псевдоэлемента). Когда пользователь кликает на input, базовое меню показывается и список элементов раскрывается во всю ширину.
Так меню выглядит на маленьких экранах:


Преимущества
- Не занимает много места в закрытом состоянии
- Целиком стилизуется
- Не требует JavaScript
Недостатки
- Не семантичный код (input / label)
- Требуется дополнительный HTML
4. Canvas
В этом подходе, на небольших экранах, скрывается базовое меню и показывается input и label как в варианте 3. Когда пользователь кликает на label, базовое меню выплывает слева и содержимое перемещается вправо. Экран разделяется на части в пропорциях 80% меню и 20% содержимое (в зависимости от разрешения и единиц, используемых в CSS)
На больших экранах мы скрываем label.
На маленьких экранах мы помешаем меню вне содержимого окна и показываем label и input. Чтобы скрыть меню мы устанавливаем для него ширину и отрицательное значение положения. Чтобы помочь пользователю понять, чтобы это меню, мы так же добавим псевдоэлемент с текстом "≡" в label (в виде кода "\2261", чтобы использовать как содержимое псевдоэлемента).
С дополнительным оформлением так оно выглядит на экранах с небольшим разрешением:


Преимущества
- Не занимает много места в закрытом состоянии
- Целиком стилизуется
- Не требует JavaScript
- Работает как Facebook / Google+ приложения
Недостатки
- Не семантичный код (input / label)
- Требуется дополнительный HTML
- Абсолютное позиционирование элемента body вызывает ощущение зафиксированного положения
Работает ли это под IE?
Все использованные техники преследуют одну цель: создать адаптивное меню для современных браузеров! И все потому, что нет никаких IE8 или ниже ни на каких мобильных устройствах и, поэтому, мы можем совершенно не беспокоиться об этом вопросе.
Если вам приходилось работать над адаптивным сайтом, то, наверняка, немало времени ушло на решение одной из существенных задач в данной активно развивающейся теме: навигации. Для простой навигации решение может быть прямолинейным и очевидным. Однако для более сложных случаев, например, многоуровневых вложенных выпадающих списков, может потребоваться более изощренное перестраивание пунктов меню.


В предлагаемом подходе мы будем использовать медиа запросы и jQuery для адаптации многоуровнего навигационного меню, чтобы сохранить простоту разметки и свести к минимуму использование внешних ресурсов.
Цель: адаптивное выпадающее меню
Вот что мы хотим получить в итоге:

- На больших экранах выводится горизонтальное выпадающее меню с двумя подуровнями, которые выводятся при наведении курсора мыши на соответствующий пункт.
- На маленьких экранах появляется кнопка "меню", которая открывает вертикальное меню, подпункты выводятся при нажатии/касании соответствующего пункта.
Разметка
Наша разметка состоит из простого неупорядоченного списка, в котором имеются вложенные списки в рамках пункта. Классы и ID намеренно не применяем для пунктов списка, за исключением родительского элемента, чтобы меню можно было совместить с CMS.
Базовые стили
Добавим базовые стили, чтобы наш список выглядел как панель навигации.

Мы просто выстраиваем пункты списка в горизонтальную линию, устанавливаем цвета и скрываем подпункты с помощью абсолютного позиционирования.
Горизонтальное выпадающее меню
Теперь сделаем горизонтальное выпадающее меню. Несмотря на то, что данную задачу можно выполнить полностью на CSS с помощью псевдо-селектора :hover , воспользуемся JavaScript, так как затем будем переключать пункты меню с помощью события onclick на маленьких экранах.
Так как мы используем абсолютное позиционирование для скрытия подпунктов, добавим правила .hover , которые будет позиционировать подпункты относительно их родительских элементов в случае представления (используем jQuery).
Добавим пару строк jQuery для подключения класса .hover к элементам списка, на которые наводится курсор мыши.

Теперь у нас есть функционирующее горизонтальное многоуровневое выпадающее меню.
Вертикальное выпадающее меню
Но наше замечательное меню выглядит плохо на маленьких экранах мобильных устройств. Добавим масштабирование в мобильных браузерах с помощью мета тега viewport.
Конечно, даже тепрь меню выглядит ужасно, хотя и помещается на экране. Нужно использовать медиа запрос для установки соответствующих стилей, чтобы выводить наш список вертикально после того, как размер экрана достигнет точки разрыва. Точка разрыва определяется значением ширины экрана, когда меню начинает выстраиваться в две строки, для нашего примера - 800px.
В точке разрыва удалим обтекание и установим для пунктов и списка свойство width: 100% . Теперь, при наведении курсора на пункт меню, его выпадающий список выводится поверх остального содержания. Нам нужно, чтобы другие пункты родительского уровня смещались. Вместо изменения для неупорядоченного списка положения left , установим для свойства position значение static .

Конвертируем hover в click
Так как на сенсорных экранах событие hover недоступно (пока), создадим код для проверки ширины окна и установки событий click() и hover() .
Для событий click нужно изменить целевой элемент с пункта списка на родительский пункт, так как нажатие на родительском пункте открывает вложенный список. Проблема заключается в том, что нажатие на ссылке приводит к перезагрузке страницы, но мы не можем предотвратить поведение по умолчанию для всех ссылок, так как вложенные пункты также содержат ссылки.
Для решения добавим короткий код jQuery, чтобы установить класс .parent для любого пункта, у наследников которого есть сестринские элементы, и затем будем использовать только такие ссылки.
Кнопка "меню"
Теперь наше меню выглядит отлично на мобильных устройствах, но занимает слишком много места. Популярное решение для таких случаев - использование кнопки, которая включает/отключает меню.

Дополнительные "рюшечки"
Так как у нас используется класс для родительских элементов, то почему бы не добавить указатели на то, что в пункте есть вложения?

События
Так как нам нужно проверять ширину окна браузера при загрузке страницы и при изменении размеров, поместим весь код условий в специальную функцию adjustMenu .
Для вызова функции при изменении окна браузера используем функцию bind для связки с событиями resize и orientationchange . В данных событиях переопределим переменную ww новым значением ширины окна браузера.
На данном этапе у нас появились новые проблемы:
- Все меню пропадает, если окно изменяться от маленького размера к большому.
- Событие hover продолжает работать по варианту для мобильных устройств.
Вывод и скрытие
Для решения нужно проверять состояние меню. Воспользуемся дополнительным классом для кнопки "меню", что также можно использовать для дополнительного визуального представления. Кнопка будет не только включать/выключать меню, но добавлять/убирать класс .active . В условии "уже, ч ем точка излома", добавим код, который будет скрывать меню, если кнопка имеет класс .active .
Отвязываем событие hover
Для решения проблемы с реагированием мобильной версии меню на событие hover воспользуемся функцией unbind() внутри условного блока "уже, чем точка излома".
Однако, есть еще одна проблема: событие click не работает, если изменить размер браузера с больших значений к маленьким. Причина кроется в том, что вся функция выполняется полностью каждый раз при изменении окна браузера. Для того, чтобы проводить переключение в правильном месте нужно отвязать событие click перед его повторным привязыванием.
При изменении размеров окна от маленького к большому у нас будет отсутствовать обработка события hover , так как мы ее удалили при уменьшении размеров окна. Также удалим все пункты списка с классом .hover , чтобы предотвратить наличие открытых частей меню при увеличении окна браузера.
Удовлетворяем IE
Было бы чудом, если бы IE7 ничего не ломал. У нас проявляется ошибка, когда подменю пропадает при выводе над другим содержанием (в нашем примере - над текстом lorem ipsum). Как только курсор достигает параграфа - пункт меню пропадает. Причина заключается в некорректной работе IE7 со свойством position: relative; , и легко решается включением hasLayout на элементе .nav a .
5 последних уроков рубрики "jQuery"
Анимация набора текста на jQuery
Сегодня мы бы хотели вам рассказать о библиотеке TypeIt — бесплатном jQuery плагине. С её помощью можно имитировать набор текста. Если всё настроить правильно, то можно добиться очень реалистичного эффекта.
Временная шкала на jQuery
jQuery плагин для создания временной шкалы.
Заметка: Перезагрузка и редирект на JavaScript
Быстрая заметка, где вы сможете найти парочку JS сниппетов для перезагрузки и перенаправления пользователей через JavaScript.
Читайте также:

