Как сделать коллаж inkscape
Добавил пользователь Евгений Кузнецов Обновлено: 04.10.2024
Это руководство демонстрирует основы использования Inkscape. Если вы открыли его из Help меню Inkscape , это обычный документ Inkscape, который вы можете просматривать, редактировать или копировать. Вы также можете сохранить копию в любом месте по вашему выбору.
Основное руководство охватывает навигацию по холсту, управление документами, основы работы с инструментами формы, методы выделения, преобразование объектов с помощью селектора, группировку, настройку заливки и обводки, выравнивание и порядок наложения. Для более сложных тем ознакомьтесь с другими руководствами в Help меню.
Панорамирование холста
Есть много способов панорамирования (прокрутки) холста документа. Попробуйте клавиши для прокрутки с клавиатуры. (Попробуйте сейчас прокрутить этот документ вниз.) Вы также можете перетащить холст с помощью средней кнопки мыши. Или вы можете использовать полосы прокрутки (нажмите, чтобы показать или скрыть их). Значок на вашей мыши также работает для вертикальной прокрутки; нажмите и поверните колесико для горизонтальной прокрутки. Ctrl + arrow Ctrl + B wheel Shift
Увеличение или уменьшение масштаба
Инструменты Inkscape
Многие операции доступны с помощью сочетаний клавиш. Откройте, чтобы увидеть полный список доступных ярлыков. Help ⇒ Keys and Mouse Reference
Создание и управление документами
Чтобы создать новый пустой документ, используйте или нажмите . Чтобы создать новый документ из одного из множества шаблонов Inkscape, используйте или нажмите . File ⇒ New Ctrl + N File ⇒ New from Template… Ctrl + Alt + N
Inkscape использует для своих файлов формат SVG (масштабируемая векторная графика). SVG — это открытый стандарт, широко поддерживаемый графическим программным обеспечением. Файлы SVG основаны на XML и могут редактироваться с помощью любого текстового или XML-редактора (кроме Inkscape, то есть). Помимо SVG, Inkscape может импортировать и экспортировать файлы многих других форматов. Вы можете найти списки поддерживаемых форматов файлов в Save и Import диалогах.
Inkscape открывает отдельное окно для каждого документа. Вы можете перемещаться между ними, используя ваш оконный менеджер (например, с помощью ), или вы можете использовать ярлык Inkscape , который будет циклически перемещаться по всем открытым окнам документов. (Создайте новый документ и переключайтесь между ним и этим документом для практики.) Примечание. Inkscape обрабатывает эти окна как вкладки в веб-браузере, это означает, что ярлык работает только с документами, выполняемыми в одном процессе. Если вы откроете несколько файлов из файлового браузера или запустите более одного процесса Inkscape с помощью значка, это не сработает. Alt + Tab Ctrl + Tab Ctrl + Tab
Создание фигур
Время для красивых форм! Щелкните инструмент Прямоугольник на панели инструментов слева (или нажмите F4 ) и щелкните и перетащите его либо в новый пустой документ, либо прямо здесь:
Как видите, прямоугольники по умолчанию имеют синюю заливку и черную обводку (контур) и полностью непрозрачны. Мы увидим, как это изменить, ниже. С помощью других инструментов вы также можете создавать эллипсы, звезды и спирали:
Чтобы отменить последнее действие, нажмите . (Или, если вы снова передумаете, вы можете повторить отмененное действие с помощью .) Ctrl + Z Shift + Ctrl + Z
Перемещение, масштабирование, вращение
Наиболее часто используемым инструментом Inkscape является Селектор . Нажмите самую верхнюю кнопку (со стрелкой) на панели инструментов, или нажмите s , F1 или переключите инструмент с помощью Space . Теперь вы можете выделить любой объект на холсте. Щелкните прямоугольник ниже.
Вы увидите восемь маркеров в форме стрелок вокруг объекта. Теперь вы можете:
Переместите объект, перетащив его. (Нажмите, Ctrl чтобы ограничить движение горизонтальным и вертикальным.)
Масштабируйте объект, перетаскивая любую ручку. (Нажмите, Ctrl чтобы сохранить исходное соотношение высоты и ширины.)
Теперь снова щелкните прямоугольник. Ручки меняются. Теперь вы можете:
Поверните объект, перетащив угловые ручки. (Нажмите, Ctrl чтобы ограничить вращение шагом 15 градусов. Перетащите крестик, чтобы установить центр вращения.)
Наклоните (срежьте) объект, перетащив неугловые ручки. (Нажмите, Ctrl чтобы ограничить наклон до 15 градусов.)
При использовании селектора вы также можете использовать числовые поля ввода на панели элементов управления (над холстом) для установки точных значений координат (X и Y) и размера (W и H) выделения.
Преобразование клавишами
Одна из особенностей, которая отличает Inkscape от большинства других векторных редакторов, — это акцент на доступность клавиатуры. Вряд ли есть какие-либо команды или действия, которые невозможно выполнить с клавиатуры, и преобразование объектов не исключение.
Вы можете использовать клавиатуру для перемещения ( arrow клавиш), масштабирования ( и > клавиш) и поворота ( [ и ] клавиш) объектов. Перемещения и масштаб по умолчанию — 2 пикселя; с Shift , вы переместитесь в 10 раз больше. и масштабировать до 200% или 50% от оригинала соответственно. По умолчанию угол поворота составляет 15 градусов; с , вы поворачиваетесь на 90 градусов. Ctrl + > Ctrl + Ctrl
Однако, пожалуй, наиболее полезными являются преобразования размера пикселя , вызываемые с помощью Alt ключей преобразования. Например, выделение переместится на 1 пиксель экрана (т.е. на пиксель на вашем мониторе). Это означает, что если вы увеличиваете масштаб, вы можете перемещать объекты с очень высокой точностью, если используете сочетание клавиш. И наоборот, когда вы уменьшаете масштаб, точность будет ниже при использовании клавиши. Используя разные уровни масштабирования, вы можете варьировать степень точности, необходимую для вашей текущей задачи. Alt + arrows Alt Alt
Аналогичным образом , и масштабировать выбор так , чтобы его видимый размер изменяется на один пиксель экрана, а также и повернуть его так , чтобы его самые дальние от-центра-точка перемещается на один пиксель экрана. Alt + > Alt + Alt + [ Alt + ]
Примечание. Пользователи Linux могут не получить ожидаемых результатов с помощью комбинации клавиш и некоторых других клавиш, если их оконный менеджер улавливает эти ключевые события до того, как они достигнут приложения Inkscape (и вместо этого использует его для таких вещей, как переключение рабочих пространств). Одним из решений может быть соответствующее изменение конфигурации диспетчера окон. Alt + arrow
Множественный выбор
Вы можете выбрать любое количество объектов одновременно, используя их. Или вы можете вокруг объектов, которые вам нужно выбрать; это называется выбором резиновой ленты . (Селектор создает резиновую ленту при перетаскивании из пустого места; однако, если вы нажмете перед тем, как начать перетаскивание, Inkscape всегда будет создавать резиновую ленту.) Потренируйтесь, выбрав все три формы ниже: Shift + click drag Shift
Теперь используйте резиновую ленту (перетащив или ), чтобы выбрать два эллипса, но не прямоугольник: Shift + drag
Для каждого отдельного объекта в выделенной области отображается метка выбора — по умолчанию пунктирная прямоугольная рамка. Эти подсказки позволяют сразу увидеть, что выбрано, а что нет. Например, если вы выберете и два эллипса, и прямоугольник, без подсказок вам будет трудно угадать, выбраны эллипсы или нет.
Shift + click Если нажать на выбранный объект, он будет исключен из выбора. Выделите все три объекта выше, затем используйте, чтобы исключить оба эллипса из выделения, оставив выделенным только прямоугольник. Shift + click
Нажатие Esc отменяет выделение всех выбранных объектов. выбирает все объекты в текущем слое (если вы не создавали никаких слоев, это то же самое, что и все объекты в документе). Поведение ярлыка по умолчанию можно изменить в настройках. Ctrl + A Ctrl + A
Группировка
Несколько объектов можно объединить в группу . Группа ведет себя как единый объект, когда вы перетаскиваете или трансформируете его. Ниже три объекта слева независимы; те же три объекта справа сгруппированы. Попробуй перетащить группу.
Чтобы создать группу, выберите один или несколько объектов и нажмите . Чтобы разгруппировать одну или несколько групп, выберите их и нажмите . Эти действия также доступны , то меню или команда бар. Сами группы могут быть сгруппированы, как и любые другие объекты; такие вложенные группы могут опускаться до произвольной глубины. Однако в выделении разгруппировывается только самый верхний уровень группировки; вам нужно будет нажимать несколько раз, если вы хотите полностью разгруппировать глубокую группу в группе (или использовать ). Ctrl + G Ctrl + U right click Object Ctrl + U Ctrl + U Extensions ⇒ Arrange ⇒ Deep Ungroup
Однако не обязательно разгруппировать, если вы хотите редактировать объект в группе. Только этот объект будет выбран и доступен для редактирования отдельно, или несколько объектов (внутри или вне каких-либо групп) для множественного выбора независимо от группировки. Ctrl + click Shift + Ctrl + click
Вы также можете double-click в группе войти в нее и получить доступ ко всем объектам внутри без разгруппировки. Double-click на любой пустой области холста, чтобы снова покинуть группу.
Попробуйте переместить или трансформировать отдельные фигуры в группе (вверху справа), не разгруппировывая ее, затем снимите выделение и выберите группу, как обычно, чтобы увидеть, что она все еще остается сгруппированной.
Заливка и обводка
Вероятно, самый простой способ раскрасить объект в какой-либо цвет — это выбрать объект и щелкнуть образец (цветное поле) на палитре под холстом, чтобы раскрасить его (изменить цвет заливки).
Кроме того, вы можете открыть диалоговое окно Swatches из View меню (или нажать ), выбрать палитру, которую вы хотите использовать, щелкнув маленький треугольник в ее верхнем правом углу, выбрать объект и щелкнуть любой образец, чтобы заполнить объект (изменить цвет заливки). Shift + Ctrl + W
Каждый раз, когда вы выбираете объект, палитра цветов обновляется для отображения его текущей заливки и обводки (для нескольких выбранных объектов в диалоговом окне отображается их средний цвет). Поиграйте с этими образцами или создайте свои собственные:
Используя вкладку Stroke paint, вы можете удалить обводку (контур) объекта или назначить ему любой цвет или прозрачность:
Последняя вкладка, Stroke style, позволяет вам установить ширину и другие параметры обводки:
Наконец, вместо однотонного цвета вы можете использовать градиенты для заливки и / или обводки:
Дублирование, согласование, распространение
Одна из самых распространенных операций — это дублирование объекта ( ). Дубликат помещается точно поверх оригинала и выделяется, поэтому вы можете перетащить его с помощью клавиш или клавиш. Для практики попробуйте добавить копии этого черного квадрата в строку рядом друг с другом: Ctrl + D mouse arrow
Z-порядок
Попрактикуйтесь в использовании этих команд, изменив z-порядок объектов ниже, так, чтобы крайний левый эллипс находился сверху, а крайний правый — внизу:
Очень полезный ярлык для выбора — это Tab ключ. Если ничего не выбрано, выбирается самый нижний объект; в противном случае он выбирает объект над выбранным объектом (объектами) в z-порядке. работает в обратном порядке, начиная с самого верхнего объекта и двигаясь вниз. Поскольку объекты, которые вы создаете, добавляются в верхнюю часть стека, нажатие кнопки с пустым выделением удобно выберет объект, который вы создали последним . Практикуют и ключи на стопке эллипсов выше. Shift + Tab Shift + Tab Tab Shift + Tab
Выделение под и перетаскивание выделенного
Что делать, если нужный вам объект спрятан за другим объектом? Вы все еще можете видеть нижний объект, если верхний (частично) прозрачный, но щелчок по нему выберет верхний объект, а не тот, который вам нужен.
Это то , для чего. Сначала выбирает верхний объект, как при обычном щелчке. Однако следующий в той же точке выберет объект ниже верхнего; следующий, объект еще ниже и т. д. Таким образом, несколько s подряд будут циклически проходить сверху вниз через весь стек объектов в z-порядке в точке щелчка. Когда будет достигнут нижний объект, следующий , естественно, снова выберет самый верхний объект. Alt + click Alt + click Alt + click Alt + click Alt + click
Это хорошо, но что вы можете с ним делать после того, как выбрали объект под поверхностью? Вы можете использовать клавиши, чтобы трансформировать его, и вы можете перетаскивать маркеры выделения. Однако перетаскивание самого объекта снова сбрасывает выделение на верхний объект (именно так задумано перетаскивание — он сначала выбирает (верхний) объект под курсором, а затем перетаскивает выделение). Чтобы указать Inkscape перетащить то, что сейчас выбрано , не выбирая ничего другого, используйте . Это переместит текущий выбор, куда бы вы ни перетаскивали мышь. Alt + drag
Потренируйтесь и на двух коричневых фигурах под зеленым прозрачным прямоугольником: Alt + click Alt + drag
Выбор похожих объектов
Inkscape может выбирать другие объекты, похожие на объект, который выбран в данный момент. Например, если вы хотите выделить все синие квадраты ниже, сначала выберите один из синих квадратов и используйте его из меню ( на холсте). Теперь выделены все объекты с одинаковым синим цветом заливки. Edit ⇒ Select Same ⇒ Fill Color right-click
Помимо выбора по цвету заливки, вы можете выбрать несколько похожих объектов по цвету обводки, стилю обводки, заливке и обводке и типу объекта. Если этого недостаточно для вашего варианта использования, попробуйте использовать диалоговое окно. Edit ⇒ Find/Replace
Вывод
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали авторы-волонтеры.








Увеличьте изображение, чтобы увидеть, какие элементы нуждаются в корректировке. Вы поймете, что этот шаг займет у вас больше всего времени и сил. Эта система была создана с помощью трекбола, чтобы можно было достичь максимальной точности в работе.

- Чтобы получить основную форму изображения, вам потребуется перемещать узлы (квадраты) на нужные места, прежде чем приступать к другим изменениям параметров. Вам придется тщательно откорректировать кривые, но вы заметите, насколько это облегчит вашу дальнейшую работу.
- Вы можете кликнуть на отрезок, соединяющий два узла (квадрата) и откорректировать линию.

Периодически просматривайте результаты вашей работы, отключая функцию масштабирования. Обратите внимание, что иногда можно увеличить изображение слишком сильно. В процессе редактирования некоторые элементы изображения потребуют очень сильного увеличения, а другие нужно будет увеличивать совсем малость и этого будет достаточно для четкости изображения.



Выберите цвет, который вы хотите для своего изображения. Выделите фото (если оно все еще не выделено), а затем в нижней части экрана выберете цвет.



Продолжайте работать, пока не завершите очертание контуров. Это есть векторное изображение нашей фотографии цветка.

Обратите внимание на то, как выглядит векторное изображение. Увеличив изображение в три раза, мы избежали потери разрешения или пикселей.

Обратите внимание на зазоры в изображении, особенно на контурах цветов. Возможно, вам придется использовать другую программу, чтобы получить желаемый результат.
Векторная графика с каждым годом ставится всё более популярной и востребованной на рынке. Правда, продвинутые редакторы (к примеру, продукция от компании Adobe) стоит немалых денег. Один из наиболее удачных векторных редакторов, который можно скачать абсолютно бесплатно, — Inkscape. Давайте познакомимся с ним поближе.

Что это такое
Inkscape – это бесплатный векторный редактор, многофункциональный инструмент для создания и работы с художественной и технической графикой.
Разработка программы началась ещё в 2003 году, она пришла на смену устаревшему редактору Sodipodi. Сегодня Инскейп часто сравнивают с известными Adobe Illustrator и Corel Draw, однако ранее именно эта программа была лидером в своей области.
Чаще всего Inkscape используется для:
- высококачественной печати и создания плакатов, визиток, логотипов;
- создания технических иллюстраций;
- веб-графики (например, прорисовка баннеров, пиктограмм для приложений и кнопок сайтов), также используется в графике для игр.

Возможность масштабировать изображение без потери в качестве — особенность векторной графики, которую многие дизайнеры применяют в работе.
Являясь кроссплатформенным редактором, Inkscape имеет открытый исходный код, позволяющий любому пользователю внести необходимые коррективы в работу программы.
Особенность Inkscape – использование открытого формата Scalable Vector Graphics. Несмотря на то, что работа в программе происходит исключительно в SVG, Инскейп поддерживает десятки других форматов: PDF, AI, JPEG, PNG, GIF и другие.
SVG основан на языке разметки XML. Это позволяет разработчикам дополнительно писать расширения, тем самым значительно увеличивая функционал.
Программа работает на Windows (версии 7, 8.1, 10), MacOS (32-х или 64-х бит) и Linux.
Как скачать и установить программный продукт
- CPU (процессор): от 1.5 GHz;
- графический адаптер: любой 3D с 64 Mb VRAM;
- оперативная память: больше 512 Мб;
- свободной памяти: 250 Мб;
- контроллер: мышка/планшет.
Также понадобятся монитор с разрешением 1024х768 и доступ в интернет.
Как пользоваться Inkscape
Редактор имеет внушительный набор инструментов, позволяющий создавать изображения любой сложности, но начинающий дизайнер может столкнуться с некоторыми трудностями. Отсутствие знаний о базовых приёмах ограничивает творческий поток и усложняет процесс пользования программой.

Интерфейс Inkscape
Рассмотрим подробнее интерфейс программы. При открытии Inkscape мы видим холст и множество инструментов. Выделяют 5 основных областей:
- Главное меню содержит все основные функции (редактирование, работу с текстом, фильтрами и так далее).
- Панель инструментов вмещает значки-иконки некоторых команд редактора, таким образом, упрощая работу с инструментами.
- Свойства инструментов – здесь можно менять стандартные параметры инструмента.
- Панель параметров прилипания и панель команд позволяют выбрать, нужно ли примыкать один объект к другому автоматически.
- Образцы цветов и панель состояния помогают ориентировать фигуры в цвете, заливке или обводке. Панель состояния позволяет регулировать масштаб, приближая и отдаляя рабочую область.
Работа с текстом
Inkscape неплохо работает с текстами:
Для добавления новых шрифтов перейдите в папку с установленной программой, откройте 51-local.conf в любом текстовом редакторе, \etc\fonts\conf.d directory, добавьте строчку с адресом необходимого набора шрифтов C:\Users\пользователь\AppData\Roaming\Monotype\skyfonts-Google> и сохраните.
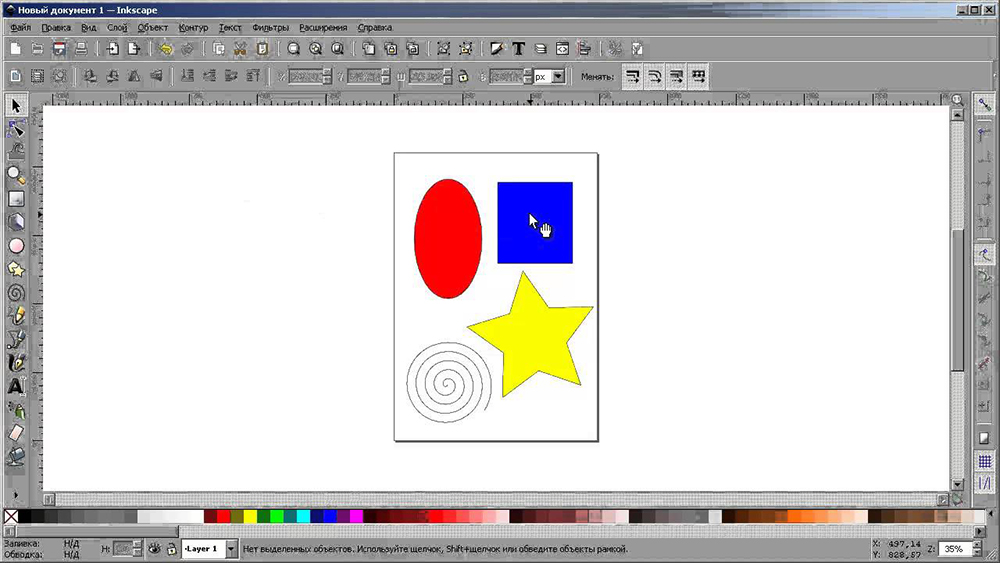
Создание фигур
К инструментам фигур относятся прямоугольник, эллипс, звезда, спираль и другие.
Давайте попробуем начать, к примеру, кликаем на инструмент прямоугольник в левом меню, нажимаем на холст, и на холсте появились прямоугольники определённого оттенка (в зависимости от установлено цвета). Если у вас получились просто белые фигуры, нужно поменять цвета и прозрачность.

Точно так же можно нарисовать круг, эллипс, спираль и другие объекты, которые можно легко найти на боковой левой панели.
Действия над фигурами подразумевают:
- перемещение;
- поворот;
- наклон.
При создании графического изображения иногда возникает потребность использовать лишь часть рисунка. Сделать это можно таким образом:
В результате получаем выделенный участок изображения.
Работа с растровыми изображениями
Группировка объектов
Сохранение результата не отличается от любых других редакторов. Единственное, что важно не забыть, указать формат, в котором нужно экспортировать файл.
Inkscape – мощный инструмент, предлагающий значительный набор инструментов для векторной графики. Интуитивно понятный интерфейс, множество необходимых функций и постоянные обновления от разработчиков. А что вы думаете о данном редакторе? Возникали ли трудности в работе с программой? Делитесь своими мыслями в комментариях.
p, blockquote 4,0,0,0,0 -->
В качестве маски может выступать контур, фигура или текст. Если цвет объекта для маски черный, она полностью скрывает объект, если цвет отличается от черного то маска будет частично прозрачной, если белый маска полностью прозрачна.
p, blockquote 5,0,0,0,0 -->
Примеры: маска из контура.
p, blockquote 6,0,1,0,0 -->
p, blockquote 7,0,0,0,0 -->
p, blockquote 8,0,0,0,0 -->
p, blockquote 9,0,0,0,0 -->
Примеры: маска из фигуры.
p, blockquote 10,0,0,0,0 -->
p, blockquote 11,0,0,0,0 -->
p, blockquote 12,0,0,0,0 -->
Во втором случае обводка серая:
p, blockquote 13,1,0,0,0 -->
p, blockquote 14,0,0,0,0 -->
После создания маски часть фигуры стала видна:
p, blockquote 15,0,0,0,0 -->
p, blockquote 16,0,0,0,0 -->
Примеры: маска из текста
p, blockquote 17,0,0,0,0 -->
Нарисуйте прямоугольник с градиентной заливкой и наберите текст HELLO. Он будет в качестве маски. Цвет шрифта белый, т.е. маска полностью прозрачная
p, blockquote 18,0,0,0,0 -->
p, blockquote 19,0,0,0,0 -->
p, blockquote 20,0,0,1,0 -->
p, blockquote 21,0,0,0,0 -->
Маски можно создавать любой формы, в том числе из объектов полученных путем группировки нескольких фигур.
p, blockquote 22,0,0,0,0 -->
Обтравочные контуры
p, blockquote 23,0,0,0,0 -->
Созданы две звезды: исходный объект — фиолетовая звезда и ее копия, с измененной скругленностью, в качестве обтравочного контура:
p, blockquote 24,0,0,0,0 -->
p, blockquote 25,0,0,0,0 -->
1. Графический редактор Inkscape
1.1. Запуск программы
Если используется дистрибутив Альт-линукс Мастер, запуск программы осуществляется из меню Пуск , раздел Графика — Редактор векторной графики в формате SVG . Следует иметь в виду, что в случае использования других дистрибутивов, или же в случае изменения настроек вышеуказанного дистрибутива, запуск программы может осуществляться иначе. Как правило, следует искать эту программу в разделах графика, векторная графика.
Можно воспользоваться менее наглядным, но зато более универсальным способом — консольным запуском программы. Для запуска консоли в Альт-линукс Мастер в меню Пуск следует выбрать раздел Служебные и далее Терминал (консоль) . В командной строке достаточно написать название редактора — inksсape — и нажать клавишу Enter .
1.2. Интерфейс программы
Многие действия можно совершать при помощи клавиатуры. Полный справочник по клавишам можно вызвать через пункт меню Справка - Клавиатура и мышь .
1.3. Изменение масштаба
Проще всего изменять масштаб клавишами - и + (или =). Также можно использовать щелчок средней клавишей мыши ( shift + щелчок уменьшает масштаб), или вращение колеса мыши с нажатой клавишей Ctrl. Еще можно ввести нужный масштаб в поле ввода в левом нижнем углу окна и нажать Enter. И наконец, на панели слева есть инструмент Изменение масштаба , при помощи которого можно изменять масштаб, обводя мышью нужную область.
1.4. Создание документа
Для создания нового документа используйте меню Файл — Создать или клавиши Ctrl+N . Чтобы открыть существующий документ,используйте Файл — Открыть ( Ctrl+O ). Чтобы сохранить, нажимайте Ctrl+S , или, чтобы сохранить с другим именем, Shift+Ctrl+S . Inkscape открывает отдельное окно для каждого документа.
Переключаться между окнами можно командой менеджера окон (обычно это Alt+Tab ) или командой Inkscape Ctrl+Tab , которая циклически переключает рабочие окна.
1.5. Изменение параметров страницы
По умолчанию выдается лист формата А4 в альбомной ориентации, его можно видеть в центре рабочего поля. Область вне листа можно использовать для рисования, но на печать будет выдано то, что находится на листе. Изменить свойства документа можно из меню Файл —Свойства документа ( Shift+Ctrl+D)
Можно изменить размеры холста, выбрав один из предложенных вариантов или указав свои размеры, изменить портретную ориентацию на альбомную, так же можно изменить фон изображения.
1.6. Сохранение документов
Для сохранения готового изображения нужно в меню Файл выбрать пункт Сохранить как. Собственный формат сохранения изображений в Inkscape — svg. Имеется возможность сохранить изображение в ряде других форматов, в том числе популярные и широко используемые форматы pdf, odg, ai. Следует учесть, что изображение, сохраненное в формате svg, открывать для просмотра лучше всего самим редактором inksсape. Использование программ-просмотрщиков может дать некорректный результат или не дать его вообще.
2. Создание и редактирование фигур
2.1. Создание фигур
Приведенные на рисунке инструменты называются инструментами создания фигур . Каждая вновь созданная фигура имеет белые маркеры в некоторых точках контура. С помощью этих маркеров можно изменять размеры и пропорции фигур
Верхняя панель содержит поля ввода для точной настройки параметров фигуры. Они (так же как и маркеры) изменяют ту фигуру, которая в данный момент выделена, а также определяют параметры, с которыми создаются новые фигуры.
2.2. Инструмент рисования Прямоугольник
При помощи инструмента прямоугольники и квадраты можно построить прямоугольник, перемещая мышь по холсту и удержи-
вая нажатой левую клавишу мыши. Если при этом удерживать нажатой клавишу ctrl , получится квадрат. Меняя на панели вверху параметры Горизонтальный радиус и Вертикальный радиус , можно получить квадрат со скругленными краями (то же самое, но с меньшей точностью, можно сделать при помощи круглых угловых маркеров). Для того чтобы отменить закругление объекта и вернуть его в исходное состояние (прямоугольник), можно нажать на панели свойств кнопку Не закруглен .
2.3. Инструмент рисования Эллипс
При помощи инструмента круги, эллипсы и дуги можно построить эллипс, перемещая мышь по холсту и удерживая нажатой левую клавишу мыши. Если при этом удерживать нажатой клавишу ctrl , получится круг. Меняя на панели вверху параметры Начало и Конец , можно получить сегмент круга (то же самое, но с меньшей точностью, можно сделать при помощи круглых угловых маркеров). Установив флажок в поле Открыть дугу , можно превратить сектор в сегмент. Для того, чтобы вернуть объект в исходное состояние (эллипс), можно нажать на панели свойств кнопку Сделать целым .
2.4. Инструмент рисования Звезды и многоугольники
Одним из самых интересных инструментов является инструмент Звезды и многоугольники . Перемещая мышь по холсту и удерживая нажатой левую клавишу мыши, можно построить многоугольник. Меняя на панели вверху параметр Отношение радиусов, можно получать различные фигуры, от выпуклого многоугольника (при значении, равном 1) до звезды с очень
тонкими лучами (при значении, равном 0,1). Так же можно изменить количество углов и степень скругления. Каждый многоугольник содержит два ромбовидных маркера. Они позволяют изменять форму многоугольника различным образом. Например, можно получать интересные фигуры, вращая внутренний или внешний маркер вокруг центра фигуры
Варианты использования инструмента круги, эллипсы и дуги
Варианты использования инструмента звезды и многоугольники
Варианты использования инструмента Звезды и многоугольники (скругление)
2.5. Инструмент рисования Спираль
Варианты использования инструмента спираль
2.6. Выделение объектов
Чаще всего в Inkscape используется инструмент выделения (селектор). Щелкните мышью по самой верхней кнопке на панели инструментов. Теперь щелкните по любому объекту на холсте. Вокруг объекта вы увидите восемь инверсных стрелок
Теперь вы можете:
● Перетаскивать сам объект мышью (нажмите Ctrl, чтобы двигаться строго по горизонтали или вертикали).
● Изменять размер объекта, перетаскивая мышью любую из стрелок (нажмите Ctrl, чтобы сохранить исходное отношение ширины и высоты).
Если щелкнуть по объекту еще раз, вид стрелок изменится
● Поворачивать объект мышью при помощи угловых стрелок (с нажатой Ctr l объект поворачивается на углы, кратные 15 градусам).
● Выполнять скос объекта с помощью не угловых стрелок.
Можно использовать поля ввода на верхней панели для установки точных значений координат (X и Y) и размеров (W и H) выделенных объектов.
2.7. Выделение нескольких объектов
Вы можете выделить мышью сразу несколько объектов ( Shift +щелчок на каждом). Можно обвести мышью все объекты, которые вы хотите выбрать. Каждый выделенный объект показывает небольшой инверсный маркер в левом верхнем углу. Маркеры помогают легко видеть, какой объект выбран, а какой нет.
Выделение нескольких объектов
Shift +щелчок на выделенном объекте исключает его из выделения. Нажатие Esc снимает любое имеющееся выделение. Ctrl +A выделяет все объекты в документе.
2.8. Группировка объектов
Можно объединить несколько объектов в группу. При перемещении и трансформации группа ведет себя как один объект.
Чтобы сгруппировать несколько объектов, нужно выделить их все и нажать Ctrl+G (или выбрать в меню Объект пункт Сгруппировать ). Чтобы разгруппировать одну или несколько групп, нужно выбирать их и нажимать Shift+Ctrl+G (или выбрать в меню Объект пункт Разгруппировать ). Сами группы можно объединять в группы, как и любые другие объекты: таким образом, группы могут быть рекурсивными с неограниченными уровнями вложенности. Shift+Ctrl+G отменяет только группирование верхнего уровня. Не обязательно разбивать группу, если нужно отредактировать один объект из нее. Достаточно щелкнуть по объекту с нажатой Ctrl (или Shift+Ctr l, если нужно отобрать несколько объектов), и можно будет работать с объектом в группе отдельно.
2.9. Заливка и штрих
Каждый объект имеет контур (штрих) и заливку. Самый простой способ изменить заливку объекта — кликнуть мышью на нужном цвете палитры при выделенном объекте. Имеется возможность более тонкой и подробной настройки свойств контура и заливки объекта.
Многие функции Inkscape доступны через диалоги. Для изменения окраски объекта и свойств его контура можно использовать диалог Заливка и штрих ( Shift+Ctrl+F ) . Так же этот диалог доступен из меню. Нужно выбрать в меню Объект пункт Заливка и штрих
Другим способом можно открыть этот диалог из контекстного меню.
Диалог содержит три вкладки: Заливка , Цвет штриха и Стиль штриха . Вкладка Заливка позволяет редактировать окраску внутренней области фигуры. Используя кнопки внизу вкладки, можно убрать окраску, выбрать сплошную заливку, линейный или радиальный градиенты. Ниже на отдельных вкладках расположены панели: RGB, HSV, CMYK и Круг.
Все панели содержат ползунок для регулирования альфа-канала (прозрачности) объектов.
Каждый раз, когда выделяется объект, в панели появляются текущие значения цветов. Поэкспериментируйте на этих примерах: Используя вкладку Цвет штриха , можно убрать штрих (контур) объекта или установить его цвет и прозрачность. Последняя вкладка, Стиль штриха , позволяет установить толщину и другие параметры штриха. И, наконец, вместо сплошной окраски, можно использовать градиенты как для заливки, так и для штриха.
Градиентная заливка объекта
Использование вкладки круг
3.Дублирование, выравнивание и распределение
3.1. Дублирование объекта
Одна из самых распространенных операций – дублирование объекта (Ctrl+D) . Дубликат располагается точно над исходным объектом, становится выделенным, и можно сразу перемещать его мышью или клавишами со стрелками
3.2. Выравнивание объектов
Для того чтобы выстроить объекты определенным образом, нужно выделить их все, открыть диалог (из меню Объект или из контекстного меню) и выбрать нужный вариант расстановки объектов. Каждый вариант снабжен всплывающей подсказкой, для получения которой нужно навести курсор мыши на картинку и немного подождать
Диалог выравнивание и распределение
Результат выравнивания и распределения объектов
3.3. Логические операции над объектами
3.4. Изменение порядка объектов
Две команды в меню Объект Поднять на передний план (клавиша Home ) и Опустить на задний план (клавиша End ) поставят выделенные объекты на самую верхнюю или самую нижнюю позицию по оси Z.
Две других команды, Поднять ( PgUp ) и Опустить ( PgDn ), опустят или поднимут выделенные объекты на один уровень относительно ближайшего не выделенного объекта (считаются только объекты, перекрывающие выделенные; если выделение ничем не перекрывается, оно будет поставлено на самую верхнюю или самую нижнюю позицию).
3.5. Клонирование объектов
При создании дубликата объекта (дублировании) мы получаем точную копию объекта — его дубль. Каждый дубль при этом является вполне самостоятельным объектом, который в дальнейшем можно изменять произвольным образом. При этом произведенные изменения никак не отражаются ни на исходном объекте, ни на других дублях. Иначе обстоит дело при клонировании. Клон объекта — его точная копия, связанная с исходным объектом. Все изменения исходного объекта распространяются на его клоны. При этом изменения отдельного клона никак не отражаются ни на исходном объекте, ни на других клонах.
Для клонирования объекта необходимо выделить исходный объект и выбрать в меню Правка пункт клон - создать клон
Клон помещается над объектом и становится выделенным. Так же, как и дубликат, его можно перемещать при помощи мыши или стрелок
Видоизменение клона никак не влияет на оригинал, но изменения оригинала (в данном примере меняется размер объекта и цвет заливки) немедленно отражаются на клоне
Из клонов можно создавать узоры. Для этого нужно выделить исходный объект и выбрать в меню Правка пункт Клон — Создать узор из клонов.
В этом примере можно поменять тип симметрии
4.Создание и редактирование контуров
В отличие от фигур, созданных инструментами фигур, Перо и Карандаш создают так называемые контуры. Контур — это последовательность отрезков прямых линий, и/или кривых Безье, которая как и любой другой объект в Inkscape может иметь собственные параметры заливки и штриха.
В отличие от фигур контур может свободно редактироваться смещением любого из его узлов (а не только предустановленных рычагов) или перетаскиванием его сегмента. Выберите этот контур и включите инструмент редактирования узлов (F2)
Вы увидите несколько серых квадратов на контуре — узлов. Эти узлы могут быть выбраны разными способами: щелчком мыши, Shift+щелчок или тянущимся выделением — точно так же, как объекты выделяются обычным инструментом выделения. Вы также можете щёлкнуть сегмент контура для автоматического выбора соседних узлов. Выбранные узлы становятся выделенными и показывают свои рычаги — один или два кружка, соединённых с выбранным узлом отрезком прямой линии.
Контуры редактируются перетаскиванием своих узлов и рычагов управления. Вы можете вставлять узлы в любую часть контура двойным щелчком мышью или комбинацией клавиш Ctrl+Alt+Щелчок в
нужной точке контура. Вы можете стирать узлы нажатием Del или Ctrl+Alt+Click . При удалении узлов программа попытается сохранить фигуру контура. Если вы этого не хотите, используйте комбинацию Ctrl+Del . Кроме того, вы можете продублировать выбранные узлы ( Shift+D ). Контур можно разорвать на месте выбранного узла ( Shift+B ), а разбив, соединить обратно, выбрав концы контура и нажав Shift+J . Каждый узел может быть острым ( Shift+C ) — это значит, что оба рычага узла могут двигаться под любым углом независимо друг от друга; сглаженным ( Shift+S ) — это значит, что рычаги узла всегда находятся на прямой линии и взаимно зависимы при повороте; симметричным ( Shift+Y) — почти то же самое, что и сглаженные рычаги, но эти рычаги ещё и одинаковой длины. При смене типа узла вы можете сохранить позицию одного из двух рычагов, держа над ним курсор
мыши, так что только один рычаг поворачивается/масштабируется до совпадения.
5. Работа с текстом
5.1. Создание текстового объекта
Для использования инструмента Текст существует две возможности. В первом случае, выбрав инструмент Текст, нужно обрисовать при помощи мыши текстовое поле и ввести в него нужный текст
При помощи углового маркера можно менять размеры текстового поля, при этом текст, расположенный внутри, автоматически подгоняется под размер поля. На панели свойств (под строкой меню в верхней части экрана) можно изменить шрифт текста, размер шрифта, выровнять текст нужным образом внутри поля, имеется так же возможность расположить текст вертикально или горизонтально.
Другой вариант — после выбора инструмента Текст выполнить щелчок левой клавишей мыши и сразу начать ввод текста. После того, как ввод текста закончен, можно выбрать инструмент селектор и начать работать с текстом, как с обычным объектом. Его можно перемещать, вращать, изменять размеры, редактировать контур и заливку.
В связи с различным начертанием букв расстояние между некоторыми, рядом стоящими буквами бывает слишком большим. Например, расстояние между буквами Т и о в примере ниже можно было бы слегка уменьшить. Существует способ вручную уменьшить это расстояние. Для этого нужно поместить курсор между буквами, расстояние до которых вы хотите уменьшить, и использовать Alt +стрелки для перемещения буквы, стоящей справа от курсора. На рис. 37 приведен пример кернинга. Во втором случае уменьшено расстояние между буквами Т и о. Результат неудачного ручного кернинга можно отменить, выбрав в меню Текст пункт Убрать ручной кернинг .
5.3. Расположение текста вдоль кривой
Текст можно расположить вдоль какой-либо кривой. Для этого нужно выделить одновременно нужный текст и кривую и выбрать в меню Текст пункт Разместить по контуру. Текст разместится по кривой, начиная от левого ее края. Для того чтобы снять текст с контура, нужно в меню Текст вы-
брать пункт Снять с контура.
Рекомендуется создавать специальную кривую для размещения на ней текста, это сделает работу более удобной. Например, вы можете сделать эту кривую невидимой.
5.4. Заверстывание текста в блок
Любой текст можно поместить внутрь блока произвольной формы. Например, можно поместить текст внутрь овала. Необходимо нарисовать овал и создать текстовый объект. После этого овал и текстовый объект нужно выделить. В меню Текст выбрать пункт З аверстать в блок. Для того чтобы вынуть текст из блока, нужно в меню Текст выбрать пункт Вынуть из блока .
6. Работа с растровыми изображениями
6.1. Вставка растровых фрагментов
К векторному изображению можно добавить растровый фрагмент из заранее подготовленного файла. Для этого в меню Файл нужно выбрать пункт Импортировать , после чего указать расположение файла, содержащего нужное растровое изображение. Размеры полученного растрового фрагмента можно изменить, как размеры обычного объекта.
6.2. Перевод векторного изображения в растровое
Перевод векторного изображения в растровое — процесс достаточно простой. Для того чтобы преобразовать исходное векторное изображение в растровое нужно в меню Файл выбрать пункт Экспортировать в растр
Читайте также:

