Как сделать макет банка
Добавил пользователь Валентин П. Обновлено: 04.10.2024


Array
Вы уже знаете, для чего делаете макет. Это будет рекламный плакат, креатив для Инстаграма, баннер на сайт или картинка для таргетированной рекламы ВКонтакте (подчеркните нужное или впишите свой вариант). Возможно, даже подобрали фотки из интернета. А что дальше-то делать?
Содержание
Какая композиция лучше: ассиметричная или центральная
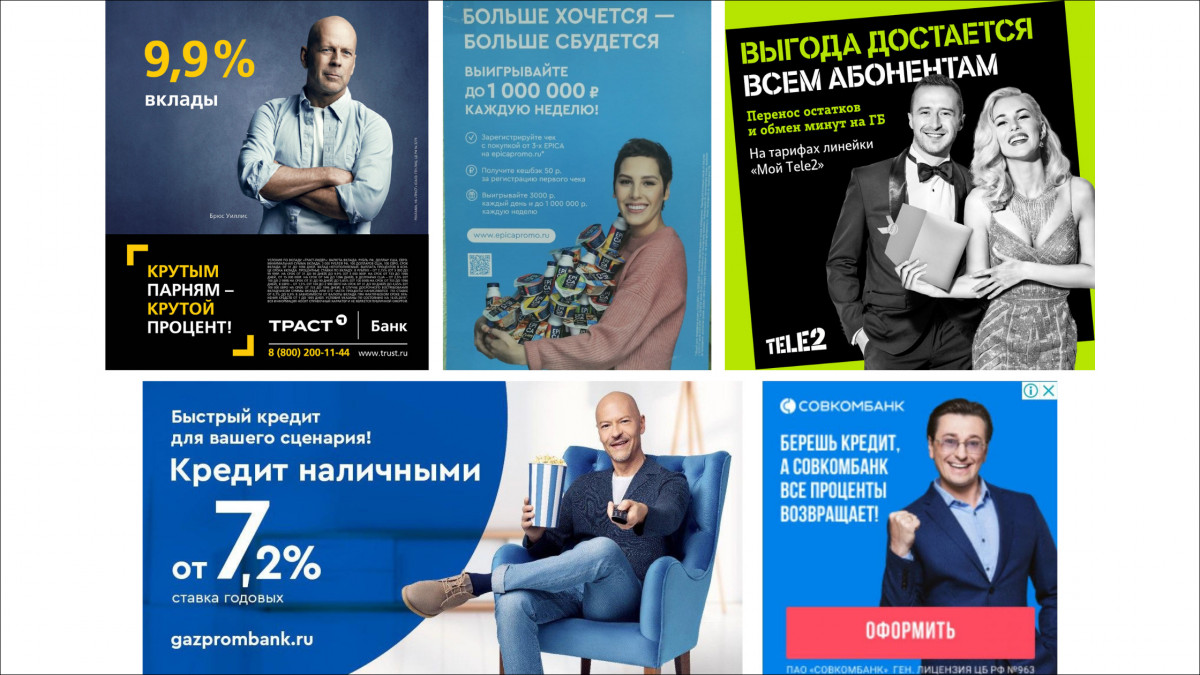
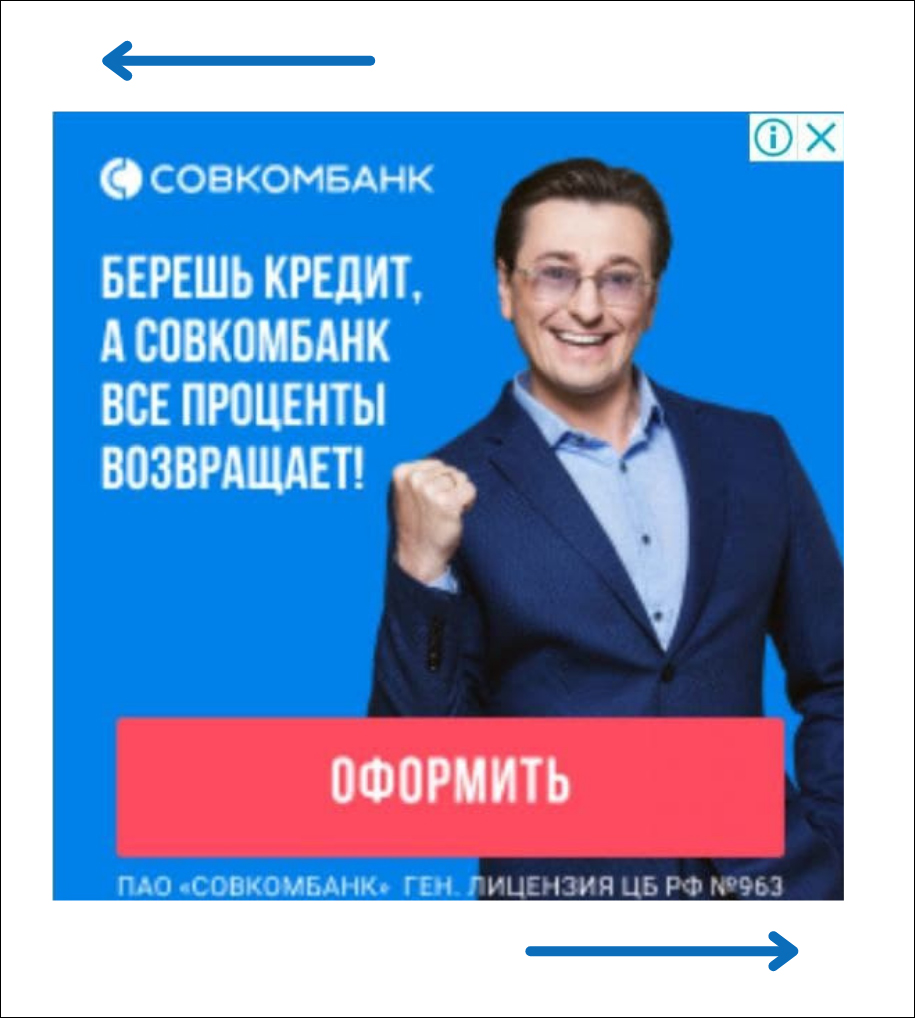
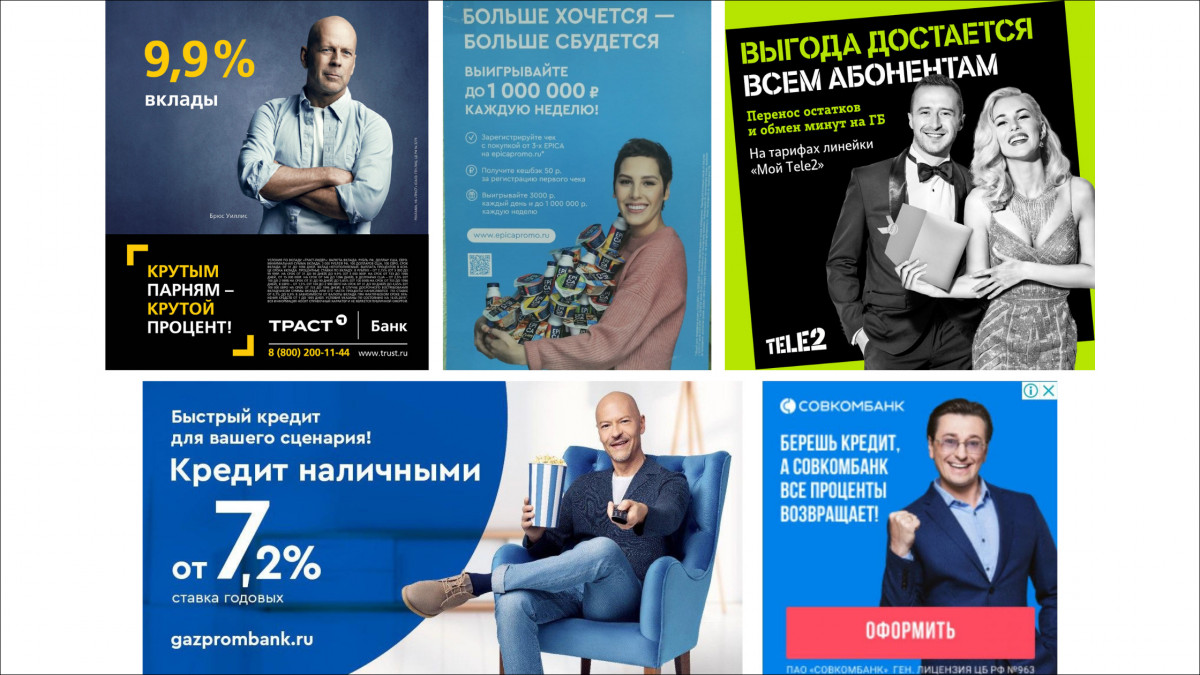
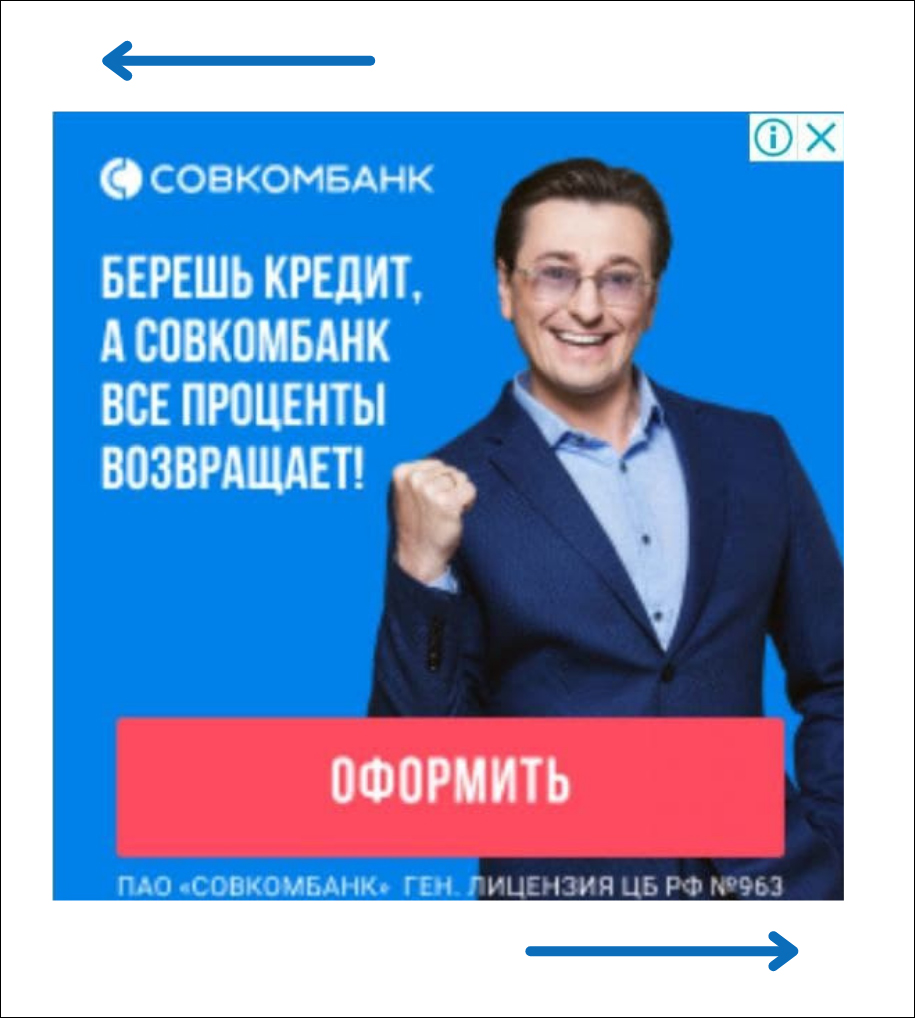
Посмотрите на эти плакаты. Вы точно видели такие: они привлекают внимание большим графическим изображением, а сбоку написан какой-то текст. У таких макетов ассиметричная композиция.

Примеры рекламных плакатов с ассиметричной композицией
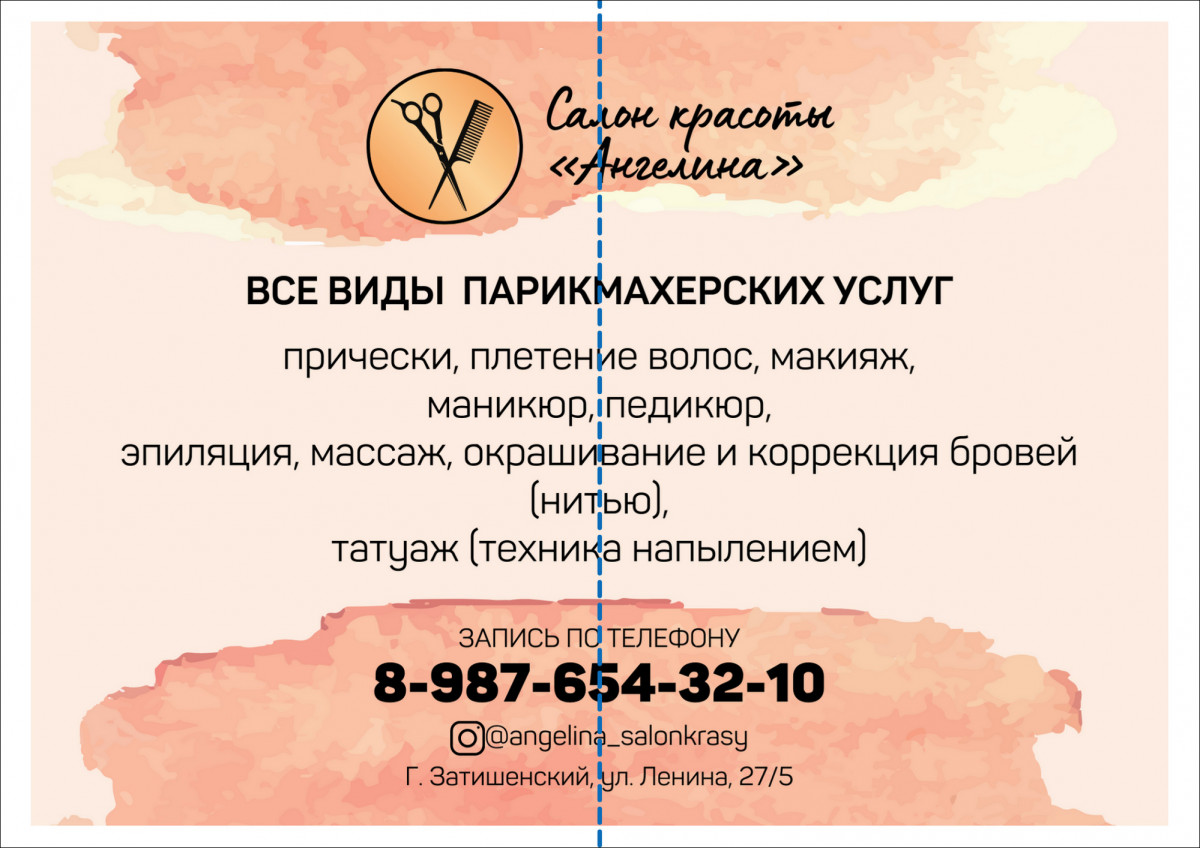
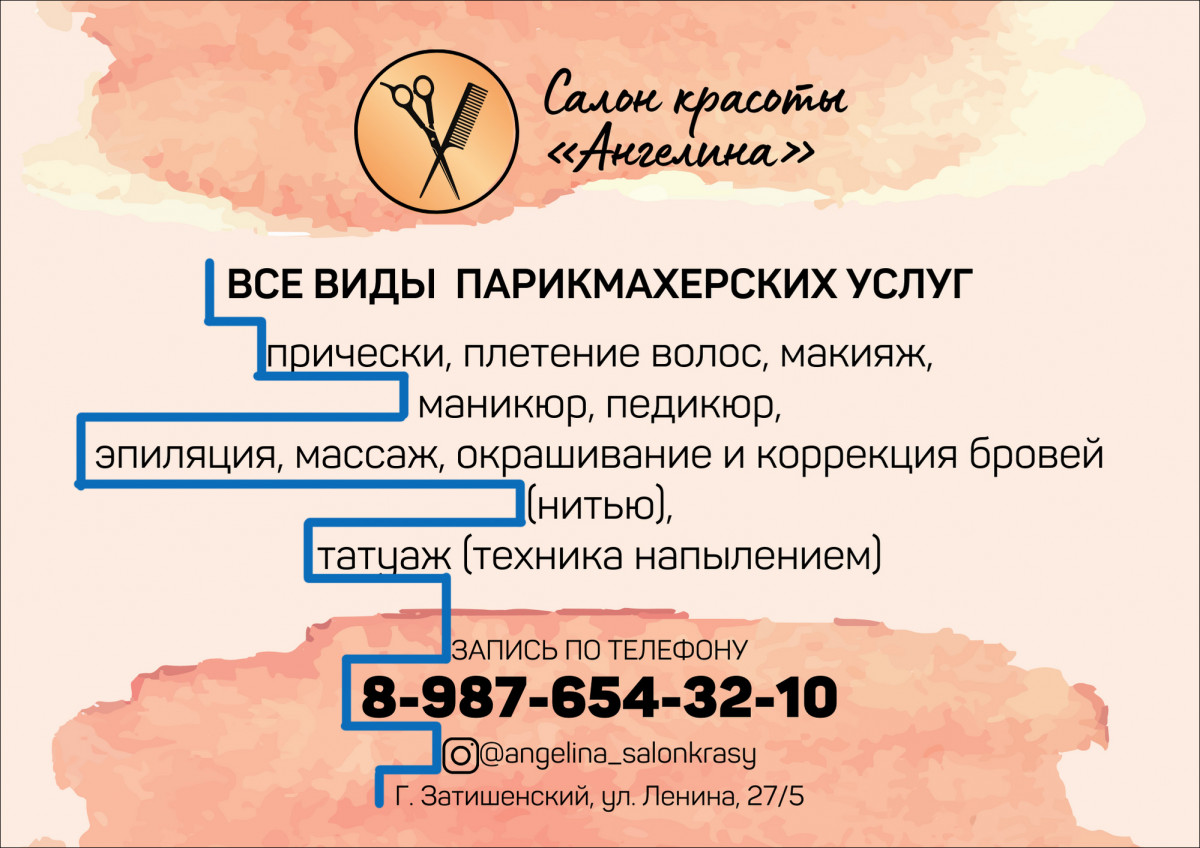
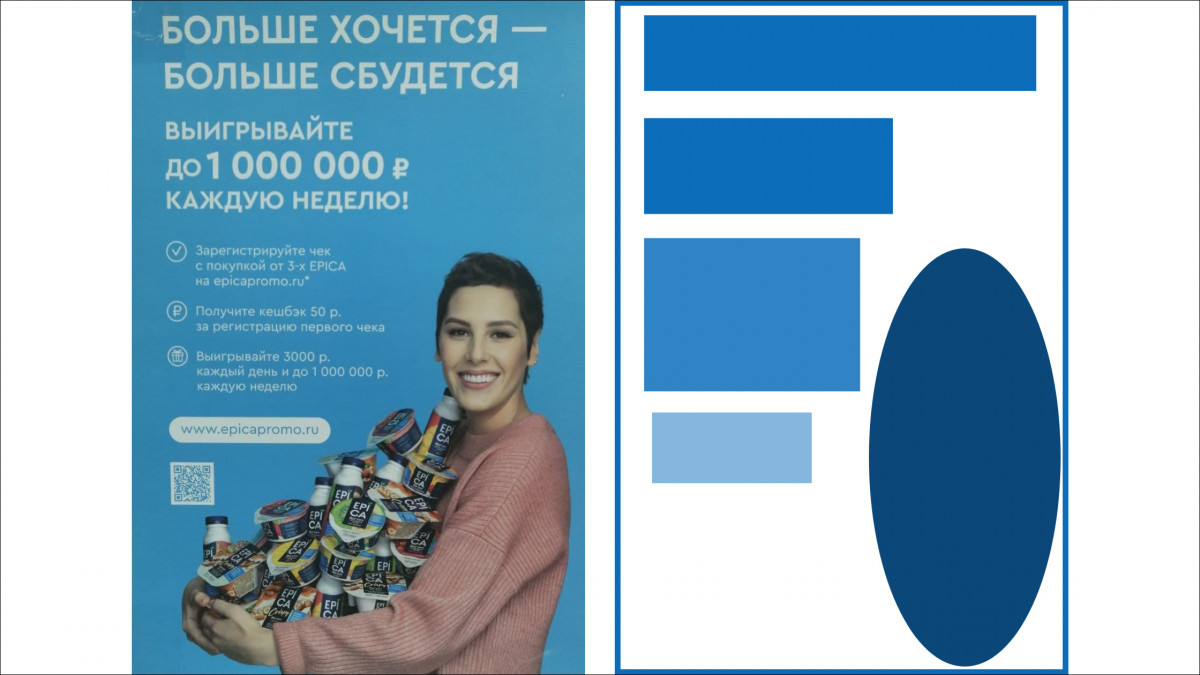
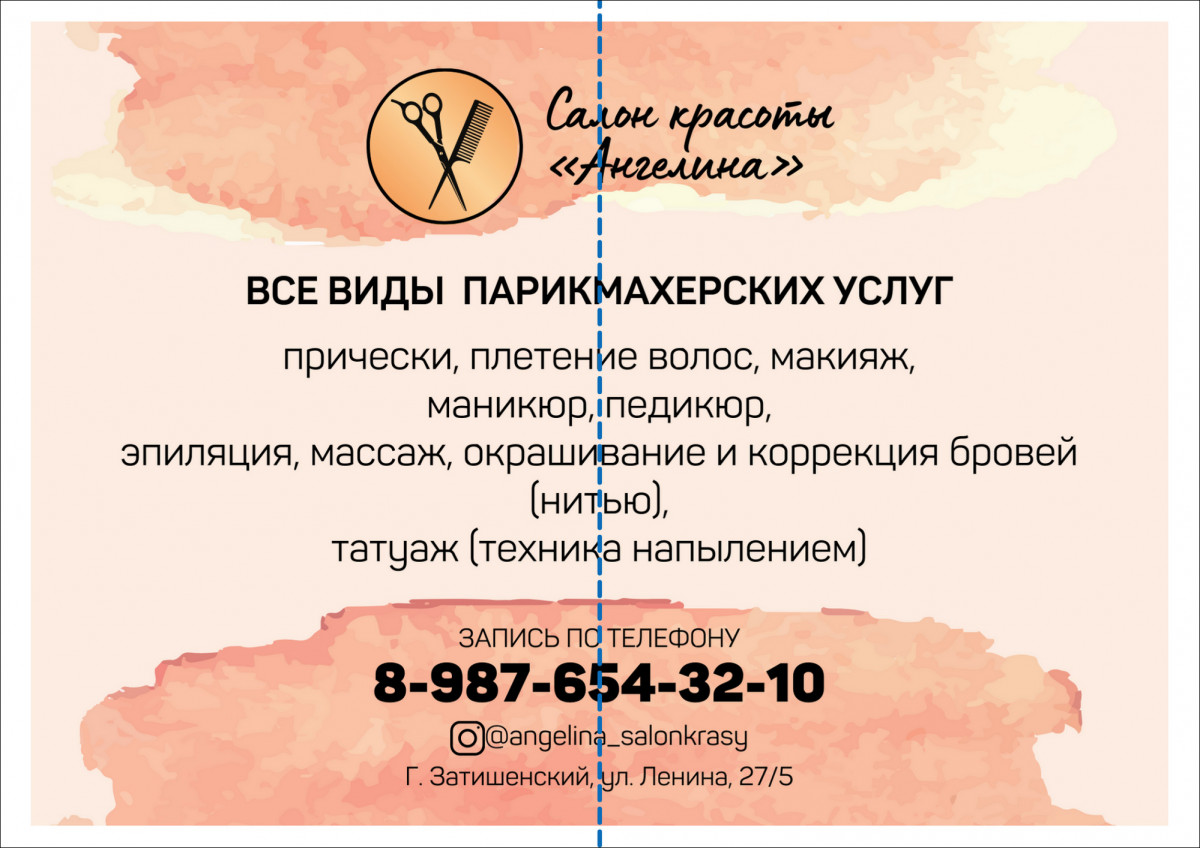
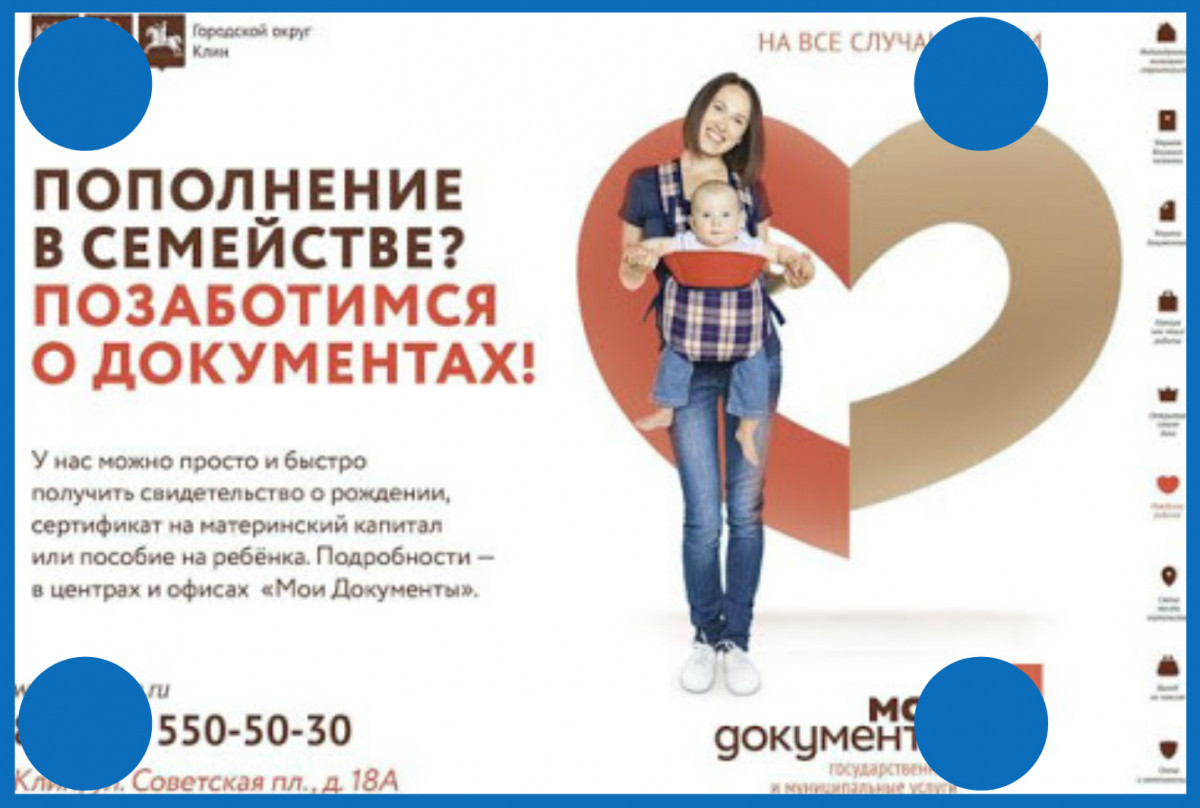
А вот другой пример, такие вы тоже видели. На этом макете все элементы вытянуты по центру. Это – плакат с центральной композицией, и у него есть две проблемы.

На макете с центральной композицией все элементы как будто выстроились по одной струне
Проблема номер раз – размазанный воздух в макете. Пустое пространство распалось на кусочки и непонятно, куда смотреть.

Элементы на макете получились невнятной формы, издали выглядит как пятно, нет акцентов
Если бы мы смогли собрать кусочки воздуха в одно целое, то смогли бы расставить акценты на макете и разбить информацию на блоки. Разбивка на блоки нужна, чтобы не отпугнуть читателя объемом информации. Представьте, что вам нужно кому-то скормить слона. Вы предложите его съесть сразу целиком или по кусочкам?
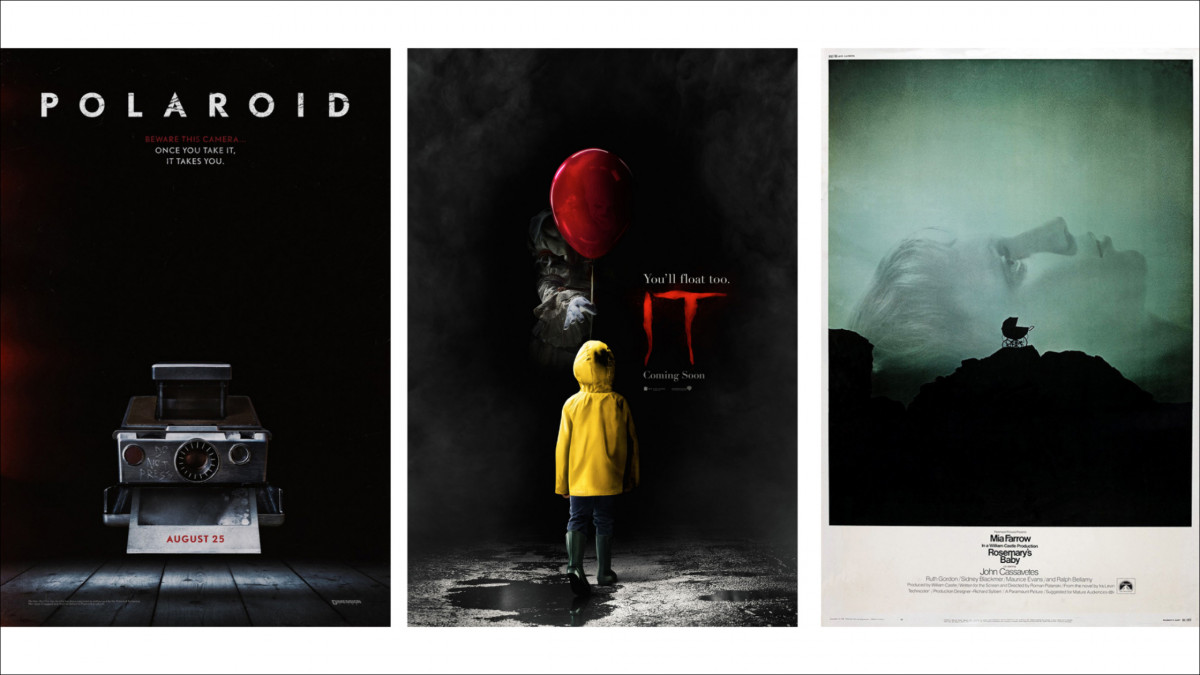
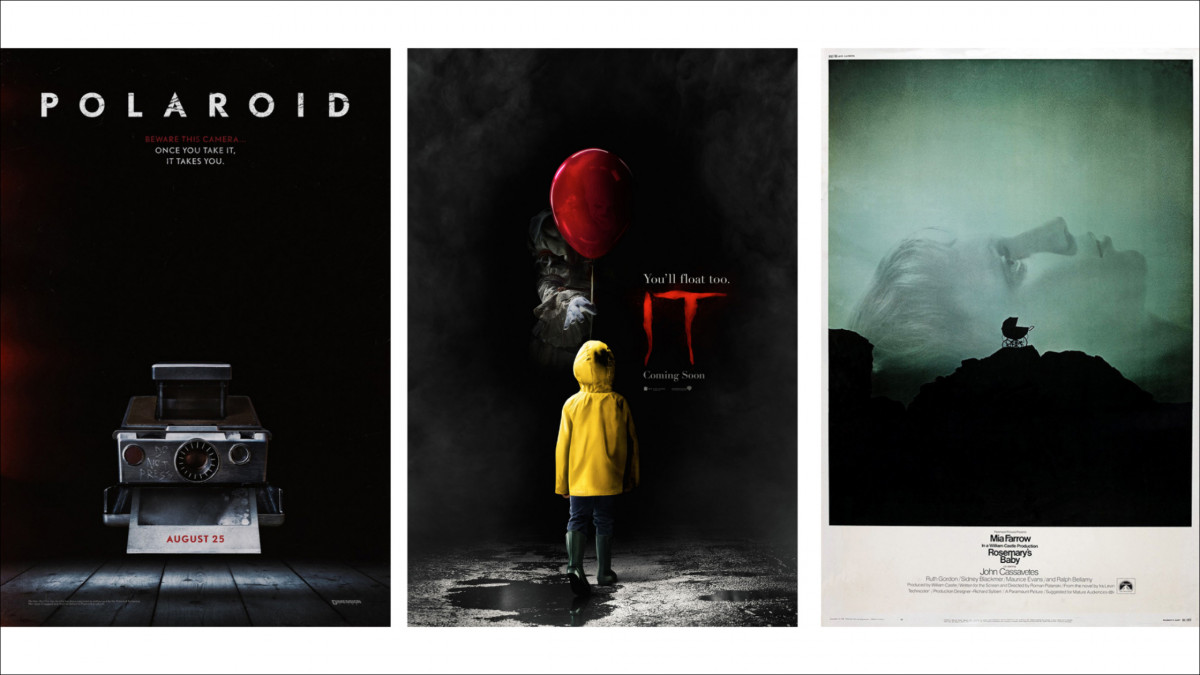
С воздухом отлично умеют работать оформители постеров для фильмов. Но такое количество воздуха – высший пилотаж. Не переборщите.

Постеры к фильмам. Воздух расставляет акценты, и наш взгляд сразу попадает на центральный элемент
Обратные примеры, когда в макете мало воздуха, вы тоже видели. В лифте, например.

Подпись: Воздух в макете — это важный элемент
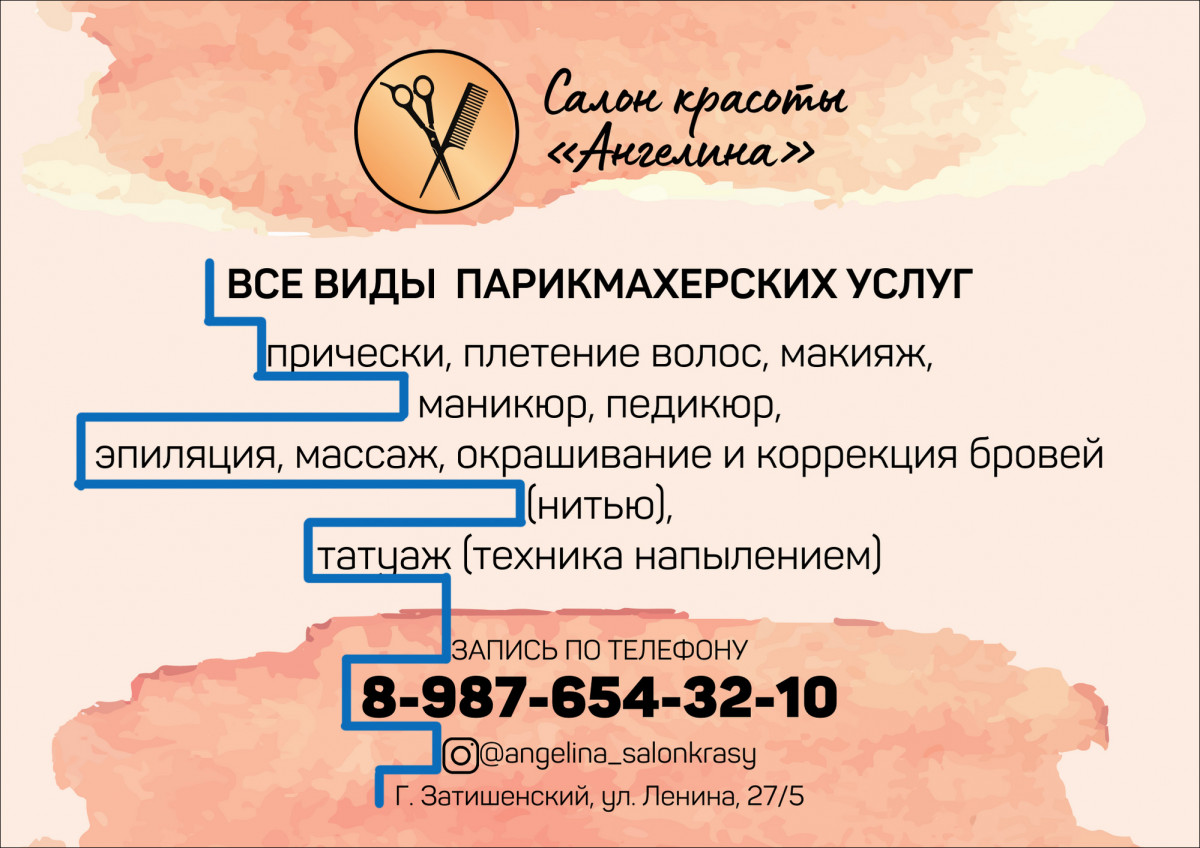
Вторая проблема – сбивается ритм чтения. Так уж сложилось, что все мы читаем слева направо, и когда текст имеет рваный левый край, наши глаза быстро устают снова и снова искать начало следующей строчки.

Если левый край текста рваный, глазам приходится прыгать с конца строки в новое место каждый раз
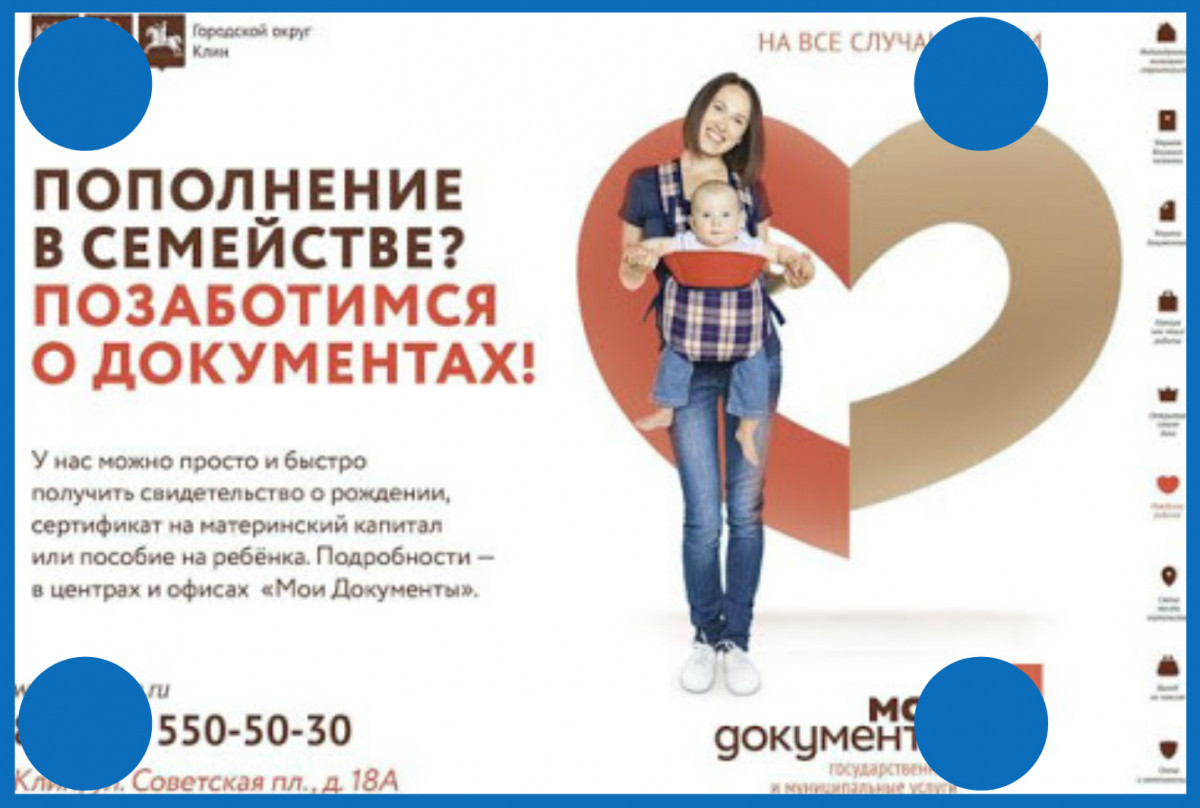
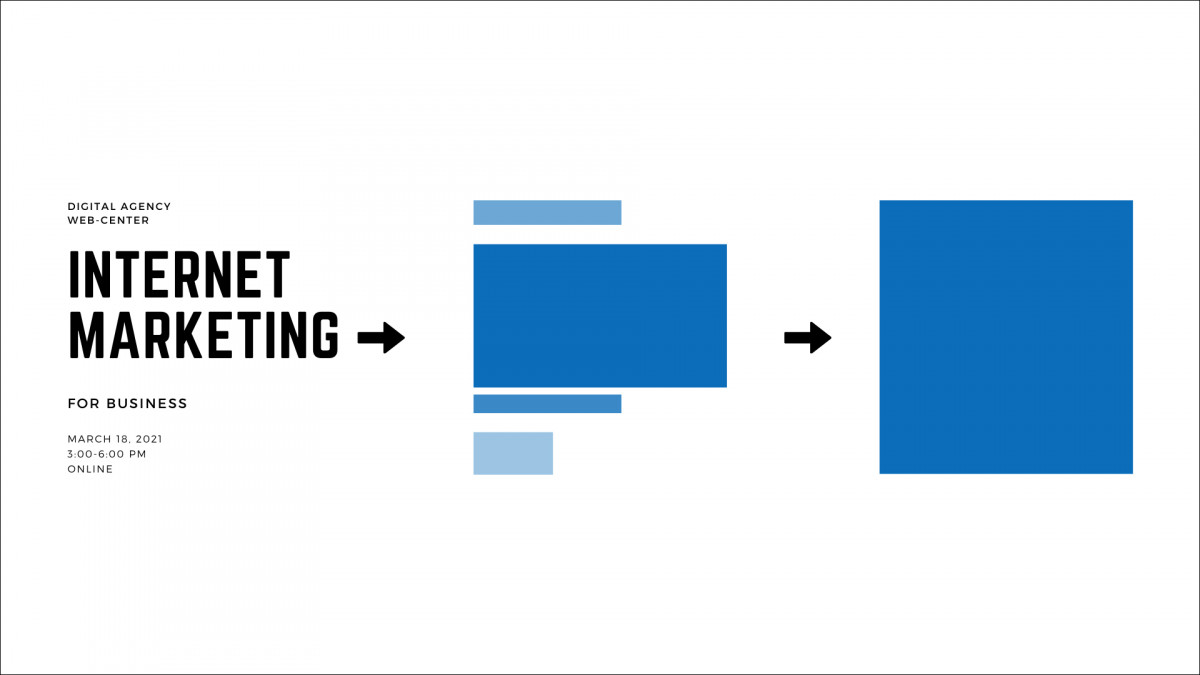
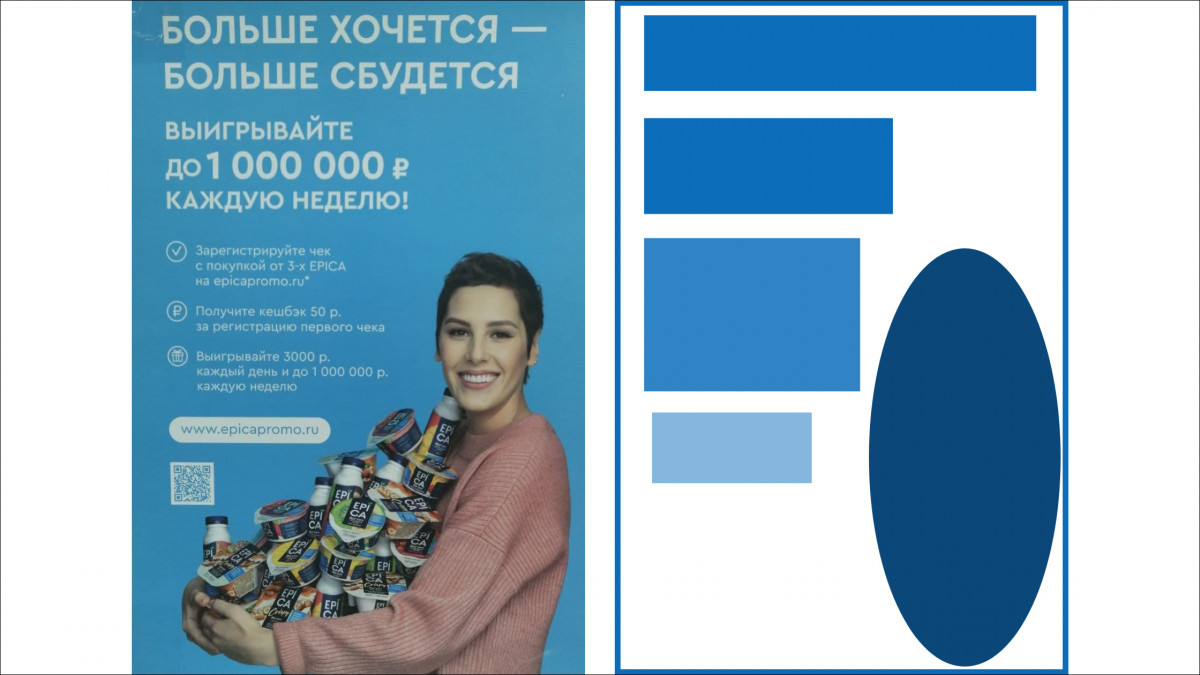
Как избавиться от этих проблем? Текст двигаем влево и выравниваем по краю, а картинку двигаем вправо. Текст получает простой для чтения левый край, а в свободное пространство справа отлично впишется графика, которая обычно сложной формы.

Ассиметричная композиция: текст — влево, картинку — вправо
В том случае, если картинка на макете по форме прямоугольная, то ее можно разместить слева. Вдоль ее ровного края текст тоже хорошо выравнивается.

Прямоугольная графика — слева, текст — справа
Воздух и поля: как не сделать макет-винегрет
Помимо асимметрии нам нужны поля. Поля – это линии построения, за которые элементы с макета не выходят. Элементы, удаленные от границ макета, получают акцент. Простой пример: посмотрите на две фотографии бизнес-ланча. В каких тарелках еда обращает на себя внимания больше?

Тарелки с широким бортиком создают пространство вокруг блюда, тем самым делая на нем акцент. Содержимое получает размах и ценность
Делайте поля одинакового размера сверху, снизу и по бокам. Разные поля делать можно, но оставьте это профессиональным дизайнерам.

Поля образуют 4 сильных места на макете – это углы. Нас так и тянет заглянуть в каждый уголок. Поэтому в этих местах традиционно размещают логотипы, контакты, QR-коды.

Соблюдаем поля, используем углы для важной информации
Иерархия элементов по принципу воронки продаж
Определите, что на вашем макете самое важное. Все сразу главным быть не может. Как в продажах – вы же не каждому встречному-поперечному по часу говорите о своем продукте? Так и здесь: нужно привлечь внимание зрителя и провести его по всему макету. Построение начинается с графической доминанты – крупной и заметной точки, которая обратит на себя внимание. Располагаем ее справа (помним про асимметрию). Слева размещаем текст.

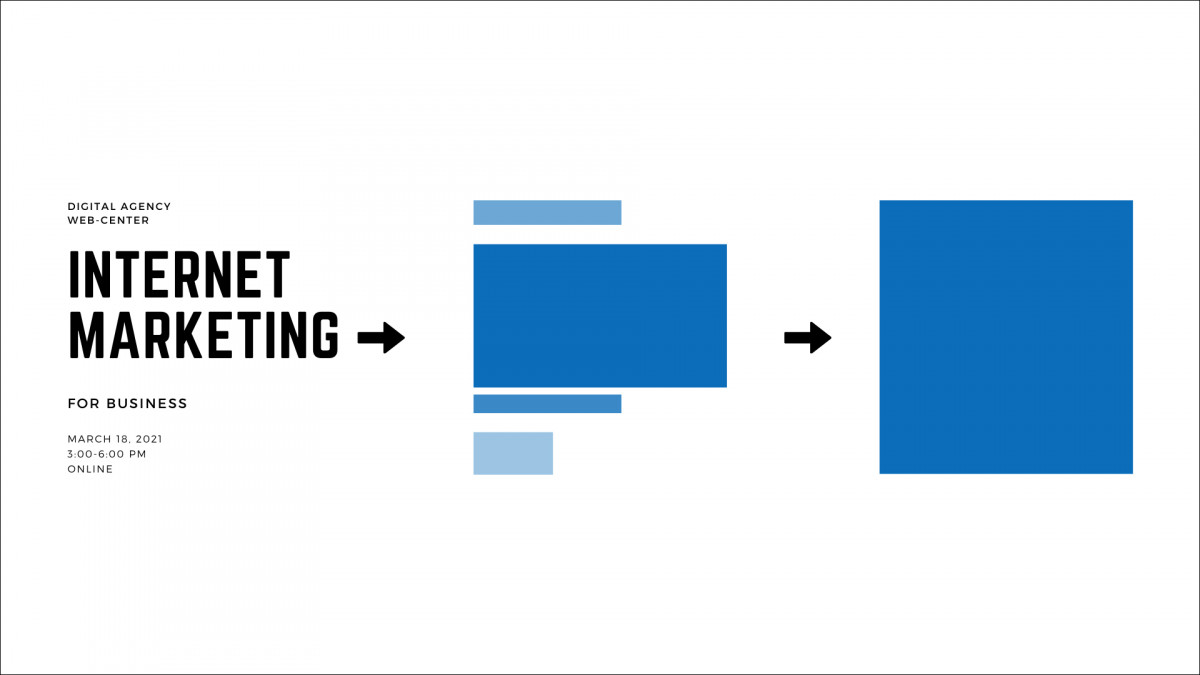
Каждому элементу на макете соответствует свой уровень важности. От первого к последнему человек, изучающий рекламу, идет как по воронке продаж. Визуальная иерархия создается с помощью контрастов. Их несколько видов, а самый простой – контраст масштабов: элемент 1 уровня важности делаем самым большим, элемент последнего уровня – самым мелким по размеру.
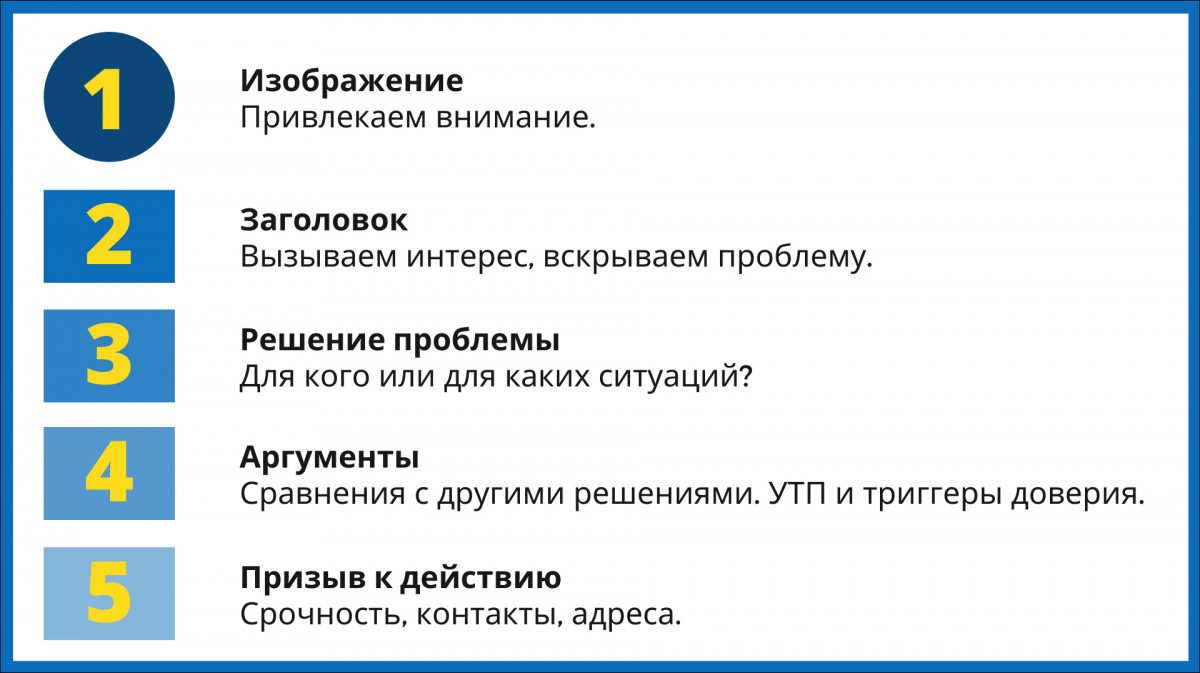
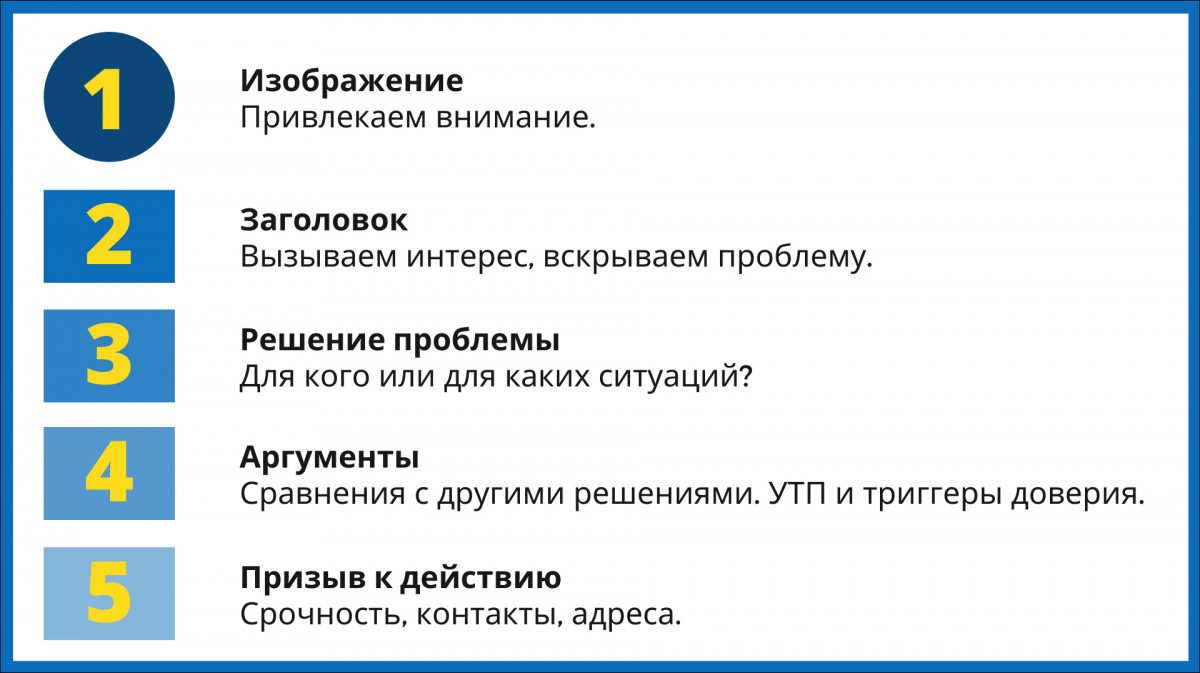
Выбираем уровни иерархии как этапы воронки. Сначала привлекаем внимание с помощью большого графического элемента. Затем заголовок, которым пробуждаем интерес или, если хотите. Интригуем человека, вынуждаем дочитать информацию до конца. Хороший способ это сделать – затронуть боль нашей целевой аудитории, которую мы будем решать. Затем приведем дополнительные аргументы в пользу нашего предложения, и в конце добавим call-to-action, призыв к действию – позвони, напиши, приди и купи.

Этапы иерархии на рекламном макете

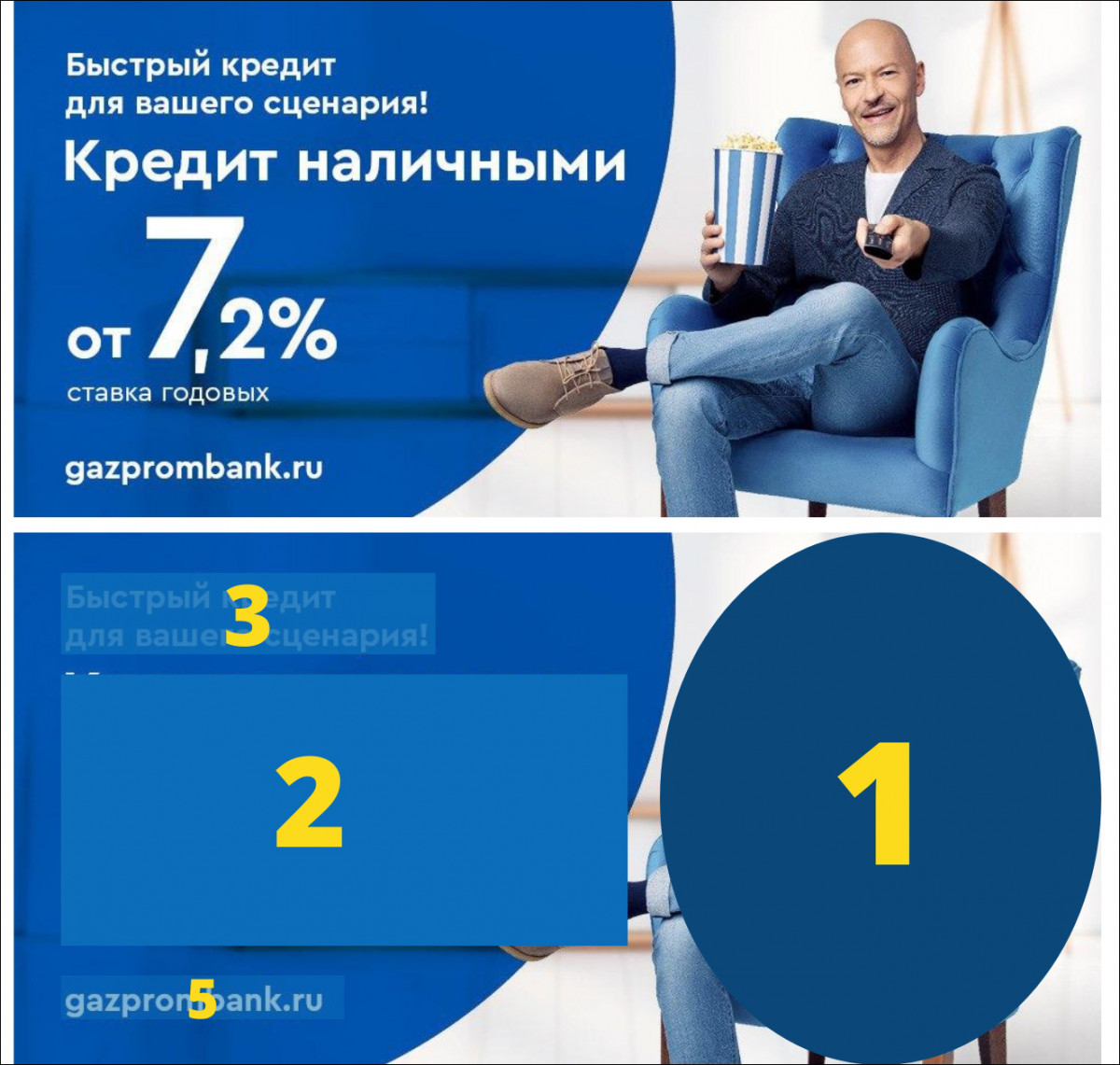
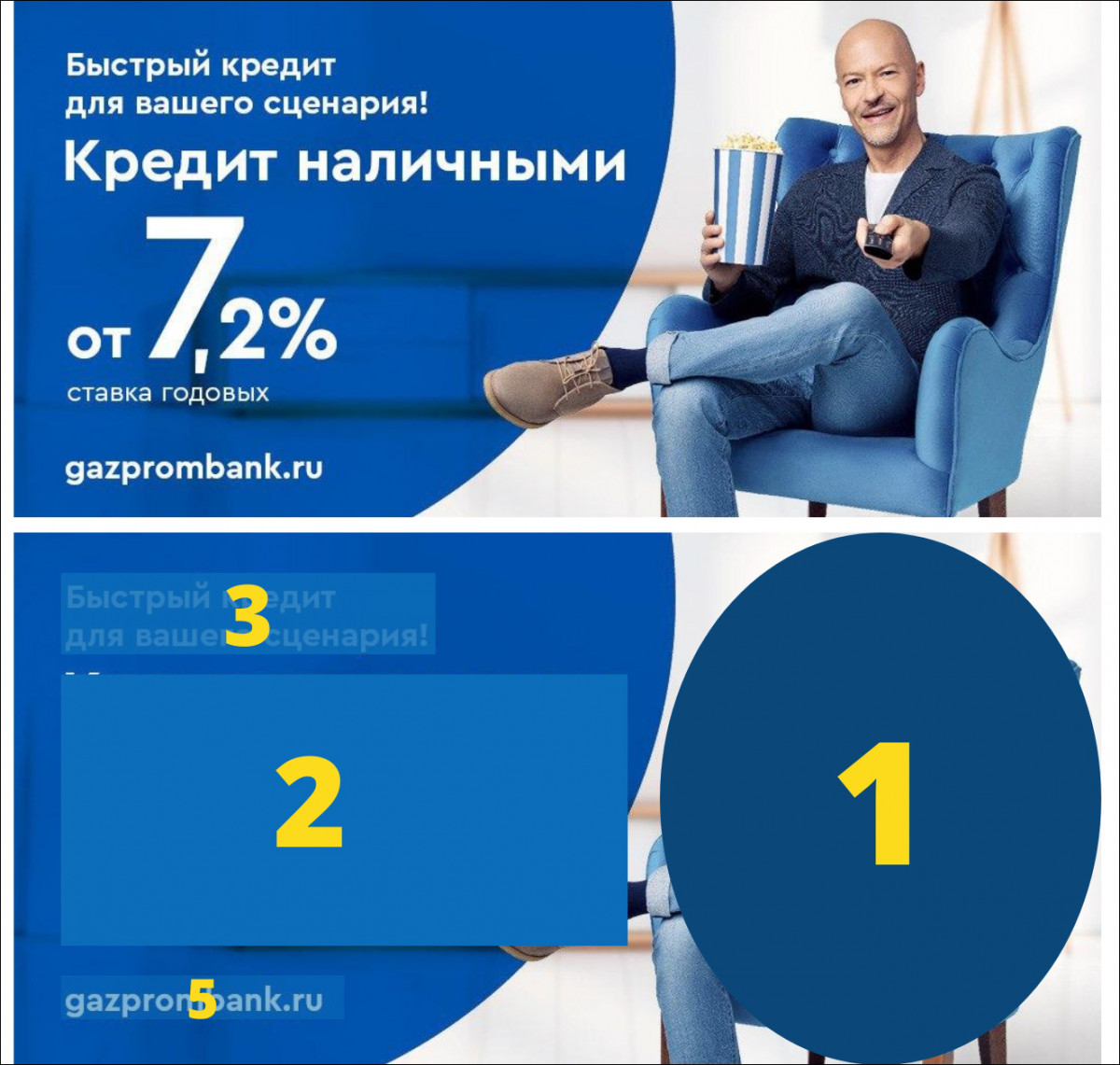
Пример визуальной воронки в рекламе
Иерархия расстояний – выделяем ключевое
Поговорим, как работать с текстом и расставлять акценты.
Весь наш макет состоит из расстояний, которые регулируют количество воздуха и связку между элементами. Больше расстояния – больше воздуха и слабее связь, и наоборот. Это работает и с графикой, и с текстом. Несколько кусочков текста собираются в блок. Собрать текст в блок – хороший способ уменьшить количество уровней иерархии на макете.

Кусочки текста можно объединить в один блок
Все расстояния на одном уровне должны быть одинаковыми. Между двумя буквами – самое маленькое расстояние на макете, и всегда одинаковое. Между двумя словами в тексте – расстояние побольше, но тоже всегда равное. Между строками, между заголовком и подзаголовком – аналогично.
Работаем с текстом: какие выбрать шрифт и цвет?
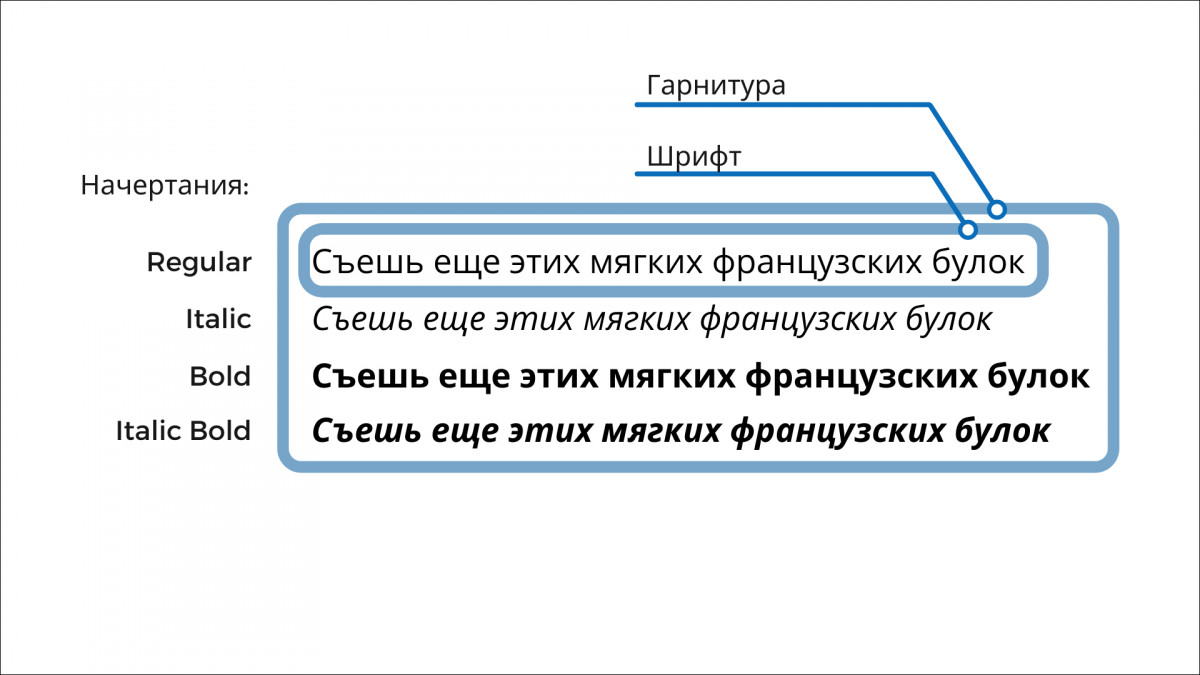
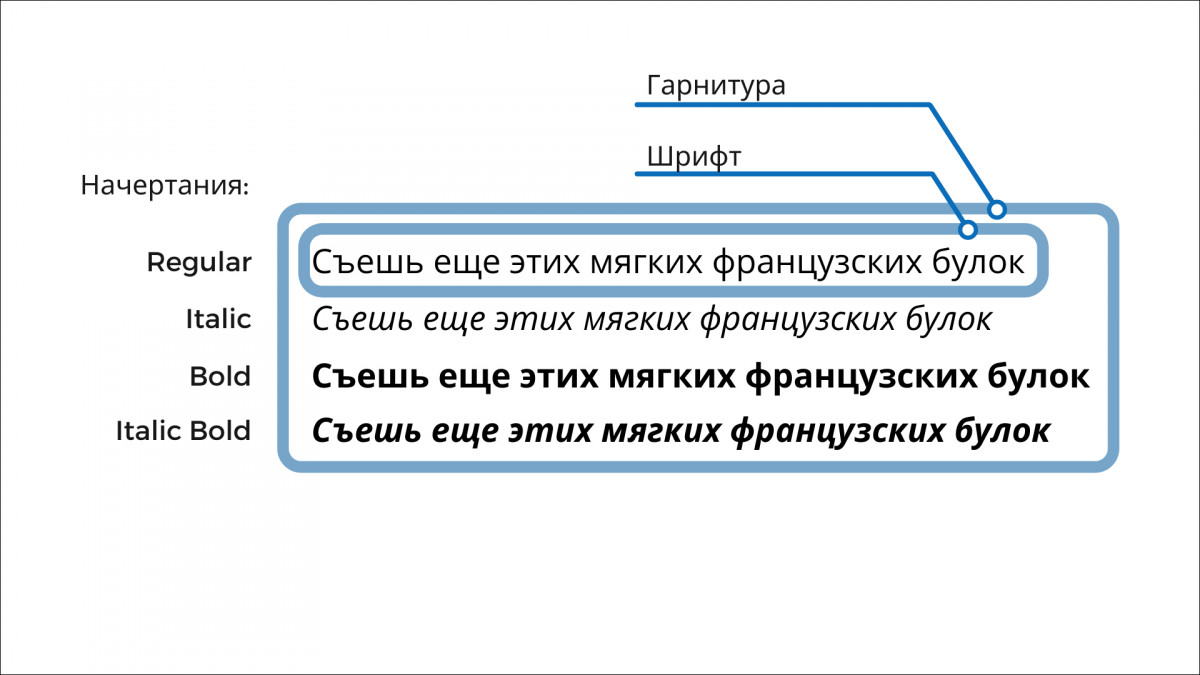
Теперь про шрифты. Шрифт – это набор символов, объединенных одним стилем и композицией. Гарнитура – это семья шрифтов разных начертаний и размеров. С начертаниями вы сталкивались в любом текстовом редакторе:
- Regular – обычный шрифт;
- Italic – курсив;
- Bold – жирный;
- Italic Bold – жирный курсив.

Пример гарнитуры, шрифтов и начертаний
11 простых правил, как сделать макет без грубых ошибок:
Делаем макет в сервисе Canva — простой инструмент для не-дизайнеров
Canva – удобный онлайн-сервис для создания рекламных макетов с большим количеством бесплатных функций. Если вы не дизайнер, Canva упрощает процесс верстки за счет автоматизации некоторых процессов и большого набора готовых решений и шаблонов.
Посмотрите короткую видеоинструкцию, как за 5 минут сделать простой рекламный макет.

Вместо вывода
Теперь у вас есть достаточно знаний и инструментов, чтобы сделать работающий макет для любой рекламной цели. А чтобы продолжить узнавать полезные фишки, подпишитесь на наш блог, Телеграм и ВКонтакте.
5 Оценок: 1 (Ваша: )
Нужна стильная визитная карточка, но не хотите переплачивать дизайнерам? Вы можете создать макет визитки самостоятельно и совершенно бесплатно. Это просто, если под рукой удобная программа Мастер Визиток.
В ней можно задать любой размер макета, выбрать фон, оформление текста, а также использовать готовые дизайнерские шаблоны. В статье мы расскажем, как подготовить уникальную визитную карточку в этой программе и в Microsoft Word.
Визитка — это карточка с контактной информацией компании или конкретного человека. Обычно она имеет размер 90×50 мм. и содержит основные данные: ФИО сотрудника и его должность, наименование компании и ее адрес, телефон и e-mail для связи.

Установите Мастер Визиток и создайте макет прямо сейчас:
Как сделать визитку с нуля
Чтобы подготовить визитную карточку в Мастере Визиток, не нужно обладать навыками дизайнера или уметь пользоваться графическими редакторами. Большую часть работы программа делает самостоятельно. От вас потребуется лишь идея и пара минут времени.

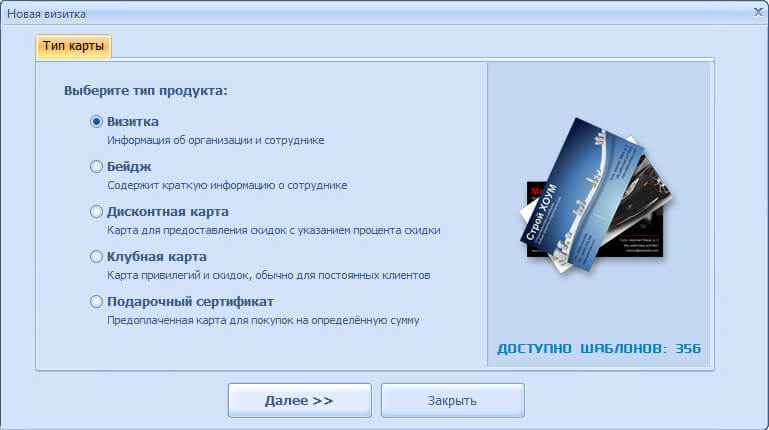
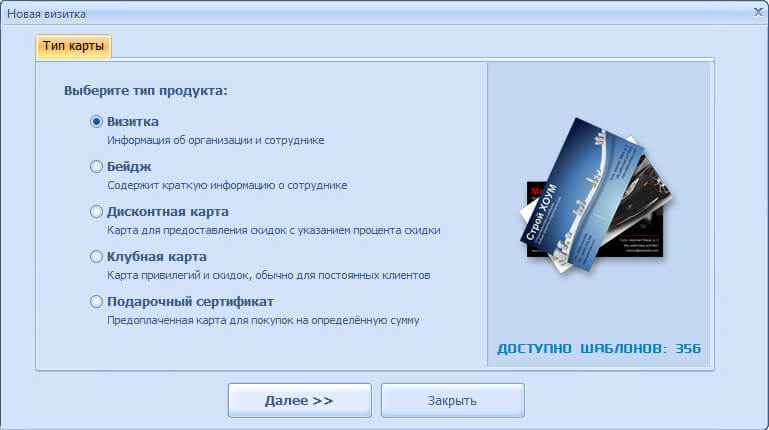
Начните новый проект и выберите тип карты
Настройте формат будущей карточки. Вы можете взять один из базовых размеров (90х50, американский стандарт, размер кредитки) или, если требуется необычный формат, установить длину и ширину вручную. Укажите выпуск под обрез, то есть отступ за пределы карточки. Это требуется для того, чтобы при обрезке листов в типографии не повредили основную часть визитки. Рекомендуется выставлять отступ не менее 2 мм с каждого края.
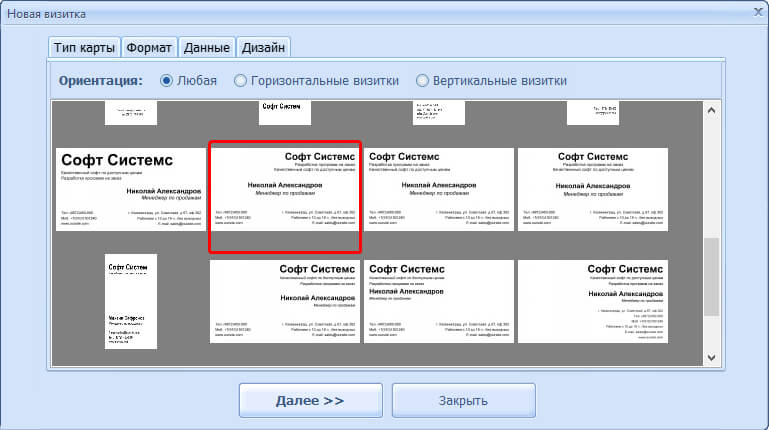
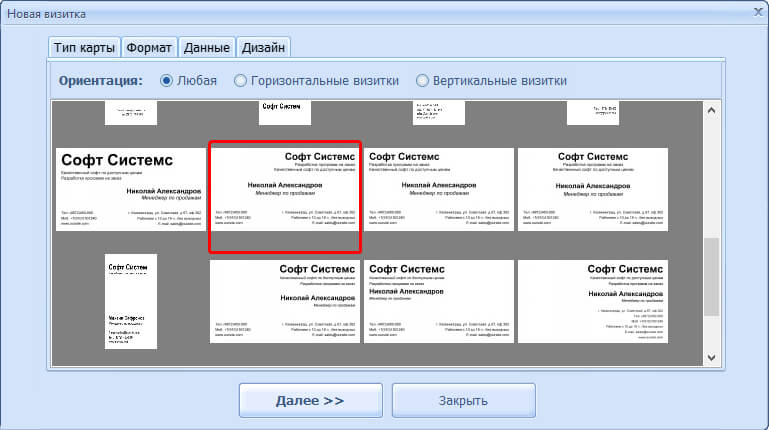
Далее программа предложит различные виды макетов, на основе которых можно создавать свою визитку. Определитесь, какой вариант расположения текста наиболее подходит задумке: все надписи по центру, смещение к правому или левому краю, отдельные блоки в разных частях карточки. При необходимости любые элементы макета можно сдвинуть, повернуть поменять местами и т.п.

Выберите подходящий макет
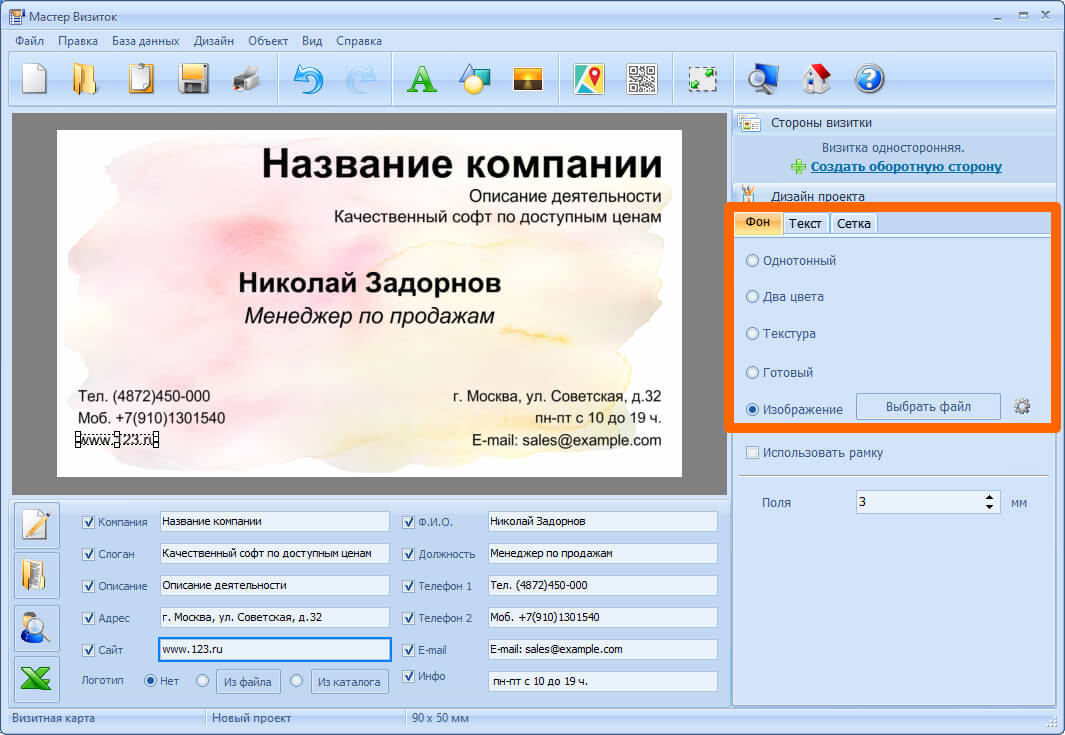
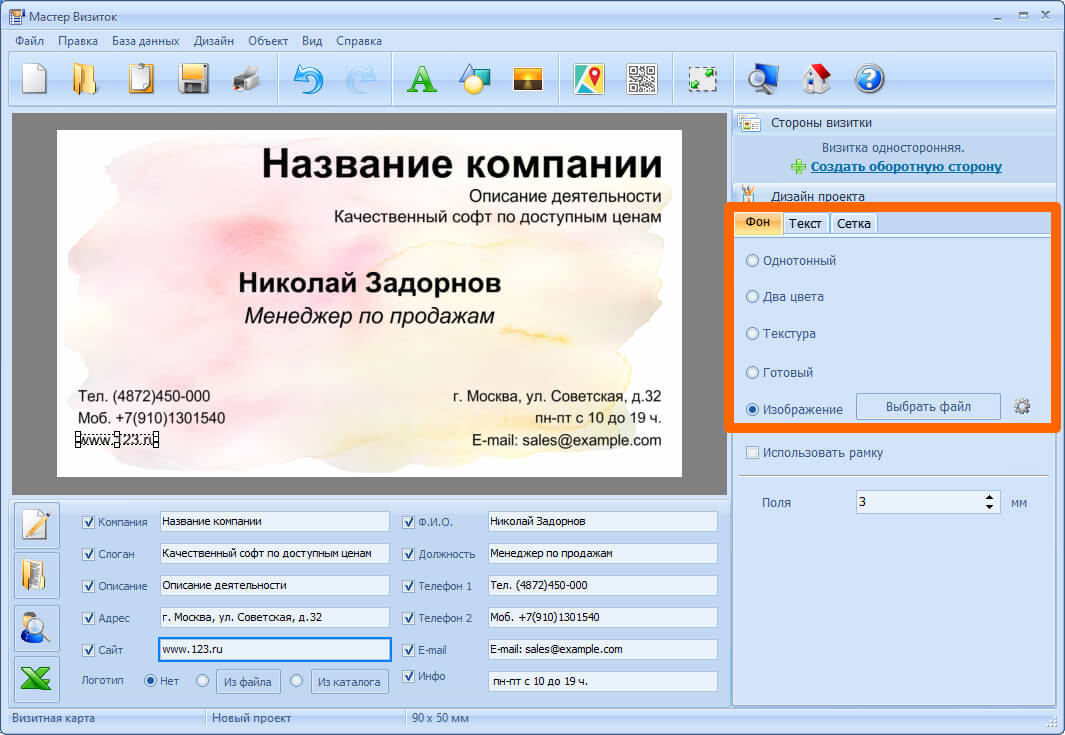
Теперь начинается творческий процесс – создание оформления. Для начала установите фон. На панели справа можно указать, каким он будет: однотонный, двухцветный, текстура либо картинка (из встроенной библиотеки или с вашего компьютера).

Установите фон визитки
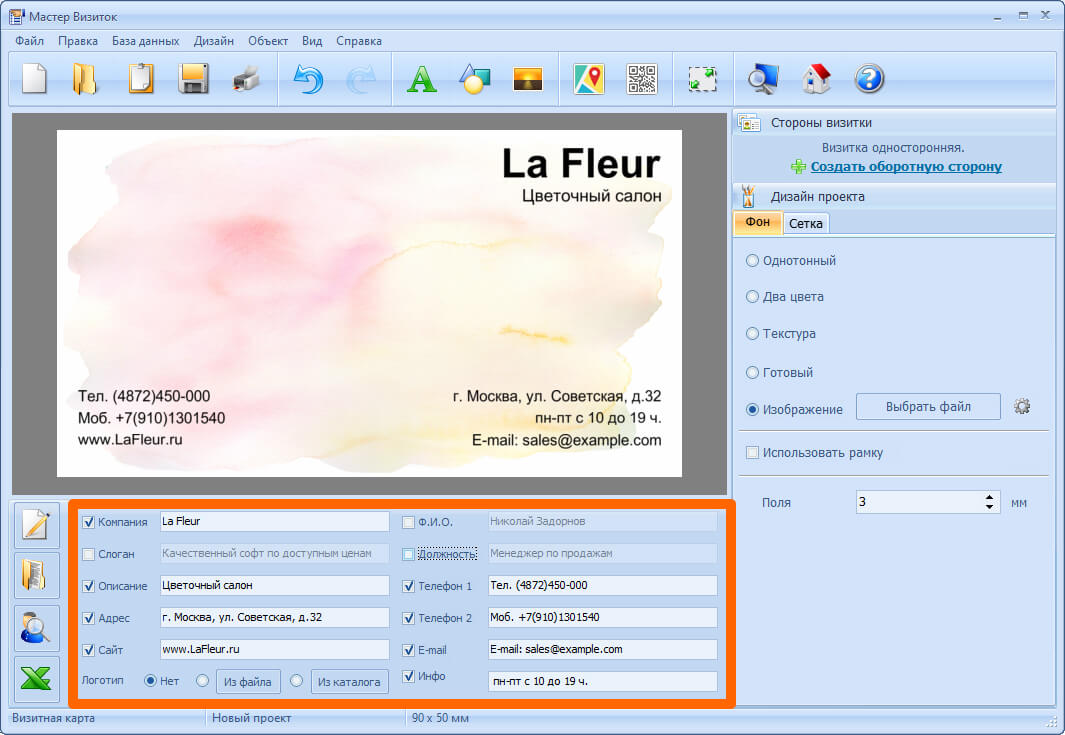
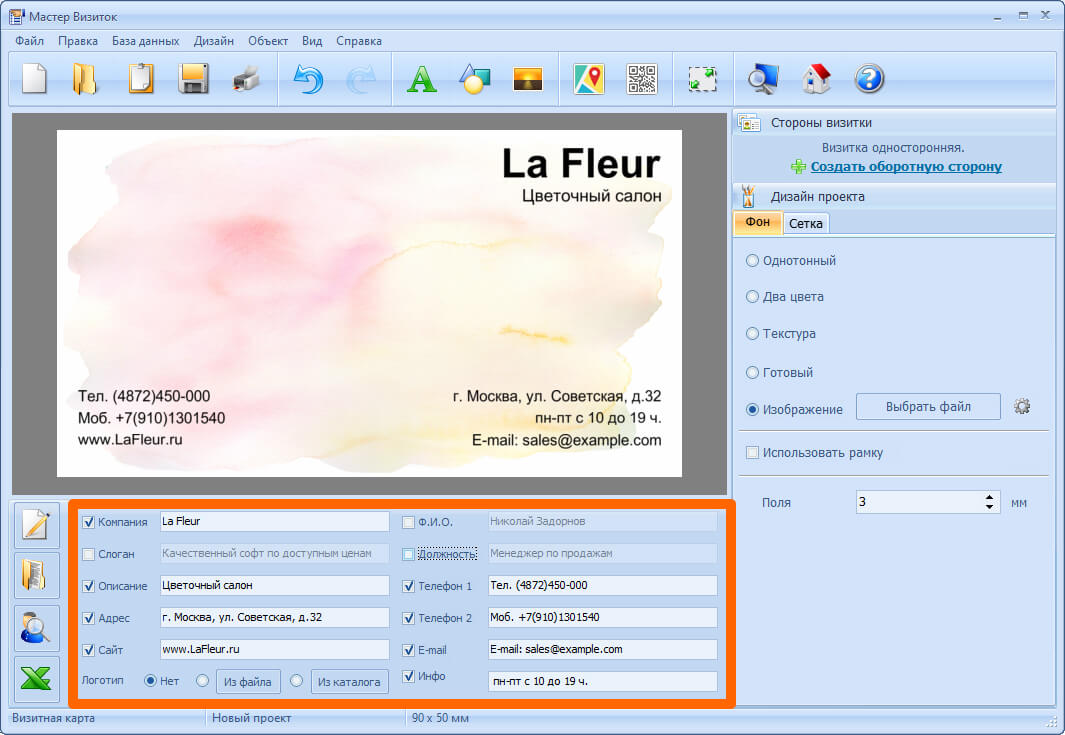
Заполните поля внизу. Изначально на визитке располагается вся контактная информация от названия компании до времени работы. Если часть пунктов не требуется, вы можете их отключить, убрав соответствующие галочки.

Заполните контактные данные
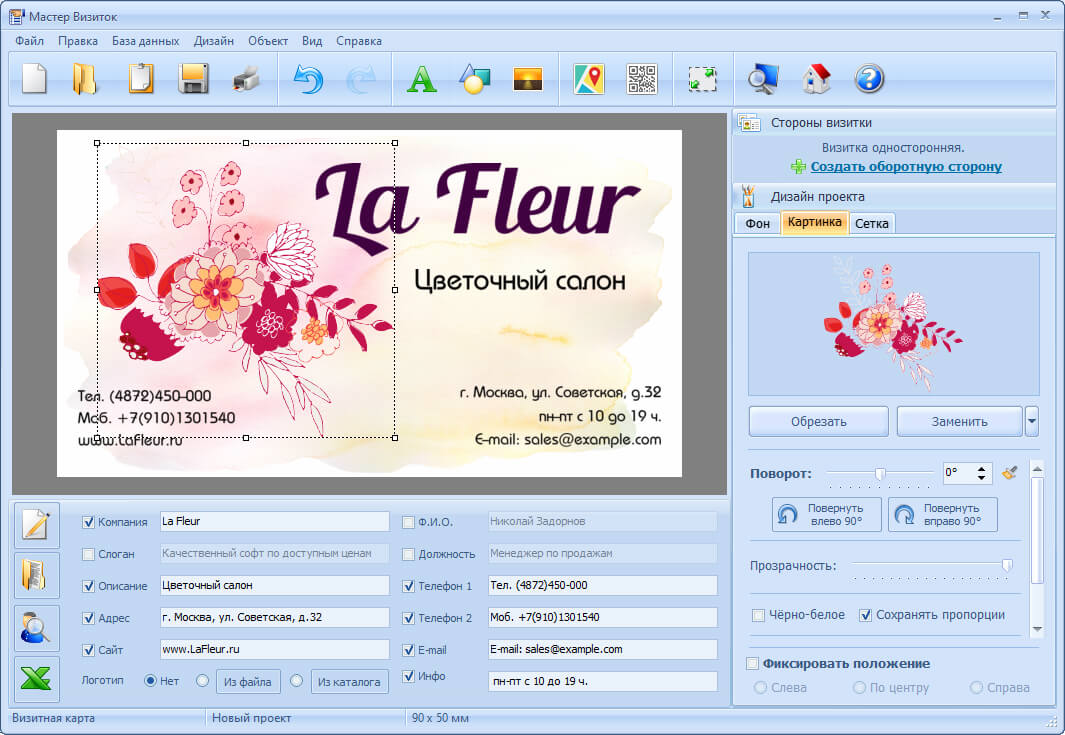
Любой текстовый элемент макета можно выделить отдельно от других, настроить шрифт, цвет букв, прозрачность, отрегулировать поворот. Меняйте положение надписи на визитной карточке, просто перемещая её в нужное место.
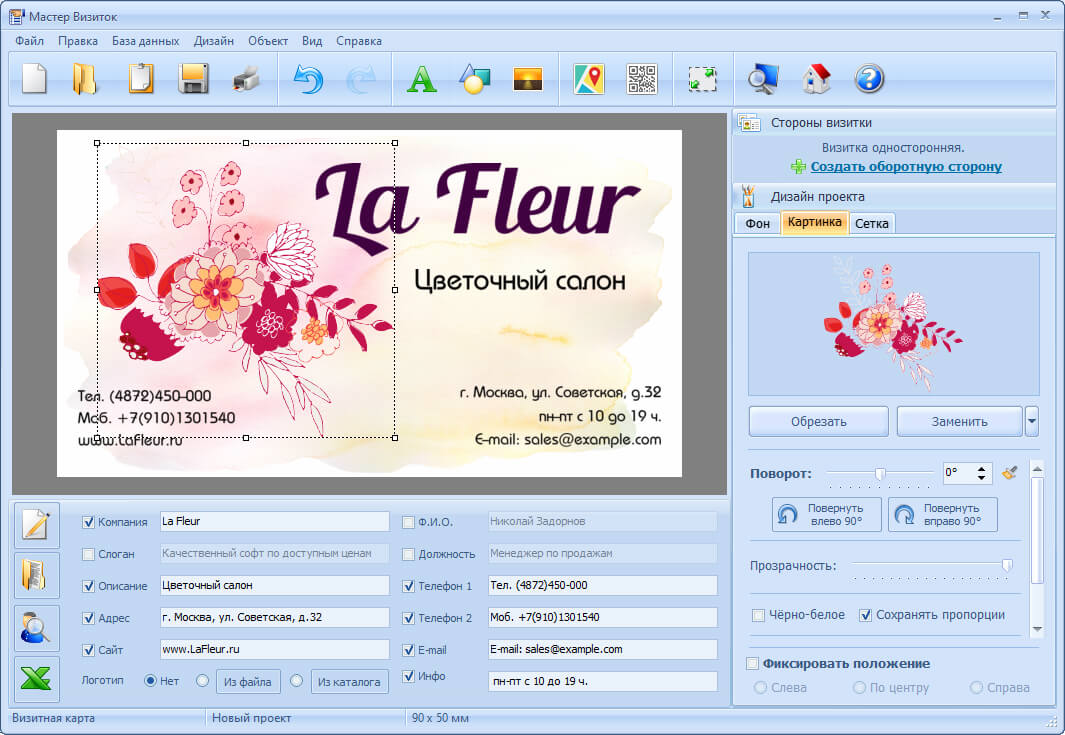
Вы можете дополнить визитку новыми надписями, картинками и геометрическими фигурами. Эти элементы добавляются соответствующими кнопками верхней панели меню.

Украсьте визитку надписями, картинками или фигурами

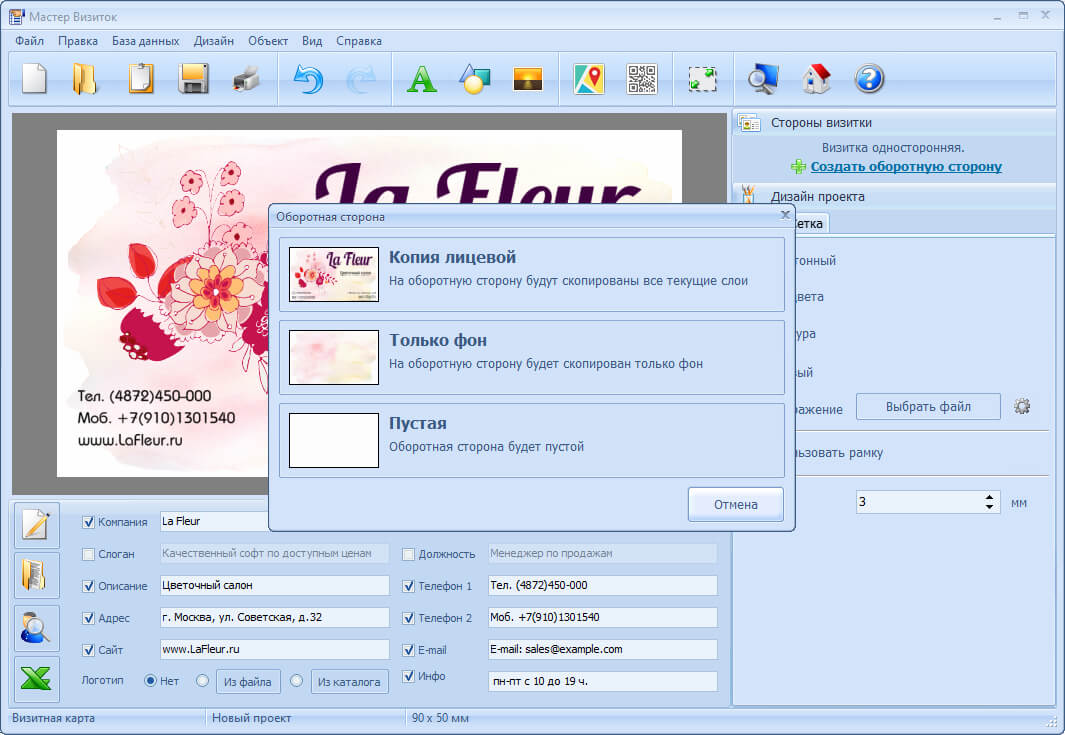
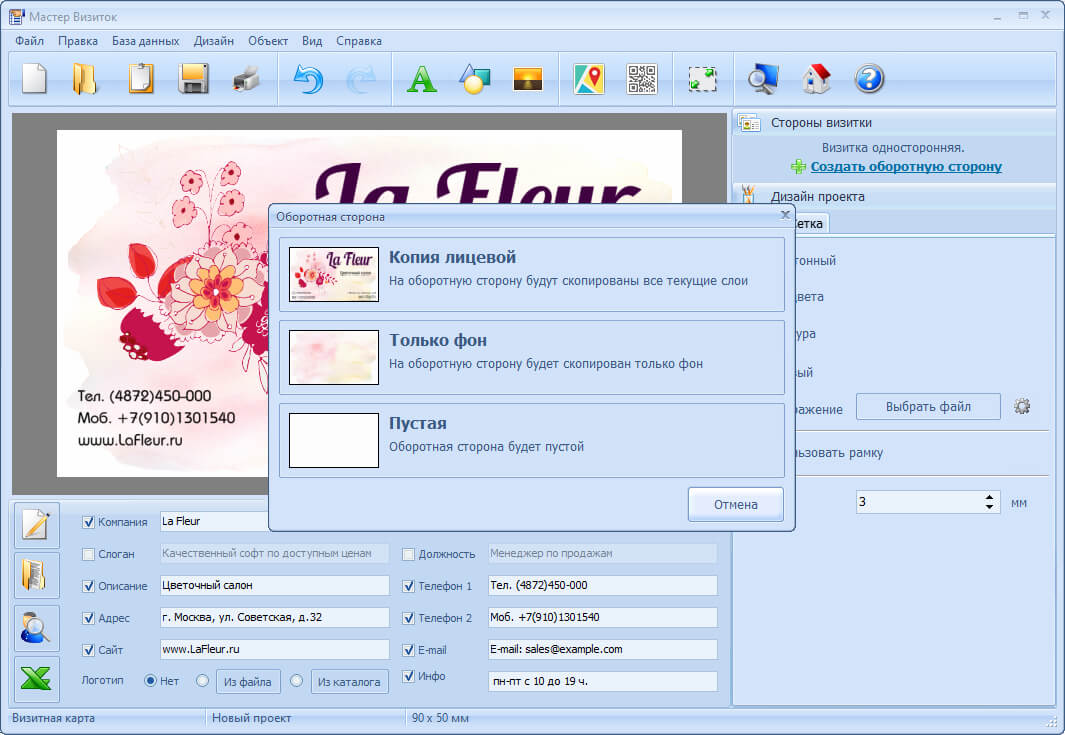
Выберите тип оборотной стороны
Шаблоны визиток
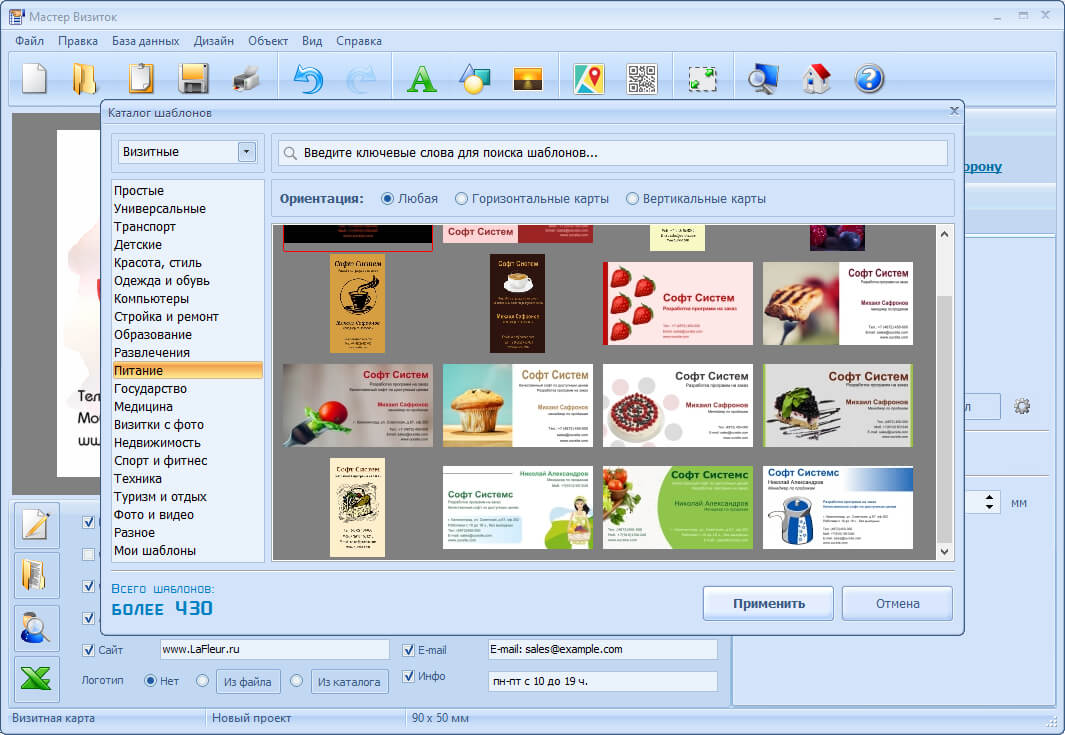
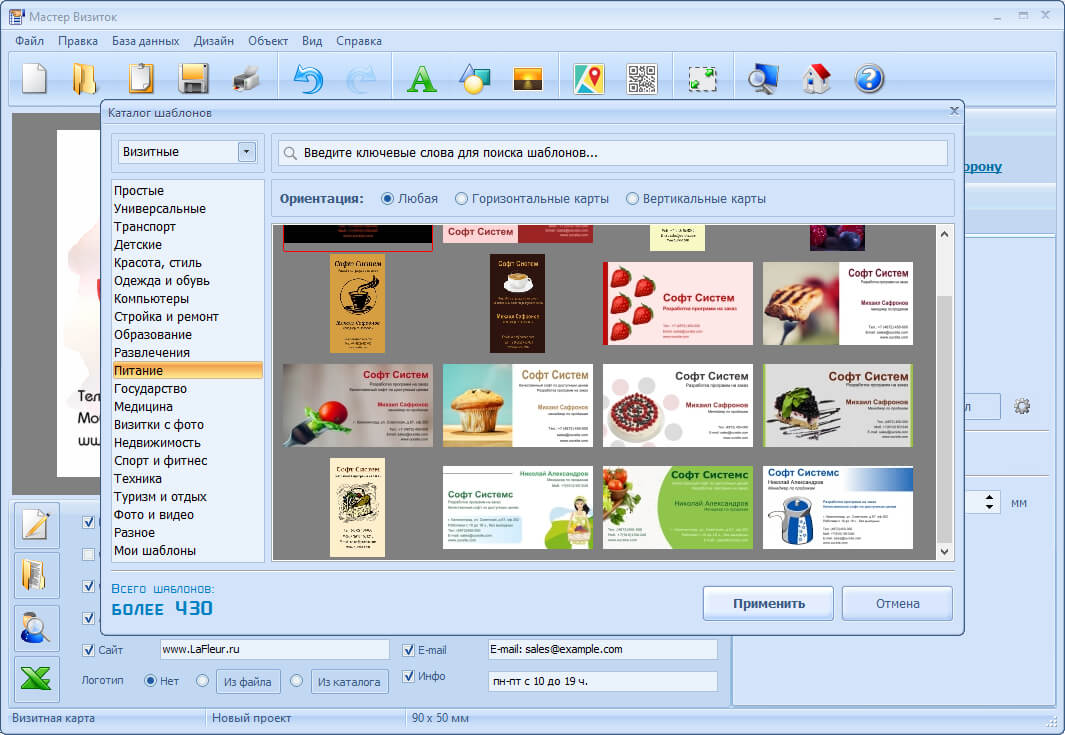
Нет времени продумывать дизайн с нуля? Сделать макет визитки своими руками за пару минут позволит каталог шаблонов. Редактор предлагает более 430 готовых вариантов визитных карточек под любой вид деятельности: образование, строительство, мода и красота, развлечения, медицина, сфера питания и другие.

Вы можете взять готовый шаблон для создания визитки
Останется только заполнить поля контактной информации, и уже через минуту стильная визитная карточка будет готова. Любой шаблон можно доработать (заменить фон, шрифт надписей, поменять расположение элементов), чтобы он полностью соответствовал вашему представлению об идеальной визитке.
Установите программу и создайте визитку своими руками:
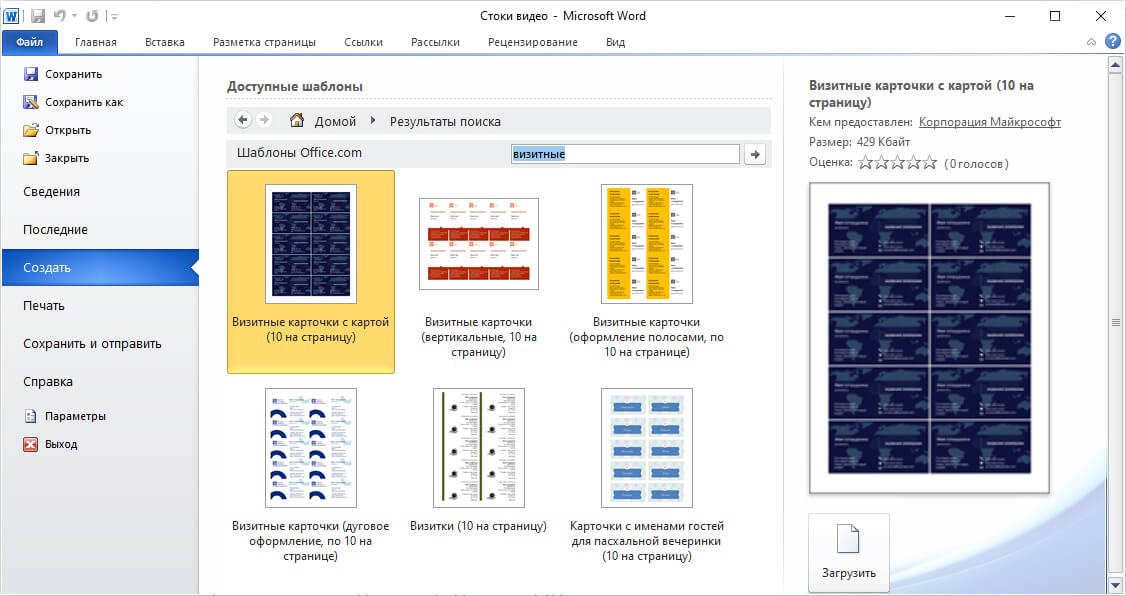
Как сделать шаблоны визиток в Microsoft Word

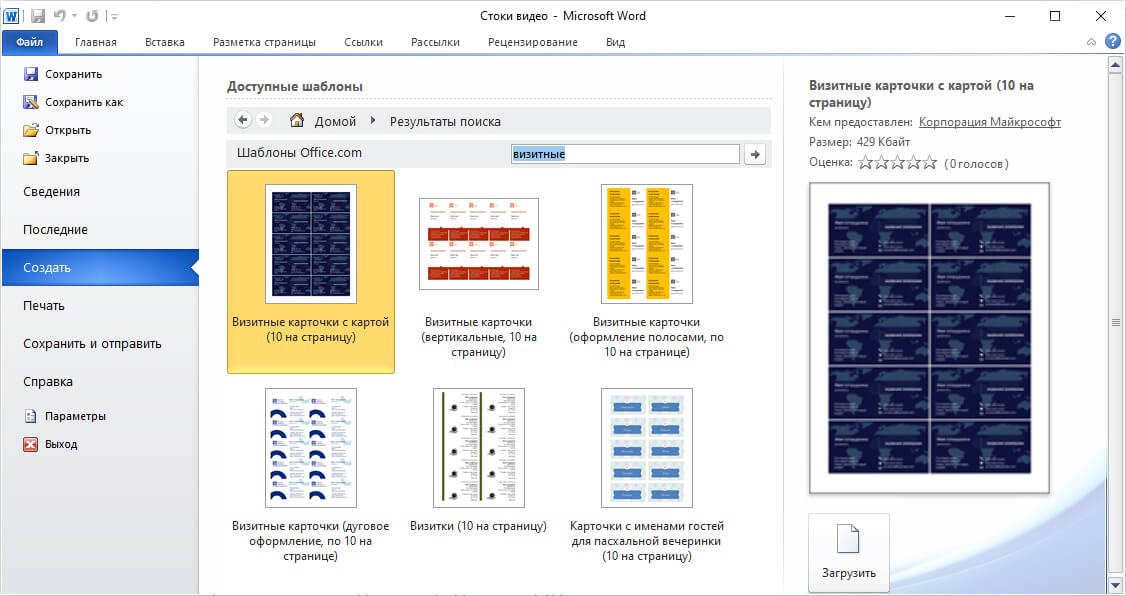
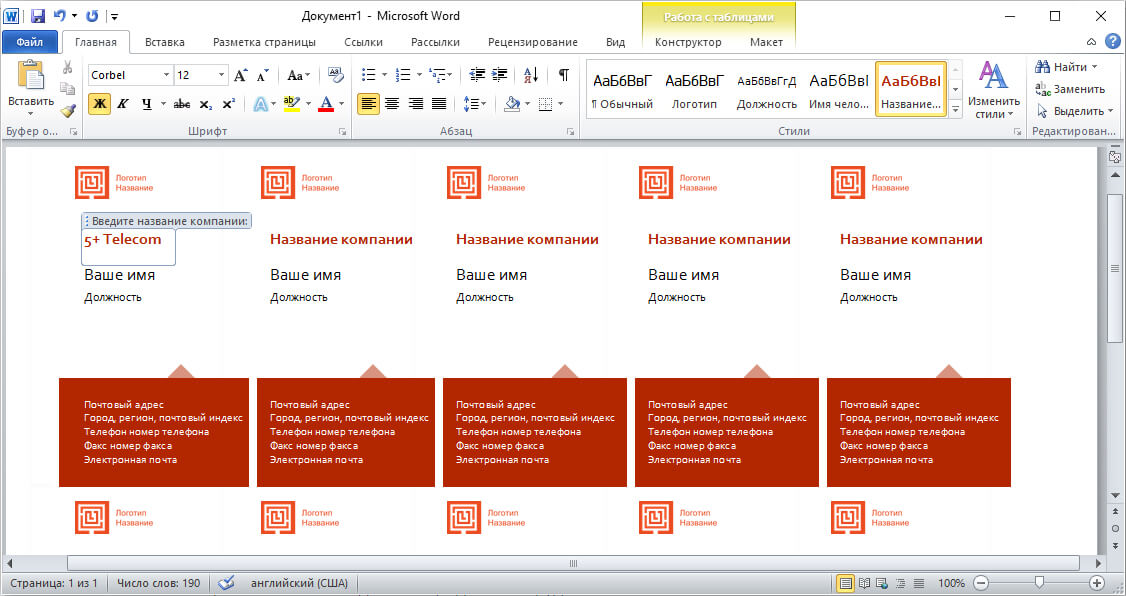
Шаблоны визиток в Ворде

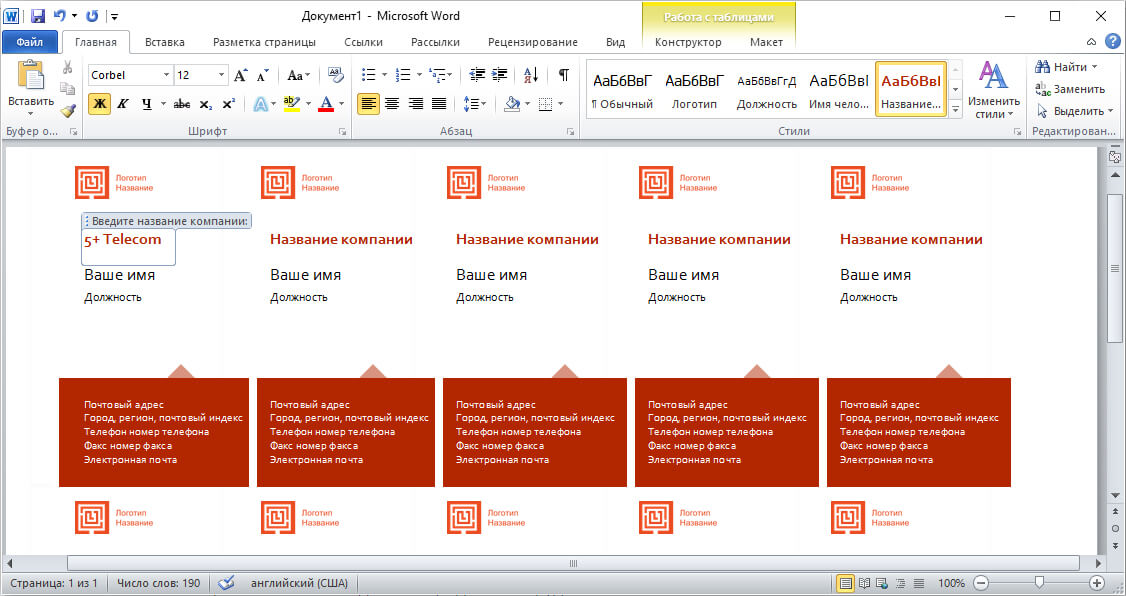
Добавьте контактную информацию
Данный способ подходит только в том случае, если вам срочно потребовалась самая элементарная визитка. Чтобы добавить хотя бы минимальное оформление или поменять место расположение надписей, придётся потрудиться.
Готовить в Ворде визитную карточку с нуля – еще более трудозатратное и непростое занятие. Придётся вручную создавать прямоугольник нужного размера, выставлять настройки текста так, чтобы можно было размещать его поверх фигуры, колдовать над размерами букв и межстрочным расстоянием, чтобы надписи смотрелись красиво. При этом результат вряд ли будет стоить вложенных усилий, так как инструментарий Ворда вряд ли позволит воплотить в жизнь интересные оригинальные идеи.
Как сделать визитку онлайн
Если вы не хотите устанавливать программы на компьютер, то можно сделать визитки своими руками онлайн. Сейчас подобных сервисов в интернее довольно много: от самых простых до таких, где можно сделать полностью авторский дизайн с нуля. Рассмотрим наиболее удобные и популярные варианты:
1. Canva — сервис, которые позволяет решать самые разные дизайнерские задачи. Инструменты просты в использовании и понятны даже новичкам. Для подготовки визиток здесь есть множество готовых макетов, большая часть которых доступна бесплатно.
Вы можете внести в шаблон изменения: выбрать свой шрифт, поменять картинки, добавить фигуры и клипарт из встроенной коллекции (имейте в виду, что некоторые могут быть платными). В сервисе доступна работа со слоями. Сделанную визитку можно сохранить на компьютер или опубликовать в соцсети.
2. PrintDesign — сервис, позволяющий создать макет визитки онлайн. Здесь можно подготовить проект с нуля или взять за основу готовый шаблон из каталога. Особенность данного ресурса в том, что он работает с фотостоками, поэтому вы сможете сразу же подыскать там нужные для оформления картинки.
Макетов здесь действительно много, они разбиты по тематическим категориям, так что вы без проблем подберете подходящий именно для вашего бизнеса. готовую работу можно сохранить на свой жесткий диск компьютера.
3. Crello — онлайн-конструктор визиток. Он позволяет делать проекты по шаблону или полностью с чистого листа. Вы можете загружать свои картинки и шрифты, либо пользоваться встроенными элементами, которых здесь очень много (более 10 000). Часть элементов доступна только платно, но хватает и бесплатных вариантов.
В целом сервис позволяет создавать визитки без оплаты, но только простые. Сложные дизайнерские варианты потребуют оформления платной подписки.
Подобные сервисы — удобный вариант, когда вы спешите или работаете на чужом компьютере. Однако они сильно зависимы от интернета, а если случайно закроете вкладку браузера — можно потерять всё, что вы успели сделать. Кроме того, онлайн сервисы предлагают меньше инструментов, чем программы на ПК, например Мастер Визиток.
Выбирайте Мастер Визиток
Вы узнали, как создать макет визитки самому. Microsoft Word, как и различные онлайн сервисы не предлагают огромного выбора готовых шаблонов и разнообразия инструментов для творчества. Поэтому наиболее удобным и эффективным решением будет воспользоваться конструктором Мастер Визиток. Он подходит как для срочной подготовки карточки по готовым привлекательным шаблонам, так и для качественной детальной проработки макета с нуля. Скачайте бесплатно удобный функциональный редактор и готовьте стильные визитные карточки своими руками!


Array
Вы уже знаете, для чего делаете макет. Это будет рекламный плакат, креатив для Инстаграма, баннер на сайт или картинка для таргетированной рекламы ВКонтакте (подчеркните нужное или впишите свой вариант). Возможно, даже подобрали фотки из интернета. А что дальше-то делать?
Содержание
Какая композиция лучше: ассиметричная или центральная
Посмотрите на эти плакаты. Вы точно видели такие: они привлекают внимание большим графическим изображением, а сбоку написан какой-то текст. У таких макетов ассиметричная композиция.

Примеры рекламных плакатов с ассиметричной композицией
А вот другой пример, такие вы тоже видели. На этом макете все элементы вытянуты по центру. Это – плакат с центральной композицией, и у него есть две проблемы.

На макете с центральной композицией все элементы как будто выстроились по одной струне
Проблема номер раз – размазанный воздух в макете. Пустое пространство распалось на кусочки и непонятно, куда смотреть.

Элементы на макете получились невнятной формы, издали выглядит как пятно, нет акцентов
Если бы мы смогли собрать кусочки воздуха в одно целое, то смогли бы расставить акценты на макете и разбить информацию на блоки. Разбивка на блоки нужна, чтобы не отпугнуть читателя объемом информации. Представьте, что вам нужно кому-то скормить слона. Вы предложите его съесть сразу целиком или по кусочкам?
С воздухом отлично умеют работать оформители постеров для фильмов. Но такое количество воздуха – высший пилотаж. Не переборщите.

Постеры к фильмам. Воздух расставляет акценты, и наш взгляд сразу попадает на центральный элемент
Обратные примеры, когда в макете мало воздуха, вы тоже видели. В лифте, например.

Подпись: Воздух в макете — это важный элемент
Вторая проблема – сбивается ритм чтения. Так уж сложилось, что все мы читаем слева направо, и когда текст имеет рваный левый край, наши глаза быстро устают снова и снова искать начало следующей строчки.

Если левый край текста рваный, глазам приходится прыгать с конца строки в новое место каждый раз
Как избавиться от этих проблем? Текст двигаем влево и выравниваем по краю, а картинку двигаем вправо. Текст получает простой для чтения левый край, а в свободное пространство справа отлично впишется графика, которая обычно сложной формы.

Ассиметричная композиция: текст — влево, картинку — вправо
В том случае, если картинка на макете по форме прямоугольная, то ее можно разместить слева. Вдоль ее ровного края текст тоже хорошо выравнивается.

Прямоугольная графика — слева, текст — справа
Воздух и поля: как не сделать макет-винегрет
Помимо асимметрии нам нужны поля. Поля – это линии построения, за которые элементы с макета не выходят. Элементы, удаленные от границ макета, получают акцент. Простой пример: посмотрите на две фотографии бизнес-ланча. В каких тарелках еда обращает на себя внимания больше?

Тарелки с широким бортиком создают пространство вокруг блюда, тем самым делая на нем акцент. Содержимое получает размах и ценность
Делайте поля одинакового размера сверху, снизу и по бокам. Разные поля делать можно, но оставьте это профессиональным дизайнерам.

Поля образуют 4 сильных места на макете – это углы. Нас так и тянет заглянуть в каждый уголок. Поэтому в этих местах традиционно размещают логотипы, контакты, QR-коды.

Соблюдаем поля, используем углы для важной информации
Иерархия элементов по принципу воронки продаж
Определите, что на вашем макете самое важное. Все сразу главным быть не может. Как в продажах – вы же не каждому встречному-поперечному по часу говорите о своем продукте? Так и здесь: нужно привлечь внимание зрителя и провести его по всему макету. Построение начинается с графической доминанты – крупной и заметной точки, которая обратит на себя внимание. Располагаем ее справа (помним про асимметрию). Слева размещаем текст.

Каждому элементу на макете соответствует свой уровень важности. От первого к последнему человек, изучающий рекламу, идет как по воронке продаж. Визуальная иерархия создается с помощью контрастов. Их несколько видов, а самый простой – контраст масштабов: элемент 1 уровня важности делаем самым большим, элемент последнего уровня – самым мелким по размеру.
Выбираем уровни иерархии как этапы воронки. Сначала привлекаем внимание с помощью большого графического элемента. Затем заголовок, которым пробуждаем интерес или, если хотите. Интригуем человека, вынуждаем дочитать информацию до конца. Хороший способ это сделать – затронуть боль нашей целевой аудитории, которую мы будем решать. Затем приведем дополнительные аргументы в пользу нашего предложения, и в конце добавим call-to-action, призыв к действию – позвони, напиши, приди и купи.

Этапы иерархии на рекламном макете

Пример визуальной воронки в рекламе
Иерархия расстояний – выделяем ключевое
Поговорим, как работать с текстом и расставлять акценты.
Весь наш макет состоит из расстояний, которые регулируют количество воздуха и связку между элементами. Больше расстояния – больше воздуха и слабее связь, и наоборот. Это работает и с графикой, и с текстом. Несколько кусочков текста собираются в блок. Собрать текст в блок – хороший способ уменьшить количество уровней иерархии на макете.

Кусочки текста можно объединить в один блок
Все расстояния на одном уровне должны быть одинаковыми. Между двумя буквами – самое маленькое расстояние на макете, и всегда одинаковое. Между двумя словами в тексте – расстояние побольше, но тоже всегда равное. Между строками, между заголовком и подзаголовком – аналогично.
Работаем с текстом: какие выбрать шрифт и цвет?
Теперь про шрифты. Шрифт – это набор символов, объединенных одним стилем и композицией. Гарнитура – это семья шрифтов разных начертаний и размеров. С начертаниями вы сталкивались в любом текстовом редакторе:
- Regular – обычный шрифт;
- Italic – курсив;
- Bold – жирный;
- Italic Bold – жирный курсив.

Пример гарнитуры, шрифтов и начертаний
11 простых правил, как сделать макет без грубых ошибок:
Делаем макет в сервисе Canva — простой инструмент для не-дизайнеров
Canva – удобный онлайн-сервис для создания рекламных макетов с большим количеством бесплатных функций. Если вы не дизайнер, Canva упрощает процесс верстки за счет автоматизации некоторых процессов и большого набора готовых решений и шаблонов.
Посмотрите короткую видеоинструкцию, как за 5 минут сделать простой рекламный макет.

Вместо вывода
Теперь у вас есть достаточно знаний и инструментов, чтобы сделать работающий макет для любой рекламной цели. А чтобы продолжить узнавать полезные фишки, подпишитесь на наш блог, Телеграм и ВКонтакте.
5 Оценок: 1 (Ваша: )
Нужна стильная визитная карточка, но не хотите переплачивать дизайнерам? Вы можете создать макет визитки самостоятельно и совершенно бесплатно. Это просто, если под рукой удобная программа Мастер Визиток.
В ней можно задать любой размер макета, выбрать фон, оформление текста, а также использовать готовые дизайнерские шаблоны. В статье мы расскажем, как подготовить уникальную визитную карточку в этой программе и в Microsoft Word.
Визитка — это карточка с контактной информацией компании или конкретного человека. Обычно она имеет размер 90×50 мм. и содержит основные данные: ФИО сотрудника и его должность, наименование компании и ее адрес, телефон и e-mail для связи.

Установите Мастер Визиток и создайте макет прямо сейчас:
Как сделать визитку с нуля
Чтобы подготовить визитную карточку в Мастере Визиток, не нужно обладать навыками дизайнера или уметь пользоваться графическими редакторами. Большую часть работы программа делает самостоятельно. От вас потребуется лишь идея и пара минут времени.

Начните новый проект и выберите тип карты
Настройте формат будущей карточки. Вы можете взять один из базовых размеров (90х50, американский стандарт, размер кредитки) или, если требуется необычный формат, установить длину и ширину вручную. Укажите выпуск под обрез, то есть отступ за пределы карточки. Это требуется для того, чтобы при обрезке листов в типографии не повредили основную часть визитки. Рекомендуется выставлять отступ не менее 2 мм с каждого края.
Далее программа предложит различные виды макетов, на основе которых можно создавать свою визитку. Определитесь, какой вариант расположения текста наиболее подходит задумке: все надписи по центру, смещение к правому или левому краю, отдельные блоки в разных частях карточки. При необходимости любые элементы макета можно сдвинуть, повернуть поменять местами и т.п.

Выберите подходящий макет
Теперь начинается творческий процесс – создание оформления. Для начала установите фон. На панели справа можно указать, каким он будет: однотонный, двухцветный, текстура либо картинка (из встроенной библиотеки или с вашего компьютера).

Установите фон визитки
Заполните поля внизу. Изначально на визитке располагается вся контактная информация от названия компании до времени работы. Если часть пунктов не требуется, вы можете их отключить, убрав соответствующие галочки.

Заполните контактные данные
Любой текстовый элемент макета можно выделить отдельно от других, настроить шрифт, цвет букв, прозрачность, отрегулировать поворот. Меняйте положение надписи на визитной карточке, просто перемещая её в нужное место.
Вы можете дополнить визитку новыми надписями, картинками и геометрическими фигурами. Эти элементы добавляются соответствующими кнопками верхней панели меню.

Украсьте визитку надписями, картинками или фигурами

Выберите тип оборотной стороны
Шаблоны визиток
Нет времени продумывать дизайн с нуля? Сделать макет визитки своими руками за пару минут позволит каталог шаблонов. Редактор предлагает более 430 готовых вариантов визитных карточек под любой вид деятельности: образование, строительство, мода и красота, развлечения, медицина, сфера питания и другие.

Вы можете взять готовый шаблон для создания визитки
Останется только заполнить поля контактной информации, и уже через минуту стильная визитная карточка будет готова. Любой шаблон можно доработать (заменить фон, шрифт надписей, поменять расположение элементов), чтобы он полностью соответствовал вашему представлению об идеальной визитке.
Установите программу и создайте визитку своими руками:
Как сделать шаблоны визиток в Microsoft Word

Шаблоны визиток в Ворде

Добавьте контактную информацию
Данный способ подходит только в том случае, если вам срочно потребовалась самая элементарная визитка. Чтобы добавить хотя бы минимальное оформление или поменять место расположение надписей, придётся потрудиться.
Готовить в Ворде визитную карточку с нуля – еще более трудозатратное и непростое занятие. Придётся вручную создавать прямоугольник нужного размера, выставлять настройки текста так, чтобы можно было размещать его поверх фигуры, колдовать над размерами букв и межстрочным расстоянием, чтобы надписи смотрелись красиво. При этом результат вряд ли будет стоить вложенных усилий, так как инструментарий Ворда вряд ли позволит воплотить в жизнь интересные оригинальные идеи.
Как сделать визитку онлайн
Если вы не хотите устанавливать программы на компьютер, то можно сделать визитки своими руками онлайн. Сейчас подобных сервисов в интернее довольно много: от самых простых до таких, где можно сделать полностью авторский дизайн с нуля. Рассмотрим наиболее удобные и популярные варианты:
1. Canva — сервис, которые позволяет решать самые разные дизайнерские задачи. Инструменты просты в использовании и понятны даже новичкам. Для подготовки визиток здесь есть множество готовых макетов, большая часть которых доступна бесплатно.
Вы можете внести в шаблон изменения: выбрать свой шрифт, поменять картинки, добавить фигуры и клипарт из встроенной коллекции (имейте в виду, что некоторые могут быть платными). В сервисе доступна работа со слоями. Сделанную визитку можно сохранить на компьютер или опубликовать в соцсети.
2. PrintDesign — сервис, позволяющий создать макет визитки онлайн. Здесь можно подготовить проект с нуля или взять за основу готовый шаблон из каталога. Особенность данного ресурса в том, что он работает с фотостоками, поэтому вы сможете сразу же подыскать там нужные для оформления картинки.
Макетов здесь действительно много, они разбиты по тематическим категориям, так что вы без проблем подберете подходящий именно для вашего бизнеса. готовую работу можно сохранить на свой жесткий диск компьютера.
3. Crello — онлайн-конструктор визиток. Он позволяет делать проекты по шаблону или полностью с чистого листа. Вы можете загружать свои картинки и шрифты, либо пользоваться встроенными элементами, которых здесь очень много (более 10 000). Часть элементов доступна только платно, но хватает и бесплатных вариантов.
В целом сервис позволяет создавать визитки без оплаты, но только простые. Сложные дизайнерские варианты потребуют оформления платной подписки.
Подобные сервисы — удобный вариант, когда вы спешите или работаете на чужом компьютере. Однако они сильно зависимы от интернета, а если случайно закроете вкладку браузера — можно потерять всё, что вы успели сделать. Кроме того, онлайн сервисы предлагают меньше инструментов, чем программы на ПК, например Мастер Визиток.
Выбирайте Мастер Визиток
Вы узнали, как создать макет визитки самому. Microsoft Word, как и различные онлайн сервисы не предлагают огромного выбора готовых шаблонов и разнообразия инструментов для творчества. Поэтому наиболее удобным и эффективным решением будет воспользоваться конструктором Мастер Визиток. Он подходит как для срочной подготовки карточки по готовым привлекательным шаблонам, так и для качественной детальной проработки макета с нуля. Скачайте бесплатно удобный функциональный редактор и готовьте стильные визитные карточки своими руками!
Читайте также:

