Как сделать курсор точкой
Обновлено: 04.07.2024
В этой статье install 'ируем новый курсор мыши для Windows - будет актуально как для 10, так для 8 и 7 её версий. Все мы привыкли к следующему виду:
Уверен, многие на экранах своих компьютеров видят сейчас такую же "стрелку", которая трансформируется в другие стандартные значки при различных действиях - кольцо при ожидании отклика от программы, указательный палец при наведении на ссылку, и нечто напоминающее заглавную английскую "i" при работе с текстом.
Все как-то привыкают, даже если изначально она кажется неудобной, или слишком мелкой, и пользуются стандартным набором всю жизнь - но мало кто задумывается, что "скучную стрелку" можно поменять.
Вкратце о размере и цвете курсора
Тут всё предельно просто - "Пуск" - "Панель управления" - "Оборудование и звук" - "Устройство и принтеры" - "Мышь" - "Указатели" .
И меняем "Схему" с "по умолчанию" на "стандартную крупную" или "стандартную огромную" , белую или чёрную - кому как нравится, не забыв нажать "Применить" в нижнем правом углу
Когда не устраивает стандартный курсор
В этом случае придётся воспользоваться интернетом, и при помощи поискового запроса в Яндекс " скачать набор курсоров для windows " перейти на соответствующие сайты, где есть множество, в том числе и тематических курсоров на любой вкус - совершенно бесплатно.
Например, можно сделать курсор как в знаменитой, и любимой многими игре "World of tanks". Скачиваем набор(как правило приходит архивом .zip, поэтому может потребоваться архиватор, WinRar например) и отправляем файлы в соответствующую папку.
Путь к настройке останется тот же для всех ОС, начиная с 8 Windows можно выйти через более упрощённый вариант:
"Пуск" - "Параметры" - "Персонализация" - "Темы" - "Курсор мыши" .

Делать курсор или иконку не сложно. Я делал свои первые курсоры, ещё когда учился в школе. На компьютере стоял Windows 98, небо было голубее, а трава зеленее. Я научу вас создавать курсор в программе Photoshop, впрочем, вы можете делать его где угодно, хоть в MS Paint-e, главное, чтобы ваш графический редактор сохранял полупрозрачные PNG, однако все по порядку. Как обычно любой из вас сможет скачать PSD фаилы со слоями, а так же все то, что мы сделаем в этой статье.
Немного о курсоре
Для начала, вам нужно понять, что курсор, это не более чем прямоугольный кусок графики. Конечно, видим то мы только сам курсор, и это потому что остальная часть графики прозрачная, а значение Альфа канала сведено к нулю. Значит, прежде всего, нам нужен такой графический редактор, в котором можно работать с полупрозрачными областями и который может их сохранять, например в GIF или в полупрозрачный PNG 24. И это конечно Фотошоп, хотя изображение курсора можно сделать даже в Иллюстраторе, так как он тоже сохраняет в веб форматы. Замечу, что время GIF-а безвозвратно уходит. В отличие от PNG он имеет всего 256 цветов и не поддерживает полупрозрачность.
Рисуем курсор в Фотошопе вектором
По большей части нам не обязательно рисовать курсор ни в Фотошопе, ни в каком-либо другом графическом редакторе, так как практически ни один из них не умеет сохранять фаилы в курсорных форматах cur или ani. А сохранять в эти форматы умеют только спец программы предназначенные для рисования курсоров, однако, большая часть этих программ либо безнадежно устарела и не обновляется со времен Windows 98, либо предоставляет убожеские возможности управления графикой. Поэтому я и предлагаю сделать графику в старом добром Фотошопе, вместо того, чтобы разбираться с этими аля CursorEditor PRO, которые от Пэйнта отличаются разве что присутствием Альфа канала.
Начните с создания рабочей поверхности File > New и для наших целей нам подойдет размер 120 на 120 px с разрешением 72 dpi, цветовой режим RGB.

Создаем форму курсора
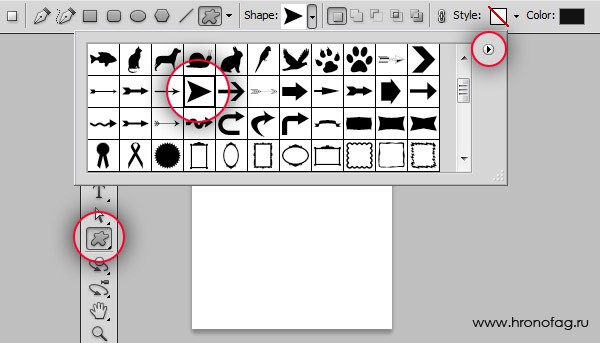
Прежде всего создадим форму курсора. И в этом нам поможет инструмент, в кармане которого уже запасено все что нужно — Сustom Shape Tool. И этот инструмент является разновидностью векторного инструмента в Фотошопе. Подробности его работы можно посмотреть в моем старом Видео уроке о работе Сustom Shape Tool. Выберите этот инструмент, а на панели настроек выберите изображение курсора. И я хотел бы использовать именно эту форму, так как она отлично подходит для урока. Если у вас такой формы нет, скорее всего вы просто не открыли все шаблонные изображения Сustom Shape Tool. В том же окошке кликните по круглой иконке стрелочки и в меню выберите All. Это загрузит практически все шаблоны инструмента Сustom Shape Tool

Выбираем нужную стрелочку, нажимаем SHIFT и проводим курсором по рабочей поверхности. В настройках инструмента обязательна опция Shape Layers, подробнее о которых можно прочитать в моей статье Shape Layer, Path и Fill Pixels. Если кратко, то Shape Layers создает слой заливки, к которому сразу прикрепляет векторную маску. Вектор в Фотошопе работает именно так.

Трансформируем курсор в Фотошопе
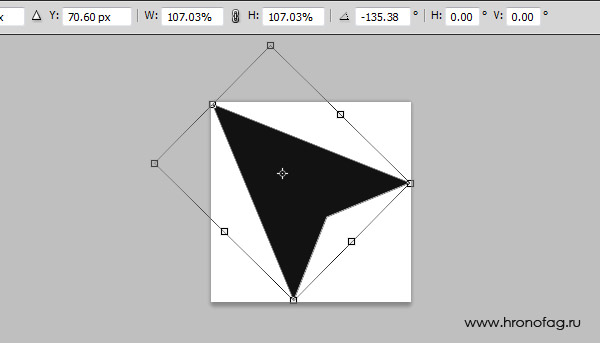
Теперь нам нужно трансформировать объект. Для этого выбираем Edit > Free transform, подробнее о котором можно прочитать в моей статье Трансформирование в Фотошопе, а посмотреть практическое применение в уроке об использовании Free Transform. Выберите Edit > Free transform, появится рамка трансформирования. Расположите курсор так, чтобы его кончик был в верхнем левом углу.

Теперь немного деформируем курсор и вот почему. Вы наверняка замечали, что стандартный курсор направлен не справа налево, а снизу наверх. Это не просто так. Возможно дедушка Фреид бы объяснил лучше, но психологически значительно проще воспринимать указатель, указывающий именно с низу вверх. Все равно, что начать есть левой рукой. Можно наловчиться, но не проще ли сделать так как надо сразу?
Опять выберите Edit > Free transform, для начала разверните курсор, затем уменьшите а после нажмите CTRL. Не отпуская его потяните за уголки рамки трансформирования. Переместите угол наклона ближе к левому краю так как у меня на картинке.

Применяем стиль для курсора
До сих пор я не написал ни одной статьи конкретно об использовании стилей, поэтому придется разложить все по полочкам. Стиль в Фотошопе — это графическая кожа, которая натягивается поверх слоя. Стиль состоит из ряда эффектов, которые не меняются с давних пор. Но есть хорошая новость: их вполне хватает чтобы создать практически любую графику для кнопок, шапок и баннеров. И, важное примечание. Изначально стили и создавались в противовес стилям в конкурирующей программе Fireworks от не существующей ныне Macromedia, для работы с веб объектами. Первоначальное применение стилей — создание кнопок, баннеров, шапок и чего угодно для веб сайтов.

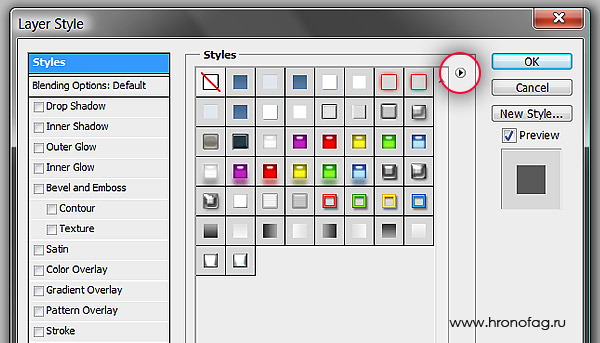
Выбираем Layer > Layer Style > Blending Options или альтернативное открытие — двойной клик по слою с курсором на панели слоев Layers. Появится диалоговое окно. В окне две области, меню с левой стороны и настройки с правой. Выберите с левой стороны Style и вы попадете в сохраненные стили, которые уже записаны в Фотошопе. И если у вас там ничего нет, значит вы не загрузили шаблоны. Кликните по круглой кнопочке с правой стороны и выберите из меню Web. Это загрузит все стили из раздела для веб. И собственно на этом можно уже и остановиться, так как вы легко можете выбрать любой стили, применить его и вуаля, красивый курсор готов.

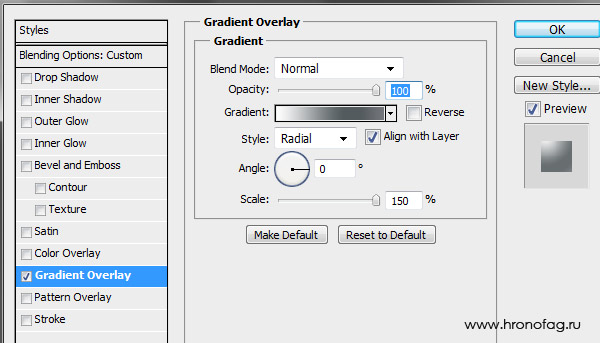
Но я бы хотел создать наш собственный стиль. Вот что у меня на уме. Курсор в стиле металлик, этакий металлический курсор с кучей бликов. Поэтому если вы применили стиль, выберите белый квадратик с красной полоской — это отключит все, переключимся на первый эффект Gradient Overlay в этом же окне и приступим к настройкам.

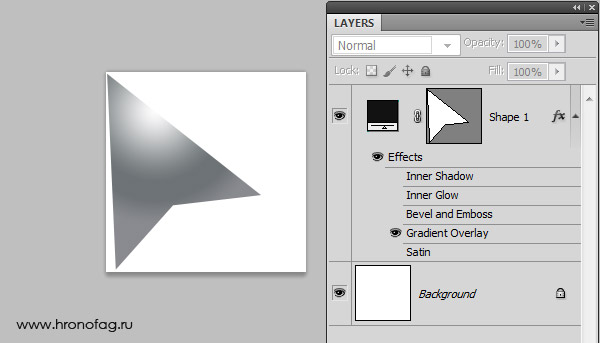
Кликните по полоске градиента и настройте цвета от белого, к сине серому — 535b5e. В стилях градиента выберите Radial, то есть шарообразный градиент. И вы в любой момент можете позиционировать местонахождение градиента на курсоре, для этого просто кликните по рабочей области, там где нарисован курсор, при открытых настройках стиля Gradient Overlay и перемещайте градиент мышкой на лету. И на моем скрине в панели слоев вы увидите остальные невидимые пока эффекты Стилей. Ничего, их мы тоже последовательно подключим.

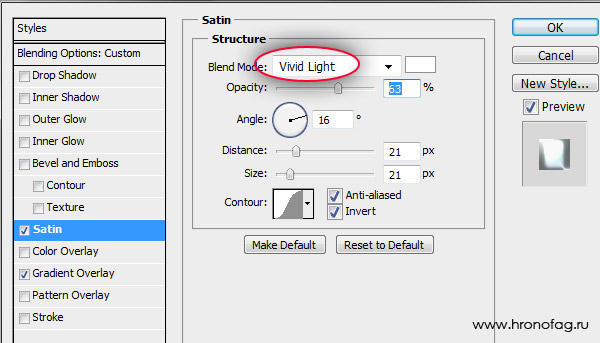
Теперь настроим эффект Satin. Что это? Это материал похожий на шелк. И основная задача эффекта Satin создавать переливающиеся блики, примерно такие же как на оригинальном материале. В эффекте Satin выберите режим наложения Blend Mode — Vivid Light и белый цвет. Это создаст жесткий контрастный оттенок при наложении сатина на градиент. Остальные настройки по вкусу, или воспользуйтесь моими.

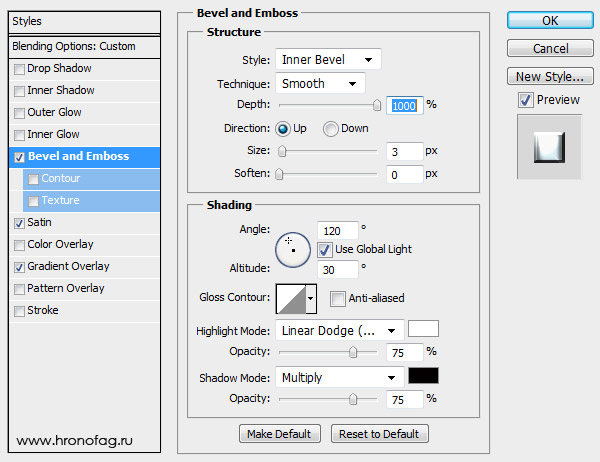
Теперь включите Bevel and Emboss, он создает псевдо 3D эффекты, подсвечивая слой с одной стороны темным цветом с другой светлым. За счет этого получается визуальная трехмерность.

На всякий случай, вот эффекты, которых мы добились, если все настройки правильные. И если у вас отмечена галочка Preview, то вы видите превьюшку эффекта прямо под кнопкой New Style с правой стороны окна.

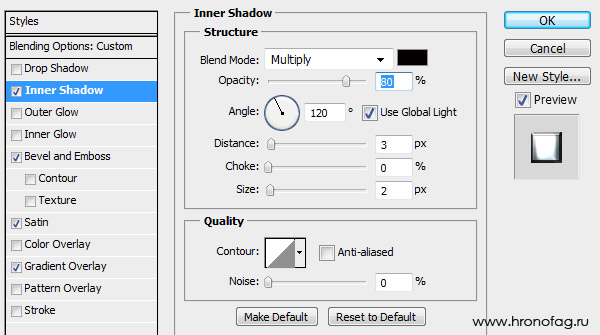
И Inner Shadow чтобы создать внутреннюю тень, подчеркнув края курсора. Воспользуйтесь своими настройками, или перепишите мои, это не так важно. И когда ваш стиль готов, вы всегда можете кликнуть по кнопке New Style и записать его в архив стилей.

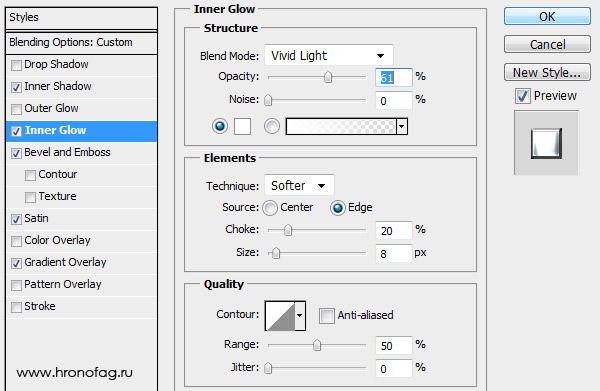
Последний стиль — Inner Glow, который создает внутреннюю подсветку. В режиме наложения конечно Vivid Light, в настройке Choke 20 размер Size 8. И теперь, мои друзья, мы закончили с созданием стиля для нашего курсора. Нажмите на кнопку New Style и сохраните стиль в память Фотошопе.

Сливаем слои и уменьшаем курсор
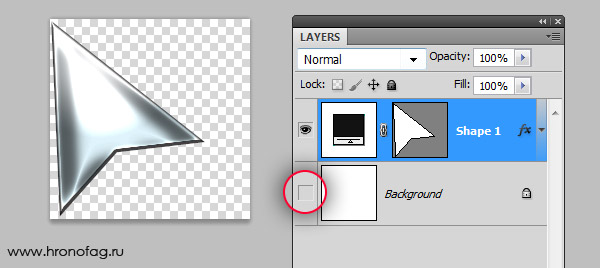
Мы практически закончили рисовать курсор, и как видите, в отличии от всех курсоро-подобных программ мы не мазали кистью, не возили мышкой по рабочей области, создавая какую то мазню. Все что мы сделали, нарисовали вектором форму и пощелкали по настройкам, чтобы создать оригинальный вид курсора. Более того, мы записали отличный Металлик стиль с бликами. А теперь, переходим к финальной стадии работы над курсором. Но до этого, отключите на панели слоев задний белый фон. Он нам больше не нужен, и мы не хотим чтобы он сохранился вместе с фаилом. Нам нужен только курсор и прозрачный фон.

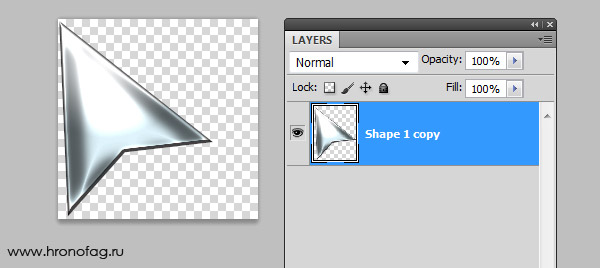
Теперь выделите все слои, используйте SHIFT. Затем зайдите в Layers > Merge Layers Я не боюсь сливать изображение и терять мой векторный контур прежде всего, потому что он не представляет особой ценности, так как мы сделали его за 3 минуты. К тому же я сохранил созданный стиль, и могу применить его к чему угодно одним кликом. Однако если вам кажется что этот слой вам еще понадобится, сохраните его в PSD. Вот, зачем я сливаю слои. Сейчас мы будем уменьшать курсор, так как чаще всего курсоры достаточно маленькие, они не занимают ни пол экрана ни даже 200 px. В этом их курсорный смысл.

Конечно, я всегда могу воспользоваться галочкой Scale Styles в окне Image Size и Фотошоп постарается маштабировать стиль, однако он не сможет сделать это достаточно достоверно и стиль все равно поедет. Я хочу слить слои, чтобы перевести прикрепленный стиль в пиксели, так как для нас очень важно, чтобы маленький курсор выглядел так же как большой. Теперь слои слиты, у нас всего один слой с курсором в растре. Зайдиите в Image > Image Size и измените размер с 120 на 120 px на 32 на 32 px. И мы практически сделали наш курсор.

Сохранение курсора в PNG
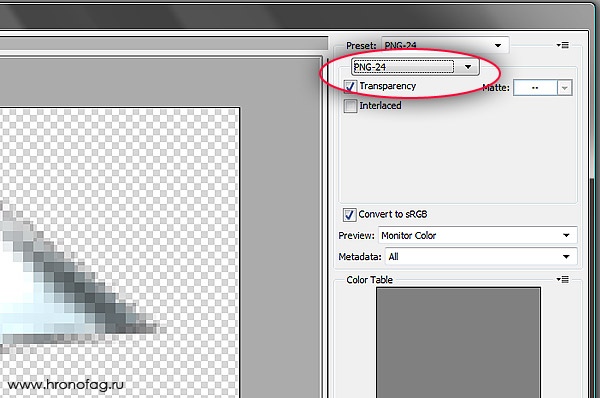
Откройте File > Safe for Web and Devices и это окно специально создано для сохранения и оптимизации графики для веб, телефонов и планшетов. В появившемся окне вы увидите три области. Средняя область с изображением. Левая область с инструментами. И правая область с настройками. В правой области выберите PNG 24 из выпадающего меню и не забудьте галочку Transparancy, которая и добавляет в фаил альфа канал, скрывающий часть изображения. И это все настройки для нашего курсора. Нажимайте ОК.

Как сделать курсор в формате CUR
Мы практически сделали курсор, однако это по прежнему картинка в формате PNG с изображением курсора, а не сам курсор. В операционной системе его не использовать, для сайта в код не повесить. Настоящий курсор — это прежде всего разновидность системного фаила, к которому прикреплена картинка курсора. Формат такого файла зависит от операционной системы. Для Windows они одни, для Mac OS другие. Мы поговорим о формате CUR. Это статичный формат для курсора, который работает с Windows.
В начале этой статьи я упоминал, что в подобные форматы сохраняют программы типа КурсорРедактор. К сожалению большая часть из них либо платная, либо с испытательным сроком на 30 дней, а графические возможности всех этих программ оставляют желать лучшего. Я перепробовал десяток подобных программ и по моему мнению лучшая из них — IcoFX. Здесь можно найти официальный сайт. Здесь можно скачать IcoFX. Здесь можно посмотреть некоторые уроки о работе с этой программой. И главное преимущество IcoFX — её можно скачать бесплатно и без испытательного срока, по крайней мере пока что. Она работает с большей часть форматов для иконок и курсоров для основных операционных систем. И её способность создавать графический дизайн значительно выше остальных олдскульных программ. Здесь и полупрозрачность, и масса кистей и градиенты и основные инструменты, однако все это ничто против способностей Фотошопа, поэтому я не буду останавливаться на программе IcoFX. Просто скачайте её и давайте уже сделаем этот курсор!

Открываем и сохраняем PNG в CUR
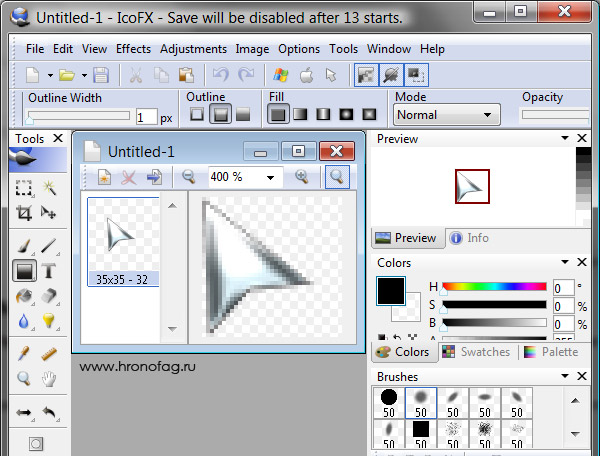
Открываем в программе IcoFX наш PNG. File > Open. В диалоговом окне выбираем Portable Network Graphic (*.jpg), чтобы видеть фаилы в формате PNG. Нашли, нажимаем OPEN.

Это пожалуй все что нужно сделать. Теперь сохраним эту картинку в формате CUR. Откройте File > Save As и в появившемся окне выберите формат Windows Cursor (*.cur). И это все. Мы только что создали работающий курсор в нужном формате.
Загружаем курсор в Windows
Я работаю с Windows Vista, однако на других Windows настройки такие же. В нижнем левом углу экрана нажмите кнопку START. В выпадающем меню выберите Сontrol Panel. В появившемся окне выберите Мышку — Mouse.

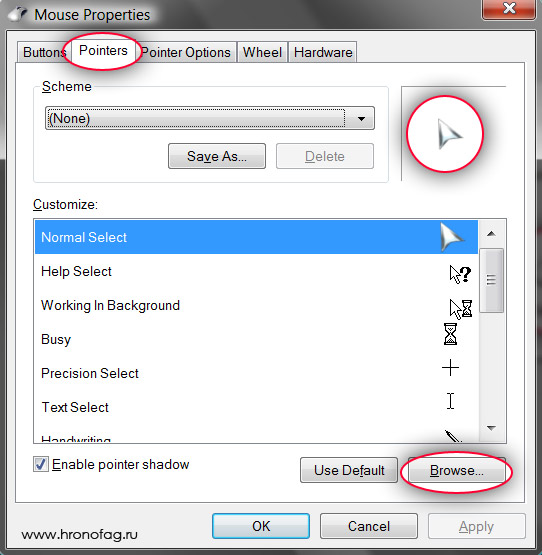
В появившемся диалоговом окне выберите вкладку Pointers и нажмите кнопку Browse. В новом диалоговом окне найдите свой курсор в формате CUR и загрузите его. И помните, что это лишь первый курсор в данной коллекции. Чтобы создать целую серию курсоров нужно отрисовать курсоры ко всем состояниям операционной системы, курсор ожидания, курсор при наведении на ссылку, курсор при наведении на форму с текстом и так далее. Либо заменить каждый на единственный, если вам не нужны ситуативные курсоры.

Курсор для сайта
Если вы хотите использовать курсор для сайта, то вам прежде всего необходим фаил курсора в формате CUR, который нужно загрузить на хостинг сайта и прописать его нахождение в CSS сайта. О том как это сделать подробно написано на сайте HTMLBook, который специализируется на HTML и CSS. И помните, что формат CUR сработает для сайта только у тех пользователей, которые пользуются Windows.
Некоторым пользователям необходимо поменять курсор мыши на своем компьютере, работающем на операционной системе Windows, чтобы изменить привычный интерфейс внешнего вида системы. В этом случае, одним пользователям нужен красивый курсор мыши, другим необходимо изменить размер, цвет или форму указателя мыши.
Курсор, указатель мыши — элемент графического интерфейса операционной системы, указывающий на объект, с которым будет выполняться взаимодействие устройств для управления компьютером. В ОС Windows установлен стандартный вид указателя, подходящий для большинства пользователей.
Но, для части пользователей актуален вопрос о том, как изменить указатель мыши на компьютере. Если вам потребовалось персонализировать внешний вид операционной системы, вы можете изменить в том числе и отображение на экране для указателя ручного манипулятора своего ПК.
В параметрах Windows имеются разные виды курсоров мыши, которые можно использовать вместо стандартного варианта по умолчанию.
В этой статье мы рассмотрим несколько способов, как изменить курсор мыши на компьютере, работающем в операционной системе Windows. Мы сделаем изменения в параметрах при помощи системных инструментов, а также расскажем, как поменять курсор мыши на Windows, используя готовые сторонние наборы файлов указателей мыши из интернета.
Как изменить курсор мыши на Windows 10
Сначала посмотрим, как поменять курсор мыши на Windows 10 из настроек операционной системы. В параметрах ОС находятся опции, с помощью которых можно настроить манипулятор своего ПК, в том числе его внешний вид на экране.
Для доступа к настройкам курсора, пройдите шаги:




В открытом окне можно выбрать основную кнопку, скорость курсора, параметры прокрутки колесика мыши.

Выбор схемы: изменяем курсор мыши в ее свойствах
После перехода к свойствам мыши, откроется окно с параметрами манипулятора. Здесь можно поменять назначение кнопок, скорость выполнения двойного щелчка, включить залипание, изменить опции перемещения курсора и прокрутки колесика мыши.

В Windows имеются опции для установки пользовательской схемы набора указателей мыши. Доступно несколько вариантов системных схем, в каждую из которых входит 17 типов указателей, отображающихся в разных ситуациях при наведении курсора на объекты, находящиеся на экране компьютера.
Выполните следующие действия:


Настройка указателя мыши
Пользователь может установить указатель мыши для конкретных режимов работы на ПК, в зависимости от своих предпочтений.


Сброс настроек указателя мыши


Сейчас мы узнали, как поменять курсор мыши на Виндовс встроенными инструментами операционной системы. Но, существуют и другие способы, об одном из которых мы поговорим ниже.
Как изменить курсор мыши на Windows с помощью сторонних наборов файлов
Очень требовательному пользователю могут не подойти предлагаемые системные курсоры мыши. В этом случае можно воспользоваться помощью стороннего программного обеспечения, установив на компьютер соответствующую программу, в функции которой входит настройка указателя мыши.
Мы воспользуемся другим вариантом: скачаем курсор мыши для Windows из интернета. Мы не станем устанавливать дополнительную программу на свой ПК, а только добавим новые файлы курсоров мыши к уже имеющимся в операционной системе по умолчанию. При добавлении новых курсоров будут использованы только стандартные средства для Windows.
Теперь, давайте посмотрим, как установить курсор мыши предложенным методом.
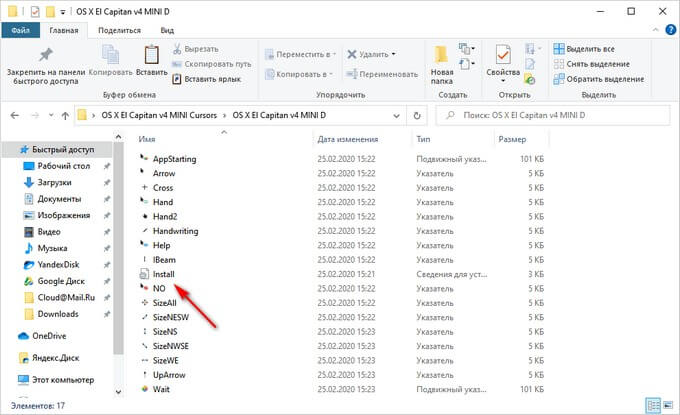
Пройдите последовательные шаги:




На компьютере используется новая схема с указателями мыши.
Проделайте следующие действия:


В дальнейшем вы можете снова выбрать дефолтное отображение курсоров мыши, если вам надоест новое оформление указателей. Обратную операцию проделать можно таким образом:
Выводы статьи
Если часть пользователей желает изменить некоторые параметры интерфейса в операционной системе Windows, в частности внешний вид указателя мыши, они могут поменять настройки системными методами или с помощью установки на компьютер нового набора курсоров. В результате, на экране ПК изменится отображение указателя мыши, используемого в разных режимах работы ОС.
Как поменять курсор мыши с помощью системных средств
Сначала рассмотрим варианты замены значка без обращения к программам от сторонних разработчиков, поскольку большинство пользователей не желает заморачиваться и скачивать дополнительное ПО. Но и в этом случае у владельца ПК есть масса способов поменять указатель.

Панель управления
Первый метод изменить курсор мышки – обратиться к помощи Панели управления. Это специальный раздел настроек операционной системы, позволяющий регулировать практически каждый параметр. Его можно найти в меню Пуск или через поисковую строку Windows. Далее потребуется выполнить следующее:




На заметку. Пользователь вправе изменить отображение курсора не только в стандартном режиме, но и при работе в фоне или при выборе справки
Редактор настроек предварительно покажет, как будет выглядеть значок в разных сценариях использования. Поэтому вы можете перебрать несколько вариантов, не закрывая Панель управления.
Параметры
Кроме Панели управления Windows имеет раздел настроек под названием Параметры. Он более удобен для восприятия и прекрасно подойдет новым пользователям, которым сложно ориентировать в более функциональных интерфейсах. Чтобы поставить новый указатель, нужно:


В отличие от Панели управления, Параметры предлагают менее широкий спектр настроек. По сути, на месте остается один и тот же курсор, а меняются лишь его габариты и цвет. Впрочем, если этого вам достаточно, данный метод замены можно считать самым оптимальным.
Выбор схемы: изменяем курсор мыши в ее свойствах
После перехода к свойствам мыши, откроется окно с параметрами манипулятора. Здесь можно поменять назначение кнопок, скорость выполнения двойного щелчка, включить залипание, изменить опции перемещения курсора и прокрутки колесика мыши.

В Windows имеются опции для установки пользовательской схемы набора указателей мыши. Доступно несколько вариантов системных схем, в каждую из которых входит 17 типов указателей, отображающихся в разных ситуациях при наведении курсора на объекты, находящиеся на экране компьютера.
Выполните следующие действия:

Специальные программы
Даже с учетом того, что Панель управления предлагает немало вариантов замены значка мыши, подавляющее большинство шаблонов скрыто от рядового пользователя. Для ознакомления со всем разнообразием курсоров рекомендуется обратиться к помощи специальных программ.
CursorFX
Популярная программа, переведенная на русский язык, очень проста в использовании. Она обладает простым интерфейсом, направленным именно на то, чтобы сделать отображение курсора более привлекательным за счет выбора нового шаблона. Действовать нужно по инструкции:

В отличие от встроенных средств системы, пользователю не придется перебирать массу настроек. Замена осуществляется в пару касаний, а набор шаблонов позволяет со стопроцентной вероятностью найти очень привлекательный вариант.
RealWorld Cursor Editor
Эта программа отличается тем, что позволяет не просто заменить стандартный значок мышки на более красивый шаблон, но и создать собственный вариант курсора. О способах создания своего значка расскажем чуть позже, а пока сосредоточимся на выборе одной из предустановленных иконок:


Daanav Mouse Cursor Changer

Дополнительных действий выполнять не нужно. Мышка сразу же начнет по-новому отображаться на Рабочем столе и в других разделах меню Windows 10.
Настройка указателя мыши
Пользователь может установить указатель мыши для конкретных режимов работы на ПК, в зависимости от своих предпочтений.


Изменение размера и цвета курсора
Настройки Windows 10 позволяют менять не только шаблон курсора, но и редактировать его параметры. В частности, пользователь может сделать стрелку меньше или больше, а также изменить ее цвет:
Обратите внимание, что в настройках не представлена цветовая палитра RGB. Пользователь может лишь сделать курсор залитым полностью, залитым наполовину или залитым по контуру.
Как изменить размер и цвет указателя мыши в Windows 10
Начиная с майского обновления 2021 года, в Windows 10 есть несколько замечательных опций, которые позволяют вам изменять размер и цвет указателя мыши на любой, какой вы пожелаете. Теперь вам больше не нужно использовать тусклый белый или черный указатель мыши. Вы можете сделать его розовым, красным, синим, зеленым или любым другим цветом по вашему выбору. Вы также можете сделать указатель мыши настолько большим, насколько вы хотите. Вот как изменить размер и цвет указателя мыши в Windows 10.
ПРИМЕЧАНИЕ. Параметры, показанные в этом руководстве, применимы к обновлению Windows 10 мая 2021 или более поздней версии. Если вы не знаете, какая у вас версия Windows 10, прочитайте: Как проверить версию Windows 10, сборку ОС, редакцию или тип.
Шаг 1. Перейдите в настройки курсора и указателя в Windows 10

В столбце слева выберите Курсор и указатель.

Шаг 2. Изменить размер указателя мыши

Чтобы уменьшить размер указателя, переместите ползунок влево.
Шаг 3. Изменить цвет указателя мыши

Появится всплывающее окно, где вы можете выбрать любой цвет по вашему желанию из всего спектра RGB. Если вам известен код RGB того цвета, который вы хотите использовать, нажмите или коснитесь Больше.

Показаны дополнительные параметры, где вы можете ввести код цвета, который вы хотите использовать. Нажмите или коснитесь Готово после ввода цветового кода.

Наслаждайтесь вашим новым курсором мыши, который теперь выглядит именно так, как вы хотели.
Как изменить размер и цвет указателя мыши с панели управления



Не забудьте нажать OK, чтобы применить ваши изменения. Теперь вы можете закрыть панель управления и наслаждаться указателем мыши, который вы выбрали.
Какой размер и цвет указателя мыши вы используете?
Указатель мыши — это одна из вещей, которую вы всегда видите при работе на компьютере. Вот почему вы должны настроить его размер и цвет так, чтобы вам нравилось его использовать, и в то же время вы работали продуктивно. Прежде чем закрыть этот урок, сообщите нам, какой размер и цвет вы выбрали для указателя мыши.
Сброс настроек указателя мыши


Сейчас мы узнали, как поменять курсор мыши на Виндовс встроенными инструментами операционной системы. Но, существуют и другие способы, об одном из которых мы поговорим ниже.
С каждым новым мажорным обновлением Windows мало-помалу изменяется внешне. От минимализма интерфейс системы переходит к гламуру, от гламура снова к минимализму или смешению стилей, как это можно видеть на примере Windows 10. Графическая оболочка системы раз за разом получает новые элементы, практически неизменными в ней остаются только курсоры. Вид их вполне устраивает большинство пользователей, но среди них всё же есть и такие, кто предпочел бы видеть вместо ничем не примечательных указателей что-то более симпатичное.
Изменение внешнего вида курсора средствами Windows

В открывшемся окне вам будет предложено выбрать один из девяти режимов отображения курсора: обычный, большой и огромный белый, обычный, большой и огромный черный и обычный, большой и огромный инверсный. Это самый простой способ увеличить курсор в Windows.




Как скачать и установить новые курсоры мыши


Скачивайте указатели по возможности с популярных источников, перед установкой содержимое архивов проверяйте на всякий случай антивирусом. Для справки: анимированные курсоры имеют расширение ANI, статические – CUR.

Если сомневаетесь в правильности названия схемы, можете подсмотреть его в файле install.inf, открыв его Блокнотом и найдя параметр SCHEME_NAME.


Настройка и замена курсоров с помощью сторонних программ
Изменить курсор мыши в Windows 7/10 позволяют не только встроенные средства системы. Для этих целей также можно использовать специальные программы, из которых наиболее популярной является CursorFX.

Возможности приложения включают быструю смену схемы (из встроенной библиотеки), добавление анимационных эффектов при нажатии кнопок и т.п., в программе есть даже собственный редактор курсоров. К сожалению, CursorFX не совсем корректно работает в Windows 10, с отображением курсора то и дело возникают проблемы, особенно в меню Пуск, поэтому в этой версии настраивать и изменять указатели мы рекомендуем штатными средствами системы.
Читайте также:

