Как сделать круглый текстдрав
Добавил пользователь Алексей Ф. Обновлено: 04.10.2024
Excel для Microsoft 365 Word для Microsoft 365 Outlook для Microsoft 365 PowerPoint для Microsoft 365 Project Online Desktop Client Word для Microsoft 365 для Mac PowerPoint для Microsoft 365 для Mac Word для Интернета Excel 2021 Word 2021 Outlook 2021 PowerPoint 2021 Microsoft® Project профессиональный 2021 Project Стандартный 2021 Word 2021 for Mac PowerPoint 2021 for Mac Excel 2019 Word 2019 Outlook 2019 PowerPoint 2019 Project профессиональный 2019 Project стандартный 2019 Word 2019 для Mac PowerPoint 2019 для Mac Excel 2016 Word 2016 Outlook 2016 PowerPoint 2016 Project Профессиональный 2016 Project стандартный 2016 Word 2016 для Mac PowerPoint 2016 для Mac Excel 2013 Word 2013 Outlook 2013 PowerPoint 2013 Project профессиональный 2013 Project стандартный 2013 PowerPoint 2010 PowerPoint 2007 Больше. Основные параметры
Для изгиба текста вокруг фигуры можно использовать текст WordArt с эффектом Transform (Преобразование). Если нужно, чтобы текст полностью окружал фигуру, потребуется немного больше усилий. Объект WordArt также можно вставить несколько раз, чтобы задать обтекание текста вокруг фигур с прямыми границами.

Перейдите в > WordArtи выберите нужный стиль WordArt.

Примечание: Значок WordArt находится в группе Текст и может отображаться по-разному в зависимости от используемой версии и размера экрана. Значок также может выглядеть так, как или .
Замените замещатель WordArt собственным текстом.
Выделите свой текст WordArt.

Перейдите в формат фигуры или Средства рисования, выберите Текстовые эффекты >Преобразовать и выберите нужный вид.

Примечание: В зависимости от размера экрана могут отображаться только значки стилей WordArt.

Дополнительные методы
Обтекать круг Чтобы создать текст, который полностью обкругит фигуру, выберите Круг в области По пути ,а затем перетащите любой из хронологий размера, чтобы получить нужный размер и фигуру.
Обтекать прямые края Чтобы обтекать текст вокруг фигуры с прямыми краями, например прямоугольника, вставьте объекты WordArt для каждого края. В этом примере объект WordArt вставлен четыре раза, по одному для каждой стороны фигуры.

Перемещение и копирование групп Чтобы переместить или скопировать несколько объектов WordArt в виде одной фигуры, см. группу и разгруппировку фигур, рисунков и других объектов.
Точный угол управления Угол наклона текста WordArt по отношению к фигуре можно точно настроить с помощью инструмента вращения.
Если вам требуется очень точное управление фигурами и текстом или вы создаете сложное сочетание фигур и текста, создайте текст вокруг фигуры с помощью стороннее графического редактора, а затем скопируйте его и Office документ.
См. также
Создание изогнутого или кругового текста WordArt
Перейдите в >WordArt.
Выберите нужный стиль WordArt.
Выделите текст WordArt.

Перейдите в формат фигуры > текстовые эффекты > Transform (Преобразовать) и выберите нужный эффект.

Дополнительные методы
Обтекать круг Чтобы создать текст, который полностью обкругит фигуру, выберите Круг в области По пути ,а затем перетащите любой из хронологий размера, чтобы получить нужный размер и фигуру.
Обтекать прямые края Чтобы обтекать текст вокруг фигуры с прямыми краями, например прямоугольника, вставьте объекты WordArt для каждого края. В этом примере объект WordArt вставлен четыре раза, по одному для каждой стороны фигуры.

Перемещение и копирование групп Чтобы переместить или скопировать несколько объектов WordArt в виде одной фигуры, см. группу и разгруппировку фигур, рисунков и других объектов.
Точный угол управления Угол наклона текста WordArt по отношению к фигуре можно точно настроить с помощью инструмента вращения.
Если вам требуется очень точное управление фигурами и текстом или вы создаете сложное сочетание фигур и текста, создайте текст вокруг фигуры с помощью стороннее графического редактора, а затем скопируйте его и Office документ.
В Word в Интернете вы можете увидеть wordArt, который уже есть в вашем документе, но чтобы добавить другие, необходимо открыть или изменить документ в версии Word.
С помощью функций шрифта на вкладке Главная можно изменить цвет и размер шрифта, а также применить к тексту полужирное наличность, наличность или подчеркивается.

Об этой функции пользователи Canva умоляли много лет. Возможность изгибать текст!
С помощью этого приема вы сможете стильно и необычно оформить свой лид-магнит, логотип, баннер. Например как тот, что рядом.
Раньше для этого приходилось либо задействовать Фотошоп, либо собирать изогнутый текст вручную по буквам (страшно вспомнить!).
На русском функция называется "Изогнуть", на английском "Curved". Доступна она как в платной, так и в бесплатной версии Canva.
В этой статье вы найдете пошаговую инструкцию, как пользоваться данной функцией + примеры дизайна, которые, я уверена, вы тут же захотите повторить :)
Где может пригодиться такая функция?
1) Логотип
Недавно я переделала логотип своего сайта и в этот раз сделала его полностью в редакторе Canva. Результат мне ОЧЕНЬ нравится!
2) Трекеры

3) Элементы дизайна
С помощью этой функции можно создавать интересные декоративные элементы, которые всегда привлекают внимание. Примеры вы видите ниже.

Ещё один пример.
Во всех баннерах для поста "65 красивых русских шрифтов в Canva" из текста "Бесплатные шрифты Canva" я создала круглую печать. Это добавило баннерам и элегантности, и информативности.


Теперь вы понимаете, почему все дизайнеры мира ждали, ну когда уже, когда разработчики Canva добавят эту возможность! )))
Как работает функция "Изогнуть текст". Секреты и тонкости редактирования
Пользоваться этой функцией очень просто.
1) Откройте или создайте шаблон в Canva
2) Добавьте текстовой блок. Если он уже есть, просто кликните на него.
3) На панели инструментов выберите вкладку "Эффекты".
4) Найдите команду "Изогнуть" и нажмите на неё.
5) С помощью ползунка отрегулируйте степень изгиба.
Смотрим и повторяем ↓ ↓ ↓
Обратите внимание, текст может изгибаться как вверх, так и вниз. Это зависит от того, в какую сторону вы будете тянуть ползунок (влево или вправо).
Степень изгиба можно регулировать не только с помощью ползунка, но и с помощью различных манипуляций с текстом. Вы можете:
- изменить шрифт или размер
- написать текст заглавными буквами
- увеличить межбуквенный интервал
- добавить пробелы или другие символы между словами
Всё это отлично продемонстрировано на примере ниже. Получился интересный элемент, похожий на печать.
Смотрим, пробуем, экспериментируем ↓ ↓ ↓
*Примечание. Такие мелкие элементы в Canva я предпочитаю создавать на отдельной странице и в крупном масштабе, а затем уже уменьшать и переносить на готовый баннер. В Canva переместить элемент с одной страницы на другую можно просто перетянув его мышкой.
Ещё один лайфхак!
Если вам сложно поймать мышкой желаемый угол изгиба, вы можете вручную ввести нужное значение. Напишите в окошке с параметрами свои цифры и нажмите "Enter".
Смотрим, что из этого вышло ↓ ↓ ↓
Вот такие стильные баннеры для Пинтерест у меня получились в итоге. И они здесь не только для того, чтобы на них любоваться ))) Сохраняйте этот пост у себя, уверена, вы ещё не раз к нему вернётесь.
Сохранить пост в Pinterest


Как красиво разместить текст по форме круга - узнайте из данной статьи на Figma.info.
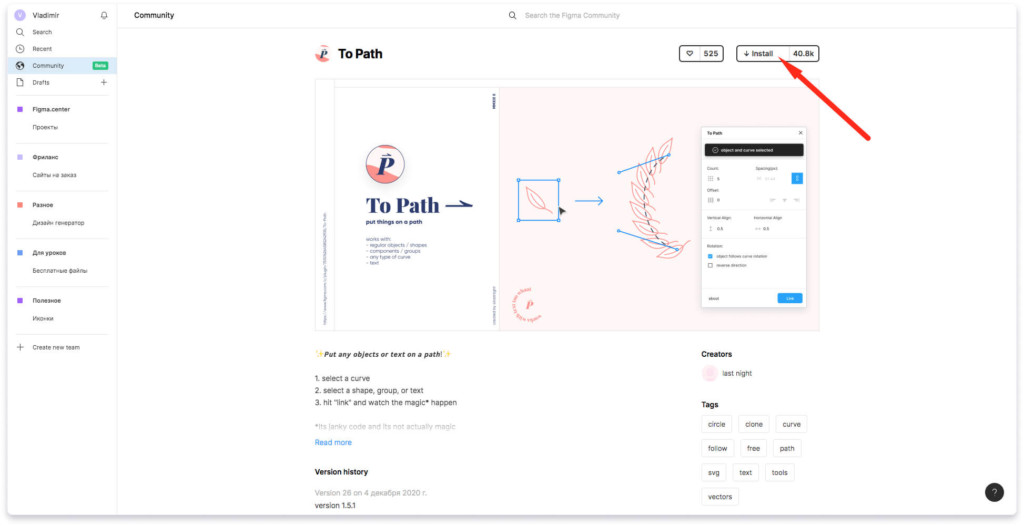
Для того чтобы сделать текст по кругу в Figma, нам понадобится:
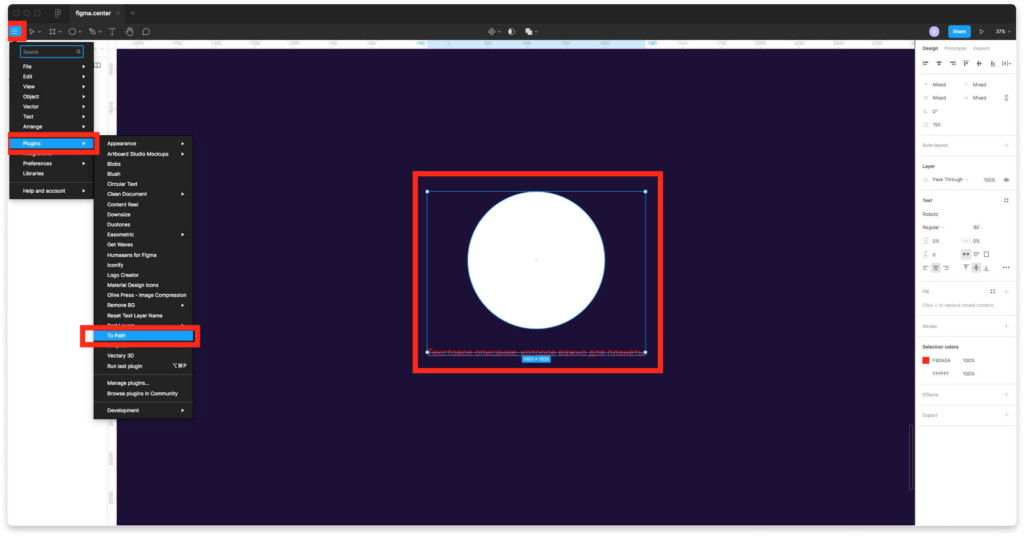
Второе – на рабочем поле создаем два объекта:
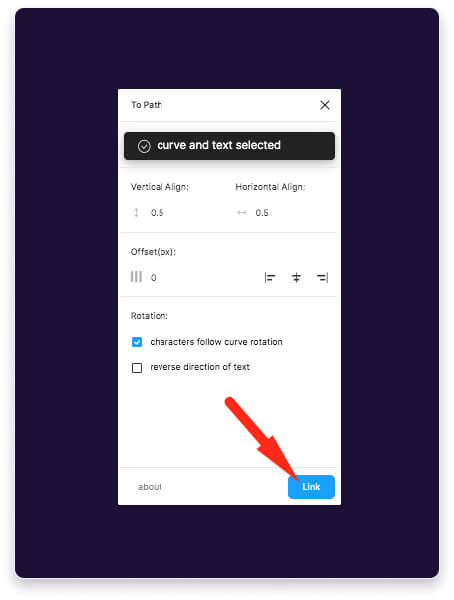
Третий пункт – открываем плагин, выделяем круг и текст и нажимаем кнопку Link.
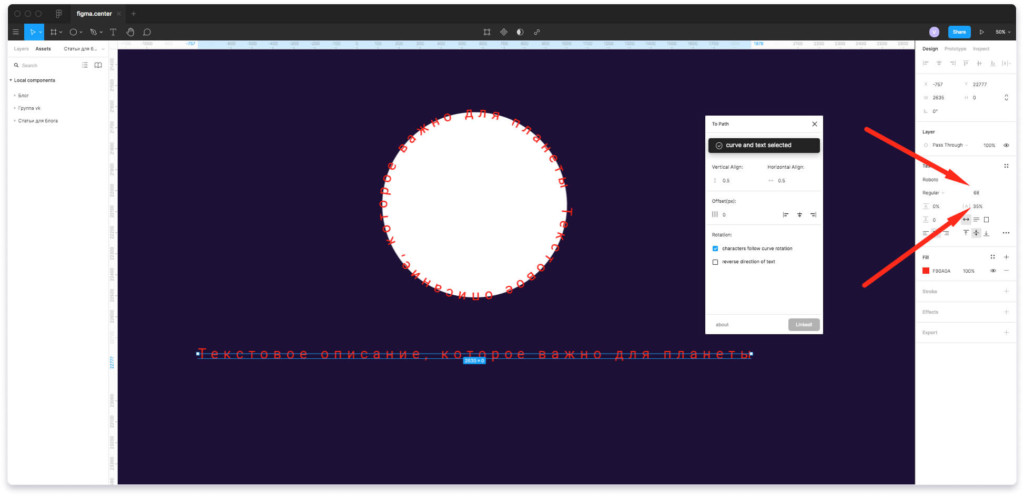
Наш текст отобразился по кругу. Если нужно довести текст до полного круга – нужно поработать с межсимвольным расстоянием, а также размером шрифта. Просто меняем эти параметры и добиваемся красивого эффекта.
Пошаговая инструкция:




5. Текст будет расположен в определенной области круга.

6. Чтобы изменить расположение текста на круге, вы можете изменить размер текста и мужбуквенное расстояние (трекинг). Это нужно делать с включенным плагином на тексте, который расположен в линию. Редактировать нужно именно оригинал.

7. После того, как результат вас устроит вы можете закрыть плагин и удалить лишние элементы (текст, который расположен в линию и круг).
Вот, что получается в итоге.

Текст можно размещать на других фигурах
Вы можете использовать не только круг, чтобы разместить текст с помощью этого плагина. Например возьмем прямоугольник.
Проделаю операцию, которая описана выше с кругом. Вот что получается в результате.

Помните главное: текст должен читаться легко, поэтому лучше не использовать странные фигуры, возьмите обычный круг и будет вам счастье.
P.S. Итак, вы убедились, что текст по кругу в Figma создавать легко и просто. Если вы хотите узнать некоторые секреты, прокачаться в веб-дизайне и программе Figma, то рекомендую скачать бесплатные материалы для создания дизайн макетов Landing Page.
Смотрите другие инструкции на нашем сайте, мы отбираем только лучшие плагины для фигмы, которые используем сами в своей работе.
Читайте также:

