Как сделать локальный wordpress
Обновлено: 07.07.2024
Простая установка wordpress на OpenServer без ошибок. Пошаговое описание, как отключить блокирующие работу локального Опен сервера программы безопасности на компьютере (ПК). Запуск вордпресс сайта на OS имеет свои нюансы, не зная которых, неопытные юзеры сталкиваются с ошибками. Помучившись, бросают это дело, и возвращаются к более привычной программе Денвер.
Внимание: Если загрузили более свежий пакет дистрибутива, перейдите к пошаговому описанию: установка OpenServer (5 .3.8) . Порядок инсталляции локальной платформы версии Basic , изложенный здесь, немного отличается.
Благодаря пошаговой инструкции все получится с первого раза. Узнав об особенностях работы Open Server, поймете, найти более простую программу трудно. Хотя, как везде, в ней есть свои плюсы и минусы .
Примечание: С татья описывает установку бесплатного локального сервера на ПК + WordPress для создания сайта. Актуально в 2021 году
Установка OpenServer:
п одготовка системы windows
К установке локального сервера на ПК и последующего создания сайта на WP , необходимо подготовиться заранее. Тогда избежите ошибок, с которыми обычно сталкиваются при отсутствии опыта.
Примечание: Если до этого вы уже пытались установить OS, то прежде всего удалите старые файлы программы, кроме дополнительных библиотек: Visual C++ Runtime, Patches. Сервер, работающий с ошибками, может генерировать их в новой установке.
Шаг №1 Скачайте два архива с официальных сайтов:
Примечание: В 2021 году страница загрузки OpenServer версии Basic выглядит иначе. Ссылка на скачивание дистрибутива расположена внизу. Несмотря на предупреждение об ошибках, данный пакет больше подходит для домашнего варианта создания WordPress на ПК. Работает стабильно, не содержит лишних компонентов, грузится проще и быстрее, но немного иначе.
Разработчики убрали капчу, условия про оплату… Нужно скачать архив, запустить двойным кликом распаковщик и следовать подсказкам.
Шаг №2 Отключите Skype и антивирус
Непосредственно перед установкой сервера отключите Skype , чтобы освободить занятые им порты, и антивирус. Ничего страшного в этом нет, просто OpenServer прописывает свои директивы в системном файле host . Поэтому некоторые антивирусы могут блокировать установку OS . Кстати, таковы требования при инсталляции любого локального сервера, это нормально.
Шаг №3 Отключите UAS

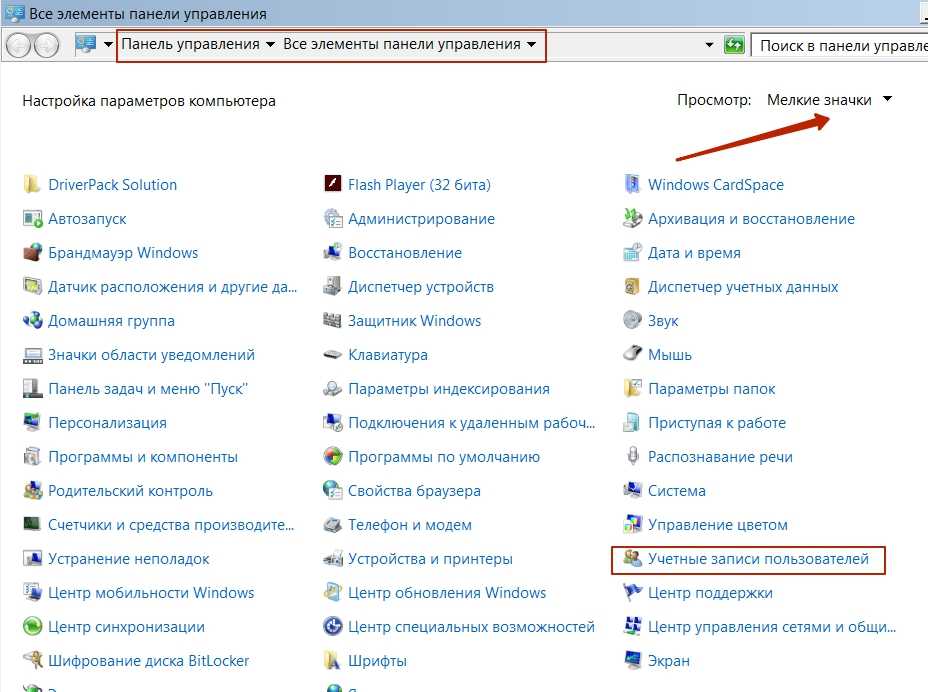
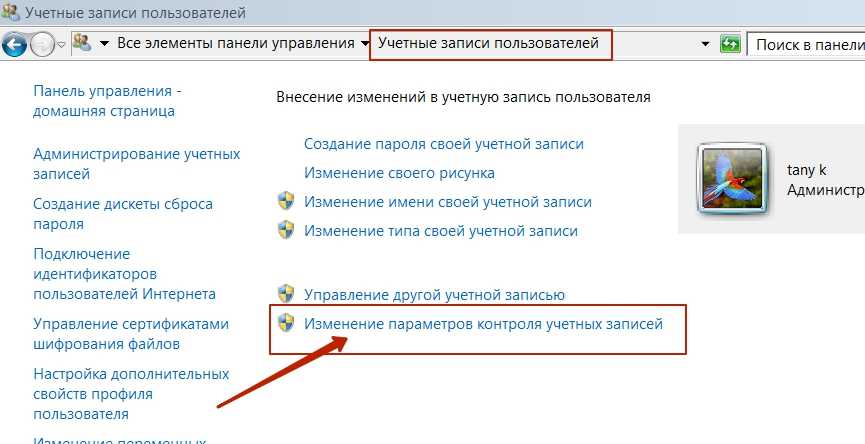
В открывшемся окне перейдите по ссылке: Изменение параметров контроля учетных записей .

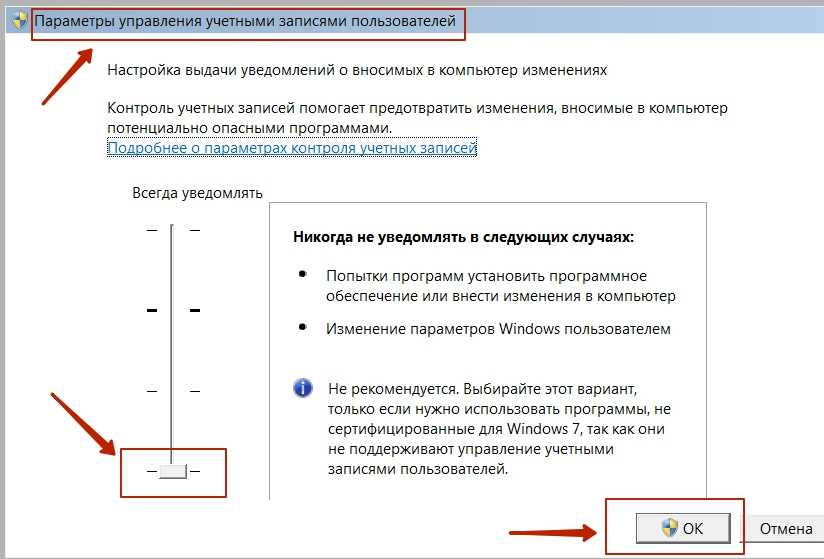
Установите ползунок в самый низ, как на скриншоте. Не забудьте подтвердить свои действия кнопкой OK .

Отключите UAS
Все, больше ничего не понадобится. Например, для подобной установки WP на Денвер, используется редактор Notepad++ , чтобы скорректировать файл конфигурации. Здесь же этот процесс происходит автоматически.
Единственное, что можно сделать заранее – это загрузить на ПК Темы для WP , чтобы из них в последствие выбрать подходящую. Шаблоны скачивайте только с официального сайта. Подойдут далеко не всякие, что понравились внешне. Поэтому узнайте, как правильно выбрать бесплатную Тему и проверить на ошибки. Этим оградите себя от многих проблем на сайте.
Шаг №4 Установка OpenServer: проверьте готовность системы windows
Проверьте все ли необходимое сделали, чтобы ничто не мешало установке Локального сервера на ПК. Убедитесь, что:
- скачали архивы open server_x_x_x_basic.exe и wordpress-x.x.x-ru_RU.zip ;
- отключили Skype и антивирус;
- изменили параметры контроля уч. записей;
- определили диск, на который установите сервер (лучше D:/, если достаточно места);
- узнали тип своей системы Windows : 64-разрядная или 86(32). Найти эти сведения можно, перейдя в Свойства компьютера.
Предприняв все эти действия до установки OS , избежите ошибок, с которыми сталкиваются новички. Если все же сервер не устанавливается, возможно у вас нет прав администратора, попробуйте запустить программу от его имени (опция контекстного меню). После того, как все сделали, можно спокойно заняться установкой.
Установка Open Server на ПК
Распакуйте архив с дистрибутивом, кликнув дважды на папку open_server. Выберите подходящий диск для установки. Ориентируйтесь на количество свободного места, так как, потребуется от 3,8 до 4,5 ГБ. Процесс обычный, но сначала предлагается скачать дополнительно обновление Visual C++ Runtime и Patсhes .
Делать это сразу необязательно. Если установка OpenServer не первая , и эти скрипты на ПК уже есть. К этому можно вернуться после загрузки сервера – такая опция есть в меню. Уверены, что Open устанавливается впервые, скачайте дополнительные библиотеки сразу. На это уйдет еще минут 5 — 7. Просто нажмите OK , установка обновлений произойдет автоматически.
Завершив перезапись библиотек, перейдите в тот диск, который указали.
Запуск локального сервера: папка OSPanel и работа с Меню
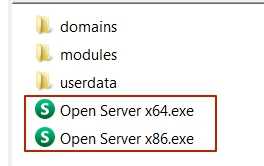
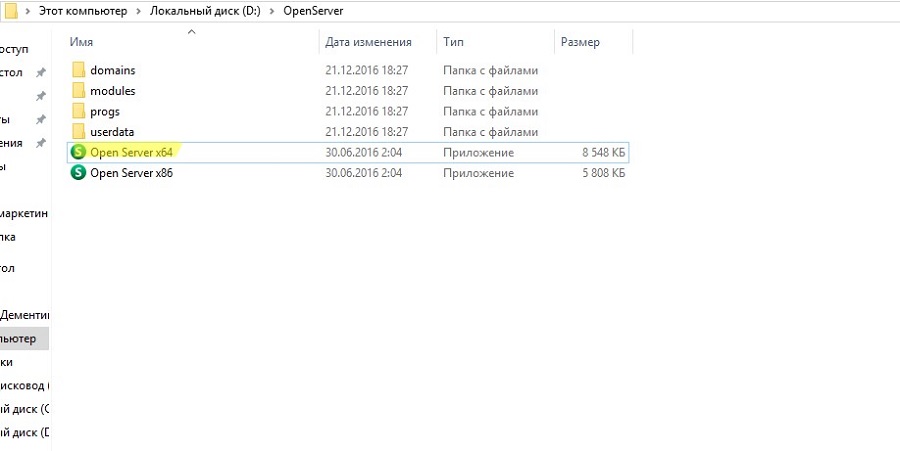
Найдите и откройте папку OSPanel ( название, если хотите, можете изменить). Она содержит 3 папки и два файла инсталляции сервера: 64. exe и 8 6 .exe . Выбирайте тот, который соответствует разрядности вашей системы windows (ОС).

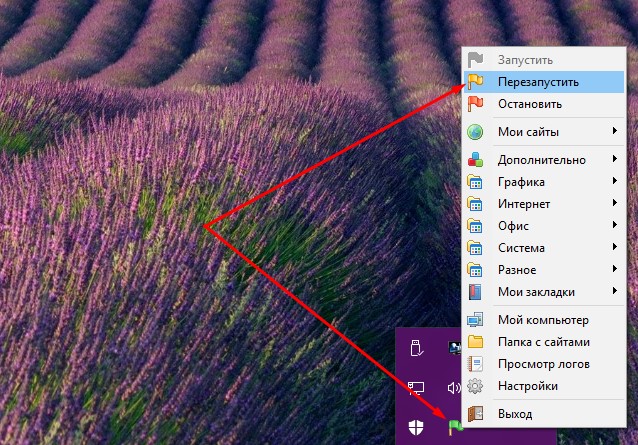
Сначала флажок станет желтым (процесс запускается), потом зеленым, значит, готов к работе. Обратите внимание: если до этого опции Перезапустить, Остановить и Мои сайты были неактивны, то теперь ими можно пользоваться.
Важно: Если сервер будет недоступен, что-то не получится, то первым делом, всегда Перезапускайте программу в этом меню. Когда такое случится при первом запуске, установите библиотеки, о которых упоминается выше, если не сделали этого раньше.
Для этого выберите опцию Дополнительно → Первый запуск . Появится окно для установки дополнительных параметров в системе.
После установки обновлений Перезапустите сервер из окошка меню. Теперь все должно работать. Зеленый флажок говорит о том, что сервер запущен. У вас уже есть сайт-платформа localhost . При нажатии на опцию Мои сайты , перейдите по ссылке, тогда сможете его увидеть в браузере. OpenServer готов к установке движка Вордпресс.
Установка WordPress на локальный сервер OpenServer
Дважды кликните по архиву WP . Откройте папку wp и скопируйте файлы, которые находятся внутри. Перейдите к папкам сервера: диск, куда установили OS . В моем случае, это D:/ → OSPanel → domains . Создайте Новую папку и скопируйте в нее файлы wp . Важно: Переносите именно файлы, а не папку wp .
Примечание: Назовите новую папку, указав адрес ресурса, то есть, по-сути присвойте условный домен. Например, вида: balda.fun . Кстати, чтобы создавать более одного сайта, просто проделайте такую же операцию (добавление новой папки), только для каждого нового проекта придумывайте разные домены-адреса и новую БД (ее наименование). Все они будут доступны из меню: Мои сайты.
Проверьте:
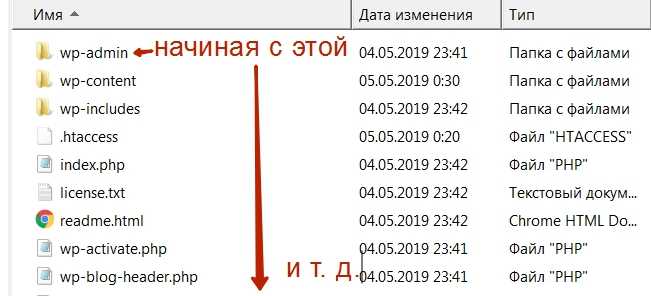
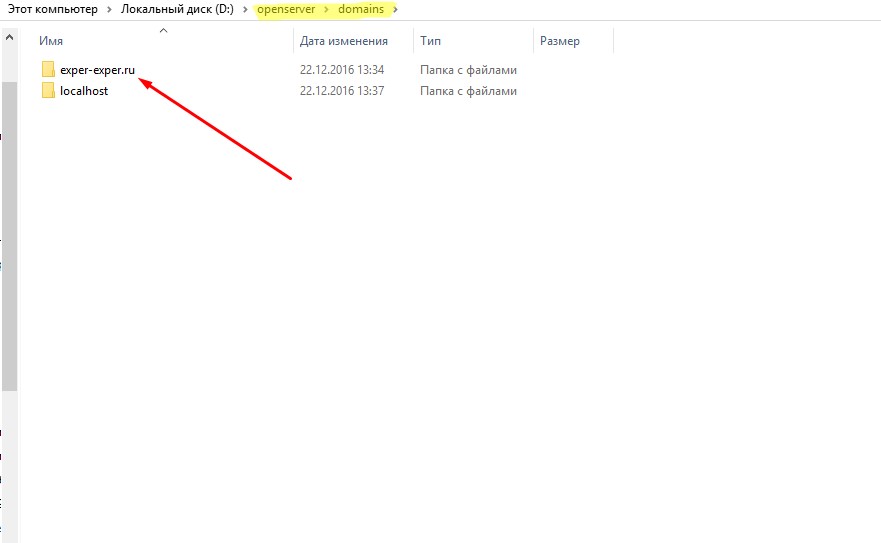
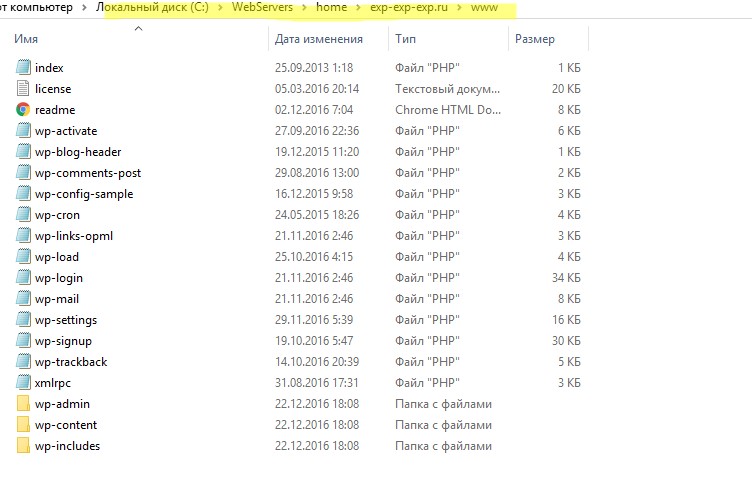
В domains должно быть две папки. Одна – localhost , другая с адресом вашего сайта, а в ней только содержимое папки wp ( см. картинку ), начиная с wp-admin.

В папке OSPanel — domains — Домен вашего сайта, содержатся: wp-admin, wp-content… и т. д.
Если у вас все так, значит, сделали правильно.
Установка Open Server: Создание
Базы Данных
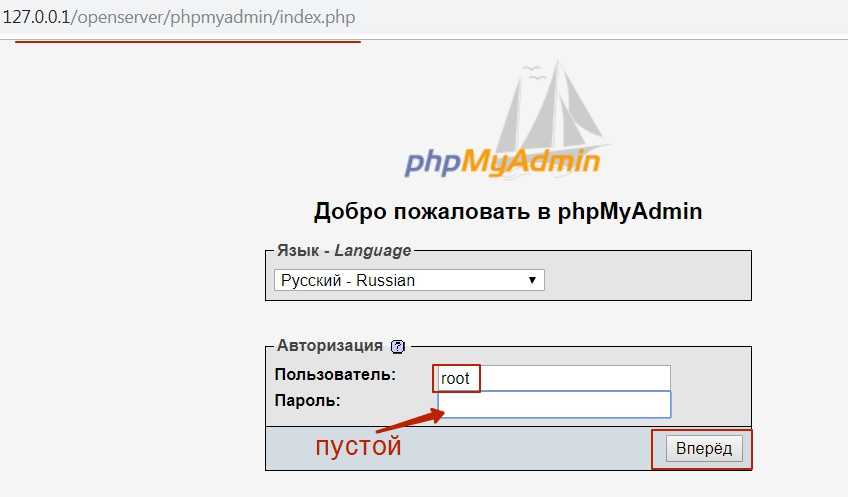
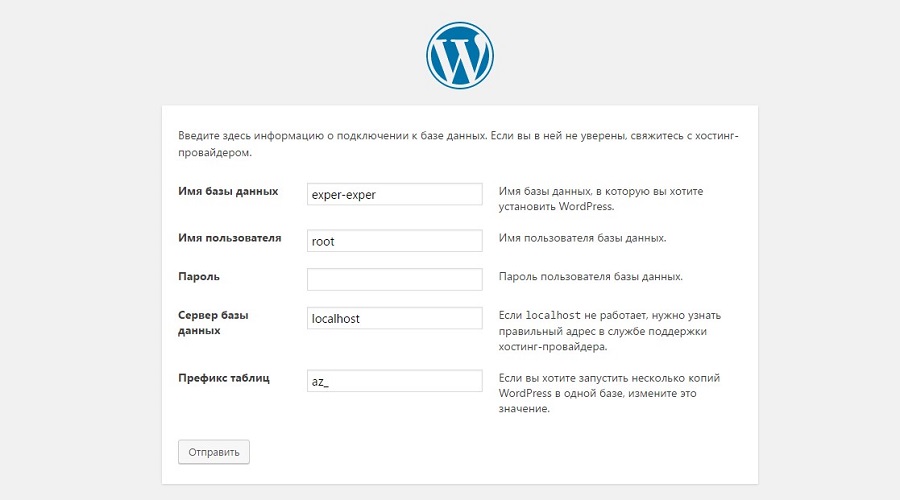
Важное дополнение: В обновленной версии OpenServer 5.3.8 необходимо указать не пустой пароль, а root (или оба параметра: mysql ) . Подробнее об этом читайте в комментариях. То есть, в обоих полях пишите одно и то же. Для Basic рабочие варианты:
- Пароль и пользователь: root ;
- или, как показано на скриншоте.

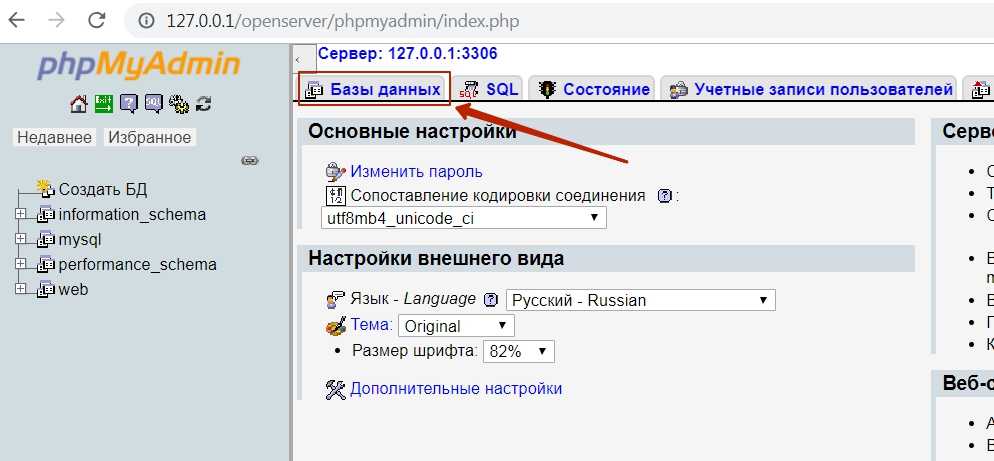
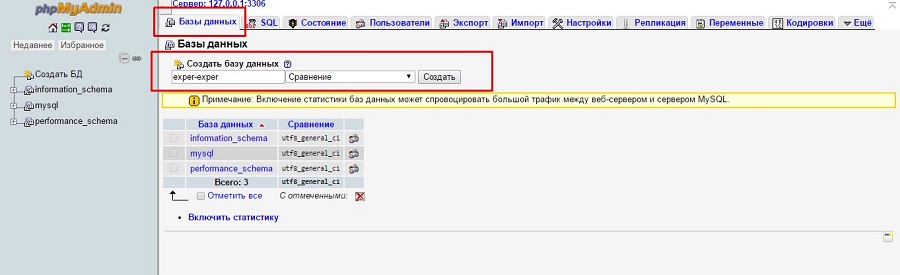
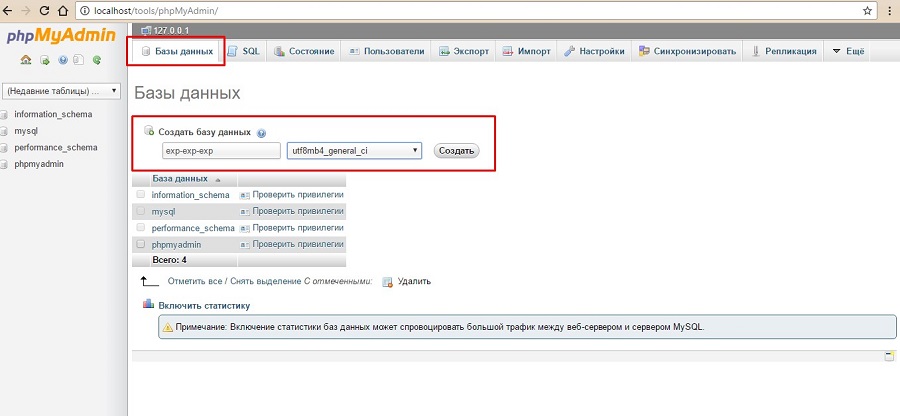
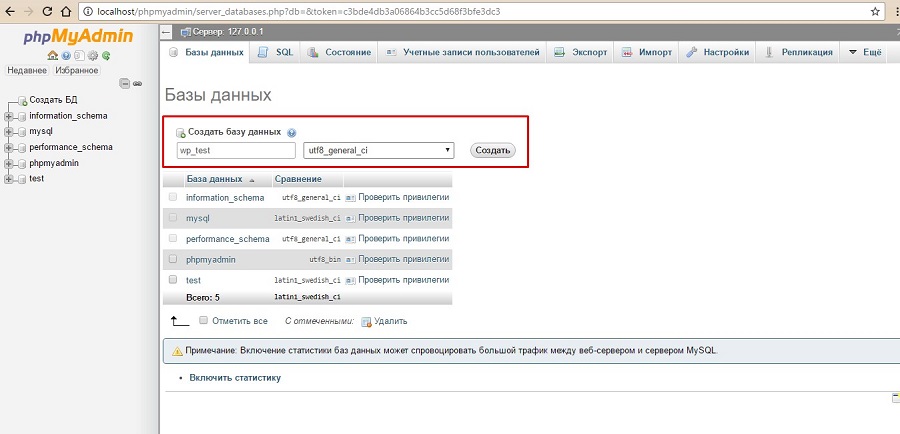
В следующем окне перейдите в Базы Данных (опция вверху слева):

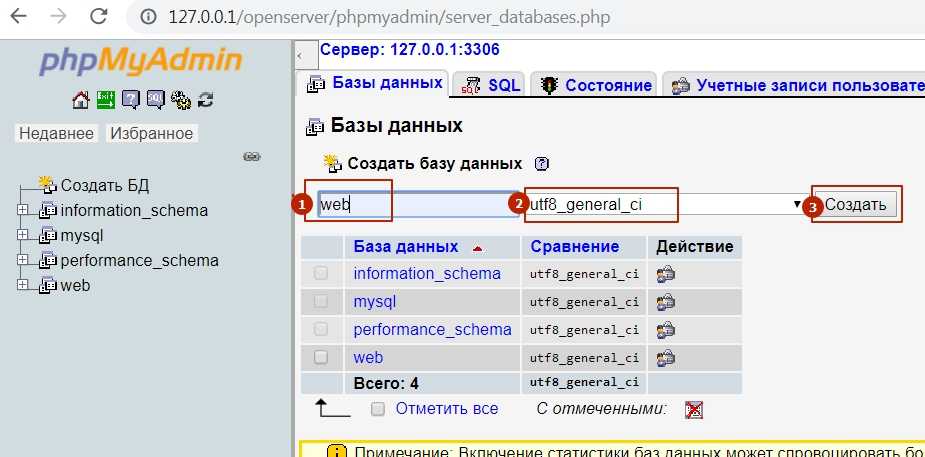
В открывшемся окне введите:
- придуманное название для БД (любое), например, web , как у меня;
- выберите кодировку utf8_general_ci;
- нажмите кнопку Создать .

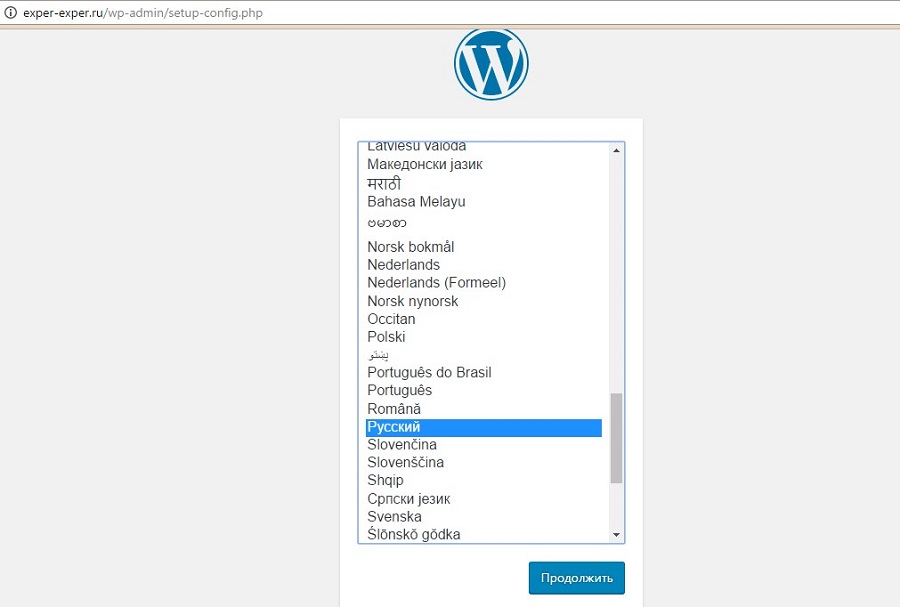
В следующем окне: Заполнение данных доступа к сайту WordPress
Введите название сайта (можно на русском). Не путайте с адресом (доменом) – это разные вещи. Если еще не придумали, впишите любое, этот параметр можно всегда изменить, или оставьте поле пустым. Далее:
- Имя пользователя : придумайте запоминающееся, но не admin , лучше что-то знакомое только вам.
- Пароль : с генерируйте его и скопируйте, сейчас он понадобится для ввода.
- E-mail : впишите реальную почту.
- Галочку в чекбоксе для индексации можно не ставить.
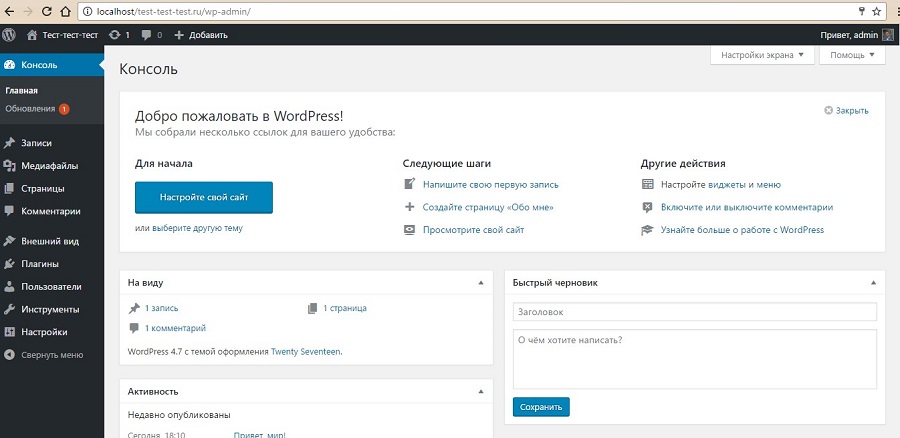
- Нажмите УстановитьWordPress, потом Войти.

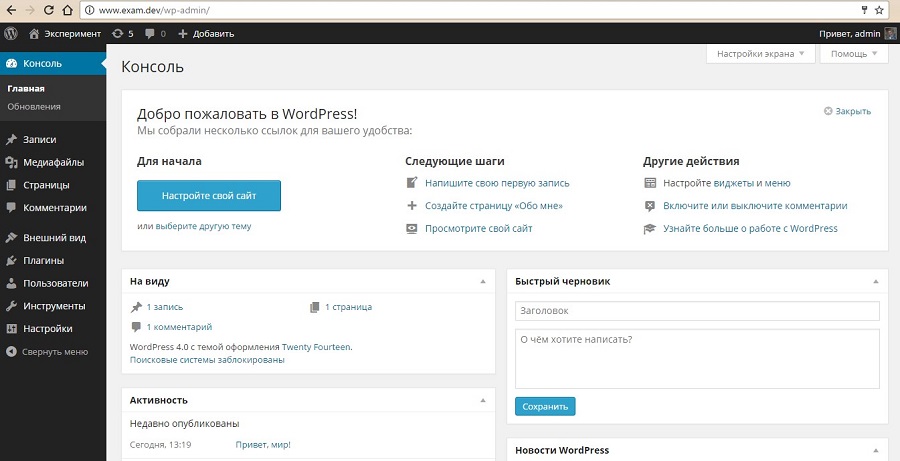
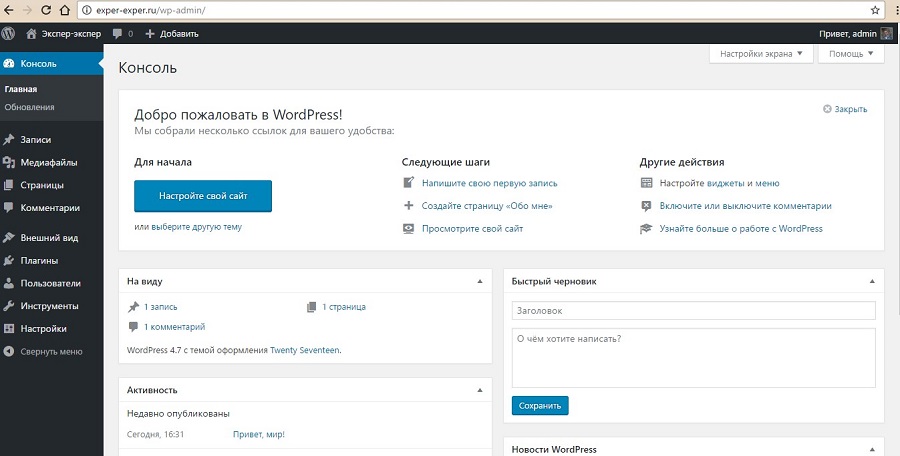
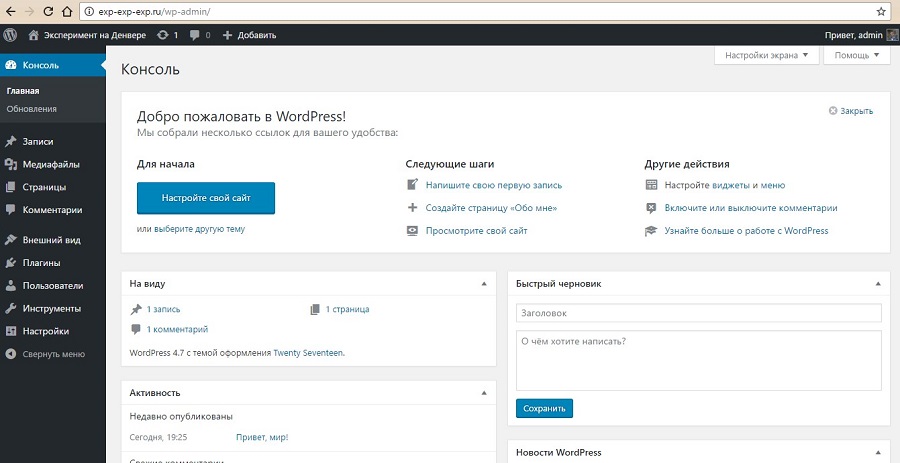
Локальная установка Open Server + Консоль сайта на движке WP
Если этого не случилось, закройте браузер. Перезапустите сервер. Когда флажок станет зеленым, перейдите по-новой: Мои сайты → ссылка на ваш проект. Все. Надеюсь, у вас получилось. Теперь можете устанавливать и редактировать скаченные Темы.
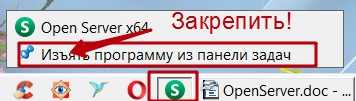
Установка Openserver без ярлыка

Дополнительная информация для новичков:
Если хотите протестировать несколько Тем, для этого не нужно создавать столько же сайтов. Меняйте Темы на одном проекте. Всегда можно вернуться к какому-то варианту, при этом ваши настройки и записи сохранятся.
- В новых версиях WP , начиная с 5.0 и выше, предлагают редактор записей (страниц) Гутенберг. Если работа с ним вызывает проблемы и затруднения, можете вернуться к прежнему классическому варианту, скачав и активировав плагин Classic Editor .
- Помните, что при обновлении Темы, изменения, произведенные в редакторе ( КонсольWP→Внешний вид→редактор Тем , то есть, при правке кода ), вернутся к дефолтному состоянию. Поэтому думайте об этом, перед тем, как решите обновить настроенную таким образом Тему сайта.
Если вы не хотите открывать доступ к сайту на этапе разработки, воспользуйтесь локальным сервером. С помощью специального программного обеспечения вы сможете развернуть ресурс на своем компьютере и работать с ним. Потом сайт можно перенести на сервер хостинг-провайдера. Пошаговое руководство по установке популярных локальных серверов ниже.

Что такое локальный сервер и когда он нужен
С помощью локального сервера вы можете готовить сайт к публичному доступу. На этапе разработки ресурс видите только вы и ваши коллеги. Это избавляет живых посетителей и поисковых роботов от взаимодействия с незаполненным и недоработанным сайтом. А вы можете проверить работоспособность ресурса, освоить административную консоль и выполнить другие необходимые действия в безопасных условиях.
С помощью локального сервера можно проверять изменения на существующих сайтах. Для этого необходимо скопировать ресурс и запустить его на своем компьютере. Если сайт работает на WordPress, задачу можно решить с помощью плагина Duplicator.
В число наиболее популярных программных решений входят Open Server, Denwer, XAMPP, Desktop Server и другие. Ниже вы найдете руководства по работе с самыми востребованными локальными серверами. Но сначала уделите внимание подготовке ПК.
Как подготовить компьютер к работе с локальным сервером
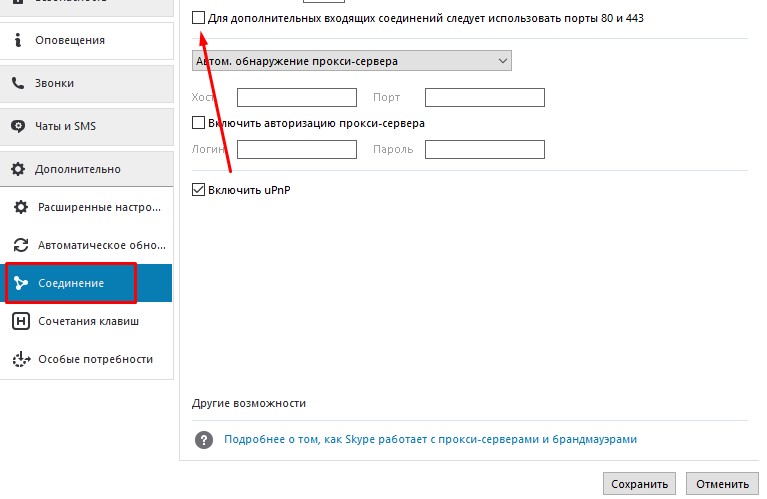
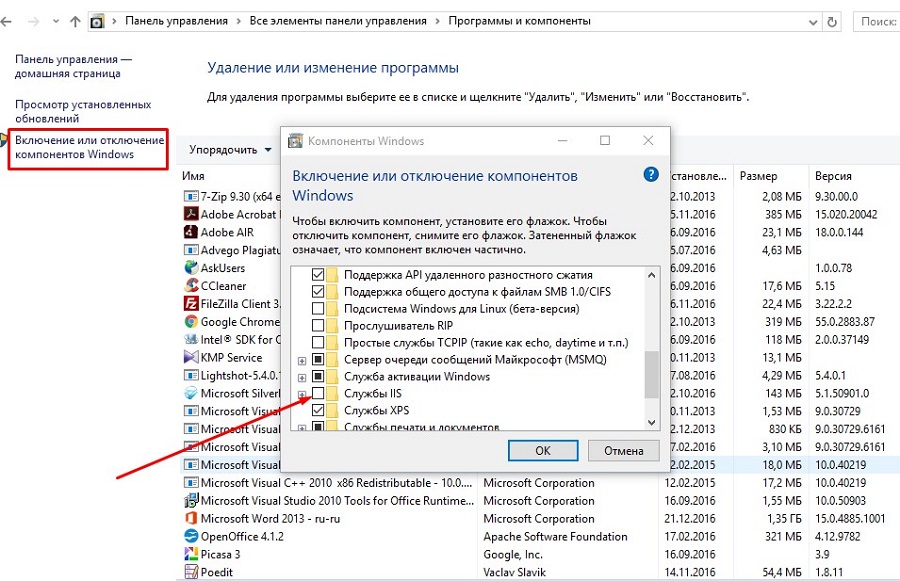
Чтобы запустить локальный сервер на ПК, придется изменить настройки некоторых программ или операционной системы. Для работы серверов нужно освободить порт 80, который на большинстве машин занят тем или иным процессом.


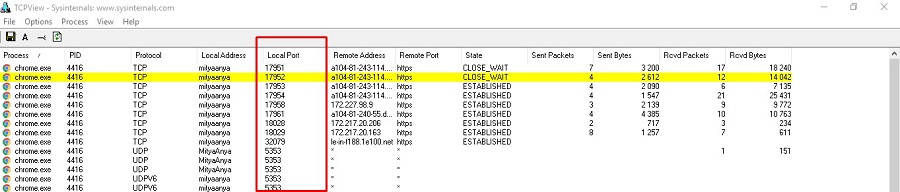
Если изменение настроек системы не помогло, отключите брандмауэр. Некоторые сетевые экраны блокируют порт 80. Если этот шаг также не помог, скачайте и запустите надстройку для Windows TCP View. Программа не требует установки. С ее помощью вы увидите список активных процессов и используемых портов. Найдите процесс, который занимает порт 80, и отключите связанную с ним программу на время работы с локальным сервером.

Когда порт 80 освобожден, приступайте к установке локального сервера.
Desktop Server: простой способ запустить сайт на WordPress локально
Если вы создаете сайт на WordPress, воспользуйтесь Desktop Server. Скачайте дистрибутив, распакуйте архив и запустите инсталлятор.
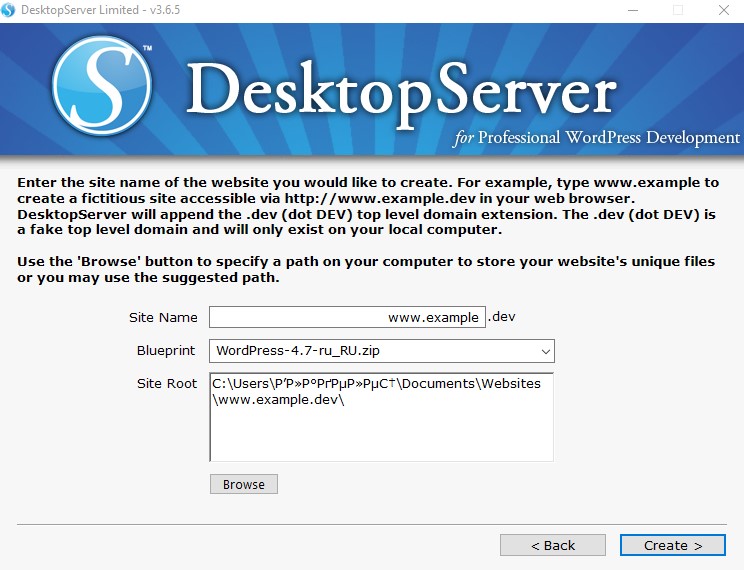
Активируйте Desktop Server и воспользуйтесь меню Create New development site. По умолчанию установочный пакет содержит устаревшую версию CMS WordPress. Вы можете скачать и загрузить в папку Xampplite – Blueprints на диске C дистрибутив актуальной версии WordPress.
Выберите подходящий дистрибутив с помощью выпадающего меню, укажите название экспериментального сайта и нажмите кнопку Create.

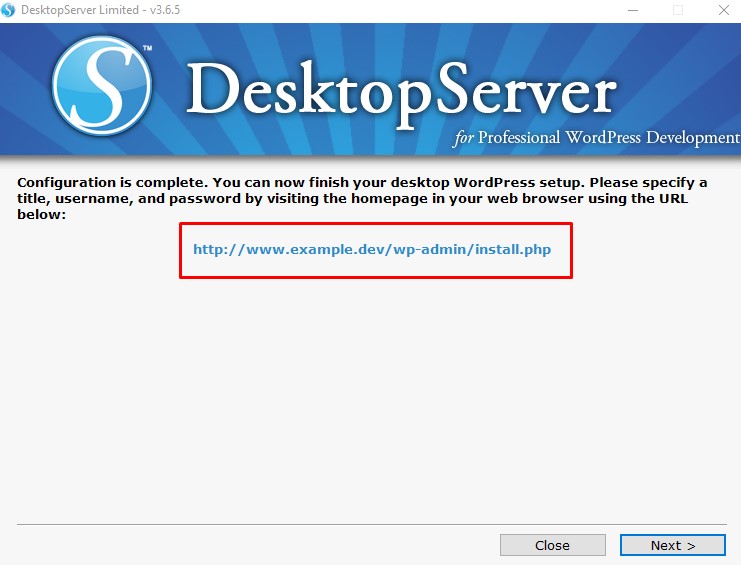
Перейдите по ссылке, предложенной программой, для завершения установки WordPress.

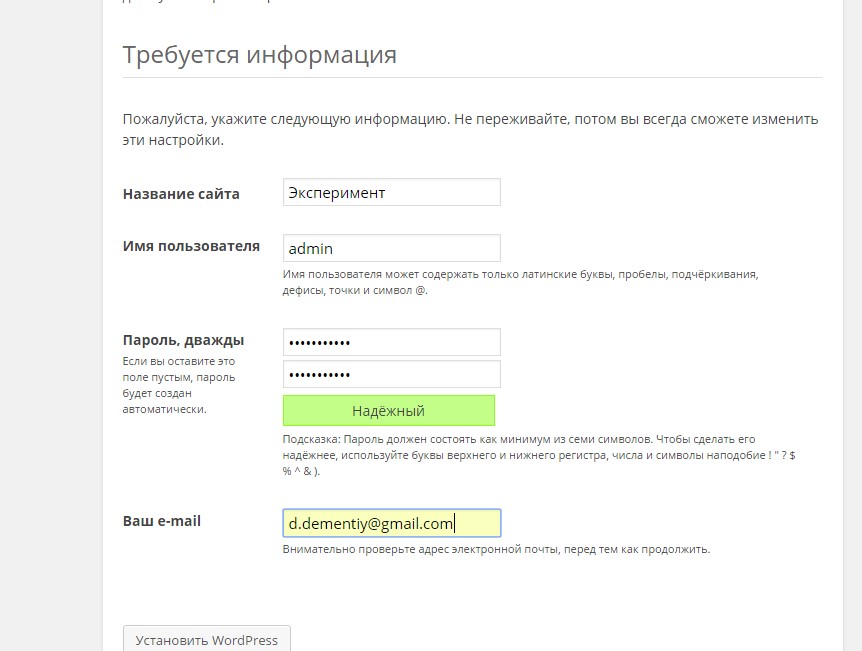
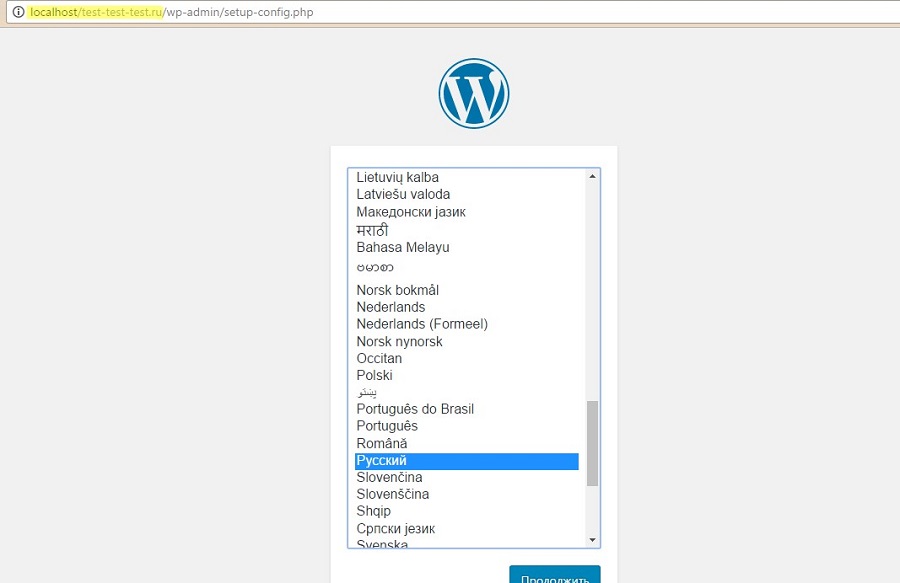
Выберите предпочтительный язык. Укажите название сайта, имя пользователя, Email и пароль.

Браузер отобразит страницу приветствия. Чтобы войти в административную консоль, введите созданный на предыдущем шаге пароль.

Воспользуйтесь руководством для новичков, чтобы настроить сайт и проверить его работоспособность. Например, вы можете установить и настроить тему, пользоваться дополнительными плагинами, добавить коды отслеживания сервисов веб-аналитики. Сайт на локальном сервере имеет такую же функциональность, как ресурс на сервере хостинг-провайдера.

Как запустить сайт на Open Server
Особенность Open Server — возможность работать без установки ПО на компьютер. Вы можете запускать сервер с USB-накопителя.
Скачайте дистрибутив с официального сайта проекта. Open Server можно использовать бесплатно. Разработчики предлагают сделать пожертвование на развитие проекта. Без платежа скорость загрузки дистрибутива сильно ограничена. Скачивать полный пакет придется несколько часов.
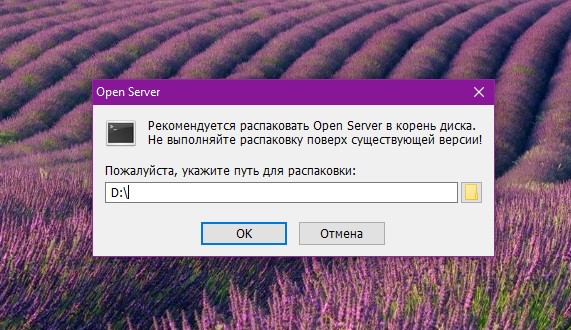
Активируйте инсталлятор и укажите путь для распаковки архива. По умолчанию программа предлагает установку на системный диск, но вы можете изменить параметры.

Запустите исполняемый файл в папке Open Server и выберите язык.

Если все сделано верно, в трее появится красный флажок. Нажмите на него, чтобы начать работу с сервером.


Теперь установите на локальный сервер выбранную CMS. Для этого создайте новую папку в разделе Domains. Распакуйте в нее архив с дистрибутивом движка.

Перезапустите Open Server с помощью меню в трее.

Введите в адресной строке браузера URL экспериментального сайта. Вы попадете в меню установки CMS.


В меню установки WordPress укажите название БД и имя пользователя. Завершите установку: укажите название сайта, имя пользователя, пароль, электронный адрес администратора.

Теперь вы можете работать с сайтом на локальном сервере.

После окончания разработки перенесите его на сервер хостинг-провайдера.
Как работать с локальным сервером Denwer
Denwer остается очень популярным среди веб-мастеров и профессиональных разработчиков, хотя многие специалисты называют это ПО устаревшим. Тем не менее его возможностей достаточно для запуска и настройки сайтов на популярных CMS.
Скачайте дистрибутив с сайта проекта. Закройте браузеры и запустите установщик. Используйте подсказки в диалоговом окне инсталлятора. После завершения установки браузер откроет окно приветствия. Запустить программу можно с помощью ярлыка на рабочем столе Start Denwer.



Перезапустите локальный сервер с помощью ярлыка Restart Denwer на рабочем столе. Установите WordPress. Для этого в адресной строке браузера наберите адрес экспериментального сайта.

После окончания разработки перенесите сайт с локального сервера на сервер хостинг-провайдера.
Как создать сайт на локальном сервере Xampp
Xampp — популярный программный комплекс для создания локального сервера Apache. Чтобы установить ПО, скачайте дистрибутив и запустите инсталлятор. Во время установки оставьте настройки по умолчанию. При необходимости поменяйте путь установки.
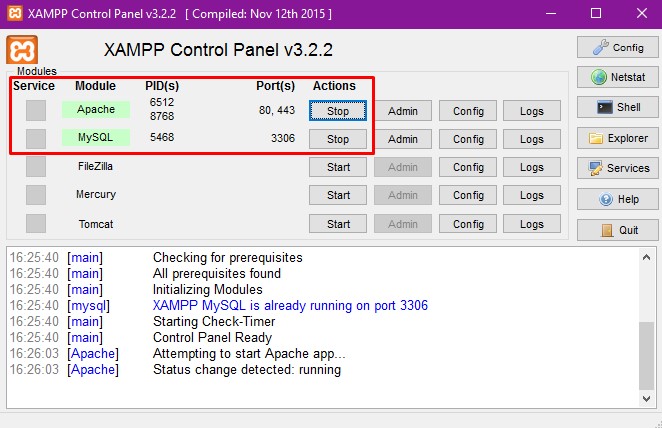
В папке Xampp активируйте контрольную панель: запустите приложение xampp-control. На панели запустите сервер Apache и базу данных.


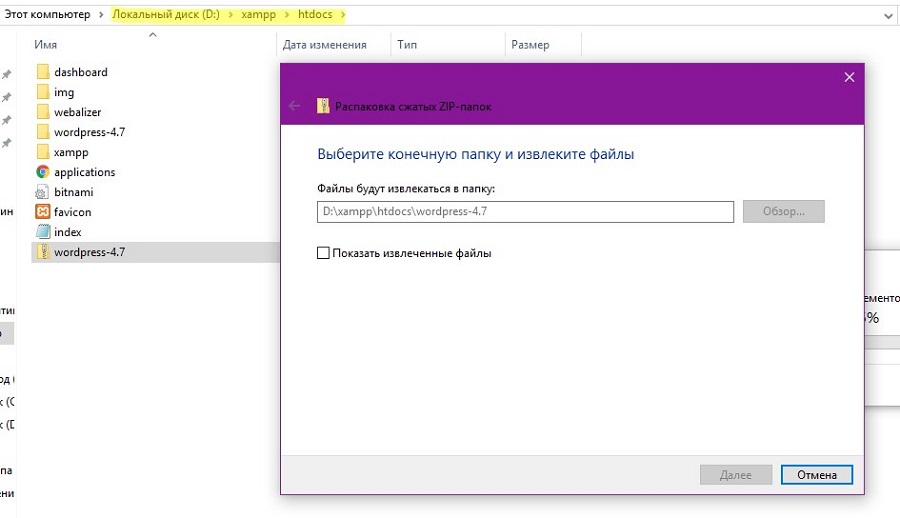
Установите на локальный сервер WordPress. Скачайте дистрибутив с официального сайта и разархивируйте его в папку xampp – htdocs. Укажите URL тестового сайта в качестве названия папки с файлами движка.


Завершите установку и проверьте работоспособность сайта.

Как пользоваться локальным сервером Winginx
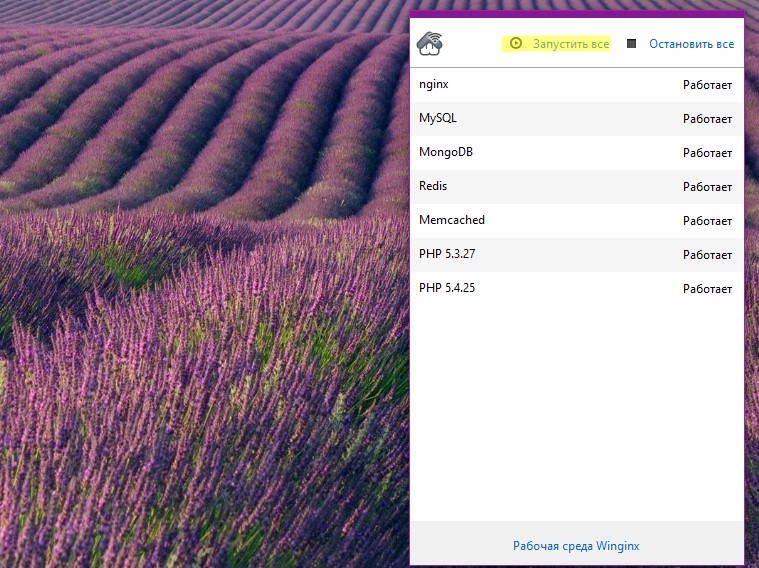
Winginx — локальный сервер, с помощью которого можно быстро создать сайт на своем компьютере. Скачайте дистрибутив и запустите программу-установщик. После установки ПО нажмите на иконку Winginx в трее и включите компоненты программы.



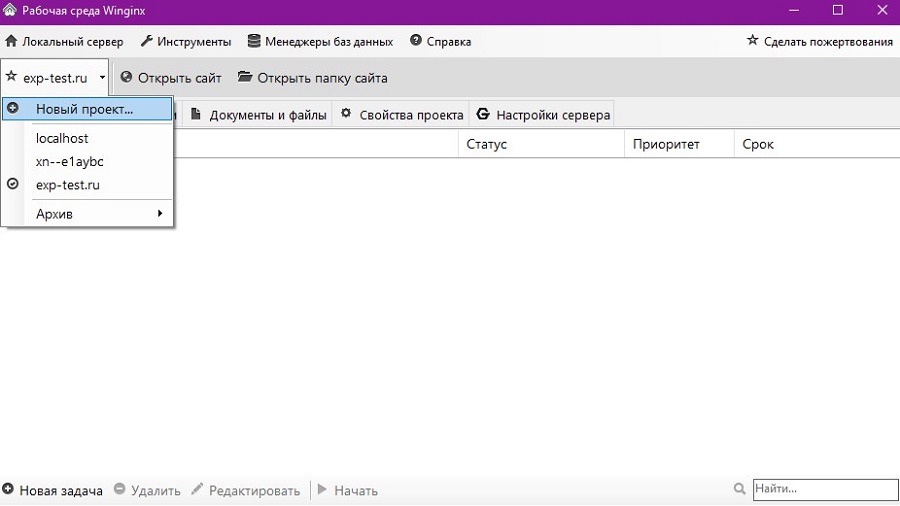
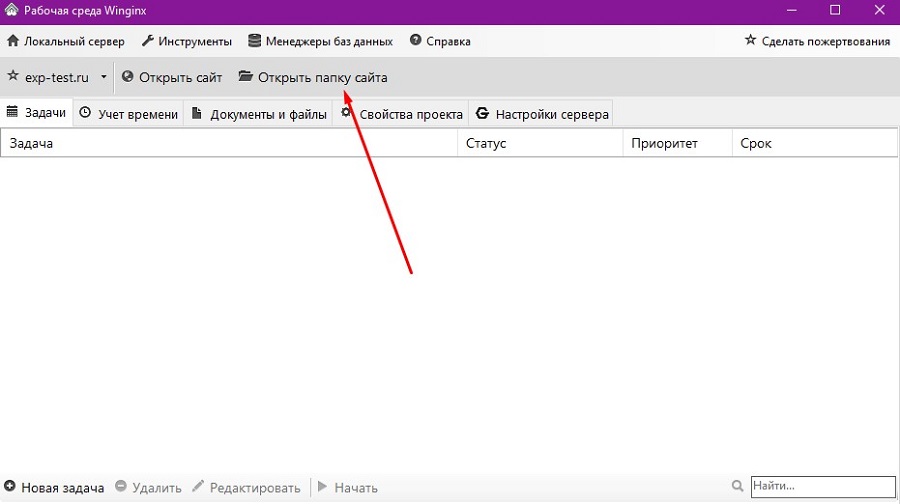
Откройте папку сайта с помощью соответствующего меню в панели управления Winginx.

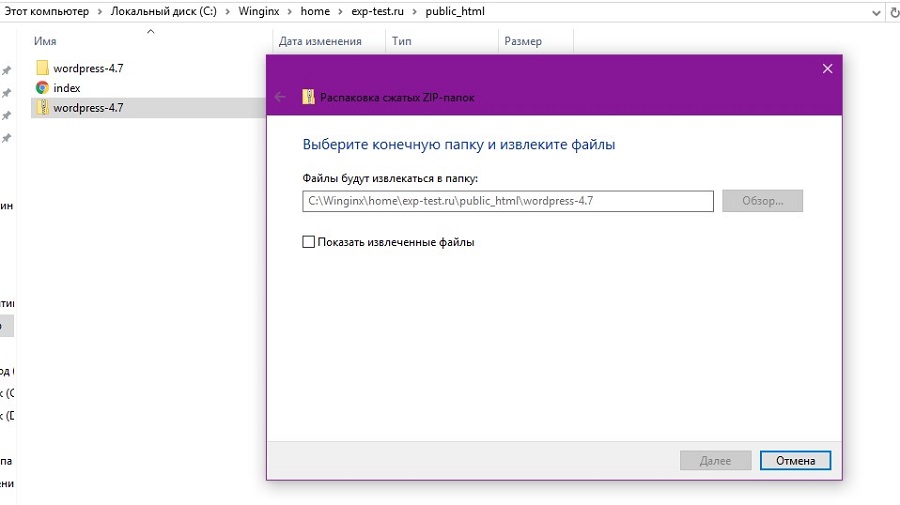
Разархивируйте дистрибутив выбранной CMS в каталог public_html.

Введите в адресную строку браузера адрес wp-admin/install.php и установите движок на сервер.
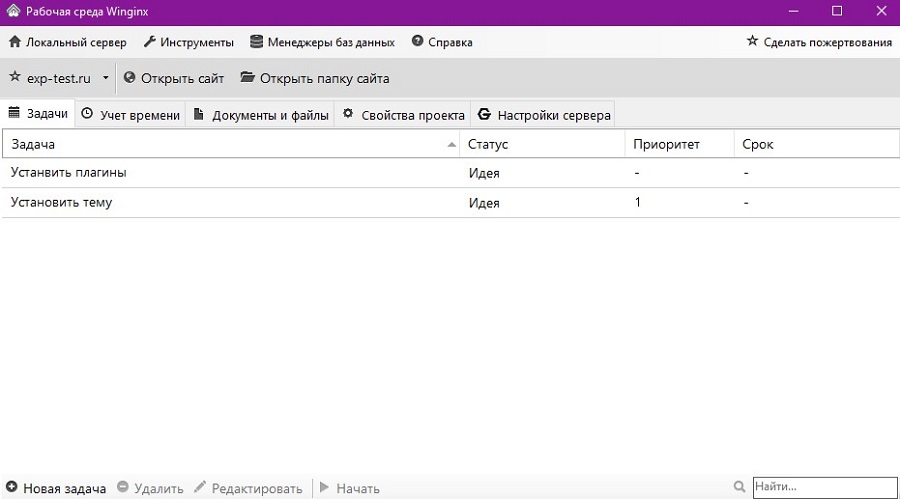
Обратите внимание на удобный планировщик задач в панели управления Winginx. С его помощью можно планировать работу над сайтом, контролировать выполнение задач и учитывать рабочее время.

Как перенести действующий сайт на локальный сервер
Если вы хотите изменить существующий сайт без риска потерять данные или нарушить его работоспособность, перенесите ресурс на локальный сервер. Если вы используете WordPress, действуйте так:

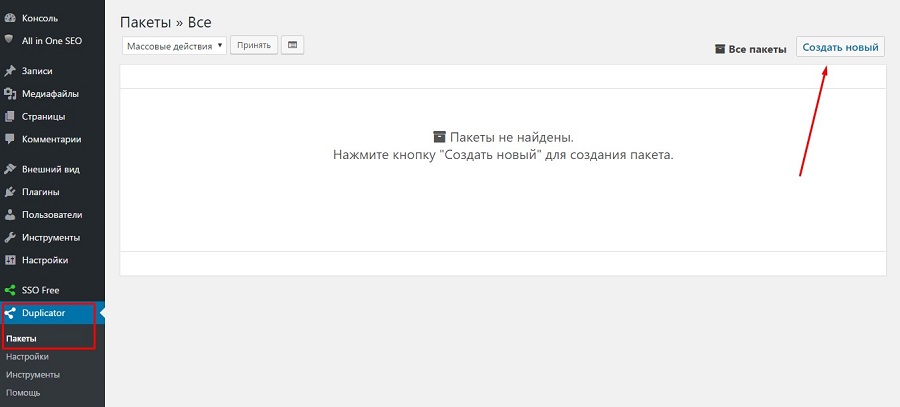
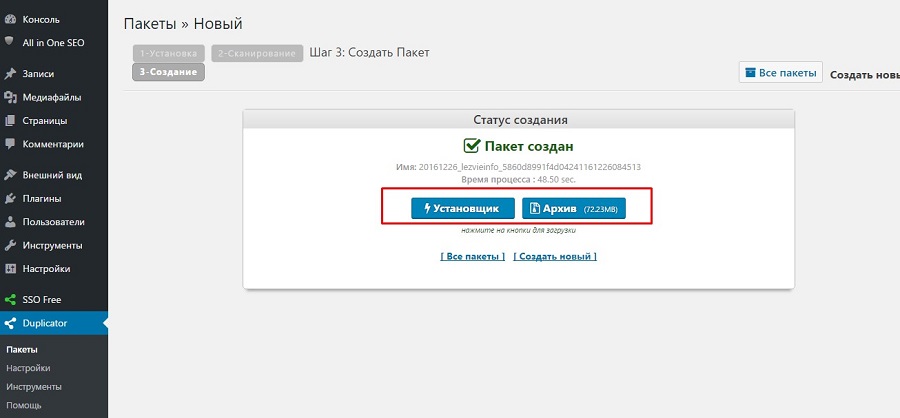
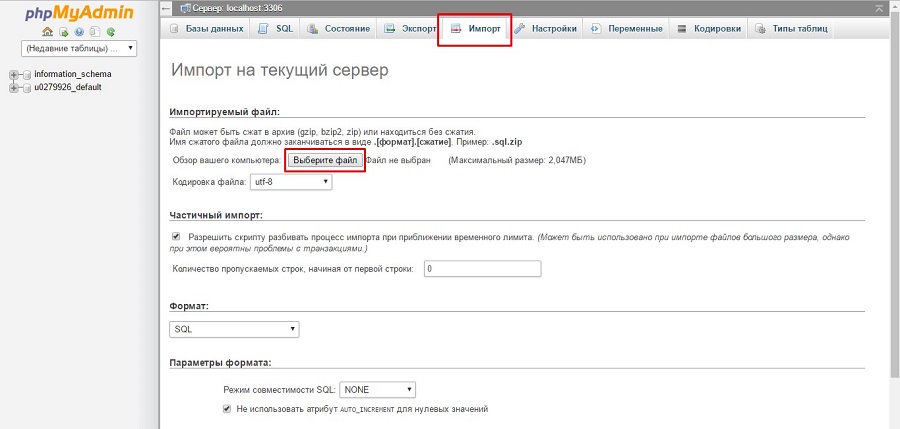
- Скачайте созданные пакеты на жесткий диск компьютера. Перенесите их в корневой каталог ресурса на локальном сервере.

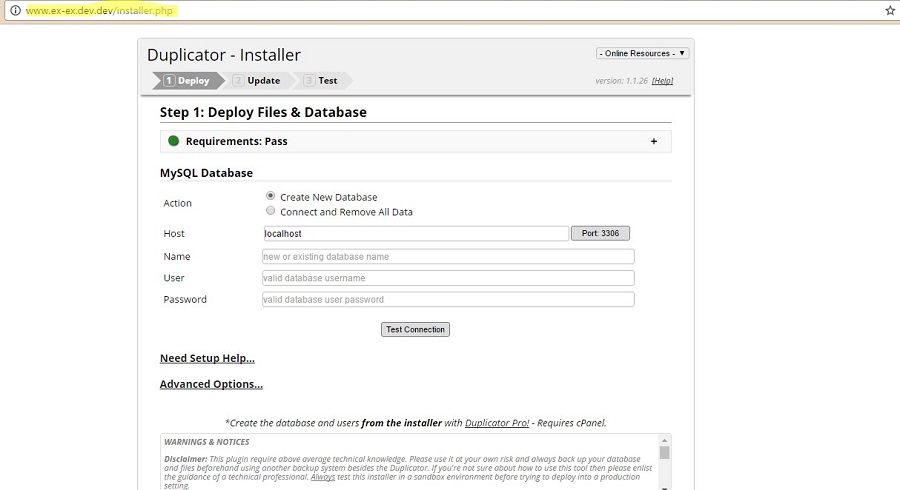
- Введите в адресную строку браузера путь к файлу installer.php на тестовом ресурсе. Вы попадете на страницу установки базы данных.

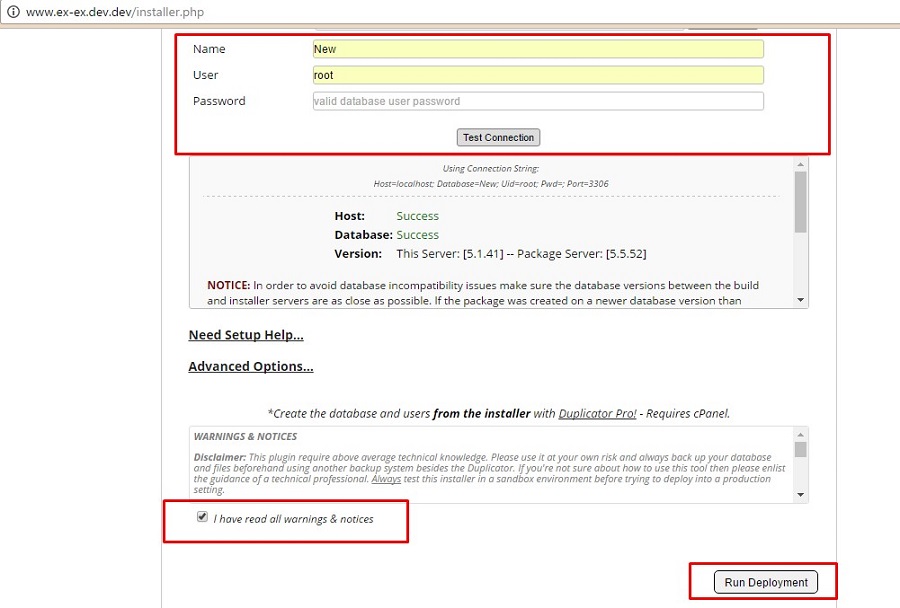
- Удалите из корневой директории тестового ресурса файлы install.php и wp-config.php.
- Укажите имя пользователя и название базы данных экспериментального сайта. Отметьте, что вы прочитали техническое предупреждение и запустите установку копии ресурса на локальный сервер. Запустите установку.

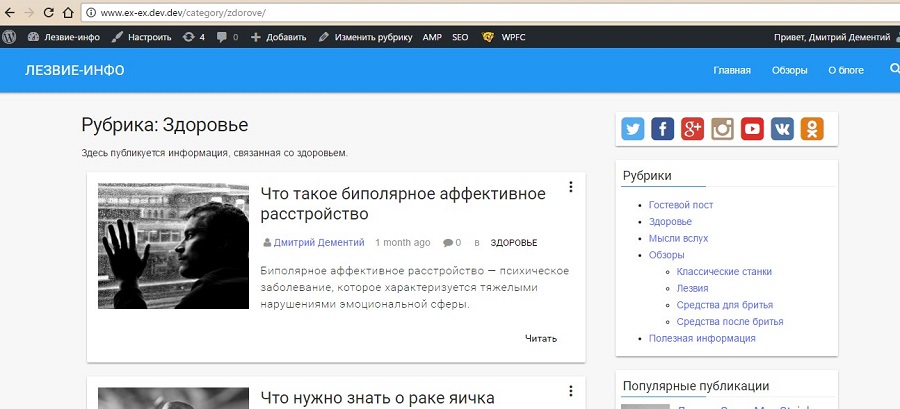
После завершения установки проверьте работоспособность сайта на локальном сервере. Вы увидите точную копию действующего ресурса со всеми публикациями и настройками.



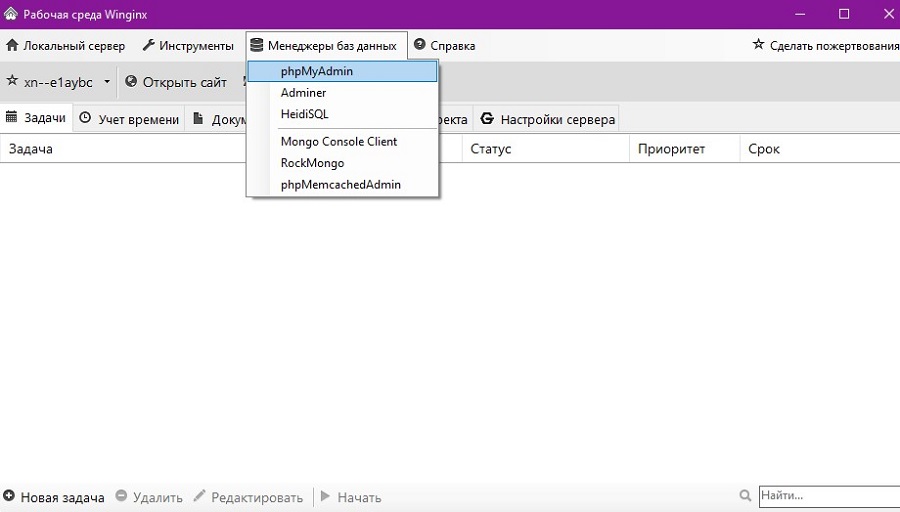
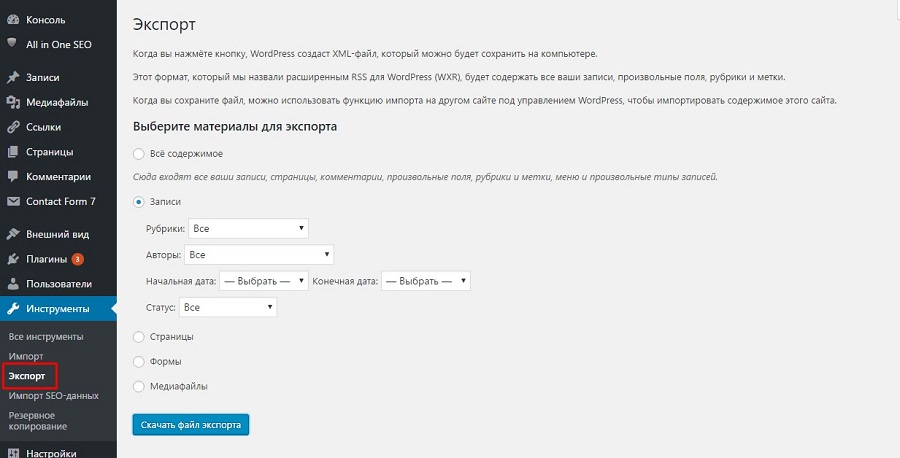
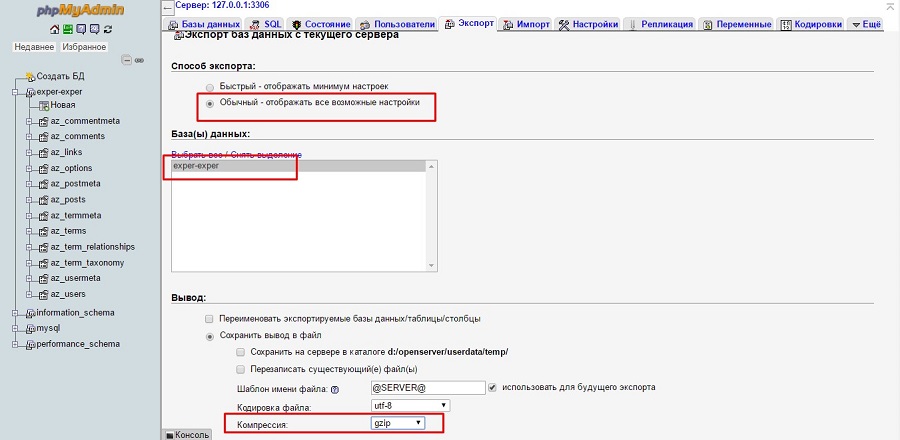
Что делать, если вы не пользуетесь WordPress? Вот универсальный способ переноса ресурсов. В панели управления phpMyAdmin выберите базу данных экспериментального сайта. Укажите обычный способ экспорта, при котором отображаются все настройки. Выберите метод сжатия gzip. Не меняйте другие настройки. Запустите экспорт БД.


Описанными способами сайты можно переносить с локального сервера на сервер хостера и в обратном направлении. Также для создания копии ресурса и последующего переноса вы можете воспользоваться инструментами резервного копирования базы данных, например, плагином для WordPress WP Database Backup или аналогами для других движков. Если вы пользуетесь WordPress и локальным сервером Desktop Server, перенести локальный сайт можно с помощью плагина Desktop Server for WordPress.
Какой локальный сервер выбрать
Для рядового пользователя подойдет любой из описанных вариантов. Работа с предложенным ПО позволяет установить сайт на локальную машину, настроить, протестировать и перенести ресурс на сервер хостинг-провайдера.
Если вы пользуетесь CMS WordPress, обратите внимание на Desktop Server. Установка и настройка этой программы занимают меньше времени по сравнению с другими продуктами. Благодаря плагину для WordPress вы также ускорите перенос готового сайта на сервер хостера. Если вы работаете с другими CMS, используйте любой из предложенных локальных серверов. Например, с Winginx вы сможете запустить сайт и контролировать разработку с помощью удобного планировщика в панели управления программой.
Можно ли обойтись без локального сервера? Конечно. Если вы создаете сайт с простой структурой или блог, при этом используете стандартный движок и дизайн-шаблон, ресурс можно сразу запускать на открытом сервере. Но вы должны точно знать, что сможете быстро обеспечить минимальную безопасность, информационную ценность ресурса, а также его соответствие техническим требованиям поисковых систем.

Сейчас мы рассмотрим установку сайта на локальный сервер (на примере сервера OpenServer и CMS WordPress).
Вы также можете установить на компьютер локальный сервер и другие CMS (OpenCart, Joomla, DLE, Битрикс и др.)
С данного примера по аналогии вы сможете поставить другие CMS или другой локальный сервер.
Локальный сервер для сайта на ПК — Установка и настройка OpenServer

Этапы установки локального сервера OpenServer на компьютер:




Установка WordPress на OpenServer
На компьютере стоит Windows 10 (у большинства сейчас стоит этот виндоус, поэтому не должно быть проблем).
Этапы установки WordPress на OpenServer:












Поздравляю! Вы установили WordPress на локальный компьютер. Можете приступить к его изучению. Установка других CMS на локальный сервер будет по такой же логике, а также очень похожа с установкой CMS на хостинг.

— Видеоурок (запустить сайт на компьютере, установка WordPress на OpenServer)

Привет, друзья! Сегодняшняя статья о том, как установить wordpress на компьютер, используя локальный сервер denwer. Вы приняли радикальное для себя решение создать блог в интернете?
Тогда я приветствую вас на своём ресурсе и имею великолепную возможность поделиться с вами знаниями в этой сфере человеческой деятельности. Сегодня мы поговорим о выборе в качестве движка платформу WordPress.
Из моего повествования вы узнаете, как установить WordPress на denwer, быстро правильно и качественно. В процессе этого действия мы постараемся избежать наиболее распространённых ошибок, допускаемых начинающими строителями сайтов.
Самостоятельная установка на хостинг Вордовской платформы занимает немного времени, если, знаешь, и умеешь это делать и устанавливаешь не первый раз. Что касается меня, то я занимался установкой её первый раз на протяжении трёх часов и поверьте, битва эта стоила мне нервов и нескольких лет жизни. Платформа программная WordPress рассчитана на пятиминутную установку.
Если вы никогда с этим не сталкивались, то избежать ошибок сможете, в точности повторяя мои действия, и тогда через пять – десять минут удача улыбнётся вам в виде полноценного, собственного ресурса во Всемирной паутине.
Как установить wordpress на компьютер (Локальный сервер)
Видео: Как установить wordpress на компьютер
Как и где рекомендуется скачивать WordPress
Для вас будет проще и удобнее воспользоваться пакетом, подготовленным для использования в рунете от Lecactus. Этот ресурс специально предназначен для русскоязычного потребителя и предоставляет русифицированные версии программ. Нам известна последняя отработанная и зарекомендовавшая себя русская версия WordPress 3.5.1, набираете в поисковике Lecactus, останавливаетесь на этой версии, качаете и сохраняете. Действуем дальше по нашему плану.
Denwer создание базы данных на локальном сервере — подробно
Детальнее о создании базы данных я уже рассказывал в своём видеоуроке здесь, поэтому перейдём к следующему шагу создания нашего сайта.
Загружаем на компьютер (локальный сервер) файлы wordpress
Виртуальный диск denwer получает своё название – у нас название N (локальный). Заходим на него и в корне диска находим папку home.


В ней создаём ещё одну папку и называем кодовым словом отображающим суть нашего сайта (можно по названию базы данных). Используя это имя, будем выходить на наш сайт через адресную строку браузера. При этом важными являются три вещи:
Находим скачанный нами файл с программной платформой WordPress, проводим разархивацию и, открывая папку wordpress, копируем её содержание последовательным нажатием кнопок CTRL+A и CTRL+C на клавиатуре.
Заходим в папку seovpmr и сохраняем в ней скопированные файлы нажатием кнопок CTRL+V. По окончании копирования, при правильном исполнении указаний появится вот такое окно:
Необходимо проверить правильность написания пути в строке адреса Проводника, только вместо нашего названия папки сайта, должно быть, ваше название. Правильность путевой строки избавит от ошибки во время установки. Бывает, что копируют саму папку wordpress, а не её содержимое. Если все, верно, то переходим к следующему шагу.
Подключение базы данных к будущему сайту на wordpress
Правильная denwer установка на wordpress
Производим перезапуск denwer, нажав на ярлык Restart либо закрываем и запускаем снова (запуск ярлыка не всегда срабатывает с первого раза). Необходимость этой процедуры обусловлена распознаванием denwer только что закинутых нами данных, он должен их увидеть и отобразить.
Появляется окно WordPress со стандартным требованием для входа в панель административную создаваемого нами блога:
В настройках ничего не трогаем, для этого будет следующее занятие, которое даст нам возможность разобраться в важных моментах настройки платформы WordPress. Продолжение уроков для вас будет в случае, если вы подпишетесь на обновления нашего ресурса. Сейчас же перейдём к последнему пункту нашего плана, созерцанию нашего сайта.
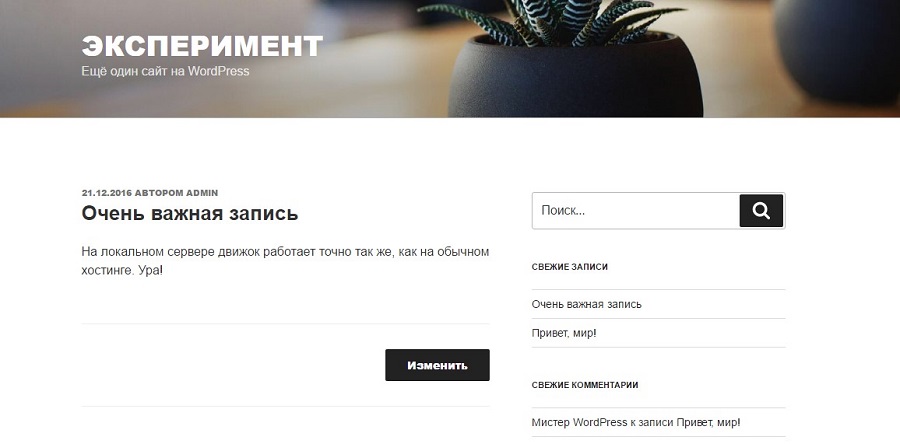
Наслаждение видом нашего детища
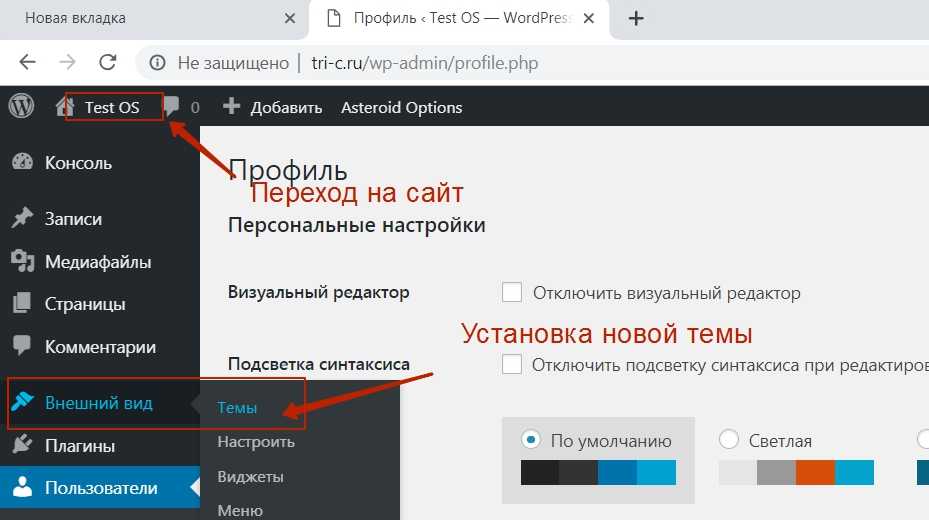
От меня поступает предложение рассмотреть внешний вид нашего детища. Чтобы увидеть результаты нашей совместной работы нажмите на название блога в админке:

Это позволит перейти на страницу, считающуюся главной при создании вашего блога.
Внешний вид не вызывает особого восторга, но это стандартная страница для всех платформ WordPress, её не будет видно обычному посетителю и надеемся, что сумеем сотворить более чем оригинальную конструкцию, приложив к этому наши совместные усилия.
Каждый из вас наверняка представляет себе внешний вид своего блога, его тематику и содержание открывающих статей. В случае если нет такового видения, то к следующему уроку я надеюсь, вы подберёте материал и продолжите работу над вашим детищем, обладая более конкретным видением тематики своего сайта.
Поделимся секретом и попробуем одновременно с вашим блогом, создать себе ещё один проект который является плодом моих давних размышлений и будет рассказывать о давней моей мечте: создании ресурса, раскрывающего секреты. Но как видите, сайтостроение, стало преобладающим, проект был отложен.
Но об этом в последующих выпусках. О новостях вы узнаете первыми, если подписались на обновления. Ведь в следующих уроках речь пойдёт о настройках блога. Следите за дальнейшими выпусками.
А на этой ноте у меня всё, если есть вопросы пишите в комментариях — обсудим. Пока!
Читайте также:

