Как сделать код элемента на макбуке
Обновлено: 08.07.2024
создал .html документ в блокноте на винде, потом дома на маке открываю и вместо нормальных слов и тегов идут каракули. что делать?
При открытии созданного html на MacOS в браузере открывает код
при открытии созданного .html на mac os в браузере открывает просто код, который я писал в.
Как сделать отображене нужного мне контента в index.php и index.html ?
Здравствуйте ! Подскажите пожалуйста . Опишу ситуацию вкратце есть форум index.php в главной.
Конфликт между index.html и index.php
Народ, такая проблемка. Есть два index, один .html, другой - .php. Как сделать так что бы грузился.
Хороший текстовый редактор необходим всем, кто хочет создавать сайты или заниматься кодированием. Если вы пользователь Mac, у вас есть огромный выбор вариантов в этой области.
В этом руководстве мы рассмотрим лучшие бесплатные текстовые редакторы HTML для Mac, а также лучшие варианты для тех, кто предпочитает вместо этого платное приложение.
Лучшие бесплатные текстовые редакторы HTML для Mac

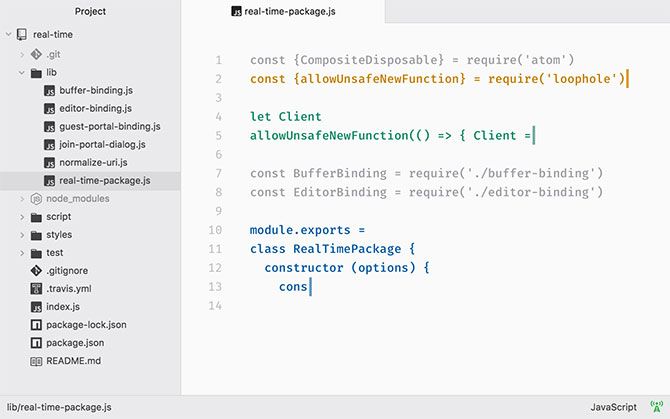
Atom заявляет о себе как лучший бесплатный текстовый редактор для Mac. Это проект с открытым исходным кодом от хостинга и контроля версий маэстро GitHub. Не позволяйте отсутствию ценника оттолкнуть вас; Атом имеет серьезный потенциал под капотом.
Есть поддержка Git и GitHub, без необходимости в дополнительных пакетах. Если вы хотите добавить функции и языковую поддержку, вам поможет менеджер пакетов. Вы также можете настроить интерфейс по своему вкусу.
Одним из выдающихся пакетов является Teletype для Atom, функция совместной работы в режиме реального времени, которая позволяет вам работать над проектами с другими. Atom также кроссплатформенный, поэтому вы можете переключать операционные системы, сохраняя при этом знакомство с вашим любимым редактором.
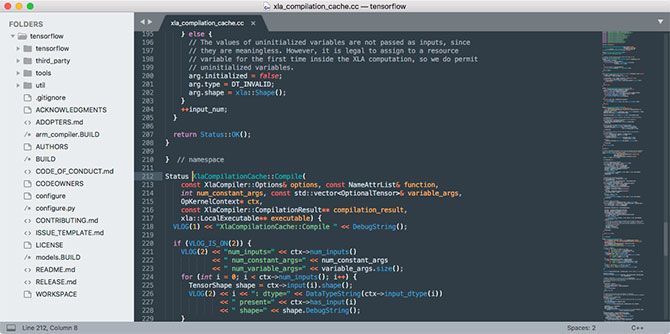
Visual Studio Code

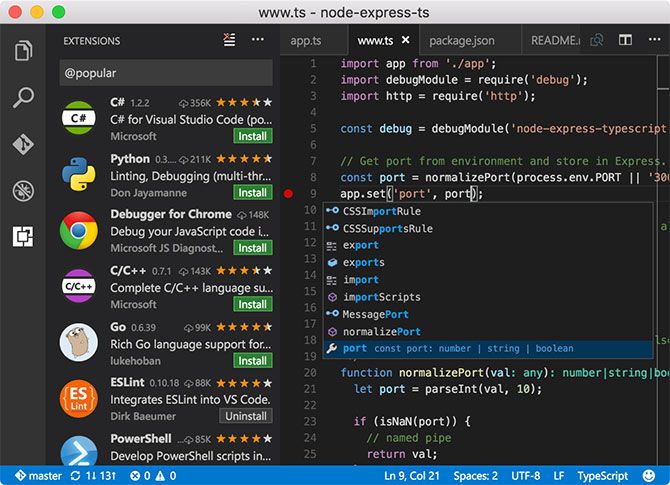
Как и Atom, Visual Studio Code — это комплексное приложение, которое превосходит HTML-редактор. VS Code — это легкий текстовый редактор и редактор сценариев, созданный на основе концепции расширения поддержки с помощью плагинов.
В Code есть плагины для написания и запуска сценариев оболочки, для написания документов Markdown и даже для написания AppleScript. Это верно; Вы можете использовать текстовый редактор Microsoft для создания сценариев, которые будут работать только на компьютерах Apple.
Visual Studio Кодовая площадка превращает приложение в швейцарский армейский нож для редактирования кода, текста и сценариев. Опора на плагины означает, что приложение легкое и отзывчивое с самого начала, так как вы не будете использовать функции и возможности, которые никогда не собираетесь использовать.
Какие плагины стоит получить? Наши обзоры лучших плагинов Visual Studio Code помогут вам в этом. Также ознакомьтесь с нашими лучшими советами по повышению производительности в коде Visual Studio, чтобы узнать больше.
TextWrangler

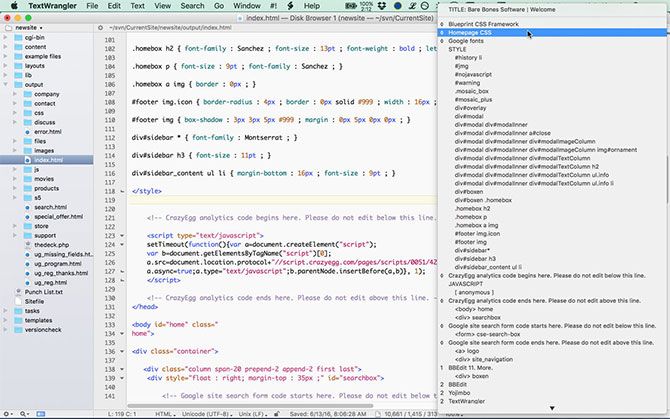
TextWrangler — один из самых удобных примеров бесплатного редактора HTML для Mac. Размещенный в Mac App Store, TextWrangler предлагает ощущение старой школы и отличную производительность.
Это еще одна отличная отправная точка для любого, кто учится кодировать или использовать текстовые редакторы в целом, независимо от того, пишете ли вы простые проекты AppleScript, редактируете CSS или создаете веб-сайт в HTML. Это также хорошая альтернатива встроенному редактору MacOS TextEdit.
Приложение не просто урезанная халява. Он предлагает множество мощных инструментов, таких как сопоставление с шаблоном grep, многофайловый поиск и замена, различные темы и опции окраски синтаксиса. Вы также можете работать с файлами удаленно через FTP и SFTP.
В нем отсутствуют некоторые из более интересных функций, присутствующих в пакетах премиум-класса, в частности панель предварительного просмотра для просмотра изменений в режиме реального времени. Он выглядит и ведет себя как родное приложение macOS, что делает его особенно удобным для пользователя по сравнению с некоторыми другими вариантами выбора.
напор

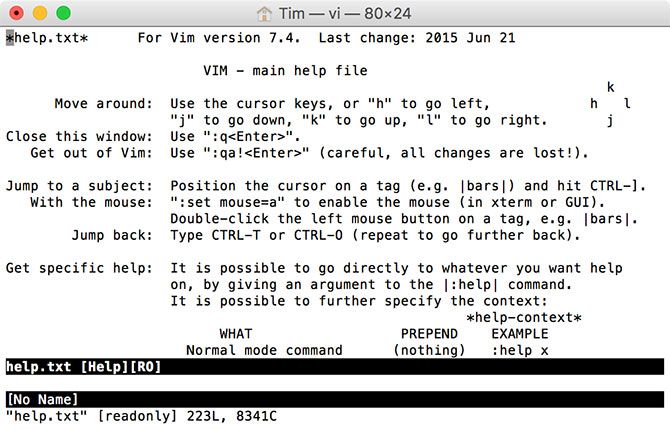
Следующее — это нечто совершенно другое. Vim — это текстовый редактор на основе командной строки, который поставляется с macOS. Просто открыть Терминал, тип напори ударил Войти, Сейчас вы используете один из самых уважаемых текстовых редакторов всех времен, но у него крутая кривая обучения.
К счастью, Vim поставляется с пакетом документации, которая поможет вам научиться его использовать. Это включает в себя краткие справочные и справочные документы, а также 30-минутное учебное пособие для начала работы. Имейте в виду: даже выяснение того, как получить доступ к учебникам, является уроком для тех, кто не знаком с командной строкой.
Вы можете добавлять новые функции в Vim
и многое сделать с ним, если вы знаете, как правильно его использовать. Эти знания не появятся в одночасье, но через несколько лет вы, вероятно, сможете добиться большего, чем в сопоставимом приложении на основе графического интерфейса.
Несмотря на то, что Vim встроен в ОС, вас также может заинтересовать MacVim. Это немного более удобный для пользователя порт с полными кнопками меню для управления функциями и более современной версией Vim, чем поддерживаемая Apple. Это немного менее пугающе для новичков.
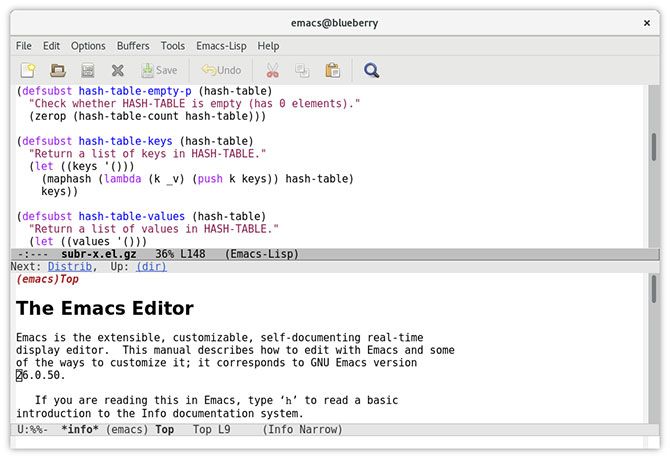
GNU Emacs

GNU Emacs — это еще одна отличная бесплатная опция с кривой обучения, которая представляет собой бесплатную версию текстового редактора Emacs. Впервые выпущенный в 1976 году, Emacs — один из самых длительных проектов с открытым исходным кодом, и он до сих пор получает обновления сегодня.
Emacs известен своими уникальными методами выполнения работы. Он опирается на язык программирования, известный как Emacs-Lisp, форк языка Lisp, который был изначально указан в 1958 году. Вам нужно будет использовать Emacs-Lisp даже для самых основных функций редактирования, но он также используется для расширения редактор за его скромные текстовые корни.
Эти расширения включают в себя почтовый клиент, программу чтения новостей, файловый менеджер и такие игры, как Snake и Tetris. Тем не менее, это все еще простой текстовый редактор с такими функциями, как контекстно-зависимое редактирование и поддержка окраски синтаксиса. Существует полная поддержка Unicode и система упаковки для добавления новых функций.
Как и Vim, Emacs требует научиться использовать его задолго до того, как вы поймете, почему так много людей клянутся им.
Лучшие текстовые редакторы HTML для Mac
Если вы ищете текстовый редактор для использования на работе или находитесь на этапе, когда ваши инструменты могут серьезно повлиять на вашу производительность и зарплату, вам следует рассмотреть один из них. Все они идут с приличным бесплатным периодом оценки, так что вы можете попробовать, прежде чем купить.
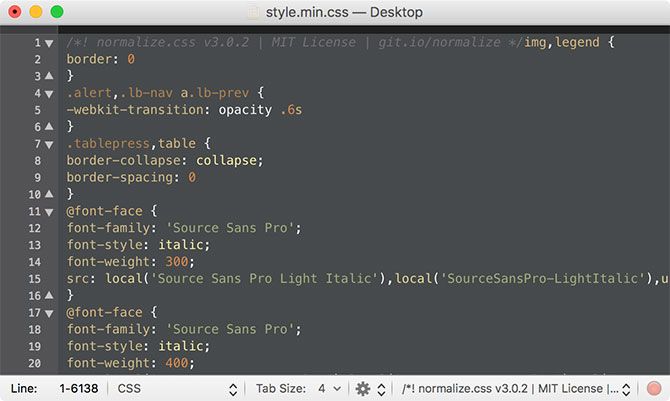
Возвышенный текст

Sublime Text позиционирует себя как редактор кода, разметки и прозы. Это дорого, хотя бесконечный пробный период позволяет вам убедиться, что он подходит именно вам, прежде чем покупать.
Для тех, кому нужен мощный инструмент, Sublime Text предоставляет множество функций и функций. Некоторые из них являются отличительными чертами приложения, как Goto Anything, который позволяет открыть файл и быстро перейти к соответствующей строке в скорости записи.
Приложение создает индекс проекта для всех классов, используемых для ссылок, плюс оно поддерживает множественный выбор, поэтому вы можете изменять более одного элемента за раз. Чтобы сократить время, затрачиваемое на меню, разработчики разработали командную палитру для редко используемых функций и быстрого переключения проектов без запросов на сохранение.
У вас под рукой огромное количество настроек. Многие предпочитают приложение за его плавную работу под нагрузкой и привлекательный интерфейс. Он также кроссплатформенный, и вам нужна только одна лицензия для использования приложения на всех ваших машинах и платформах.
TextMate

Мощный, простой и легкий TextMate — предпочтительный выбор многих профессионалов Mac, и нетрудно понять почему. Этот редактор поддерживает различные языки и синтаксис, вкладки и языковой подход, который может сэкономить ваше время и усилия.
Несмотря на то, что время от времени разработка останавливается, TextMate поддерживает постоянную аудиторию профессиональных пользователей. Это уступило обширной базе данных Документация TextMate и скринкасты для TextMate, что должно помочь новым пользователям набрать скорость.
Это простой инструмент для начала, с чистым пользовательским интерфейсом и разумной ценой. TextMate на самом деле с открытым исходным кодом и бесплатное использование, хотя вы должны купить лицензию, если вы хотите использовать ее в течение длительного времени.
BBEdit

BBEdit не получил бы место в этом списке, если бы не большая база пользователей, которая защищает его до смерти. И это прекрасно, поскольку BBEdit — это зрелый и мощный текстовый редактор, который ставит во главу угла производительность и надежность.
Это типичный текстовый редактор Mac, созданный теми же разработчиками, что и TextWrangler. Несмотря на недостаток свежести Atom или четкого пользовательского интерфейса в Sublime Text, BBEdit создан с нуля для macOS, оптимизирован для платформы и использует подход Mac для редактирования текста.
Это означает сочетания клавиш, которые имеют смысл для среднего пользователя Mac, а также подход к редактированию текста, который следует многим из чувствительности дизайна Apple. Он также поддерживает технологии Mac, такие как Bonjour. Это устраняет некоторые барьеры для входа, видимые в других приложениях, но приводит к несколько более громоздкому пользовательскому интерфейсу, чем его конкуренты.
BBEdit идеально подходит для редактирования HTML и текста, с поддержкой удаленного редактирования через FTP / SFTP. Приложение обладает широкими возможностями настройки — от окрашивания синтаксиса до параметров меню, пользовательских функций, сочетаний клавиш и поддержки терминала MacOS прямо в приложении.
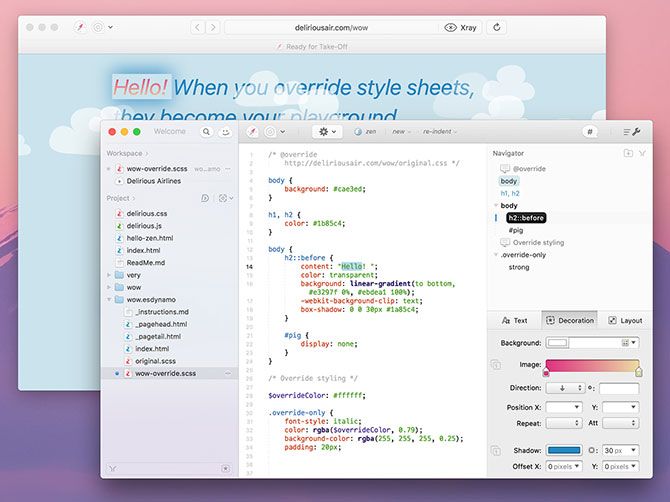
Эспрессо

Не каждый использует свой текстовый редактор для создания веб-сайтов, но многие, кто склоняется к эспрессо. Это редактор, предназначенный исключительно для веб-разработчиков, и он обладает мощными функциями, позволяющими сделать создание сайтов более продуктивным.
Самый большой из них — это браузер предварительного просмотра, так что вы можете видеть свои изменения в режиме реального времени. Приложение включает в себя инструменты макета Xray, а также визуальные стили CSSEdit для цветов, градиентов, теней и многого другого. Он поддерживает HTML, CSS, LESS, JavaScript, CoffeeScript, Apache и XML из коробки. Больше языков доступно через плагины.
Существует список функций прачечной, который заставляет людей возвращаться. К ним относятся настраиваемые фрагменты и пользовательский интерфейс, чистый современный дизайн, настраиваемый интервал и отступы для поддержания чистоты кода, поддержка вкладок, шаблонов и пользовательских шаблонов, мощный поиск и замена и многострочное редактирование для внесения изменений в нескольких местах одновременно.
Это не дешево на 99 долларов, но вы можете скачать пробную версию и посмотреть, как она работает, прежде чем совершить. Это отличный инструмент для веб-разработчиков, но ему не хватает других областей, таких как скриптинг и кодирование.
Больше текстовых редакторов Mac для рассмотрения
Доступно так много текстовых редакторов, что мы не могли бы включить их все, но мы подумали, что стоит упомянуть, если вы все еще на охоте:
-
(Бесплатно): бесплатный текстовый редактор Adobe стоит посмотреть, если ни Atom, ни VS Code не подойдут для вас. ($ 80): WYSIWYG HTML-редактор для Mac, который одновременно доступен и более доступен, чем профессиональные инструменты, такие как Dreamweaver. ($ 80): еще один инструмент WYSIWYG, который позволяет быстро создавать красивые веб-сайты. (10 долларов): текстовый редактор лучше, чем бесплатный, с аккуратным интерфейсом, который не сломит банк.
Какой лучший текстовый редактор HTML? Это не обязательно тот, у кого больше возможностей; это тот, который лучше всего подходит для вашей работы. Мы рекомендуем протестировать несколько, прежде чем принять решение.
После того, как вы выбрали приложение, вы можете начать освежать свой HTML. Посмотрите наше руководство по образцам HTML-кода, которые вы можете быстро освоить
, а затем бесплатно загрузите нашу необходимую таблицу CSS, чтобы ваши сайты выглядели лучше, чем когда-либо.
Предвзятое отношение профессионалов к iOS как операционной системе, абсолютно непригодной для работы, тянется из глубины времен и живет скорее по наитию, чем по причине сколь-нибудь веских оснований. Вся прелесть мобильной ОС от Apple кроется в приложениях, большинство из которых способны выполнять вполне десктопные задачи, позволяя не только сочинять музыку и монтировать видео, но даже просматривать HTML-код.

- Для того чтобы иметь возможность просматривать HTML-код веб-сайтов прямо с iPhone или iPad, загрузите из App Store бесплатное приложение HTML Viewer Q.
- Дождитесь установки ПО, после чего запустите его и откройте поисковую строку нажатием на соответствующую пиктограмму в правом верхнем углу экрана.


- После загрузки интересующей вас веб-страницы, нажмите на пиктограмму кода в левом верхнем углу экрана. Перед вами откроется исходный HTML-код.

При необходимости вы можете увеличивать размер шрифта нажатиями на клавиши цифрового ряда, расположенными вверху, осуществлять поиск по ключевым словам, сохранять их и делиться ими с коллегами, а также просматривать историю поисковых запросов.
Название: HTML Viewer Q
Издатель/разработчик: Spica
Цена: Бесплатно
Встроенные покупки: Нет
Совместимость: Универсальное приложение
Ссылка: Установить
Узнайте, как просмотреть отзывчивый вид мобильного сайта в macOS Safari на компьютере или ноутбуке. Мобильный сайт можно просматривать в режиме разработчика в Safari.
Вы хотите загрузить сайт для ПК в мобильной версии в браузере Safari на компьютере с macOS? Мы вас прикрыли. Ниже приведены подробные инструкции по включению опции просмотра мобильного сайта в Safari.
Этот параметр обычно используется веб-разработчиками и дизайнерами, когда они хотят проверить внешний вид нового сайта на экранах разных размеров. Когда вы загружаете веб-сайт в настольном браузере Safari, будет загружена полная версия рабочего стола. Однако, чтобы переключиться на мобильный сайт, вы можете либо уменьшить размер экрана, либо включить режим адаптивного дизайна.
Аналогичная опция также доступна в инструментах разработчика Chrome, где вы можете переключать настройки устройства, чтобы переключаться между отзывчивым и обычным представлением рабочего стола.
Связанный: Как запросить и просмотреть настольный сайт в Safari iOS / iPadOS?
Как упоминалось ранее, мобильный вид в Safari поможет проверить работу веб-сайта без использования Safari на iPhone. Просто включите меню разработки и запустите режим адаптивного дизайна.
Давайте начнем с настройки и шаг, чтобы включить мобильный отзывчивый просмотр —
Как включить меню разработки в Safari macOS?
Нам нужно включить меню разработки, чтобы просмотреть вариант адаптивного сайта. Развитое меню по умолчанию скрыто, но вы можете легко включить его.

Как просмотреть мобильный адаптивный сайт в Safari Mac?
Вот шаги для просмотра мобильного адаптивного веб-дизайна в Safari macOS:

Это перезагрузит веб-сайт и перейдет в режим адаптивного дизайна. Здесь вы можете выбрать различные типы устройств и разрешение экрана в зависимости от ваших потребностей.
Просто переключитесь между моделями iPhone или iPad, указанными на странице, чтобы просмотреть мобильный сайт в браузере компьютера Safari.
Итог — Safari Mac Просмотр мобильного сайта
Это позволит нам просматривать адаптивный сайт для мобильных устройств в браузере Safari на компьютере с macOS. Мобильный сайт будет основан на модели, выбранной в режиме адаптивного дизайна.

Я мог просматривать свой веб-сайт на любой модели iPhone или iPad, которую я хотел. Это помогло мне лучше понять моих читателей и то, как они воспринимают мой блог во время чтения. В общем, мобильный просмотр сафари — потрясающая функция!
Точно так же вы также можете включить просмотр сайта на рабочем столе на устройстве iPhone или iPad. Это поможет получить все возможности рабочего стола на устройстве с маленьким экраном.
Вы когда-нибудь пробовали использовать режим разработчика в сафари? Что вы думаете об этой функции?
Наконец, вот рекомендуемые веб-браузеры для вашего компьютера и мобильного телефона, которые вам стоит попробовать.
Читайте также:

