Как сделать лабиринт в иллюстраторе
Обновлено: 06.07.2024

Нарисовав объект, можно применить к нему заливку, обводку или и то, и другое. После этого можно нарисовать другие объекты и раскрасить их подобным же образом, располагая каждый новый объект поверх предыдущих. В результате получается нечто подобное коллажу из фигур, вырезанных из цветной бумаги. Внешний вид иллюстрации зависит от того, какие объекты находятся поверх других в подборке объектов.
Раскрашивание группы с быстрой заливкой
Метод быстрой заливки делает процесс окрашивания больше похожим на работу с традиционными инструментами раскрашивания, при которой не принимаются во внимание слои или порядок размещения. Такой подход может оказаться более удобным и естественным в процессе работы. Все объекты в группе с быстрой заливкой рассматриваются как части одной и той же плоской поверхности. Это означает, что можно нарисовать несколько контуров, а затем применить цвет по отдельности к каждой области, ограниченной этими контурами (к так называемым фрагментам). Можно также применять различные цвета и толщину обводок к сегментам контура между пересечениями (так называемым краям). Таким образом, словно в книжке-раскраске, можно заливать каждый фрагмент и обводить каждый край другим цветом. При перемещении или изменении формы контуров в группе с быстрой заливкой фрагменты и края автоматически изменяются соответствующим образом.

О заливках и обводках
Заливка — это цвет, узор или градиент внутри объекта. Можно применять заливки к открытым и закрытым объектам и к фрагментам в группах с быстрой заливкой.

Элементы управления заливкой и обводкой
Выберите толщину линии в раскрывающемся меню.
Применение цвета заливки
Можно применить один цвет, узор или градиент ко всему объекту или использовать группы с быстрой заливкой и применить разные цвета к разным фрагментам в составе объекта.

Применение цвета обводки
Преобразование обводок в составные контуры
Преобразование обводки в составной контур позволяет изменить внешний вид обводки. Например, можно создать обводку с участками разной ширины или разделить обводку на части.
Выберите Объект > Контур > Преобразовать обводку в кривые .


Чтобы контуры могли объединяться, они должны быть соседними в порядке размещения.
Создание объединенных контуров
Контуры с обводками невозможно объединить.
Выберите контур, с которым нужно объединить новый контур.
При рисовании объединенного контура все контуры выделяются и остаются выделенными, пока продолжается рисование. Этот параметр удобен для просмотра всех контуров, включенных в объединенный контур.
Объединить только с выделенной областью
Означает, что новые обводки сливаются с существующим выделенным контуром. Если данный параметр выбран, создаваемая обводка не сливается с пересекающимся контуром, который не выделен.
Определяет размер кисти.
Выделение объектов с одинаковой заливкой и обводкой
Можно выделять объекты с одинаковыми значениями атрибутов, включая цвет заливки, цвет обводки и толщину обводки.

Создание нескольких заливок и обводок для одного объекта
В прошлом уроке мы рисовали контур гитары по фотографии, а сейчас раскрасим его. Если рисовать вручную цветные пятна под контуром, это займет много времени, кроме того, в некоторых местах возможна неровность, при использовании автоматического инструмента делается это одним нажатием кнопки . В этом уроке я расскажу, как раскрасить векторное изображение в Adobe Illustrator CC вручную и автоматически.
Раскрашивание вручную
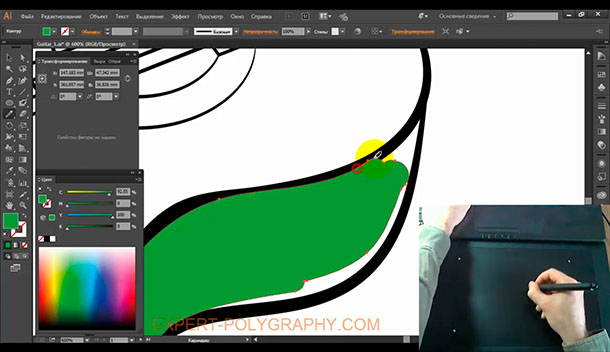
Для ручного метода подойдет инструмент "Кисть-клякса", который можно сочетать с "Карандашом", чтобы дорисовывать более мелкие детали. Иногда заливка может выходить за контуры, поэтому, периодически это нужно подправлять "Ластиком". Мой графический планшет позволяет стирать лишнее обратной стороной пера.
Ручной способ раскрашивания, требует большой внимательности и много времени. Лучше его применять лишь в крайних ситуациях, когда не срабатывает автоматический.

Раскрашивание объекта автоматическим способом
Но есть более легкий способ заливки цветом. Выделите весь рисунок и возьмите инструмент "Быстрая заливка". Этот инструмент, распознает пространство ограниченное контурами и заливает его выбранным цветом. Выберите нужный цвет и наведите мышкой, контур области подсвечивается. Если этого не происходит, значит есть слишком большой зазор между контурами, желательно перед раскраской все их замкнуть. Теперь, достаточно нажать по областям, которые вы хотите раскрасить.
Выделяйте только те области, цвет между которыми должен быть разный.
Например, струны и лады накладываются поверх рисунка и не разграничивают цвета, поэтому я снял с них выделение.

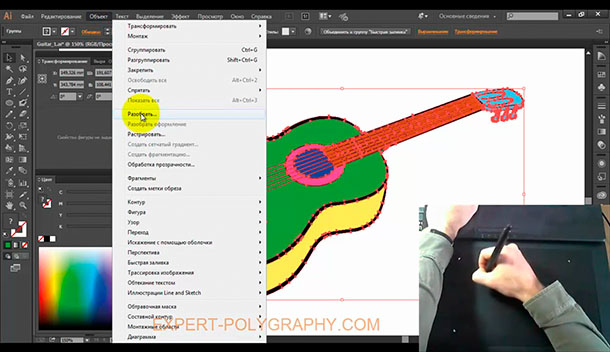
Инструмент "Быстрая заливка" действует как эффект. Поэтому, после завершения раскрашивания рисунок необходимо еще раз "Разобрать. " на объекты. А затем несколько раз разгруппировать.

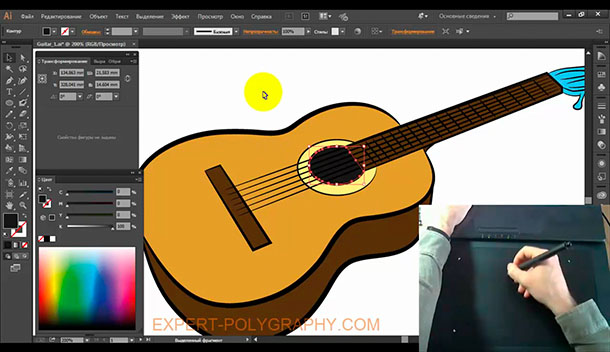
Теперь можно выставить правильные цвета из палитры или взяв образец "Пипеткой" с фотографии.

Добавление теней, бликов и дополнительных деталей.
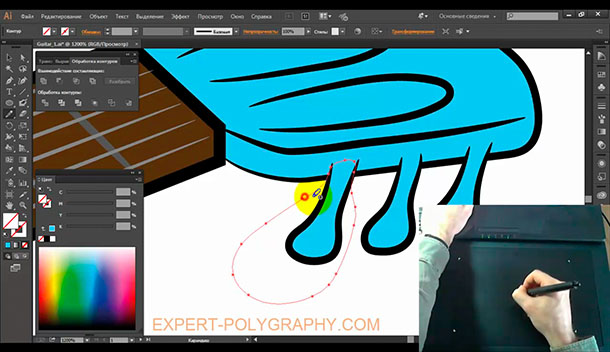
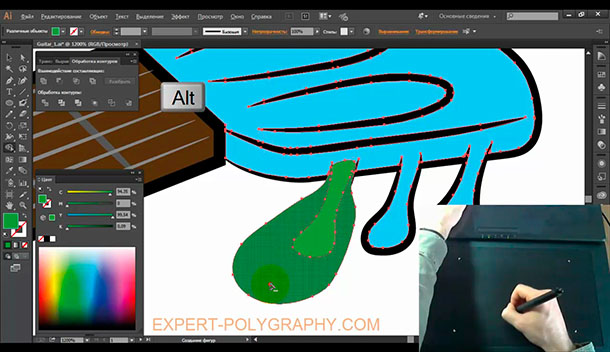
Иногда может потребоваться разграничить заливку еще на несколько цветов, например, для создания теней и бликов или дополнительных деталей. Рисуем карандашом новую фигуру, как показано на снимке ниже, выделяем обе.

Берем инструмент "Создание фигур" и удерживая клавишу ALT нажимаем по лишней области. Теперь, новый элемент можно перекрасить в другой цвет.

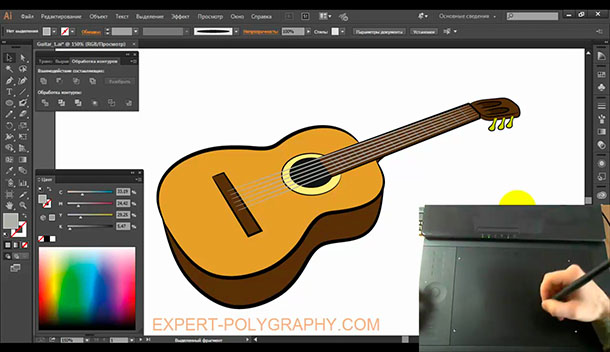
А вот и готовый векторный рисунок гитары, теперь его можно использовать в макете или продать на микростоке.

Подробнее о раскрашивании в видео уроке:
Пишите в комментариях, получилось ли у вас сделать векторный рисунок или возникли трудности.
Adobe llustrator – это программа для создания векторной графики, популярная среди графических дизайнеров и других профессионалов. Вы можете сделать 3D графику и логотипы для интернета, печатных материалов, мобильных приложений и другое. Хоть Adobe Systems выпускают новую версию Creative Suite (CS) каждые несколько лет, некоторые базовые функции остаются неизменными, как, например, выборка, формы и раскраска. На протяжении многих лет Adobe добавила множество дополнительных способов окраски, которые позволяют вам раскрасить ваш проект более легко. Научитесь, как раскрашивать в Adobe Illustrator.
Я буду выполнять урок в Illustrator CC в русскоязычном варианте.

а) Создаём новый документ с параметрами как на рисунке 1.

б) Обратите внимание на изменение стандартных параметров.

У нас должен получиться рисунок аналогичный прикреплённому ниже.




Экспортируем в фотошоп формат со слоями. Обратите внимание на то что слои не должны быть слиты.

После открытия у нас должно получится примерно такое изображение.


Теперь слоёв поубавилось и работать станет значительно легче.

Создаём серый фон и перемещаем его в самый низ.




Вот что у нас получилось если мы всё сделали правильно.

Нужно сделать тень под буквы.
б) Теперь копируем этот слой и удаляем все только что наложенные эффекты.

в) Красим наш главный слой в чёрный цвет.



д) Перемещаем этот слой почти в самый низ и немного смещаем вправо для того чтобы получилась тень, ниже этой тени должен находиться только наш серый фон.

Затем я добавляю свет в центре (рисую белый круг, затем размываю его при помощи размытия по Гауссу с большими параметрами размытия — 130 пикселей)


Вот такой эффект у меня получился. По моему неплохо тем более что это заняло у меня буквально несколько минут. Думаю после того как вы проделаете те же действия то сможете использовать этот эффект достаточно быстро.

— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Чтобы начать работу с графическим дизайном в Adobe Illustrator, вам сначала нужно освоить основы рисования основных фигур в векторе, которые станут основой вашего творчества. Здесь программа ThuThuPhucSoft расскажет вам об основных методах рисования в Adobe Illustrator, пожалуйста, следуйте инструкциям!

Нарисуйте простые геометрические фигуры с помощью Adobe Illustrator
Давайте узнаем, как создавать основные формы с помощью инструмента Фигура. Вам необходимо знать следующую информацию:
- Инструмент Фигура находится на панели инструментов.
- Чтобы использовать инструмент для рисования других фигур, щелкните правой кнопкой мыши и инструмент и выберите изображение, которое хотите нарисовать.

- Когда вы рисуете фигуру, умные направляющие будут поддерживать отображение размера изображения, захватывать другие объекты и указывать, когда эллипс или квадрат идеален.
- Большинство изображений являются живыми, что означает, что вы можете редактировать их напрямую, не переключаясь на другой инструмент.
- У разных изображений будут разные утилиты для редактирования углов, краев и других индикаторов.
Начать рисовать
Во-первых, вам нужно скачать здесь файл упражнения, чтобы начать практиковаться шаг за шагом.
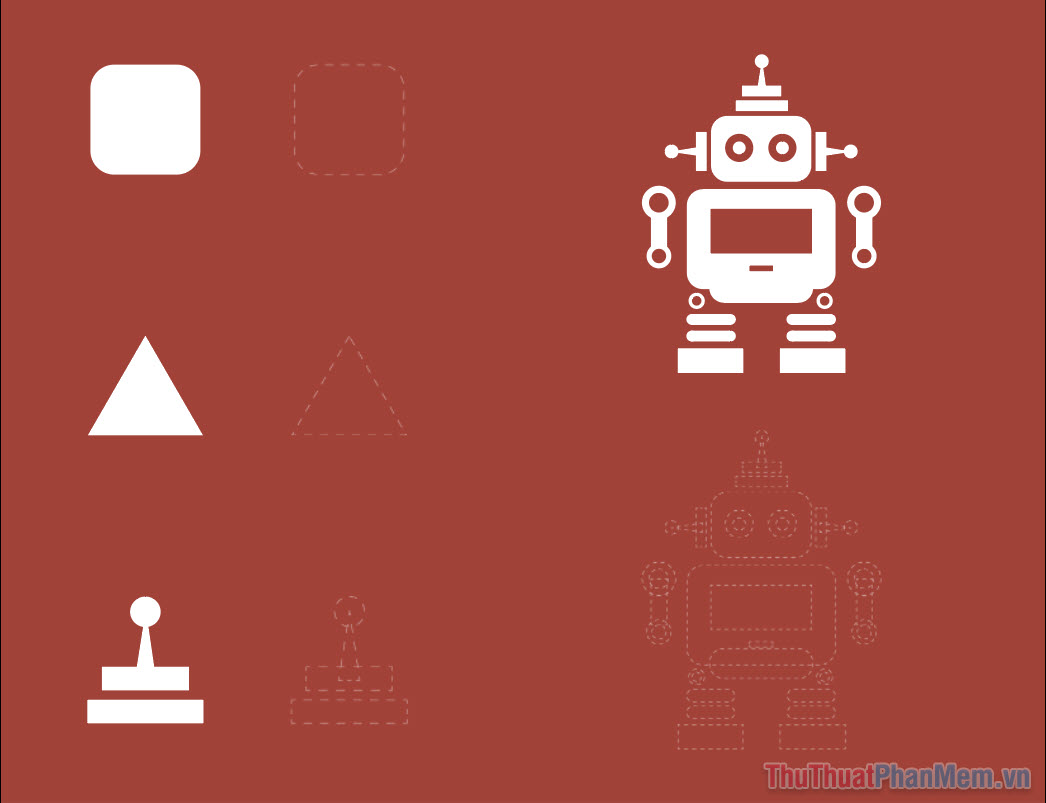
В этом разделе вы попрактикуетесь в рисовании каждой формы, а затем вы сможете начать рисовать робота справа. Пожалуйста, следуйте инструкциям ниже.


Рисуем квадраты в Illustrator
Затем выберите инструмент Rectagle Tool (инструмент для рисования квадратов) на панели инструментов:

Перетаскивайте, чтобы нарисовать квадраты, аналогичные шаблону при работе быстрых направляющих. Грамотно проведите так, чтобы синяя граница совпадала с пунктирной линией узора.
Здесь вы увидите небольшую метку для отображения двухмерного размера квадрата, где W — ширина, а H — длина, единица измерения в пикселях.

Когда обе стороны имеют одинаковую длину или диагональ розового цвета означает, что квадрат идеален, отпустите кнопку мыши, чтобы применить.

На этом этапе углы квадрата появятся с точками; чем ближе вы перетащите их к центру, тем больше будет угол доски.
Выполните перетаскивание и углы закипят:

Если вы хотите добавить только нужный угол, щелкните этот угол и затем перетащите.

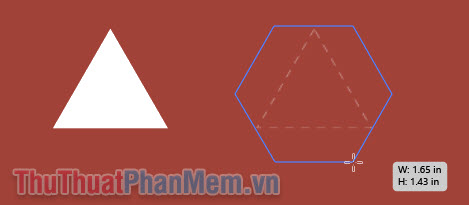
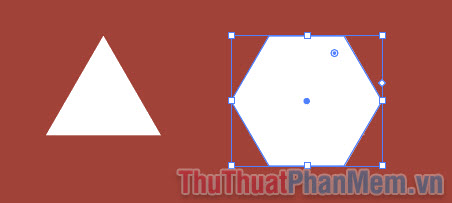
Рисуем треугольники в Illustrator

Вы держите мышь в центре треугольника и начинаете тянуть, чтобы создать шестиугольник.

Когда вы получите относительный размер, удерживайте нажатой клавишу Shift, чтобы сбалансировать форму, затем выровняйте так, чтобы вершины треугольника касались средней точки трех сторон шестиугольника следующим образом:

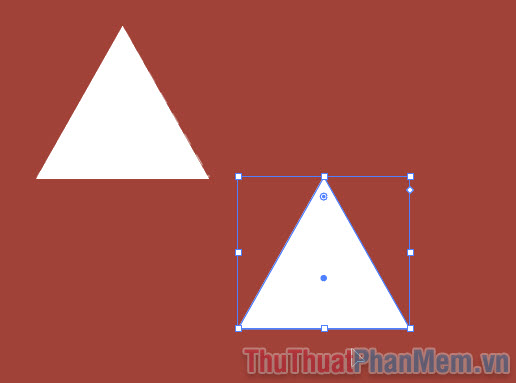
Затем отпустите мышь:

Чтобы изменить количество углов многоугольника на 3, обратите внимание на контрольную точку:

Перетащите его вверх и количество углов будет уменьшено, вы останавливаетесь, когда их всего 3.

Измените его размер, чтобы он соответствовал рисунку.

Нарисуйте комбинированные формы
Нарисовать комбинированное изображение ниже тоже очень просто.
Чтобы нарисовать круг в Illustrator, перейдите к инструменту Ellipse Tool.
Удерживайте Shift и перетаскивайте, пока рисуете квадрат, у вас будет идеальный круг.


Затем просто откалибруйте до правильного положения и размера.

Нарисовать 2 горизонтальных прямоугольника нет ничего проще.

Тренируйтесь рисовать роботов
Теперь, когда вы попрактикуетесь в рисовании робота, вы можете заметить следующие недостатки: этот круг имеет белую рамку и красный внутренний фон, так как же получить форму?

Первый урок по рисованию основных форм в Adobe Illustrator подошел к концу, желаю вам удачной практики!
Я попробовал сетчатый инструмент, но не смог найти способ получить наклонный эффект.

Это еще один способ сделать работу с помощью Illustrator
- Создайте круг и выберите его
- Перейти к Object > Pattern > Make
- Отрегулируйте расстояние между кругами на панели параметров шаблона и нажмите Done


- Нарисуйте прямоугольник и заполните его только что сделанным узором; вам может понадобиться немного масштабировать шаблон, выбрав effects > distort & Transform > Transform и масштабировав шаблон, и убедитесь, что вы отметили Transform Pattern только галочку и снимите другие опции.
- Растеризовать этот прямоугольник, выбрав Object > Rasterize
- перейдите object > Envelope Distort > Make with Mesh в диалоговое окно, чтобы сделать меш, который вы хотите. в моем примере я держу его в качестве начала 4X4, и вы можете добавить больше якоря сетки с помощью инструмента сетки U .
- С белой стрелкой выберите любой якорь сетки и переместите его в новое место, чтобы получить желаемый эффект.
+1 это лучший ответ. В этом есть и замечательные свойства искажения конвертов : вы можете применять их ко всему, не повреждая исходные векторы (вы даже можете сохранять текст редактируемым!), И у вас есть полный контроль над созданием плавных кривых. Совет: чтобы плавно перемещать точки искажения конверта, я считаю, что может быть очень полезно использовать инструмент лассо ( q ), чтобы выбрать несколько точек в области, а затем масштабировать ( s ), повернуть ( r ) и т. Д. создавать естественные плавные кривые, чем по одной точке за раз.
Да, я заметил это . это также новый хороший ответ, я был первым, кто дал вам +1: D - на самом деле мой ответ зависит от шаблона, который невозможно исказить с помощью инструмента сетки, поэтому я растеризовать это. возможно, если мы упорядочим круг, мы получим тот же эффект, который вы описали в своем ответе.
Это непростая задача, если вы хотите быть точным.
Иллюстратор не сделает это легко. Вам нужно будет вручную нарисовать общие фигуры и настроить перспективу, размер и значение для каждого элемента. Сетка в Illustrator дает сбой, потому что очень трудно получить области преобразования жесткого края, кроме того, сетки искажают базовые объекты в зависимости от положения точек сетки. Таким образом, общая модель выглядела бы совсем иначе при использовании сетки.
Самый простой способ сделать это - использовать карты смещения в Photoshop .
Вы создаете свой основной документ:

Слой белых объектов и сплошной черный заполненный слой в качестве фона.
Затем вы создаете документ в градациях серого с теми же размерами и добавляете разные значения для создания областей глубины.

Чем темнее область, тем дальше на расстоянии она будет видна. Это сложная часть. Возможно, вам придется поиграть с документом в оттенках серого, чтобы он точно отражал значения глубины. Это называется вашей картой глубины . Когда он окажется близко, сохраните его как стандартный .psd-файл в градациях серого, где его легко найти.
Затем вернитесь к файлу настроек и выберите Filter > Distort > Displace . Нажмите OK в первом маленьком окне, после чего появится диалоговое окно Open. Выберите ваш файл .psd в оттенках серого.
Это приведет к искажению слоя в установочном файле в соответствии с созданной картой глубины.

Чтобы получить карту глубины так, как вы этого хотите, нужны метод проб и ошибок.
В Интернете есть несколько руководств по этому вопросу, если вы их ищете .
Тогда, если вам действительно нужно это в Illustrator, я сохраню и использую Image Trace в Illustrator. Попытка создать это в одном Illustrator будет уроком терпения, если не разочарования.
Это простой способ сделать это. Разработка конкретного сгиба с помощью этого метода может быть немного сложной. Особенно вращение особенно неприятно для ручной росписи. При этом довольно много 3D-приложений могут генерировать необходимые карты смещения.
- Подготовьте свои точки, как вам нравится . Самое замечательное в Envelope Distort - вы можете применить его к любым векторам, и они останутся редактируемыми. В этом примере я буду использовать точечный текст, чтобы продемонстрировать, что все векторы остаются редактируемыми:

- Не растеризуй! Не нужно. Вместо этого идите прямо Object>Envelope Distort>Make with Mesh и выберите множество линий сетки. Например, здесь я использую 14x14.


(обратите внимание , что вы можете переключаться между сеткой и нижележащими векторами в любое время с помощью этих кнопок в левом верхнем углу: )
Поверните все это так, чтобы линия, которую вы хотите создать, была вертикальной или горизонтальной, затем используйте инструмент прямого выделения, чтобы перетащить блок, выбирающий точки в области, которой вы хотите дать перспективу (здесь выделен фрагмент слева):


- Повторите по желанию . Иногда множество небольших изменений рядом друг с другом выглядит гладко


- Я упоминал, что основная работа по-прежнему полностью редактируема, как будто вы ничего с ней не сделали? Просто переключитесь на редактирование содержимого, и вы сможете вносить любые изменения в базовые векторные изображения:
Читайте также:

