Как сделать маленькие вкладки в яндексе
Обновлено: 07.07.2024
Каждый современный браузер имеет ряд гибких настроек и полезных функций, которые позволяют пользоваться браузером с комфортом. Одна из таких настроек, введенная очень и очень давно – возможность изменить размер окна браузера. Можно сделать окно браузера на весь экран, а можно сделать браузер в окне, занимающем лишь определенную часть экрана. Масштаб окна можно легко изменять: увеличивать и уменьшать по необходимости.
О ток, как работать с размерами окон, их видом и пойдет речь в этой статье, а также рассмотрим некоторые проблемы, с которыми иногда могут столкнуться начинающие пользователи ПК.
Стоит отметить, что данная инструкция универсальная и подходит абсолютно для всех браузеров. Изменить размер окна описанным в статье способом можно в Google Chrome, Opera, Яндекс браузере, Mozilla Firefox, Internet Explorer и других веб-обозревателях.
Как сделать окно браузера на весь экран
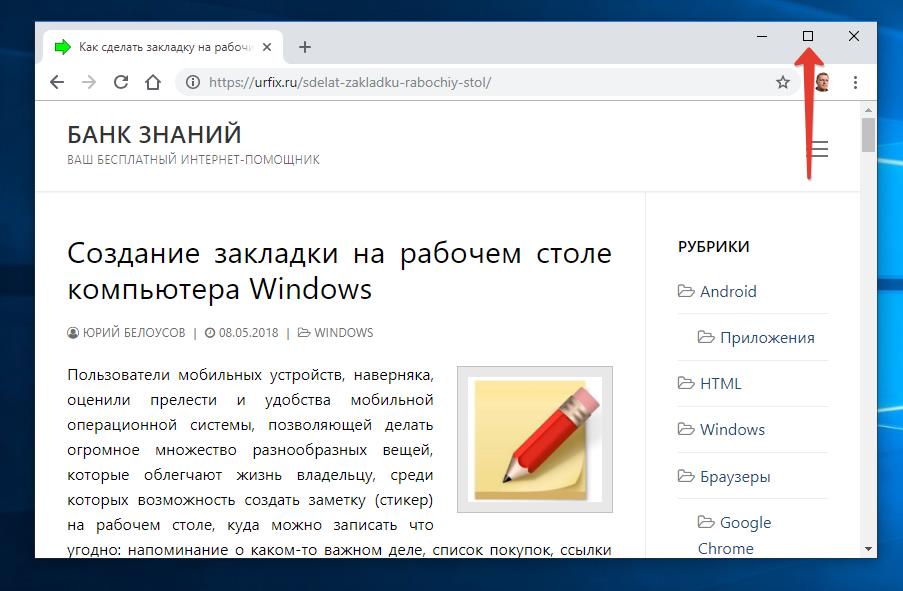
Если вы столкнулись с ситуацией, когда браузер отображается в небольшом окошке, т.е. его размер развернут не на весь экран, а занимаешь лишь неполную часть рабочего стола, при этом это окно может перемещаться по рабочему столу и масштабироваться, то чтобы сделать окно браузера на весь экран нужно:

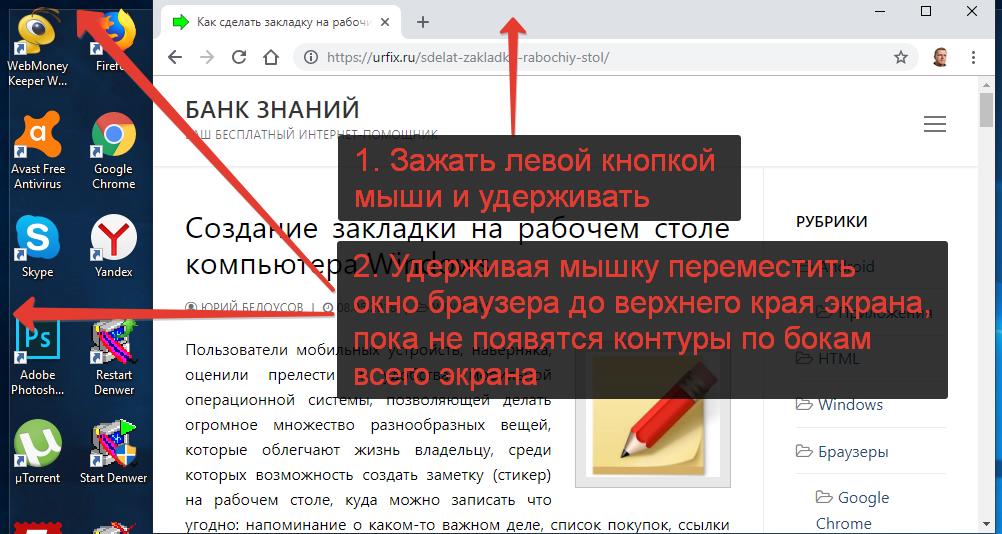
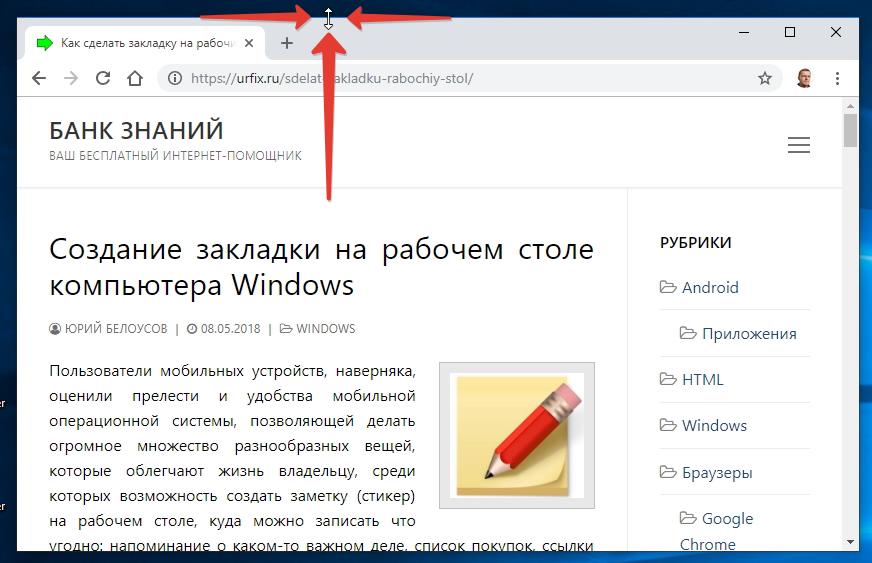
Еще один способ открыть окно браузера на весь экран:
- Зажать левую кнопку мыши на области, в которой располагаются закладки (При этом не сами закладки);
- Удерживая мышь зажатой нужно перенести окно браузера в самый верх экрана;
- После чего по периметру всего экрана появится контур, указывающий на то, что если отпустить браузер в этот момент, то он будет занимать всю указанную область.

Как сделать браузер на полный экран (полноэкранный режим)
Есть еще один способ сделать браузер на весь экран — включить полноэкранный режим. В отличие от способов, описанных выше, окно браузера будет действительно развернуто на весь экран, скрывая даже панель задач Windows.
F11 — клавиша для отображения окна браузера на весь экран.
Достаточно ее нажать и вся рабочая область будет занята окном браузера.
Чтобы отключить полноэкранный режим нужно повторно нажать клавишу F11 на клавиатуре.
Как сделать браузер в окне
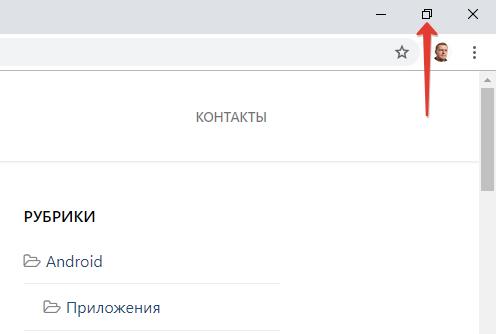
Чтобы сделать отображение браузера в окне следует:

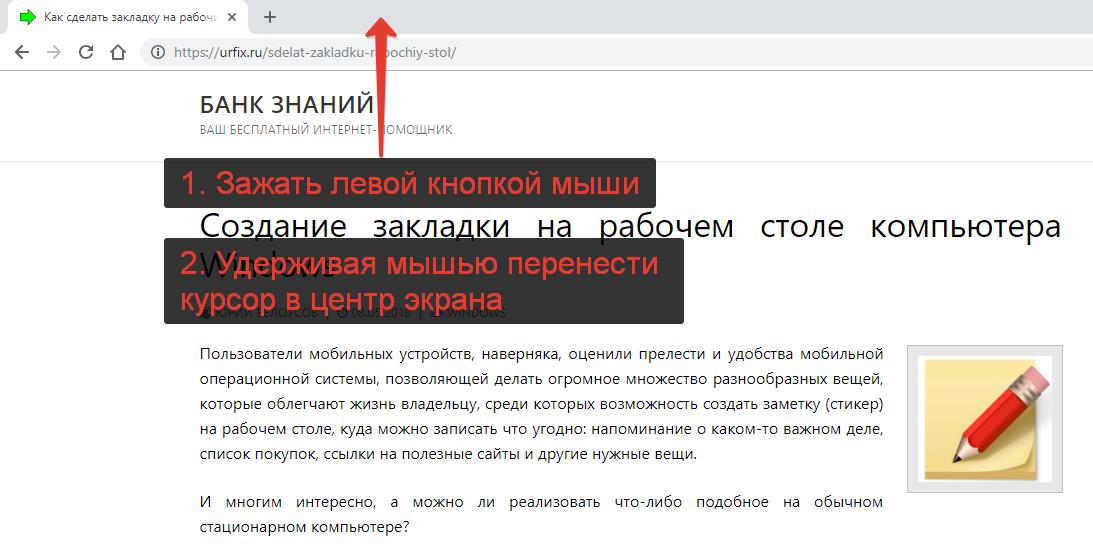
Второй способ, позволяющий отобразить браузер в окне:
- Зажать левой кнопкой мыши область, в которой располагаются закладки;
- Начать перемешать мышь ближе к центру экрана, после чего окно браузера уменьшится.

Как изменить размер окна браузера: уменьшить или увеличить
Мы разобрались с тем, что можно сделать отображение браузера в окне. Но можно еще и менять размер окна браузера: уменьшить или увеличить, сделать его величину такой, чтобы было удобно.
Чтобы изменить размер окна браузера нужно:
- Переместить курсор на самый край окна браузера;
- После появления значка с двумя стрелками зажать левую кнопку мыши;
- Переместить курсор в нужном направлении для изменения масштаба окна: уменьшая или увеличивая по необходимости.

Выделить можно как одну из 4 сторон и изменять лишь ее, так и угол, чтобы изменять размер сразу 2-х сопряженных сторон.
Собственно, ничего сложно, все те же стандартных действия что и при изменении размера окон Windows.
Как сделать браузер на пол экрана
Рассмотрим еще одну фишку, позволяющую разместить окно так, чтобы оно занимало ровно половину экрана.
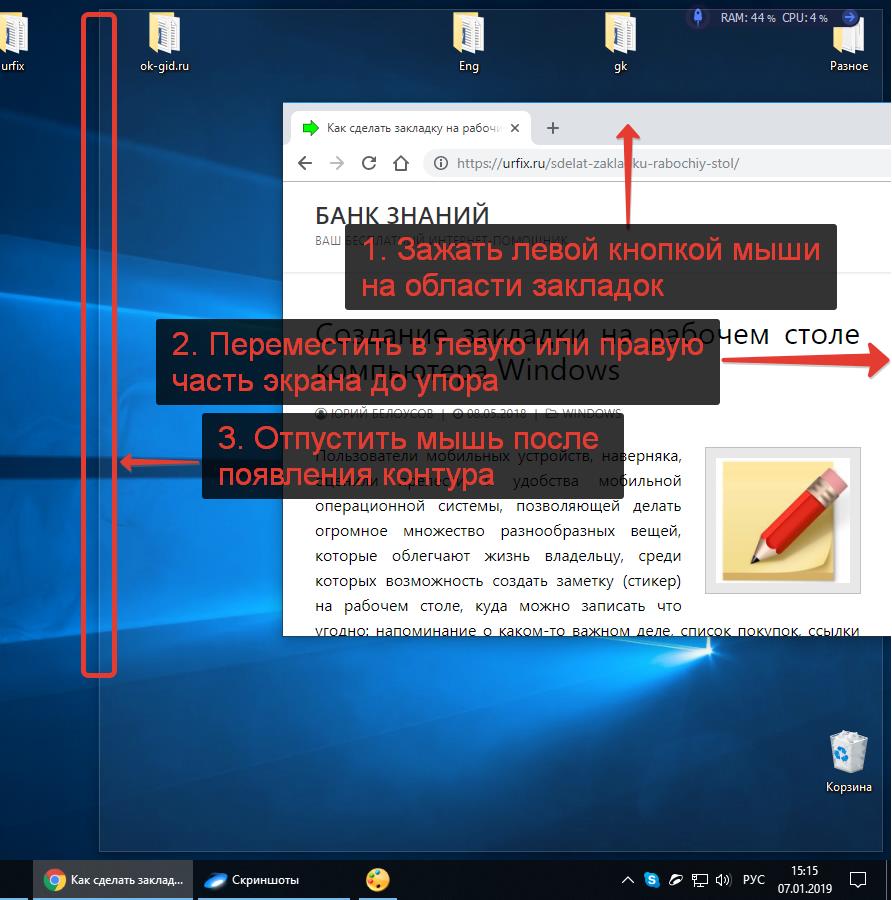
Чтобы сделать браузер на пол экрана нужно:
- Открыть браузер;
- Зажать левой кнопкой мышки в области закладок браузера;
- Удерживая перенести окошко браузера в левую или правую часть экрана, по необходимости;
- После появления контура – отпустить мышь.

С помощью этого способа можно открыть 2 окна браузера, разделив экран пополам и выполнять работу в обоих окнах параллельно.
Можно также переместить окно в самый угол, тогда оно будет занимать ¼ область экрана.
Ну вот мы рассмотрели основные свойства, возможности и настройки размера окна браузера. Теперь вы знаете, как свернуть браузер в окно или растянуть на весь экран, как уменьшить или увеличить окно браузера, изменяя его длину и ширину.
А теперь перейдем к возможным проблемам.
Одна из ситуаций, с которыми могут столкнуться пользователи – развертывание браузера на весь экран. При этом нет ни крестика, чтобы закрыть браузер, ни – кнопки свернуть. Даже панель задач не видна.
В таком случае, чтобы убрать браузер во все полное окно экрана нужно воспользоваться заветной кнопкой F11, уже описанной в этой статье. При ее нажатии окошко станет стандартного размера.
Если не помогло, то следует нажать Esc (Escape) на клавиатуре.
Браузер за пределами экрана – что делать
Если ушло окно браузера за экран, то аналогично описанному выше способу, решаем проблему с помощью нажатия кнопкок F11 и Esc.
Почему браузер открывается не на весь экран
Если каждый раз после запуска браузер открывается не на весь экран и его приходится разворачивать вручную, то основной причиной, почему такое происходит является неисправность работы браузера, либо каких-либо компонентов Windows. Для решения данной проблемы лучше всего переустановить веб-обозреватель и сделать откат системы – вернуть ее в предыдущее состояние, когда проблема не наблюдалась.
Как сделать вкладку в Яндекс Браузере: открыть новый сайт или страницу. В этой статье расскажем о том, как создают вкладки, чем они отличаются от закладок, сколько можно открыть ресурсов одновременно и разбираемся в прочих тематических вопросах.
Чем отличаются
Вкладка — это окно, где находится открытый во время сессии сайт или его страница. В свою очередь, закладка — это сохраненный адрес сайта или отдельной страницы. Последние создают для быстрого доступа к часто посещаемым ресурсам: социальным сетям, облачным хранилищам, видеохостингам и другому.
Неопытные пользователи часто путают эти понятия. Дополнительную неразбериху вносят поисковые системы, которые автоматически заменяют слово “вкладки” на “закладки”.
Как создать и закрыть
Вкладки в Яндексе добавляют 2 способами :
Не путайте создание вкладки и нового окна.
Чтобы закрыть запущенный ресурс также используют 2 метода :
Закрытые страницы разгружают оперативную память.
Как настроить
Разработчики добавили элементы кастомизации. Чтобы ими воспользоваться:
Теперь о доступных функциях для преображения интерфейса программы.
Цветовая схема
Выберите, как будет выглядеть оформление интерфейса :
Если в системе установлен темный фон, то пользователю доступно включение темной темы интерфейса веб-обозревателя.
Новая вкладка
Этот пункт настраивает внешний вид домашней страницы Yandex.Browser. Здесь включают/отключают :
К дополнительным параметрам относится настройка :
Эти настройки позволяют разгрузить главную страницу.
Вкладки
Самый обширный пункт, по сравнению с предыдущими, где включают/отключают :

- ограничение минимальной ширины, показ миниатюр вкладок;
- дублирование, переход к предыдущей активной вкладке;
- запуск ранее открытых вкладок или домашней страницы Яндекса.

Ниже открывают настройки внешнего вида, где регулируют расположение и форму вкладок.
Другие особенности
Далее о функциях и фишках, интересующих пользователей.
Максимальное количество сайтов

Сколько одновременно вкладок можно открыть в Яндекс Браузере — неограниченное количество, но активными (загруженными) будут только 10 из них. Сделано это с целью уменьшить нагрузку на оперативную память. Когда открыто более 50 ресурсов, справа от них появится значок прокрутки, необходимый для поиска определенных страниц.
Чтобы найти необходимый ресурс в массе других, наведите на него курсор мышки, чтобы просмотреть title страницы и название сайта.
Панель управления

- в панели отображается общее количество открытых страниц, включая закрепленные;
- тапом по крестику напротив названия ресурса его закрывают, освобождая ОЗУ;
- избавляться от ресурсов позволяют скопом, выделив сразу несколько адресов;
- при выделении, появляется контекстное меню с возможностью копировать, перенести и удалить ссылки.
Эта функция реализована только в версии обозревателя для Windows.
Закрепление
Подробно, эта тема раскрыта в отдельной статье, поэтому пройдемся по основному. Когда нужно, чтобы сайт открывался вместе с запуском обозревателя :
Аналогичным способом ресурсы открепляют.
Просмотр открытых сайтов на других устройствах
При включенной синхронизации, информация об открытых веб-ресурсах будет доступна в параметрах программы:
Синхронизация объединяет ПК, мобильные девайсы, телевизионные приставки и SmartTV.
Полезные функции
Интересные фишки в несколько строк :
- чтобы отключить/включить воспроизведение звука в отдельной вкладке, тапните по иконке громкоговорителя;
- чтобы открыть адрес ссылки в новом окне наведите на нее курсор, зажмите Shift и щелкните левой кнопкой мыши;
- удерживайте левую кнопку мыши на вкладке, чтобы перетащить ее вперед/конец списка, вынести ее как новое окно;
- клацните по вкладке правой кнопкой мыши, откроются дополнительные параметры, чтобы применить их к нескольким сайтам одновременно — зажмите Shift, выделите сайты и снова используйте ПКМ.
На смартфонах такого разнообразия функций не предусмотрено.
Вкладки можно не только открывать/закрывать, но и переносить, дублировать или закреплять в верхнем колонтитуле.
Когда браузерам не хватает памяти, они выгружают из нее наиболее старые вкладки. Это раздражает, потому что клик по такой вкладке приводит к принудительной перезагрузке страницы. Сегодня мы расскажем читателям Хабра о том, как команда Яндекс.Браузера решает эту проблему с помощью технологии Hibernate.
Браузеры, основанные на Chromium, создают по процессу на каждую вкладку. У этого подхода множество достоинств. Это и безопасность (изоляция сайтов друг от друга), и стабильность (падение одного процесса не тянет за собой весь браузер), и ускорение работы на современных процессорах с большим количеством ядер. Но есть и минус – более высокое потребление оперативной памяти, чем при использовании одного процесса на всё. Если бы браузеры ничего с этим не делали, то их пользователи постоянно видели бы что-то подобное:

В проекте Chromium борются с потреблением памяти фоновыми вкладками с помощью очистки различных кэшей. Речь не про тот кэш, в котором хранятся картинки загруженных страниц. С ним проблем нет – он живет на жестком диске. В современном браузере много другой закэшированной информации, которая хранится в оперативной памяти.
Также в Chromium уже достаточно давно работают над тем, чтобы останавливать JS-таймеры в фоновых вкладках. Иначе очистка кэшей теряет смысл, т.к. активности в фоновых вкладках их восстанавливают. Считается, что если сайты хотят работать в фоне, то нужно использовать service worker, а не таймеры.
Если эти меры не помогают, то остается только одно – выгрузить из памяти весь процесс рендеринга вкладки. Открытый сайт просто перестает существовать. Если переключиться на вкладку, то начнется загрузка из сети. Если во вкладке было видео на паузе, то оно начнет проигрываться с начала. Если на странице заполнялась форма, то введенная информация может быть утеряна. Если во вкладке работало тяжелое JS-приложение, то понадобится запустить его заново.
Проблема выгрузки вкладок особенно неприятна при отсутствии доступа к сети. Отложили вкладку с Хабром для чтения на борту самолета? Будьте готовы, что полезная статья превратится в тыкву.
Разработчики браузеров понимают, что эта крайняя мера вызывает раздражение у пользователей (достаточно обратиться к поиску, чтобы оценить масштабы), поэтому применяют ее в последний момент. В этот момент компьютер уже тормозит из-за нехватки памяти, пользователи это замечают и ищут альтернативные способы решения проблемы, поэтому, к примеру, у расширения The Great Suspender более 1,4 млн пользователей.
Люди хотят, чтобы браузеры и память экономили, и тормозить при этом не начинали. Для этого вкладки нужно выгружать не в последний момент, а чуть раньше. А для этого нужно перестать терять содержимое вкладок, т.е. сделать процесс экономии незаметным. Но на чем тогда экономить? Круг замкнулся. Но решение нашлось.
Hibernate в Яндекс.Браузере
Наша команда участвует в разработке проекта Chromium, куда отправляет значительные оптимизирующие правки и новые возможности. Ещё в 2015 году мы обсуждали с коллегами из проекта идею сохранения состояния вкладок на жесткий диск и даже успели внести ряд доработок, но это направление в Chromium решили заморозить. Мы решили иначе и продолжили разработку в Яндекс.Браузере. На это ушло больше времени, чем планировали, но это того стоило. Чуть ниже мы расскажем о технической начинке технологии Hibernate, а пока начнем с общей логики.
Несколько раз в минуту Яндекс.Браузер проверяет количество доступной памяти, и если ее меньше, чем пороговое значение в 600 мегабайт, то в дело вступает Hibernate. Всё начинается с того, что Браузер находит наиболее старую (по использованию) фоновую вкладку. Кстати, в среднем у пользователя открыто 7 вкладок, но у 5% их более 30.
Выгружать из памяти любую старую вкладку нельзя – можно сломать что-то действительно важное. Например, воспроизведение музыки или общение в веб-мессенджере. Таких исключений сейчас 28. Если вкладка не подошла хотя бы по одному из них, то Браузер переходит к проверке следующей.
Если найдена вкладка, которая удовлетворяет требованиям, то начинается процесс ее сохранения.
Сохранение и восстановление вкладок в Hibernate
Любую страницу можно условно разделить на две большие части, связанные с движками V8 (JS) и Blink (HTML/DOM). Рассмотрим небольшой пример:
У нас есть некоторое DOM-дерево и небольшой скрипт, который просто добавляет div в body. С точки зрения Blink, эта страница выглядит примерно так:

Давайте посмотрим на связь между Blink и V8 на примере HTMLBodyElement:

Можно заметить, что Blink и V8 имеют разные представления одних и тех же сущностей и тесно связаны друг с другом. Так мы пришли к первоначальной идее – сохранять полное состояние V8, а для Blink хранить лишь HTML-атрибуты в виде текста. Но это было ошибкой, потому что мы потеряли те состояния DOM-объектов, которые хранились не в атрибутах. А еще потеряли состояния, которые хранились не в DOM. Решением этой проблемы было полное сохранение Blink. Но не всё так просто.
Для начала нужно собрать информацию об объектах Blink. Поэтому в момент сохранения V8 мы не только останавливаем JS и делаем его слепок, но и собираем в памяти ссылки на DOM-объекты и прочие вспомогательные объекты, доступные для JS. Мы также проходим по всем объектам, до которых можно дотянуться из объектов Document – корневых элементов каждого фрейма страницы. Так мы собираем информацию обо всем, что важно сохранить. Остается самое сложное – научиться сохранять.
Если посчитать все классы Blink, которые представляют DOM-дерево, а также разные HTML5 API (например, canvas, media, geolocation), то получим тысячи классов. Практически невозможно написать руками логику сохранения всех классов. Но хуже всего то, что даже если так сделать, то это будет невозможно поддерживать, потому что мы регулярно подливаем новые версии Chromium, которые вносят неожиданные изменения в любой класс.
Наш Браузер для всех платформ собирается с помощью clang. Чтобы решить задачу сохранения классов Blink, мы создали плагин для clang, который строит AST (абстрактное синтаксическое дерево) для классов. Например, вот этот код:
Превращается в такой XML:
Дальше другие написанные нами скрипты генерируют из этой информации код на C++ для сохранения и восстановления классов, который и попадает в сборку Яндекс.Браузера.
Всего у нас генерируется код примерно для 1000 классов Blink. Например, мы научились сохранять такой сложный класс как Canvas. В него можно рисовать из JS-кода, задавать множество свойств, устанавливать параметры кисточек для рисования и так далее. Мы сохраняем все эти свойства, параметры и саму картинку.
После успешного шифрования и сохранения всех данных на жесткий диск процесс вкладки выгружается из памяти до тех пор, пока пользователь не вернется на эту вкладку. В интерфейсе, как и раньше, она никак не выделяется.
Восстановление вкладки происходит не мгновенно, но существенно быстрее, чем при загрузке из сети. Тем не менее мы пошли на хитрый ход, чтобы не раздражать пользователей вспышками белого экрана. Мы показываем скриншот страницы, созданный на этапе сохранения. Это помогает сгладить переход. В остальном процесс восстановления похож на обычную навигацию с той лишь разницей, что Браузер не делает сетевой запрос. Он воссоздает структуру фреймов и DOM-деревья в них, а затем подменяет состояние V8.
Записали видео с наглядной демонстрацией того, как Hibernate выгружает и восстанавливает по клику вкладки с сохранением прогресса в JS-игре, введенного в формах текста и положения видео:
Итоги
В ближайшее время технология Hibernate станет доступна всем пользователям Яндекс.Браузера для Windows. Мы также планируем начать экспериментировать с ней в альфа-версии для Android. С ее помощью Браузер экономит память более эффективно, чем раньше. К примеру, у пользователей с большим числом открытых вкладок Hibernate в среднем экономит более 330 мегабайт памяти и не теряет при этом информацию во вкладках, которая остается доступна в один клик при любом состоянии сети. Мы понимаем, что вебмастерам было бы полезно учитывать выгрузку фоновых вкладок, поэтому планируем поддержать Page Lifecycle API.
Hibernate – не единственное наше решение, направленное на экономию ресурсов. Мы не первый год работаем над тем, чтобы Браузер адаптировался под имеющиеся в системе ресурсы. К примеру, на слабых устройствах Браузер переходит в упрощенный режим, а при отключении ноутбука от источника питания – снижает энергопотребление. Экономия ресурсов – большая и сложная история, к которой мы еще обязательно вернемся на Хабре.
Просмотреть и переключиться между открытыми веб-сайтами в Яндекс Браузере не составляет труда – специальная строка в верхней части экрана всегда находится на виду у пользователя. Если возникает сложность с тем, что произвольно исчезает панель вкладок в веб-обозревателе, убедитесь:
- отключен полноэкранный режим просмотра страницы – в данном случае автоматически скрываются все иконки и блоки браузера для удобства просмотра страницы;
- панель закреплена в верхней части окна.
В обоих случаях закрепить в исходном месте текущие вкладки не составит труда.
Отключение полноэкранного режима
При полноэкранном режиме просмотра страницы панель управления автоматически появляется, если навести курсором на верхнюю часть окна. Существует два варианта, позволяющие закрепить панель:

- Кликните на компьютере с ОС Windows F11, с macOS – Shift+Command+F.
- Откройте меню веб-обозревателя и нажмите на иконку справа от масштаба страницы.

Если страница отображается во весь экран из-за установленного расширения, отключите или полностью удалите дополнение. Через меню перейдите в соответствующую вкладку и передвиньте ползунок влево рядом с наименованием.
Перемещение панели

Фиксация отдельных страниц

Вкладки после переустановки браузера
Если вы хотите после переустановки браузера сохранить вкладки на своих местах:
-
Закройте все окна браузера.
Откройте Панель управления .
Откройте раздел Программы → Программы и компоненты → Удаление программы .
В окне Удаление или изменение программы выберите программу Yandex.
В открывшемся диалоговом окне нажмите кнопку Удалить , оставив опцию выключенной.
Установите браузер заново.
Браузер откроется с открытыми ранее вкладками.
А если я уже удалил данные и настройки браузера?
Настройки интерфейса
В рамках базового функционала Яндекс Браузера также предусмотрена возможность изменения внешнего облика вкладок:


Влияние настроек
Панель вкладок на мобильных устройствах

Панель управления на мобильных версиях Яндекс Браузера расположена в нижней части экрана. Чтобы открыть окно вкладок, нужно кликнуть на иконку в виде квадрата – здесь можно увидеть все открытые сайты. Для переключения свайпните вправо или влево и нажмите на страницу.

Закрепить панель на смартфонах невозможно – она автоматически скрывается при прокрутке страницы вниз. Увидеть инструменты веб-обозревателя можно, если провести пальцем по экрану вверх.
Цели навигации
Кратное резюме. Навигация, по сути, должна сказать пользователю три вещи:
Панель вкладок соответствует всем трем требованиям. Она видна на каждом экране и поэтому всегда дает вам визуальную ориентацию. Она показывает, где вы находитесь в информационной архитектуре (активная подсветка вкладки), куда вы можете пойти (другие вкладки) и то, что вы найдете там (значки и описательные метки). Вы можете получить доступ к более глубокому контенту (переход от родительского экрана к дочернему) без потери контекста и вашей позиции в приложении.
Как закрепить избранные вкладки в Яндекс Браузере
Наряду с основной панелью вкладок можно также закрепить в Яндекс Браузере блок с избранными веб-сайтами. В сравнении с основной панелью закладки не фиксируются по умолчанию, однако установить их не составит труда.
Способ 1: Через меню веб-обозревателя
Чтобы зафиксировать закладки в десктопной версии веб-обозревателя:


Ниже поисковой строки появится новый блок, с помощью которого можно легко открыть сохраненный в Яндекс.Браузере веб-сайт.
Способ 2: С помощью базовых настроек
В рамках второго способа закрепления закладок в Яндекс.Браузере потребуется:

При желании также можно настроить отображение закрепленных страниц – с иконками веб-сайта или простое название ссылки.
Способ 3: Горячие клавиши
Альтернативный способ – использовать горячие клавиши. В зависимости от используемого устройства зажмите одновременно:
Повторно кликните на указанное сочетание кнопок клавиатуры, чтобы скрыть панель избранных вкладок в Яндекс Браузере.
Закрепление панели вкладок и закладок помогает быстро перемещаться по открытым и часто посещаемым страницам. Если первый блок фиксируется в Яндекс Браузере по умолчанию, то второй потребуется настроить с помощью базовых параметров веб-обозревателя.



Как открывать новые вкладки, окна в браузерах
А вот открывать новые окна и вкладки – можно при любой настройке вкладок.
В браузере Mozilla Firefox открывать новые вкладки и окна можно разными способами.
2 способ – нажмите внизу на Панели задач на ярлык Mozilla Firefox правой клавишей мыши и выберите в меню нужную функцию.
Для тех, кто установил на панель Mozilla Firefox Яндекс.Бар, открывать новую вкладку можно прямо с панели. Нужно просто нажать кнопку Яндекс, слева от адресной строки.
Новая вкладка откроется с Яндексом.
Чтобы открыть новую вкладку или новое окно в браузере Google Chrome – щёлкните по значку в виде гаечного ключа или такого значка , вместо гаечного ключа. Справа, под кнопками управления окном. Откроется окно из которого вы и выбираете нужное.
Открыть новую вкладку в Google Chrome вы можете и другим способом. Щёлкните правой клавишей мыши по любой вкладке на панели браузера. Откроется такое контекстное меню.
Кроме того, вы можете щёлкнуть правой клавишей мыши по свободному, от вкладок и кнопок месту, на верхней панели браузера Opera и откроется меню, в котором тоже можно создать новую вкладку.
Как закрывать ненужные вкладки в браузерах
Как закрывать ненужные вкладки в браузерах
Браузеры Safari и Internet Explorer изначально настроены на открытие новых сайтов в отдельной окне. Хотя обновлённый Internet Explorer делает это несколько непривычно. И новые вкладки открывает в новом окне, и копит вкладки справа от адресной строки.
Закрывать ненужные окна можно обычным способом – щёлкнуть по значку с крестиком в правом верхнем углу браузера (кнопки управления окном).
Это скриншот части панели браузера Mozilla Firefox с тремя вкладками. Светлая вкладка – это вкладка активного окна браузера, а две тёмные – это неактивные вкладки. Чтобы закрыть вкладку – просто нажмите крестик в правой части вкладки (на который направлена красная стрелка). Таким же образом закрывать вкладки и в других браузерах.
Оставленные вкладки лучше закрывать сразу же, после того как вы ушли с этого сайта. Потому, что очень часто именно из этих вкладок вылезают вирусы и всякого рода блокираторы браузеров и компьютеров. Которые потом за деньги предлагают вам разблокировать ваш компьютер.
Щёлкните правой клавишей мыши по вкладке, которую хотите закрыть и откроется контекстное меню.
Человеческие зубы в течении жизни подвергаются сильной нагрузке и дальнейшему поражению. Однако современные стоматологи могут восстановить даже самые существенные поражения зубов. Возобновить эстетические и функциональные способности зубов смогут зубные вкладки под коронку. В этой статье вы узнаете о вкладке в зуб под коронку, что это такое и увидите примеры на фото.
При помощи вкладок удается восстановить сильно пораженный зуб, если ситуация, очень запущена. Восстановить конфигурацию и функциональную способность, а в дальнейшем защитить от болезней – это цель данных приспособлений. Сегодня в стоматологической практике используются надежные ортопедические и эстетически привлекательные устройства, которые отвечают самым высоким запросам.
Культевая вкладка перед установкой коронки
Конструкция представляет собой нераздельный микропротез, который производится под заказ в специальных лабораториях. Так заменяется определенная составляющая, когда она сильно поражена, отсутствует либо имеет эстетические недостатки. Они устанавливаются не только на здоровые зубы, но и на имплантаты.
Данный вопрос становится актуальным, когда пораженный участок разрушен примерно на семьдесят процентов. При этом нет шансов на пломбирование или протезирование, так как они не дадут должной нагрузки на жевательную функцию. В будущем это будет чревато разломом и неизбежным удалением. Поэтому подбор пломбы, вкладки и коронки основывается на отдельных показаниях.
По внешним данным вкладка намного красивее обычной пломбы. Она имеет вид частички коренного зуба с такими же канавками и бороздами, конфигурацией и оттенком. Сам процесс изготовления представляет собой очень длительную и кропотливую работу. В завершении вкладка должна идеально вместиться в подготовленной полости.
Для чего нужны вкладки?
Главным показанием к установке конструкции служит серьезное поражение кариесом. Иногда болезнь настолько поражает, что после нескольких процедур удаления кариеса, на зуб уже просто нельзя установить пломбу.
Это самый идеальный способ пломбирования.
Вердикт
Почему Google именно так используют нижнюю навигацию? И как они хотят, чтобы дизайнеры использовали эти промежуточные, модальные и дочерние представления? Я не знаю. Мне бы очень хотелось услышать мнение Google об этом! И я хотел бы услышать ваше мнение на эту тему. А пока, вот вам мои рекомендации:
- Проведите четкую линию между модальными и дочерними представлениями и узнайте, когда какие использовать
- Используйте модальные представления только для автономных процессов (и в редких случаях полноэкранные подробные представления)
- Используйте дочерние представления для всего остального
- Отображайте панель вкладок / нижнюю навигацию на каждом представлении, включая дочерние
- Скрывайте навигационные панели (вверху экрана) и панели вкладок (внизу экрана) при прокрутке вниз, если хотите создать фокус и максимально увеличить полезную площадь экрана (например, для статей…)
Читайте также:

