Как сделать матовый фон
Обновлено: 06.07.2024
Нужно покрасить стол на фото в матовый цвет или предать ему данный оттенок, как этого добиться, так как в сети в основном "вода" про это.
А как по-Вашему выглядит "матовый цвет"?
У непрофессионалов бывают совершенно чудовищные определения, которые специалисту никогда не угадать.
Поясняю на пальцах: матовые в фоторедакторе все цвета, пока Вы не создадите иллюзию блеска и глянца, не нарисуете блик, пока не обозначите переливы. Все иллюзии блеска, блики и переливы - это игра с белым цветом.
Если Вы считаете матовыми пастельные оттенки - выбирайте в палитрах, которые можно открыть из палитр свотчей и Color`s
Итак еще раз: существует пара "матовый-глянцевый". Матовое это все что не бликует
И еще: НЕ НАДО РАБОТАТЬ В ФОТОШОПЕ, ЕСЛИ ВЫ НЕ ЧИТАЛИ ПО НЕМУ МАНУАЛ
это основная причина таких вопросов
Tatis Искусственный Интеллект (133583) ув. Соловей, это не мнение ) это факты кстати, проще найти в Гугле фото нужной матовой поверхности и присобачить, т. е. аккуратно вырезать кусочек для стола.
"Матовый", значит большую долю диффузного рассеивания, это свойство ПОВЕРХНОСТИ а не ЦВЕТА (цвет может быть любым) . Что бы стол стал матовым, нужно убрать блики, рефлексы, отражение, нанести тени падающие и глобальные. . .вам это не по силам.
Матово-белый цвет для фотожопа например так выглядит:
C=1
M=0
Y=0
K=4
Если это и поможет, то не особо, конечно же - "матовость" важнее передать самой характерностью и текстурой изображаемой поверхности, чем выкрасить в какой-то конкретный цвет.
*Вам там уже объясняли про раскраску, а также рисование бликов и глянца итд (где надо, а где ни в коем случае) - так что рисуйте!

Многие профессиональные дизайнеры считают эффекты фильтров Adobe Photoshop немного искусственными. На самом деле, так оно и есть, если вы используете настройки фильтров по умолчанию.
Но творчески сочетая эффекты различных фильтров вы можете создавать по-настоящему великолепные вещи.
Итак, из этого урока вы узнаете, как создать редактируемый, гладкий, матовый металлический фон, используя только фильтры Adobe Photoshop и корректирующие слои.
От автора: эффект матового стекла, более известный как Glassmorphism, уже давно стал популярной функцией пользовательского интерфейса. Mac OS известна своим эффектом матового стекла, под Windows 10 он также реализован, например, на таких сайтах, как Github.
Сегодня мы рассмотрим два способа получить эффект матового стекла с помощью чистого CSS.

Метод первый
Начнем с создания div:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Теперь мы удалим поля и отступы для всех элементов и зададим нашим html и body высоту 100vh, чтобы они покрывали весь экран.
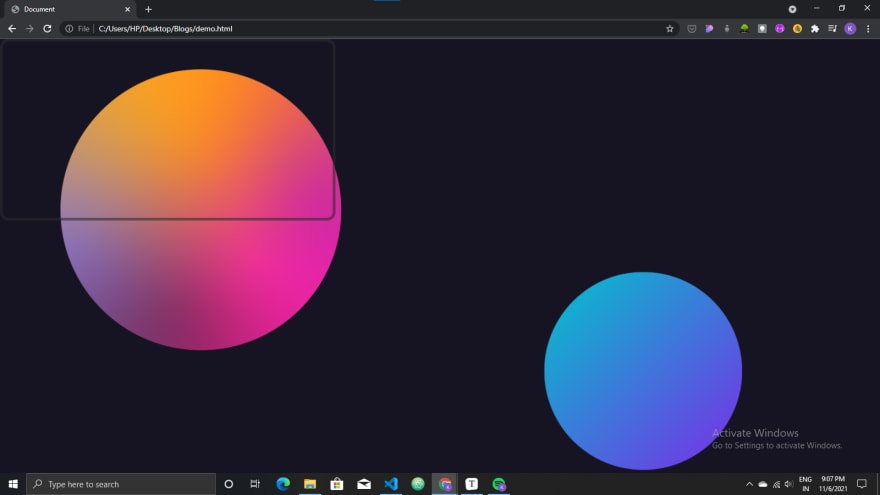
Добавим фоновое изображение:

Здесь мы видим изображение-мозаику. Чтобы удалить его, мы будем использовать background-size: cover, также мы не хотим, чтобы наше изображение повторялось, поэтому мы будем использовать background-repeat: no-repeat.

Теперь давайте стилизуем нашу обертку div. Мы зададим ей высоту и ширину, а также установим для нее значение inherit. Чтобы она выглядела лучше, мы зададим ей границу и радиус границы. Мы также добавим свойство position, чтобы при создании наложения оно не занимало весь экран, а вместо этого помещалось внутри нашей оболочки. В нашем случае я устанавливаю position: absolute.

Но фон div выглядит не так красиво. Вместо того, чтобы весь фон отображался внутри нашего div, я хочу, чтобы он занимал только ту часть изображения, которая находится за div. Для этого мы передадим свойство background-attachment: fixed нашему body.

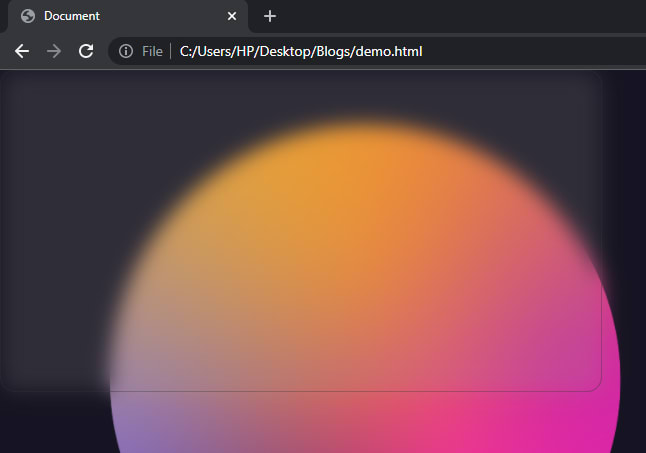
Намного лучше. Теперь перейдем к основной части, давайте мы создадим наложение, используя псевдокласс before, чтобы придать нашему div эффект матового стекла.
ЗАМЕТКА
Он также требует свойства отображения, чтобы определить размер и форму. Для упрощения задачи, мы присвоим псевдоклассу position:absolute, чтобы он поместился внутри своего родительского контейнера (div-обертки).
Мы используем свойство box-shadow для применения сероватого наложения и blur для размытия этого наложения. Также мы присвоим ему радиус границы, аналогичный родительскому, для симметрии.



Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3

Наконец, чтобы края были четкими и видимыми, нам нужно установить overflow: hidden для div-оболочки, чтобы часть наложения, выходящая за ее пределы, была скрыта.

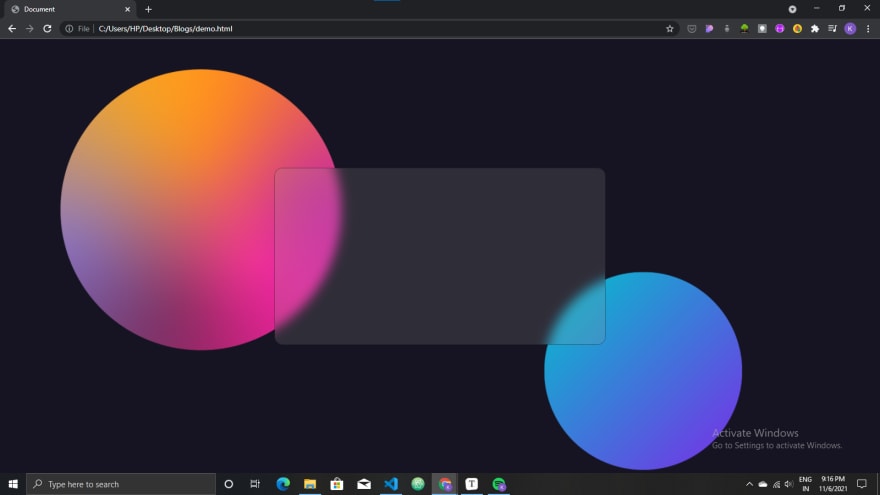
На последнем этапе мы будем использовать flexbox для центрирования нашего div в body.

Наша открытка с эффектом матового стекла готова. Но есть еще одна проблема, на которую нам нужно обратить внимание. Если мы попытаемся написать что-то внутри нашей оболочки div, это окажется за псевдоэлементом и не будет отображаться. Чтобы решить эту проблему, нам нужно будет создать еще один div внутри нашего, в который мы будем помещать контент. Затем мы должны установить абсолютную позицию этого div с содержимым.

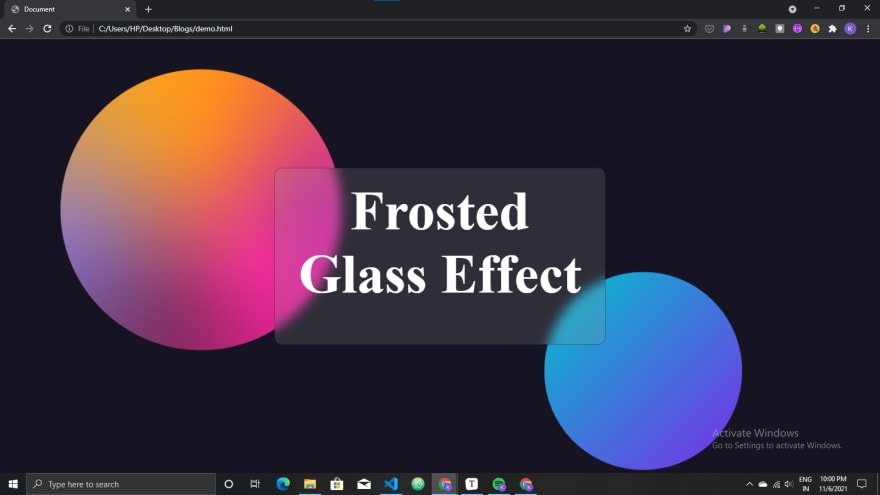
Вот оно. Наша открытка с эффектом матового стекла готова!
Метод второй
Второй метод требует намного меньшего количества CSS, но не имеет хорошей поддержки браузером.

Для этого мы создадим div-обертку и применим к ней полупрозрачный цвет фона, а затем присвоим свойство backdrop-filter:

Советы по использованию Glassmorphism
Первое, что нужно помнить при использовании эффекта матового стекла, — не злоупотреблять им, иначе это может вызвать проблемы с доступностью из-за размытия и прозрачности. Эффект выглядит лучше всего при использовании только одного или двух элементов!
Чтобы эффект получился эстетичным, обязательно используйте яркие и градиентные цвета в качестве фона. Избегайте использования монохромного фона.
Можно попробовать поэкспериментировать с геометрическими элементами. Они придадут вашей странице игривый и привлекательный вид.
Эффект матового стекла может сделать веб-сайт или приложение более привлекательным при правильном использовании. Он может настолько улучшить доступность пользовательского интерфейса, что навигация станет проще даже для людей с проблемами зрения. Извлеките максимум из Glassmorphism, играя с ним и развлекаясь!
![]()
Один из самых популярных эффектов, которые можно применить к фотографии в фотошопе является матовый эффект. Данный эффект будет отлично смотреться на большинстве фотографий, тем самым улучшая её вид.
Вот фотография с которой я буду работать:
![]()
![]()
А вот та же фотография с матовым эффектом:
![]()
Теперь используя регулировку слоя кривые(квадратики) создайте кривую похожую на ту, что показана ниже.
После настройки фото поменяет свой вид.
![]()
Регулировка кривых отвечает за основу нашего матового эффекта. Вот посмотрите на фото после регулировки кривых.
Поздравляю, наш матовый эффект готов! Ещё раз посмотрим на итоговую фотографию:
Читайте также:

