Как сделать колонки в индизайне
Обновлено: 07.07.2024
Направляющими называются непечатаемые линии, предназначенные для облегчения размещения текста и графики странице. В программе InDesign есть сколько типов направляющих, в том числе границы полей, которые предназначены для размещения таких элементе как номера страниц, и границы колон использующиеся для разделения текс и графики. Отображение и выключение направляющих
Для отображения направляющих, границ полей и колонок выполните команды View ->Show Guides (Просмотр -> Показать направляющие).
Или
Если вы не меняли настройки по умолчанию, границы полей будут отображаться пурпурным цветом, а границы колонок - фиолетовым. Возможно, вы захотите изменить цвета границ, особенно если какие-либо объекты имеют схожий цвет.
Изменение внешнего вида границ полей и колонок
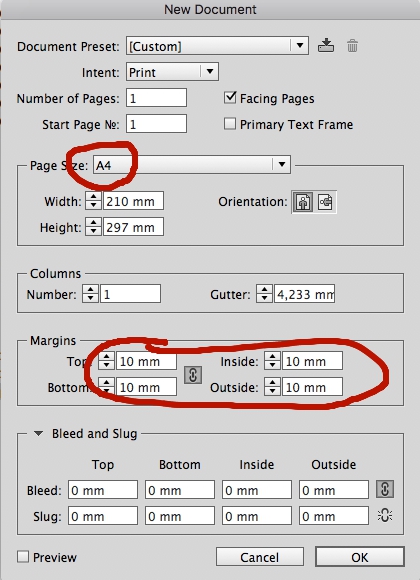
- Выполните команды Edit -> Preferences -> Guides (Редактирование -> Установки -> Направляющие) (Mac OS 9 и Win) или InDesign -> Preferences -> Guides (Mac OS X), чтобы открыть диалоговое окно Preferences (рис. 2.19).
- Из выпадающего меню Margins (Поля) выберите цвет границ полей.
- Из выпадающего меню Columns (Колонки) выберите цвет границ колонок.
- Установите флажок Guides in Back (Направляющие назад), чтобы текст и графика отображались поверх направляющих (рис. 2.20).
Рис. 2.19. Диалоговое окно для установки границ полей и колонок
Рис. 2.20. Команда Guides in Back позволяет изменить расположение направляющих по отношению к тексту и изображениям
Рис. 2.21. Двойная стрелка показывает, что границу колонки можно перемещать
Рис. 2.22. Вы можете вытащить направляющую из горизонтальной или вертикальной линейки
Изменение границы колонки
Вы не сможете изменить ширину слегка, передвигая границу для этой цели пользуйтесь диалоговым окном Маr and Columns.
Еще одним типом направляющих яв ются горизонтальные и вертикалы направляющие. Они обладают болы гибкостью, чем границы колонок и лей, и могут быть установлены в лю( месте страницы для облегчения размения объектов. Отдельную направляющую можно создать, вытащив ее из линейки.
Создание направляющей
- Поместите курсор над горизонталь или вертикальной линейкой.
- Нажмите на кнопку мыши. Курсор имеет вид двойной стрелки.
- Протащите мышь, чтобы вытянуть правляющую на страницу (рис 2.22). Вместо того чтобы вытаскивать направляющие по одной, вы можете создать группу направляющих, образующих ряды и колонки.
Создание рядов и колонок с помощью направляющих
- Выполните команды Layout -> Create Guides (Макет -> Создать направляющие). На экране появится диалоговое окно Create Guides (рис. 2.23).
- Введите количество рядов (горизонтальных направляющих) в поле Rows Number (Количество рядов).
- Укажите расстояние между рядами в поле Rows Gutter (Между рядами).
- Задайте количество колонок (вертикальных направляющих) в поле Columns Number (Количество колонок).
- Введите размер расстояния между колонками в поле Columns Gutter (Между колонками).
- Выберите опцию Fit Guides to Margins (Выровнять по полям) или Fit Guides to Page (Выровнять по странице) - рис. 2.24.
- Установите флажок Remove Existing Ruler Guides (Удалить существующие направляющие), чтобы удалить все отображаемые на странице направляющие.
- Нажмите ОК, чтобы вывести направляющие на экран.
Установите флажок Preview (Просмотр), чтобы проследить за изменением направляющих после ввода значений в диалоговом окне.
Рис. 2.23. Диалоговое окно Create Guides позволяет автоматически добавлять направляющие
Рис. 2.24. Переключатель Fit Guides to в положении Margin помогает распределить направляющие между полями страницы, а в положении Page - между метками обреза страницы
Рис. 2.25. Диалоговое окно Ruler Guides предназначено для изменения цвета горизонтальных и вертикальных направляющих Вы также можете установить масштаб их видимости
Рис. 2.26. Граница видимости 200% означает, что направляющие будут отображаться только при увеличении масштаба до 200% и выше
Перемещение направляющих
Чтобы предотвратить случайное смет ние направляющих, их положение можно заблокировать.
Блокировка направляющих
Выполните команды View -> Lock -> des (Просмотр -> Закрепить направляющие).
Чтобы разблокировать направляющие берите команду еще раз
Аналогично границам полей вы можете изменить цвет горизонтальных и вертикальных направляющих, а также установить предел видимости.
Изменение внешнего вида направляющих
Вы можете задать автоматическую привязку объектов к направляющим при перемещении объектов, что облегчает их выравнивание.
Привязка объектов к направляющим
Выполните команды View ->Snap to Guides (Просмотр -> Выровнять по направляющим).
Чтобы отключить функцию, выберите команду еще раз.
Изменение расстояние привязки
- Выполните команды Edit ->Preferences ->Guides.
- Введите значение в поле Snap to Zone (Зона привязки) диалогового окна настройки параметров направляющих (рис. 2.19). Данное значение задает расстояние (в пикселях) от направляющей до объекта. При достижении этого расстояния объект будет привязан к направляющей.
Рис. 2.27. Для отображения горизонтальных и вертикальных линий сетки выберите опцию Show Document Grid
Рис. 2.28. Диалоговое окно Preferences (категория Grids) дает возможность настроить отображение и расположение сетки документа
Нажмите Предварительный просмотр , чтобы просмотреть предварительный просмотр нового документа с полями и направляющими столбцов. Открыв окно предварительного просмотра, вы можете вносить изменения в поля, столбцы и желоба и просматривать изменения в реальном времени на экране предварительного просмотра.
Когда вы будете удовлетворены значениями, нажмите ОК , чтобы создать новый документ.
Изменение полей и столбцов в существующем документе
Настройка неравной ширины столбца
Всякий раз, когда у вас есть более одного столбца на странице, направляющие столбцов, которые находятся в середине столбцов и указывают на то, что желоб соединены. Если вы перетащите одну направляющую, пара движется. Размер желоба остается тем же, но ширина столбцов с обеих сторон пары направляющих увеличивается или уменьшается при перетаскивании направляющих желоба. Чтобы сделать это изменение:
- Перейдите на спред или главную страницу, которую вы хотите изменить.
- Разблокируйте направляющие столбцов, если они заблокированы в Вид >Сетки и направляющие >Блокировать направляющие столбцов.
- Перетащите направляющую столбца с помощью инструмента Выбор , чтобы создать столбцы неравной ширины.
Настройка направляющих линейки
Горизонтальные и вертикальные направляющие линейки могут быть размещены в любом месте на странице, развороте или картоне. Чтобы добавить направляющие линейки, просмотрите документ в обычном режиме и убедитесь, что линейки и направляющие видны. Советы, которые следует учитывать при использовании направляющих линейки:
Пустое пространство между двумя колонками текста в газете, журнале или другой публикации называется желобом. При разработке макета страницы вы должны учитывать это визуальное пространство, поскольку оно важно для удобства чтения. Когда вы создаете свои страницы с помощью программного обеспечения Adobe InDesign, вы контролируете ширину столбцов, количество нужных столбцов и пространство желоба. Изменение этих значений явно изменит внешний вид вашего документа.

Пробел между столбцами текста сам по себе может быть элементом дизайна.
Шаг 1
Шаг 2
Укажите количество столбцов, которые вы хотите добавить в текстовое поле, введя количество в текстовое поле или увеличив или уменьшив число с помощью стрелок рядом с текстовым полем.
Шаг 3
Шаг 4
Как настроить и настроить историю файлов на Windows 10

История файлов - это встроенный инструмент, впервые представленный в Windows 8, который позволяет создавать резервные копии ваших данных и восстанавливать удаленные файлы и измененные документы.
Как настроить и настроить новый Windows 10 ПК

Выполняете чистую установку Windows 10? Проверьте, что нового в готовом опыте (OOBE).
Как настроить и настроить новый Windows 10 ПК

Выполняете чистую установку Windows 10? Проверьте, что нового в готовом опыте (OOBE).
От того, как выглядит страница текста, будь то печатное издание или статья на сайте, зависит прочитает ли её кто-то или нет. Типографика в вёрстке — это не только эстетика, но и инструмент управления внимание. Я выделила шесть основных принципов вёрстки, которые помогут сделать макеты увереннее и читабельнее:
- Всегда обозначайте в тексте абзацы.
- Делайте длину строки оптимальной для чтения.
- Выбирайте подходящую выключку.
- Набирайте основной текст строчными.
- Следите за высотой строчных, используя разные шрифты.
- Включите оптическое выравнивание полей.
Всегда обозначайте в тексте абзацы
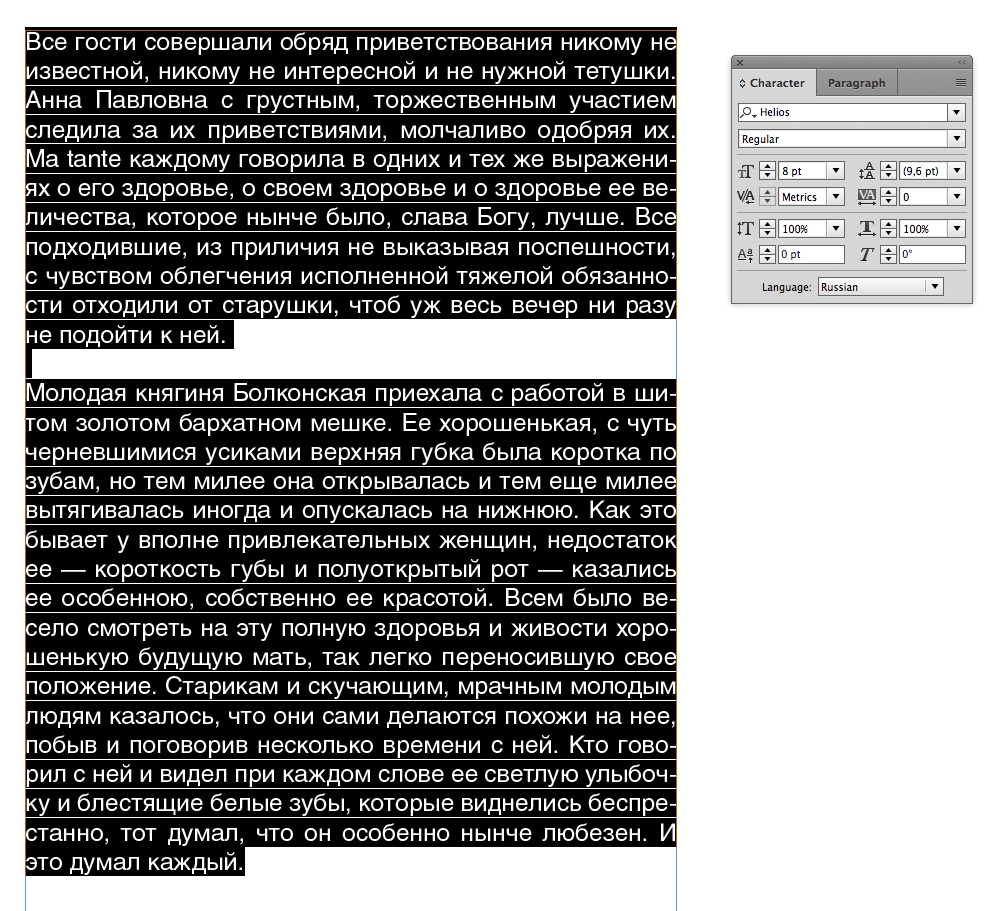
Возьмем полотно текста:

Хоть и не заметно, но там есть абзацы. Включу скрытые символы в Индизайне для наглядности:


Уже лучше. Но следует помнить, что в самом первом абзаце делать отступ не нужно, его не от чего отделять. Правильно будет сделать так:




Делайте длину строки оптимальной для чтения
Сложно читать текст, когда строка слишком длинная, а размер шрифта довольно мелкий. В примере ниже мы видим, что на строку приходится ~120 знаков:
Если увеличить размер шрифта при той же длине строки, текст становится удобно читать. Тут на строку приходится ~90 знаков:

Если, наоборот, уменьшить длину строки, текст читать тяжело. Это может быть оправдано, когда текста мало, например, в сноске на полях, но не в наборном тексте. Глаза слишком часто прыгают со строки на строку — это довольно напряжно:

Я рекомендую соблюдать баланс — ориентируйтесь на 45-90 знаков в строке:


В таком виде текст читать удобно, строка не теряется и глаза не устают от постоянных скачков.
Выбирайте подходящую выключку
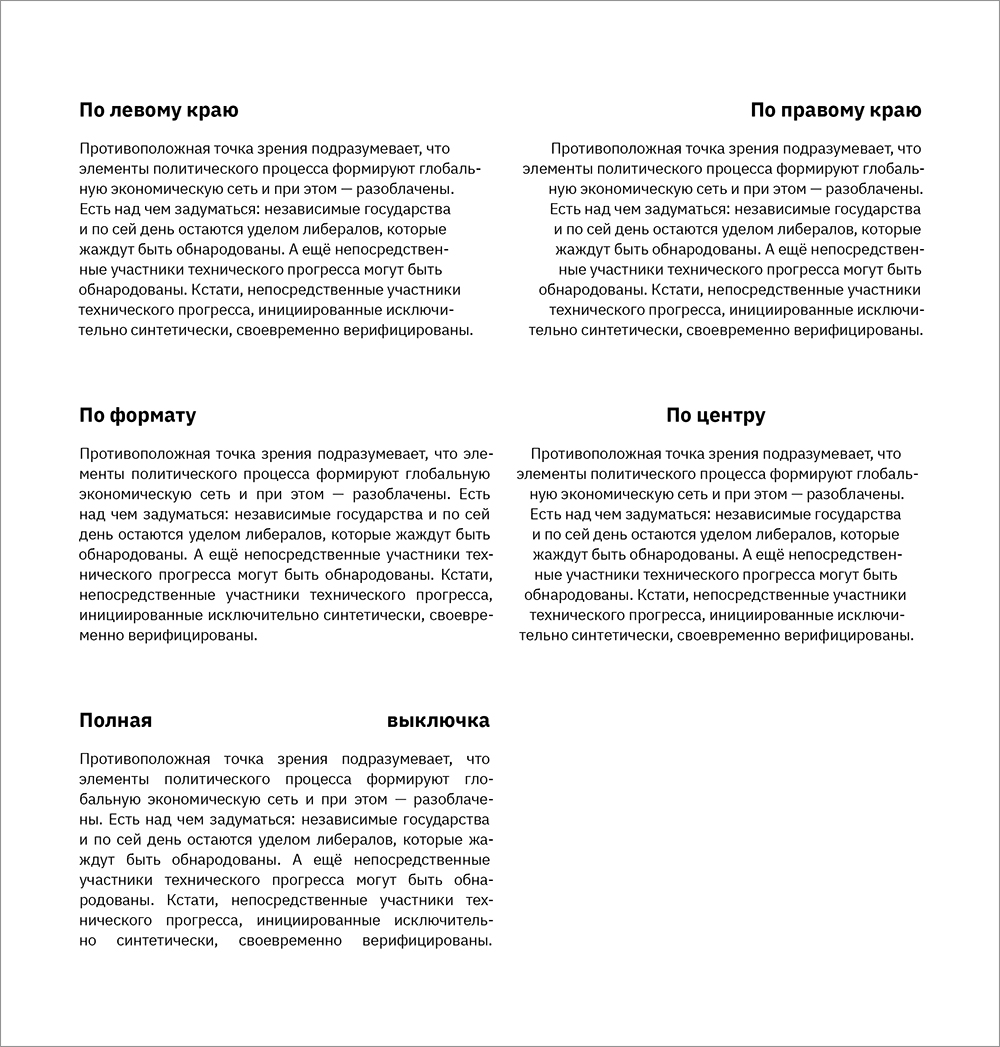
Выключка, или выравнивание, может быть по левому краю, по правому краю, по формату, по центру и полная:

Выключку по левому краю и по формату принято использовать для наборного текста. Я люблю выключку по левому краю. Мне она кажется максимально удобной и эстетически приятной.
Выключку по центру можно встретить в заголовках, цитатах или сносках.
Выключку по правому краю также используют в заголовках, цитатах или сносках и редко для наборного текста.
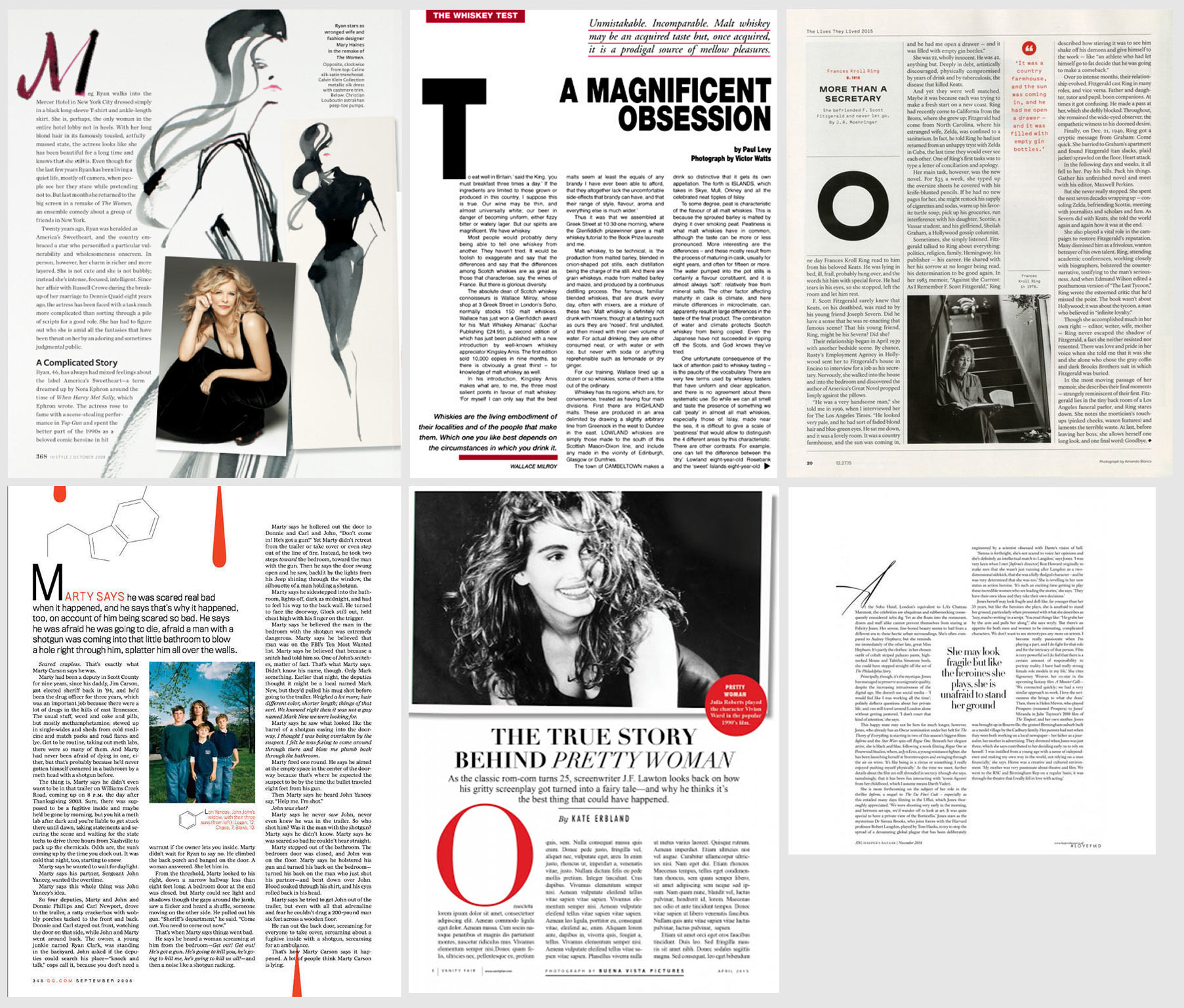
Полная выключка используется довольно редко. Я встречала ее в журнале ПТЮЧ. Вообще, в этом журнале довольно тяжело найти хоть что-то похожее на адекватную верстку, но в этом весь ПТЮЧ:







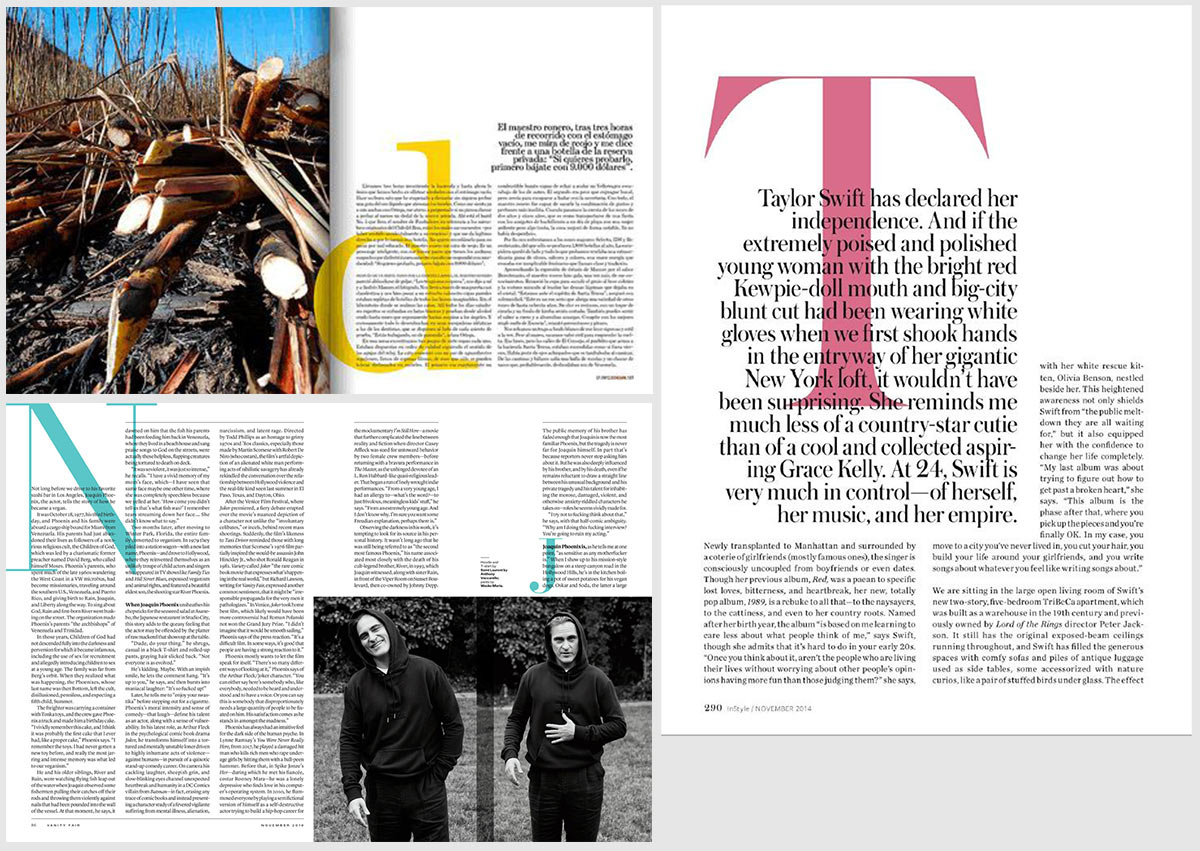
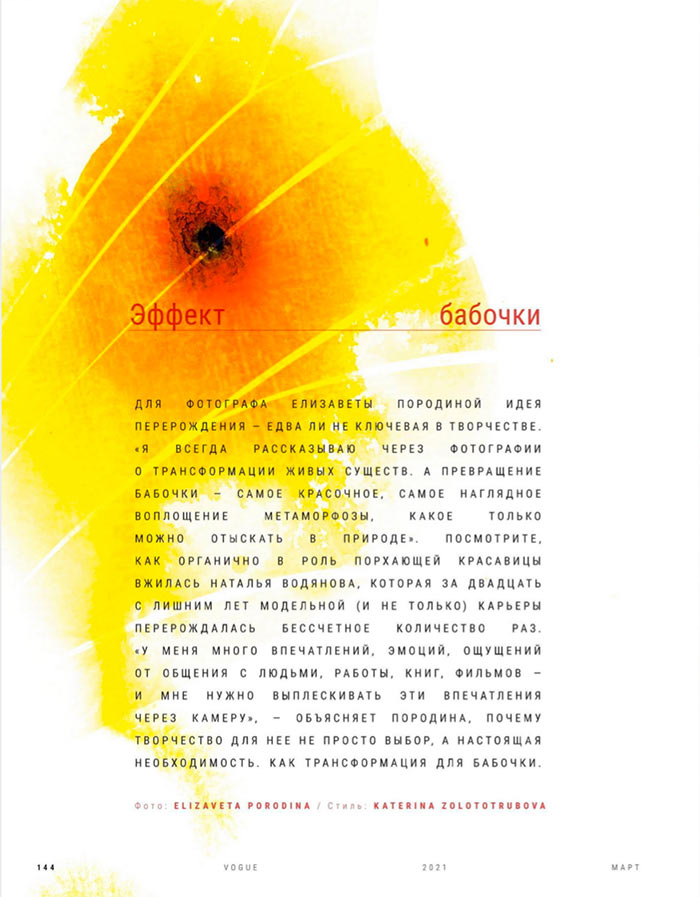
Еще заметила, что российское издание Vogue также любит полную выключку, особенно часто используют ее в заголовках:






Рекомендую вообще не использовать полную выключку, разве что для достижения какого-то специального эффекта.
Расскажу подробнее про выключку по правому краю и по формату — эти два варианта мне кажутся наиболее сложными в использовании.
Выключка по правому краю

Следует использовать отбивку:

И особенно важно сбалансировать строки, для этого нужно включить галочку Balance Ragged Lines:

Без этой галочки строки сильно разнятся в длине и появляются висячие предлоги:

Так это выглядит, если увеличить длину строки:
А тут я снова сбалансировала строки:

Выключка по формату

С таким форматированием могут возникнуть две основные проблемы: дыры в строках и чересчур сжатые строки:

Включу в Индизайне подсветку проблемных мест в тексте, делается это в настройках:

Практически все светится желтым — это значит, что форматирование неудачное. Сейчас в стилях абзаца максимальное и минимальное значение параметра Glyph Scaling стоит 100%:

Изменяя эти параметры, можно добиться удобного для чтения оформления текста:

Как видите на изображении выше, желтая подсветка пропала. По мнению Индизайна теперь все хорошо, хотя для меня все еще не идеально.
Также в выравнивании по формату обязательно нужно использовать переносы. Если их отключить, слова в некоторых строках совсем слипнутся:


В общем, все не так просто с этим типом выравнивания.
Набирайте основной текст строчными

Также следует отказаться от прописных букв, если нужно выделить слово или фразу внутри текста:

Лучше использовать начертание с разницей в два шага от основного текста. Например, если у вас для основного текста стоит начертание Light, то для выделения можно использовать SemiBold:

Следите за высотой строчных, используя разные шрифты
Допустим, вам необходимо использовать два разных шрифта в одном тексте — один с засечками, другой без. Старайтесь использовать шрифты из одного семейства:

Я вставила слово из второго абзаца в первый, как видите буквы одной высоты:

Когда высота строчных различается, то выглядит это не очень, шрифты как бы не дружат. При этом размер шрифта стоит один:

Включите оптическое выравнивание полей
Независимо от выключки используйте оптическое выравнивание полей. Включается оно вот такой галочкой:

С ним знаки препинания и некоторые буквы как бы выходят за границы текстового фрейма, но именно это делает поля визуально ровными.
Тут выравнивание выключено, правый край кажется дырявым в местах, где стоят знаки переноса:

А тут включено, визуально край стал ровным:

Посмотрите в сравнении:
Включите привязку к базовым линиям
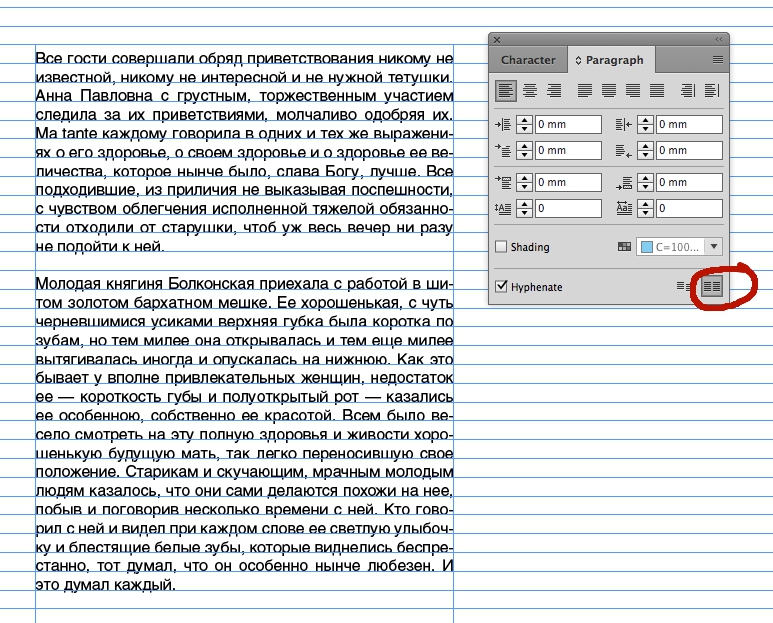
Когда верстаете в несколько колонок, включайте привязку к базовым линиям. Делается это в настройках абзаца:

Так колонки выглядят без привязки:


А так колонки выглядят с привязкой:


Если у вас остались вопросы по теме, пишите в комментариях, с удовольствием отвечу :-)

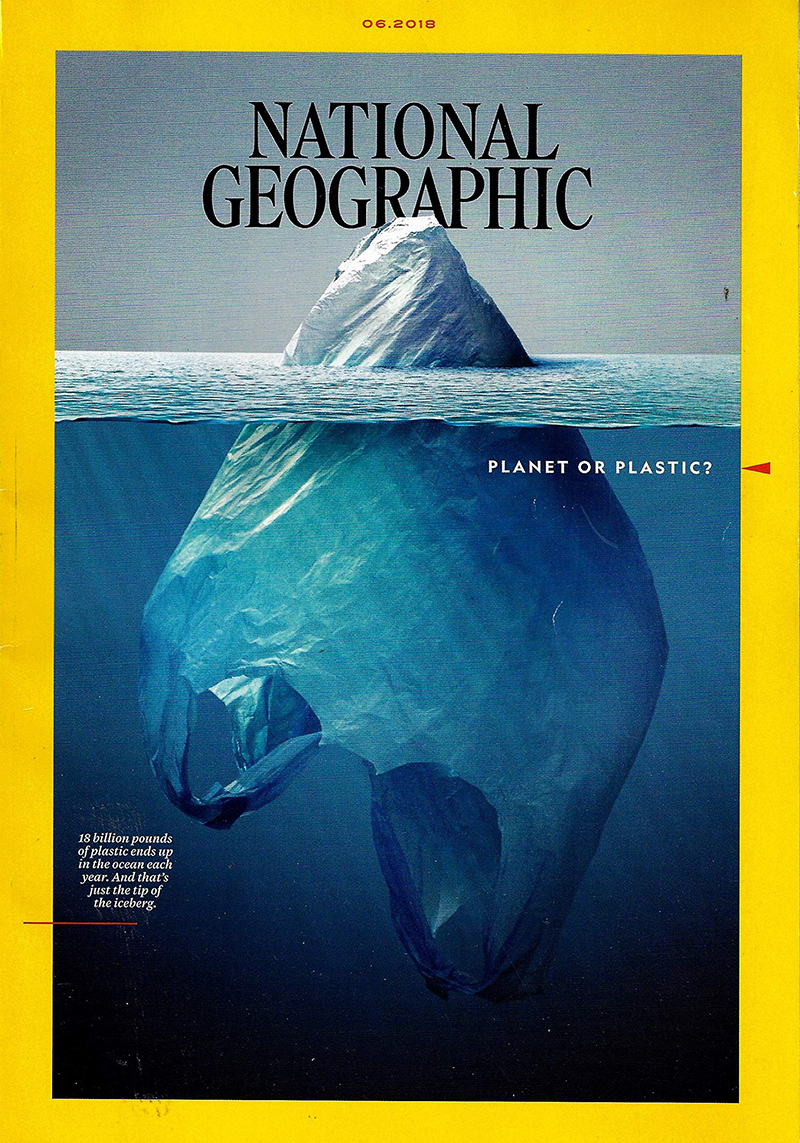
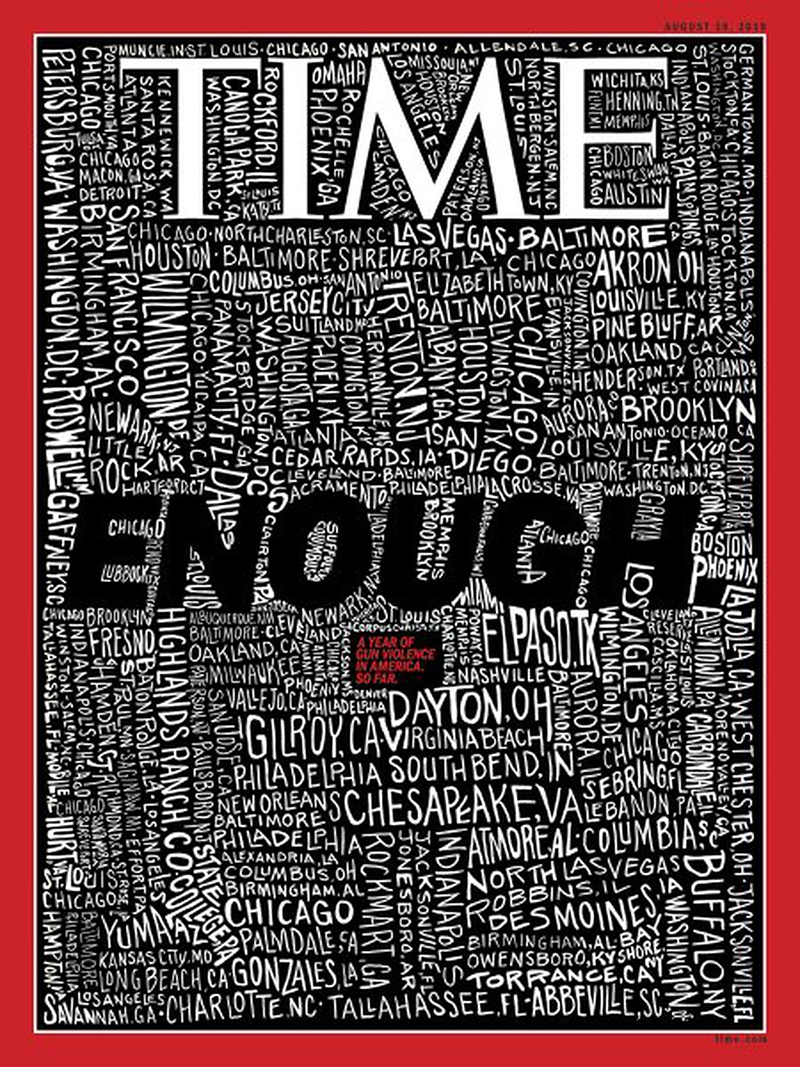
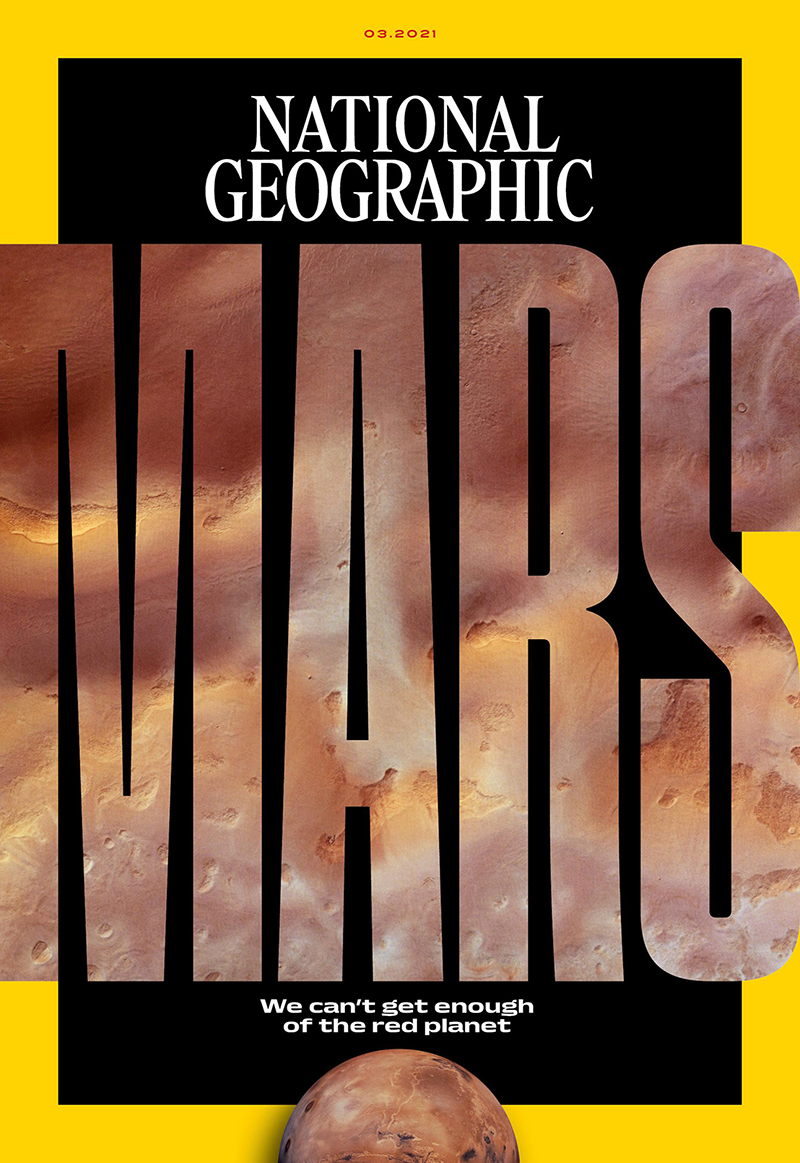
Я изучила обложки двадцати семи различных изданий и выделила 16 элементов, которые чаще всего на них присутствуют. Не претендую на правильность — это мои наблюдения. Рассказала в блоге про каждый элемент.
Сегодня мы поговорим о создании сетки базовых линий для последующей верстки в программе AdobeIndesign. Но для начала имеет смысл разобраться — для чего вообще нужна сетка, что к ней привязывется и зачем.
Кстати, у нас есть видео на эту тему. Смотреть видеоурок по сетке базовых линий
Зачем нужна сетка базовых линий
Построение базовой сетки
Перед тем, как приступить к расчету и построению базовой сетки хорошо бы знать следующие параметры:
- Формат документа
- Величины отступов по края по вертикали
- Кегль наборного шрифта
Вообще говоря, кегль шрифта неплохо было бы посчитать исходя из формата, количества информации на страницу и гигиенических стандартов чтения, но про это я расскажу отдельно и в другой раз. А сегодня упростим себе жизнь и допустим, что у нас есть задача — сверстать стандартную брошюру формата А4 с отступами по 10 мм от края документа и мы выбрали в качестве наборного шрифта — Helios 8pt.
Создаем новый документ

Создаем произвольный текстовый блок
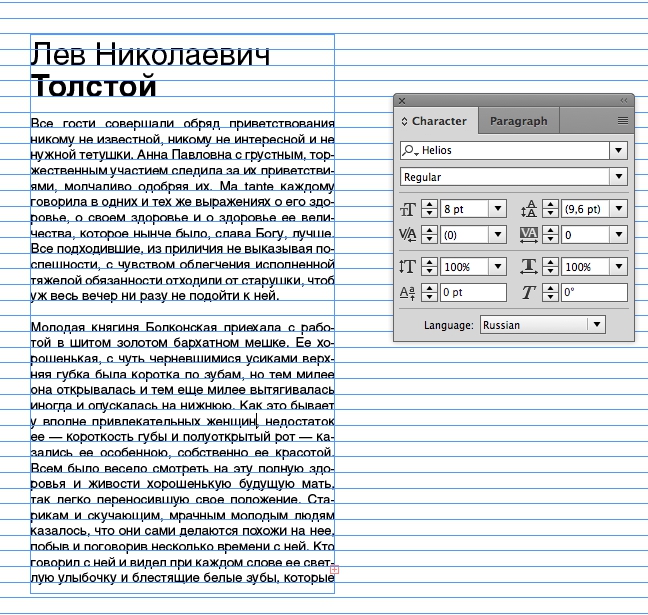
После того, как документ создан — давайте создадим текстовое поле произвольного размера и положения с произвольным текстом, набранным шрифтом Helios 8pt.

Создаем сетку базовых линий
Давайте посмотрим на интерлиньяж — он по умолчанию составляет 9.6pt. Давайте возьмем эту величину за основу. Переходим в меню InDesign->Prefences->Grids

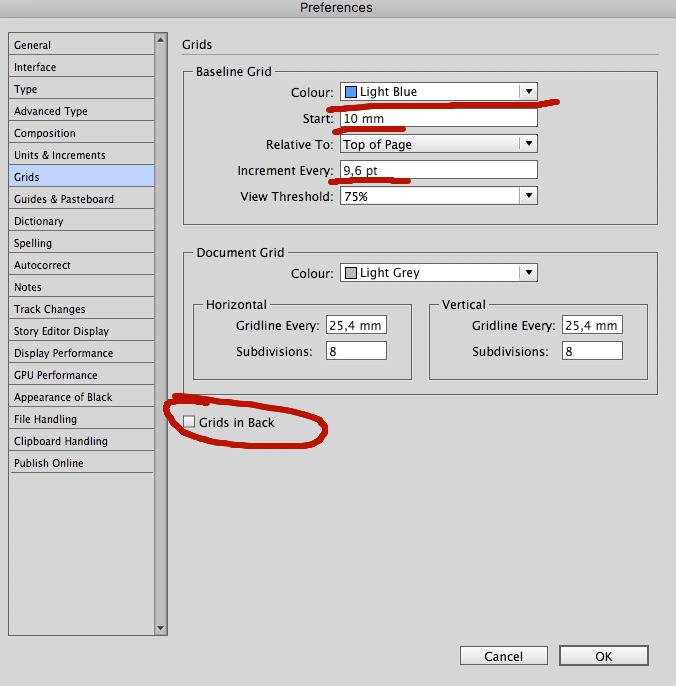
В открывшемся меню в разделе Baseline Grid (сетка базовых линий) выставляем:
- Во вкладке Colour — можно выбрать цвет нашей сетки
- В поле Start — координату начала — откуда базовая сетка будет стартовать. В нашем случае — это верхний отступ: 10 мм. Обычно имеет смысл не засорять поля документа лишними элементами, поэтом давайте не будем рисовать сетку там, где в любом случае мы ничего верстать не собираемся. Откуда будет стартовать нарш отступ — задает поле Relative to — тут можно выбрать — край страницы или верхний отступ. То есть мы можем сделать отступ сетки в 10 мм от верхнего отступа. Здорово, правда?
- В поле Increment — мы должны вбить наши 9,6pt (интерлиньяж). Таким образом мы зададим шаг сетки, равным межстрочному расстоянию наборного шрифта.
- Снимаем галочку с чекбокса Grids in Back. Если эту галочку оставить — то сетка базовых линий InDesign будет находиться позади элементов, расположенных на странице. Это неудобно, поскольку элементарная цветная подложка на всю полосу размером перекроет вам сетку и вы не будете ее видеть.

Чуть ниже раздела Baseline Grid, вы можете поиграть с координатной сеткой документа, задать ее цвет, расстояние между линиями по вертикали и горизонтали и т. п. Пока здесь ничего не трогайте.

Параметры сетки заданы
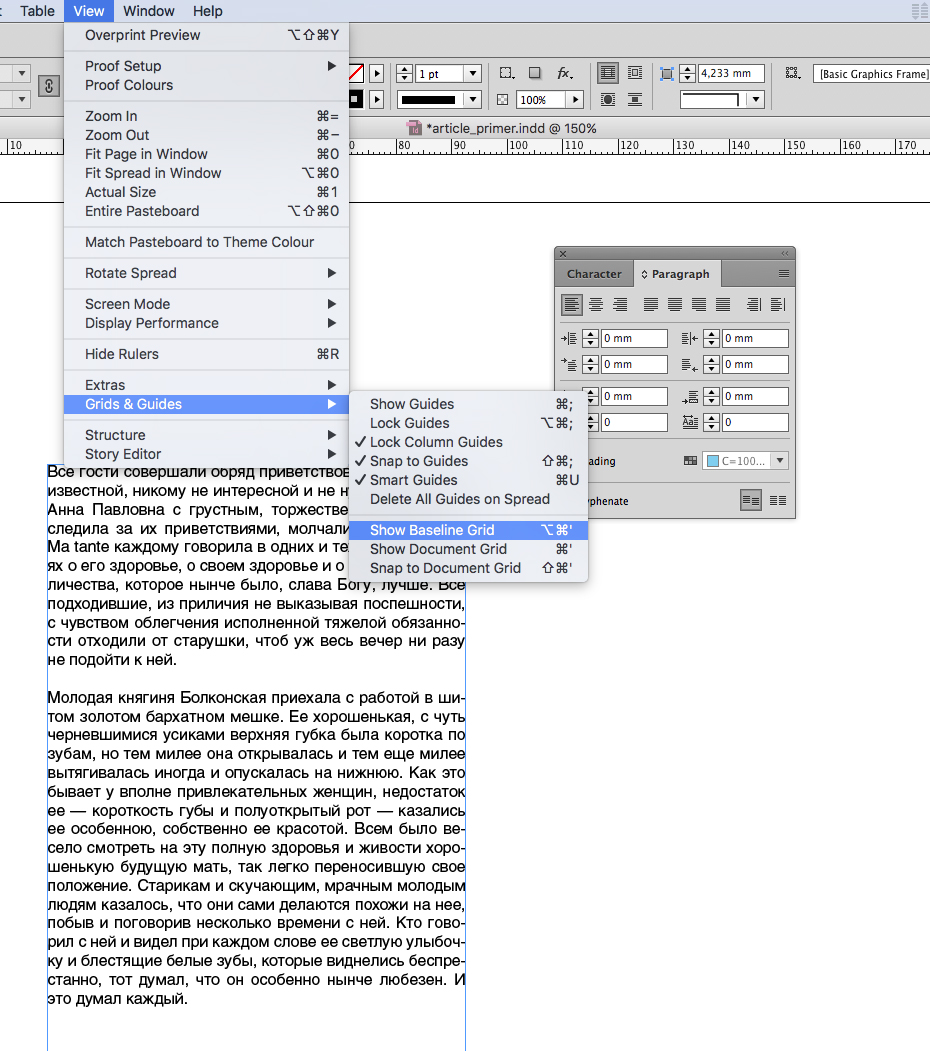
Жмем ОК и возвращаемся на страницу с версткой нашего текста. Для того, чтобы беазовая сетка появилась — идем в меню View->Grids&Guides->Show Baseline Grid. По аналогии для того, чтобы убрать сетку View->Grids&Guides->Hide Baseline Grid.

Привязываем текст к базовой сетке

Все. Текст привязан к базовым линиям и можно начинать верстать наш документ — теперь колонки никуда не съедут друг относительно друга. Добавите заголовок — он тоже может быть привязан к сетке и никуда не съедет.

Текст раскрепощенный
Таки вы по-прежнему можете создавать текстовые блоки, отвязанные от базы. Это могут быть, например — подписи к фотографиям или цитаты. Просто создайте новый текстовый блок и нажмите кнопку отвязки. И текст снова станет сам по себе.
К сожалению, на сегодняшний день очень мало доступной и понятной литературы по модульным сеткам. И, честно говоря, почему так — непонятно, ведь данная информация очень полезна и важна для любого дизайнера.
Вся представленная информация на русском языке, касающаяся данной тематики или слишком обобщена, или годится, как некое пособие для ознакомления (и то только по теоретической части), но из всего этого непонятно, как можно применить её на практике.
Каждый, кто связан с дизайном, имеет представление о существовании модульных сеток и о том, что они важны, но как с ними работать и почему же, они так необходимы, является для многих вопросом.
ЧТО ЖЕ ТАКОЕ МОДУЛЬНАЯ СЕТКА?
ОСНОВНОЙ ПРИНЦИП ПОСТРОЕНИЯ МОДУЛЬНОЙ СЕТКИ С ИСПОЛЬЗОВАНИЕМ ADOBE INDESIGN
1. Создаём новый документ.
- Верх (Top) — 15 mm;
- Низ (Bottom) — 30 mm;
- Внутреннее поле (Inside) — 20 mm;
- Наружное поле (Outside) — 10 mm.
* ПРИВЕДЁННЫЕ ВЫШЕ РАЗМЕРЫ ПОЛЕЙ ЯВЛЯЮТСЯ РАСПРОСТРАНЕННЫМИ КЛАССИЧЕСКИМИ РАЗМЕРАМИ.
2. Устанавливаем единицы измерения — пункты (Points).
Edit > Preferences > Units & Increments
3. Строим сетку.
* В ЗАВИСИМОСТИ ОТ ДИЗАЙНА ПРОЕКТА ДОЛЖНА БЫТЬ ПОДОБРАНА ГАРНИТУРА ОСНОВНОГО ТЕКСТА, ТАК КАК ИМЕННО ОТНОСИТЕЛЬНО ДАННОЙ ГАРНИТУРЫ БУДЕТ СТРОИТЬСЯ МОДУЛЬНАЯ СЕТКА.
* ДЛЯ ТОГО, ЧТОБЫ ИСПОЛЬЗОВАЛОСЬ ВАШЕ ТЕКСТОВОЕ СОДЕРЖАНИЕ, НЕОБХОДИМО СОЗДАТЬ ТЕКСТОВОЙ ФАЙЛ В ПАПКЕ ADOBE INDESIGN CS4 С НАЗВАНИЕМ PLACEHOLDER.TXT.
- Кликнем по текстовому полю;
- Открываем вкладку Info.
* КОГДА ТЕКСТОВОЙ БЛОК ЯВЛЯЕТСЯ АКТИВНЫМ, ВСЯ ИНФОРМАЦИЯ О СОДЕРЖАНИИ ДАННОГО БЛОКА ОТОБРАЖАЕТСЯ ВО ВКЛАДКЕ INFO — КОЛИЧЕСТВО СИМВОЛОВ, СЛОВ, СТРОК И ПАРАГРАФОВ.
Количество строк (Lines) — это именно тот пункт, который интересует нас в первую очередь.
В данном примере у нас 56 строк.
Делим количество строк на количество блоков, то есть 56 / 4 = 14
14 — это количество строк.
Выбираем оптимально меньшее значение, так как нам понадобится ещё 3 строки.
13 × 4 + 3 = 55
Для построения сетки нам понадобится 55 строк. Следовательно, удаляем лишнюю.
Определяем высоту шрифта
Н — высота текста — 8,719 pt.
Коэффициент для 8,719 pt равен — 0,8719 pt (так как кегль (размер шрифта) — 10 pt). Округляем — 0,872 pt.
- Количество строк — 55;
- Высота текста — 9,592 pt (коэффициент — 0,872 pt);
- Интерлиньяж — 12 pt.
Object или правой клавишей мыши кликаем на текст > Text Frame Option > Baseline Options
Или данное окно можно также открыть при нажатии Ctrl + B
First Baseline > Offset – из выпадающего меню выбираем пункт Cap Height
4. Построение модульной сетки.
Переходим на Мастер-страницы (A-master).
A-master — это некий шаблон, который применяется ко всем создаваемым страницам, автоматически дублирующий все необходимые компоненты.
Именно здесь и будет создаваться наша модульная сетка.
Для перехода на A-master: Pages > A-master (двойной клик).
Дополнительные необходимые парамет ры для построения модульной сетки
55 (количество строк) — 1 (минус одна строка, так как она просчитывается по высоте (H)) = 54
54 (количество строк) × 12 pt (интерлиньяж) = 648 pt
Данное полученное значение является высотой от первой строчки до верхнего выносного элемента последней.
648 pt + 9,592 pt (высота текста) = 657,592 pt
Данное значение и есть высота нашего прямоугольника.
12 pt (интерлиньяж) × 2 − 9,592 pt (высота текста) = 14,408 pt
Интервал между блоками.
Сейчас мы имеем все необходимые параметры для того, чтобы можно было построить модульную сетку.
________________________________________ ________________________________________ _________
ШАГ 1
Рисуем прямоугольник с привязками по боковым полям. После чего вводим уже известную нам высоту прямоугольника, которая равняется 657,592 pt.
ШАГ 2
Открываем вкладку Scripts.
Windows > Automation > Scripts > MakeGrid
- Ряды (Rows) — 4;
- Интервал между блоками (Row Gutter) — 14,408 pt.
Далее удаляем имеющиеся у нас прямоугольники. Копируем слой с Guides и переносим на другую страницу, нижний — блокируем.
Ctrl + H — отображает или скрывает Guides.
ШАГ 5
Настройка базовых линий.
Alt + Ctrl + ’ — отображает или скрывает базовые линии.
Рисуем прямоугольник от верха документа до первого Guide. Смотрим, чему равняется высота прямоугольника.
Edit > Preferences > Grids
В графе Start указываем высоту прямоугольника.
Значение графы Increment Every должно совпадать со значением интерлиньяжа, то есть равняться 12 pt.
Перетаскивая фреймы в другое место, всегда будет соблюдаться кратность, учитывая, что интерлиньяж равен шагу базовых линий.
Читайте также:

