Как сделать компонент в фигме
Добавил пользователь Владимир З. Обновлено: 04.10.2024

Если вы знакомы с фотошопом, то знаете, что такое смарт объекты. Смарт-объекты могут наследовать свойства своим копиям. Роль своего рода смарт-объектов в Figma выполняют компоненты. Это этакие парни, которые умеют изменять набор свойств у дочерних компонентах.
Компонент создается на основе родительского узла, с помощью иконки в верхней части панелей фигмы, горячим сочетанием клавиш CTRL+Alt+K или через правую клавишу мышки (ПКМ).

Как понять что компонент создан?
На изображении ниже вы увидите, в левой части рабочей панели фигмы появится иконка из 4 ромбиков, это говорит о том, что был создан родительский компонент. И если вы скопируете его или перетащите на новое место с зажатой клавишей Alt, то сможете создать наследуемый, дочерний компонент, а иконка у него будет ромбик.

Теперь, когда мы научились создавать такие узлы, мы можем изменить родителя, к примеру поменять ему цвет, скруглить углы, добавить рамку и т.д., то что мы заметим, потомки наследовали свойства отца.
Но это не все, если мы, изменяя свойство родителя, изменяем все дочерние компоненты, то изменив свойство одного потомка, наследования на его братьев не будет. Это очень удобно, если вам нужно сделать акцент на узле, не удаляя его из состава компонентов. Но тут стоит отметить, что измененные свойства дочернего узла больше не будут наследоваться от родителя

Где удобно использовать компоненты.
Наверняка применение таких ребят вы уж точно найдете. К примеру, это могут быть кнопки на сайте, плитка превьюшек для главной страницы, карточки преимуществ на лендинге.
Если вы еще не знаете о Figma Variants, мы постараемся прояснить ситуацию на примере input, radio button и checkbox.

Перевод публикуется с сокращениями, автор оригинальной статьи – Luke Cardoni.
В статье будут часто встречаться ссылки на Variants (заглавная буква V), как на функцию Figma. Не следует путать с variants (строчная буква v) – актуальными вариациями элемента пользовательского интерфейса.
Рассмотрим пример с чекбоксом на базе Cedar

рис. 1. 18 компонентов для чекбокса в библиотеке Cedar.
Checkbox имеет три вложенные папки, каждая для разного размера элемента (small, medium и large). В этих папках по шесть отдельных компонентов, представляющих три состояния чекбокса (unchecked, checked и indeterminate) в двух состояниях взаимодействия (rest и disabled). В общей сложности имеем 18 отдельных компонентов только для одного элемента формы (рис. 1).
Существуют еще и дополнительные характеристики, которые еще не были учтены. Они включают состояния взаимодействия для hover, focus и presse d , интервал для макетов групп форм и цвет фона, в котором установлен флажок (аналогично light/dark mode ). Это увеличило результат с 18 до 192 вариаций для нашего чекбокса.
Добавление их в Cedar привнесло новую сложность и еще больше свойств для отслеживания, однако было важно включить их, чтобы любой, кто использует систему проектирования, мог создавать доступные элементы формы. Благодаря функции Variants, все 192 вариации можно легко представить в одном компоненте (рис. 2) без этой чепухи: Checkbox, Checkbox_Compact и т. д.

рис. 2. Один компонент содержит 192 варианта.
Можно применить тот же подход и к Radio Button, создав один компонент со 120 вариантами (рис.3). Следующим в списке рассмотрим Text Input, с которым все немного сложнее.

рис. 3. Один вариант и 120 Variants.
В то время, как Checkbox и Radio Button уже содержали почти 200 Variants, Text Input имеет множество состояний, вариантов использования и характеристик, которые необходимо учитывать.
Деконструкция Text Input
Строка ввода – один из самых распространенных элементов UI , используемых для ввода регистрационных данных, номеров кредитных карт, адресов и прочей информации, а также направления пользователя через поток форм.
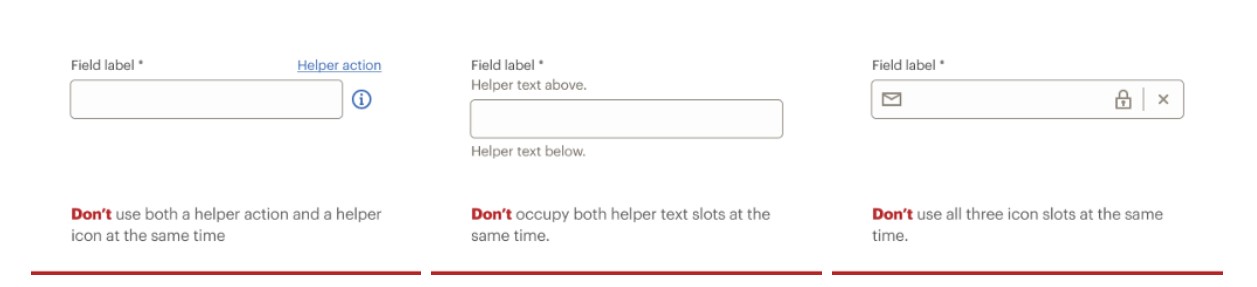
Кроме того input имеет следующие характеристики, которые сочетаются различными способами в зависимости от контекста использования (рис. 4):
- Input доступен в 2 размерах: default и large;
- input может быть как обязательным, так и необязательным;
- текст внутри отображается либо как placeholder, либо как user input value;
- значки внутри входа: 3 slots, one left и two right;
- текст helper: above и below;
- helper в виде ссылки и иконки;
- 4 состояния: rest, active, disabled и error;
- 2 цвета фона: primary и secondary.

Рис. 5 – 7 слева направо
Настройка сложных вариантов
В то время, как основной компонент служил общей отправной точкой для каждого множества вариантов, матрица свойств помогала настроить среду для отслеживания и валидации каждой возможной перестановки компонента.
Построение мастер-компонента
Для Text Input главный компонент состоит из трех вложенных, к которым применяется вертикальная автокомпоновка (рис. 8).
Все вложенные компоненты, включая главный, начинаются символом .base/. Использование символов . или _ перед именем компонента предотвращает их публикацию и распространение как части библиотеки.

рис. 8. Структурная разбивка основного компонента для инпута. Вложенные компоненты строятся слева направо и приводят к главному компоненту в крайнем правом углу.
Это Nested Variant?
Обратите внимание на рис. 8, что средний компонент представляет собой Variant сам по себе. Вложенность варианта добавляет масштабируемости этому компоненту. Если в будущем изменятся цвета проекта или общие стили, их нужно будет корректировать только в этом месте внутри Variant основного компонента. Nesting Variants могут быть использованы для расширения отдельных частей основного компонента, если они занимают аналогичные ячейки и работают в окончательном представлении.
Теперь, когда у нас есть мастер-компонент для работы, пришло время вернуться к 7 свойствам и связанным с ними значениям для инпута (рис. 10). С их помощью создадим рабочее пространство, чтобы начать строить множество перестановок, которые может принять этот компонент.

рис. 10. Свойства и значения Variant-а для инпута.
Настройка матрицы свойств
Матрица свойств представляет собой сеточную систему, представляющую все возможные комбинации свойств и значений. Для начала создадим таблицу, в которой каждая ячейка представляет значения одного свойства. Затем продублируем ее для каждого значения следующего свойства на противоположной оси. Процесс дублирования и чередования осей продолжается до тех пор, пока все свойства не будут представлены в таблице. Это гарантирует, что для каждой возможной комбинации значений всех свойств будет определено пространство.
Теперь отсортируем наши свойства (рис. 11), чтобы можно было работать с большими партиями – начиная со свойства с наибольшими значениями до наименьших значений.
рис. 11. Демонстрация создания матрицы свойств с использованием свойств и значений Text Input.

рис. 12. Пустая сетка свойств – массив.
Начиная с верхнего левого угла в горизонтальном направлении поместим экземпляр главного компонента и настроим видимость слоев и стилей в соответствии со значениями, определенными матрицей. Далее дублируем, переименовываем и корректируем настройки соответствующего значения свойства для всей строки.
рис. 13. Уменьшение масштаба, чтобы увидеть все 3 360 вариантов Text Input.
В конце концов мы заполнили все пространства уникальным представлением каждой комбинации значений (рис. 13). Мы выбрали все экземпляры, преобразовали их в компоненты и объединили в Variants.
Заключение
Мы сделали это! Создали единый, адаптируемый к контенту, полностью настраиваемый и легко обслуживаемый компонент с 3 360 вариантами, который будет обрабатывать каждую возможную комбинацию допустимых настроек для Text Input.

Фигма становится все более популярным инструментом среди разработчиков и веб дизайнеров. Да, разрабам то же она зашла хорошо, в большей степени из-за того, что наша программа хорошо заточена для командной работы, не то что этот ваш фото..как там его… ну вы поняли.
Особенной прелестью фигмы является даже не компоненты или ограничения, а возможность создавать командные библиотеки. В этой статье я попробую рассказать как правильно организовать процесс, чтобы создать свою первую библиотеку компонетов.
Ахтунг, ниже очень много слов. Если ты далек от фигмы или только прикасаешься к ней, будет сложно, особенно сложно будет адептам фотошопа и тем, кто вообще никогда не слышал что такое дизайн система и командная библиотека.
Почти все крупные компании имеют свою библиотеку компонентов. В основном они создавались в скече и мигрировали в фигму. Прочитай статейку и и смело можешь начинать создавать свою библиотеку, но это не точно.
Начинаем создавать библиотеку компонентов
Любая библиотека компонентов в фигма — это сложно, но крайне удобно в будущем, как для команды, так и для одиночного дизайнера-фрилансера
Библиотека компонентов, далее БК состоит из собственно, компонентов и стилей. Это ее основа.
Вот основные стили, которые тебе понадобятся для создания своей БК
Типографика в библиотеки компонентов
Перед началом работы мы должны определить основные стили текста твоей БК. Особенно тут нас интересует размер текста и интерлиньяж. Это позволит определить визуальную иерархию твоего текста. Подробно и красиво о текстах в фигма читай по ссылке.

Типографика для библиотеки компонентов
Какая будет иерархия текста зависит от того, для каких целей ты разрабатываешь дизайн систему. Понятное дело, для моб приложений, веба и интерфейсов подбирать размер и вес шрифта нужно разные. Если ты хочешь сделать нечто универсальное, то вполне можно использовать много типов шрифтов под разные нужды.
Подбор цветовой схемы для библиотеки компонентов
С текстом разобрались, теперь пора бы поговорить о цвете.
Подобрать стили цвета не так просто, как кажется, это парочка цветов для обычного сайта. Зато, эту задачу можно упростить, разделив ее на два этапа.
1 создай несколько основных цветов

Самое главное преимущество такого метода в том, что все ваши цвета обязательно будут гармонировать между собой и их легко можно будет реализовать в коде путем простых команд. Но это уже больше к разрабам.
Когда у тебя готовы все стили для твоей БК — это уже 30% от всего пути. Благодаря так несправедливо недооцененным стилям ты можешь использовать одну и ту же комбинацию стилей текста и цвета для разных элементов и в любой момент их изменять.
Не забывай, что фигма позволяет нам создавать стили для цвета, текста, системы сеток и эффектов. Помни, что стиль может быть сложным и состоять из нескольких параметров, но к элементу стиль можно применить только один. Нельзя повесить несколько стилей цвета к одному шейпу, при этом можно к нему применить стиль цвета и эффекта, если мы говорим о тексте, то сюда еще можно добавить стиль текста.
Помни о правильной иерархии в названиях стилей. Фигма позволяет группировать названия стилей. Например главный цвет/90%
Стили текста
Сам по себе текст имеет гораздо больше настроек, но фигма дает нам возможность работать со стилями текста более гибко. Так к стилю не привязывается выравнивание и цвет, и ты всегда можешь в одинаковых компонентах применять к тексту разное выравнивание и цвет. Это очень круто и увеличивает возможности тонкой настройки твоей работы в 100 раз, нет в 104 раза.
Давать названия стилям можно по-разному. Я советую пользоваться такой логикой
Название шрифта размер/начертание
Вопреки мнению школьников у обводок стиля не бывает, хотя соответствующая пиктограмма там есть. Для обводки можно применить стиль цвета. Данные на июнь 2019.
Стили для эффектов
Ты можешь создавать супер сложные комбинации из 101 тени и объединить их в один стиль. Давать названия то же нужно логичные. Например, выбрать ориентир в размытии или % прозрачности. Я беру всегда значение blur и называю стили соответственно:
Тень/16 Внутренняя тень/24 и тд.
первый шаг к созданию своей Библиотеки компонентов есть. Ты подобрал и настроил стили, дал и правильное и логичное название.
Читай в следующих статьях, как настраивать мастер компонент для своей библиотеки
Здравствуйте! В этом уроке рассмотрим компоненты в Фигме. Компоненты в Фигме помогают применять изменения к группе элементов. Это экономит время дизайнера при изменениях макета.
Допустим, вы сделали макет на 30 страниц, а заказчик захотел изменить в нём цвет кнопок. С компонентами вам достаточно будет пару раз кликнуть мышкой и применить новый цвет ко всем кнопкам сразу.

Чтобы превратить объект или группу объектов в компонент, выделите их и нажмите Create Component (Ctrl+Alt+K).
Увидеть компоненты можно по цвету слоя — Фигма помечает их фиолетовым. Кроме цвета, родительский компонент помечается иконкой с 4 ромбами, а дочерние компоненты — иконкой с одним ромбом.
Теперь ваш фрейм — родительский компонент. Создайте его копии, чтобы получить дочерние компоненты. Все изменения родительского компонента будут отражаться на дочерних компонентах.

Вы можете менять настройки дочернего компонента, делая его относительно самостоятельным. Например, можно вручную задать компоненту размер, цвет, обводку, отличные от родительского компонента.
При этом связь между компонентами не потеряется. Внесите новый объект в родительский компонент, и он отобразиться в дочерних компонентах, даже измененных ранее.
Чтобы восстановить нарушенную связь между родительским и дочерним компонентом, выделите дочерний компонент, нажмите иконку возврата действия и сбросьте параметры, которые меняли в нём в ручную.

Когда вы работаете с компонентами, удобно держать их в одном месте, чтобы они не терялись на холсте. Организовать компоненты для небольших проектов, например, сайта из десятка страниц, можно в отдельном фрейме-контейнере.
Создайте новый фрейм, назовите его Components и вложите в него родительские компоненты.
Пример организации компонентов
Наряду с компонентами в Фигме можно создавать стили. Это коллекции текста, цветов и эффектов, которые вы сможете применять к элементам дизайна. Когда вы меняете свойства стиля, они меняются во всех объектах, использующих его.
Сохраните шаблон из компонентов и стилей, чтобы создать собственную дизайн-библиотеку для будущих проектов.
Текст. Создайте стили, которые будете применять ко всем возможным текстам вашего дизайна: заголовкам, параграфам, подписям, тэгам. Используйте панель свойств справа.
Сохраните все варианты текстовых стилей в отдельном фрейме и применяйте при работе с текстами.
Цвет. По аналогии с текстовыми стилями, создайте заливки с основными цветами вашего дизайна. Подпишите каждый цвет и укажите его код.
Эффекты. Создайте стили размытия слоя, фона и тени.
Для работы с компонентами Фигма разработала функцию Auto Layout. Она помогает избежать проблемы с размером контента в новых компонентах. Допустим, вы создали дочерний компонент кнопки и вписали в нём новую подпись. Размеры кнопки при этом не изменились и ваш дизайн выглядит непрофессионально.
Уберите связь дочернего элемента с родительским элементом командой Detach Instance и примените к нему Auto Layout.
Теперь размеры кнопки динамически изменяются под её содержимое.

Если вы копируете кнопку с функцией Auto Layout — копии также будут динамически изменяться в зависимости от контента.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.

Разбор кейса: создание дизайн‑системы в Figma

Аудио перевод статьи
Чтобы создать дизайн-систему для транснациональной корпорации, необходимо тщательно изучить все имеющиеся компоненты и паттерны.
Такая масштабная задача требует как понимания общей картины, так и внимательного отношения к деталям. Перед вами история о том, как это удалось одному руководителю дизайн-команды.

Когда швейцарский холдинг ABB приступил к созданию дизайн-системы, цель состояла в том, чтобы придать единообразный внешний вид сотням программных продуктов, многие из которых лежат в основе механических систем, обеспечивающих работу фабрик, шахт и других промышленных объектов.
Это была непростая задача для компании, насчитывающей почти два десятка структурных подразделений и около 150 000 сотрудников по всему миру.
Задача Абдула Сиала, руководителя команды продуктового дизайна ABB из 10 человек при масштабировании библиотеки компонентов и паттернов состояла в сохранении открытости и прозрачности процесса, а также создании обширной документации.
Роль дизайнера в разработке дизайн-системы
Все чаще в крупных компаниях, таких как ABB, появляются команды, которые специализируются исключительно на разработке и поддержании функциональности дизайн-систем.
“Дизайн-система обеспечивает единообразие, позволяет быстро вывести продукт на рынок и не тратить время на разработку стандартных элементов”, — говорит дизайнер из Мадрида Алехандро Веласко.
Александр Брито, дизайнер из Лиссабона, Португалия, объясняет: “Дизайн-системы упорядочивают работу, когда множество людей используют один и тот же набор инструментов. Это как будто один язык, на котором говорят все”.
Если стандартное руководство по стилю включает базовые элементы дизайна, например, шрифты и цвета, то задачи дизайн-системы намного шире.
“Дизайн-система — это сочетание руководства по стилю, дизайн-компонентов, дизайн-паттернов, фрагментов кода, а также документации”, — говорит Сиал.
Когда он работал над дизайн-системой ABB, ее регулярно использовали около 120 дизайнеров. Результатом работы стала версия 4,8, которую команда назвала “Эволюция дизайна”.
Дизайнеры дизайн-систем выполняют совсем другие задачи, чем те, кто работают над отдельными продуктами. “Вы должны разбираться во всех продуктах, которые использует компания”, — говорит Сиал.
Такая работа требует постоянной коммуникации с заинтересованными лицами. Веласко утверждает: “Дизайнерам дизайн-систем приходится быть общительными. Они должны любить работать и разговаривать с людьми, занимающими в компании разное положение. Им необходимо определять, какую обратную связь стоит учитывать, чтобы дизайн-система удовлетворяла потребности компании.”
Жизненный цикл компонента
Работая над дизайн-системой ABB, Сиал руководствовался одним общим принципом: “Документация, документация, документация”. Он хотел показать так называемый жизненный цикл всех компонентов, которые можно использовать многократно на сайте ABB, больших экранах или в мобильном приложении.
Это предполагало добавление подробной документации для каждого компонента или паттерна — “хлебных крошек”, хедеров, полей ввода, кнопок и многих других элементов.
“Каким был процесс разработки компонента или паттерна? Какие решения были приняты? Такой подход позволит нам не тратить время на создание уже существующих элементов. Прежде чем работать, вы можете прочитать записи и увидеть, что кто-то уже протестировал вашу идею”, — говорит Сиал.
По своему опыту он знает, что его философия отличается от стандартного подхода к ведению документации. В быстро меняющемся мире разработки продуктов, о ней зачастую забывают или добавляют в самом конце.
Однако Сиал считает, что в случае с дизайн-системой документация не может быть чем-то второстепенным. “Дизайн-система никогда не бывает полностью готова, ее необходимо постоянно дорабатывать”, — говорит он. “Создатели дизайн-систем и те, кто их используют, хотят понимать, каким образом были выработаны те или иные решения, чтобы сделать их еще эффективнее.”
Документация особенно важна для таких больших дизайн-систем, как у ABB. “Когда у вас огромная команда, вы должны иметь возможность масштабирования”, — говорит он. “Мы должны быть уверены, что каждый, кто присоединится к команде, быстро найдет конкретный компонент и поймет, как он был создан и как менялся, а также какую его версию следует использовать.”
Поиск подходящего инструмента
Существует множество инструментов для разработки дизайн-систем, к примеру, Figma, Sketch и Adobe XD. Сиал поэкспериментировал с несколькими из них, протестировав различные комбинации сервисов для дизайна и управления проектами, прежде чем остановился на Figma, которая предоставляет более чем достаточно места для добавления документации.
Сиал и его команда решили, что каждый компонент следует разместить в отдельном файле. “Чаще всего вы работаете над компонентами по очереди. Если мы включим их все в один файл, Figma будет работать медленнее. Когда каждый компонент находится в своем файле, их можно быстрее открывать и, кроме того, вся документация и история изменений будут доступны в одном месте”, — говорит он.

Каждый компонент, базовый элемент (например, иконки) или паттерн дизайн-системы размещен в отдельном файле. На картинке можно увидеть обложки некоторых файлов в системе ABB (типографика, UI-иконки, кнопки, “хлебные крошки”, чекбоксы, карточки и т.д.)
Создаем иерархию
В дизайн-системе ABB файл каждого компонента или паттерна включает одни и те же страницы. Ниже мы рассмотрим, какие именно.

Файлы в этой дизайн-системе отражают жизненный цикл каждого компонента, паттерна или базового элемента веб-сайта ABB, включая прошлые и текущие итерации.
Обложка
Сиал рекомендует создать простую обложку для каждого компонента. В Figma это позволяет сразу увидеть, где можно найти тот или иной компонент, и эффективнее ориентироваться в списке файлов.
В системе ABB обложка включает название компонента и указание на то, на каком этапе находится работа над ним: дизайн, разработка, выпущен. Этот статус можно быстро обновить при необходимости.

Текущее положение дел, примеры использования и запросы
На этой странице также должны быть показаны варианты неправильного использования компонентов. Сиал утверждает: “Это позволяет взглянуть на продукты и увидеть, где компонент применен правильно, а где нет”.
Он советует командам, запускающим дизайн-систему, начать со сбора информации о том, что уже существует. “Начните с анализа текущего положения дел, и это поможет вам в процессе работы над дизайном”, — говорит он.

Эта страница подробно описывает и показывает множество способов реализации текстового поля в продуктах ABB.
Референсы, лучшие подходы и конкурентный анализ
Сиал советует создать в каждом файле компонента раздел, напоминающий доску визуализации, и собрать в нем примеры того, как другие компании разрабатывают аналогичные элементы.
“Лучшее решение — провести конкурентный анализ и посмотреть, как это делают другие люди”, — говорит он. “Понаблюдайте за их продуктами и воспользуйтесь уроками, которые они извлекли”.

Результаты тестирования и другие данные
На этой странице собраны все данные, полученные в ходе тестирования компонента, включая результаты А/Б-тестирования и отзывы пользователей и заинтересованных сторон. Сиал называет это “историей компонента”.
Возможно, команда дизайнеров попробовала использовать новую версию компонента два года назад и обнаружила, что она неэффективна? “Вероятно, мы работали над этим вариантом и по какой-то причине отказались от него”, — говорит он. Если так, то эта информация позволит дизайнерам значительно сэкономить время, поскольку они поймут, что нет необходимости пытаться повторить уже реализованную идею.
Он добавляет, что бриф должен стать результатом совместной работы владельцев продукта, разработчиков и дизайнеров.

Версии
Здесь можно найти итоговые версии компонентов, причем страница с результатами последней итерации закреплена сверху. Предоставьте другим дизайнерам возможность просматривать и комментировать их.

На этой странице показано, как будет выглядеть текстовое поле в разных сценариях на веб-сайтах и в приложениях компании.
Песочница
“Песочница” — место, где дизайнеры могут экспериментировать с разными версиями компонента или паттерна. “Здесь бывает беспорядок и нет единых стандартов”, — говорит Сиал. “Это просто площадка, где дизайнер может делать, что угодно”.

Figma-компоненты
Файл также включает страницу с Figma-компонентом — UI-элемент, который можно без труда повторно использовать в дизайн-системе. Если дизайнер вносит изменения в исходный компонент, они отображаются на всех страницах, где он использован, что позволяет сохранить единообразие.

Правила стиля
Затем дизайнеры и разработчики создают страницу с руководством по стилю, своего рода сборник правил для элементов, которые, по словам Сиала, “в дизайне не видны”. Например, как будет вести себя компонент после того, как пользователь прокрутил страницу вниз?
Кроме того, здесь команда, работающая над дизайн-системой, фиксирует нерешенные вопросы или проблемы. Он говорит, что был удивлен тем, насколько ценной оказалась эта страница: “Сначала мы думали, что она не так уж важна, но теперь мы понимаем, что проводим здесь большую часть времени”.
Эта страница содержит не только рекомендации по использованию компонента, но и все нерешенные вопросы, к которым следует вернуться в ходе работы над обновлениями.
Информация для разработчиков
Информация для разработчиков в системе ABB также включает дизайн-токены, которые становятся все более популярной составляющей крупных дизайн-систем. Это универсальные стилевые значения, которые применимы вне зависимости от платформы: к примеру, цвет элемента, гарнитура, размер шрифта.
Дизайн-токены можно изменять, например, указать, что кнопка призыва к действию должна быть оранжевой, а не синей, и это новое значение отобразится везде, где был использован токен: на веб-сайте, платформах iOS или Android.

Эта страница включает дизайн-токены, которые обозначены зелеными кружками. Дизайн-токены помогают разработчикам быстро и легко вносить изменения в дизайн на всех платформах.
Сиал также создал плагин Figma Tokens, который позволяет дизайнерам создавать в Figma множество разных токенов. “Figma поддерживает лишь ограниченное число дизайн-токенов, а именно цвета, типографику, тени и сетки”, — говорит он. Плагин поможет сгенерировать токены для других переменных, таких как непрозрачность и толщина границ.
Кроме того, все дизайн-токены будут названы стандартным образом, чтобы дизайнерам не пришлось вручную добавлять им имена. “Плагин устраняет разрыв между разработчиками и дизайнерами. Он позволяет и тем, и другим работать с одним источником информации: если кто-то вносит изменения, они отображаются везде: и в дизайне, и в коде”, — сказал он.

Сиал подчеркивает, что в ABB разработчики принимают активное участие в создании компонентов. “Раньше мы привлекали разработчиков, лишь когда у нас было, что им показать”, — говорит он. “Но потом мы поняли, что это не работает, и теперь начинаем работу над компонентами вместе с ними”.
Веб-страница с документацией
Наконец, каждый файл содержит веб-страницу с финальной версией дизайна, которая демонстрирует, как выглядит готовый компонент. “Мы создаем страницу, показывающую, каким пользователи увидят тот или иной элемент на реальном веб-сайте”, — говорит Сиал.

Веб-страница с документацией размещается во внутренней системе ABB, чтобы все заинтересованные лица в компании могли увидеть, как компонент будет выглядеть на реальном веб-сайте или в приложении.
Совместная работа — это ключ к успеху
Дизайнер, работающий над созданием дизайн-системы, должен быть универсальным специалистом. Как говорит Алехандро Веласко: “Разработка дизайн-системы включает так много функций. Если я руковожу этим процессом, я фактически играю в проекте роль клея”.
Это невероятно сложная задача, и не каждой компании следует за нее браться. Например, стартапам лучше начать с готовой системы, такой как Google Material Design или IBM Carbon Design System, вместо того, чтобы тратить множество ресурсов на разработку своей.
Однако может наступить момент, когда этого будет недостаточно, — говорит Александр Брито: “Когда в компании появляется несколько дизайнеров, вы начинаете понимать, что необходимо создать общие правила, соответствующие продукту или бренду, для которого вы создаете дизайн”.
Создание дизайн-системы требует усилий и самоотдачи, а также взаимодействия. Сиал подчеркивает, что для его команды приоритетной задачей было вовлечение всех заинтересованных лиц в процесс разработки дизайн-системы ABB. “Это была по-настоящему итеративная работа с целой командой. Мы слушали друг друга и смогли найти время, чтобы изучить и протестировать систему, а также разработать ее структуру”, — рассказывает он.
В основе дизайн-системы в Figma лежит обширная документация, включающая историю компонента и лучшие подходы к его применению. “Мы добились успеха, поскольку люди могут найти всю документацию в одном месте и ознакомиться с ней”, — говорит Сиал. “Здесь есть все: от примеров использования и дизайна до информации для разработчиков и финальной веб-страницы. Люди могут увидеть весь жизненный цикл компонента.”
Вы можете найти файл Абдула Сиала здесь: Шаблон компонента
Читайте также:

