Как сделать логотип apple в иллюстраторе
Обновлено: 04.07.2024
В этом уроке вы узнаете, как создать глянцевый 3D-логотип в Illustrator. По ходу работы мы будем использовать инструменты Pen Tool (Перо) и Shape Builder Tool (Создание фигур), градиенты и различные эффекты, чтобы получить финальный вариант.
1. Подготовка основы
Шаг 1
Переходим File – New (Файл – Новый) и создаем рабочий документ размером 900 х 800 пикселей.
Шаг 2
Далее берем Ellipse Tool (L) (Овал) и рисуем окружность. После этого жмем Ctrl+C и Ctrl+F, чтобы скопировать фигуру и вставить дубликат поверх оригинала. Уменьшаем размер дубликата примерно на 60%.
Чтобы при масштабировании сохранились пропорции, удерживаем клавишу Shift.
Выделяем дубликат и оригинал и переходим на панель Window – Pathfinder (Окно – Обработка контуров), активируем параметр Minus Front (Минус верхний), чтобы вырезать внутреннюю часть большей окружности.
Шаг 3
Инструментом Selection Tool (V) (Выделение) выбираем окружность, зажимаем клавишу Alt и перемещаем ее вниз, чтобы дублировать. Разместите копию так, чтобы ее верхний край касался внешнего края внутреннего отверстия первой окружности, как показано ниже.
Шаг 4
При необходимости, увеличиваем окружности по размеру документа.
Выделяем их и заливаем серым цветом (BCBEC0).
Шаг 5
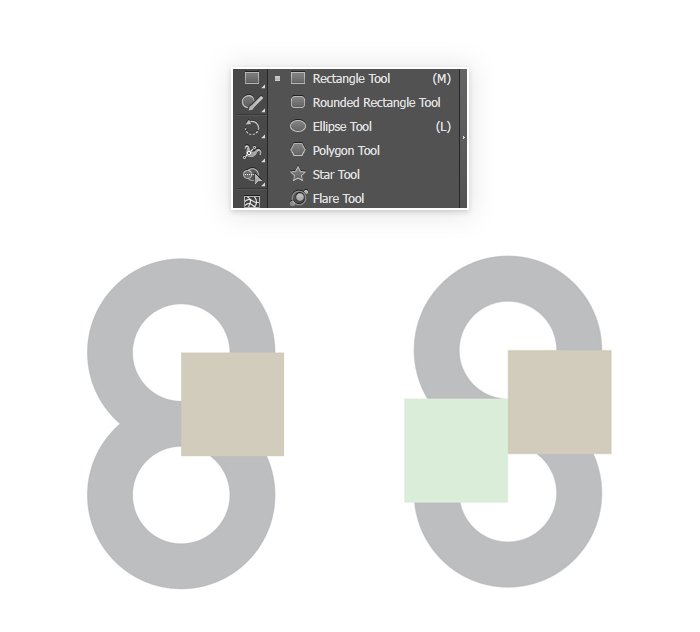
Берем Rectangle Tool (M) (Прямоугольник) и от центра верхней окружности с зажатой клавишей Shift рисуем квадрат.
Зажимаем клавишу Alt и тянем квадрат, чтобы дублировать его. Размещаем копию так, как показано ниже.

Шаг 6
Выделяем первый квадрат и верхнюю окружность, переходим на панель Pathfinder (Обработка контуров) и активируем Minus Front (Минус верхний). Затем делаем то же самое с нижней окружностью и вторым квадратом. Получаем фигуру в форме буквы S.
Шаг 7
Выделяем обе фигуры и на панели Pathfinder (Обработка контуров) активируем параметр Unite (Объединить). В результате обе окружности должны стать одной фигурой без швов. Обратите внимание, чтобы в месте их соединения не осталось швов.
2. Создаем контур
Шаг 1
Выделяем фигуру и отключаем заливку цветом. Активируем контур шириной 1 pt.
Шаг 2
Кликаем правой кнопкой по фигуре и выбираем Transform – Reflect (Трансформирование – Отражение). В появившемся окне устанавливаем Vertical (По вертикали) и жмем кнопку Copy (Копировать).
Шаг 3
Далее выделяем оригинал и применяем Object – Path – Offset Path (Объект – Контур – Создать параллельный контур).
Шаг 4
Выделяем обе фигуры и на панели Pathfinder (Обработка контуров) применяем Divide (Разделение), чтобы разрезать контур на части.
Шаг 5
Выделяем контур, к которому мы применяли Offset Path (Создать параллельный контур), кликаем по нему правой кнопкой мышки и выбираем Ungroup (Разгруппировать).
Далее мы должны удалить отдельные части обводки, чтобы на выходе получилась фигура, как показано ниже. Внимательно смотрим на скриншоты и работаем поэтапно.
Шаг 6
Выделяем весь контур и группируем его. Заливаем получившуюся фигуру серым цветом.
3. Создаем 3D-логотип
Шаг 1
Выделяем фигуру и переходим Effect – 3D – Extrude and Bevel (Эффект – 3D – Вытягивание и скос). В появившемся окне вводим следующие настройки и получаем 3D-объект.
Шаг 2
Отключаем контур. Переходим Object – Expand Appearance (Объект – Разобрать оформление). Затем кликаем правой кнопкой мышки и выбираем Ungroup (Разгруппировать). Проверьте, чтобы каждая часть логотипа была отдельным элементом, который можно независимо выделять и передвигать.
Шаг 3
Далее мы будем применять градиентную заливку.
Выделяем верхнюю часть и заполняем ее градиентом 000000-A7AAAD. Боковые части заполняем градиентом A7AAAD-000000-A7AAAD.
Для удобства можете создать обычные прямоугольники и каждый залить своим градиентом. Затем выделяете нужную часть логотипа и инструментом Eyedropper Tool (I) (Пипетка) кликаете по нужному квадрату с градиентом, чтобы скопировать его цвета.
Последние детали логотипа заливаем синим градиентом 0B3A49-19B6F2.
Шаг 4
Далее активируем инструмент Gradient Tool (G) (Градиент) и настраиваем положение градиента на каждой детали. Начинаем с верхней.
Продолжаем работу, пока не получим примерно вот такой результат:
Шаг 5
Берем Pen Tool (P) (Перо) и по нижнему краю логотипа рисуем вот такую фигуру.
Затем выделяем фигуру и верхнюю часть логотипа, активируем инструмент Shape Builder Tool (Shift+M) (Создание фигур), зажимаем клавишу Alt и стрелкой с минусом кликаем по выступающей части синей фигуры, чтобы ее удалить. В итоге у нас должна получиться аккуратная обводка на логотипе.
Шаг 6
Выделяем синюю фигуру и применяем к ней черную обводку толщиной 2 pt.
Шаг 7
Делаем то же самое в верхней части логотипа, только обводку отключаем.
Шаг 8
Дублируем получившуюся полосу и переносим дубликат ниже, чтобы с ним было удобнее работать.
Копируем еще раз эту линию и располагаем две копии слегка внахлест друг на друга. Затем инструментом Shape Builder Tool (Shift+M) (Создание фигур) удаляем лишнее, чтобы осталась тонкая полоска, как показано ниже.
Шаг 9
Переносим эту полоску на место оригинала и заливаем ее градиентом FFFFFF-656566.
Шаг 10
Отрезаем еще одну узкую полоску и заливаем ее градиентом FFFFFF-262626.
Шаг 11
С помощью Pen Tool (P) (Перо) и Shape Builder Tool (Shift+M) (Создание фигур) рисуем маленький черно-белый блик в нижней части логотипа. Затем применяем к нему черную обводку.
Дважды дублируем фигуру и отрезаем лишнее.
Шаг 12
Дублируем все три фигуры и переносим копии на верхнюю часть логотипа.
Шаг 13
На боковой части логотипа рисуем серый блик.
Делаем то же самое в нижней части. При необходимости, на панели Window – Transparency (Окно — Прозрачность) корректируем непрозрачность объекта.
Шаг 14
Рисуем подобную фигуру на нижнем синем элементе. Заливаем ее градиентом от белого к прозрачному и уменьшаем непрозрачность примерно до 50%.
Делаем то же самое на верхнем синем элементе.
Шаг 15
Выделяем весь логотип, жмем правой кнопкой мыши и выбираем Group (Сгруппировать).
4. Создаем фон
Шаг 1
Выделяем логотип и переходим Effect – Stylize – Drop Shadow (Эффект – Стилизация – Тень). Применяем настройки, как показано на скриншоте, и жмем ОК.
Шаг 2
Берем Rectangle Tool (M) (Прямоугольник) и рисуем прямоугольник на всю ширину документа. Заливаем его радиальным градиентом FFFFFF-8F8F91.
Кликаем правой кнопкой по прямоугольнику и переходим Arrange – Send to Back (Упорядочить – На задний план).
Получаем вот такой результат:
Синий цвет можно заменить на любой другой и получить вот такие варианты:
На этом все! Если вам понравился данный урок, поделитесь им в социальных сетях. Также не забывайте оставлять комментарии и делиться своими работами. Приятного творчества!
В этом уроке я расскажу вам, как создавать в Adobe Illustrator иконки для iOS-приложений, мы также поговорим про технические требования, которые предъявляются к такого рода продуктам. В процессе урока мы будем использовать уникальные техники, которые позволят вам создавать светотени и мягкие переливы цвета.
Шаг 1
Хочу обратить ваше внимание на то, что в независимости от того, какой формы вы нарисуете иконку, к ней будет автоматически применена рамка со скругленными краями, поэтому можно особенно не задумываться и оставить оригинал квадратным. Но если вы хотите использовать некоторые особенные графические приемы, подчеркивающие границы иконки, их придется создавать.
Шаг 2
Теперь нам нужна идея (в этом уроке я буду использовать графику моего друга Valentine Sant, который любезно предоставил ее специально для данного урока). У многих профессиональных дизайнеров все начинается с эскиза.
Я думаю это не плохая идея, ассоциировать почтового голубя с создаваемой нами иконкой. Теперь нам следует создать рабочий эскиз, который послужит прообразом для создания векторных объектов.
Вставляем этот эскиз в рабочее пространство Adobe Illustrator (File > Place…).
Шаг 3
Основываясь на рабочий эскиз, создаем основные элементы нашей композиции. В этой работе я использую Pen Tool (P) и заливаю объекты разными цветами, для того чтобы расположить их в правильной последовательности.
Как вы видите, я сразу разместил все объекты внутри рамки, которая ограничивает размеры иконки.
Шаг 4
Перед тем как приступать к окраски векторных объектов я всегда создаю фон. Только в этом случае вам удастся правильно подбирать цвета. Заливаем квадрат, созданный в первом шаге, вертикальным линейным градиентом от голубого к синему цвету.
Давайте в этом шаге полностью оформим фон иконки, чтобы больше к нему не возвращаться. Для округления углов квадрата переходим Effect > Stylize > Round Corners… и устанавливаем в диалоговом окне радиус округления.
Шаг 5
Создадим рамку вокруг иконки. Открываем панель Appearance и дублируем заливку, нажав на кнопку Add New Fill.
Теперь выделяем верхнюю заливку в панеле Appearance и переходим Effect > Path > Offset Path… и устанавливаем величину смещения в диалоговом окне. Эта величина должна быть отрицательной, в противном случае размер иконки превысит стандартные 512 px.
Выделяем нижнюю заливку в панеле Appearance и изменяем цвета ее линейного градиента на более светлые оттенки синего цвета, так чтобы его цвета контрастировали с цветами фона.
Шаг 6
Теперь мы можем приступать к окраске голубя. Рассмотрим на примере тела голубя, как создаются сложные светотени и переливы цвета. Заливаем форму тела белым цветом.
Копируем эту форму, вставляем ее вперед (Cmd / Ctrl +C, Cmd / Ctrl + F) и заливаем голубым цветом.
Создадим форму с заливкой белого цвета. Для создания подобных форм я использую Pencil Tool (N).
Для наглядности я отключил видимость других объектов, для того чтобы ничего не мешало освоить вам эту технику.
Шаг 7
Не снимая выделения с формы, переходим Effect > Blur > Gaussian Blur… и останавливаем радиус размытия в диалоговом окне.
Создаем новую форму при помощи Pen Tool (P) и заливаем ее линейным черно-белым градиентом, как это показано на рисунке ниже.
К этой форме также применим эффект Gaussian Blur.
Используя эту технику, создадим еще два объекта, один с заливкой черно-белым линейным градиентом и второй заливкой белого цвета.
Шаг 8
Выделяем и группируем все формы, к которым применялся Gaussian Blur эффект (Cmd / Ctrl + G).
Теперь выделяем эту группу, голубую форму тела голубя и выбираем Make Opacity Mask из всплывающего меню панели Transparency.
Шаг 9
Давайте разберемся в том, что произошло. В местах, где находились белые формы, нижняя голубая форма стала полностью видна. За пределами белых форм голубая нижняя форма не видна. На границе белой формы мы получили плавный переход цвета из-за того что был применен Gaussian Blur эффект. Черный цвет после применения Opacity Mask становится прозрачным. Эта техника может показаться вам сложной, поэтому мы рассмотрим ее еще раз в этом уроке, а пока давайте посмотрим, как управлять этим эффектом, ведь нам не каждый раз удается получить нужный результат с первой попытки. Для получения доступа ко всем объектам, которые включает Opacity Mask вам необходимо кликнуть на правой миниатюре в панеле Transparency.
Теперь вы можете управлять формой объектов при помощи Direct Selection Tool (A) и управлять цветом и направлением градиентов при помощи Gradient Tool (G) и панели Gradient. После редактирования объектов перейдите в обычный режим, кликнув на левой миниатюре в панеле Transparency.
Шаг 10
Продолжим создавать светотени. Копируем белую форму тела голубя, вставляем ее вперед и размещаем выше Opacity Mask. Заливаем новую форму голубым цветом.
Устанавливаем для этой формы режим смешивания Multiply в панеле Transparency.
Шаг 11
Как и в случае с первой Opacity Mask создаем объекты с белой или градиентной заливкой.
Форма объектов и их местоположение должно соответствовать форме и местоположению теней. Теперь применим к созданным объектам Gaussian Blur эффект.
Радиус размытия для каждой формы разный и зависит от плавности перехода тени к свету. Группируем все формы, которые соответвуют теням, выделяем группу и форму тела, к которой применялся ражим смешивания Multiply. Не снимая выделения с этих объектов, применяем к ним Opacity Mask.
Шаг 12
Теперь создадим более глубокие тени. Копируем форму тела голубя еще раз и помещаем ее выше обеих масок прозрачности. Заливаем форму голубым цветом и устанавливаем для нее режим смешивания Multiply в панеле Transparency.
Используя технику, описанную выше, создаем формы глубоких теней и применяем к ним Gaussian Blur эффект.
Группируем все формы, которые передают глубокие тени, выделяем эту группу и форму, к которой применялся режим смешивания Multiply и создаем Opacity Mask.
Шаг 13
Итак, мы создавали тени при помощи Opacity Masks, двигаясь от светов к глубокой тени.
Но это скорее частный случай, чем правило. Источник света располагается позади голубя, поэтому максимальное освещение имеет контур тела. В случае, когда источник света находиться спереди, нам необходимо было бы двигаться в противоположном направлении, то есть от глубоких теней к светам и бликам.
Шаг 14
Последним этапом в создании работ с использованием такой техники является создание текстуры или в нашем случае оперения голубя. Копируем нижнюю белую форму тела голубя и вставляем ее вперед. Размещаем эту форму выше объектов, которые были созданы в предыдущих шагах.
Теперь создаем объекты, которые будут передавать игру света на перьях голубя.
Форму подобных объектов вы можете создавать при помощи Pen Tool (P) or Pencil Tool (N). Заливаем объекты разными оттенками серого цвета.
Группируем все мелкие объекты, выделяем группу и белую форму, после чего применяем Opacity Mask.
Теперь, я думаю, вы освоили эту технику в совершенстве.
Шаг 15
Игру света на всех элементах голубя и конверте выполняем при помощи описанных техник.
Стержни перьев на крыльях голубя создаем при помощи той же техники, что и для перьев на теле голубя.
Шаг 16
Для придания большего объема крыльям в некоторых местах наложения перьев друг на друга добавим падающие тени. Создадим при помощи Pencil Tool (N) форму тени и применим к объекту Gaussian Blur эффект (Effect > Blur > Gaussian Blur…).
Шаг 17
Теперь, когда все элементы голубя готовы, группируем их, и не снимая выделения с группы, переходим Effect > Stylize > Drop Shadow… и устанавливаем параметры, указанные на рисунке ниже.
Иконка размером 512 на 512 px готова.
In this tutorial we recreated the LEXXMT LTD logo. You can not sell or somehow get profit (commercial usage) for any materials copyrighted by LEXXMT LTD.
Шаг 18
Для других вариантов этой иконки нам придется, как я и говорил в начале этого урока, создавать другие зрительные образы. Но для начала давайте разберемся, каких размеров могут быть иконки для iOS-приложений.
29 x 29 px – для приложения настроек на iPhone и iPad, а также для Spotlight на iPhone. Несмотря на свой небольшой размер, они очень важны.
57 x 57 px – для iPhone и iPod с обычным дисплеем;
58 x 58 px — для приложения настроек и Spotlight в iPhone 4. Все верно, вы должны сделать две иконки практически идентичного размера.
64 x 64 px — для значка документа. Кто не знает, мобильные приложения в iOS могут предоставлять иконку документа.
72 x 72 px – для iPad;
114 x 114 px – для iPhone 4;
512 x 512 px – такой размер используется для отображения в iTunes, в том числе, для CoverFlow и App Store, где она уменьшается почти в 3 раза до 175 px;
Вот такое вот, друзья, многообразие.
Шаг 19
На рисунках ниже показано как выглядят те же иконки для размера 58 x 58 px и 48 на 48 px при увеличении и в натуральную величину.
Шаг 20
После того как все размеры иконки готовы, сохраняем их в формате PNG, для этого переходим File > Export… и выбираем нужный формат и устанавливаем параметры, указанные на рисунке ниже.
Я думаю, что Adobe Illustrator или другой векторный редактор отлично подходит для создания иконок, потому что вы можете использовать уже созданные формы для изготовления разных вариантов иконки, уменьшая или увеличивая их без потери качества. Кроме того, вы можете воспроизводить довольно сложные эффекты, в чем вы убедились на примере Mail App Icon.
В этой статье мы собрали практические и качественные уроки по созданию логотипов в программе Adobe Illustrator.
Кому будет полезно : Графическим дизайнерам
Мы рекомендуем
Про автора
Приветствую Вас, меня зовут Владимир. Я cо-основатель интернет издания Say-Hi и диджитал агентства Dizz Agency.
Популярно сейчас
О нас
Сей-Хай - это современное интернет издание о творчестве. Наши материалы освещают творчество, как стиль жизни. Мы пишем о визуальном искусстве: дизайне, фотографии, иллюстрации и людях, которые его создают

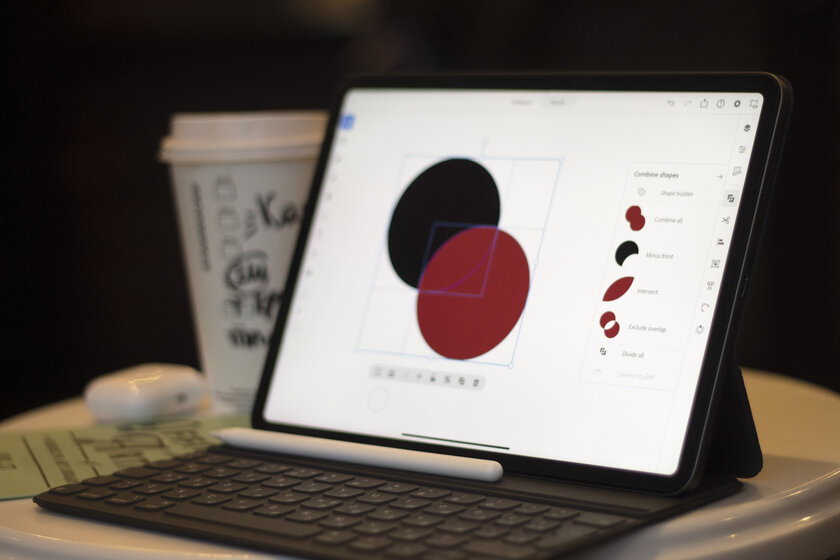
Все необходимые инструменты под рукой









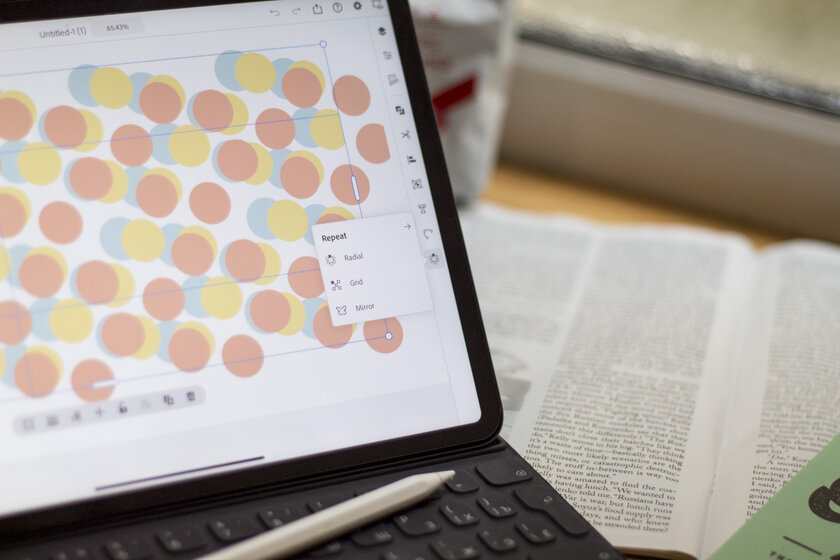
Возможность работать, где угодно и когда угодно



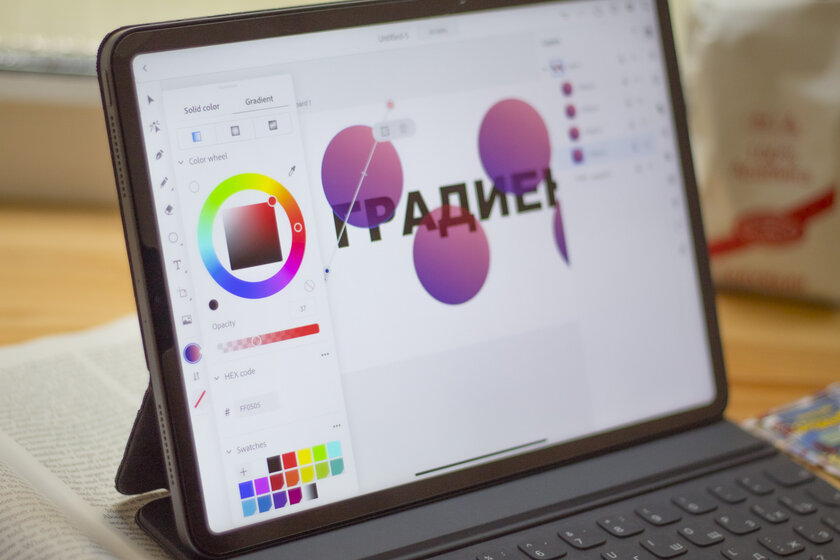
Хорошо работает даже со старыми устройствами

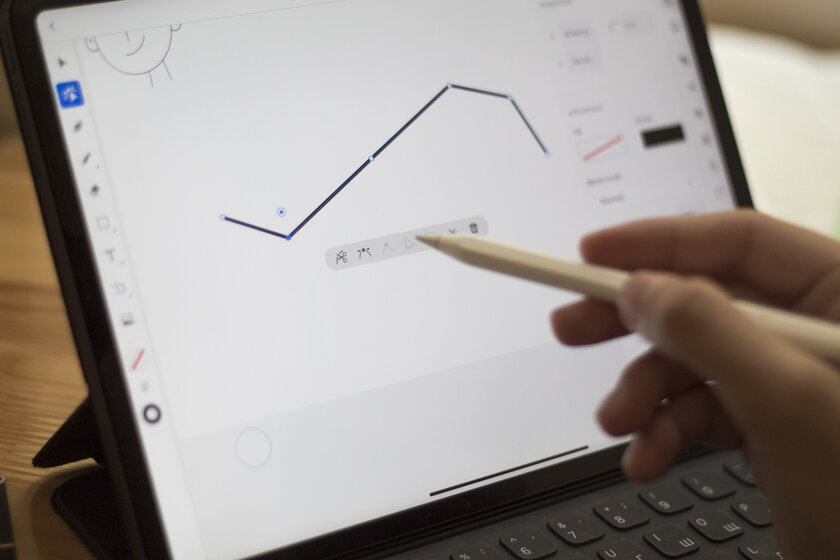
Поддержка аксессуаров

С клавиатурой же ситуация поинтереснее. Копировать, вставить, написать текст с помощью нее получится, а вот многие другие горячие клавиши приложение пока не поддерживает. Так, например, с помощью Shift вы не сможете выделить несколько объектов сразу. Однако это не сильно мешает в работе, поскольку многие действия можно выполнить с помощью Pencil или же благодаря белому кружочку в левом углу экрана — Touch Modifier.
Чудеса экосистемы

Итог. Заменит ли Illustrator для iPad компьютерную версию?


Читайте также:

