Как сделать кнопку в викс
Добавил пользователь Cypher Обновлено: 04.10.2024
Убедитесь, что другой элемент, например текстовое поле, не был помещен немного поверх кнопки. Это мешает вашей кнопке работать должным образом. Щелкните здесь, чтобы узнать, как просмотреть перекрывающиеся элементы. Вы можете переместить или изменить размер элемента, закрывающего вашу кнопку, или вывести кнопку на передний план.
Как заставить кнопку работать на Wix?
- Разместите свое меню в шапке.
- Щелкните заголовок.
- Щелкните значок настроек.
- Выберите "Замораживает".
Что делать, если Wix не работает?
Как сделать кнопку ссылкой?
Добавление стилей в виде кнопки к ссылке: этот метод создает простой ссылка тега привязки а затем примените какое-нибудь свойство CSS, чтобы сделать его похожим на кнопку. Использование тегов формы: этот метод использует тег формы и тег кнопки. При нажатии кнопки вызывается атрибут действия формы, и веб-страница перенаправляется в указанное место.
Как редактировать раскрывающееся меню в Wix?
- Дважды щелкните выбор, который хотите отредактировать.
- Введите свой текст.
- Щелкните Готово.
Что такое плавающее меню?
Как переместить меню в Wix?
В чем недостатки Wix?
- Стартовый план не удаляет рекламу с вашего сайта. .
- Безлимитных планов нет. .
- Дизайн с перетаскиванием может ограничить ваше творчество. .
- Магазин приложений на Wix на самом деле не предлагает приложений. .
- SEO - это головная боль Wix.
Почему акции Wix упали?
Акции Wix падают по мере того, как Клиенты медленно создают сайты
Поставщик программного обеспечения для создания сайтов снизил свои финансовые прогнозы на весь год. Выручка во втором квартале оказалась выше ожиданий.
Что мы подразумеваем под объектами? Объектом работы в конструкторе может быть текст, изображение, видео, аудио, полоса, форма подписки… И очень много другое. Работа с объектом – это его корректировка, перемещение, замена, копирование, дублирование и так далее.
Что бы нам было легче работать и понимать какой объект находится в данный момент под действием нашего курсора, конструктор выделил области объектов. Если курсор находится в области какого-либо объекта, то он выглядит в виде “якоря”. Если же вне области, то мы видим обычный курсор.
“Якорь” активируется для того, что бы при фиксации левой кнопки мыши, можно было захватить область объекта и перетащить его в другое место (если. конечно, это необходимо). Но любое действие можно выполнить только после выделения самого объекта.
Для этого надо навести курсор на область объекта, убедиться. что это именно та область, с которой Вы решили работать (по всплывающей подсказке), и кликнуть по этой области левой кнопкой мыши.
Объект активируется и в помощь Вам появляется всплывающее меню, в виде кнопок, которое соответствует именно этому объекту.
Например, кнопки для работы с объектом текст будут выглядеть так
А это кнопки объекта “изображение”
Любое меню объекта полностью обеспечивает работу с ним. Здесь вы найдете выход на любую функцию работы с объектом. Важно просто очень внимательно изучить все кнопки и не бояться ими пользоваться. Помните, что в меню есть такая кнопка. как – “отменить действие”.
Работа с дублированным блоком
Но в некоторых случаях, тогда, когда Вы не совсем уверены в том. что правите в шаблоне – работайте на дублированном объекте. Просто раздвиньте холст шаблона и продублируйте область с несколькими объектами. В этом случае у Вас останется как область созданная дизайнером конструктора, так и Ваша работа.
По окончании своих действий, на просмотре, Вы выбираете что лучше. И не нужное просто удаляете. Поверьте – этим Вы сохраните свое собственное время.
Все эти действия показаны в очередном видео. Удачного просмотра!
Успешной работы!

Всего доброго!
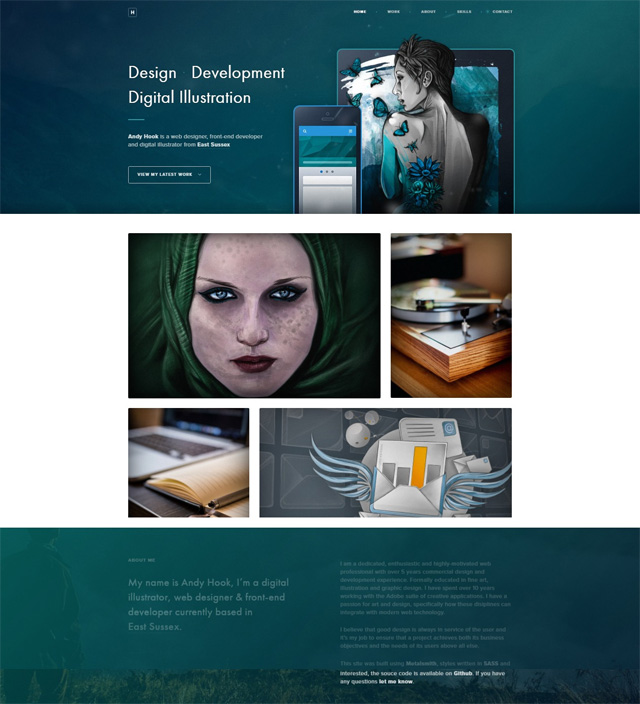
Реально в Web’е есть ниши, где все необходимые данные о компании можно вынести в один Landing page, красиво это оформить, избавившись от ненужных переходов по меню. Если вспомнить, рассмотренный ранее, проект OnePageLove с лучшими одностраничные дизайнами, то чаще всего там встречаются сайты портфолио, имиджевые, событийные, с информацией о конкретных продуктах/приложениях и т.п. Во всех них информации не особо много, акцент делается на нескольких ключевых моментах. Если это, например, проект портфолио, то автор добавляет примеры работ, контакты, информацию о себе, список услуг.

Чем меньше лишних отвлекающих элементов — тем эффективнее Landing page. Хотя, если целью сайта является раскрытие способностей веб-разработчика или иллюстратора, можно увидеть много креативных решений на сайте. С функциональностью у лендингов все нормально: для навигации зачастую используется анкорное меню сверху или сбоку, которое перенаправляет пользователя на те или иные места/блоки на странице; часть информации может подгружаться через скрипты со всплывающими окнами или слайдерами.
Создаем лендинг пейдж в Wix
Вдохновением для поста послужила интересная статья из блога Wix, где рассказывалось о том, как должна выглядеть идеальная лендинг страница. Там содержится парочка полезных советов по разработке красивых и эффективных Landing page, в частности:
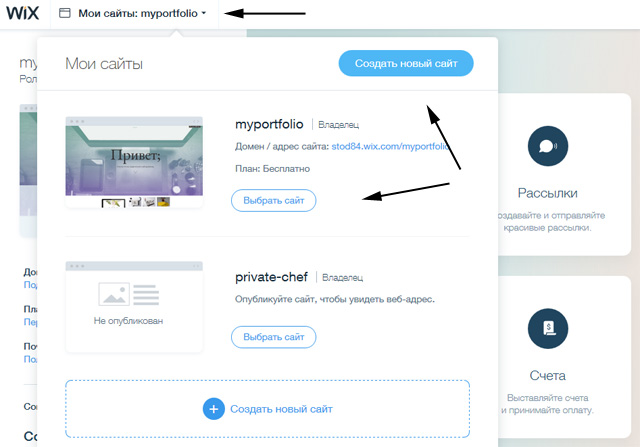
Чтобы непосредственно начать работу над сайтом требуется зарегистрироваться (для удобства есть быстрый вход через Facebook и Google аккаунт). Далее в верхней панели выбираете один из своих существующих проектов или создаете с нуля.


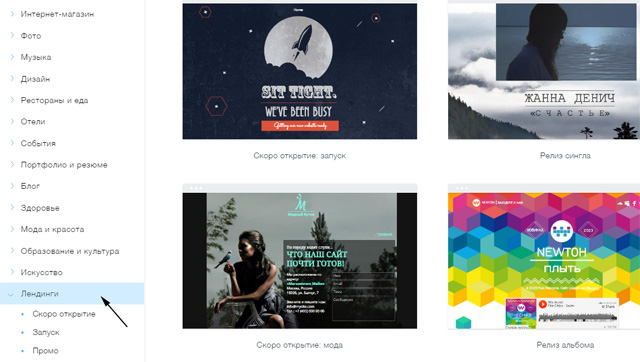
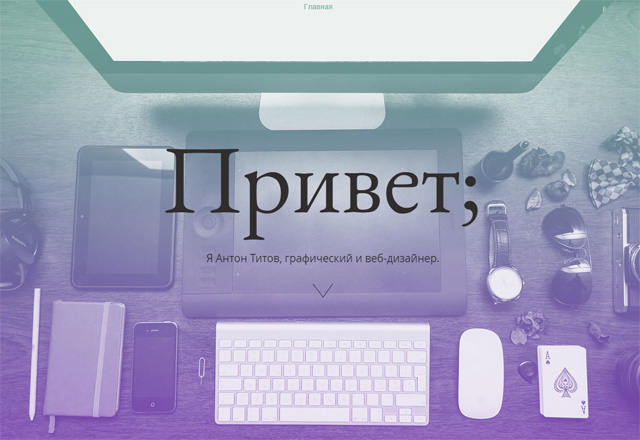
Хотя, в принципе, вам не обязательно ограничивать себя этой категорией, а можно поискать макеты в других. Возможно, вас больше привлечет какой-то другой необычный дизайн, а сделать из него одностраничный Landing page в Wix — дело техники.

Убираем лишние страницы
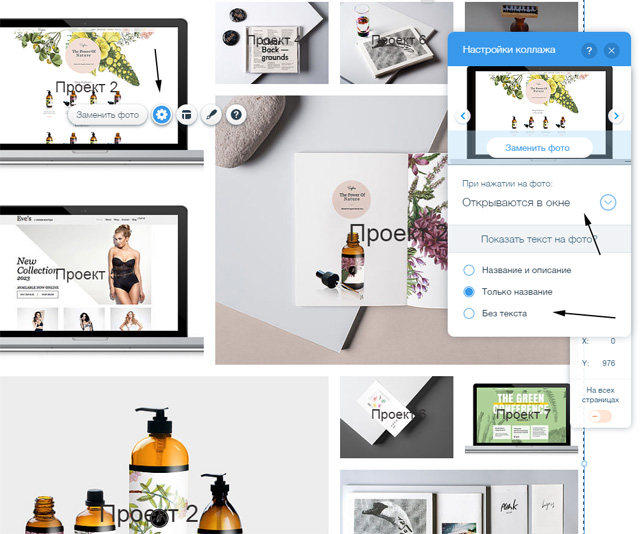
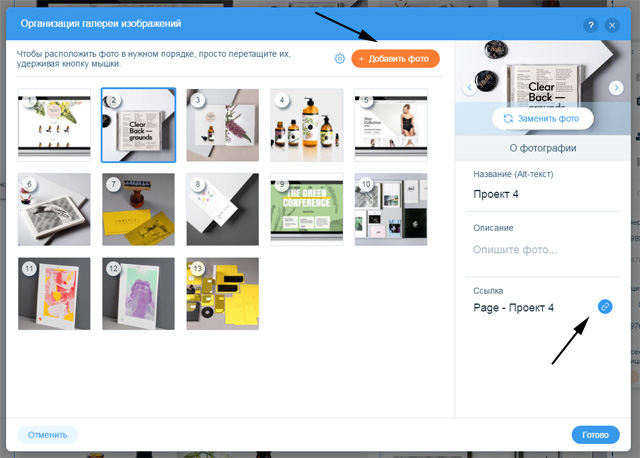
Первым делом избавимся от лишних страниц. В макете изначально под каждый проект созданы описания, которые загружаются при нажатии на картинки. Поэтому кликаете по любому изображению в коллаже и выбираете иконку настройки.


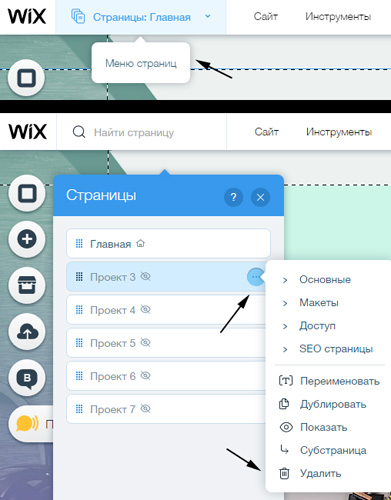
Напоследок, просто удалите лишние страницы с сайта.

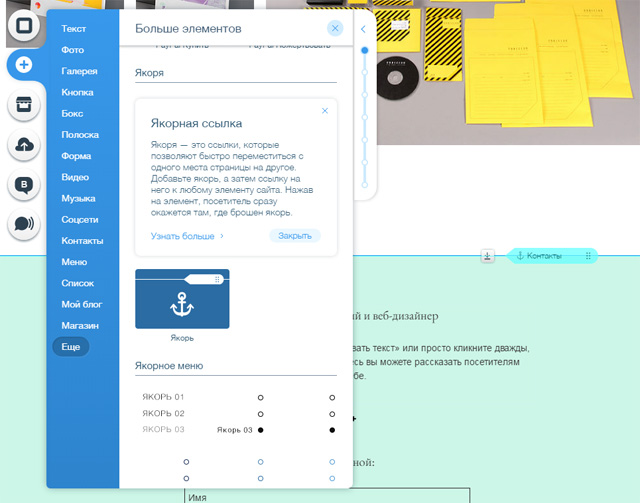
Анкорное меню для Wix лендинга

В меню, разумеется, можно поменять и стиль оформления, если нужно.

После этого добавляете новую кнопку в меню, как мы это делали выше.
В качестве финального штриха создания лендинга в Wix — закрепим горизонтальную навигацию при прокрутке страницы. Для этого:

Дополнительные элементы

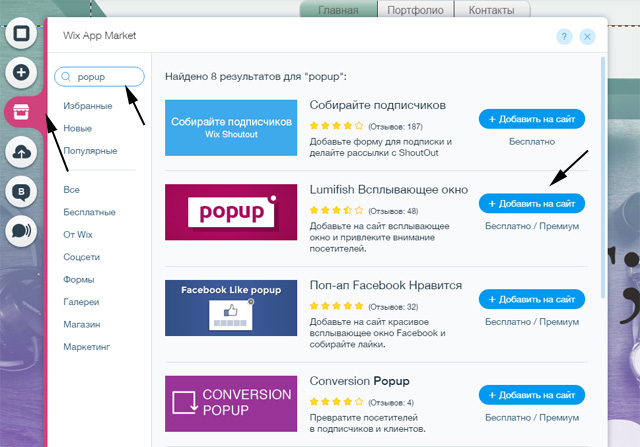
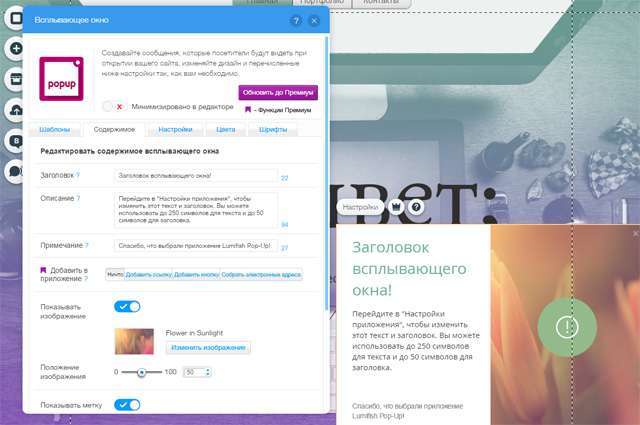
Не смотря на то, что бесплатная базовая версия имеет некоторые ограничения, инструментом можно пользоваться для привлечения внимания посетителей. Часто с помощью таких вот всплывающих окон собирают подписчиков или акцентируют внимание на важной информации (акциях, розыгрышах и т.п.). В блоке настроек найдете парочку опций, которые можно менять: тексты, картинку, шрифты.

Жаль, в бесплатном варианте только 2 шаблона и нет возможности вставить ссылку, но в некоторых случаях обычного текста хватит. Есть настройки появления окна — раз в неделю/месяц или каждый раз для одного и того же посетителя при заходе на сайт.
А вообще среди приложений много интересных фишек — советую глянуть каталог популярных / избранных решений. Там найдете, например, социальные ссылки, счетчик, форму контактов, кнопку оплаты, карты и т.п. Однако не стоит забывать, что мы создавали именно Landing page в Wix, поэтому захламлять страницу лишними элементами не желательно.
В целом, работать с данным конструктором сайта достаточно просто. лучше всего попробовать сервис самостоятельно на практике — можете сделать это абсолютно бесплатно (в том числе и опубликовать свою страницу в онлайне). Если будут какие-то вопросы, обращайтесь в тех.поддержку или посмотрите Раздел помощь в редакторе.
Конструктор Wix всегда совершенствуется. Большое внимание разработчики уделяют налаживанию обратной связи между владельцем интернет-портала и целевой аудиторией. Такие нововведения, как Wix-контакты и Boom Calendar, помогут ответить на вопрос, как сделать сайт лучше.

Wix-контакты, например, дают возможность создать удобную форму обратной связи, указать адрес на картах Google, в том числе в расширенной версии. Кроме того, владельцы сайта могут вставить кнопку соединения по скайпу. Клиент нажимает на нее и его соединяют с сотрудником компании. Удобство налицо. Что касается Boom Calendar, то это приложение позволяет создавать события и персонализированную информацию о мероприятии. Календарь оперативно информирует клиента о грядущих событиях. Обо всем по порядку.
Wix-контакты

Инструментов для связи, как Вы видите, довольно много. Рассмотрим каждый из вариантов подробнее.
Форма обратной связи


Контактные формы
Клиент имеет возможность оставить свои контактные данные, чтобы владелец сайта (либо сотрудники) связались с ним. Форма выглядит так:

Форма подписки
- Электронный адрес. Укажите e-mail, с которого будут отсылаться письма.
- Форма подписки. Вы меняете заголовок, текст, подзаголовок, текст кнопки.
- Макет. Выбирайте горизонтальный или вертикальный макет, выравнивайте заголовок и текст.
- Дизайн. Здесь множество настроек. В частности, можно изменить стилистику формы обратной связи, оформить верхний блок, фон, поля и кнопки. Экспериментируйте смело с цветами, чтобы привлечь внимание.
Скайп

Google карты
Если у Вас есть физический адрес, то Вы можете подсказать, как проехать, с помощью карты Гугл. Добавляйте любой из понравившихся шаблонов. Кстати, чуть ниже есть расширенная версия карт – пролистайте.

По умолчанию система предлагает точку где-то в Сан-Франциско. Нужно изменить адрес. Нажмите на блок с картой и выберете соответствующий пункт.

Укажите нужный Вам адрес, и точка автоматически появится на карте.
Boom Calendar
Boom Calendar позволяет держать Ваших клиентов в курсе всех событий и мероприятий, которые Вы проводите. Добавить календарь очень просто. Сначала зайдите в меню и выберете магазин приложений от Wix App Market.

Появятся несколько вариантов. Вам нужен календарь, разработанный BoomTech.

Чтобы добавить календарь, нажмите на него. Затем подтвердите свой выбор. Календарь появится на странице интернет-портала. Выглядит он так:

Нажмите на календарь, чтобы вызывать меню настроек.

В верхней части три основные вкладки. Рассмотрим каждую подробнее:
• General (основное). Здесь Вы можете изменить стиль. По умолчанию события распределены по месяцам. Можно сделать сортировку по неделям, дням или даже в течение суток. В этой же вкладке выбирается язык.
• Setting (настройки). Меняете текст кнопок, добавляете новые кнопки.
• Design (дизайн). В данном разделе Вы меняете оформление календаря. От цвета кнопок до фона. Настроек очень много.


Появится меню настроек конкретного события:

Рассмотрим каждый пункт подробнее:
• Цифра 1. Названия события.
• Цифра 2. Когда событие начинается и когда заканчивается.
• Цифра 3. Подробная информация. Рассказываете, что именно за мероприятие проводите.
• Цифра 4. Контактные данные.
Преимущества Boom Calendar
• События создаются за считанные минуты.
• Возможность добавления персонализированной информации. Например, кто именно проводит мероприятие.
• Возможность добавления до 7 событий бесплатно. Чтобы добавить больше, нужно подключить премиум-аккаунт.
• Календарь отображается сразу на нескольких языках. Выбор осуществляется в меню настроек.
• Огромное количество всевозможных настроек.
• Календарь красиво отображается на любом устройстве: мобильном телефоне, планшете, ноутбуке.
Нововведения Wix призваны улучшить Ваш интернет-портал, сделать его более посещаемым и популярным. Контакты и календарь можно разместить в любом месте сайта. С их помощью Вы улучшаете его функциональность и оформление. Чтобы быть в курсе всех нововведений Wix, подпишитесь на рассылку и читайте блог. Конструктор всегда модернизирует панель управления, и главная задача разработчика – помочь пользователю усовершенствовать сайт, чтобы он обеспечивал выгоду.
Читайте также:

