Как сделать космический баннер
Обновлено: 04.07.2024

Безграничная вселенная, живописные туманности, мириады звезд – космическая вечеринка таит массу невероятных сюрпризов и для детей и для взрослых. Путешествие за пределы родной Земли, встреча с забавными инопланетянами, увлекательные открытия! А еще это весьма нетривиальная задача для организатора.
Оформление
Борт космического корабля, чужая планета, внеземной интерьер станционного кафе? А может, гости окажутся прямо среди бескрайних просторов загадочной вселенной? Каким бы ни было оформление, декорации лучше выдержать в синих, черных и фиолетовых оттенках. Яркие акценты – зеленый, желтый и красный. Футуристические элементы – серебро (под металл), золото.



Пригласительные на вечеринку: открытка в форме ракеты, звезды, скафандра. Или приглашение совершить межгалактическое путешествие. А то и сертификат, дающий право в числе первых высадиться на только что открытую планету!

Важную роль играет световое оформление. Для вечеринки в космическом стиле используйте все, что удастся найти/купить:

- свечи на батарейках подойдут для подсветки фонов с обратной стороны. А еще их можно положить в прозрачные банки с выстланными тонкой бумагой стенками (бумага внутри, с рисунком в космическом стиле);
- для грандиозной вечеринки попросите у друзей или возьмите в аренду несколько лавовых ламп, диско-шар, проекторы звездного неба. Маленькие, но эффектные яркие проекторы можно купить в магазине для детей;

- Нарежьте ШДМ на кусочки чуть длиннее батарейки. Можно просто примотать диод к батарейке изолентой/скотчем, но такая обмотка будет видна сквозь латекс надутого шарика;
- Наденьте получившийся чехол-резинку на кончик ножниц, чуть растяните. Положите внутрь батарейку-таблетку, подсуньте контакты светодиода. Отпустите резинку – она должна плотно охватить батарейку, прижав контакты. Не светится? Переверните светодиод (полярность важна);
- Убедитесь, что резинка прикрыла острые кончики контактов, а то они порвут шарик. Положите внутрь шарика, надуйте. Светиться будет до 2 суток!
Фотозона

- плоские (силуэты) картонные скафандры, летающие тарелки, космические корабли с отверстиями для лица. Плюс темный фон с приклеенными звездами-планетами.
- если у вас космическая вечеринка для взрослых, подойдет и стандартный баннер. Приклейте распечатанное фото/рисунок космоса, поверхности чужой планеты, звездного неба.
Костюмы


Подойдет яркая блестящая одежда, а экстравагантный макияж и необычная прическа довершат образ. Можно взять костюмы для космической вечеринки напрокат или сшить, подсмотрев идею в Сети. Например, тот же белый или рыжий костюм астронавта – комбинезон, много карманов, нашивки.
Меню, сервировка
Бутерброды на пару укусов, нарезка, фрукты, коктейли, канапе – классический фуршет. Меню подойдет любое, что больше по вкусу вашим гостям. А вот над оформлением придется потрудиться:

- посуду для космической вечеринки можно купить или сделать своими руками, украсив звездами-ракетами простые одноразовые тарелки, стаканы;
- тематические карточки, флажки, силуэты космонавтов и НЛО пригодятся для украшения шпажек, коктейльных трубочек;


- нарежьте овощи, хлеб, фрукты, ветчину и сыры в форме звезд, ракет, кругляшами планет;

- молекулярная кухня будет как нельзя кстати! Почти настоящие инопланетные блюда – не угадаешь, что лежит на тарелке. За блюдо от шефа с далекого Юпитера сойдут экзотические фрукты, соусы, напитки необычных оттенков;
- сделайте из мастики украшения для пирожных, кексов, печенья в тематической форме. Это совсем просто, как лепить из пластилина! Для окрашивания подойдут натуральные соки, пищевой краситель.

На день рождения непременно закажите торт в космическом стиле, особенно если у вас намечается вечеринка для детей – малыши наверняка надолго запомнят такой десерт-шедевр!
Развлечения
Для детского праздника нужен сценарий космической вечеринки – малышам интереснее конкурсы в рамках цельного сюжета. Для взрослых сценарий необязателен, можно просто веселиться. Или придумать что-то совсем простое. Например, отправляйтесь в турне по Солнечной системе или по выдуманным фантастическим планетам. На каждой космической станции гостей вечеринки ждет новое испытание – конкурс или веселая игра.

Если оформить инвентарь и обыграть подводку, любые традиционные конкурсы для космической вечеринки будут в тему. Предлагаем несколько вариантов:
На старт (длинная нитка, красные бумажные тарелки)
Заправка (маленькие комочки фольги, боксерские перчатки или плотные варежки)
Сами космонавты уже подкрепились, теперь нужно наполнить баки. Чем? Плутонием! А он раскидан по всему залу. Плутоний радиоактивный, поэтому собирать его нужно в защитных перчатках. На скорость, командами или каждый за себя (по 10 кусков на космического путешественника хватит). Перчатки нужны громоздкие, неудобные – так смешнее.

Космические пираты (галактические войны, нападение жутких инопланетян?)
Черная дыра
Слепая эволюция
Две команды, два листа ватмана с нарисованным силуэтом инопланетянина. Два набора (для каждой картинки) – глаза, рты, уши, руки-ноги. Части тела нужно нарисовать, а потом вырезать. Покажите гостям то, что должно получиться – образец. Цель – с завязанными глазами приклеить (скотч) часть тела туда, где она была на картинке-образце. В итоге получатся два разных забавных чудика.

Держатели нужны такие, чтобы сидя на мячах можно было скакать. Командная эстафета – доскакать до финиша, выпить рюмку за здоровье именинника, доскакать обратно, передать мяч следующему. Если каждый за себя, то всей толпой наперегонки до финиша.
Викторины

А еще танцуйте как на Венере, Юпитере и Марсе. Это как? А вот пусть гости вечеринки придумывают! Устройте конкурс на лучший костюм из тех, в которых пришли друзья. Или пусть две команды на скорость собирают инопланетный наряд из подручных материалов. Если у вас космическая вечеринка для детей, предложите малышам:

Замечательно, если удастся занять у друзей настоящий телескоп – дети будут в восторге! И, конечно, не забудьте подарки в космическом стиле – сладости, мерцающие брелоки, игрушки, билеты на мультик. Завершите вечер красиво – отпустите бумажные фонарики с посланием инопланетным жителям или все вместе загадайте желания под звездный дождь, посыпавшийся из лопнувших воздушных шаров.

Что делать, если в команде нет дизайнера, работать в сложных графических редакторах вы не умеете, но нужно создать красивые рекламные баннеры? На помощь приходят специальные сервисы для создания графического контента. Мы выбрали шесть популярных онлайн-редакторов: Canva, Adobe Spark, Desygner, Bannersnack, Bannerboo и Fotor, протестировали их и готовы рассказать об их преимуществах и недостатках.
Canva
Сервис считается одним из самых популярных инструментов для создания графического контента. В нем много шаблонов открыток, постеров, презентаций, есть специальные форматы для соцсетей Facebook и Instagram.
Вводим параметры высоты и ширины баннера и переходим в редактор.
Сначала сделаем фон. Canva предлагает различные варианты оформления: однотонные, орнаменты, узоры, градиенты, флористические и т. д.
Теперь добавим текст.
Нам нужен простой баннер, поэтому текст призыва постараемся сделать в том же стиле, что логотип.
Изменение цвета текста, выравнивания и т. д. — в меню сверху. Текст можно перетаскивать, растягивать и сжимать.
Осталось добавить несколько простых декоративных элементов. В Canva нет возможности свободно выделить часть изображения, обрезать и вставить элемент в баннер, как в более сложных и продвинутых фоторедакторах. Если нужно добавить на баннер элемент изображения, придется обрезать его в другом графическом редакторе, сохранить и загрузить в медиатеку Canva. Зато в Canva большая библиотека фонов и иллюстраций. Так как дизайн нашего баннера простой, можно выбрать что-то из иллюстраций в библиотеке сервиса.
Плюсы
Минусы
Canva — удобный и простой сервис с большой библиотекой бесплатных изображений и шаблонов оформления. Правда, отсутствуют многие полезные инструменты и функции более продвинутых графических редакторов, но новичок вполне может обойтись без них, особенно если дизайн простой и минималистичный.
Adobe Spark
Adobe Spark — это веб-приложение, им можно пользоваться с десктопа, также есть версия для iOS. У приложения три основных назначения:
- Создание графического контента.
- Создание видеороликов.
- Верстка веб-страниц.
Сервис позиционирует себя как инструмент для тех, кто не обладает навыками работы в сложных графических редакторах. Проверим, насколько легко с его помощью создать баннеры.
Спускаемся вниз страницы, нажимаем Create a graphic.
Сервис предлагает воспользоваться шаблонами, но мы будем создавать баннер самостоятельно, поэтому нажимаем Start from scratch.
Теперь нужно выбрать размер. Мы будем вводить параметры вручную, поэтому выбираем Custom и вводим значения ширины и высоты. Затем открывается библиотека изображений. Можно использовать что-то из выборки или ввести запрос в поисковую строку, чтобы система подобрала подходящие картинки. Также можно загрузить фото с компьютера, нажав Upload.
Переходим в редактор.
Начнем с логотипа. Чтобы загрузить его с компьютера, нажимаем на круглый значок с плюсом и выбираем Photo.
Затем выбираем расположение логотипа и корректируем размер.
Теперь добавим текст. Для этого нажимаем ту же круглую кнопку с плюсом и выбираем Text. Здесь интерфейс не такой простой и понятный, как в предыдущем сервисе, чтобы откорректировать каждый параметр (цвет, стиль шрифта, задний фон и т. д.), приходится заходить в разные вкладки на панели сбоку справа. Например, мне долго не удавалось понять, как сделать задний фон текста прозрачным. Оказалось, что фон текста редактируется во вкладке Shape. Зато набор инструментов этого редактора гораздо шире, здесь много интересных возможностей и функций.
Осталось добавить кнопку. Для этого снова нажимаем круглый значок с плюсом, выбираем Icon. Там много форм и размеров, выберем прямоугольник со скругленными краями. В этот раз кнопка будет не со стрелкой, а с призывом к действию. Пишем текст, накладываем на кнопку и выбираем цвет букв.
Сохраняем, нажав Download справа вверху. Когда один баннер готов, можно оставить макет и поменять размеры, перейдя во вкладку Resize на правой боковой панели и выбрав вариант Custom.

Быстро и легко создавайте дизайн для ваших баннеров с помощью готовых шаблонов и миллионов потрясающих элементов. Узнайте больше о том, что может бесплатный онлайн-конструктор баннеров от Visme.
Потрясающие шаблоны баннеров
Выберите подходящий шаблон для баннеров из сотен готовых и настройте картинки, графику и шрифты в соответствии с вашим брендом. Меняйте размер своих баннеров под разные платформы и загружайте дизайны в высоком разрешении JPG или PNG.
Создать баннер с нуля
Создавайте собственные баннеры в конструкторе баннеров от Visme, используя встроенные элементы дизайна. Перемещайте элементы по холсту, пока они не выстроятся в идеальный рекламный баннер — будущее лицо вашей маркетинговой кампании.
Настройте каждый аспект баннера с помощью вашей собственной графики и шрифтов
Используйте свой брендбук для настройки шрифтов и палитры цветов. Добавьте собственную графику, картинки и информацию в редактор баннеров. Проверьте весь текст и перепроверьте качество картинок. Выберите свой тип баннера, от рекламы до хедеров и графики в социальных сетях и блогах.
Настройте каждый аспект баннера с помощью вашей собственной графики и шрифтов
Используйте свой брендбук для настройки шрифтов и палитры цветов. Добавьте собственную графику, картинки и информацию в редактор баннеров. Проверьте весь текст и перепроверьте качество картинок. Выберите свой тип баннера, от рекламы до хедеров и графики в социальных сетях и блогах.

Дополнительные возможности конструктора баннеров
Поделитесь своим баннером
Скачайте готовую графику бесплатно в конструкторе баннеров и загрузите её в нужную соцсеть. Вернитесь на дашборд, скопируйте баннер и масштабируйте его под другую площадку. Настройте элементы под новый размер и скачайте.
Что такое баннер?
Баннер бывает разных размеров и форм. Обычно это дизайн, который представляет ваш бизнес на сайте или в социальных сетях. Часто баннеры используются для обложек социальных сетей или веб-сайтов, но также бывают полезны для онлайн рекламы в рамках кампаний по продвижению.
Используйте онлайн конструктор баннеров для создания веб-графики любого размера.
Откройте вкладку с графикой для соцсетей на дашборде Visme. Выберите нужную соцсеть и размер картинки. Конструктор баннеров предлагает шаблоны для всех основных платформ: Facebook, Twitter, YouTube, LinkedIn. Вы также можете сделать баннер-небоскреб или рекламный баннер для боковой панели.
Больше, чем просто конструктор баннеров
Редактор баннеров от Visme помогает вам создать любой тип онлайн-рекламы или веб-графики — всё в рамках целостного бренда. Разрабатывайте баннеры в любое время с удобным интерфейсом Visme.
ПРИВЛЕКАЙТЕ ЮЗЕРОВ
Воспользуйтесь преимуществом функций анимации Visme для создания анимированных баннеров для соцсетей, новостных рассылок, блога и других площадок.

Изображения и графика
СДЕЛАЙТЕ ВАШ КОНТЕНТ КРАСИВЫМ
Выберите из более миллиона стоковых фото, иконок, иллюстраций, героев, линий, форм и прочих элементов, чтобы создать привлекательный дизайн, которым хочется поделиться.

ВИЗУАЛИЗАЦИЯ ДАННЫХ
Графики и дата-виджеты
Создавайте уникальные визуализации и расставляйте акценты с помощью диаграмм, графиков и виджетов данных из редактора Visme. Продемонстрируйте статистику и цифры с помощью визуальных элементов.
Шаблоны для баннеров
Создайте свои баннеры бесплатно онлайн с помощью бесплатной библиотеки шаблонов Visme. Всего с парой изменений вы сможете легко создавать потрясающие баннеры, которые понравятся вашей аудитории. Начните сейчас — с изучения нашей библиотеки шаблонов для баннеров.
select * from templates where type = 'banner' and content_type LIKE '%facebookcovers%' order by is_featured DESC , is_premium ASC LIMIT 0,8
Как использовать конструктор шаблонов
- Загрузите ваши картинки в библиотеку Visme в конструкторе шаблонов. Если у вас их нет, используйте готовые в панели слева.
- На дашборде Visme выберите, какую графику вы создаете: для соцсетей или для веб-сайта. Кликните на нужную вкладку и выберите подходящий типа баннера.
- В редакторе баннеров выберите шаблон, который больше всего подходит вам по композиции и цветам.
- Добавьте свои фото и графику в шаблон. Настройте шрифты и цвета в стиле вашего бренда. Используйте цветовые схемы на панели слева или ваш загруженный брендбук.
- Проверьте все тексты перед скачиванием финального баннера. Перепроверьте качество картинок внутри редактора.
- Скачайте графику из конструктора и добавьте в свой профиль в социальных сетях. Проверьте, что картинка одинаково хорошо выглядит на любом устройстве, десктопе и смартфоне. Если нужно, внесите правки и перезагрузите файл.
- Вернитесь на дашборд Visme и скопируйте баннер. Используйте редактор баннеров, чтобы масштабировать картинку под другую платформу.
- Настройте элементы под новый размер дизайна. Вы можете сделать это со всеми доступными типами баннеров, оставаясь в рамках своего бренда.
Часто задаваемые вопросы
Легко создавать баннеры с инструментом вроде Visme. Выберите платформу, для которой вы создаете дизайн, выберите шаблон, настройте его под свой бренд и посыл, а затем выгрузите готовую картинку на сайт.
Да! На дашборде можно найти шаблоны для всех основных соцсетей: Facebook, Twitter, YouTube, LinkedIn, Pinterest иInstagram.
Да. Конструктор баннеров позволяет легко масштабировать ваш дизайн. Сделайте копию файла на дашборде и поменяйте размеры внутри редактора.
Да, шаблоны для рекламных баннеров тоже есть. Их можно найти во вкладке “веб-графика” на дашборде. Есть 4 размера: широкий небоскреб, leaderboard, большой и средний прямоугольник.
Да, есть шаблоны вертикального формата. Широкий небоскреб — это отличный вариант для размещения на боковой панели вашего сайта или сайтов и блогов ваших партнеров.
Да, абсолютно! Все картинки доступны для личного и коммерческого использования, так что не бойтесь использовать любую сток-фотографию из библиотеки на своем баннере.
Your banners deserve to be beautiful
…and so does the rest of your content
All-in-one Visual Communication Tool
Go beyond schedules. Visme is “the only” tool you’ll need to create all forms of visual content.
Design beautiful and interactive Presentations and Infographics to Reports, Surveys, Social Graphics, and over 20 other content formats.

В рамках бизнеса появляются задачи, когда требуется быстро создать или редактировать существующий баннер и залить его на площадку. До этой статьи я не знала, что такое Google Web Designer, но изучив его, я поняла, что освоить его можно за один вечер.
Что такое Google Web Designer
Google Web Designer – это бесплатное приложение для создания объявлений и других видов онлайн-контента в формате HTML5. В нем существует как визуальный редактор, так и редактор кода. В визуальном редакторе можно создавать изображения с помощью инструментов рисования, добавлять текст и трехмерные объекты, а также анимировать элементы и события на временной шкале. В редакторе кода можно создавать файлы CSS, JavaScript и XML.
Google Web Designer будет полезен web-дизайнерам и маркетологам, которые хотят попробовать себя в сборке баннеров.
Я расскажу и покажу, как создавать баннеры формата HTML5 для загрузки в Google Ads и Yandex Direct. Для этого нам пригодится как визуальный редактор, так и редактор кода.
Как он выглядит
При запуске приложения появляется окно выбора, где можно создать документ с чистого листа или использовать готовый шаблон.
В этом же окне есть справка, где можно ознакомиться с функциями программы. Для демонстрации работы мы создадим баннер с нуля.

Выбираем платформу Google Ads или Внешнее объявление и задаем размер. Многие рекламодатели предпочитают заказывать креативы, которые подойдут и для Google Ads, и для Yandex Direct.
Какие разрешения мы можем использовать на обеих площадках:
160×600, 240×400, 300×250, 300×600, 320×50, 320×100, 336×280, 728×90, 970×250.
Вес каждого из них не должен быть более 150 КБ.

Режим анимации можем выбрать любой – в окне создания креатива есть кнопка, которая их переключает:
Быстрый режим анимации — для создания креативов покадрово (сцена за сценой).
Расширенный — для редактирования анимации каждого элемента в отдельности.

Так как мы будем создавать баннеры для двух площадок одновременно, нам потребуется переносить креативы с холста на холст, а в адаптивном режиме это невозможно. Поэтому этот пункт мы не отмечаем.

Посмотрим, как выглядит рабочая область Google Web Designer:
1. Панель инструментов. Тут находятся инструменты для создания и управления элементами в рабочей области. Здесь нам понадобятся инструменты выделения, пути перемещения, рука и масштаб. Здесь также можно создавать маску объекта, различные фигуры и кривые Безье. Есть пипетка и создание текста. Если понадобится, тут даже можно работать с 3D-объектами.
2. Панель настроек инструмента. Если выбрать какой-либо инструмент — в этой панели отобразятся все доступные действия с ним.
3. Временная шкала. На ней есть 2 режима управления анимацией – быстрая (покадрово) и расширенная (с каждым элементом на холсте). Именно с помощью этой панели мы будем делать анимацию.
4. Панель пользователя. Здесь расположены вкладки со стандартными операциями: создать, открыть, вырезать, изменить вид, справка и др. В разделе правка есть обработка изображений, которая поможет нам скорректировать цвета и удалить фон у изображения.
5. Рабочие панели. Выбор цвета, форматирование текста, структурный редактор, в котором находятся слои, как в Adobe Photoshop. Также есть инспектор объявления — он показывает, все ли условия нами соблюдены и можно ли загрузить баннер на рекламную площадку. Есть и другие панели, но мы рассмотрим только те, с которыми будем работать при создании баннера.
6. Панель просмотра. Здесь мы можем увидеть, как будет выглядеть баннер в браузере и опубликовать готовый вариант. В редакторе кода можно добавить дополнительные функции. Например, таймер обратного отсчета или календарь.
7. Холст документа. На нём мы будем создавать наш баннер.
Все панели можно двигать и перемещать по окну, то есть вы можете настроить рабочую область так, как вам это будет удобно. Если запутались и хотите вернуть изначальный вид рабочей панели, то перейдите в меню Окно → Рабочая область → По умолчанию, и вы вернетесь в исходный режим.
Создаем анимированный баннер с чистого листа
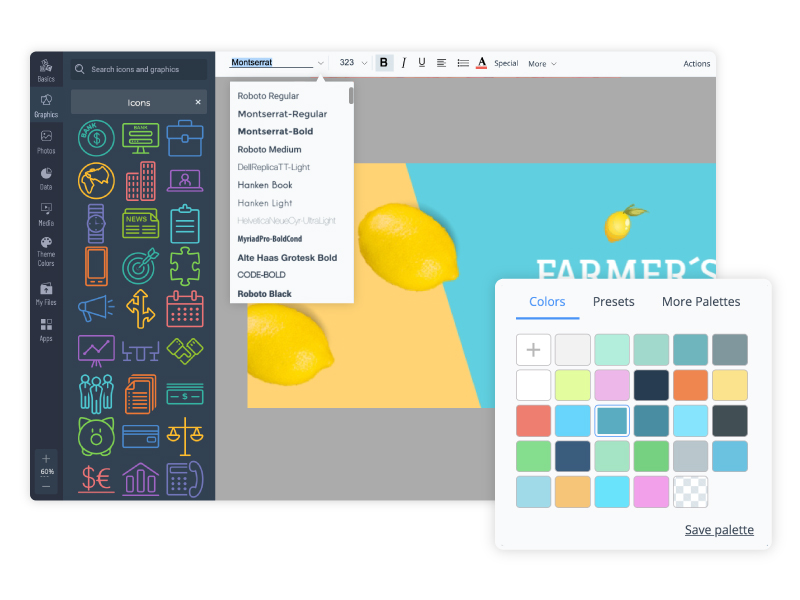
Выбираем изображения
В качестве примера рассмотрим продажу фруктов. Наша задача — создать баннеры на HTML5. Клиент – поставщик фруктов из Краснодарского края. Он хочет расширить свою сеть поставки привлечением новых клиентов путем контекстной рекламы с таргетированием на ключи, близлежащие регионы и аудитории заинтересованных пользователей.
Хочется, чтобы баннер был ярким и сочным, а композиция была простой и с теплыми тонами. Также на баннер желательно поместить побольше фруктов. согласно нашей тематике
Изображения можем поискать на фотостоках, таких как Shutterstock, Usplash, FreePik или Pngtree. Для баннера выбрали четыре формата: 240×400, 300×250, 300×600 и 336×280. Подготовили изображения нужных размеров в Adobe Photoshop.

Подбираем шрифты и с помощью Adobe Illustrator рисуем логотип бренда и призыв к действию. Создаем вариант логотипа и три состояния кнопки призыва к действию для компонента взаимодействия, который мы будем использовать: кнопка не нажата, на кнопку наведен указатель, кнопка нажата. Помните, что если в процессе работы возникнет необходимость замены каких-либо элементов, то в GWD мы можем это сделать в любой момент.

Не хватает фруктов. Используем два изображения в качестве основных и несколько изображений фруктов по отдельности. Убираем у них фон, делаем более мягкие края и правим все шероховатости.

У всех изображений прозрачный фон, они в формате PNG, за исключением фона. Только фон у нас непрозрачный, в формате JPEG.
Верстаем баннер для Google

Давайте теперь соберем наш первый баннер для Google Ads, формат 300х250.
Добавим все элементы, которые будут участвовать в этом баннере на холст.

Переименуем изображение здесь, чтобы не путаться. Изображений будет много.

Следующим идет изображение фруктов. Просто переносим, зажав мышкой, картинку на холст. Обращаем внимание на Инспектор — нам уже придется уменьшить все наши креативы. Не проблема — в сети достаточно бесплатных конвертеров. Для примера используем iLoveIMG.

Сейчас уже лучше. Поставим замочки на эти слои – они не будут участвовать в анимации.

Давайте добавим еще больше фруктов. По задумке, несколько фруктов должны будут упасть на стол и по инерции прокатиться по нему. Пускай это будет гуава, абрикос, яблоко и апельсин. Расположим их над холстом.

Задаем траекторию падения каждому фрукту и их реальные размеры. В свойствах подгоняем размер фрукта близкий к реальному по перспективе.



Для большей реалистичности добавим немного завершающего движения с вращением в Ease-out. Пример можно увидеть на временной шкале ниже.

Пришло время для появления логотипа. Давайте сделаем его появление из ниоткуда. Центрируем лого по вертикали, изменим масштаб до 0.05 и заливку до 0, а в последнем ключевом кадре вернем показатели по умолчанию.



Сделаем так, чтобы кнопка мигала. Копируем через каждые 4 клетки ключевое действие и чередуем заливку и масштаб 0,9 и 0,9 и 1 и 1. В первом ключевом кадре заливку оставим 0. Так сделаем 7 раз. Итого у нас получается 14 ключевых кадров. В конце заставим ее полностью исчезнуть — масштаб и заливка будут равны 0.

С логотипом мы поступим иначе — заливка будет равна нулю, но масштаб выставим 4. Логотип будет будто наезжать на экран. А после этого заставим фрукты укатиться за кадр с динамикой Ease-in.

Зациклим нашу анимацию, чтобы она повторялась. Добавляем ключевые кадры до начала анимации каждого объекта и до последней секунды. Делаем это для того, чтобы объекты повторялись идентично друг другу. Не забудьте выставить заливку 0 у логотипа и призыва к действию для того, чтобы эти объекты оставались невидимыми. Затем задаем повтор анимации 2 раза. Общее время должно быть не более 30 секунд, а так как мы создали повтор, то в итоге наша анимация теперь составляет 11.5 х 2 = 23 секунды.


Верстаем баннер для Яндекса
Для того, чтобы сверстать такой же баннер для Яндекса, нам потребуется создать новый документ, скопировать слои с временной шкалой и немного отредактировать код.

Возвращаемся к предыдущему объявлению. Мы должны снять все замки, выделить все компоненты во временной шкале, скопировать и вставить в новый документ. Все элементы и анимация скопированы полностью.

Теперь переходим в режим кода.
И делаем следующее:

meta name="environment" content="gwd-genericad"
вставляем такой код:
где width и height — ширина и длина нашего баннера.
Так как у нашего баннера размеры 300х250, вставляем строчку:
meta name="ad.size" content="width=300,height=250"
Не забудьте поставить скобки <> перед началом строчки и после нее

Находим абзац с телом баннера body. Со следующей строки, после открытия тела кода, вводим:

Находим /gwd-genericad в теле кода и закрываем тег:

И сразу после него добавляем скрипт:
script
document.getElementById("click_area").href = yandexHTML5BannerApi.getClickURLNum(1);
/script
Также не забудьте о скобках в начале и конце тега, как на скриншоте:

Инспектор объявления может выдавать предупреждение о недействительном URL, но, как показала практика ниже, в данном случае это не влияет на результат работы.
Сохраняем изменения и публикуем баннер как в прошлом разделе. Баннер для Яндекс.Директа готов.
Верстка других форматов и модерация объявлений
Остальные 3 формата, 240×400, 300×600 и 336×280, мы можем создать используя уже готовый баннер 300×250. Эти советы помогут ускорить работу:
Создайте новое объявление нужного вам размера и откройте уже созданный вами баннер. Скопируем некоторые объекты в новый баннер для ускорения процесса.
Добавьте фоновые изображения без анимации нужного размера и подгоните их по размеру баннера, если требуется.
Из временной шкалы предыдущего баннера скопируйте движущиеся объекты на новый. Нужные объекты можно выделить с помощью SHIFT и скопировать / вставить Ctrl+C / Ctrl + V. Они копируются вместе с анимацией.
Так как вы копируете объекты на баннер большего или меньшего размера, то их надо будет подогнать под актуальный размер таким образом, чтобы они смотрелись гармонично.
Чтобы быстрее подогнать под размер логотип или кнопку, используйте выравнивание и изменение размера в свойствах. Также можно использовать клавиши со стрелками, выделив объект, чтобы изменять его положение по пикселям.
Выделите все ключевые кадры у заданного объекта, от первого до последнего, и измените его положение на холсте или в свойствах, чтобы ускорить работу - так вы измените его положение во всей временной шкале, а не только у одного кадра.

Давайте добавим созданные нами объявления в кабинеты площадок. В Google Ads объявления одобрены.

В Яндекс.Директе объявления одобрены.

Как Google Web Designer упрощает рабочие задачи
— Представьте, что ваш клиент хочет запустить акцию или флайт, вот прямо сейчас, потому что сейчас у него есть на это возможность или он хочет посоперничать с внезапно активизировавшимся конкурентом. Мы можем ускорить процесс создания такой рекламной кампании, быстро собрав баннер и опубликовав его.
— Вы самостоятельно сможете создавать такие баннеры, тем самым упростив решение задач клиента. Над задачей будете работать только вы и ваш клиент напрямую — это ускорит процессы согласования и запуска.
— Можно проводить А/В тесты, анализировать поведение и реакцию нашей аудитории, обновлять баннеры так часто, насколько это требуется, чтобы увеличить показатели эффективности рекламы.
— Теперь, благодаря GWD, совсем не обязательно владеть JavaScript, CSS и HTML для того, чтобы создать баннер HTML5.
— Интерфейс интуитивно понятен. Например, если вы уже знакомы с интерфейсами Adobe Photoshop и Illustrator, то разобраться в интерфейсе GWD вам будет еще проще.
— Приложение бесплатное и постоянно обновляется. Дополнительную информацию об использовании GWD и его функциях можно найти в справке. Она доступна и на русском языке.

В рамках бизнеса появляются задачи, когда требуется быстро создать или редактировать существующий баннер и залить его на площадку. До этой статьи я не знала, что такое Google Web Designer, но изучив его, я поняла, что освоить его можно за один вечер.
Что такое Google Web Designer
Google Web Designer – это бесплатное приложение для создания объявлений и других видов онлайн-контента в формате HTML5. В нем существует как визуальный редактор, так и редактор кода. В визуальном редакторе можно создавать изображения с помощью инструментов рисования, добавлять текст и трехмерные объекты, а также анимировать элементы и события на временной шкале. В редакторе кода можно создавать файлы CSS, JavaScript и XML.
Google Web Designer будет полезен web-дизайнерам и маркетологам, которые хотят попробовать себя в сборке баннеров.
Я расскажу и покажу, как создавать баннеры формата HTML5 для загрузки в Google Ads и Yandex Direct. Для этого нам пригодится как визуальный редактор, так и редактор кода.
Как он выглядит
При запуске приложения появляется окно выбора, где можно создать документ с чистого листа или использовать готовый шаблон.
В этом же окне есть справка, где можно ознакомиться с функциями программы. Для демонстрации работы мы создадим баннер с нуля.

Выбираем платформу Google Ads или Внешнее объявление и задаем размер. Многие рекламодатели предпочитают заказывать креативы, которые подойдут и для Google Ads, и для Yandex Direct.
Какие разрешения мы можем использовать на обеих площадках:
160×600, 240×400, 300×250, 300×600, 320×50, 320×100, 336×280, 728×90, 970×250.
Вес каждого из них не должен быть более 150 КБ.

Режим анимации можем выбрать любой – в окне создания креатива есть кнопка, которая их переключает:
Быстрый режим анимации — для создания креативов покадрово (сцена за сценой).
Расширенный — для редактирования анимации каждого элемента в отдельности.

Так как мы будем создавать баннеры для двух площадок одновременно, нам потребуется переносить креативы с холста на холст, а в адаптивном режиме это невозможно. Поэтому этот пункт мы не отмечаем.

Посмотрим, как выглядит рабочая область Google Web Designer:
1. Панель инструментов. Тут находятся инструменты для создания и управления элементами в рабочей области. Здесь нам понадобятся инструменты выделения, пути перемещения, рука и масштаб. Здесь также можно создавать маску объекта, различные фигуры и кривые Безье. Есть пипетка и создание текста. Если понадобится, тут даже можно работать с 3D-объектами.
2. Панель настроек инструмента. Если выбрать какой-либо инструмент — в этой панели отобразятся все доступные действия с ним.
3. Временная шкала. На ней есть 2 режима управления анимацией – быстрая (покадрово) и расширенная (с каждым элементом на холсте). Именно с помощью этой панели мы будем делать анимацию.
4. Панель пользователя. Здесь расположены вкладки со стандартными операциями: создать, открыть, вырезать, изменить вид, справка и др. В разделе правка есть обработка изображений, которая поможет нам скорректировать цвета и удалить фон у изображения.
5. Рабочие панели. Выбор цвета, форматирование текста, структурный редактор, в котором находятся слои, как в Adobe Photoshop. Также есть инспектор объявления — он показывает, все ли условия нами соблюдены и можно ли загрузить баннер на рекламную площадку. Есть и другие панели, но мы рассмотрим только те, с которыми будем работать при создании баннера.
6. Панель просмотра. Здесь мы можем увидеть, как будет выглядеть баннер в браузере и опубликовать готовый вариант. В редакторе кода можно добавить дополнительные функции. Например, таймер обратного отсчета или календарь.
7. Холст документа. На нём мы будем создавать наш баннер.
Все панели можно двигать и перемещать по окну, то есть вы можете настроить рабочую область так, как вам это будет удобно. Если запутались и хотите вернуть изначальный вид рабочей панели, то перейдите в меню Окно → Рабочая область → По умолчанию, и вы вернетесь в исходный режим.
Создаем анимированный баннер с чистого листа
Выбираем изображения
В качестве примера рассмотрим продажу фруктов. Наша задача — создать баннеры на HTML5. Клиент – поставщик фруктов из Краснодарского края. Он хочет расширить свою сеть поставки привлечением новых клиентов путем контекстной рекламы с таргетированием на ключи, близлежащие регионы и аудитории заинтересованных пользователей.
Хочется, чтобы баннер был ярким и сочным, а композиция была простой и с теплыми тонами. Также на баннер желательно поместить побольше фруктов. согласно нашей тематике
Изображения можем поискать на фотостоках, таких как Shutterstock, Usplash, FreePik или Pngtree. Для баннера выбрали четыре формата: 240×400, 300×250, 300×600 и 336×280. Подготовили изображения нужных размеров в Adobe Photoshop.

Подбираем шрифты и с помощью Adobe Illustrator рисуем логотип бренда и призыв к действию. Создаем вариант логотипа и три состояния кнопки призыва к действию для компонента взаимодействия, который мы будем использовать: кнопка не нажата, на кнопку наведен указатель, кнопка нажата. Помните, что если в процессе работы возникнет необходимость замены каких-либо элементов, то в GWD мы можем это сделать в любой момент.

Не хватает фруктов. Используем два изображения в качестве основных и несколько изображений фруктов по отдельности. Убираем у них фон, делаем более мягкие края и правим все шероховатости.

У всех изображений прозрачный фон, они в формате PNG, за исключением фона. Только фон у нас непрозрачный, в формате JPEG.
Верстаем баннер для Google

Давайте теперь соберем наш первый баннер для Google Ads, формат 300х250.
Добавим все элементы, которые будут участвовать в этом баннере на холст.

Переименуем изображение здесь, чтобы не путаться. Изображений будет много.

Следующим идет изображение фруктов. Просто переносим, зажав мышкой, картинку на холст. Обращаем внимание на Инспектор — нам уже придется уменьшить все наши креативы. Не проблема — в сети достаточно бесплатных конвертеров. Для примера используем iLoveIMG.

Сейчас уже лучше. Поставим замочки на эти слои – они не будут участвовать в анимации.

Давайте добавим еще больше фруктов. По задумке, несколько фруктов должны будут упасть на стол и по инерции прокатиться по нему. Пускай это будет гуава, абрикос, яблоко и апельсин. Расположим их над холстом.

Задаем траекторию падения каждому фрукту и их реальные размеры. В свойствах подгоняем размер фрукта близкий к реальному по перспективе.



Для большей реалистичности добавим немного завершающего движения с вращением в Ease-out. Пример можно увидеть на временной шкале ниже.

Пришло время для появления логотипа. Давайте сделаем его появление из ниоткуда. Центрируем лого по вертикали, изменим масштаб до 0.05 и заливку до 0, а в последнем ключевом кадре вернем показатели по умолчанию.



Сделаем так, чтобы кнопка мигала. Копируем через каждые 4 клетки ключевое действие и чередуем заливку и масштаб 0,9 и 0,9 и 1 и 1. В первом ключевом кадре заливку оставим 0. Так сделаем 7 раз. Итого у нас получается 14 ключевых кадров. В конце заставим ее полностью исчезнуть — масштаб и заливка будут равны 0.

С логотипом мы поступим иначе — заливка будет равна нулю, но масштаб выставим 4. Логотип будет будто наезжать на экран. А после этого заставим фрукты укатиться за кадр с динамикой Ease-in.

Зациклим нашу анимацию, чтобы она повторялась. Добавляем ключевые кадры до начала анимации каждого объекта и до последней секунды. Делаем это для того, чтобы объекты повторялись идентично друг другу. Не забудьте выставить заливку 0 у логотипа и призыва к действию для того, чтобы эти объекты оставались невидимыми. Затем задаем повтор анимации 2 раза. Общее время должно быть не более 30 секунд, а так как мы создали повтор, то в итоге наша анимация теперь составляет 11.5 х 2 = 23 секунды.


Верстаем баннер для Яндекса
Для того, чтобы сверстать такой же баннер для Яндекса, нам потребуется создать новый документ, скопировать слои с временной шкалой и немного отредактировать код.

Возвращаемся к предыдущему объявлению. Мы должны снять все замки, выделить все компоненты во временной шкале, скопировать и вставить в новый документ. Все элементы и анимация скопированы полностью.

Теперь переходим в режим кода.
И делаем следующее:

meta name="environment" content="gwd-genericad"
вставляем такой код:
где width и height — ширина и длина нашего баннера.
Так как у нашего баннера размеры 300х250, вставляем строчку:
meta name="ad.size" content="width=300,height=250"
Не забудьте поставить скобки <> перед началом строчки и после нее

Находим абзац с телом баннера body. Со следующей строки, после открытия тела кода, вводим:

Находим /gwd-genericad в теле кода и закрываем тег:

И сразу после него добавляем скрипт:
script
document.getElementById("click_area").href = yandexHTML5BannerApi.getClickURLNum(1);
/script
Также не забудьте о скобках в начале и конце тега, как на скриншоте:

Инспектор объявления может выдавать предупреждение о недействительном URL, но, как показала практика ниже, в данном случае это не влияет на результат работы.
Сохраняем изменения и публикуем баннер как в прошлом разделе. Баннер для Яндекс.Директа готов.
Верстка других форматов и модерация объявлений
Остальные 3 формата, 240×400, 300×600 и 336×280, мы можем создать используя уже готовый баннер 300×250. Эти советы помогут ускорить работу:
Создайте новое объявление нужного вам размера и откройте уже созданный вами баннер. Скопируем некоторые объекты в новый баннер для ускорения процесса.
Добавьте фоновые изображения без анимации нужного размера и подгоните их по размеру баннера, если требуется.
Из временной шкалы предыдущего баннера скопируйте движущиеся объекты на новый. Нужные объекты можно выделить с помощью SHIFT и скопировать / вставить Ctrl+C / Ctrl + V. Они копируются вместе с анимацией.
Так как вы копируете объекты на баннер большего или меньшего размера, то их надо будет подогнать под актуальный размер таким образом, чтобы они смотрелись гармонично.
Чтобы быстрее подогнать под размер логотип или кнопку, используйте выравнивание и изменение размера в свойствах. Также можно использовать клавиши со стрелками, выделив объект, чтобы изменять его положение по пикселям.
Выделите все ключевые кадры у заданного объекта, от первого до последнего, и измените его положение на холсте или в свойствах, чтобы ускорить работу - так вы измените его положение во всей временной шкале, а не только у одного кадра.

Давайте добавим созданные нами объявления в кабинеты площадок. В Google Ads объявления одобрены.

В Яндекс.Директе объявления одобрены.

Как Google Web Designer упрощает рабочие задачи
— Представьте, что ваш клиент хочет запустить акцию или флайт, вот прямо сейчас, потому что сейчас у него есть на это возможность или он хочет посоперничать с внезапно активизировавшимся конкурентом. Мы можем ускорить процесс создания такой рекламной кампании, быстро собрав баннер и опубликовав его.
— Вы самостоятельно сможете создавать такие баннеры, тем самым упростив решение задач клиента. Над задачей будете работать только вы и ваш клиент напрямую — это ускорит процессы согласования и запуска.
— Можно проводить А/В тесты, анализировать поведение и реакцию нашей аудитории, обновлять баннеры так часто, насколько это требуется, чтобы увеличить показатели эффективности рекламы.
— Теперь, благодаря GWD, совсем не обязательно владеть JavaScript, CSS и HTML для того, чтобы создать баннер HTML5.
— Интерфейс интуитивно понятен. Например, если вы уже знакомы с интерфейсами Adobe Photoshop и Illustrator, то разобраться в интерфейсе GWD вам будет еще проще.
— Приложение бесплатное и постоянно обновляется. Дополнительную информацию об использовании GWD и его функциях можно найти в справке. Она доступна и на русском языке.
Читайте также:

