Как сделать локальный файл
Обновлено: 07.07.2024
Ссылки встречаются практически на всех веб-страницах. Ссылки позволяют пользователям щелкать их путь от страницы к странице.
HTML ссылки-гиперссылки
Ссылки HTML являются гиперссылками.
Вы можете щелкнуть по ссылке и перейти к другому документу.
При наведении указателя мыши на ссылку, стрелка мыши превратится в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстом. Это может быть изображение или любой другой HTML-элемент.
HTML ссылки-синтаксис
В HTML ссылки определяются тегом :
Пример
текст ссылки является видимой частью (см. наш учебник по HTML).
Щелчок по тексту ссылки отправит вас по указанному адресу.
Примечание: Без косой черты на адреса вложенных папок, вы можете создать два запроса на сервер. Многие серверы автоматически добавляют косую черту к адресу, а затем создают новый запрос.
Локальные ссылки
В приведенном выше примере используется абсолютный URL (полный веб-адрес).
Пример
Цвета ссылок HTML
По умолчанию ссылка будет выглядеть так (во всех браузерах):
- Непосещаемая ссылка подчеркнута и синяя
- Посещаемая ссылка подчеркнута и пурпурная
- Активная ссылка подчеркнута и красная
Можно изменить цвета по умолчанию с помощью CSS:
Пример
HTML ссылки-целевой атрибут
Атрибут target указывает, где открыть связанный документ.
Атрибут target может иметь одно из следующих значений:
- _blank - Открытие связанного документа в новом окне или вкладке
- _self - Открывает связанный документ в том же окне/вкладке, в котором он был нажат (по умолчанию)
- _parent - Oручка связанного документа в родительском фрейме
- _top - Открытие связанного документа в полном тексте окна
- framename - Открытие связанного документа в именованном фрейме
В этом примере откроется связанный документ в новом окне обозревателя/вкладка:
Примере
Совет: Если веб-страница заблокирована в рамке, можно использовать target="_top" для выхода из кадра:
Пример
HTML ссылки-изображение как ссылка
Он является общим для использования изображений в качестве ссылки:
Пример
Примечание: border:0; добавляется для предотвращения IE9 (и более ранних) от отображения границы вокруг изображения (когда изображение является ссылкой).
Названия ссылок
Атрибут title указывает дополнительные сведения об элементе. Информация чаще всего отображается как текст подсказки, когда указатель мыши перемещается над элементом.
Пример
HTML ссылки-создать закладку
Закладки HTML используются для того, чтобы позволить читателям перейти к определенным частям веб-страницы.
Закладки могут быть полезны, если ваша веб-страница очень длинная.
Чтобы сделать закладку, необходимо сначала создать закладку, а затем добавить ссылку на нее.
При щелчке ссылки страница будет прокручиваться в папку с закладкой.
Пример
Сначала создайте закладку с атрибутом id :
Chapter 4
Then, add a link to the bookmark ("Jump to Chapter 4"), from within the same page:
Or, add a link to the bookmark ("Jump to Chapter 4"), from another page:
Example
Внешние контуры
На внешние страницы можно ссылаться с полным URL-адресом или с помощью пути относительно текущей веб-страницы.
В этом примере используется полный URL-адрес для ссылки на веб-страницу:
Пример
В этом примере ссылки на страницу, расположенную в папке HTML на текущем веб-узле:
Пример
В этом примере ссылка на страницу, расположенную в той же папке, что и текущая страница:
Пример
Дополнительные сведения о путях к файлам можно прочитать в разделе пути к файлам HTML.

Гиперссылки создаются с помощью элемента . Внутрь помещается текст, который будет отображаться на веб-странице. Текст ссылки отображается в браузере с подчёркиванием, цвет шрифта — синий, при наведении на ссылку курсор мыши меняет вид.
Ссылка состоит из двух частей — указателя и адресной части. Указатель ссылки представляет собой фрагмент текста или изображение, видимые для пользователя. Адресная часть ссылки пользователю не видна, она представляет собой адрес ресурса, к которому необходимо перейти.
Адресная часть ссылки состоит из URl. URl (Uniform Resource Locator) — унифицированный адрес ресурса. При создании адресов для разделения слов между собой рекомендуется использовать дефис, а не символ подчёркивания. В общем виде URl имеющий следующий формат:
Метод доступа, или протокол, осуществляет обмен данными между рабочими станциями в разных сетях. Наиболее распространенные протоколы передачи данных:
file обеспечивает чтение файла с локального диска:
ftp осуществляет запрос к FTP-серверу на получение файла:
mailto запускает сеанс почтовой связи с указанным адресатом и хостом:
Номер порта ТСР, на котором функционирует веб-сервер. Представляет собой число, которое необходимо указывать, если метод требует номер порта (отдельные сервера могут иметь свой отличительный номер порта). Если порт не указан, по умолчанию используется порт 80. Стандартными портами являются:
Путь содержит имя папки, в которой находится файл.
2. Абсолютный и относительный путь
Когда в ссылке указывается только имя файла, браузер предполагает, что файл находится в той же папке, что и документ, содержащий гиперссылку. На практике веб-сайты содержат сотни документов, которые размещают в отдельные папки, чтобы ими было легче управлять. Чтобы создать ссылку на файл, находящийся вне папки, содержащей текущий документ, необходимо указать расположение файла или путь. HTML поддерживает два вида пути: абсолютный и относительный.

Рис. 1. Пример структуры папок
2.1. Абсолютный путь
Абсолютный путь указывает точное местоположение файла в пределах всей структуры папок на компьютере (сервере). Абсолютный путь к файлу даёт доступ к файлу со сторонних ресурсов и содержит следующие компоненты:
Существует два вида записи абсолютного пути — с указанием протокола (полный) и без него:
Когда вы ссылаетесь на страницу на другом сайте, вы можете использовать только полный абсолютный путь.
Если файл находится в корневой папке, то путь к файлу будет следующим:
При отсутствии имени файла будет загружаться веб-страница, которая задана по умолчанию в настройках веб-сервера (так называемый индексный файл).
Обычно в качестве индексного файла выступает документ с именем index.html . Наличие завершающего слеша / означает, что обращение идет к папке, если его нет — напрямую к файлу.
2.2. Относительный путь
Относительный путь содержит следующие компоненты:
- папка (имя папки, указывающей путь к файлу);
- файл (имя файла).
Путь для относительных ссылок имеет три специальных обозначения:
- / указывает на корневую директорию и говорит о том, что нужно начать путь от корневого каталога документов и идти вниз до следующей папки
- ./ указывает на текущую папку
- ../ подняться на одну папку (директорию) выше
Главное отличие относительного пути от абсолютного в том, что относительный путь не содержит имени корневой папки и родительских папок, что делает адрес короче, и в случае переезда с одного домена на другой не нужно прописывать новый абсолютный адрес. Но если сторонний ресурс будет ссылаться например, на ваши изображения с относительными адресами, то они не будут отображаться на другом сайте.
3. Якоря
Следующая разметка создаст оглавление с быстрыми переходами на соответствующие разделы:
Если нужно сделать ссылку с одной страницы сайта на определенный раздел другой страницы, то необходимо задать id для этого раздела страницы, а затем добавить его к абсолютному адресу ссылки:
4. Как сделать изображение-ссылку
Чтобы сделать кликабельное изображение, необходимо поместить элемент внутрь элемента . Чтобы ссылка открывалась в другом окне, нужно добавить атрибут target="_blank" для ссылки.

Рис. 2. Изображение-ссылка
5. Как сделать ссылку на телефонный номер, скайп или адрес электронной почты
Мы с Вами подошли к той теме, которая требует максимальное количество вашего внимания, поняв эту тему, вы без проблем сможете выстроить структуру будущего сайта.
Основная функция ссылок заключается в том, что они позволяют переходить с одного HTML документа на другой, либо содержать адрес файла, предназначенного для открытия в браузере пользователя, или для его дальнейшего скачивания.
Если вы активно пользуетесь интернет, то, думаю, вы замечали, что ссылки могут ссылаться на страницу / файл, который находится совершенно на другом сервере, давайте рассмотрим от чего это зависит.
В HTML гиперссылки (или просто "ссылки") определяются тегом (HTML Anchor Element).
В браузере же это будет отображаться по умолчанию следующим образом: Найдется всё.
Мы уже с Вами неоднократно говорили, что некоторые теги используются только совместно с атрибутами (бесполезны сами по себе) и это снова тот случай. Атрибут href (аббревиатура от hyper reference) - это основной атрибут тега , указывающий браузеру, URL-адрес страницы, куда ведет ссылка. Единый указатель ресурса (англ. Uniform Resource Locator, URL) — единообразный локатор (определитель местонахождения) ресурса.
Относительные и абсолютные пути ссылок
Многие, кто начинают только изучать язык гипертекстовой разметки, сталкиваются с трудностями при указании путей к файлам, ведь не всегда страница или даже изображение будет в той же папке, что и текущий HTML документ. Давайте детально разберем как правильно задавать пути, научимся отличать относительные пути от абсолютных и рассмотрим отличия корня веб-сервера от корня вашего диска.
В приведенном в начале статьи примере используется абсолютный адрес пути. Название абсолютный связано с тем, что мы задаем полный веб-адрес страницы в качестве пути к файлу. Ниже приведены примеры указания абсолютных путей:
Обращаю Ваше внимание, что в большинстве случаев, абсолютные пути ссылок применяются для страниц или файлов, которые находятся на других ресурсах (распологаются не на том же сервере, что и страница с которой ссылаются).
Если страница или файл на который ссылаются расположен на том же сервере, что и страница с которой ссылаются, то, как правило используются относительные адреса ссылок. Основная особенность относительных ссылок заключается в том, что они размещаются относительно корня сайта или относительно текущего HTML документа.
Путь относительно текущего документа
Предлагаю для начала разобраться с путями относительно текущего HTML документа. Независимо в каких дебрях находится файл, путь вы будете задавать относительно этого файла, этим методом вы будете пользоваться и в практическом задании.
В примерах, когда мы размещали на нашей странице изображения, то мы указывали путь, как раз относительно текущего документа. Давайте рассмотрим аналогичный пример, но также укажем ссылку на html документ, расположенный в той же папке, что и сам файл:

Пример подключения файлов:
Перейдем к следующему примеру, допустим у нас есть файл index.html, в этом же каталоге есть папка (каталог) с именем etc из которой нам необходимо подключить изображение и сделать ссылку на документ page.html:

Обратите внимание, как мы указываем путь к нашим файлам - мы задаем название каталога и через прямой слеш указываем название необходимого нам файла. Данный каталог является по отношению к текущему каталогу дочерним и чтобы подключить необходимые файлы мы спускаемся на один уровень ниже (название_каталога/необходимый_файл).
Ну и заключительный пример, в котором нам необходимо подключить к нашей странице изображение, которое находится в каталоге, который расположен на два уровня выше текущей страницы и необходимо добавить ссылку, которая находится на один уровень выше текущей страницы:

Обратите внимание, что если файл находится в родительской папке, то необходимо использовать символы ../ это позволит подняться на один уровень вверх. Вы можете, используя символы ../ подниматься вверх пока не доберетесь до корневой папки Вашего сайта или жесткого диска.
Путь относительно корня сайта
Хочу сразу обратить ваше внимание, чтобы путь относительно корня сайта работал на локальном компьютере, то у вас должна быть установлена программная среда, которая позволяет эммулировать веб-сервер.
Если вы планируете создавать сайты и у вас нет среды для ваших тренировок, то рекомендую Вам скачать программный комплекс, предназначенный для локальной разработки, отладки и тестирования веб проектов. Я использую Open Server, он предназначен для пользователей, которые используют операционную систему Windows. В качестве аналога Open Server под Mac, могу предложить MAMP, если он вам не подойдет, можете попробовать выбрать другой. Мы не будем использовать эти программные среды для практических занятий (можете установить после обучения HTML / CSS).
Перейдем к следующему примеру, в котором нам необходимо подключить файлы, которые находятся на веб-сервере. На примере куска этого сайта, подключим из папок primer по одному изображению и одному html файлу:

Как и при использовании абсолютных адесов, способ задавать путь относительно корня сайта довольно-таки прост. Разница заключается лишь в том, что у нас отпадает необходимость указывать имя домена, ну и соответственно относительные пути используются только в рамках одного сервера.
Обратите внимание, что необходимо указывать прямой слэш в начале пути, это сообщает браузеру пользователя, что путь начинается с корневого каталога.
Достаточно указать в адресе один прямой слэш, чтобы с любой страницы сайта перейти на главную страницу сайта ( href = "/" ).
Атрибут target
Атрибут target используется для того, чтобы указать браузеру, где необходимо открыть веб страницу. Следующий пример открывает документ в новом окне браузера:
Ниже представлены все значения этого атрибута:
| Атрибут | Значение | _blank | Загружает страницу в новое окно браузера. |
|---|---|
| _self | Загружает страницу в текущее окно. Это значение по умолчанию. |
| _parent | Загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self. |
| _top | Отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self. |
| framename | Открывает ссылку в указанном фрейме. |
Работа с фреймами будет рассмотрена позднее в статье учебника "HTML фреймы".
Атрибут mailto
Использование атрибута "mailto" в HTML документе позволяет создать ссылку для отправки письма:
Для того, чтобы ссылки mailto корректно работали необходимо чтобы на компьютере или в браузере посетителя был настроен почтовый / веб клиент по умолчанию, иначе при клике на ссылку ничего не произойдет.
В значении атрибута можно сразу указать значения для заголовков (тема, копии, тело письма и т.п.). Пробелы и переносы строки нельзя вставить без кодирования:
- subject —тема письма.
- cc —копия письма.
- bcc —скрытая копия письма.
- body —тело письма.
Допустимо указывать несколько адресов (либо не указывать вовсе):
Изображение как ссылка
Для того, чтобы использовать изображение в качестве ссылки, вам необходимо поместить изображение между тегами :
При этом при клике на картинку будет осуществлён переход по указанной ссылке:

Размещение файлов на сайте для скачивания

С выходом HTML 5 тег обзавелся таким новым атрибутом как download , он сообщает браузеру пользователя, что необходимо скачать документ, указанный в адресе ссылки, а не переходить по ней.
Обращаю Ваше внимание, что к сожалению, в настоящее время еще не все браузеры поддерживают применение этого атрибута:
| Тег | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
download  | 14.0 | 20.0 | 15.0 | Нет | Нет | 13.0 |
Если использовать только HTML, то единственный вариант, который позволит посетителям скачать, а не открыть, с вашего сайта, например, текстовый файл, это поместить его предварительно в архив (заархивировать файл). Алгоритм работы любого браузера такой, что если он не может открыть файл (не поддерживает формат), то он предлагает скачать / скачивает файл.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:

- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива в любую папку на вашем жестком диске:
- Используя полученные знания и не изменяя структуры архива составьте следующую HTML страницу (index.html в архиве), которая содержит четыре ссылки:
Практическое задание № 4.
Первая ссылка "Информация о примере" должна вести на родительскую страницу (на уровень выше), т.е. при клике вы должны перейти на эту страницу:

Вторая и третяя ссылка представляют из себя ссылки-изображения, при клике на них происходит переход на страницы, расположенные в дочерних каталогах (html и css). Сделайте так, чтобы при клике на изображение CSS страница открывалась в новом окне. Изображения находятся в каталоге images.
Внутри этих страниц должно быть размещено аналогичное изображение, при клике на которое должен быть осуществлен переход обратно на главную страницу:

Заключительная задача заключается в том, чтобы при клике на четвертую ссылку запускалось скачивание архива, расположенного в дочернем каталоге download

- Результат примера вы можете скачать после выполнения задач для самопроверки:
Вопрос от пользователя
Здравствуйте.
У меня дома установлен Wi-Fi-роутер: к нему по кабелю подключен стационарник (прим.: ПК) . По Wi-Fi сети к роутеру подключены 2 ноутбука. Как мне создать общую папку, на каком-нибудь ноутбуке (или ПК), чтобы передавать через нее файлы с одного устройства на другое? Не с флешкой же бегать.
PS на всех устройства установлена Windows 10 (постоянно обновляется).
Алексей М.
Доброго времени суток!
Задача в общем-то, не сложная: достаточно один раз потратить 5-10 мин. времени, чтобы всё настроить. Ниже в статье приведу несколько шагов, последовательно выполнив которые, вы решите подобную задачу. 👌
Примечание: разумеется, все ваши подключенные устройства к роутеру, должны быть включены и при настройке, и во время передачи (обмена) файлов!

Создание общих папок в локальной сети для работы с файлами
ШАГ 1: настройка имени ПК и рабочей группы
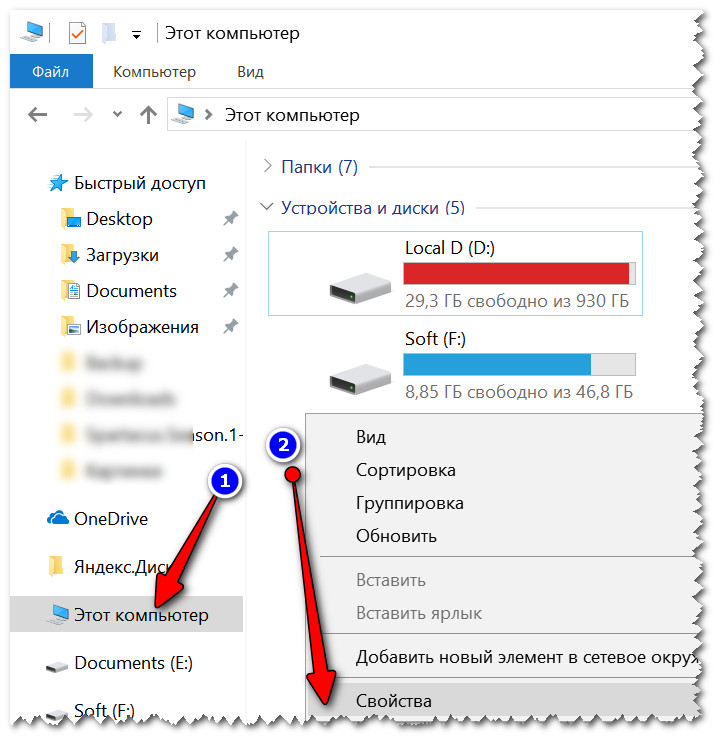
Первое, что необходимо сделать — это открыть "Мой компьютер/Этот компьютер", щелкнуть правой кнопкой мышки в любом свободном месте и в появившемся меню выбрать свойства .
В Windows 10, чтобы открыть "Этот компьютер": просто откройте проводник (сочетание кнопок Win+E), и выберите в меню слева "Этот компьютер" (см. скрин ниже 👇).

Свойства (этот ПК)
Кстати, чтобы сразу открыть свойства ПК (как на скрине ниже 👇) — достаточно нажать сочетание клавиш Win+Pause .

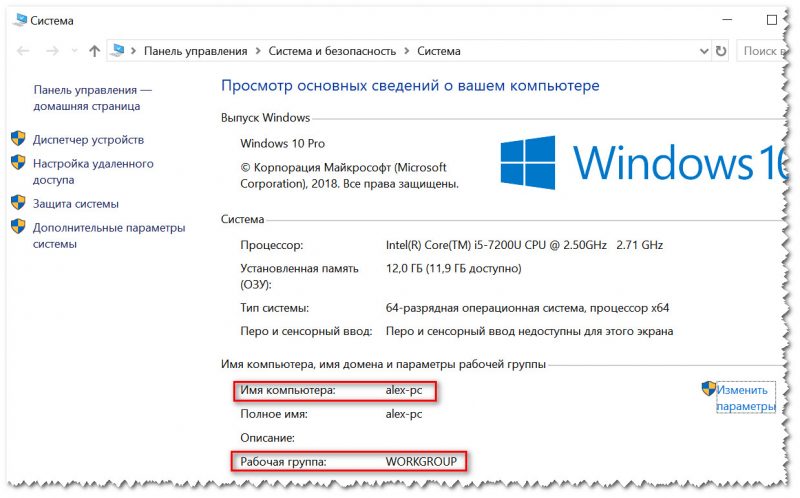
Имя компьютера и рабочая группа (кликабельно)
Обратите внимание на имя компьютера и рабочую группу :
- имя компьютера должно быть уникально на каждом ПК/ноутбуке, подключенном к локальной сети (к роутеру). Если имена каких-то ПК совпадают - переименуйте!
- рабочая группа , наоборот, должна быть одинакова на всех компьютерах.
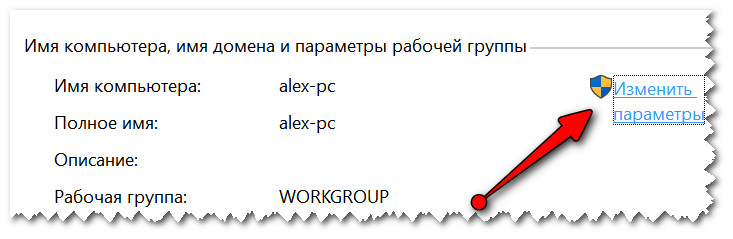
Для изменения имени ПК или рабочей группы: просто щелкните по кнопке "Изменить параметры" в свойствах ПК (она находится справа от этих значений 👇).

Изменить рабочую группу
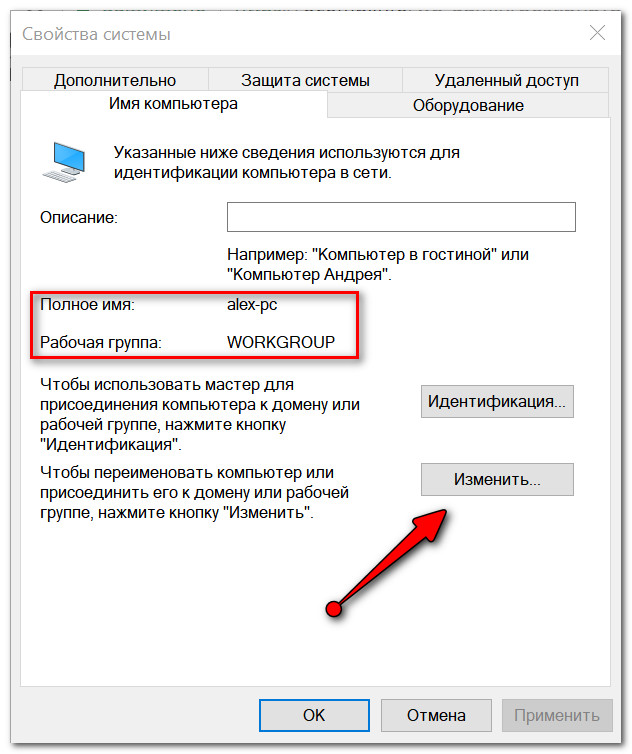
После должно открыть окно "Свойства системы" : осталось кликнуть по кнопке "Изменить" (см. скрин ниже 👇), и ввести нужные данные.

👉 Обращаю внимание, что после задания этих параметров и сохранения настроек — ПК/ноутбук необходимо перезагрузить! Иначе изменения, введенные в настройки, не будут учтены и приняты.
ШАГ 2: разрешаем доступ к общим папкам/принтерам
В новых версиях Windows 8/10 по умолчанию включены "повышенные" меры безопасности (и поэтому нельзя так просто взять и создать папку, к которой могут получить доступ другие ПК в локальной сети. ).
Чтобы отключить подобную защиту, необходимо проделать ряд шагов. Чуть ниже покажу их на примере (актуально для Windows 8, 10).
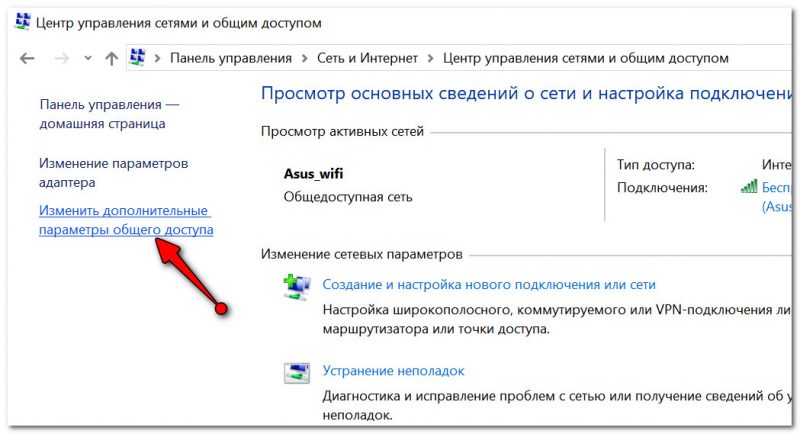
- сначала необходимо зайти в 👉 панель управления Windows и открыть центр управления сетями (полный адрес: Панель управления\Сеть и Интернет\Центр управления сетями и общим доступом );
- в меню слева нужно будет перейти по ссылке: "Изменить дополнительные параметры общего доступа" ; 👇

Изменить доп. параметры общего доступа (кликабельно)

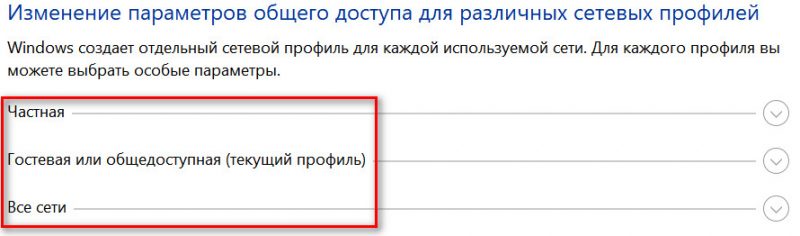
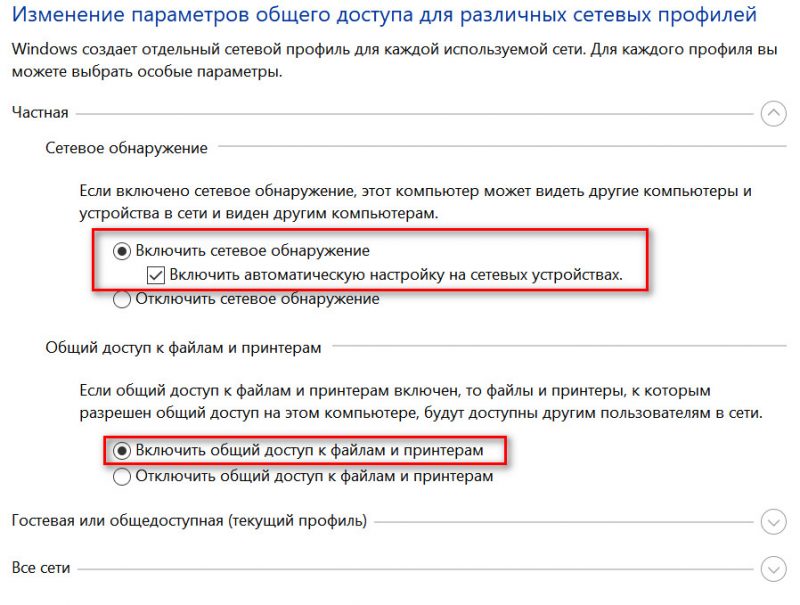
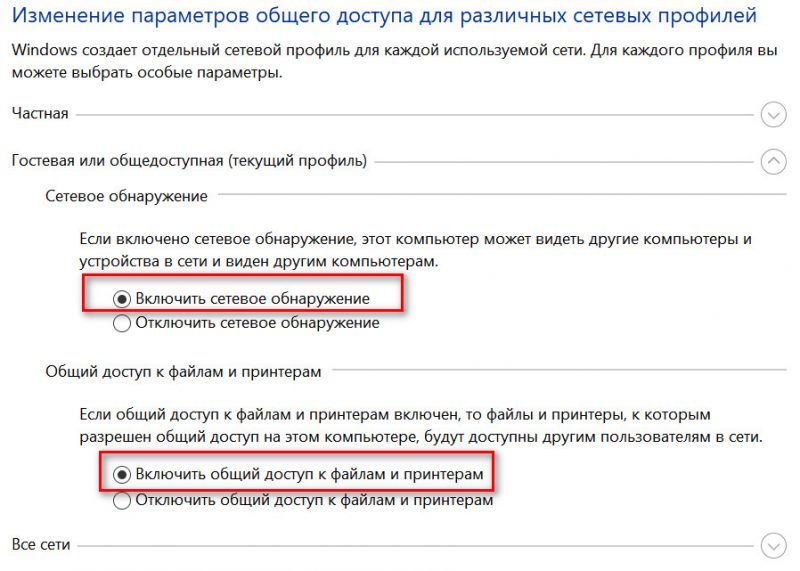
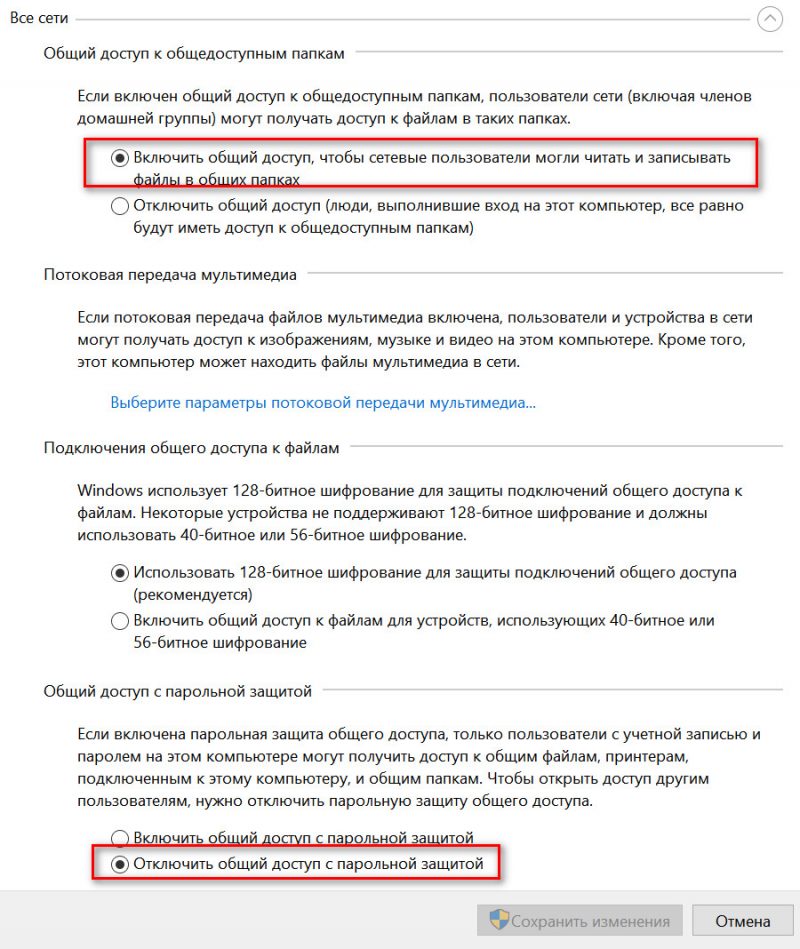
Частная, гостевая, все сети



Все сети (кликабельно)
👉 Важно!
Подобные настройки общего доступа необходимо задать на каждом ПК/ноутбуке, за которым планируете работать в локальной сети (т.е. расшаривать папки, файлы и т.д.)
Отмечу, что после задания подобных параметров, вы можете начать расшаривать для других пользователей свои папки и файлы. Как это сделать - см. следующий ШАГ.
Можно, конечно, пользоваться общими папками, предусмотренными Windows, но это не всегда удобно. Поэтому, чуть ниже покажу, как можно любую из папок (или даже целый диск) открыть для чтения (или для чтения и записи) локальным пользователям.
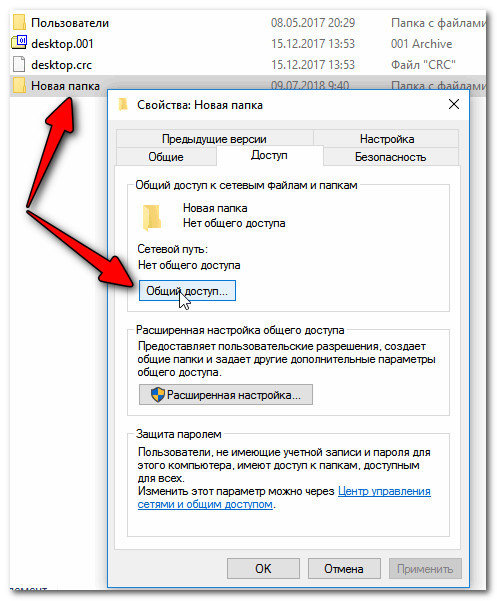
Берем любую папку на любом диске и открываем ее свойства (если кто не знает как: открыть проводник, найти/создать нужную папку, затем сделать по ней правый клик мышки и в появившемся меню выбрать "Свойства") .
Далее во вкладке "Доступ" кликните по кнопке "Общий доступ" (см. пример ниже 👇).

Свойства папки: общий доступ
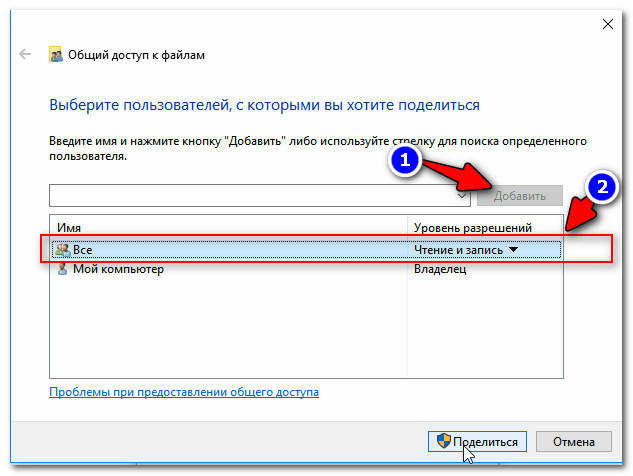
После чего добавьте (кнопка "Добавить") группу пользователей "Все" , и установите ей разрешение "Чтение и запись" (это значит, что в этой папки все пользователи смогут просматривать, изменять и удалять файлы).
Примечание! Если вместо "Чтение и запись" установить просто "Чтение" — то пользователи локальной сети смогут только просматривать файлы в этой папке. Выберите оптимальный вариант для каждой из папок, которые вы расшарите.

Добавляем разрешение читать и изменять файлы в этой папке для ВСЕХ пользователей локальной сети
ШАГ 4: копируем/скачиваем файлы из общей папки
Многие пользователи, проделав все предыдущие шаги, не всегда могут найти расшаренную сетевую папку. Дело в том, что после задания всех настроек, нигде ссылки или значка, чтобы открыть ее, не загорается (по крайней мере, ни на каком видимом месте). Windows "с виду" будет работать всё-также. 👀
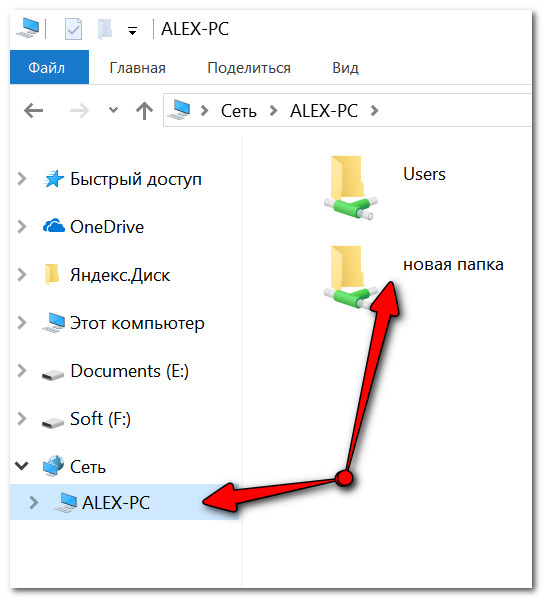
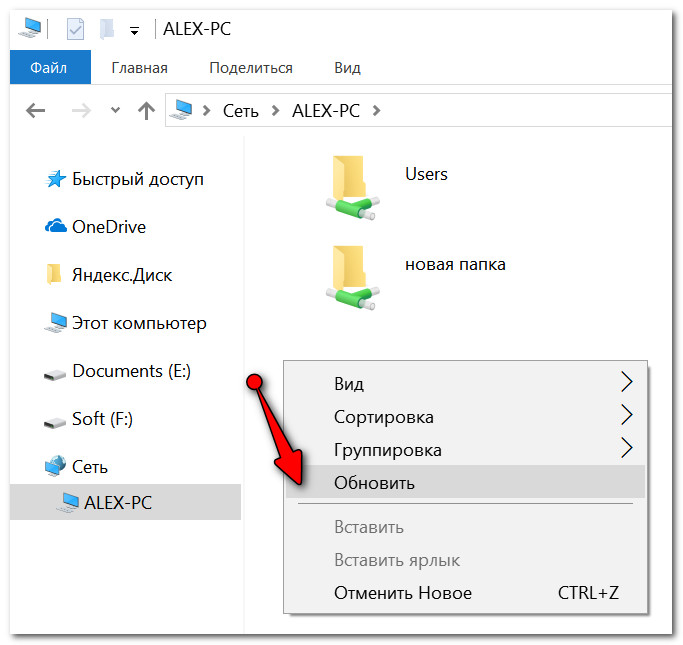
Чтобы посмотреть все расшаренные папки, откройте обычный проводник (сочетание Win+E), затем в меню слева кликните по значку "Сеть" : должно открыться окно, в котором будут представлены все компьютеры вашей локальной сети.
Открыв один из них - вы увидите все папки, которые у него расшарены (можете зайти в любую из них и просматривать/редактировать файлы).
В примере ниже 👇 расшарены 2 папки: "USERS", и "Новая папка"

Проводник - просматриваем расшаренную папку
Если вдруг во вкладке "Сеть" не показаны компьютеры вашей локальной сети, проверьте:
- все ли они включены, и на всех ли загружена Windows (не происходит ли в это время ее обновление);
- все ли они соединены с сетью (на всех ли горит значок сети);
- попробуйте во вкладке "Сеть" обновить список ПК (для этого щелкните правой кнопкой мышки в любом свободном месте, и в появившемся меню выберите "Обновить" , см. пример ниже 👇).

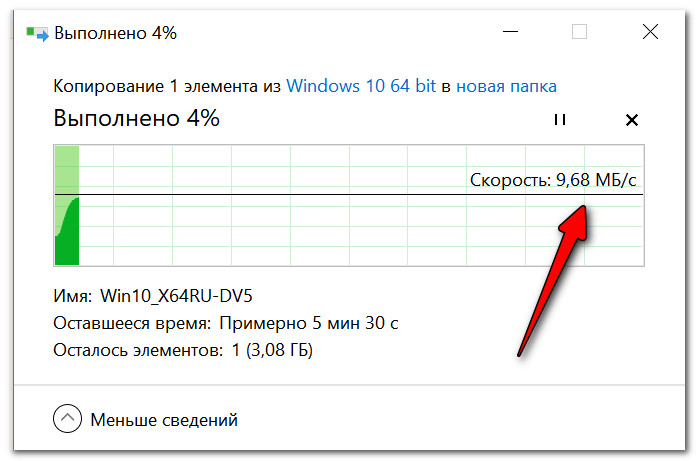
Что касается непосредственного чтения/копирования — то оно проходит стандартным образом: точно также, как если бы это была простая папка на диске.
Пример копирования файла представлен на скрине ниже. 👇

Согласитесь, что часто не очень удобно постоянно выискивать где-то в проводнике нужную сетевую папку (диск). Тем более, если у вас будет несколько таких "любимых" папок, и тем более, если этим ПК будут также пользоваться люди, слабо разбирающиеся во всем этом.
В этом случае, для удобства, рекомендуется нужные папки добавить в 👉 "Мой компьютер/Этот компьютер", которым умеют пользоваться практически все пользователи ПК.
Как это сделать:
- сначала открыть проводник, зайти в раздел "Сеть" и найти нужную сетевую папку;
- далее щелкнуть по ней правой кнопкой мышки и в меню выбрать "Подключить сетевой диск" (см. скрин ниже 👇);
Читайте также:

