Как сделать кнопку в macromedia
Добавил пользователь Владимир З. Обновлено: 04.10.2024
Как сделать кнопку, чтобы при её нажатии запускался какой-либо файл из определённой директории в нужном приложении?
Я делаю на диске автозапуск, при котором открывается exe-шный файл, созданный с пом-ю Macromedia Flash, с кнопочкой "Старт". Мне нужно, чтобы при её нажатии запускался файл, находящийся в той же директории, что и тот exe-шный файл.
я думаю ты знаешь как создать саму кнопку, так вот, а для того чтобы при нажатии на неё чтото происходило, нужно после того как ты отконвертировал объект в кнопку, и создал все четыре или хотябы три её позиции, на позиции 3(во временной шкале) , вроде нужно выделить на временной шкале, третье положение кнопки или саму кнопку (точно не помню) и в панеле ActionScripto задать программно, что делать. Оно будет выполнятся именно при нажатии. Нужно знать ActionScript да и к томуже в разных версиях макромедии синтаксис написания разный.
Позиция кнопки 1 - это как она себя ведёт, когда её "не трогают"
Позиция кнопки 2 - это как она себя ведёт при наведении курсора.
Позиция кнопки 3 - это как она себя ведёт при нажатии.
Ну вот, что что, а за что отвечает Позиция 4 я не помню
Я делаю на диске автозапуск, при котором открывается exe-шный файл, созданный с пом-ю Macromedia Flash, с кнопочкой "Старт". Мне нужно, чтобы при её нажатии запускался файл, находящийся в той же директории, что и тот exe-шный файл.
рисуешь квадрат, выделяешь его, нажимаешь F8 отмечаешь button - там по кадрам редактируешь.. . как она выглядит просто, в наведенном состоянии в нажатом и в конце концов - кликабельная область
Если эта кнопка будет встроена на веб-сайте, то это не сработает, иначе флэш не был бы на столько популярен и весь мир давно бы погряз в вирусах. :)
Я делаю на диске автозапуск, при котором открывается exe-шный файл, созданный с пом-ю Macromedia Flash, с кнопочкой "Старт". Мне нужно, чтобы при её нажатии запускался файл, находящийся в той же директории, что и тот exe-шный файл.
ILIY ILIY Профи (650) А! Это можно! :) В той папке где лежит ехе-файл флэшовый должна быть папка "fscommand". А на самой кнопке пишешь такой код: on(release) < fscommand('exec', 'имя_программы.exe'); >
Звучит неправдоподобно, но многие web-дизайнеры используют Flash исключительно из-за его удобства и простоты при работе с кнопками. Именно по этим причинам ява-скрипты медленно, но верно уходят со страничек в небытие, уступая дорогу королевской поступи маленького, но гордого объекта нашего изучения.
Кнопка… просто кнопка
Ну что ж, Flash, я надеюсь, уже загружен. Можно приступать к созданию нашей первой кнопки. Дело это несложное и особых знаний не требует. Сперва нарисуйте прямоугольник и закрасьте его любым цветом.
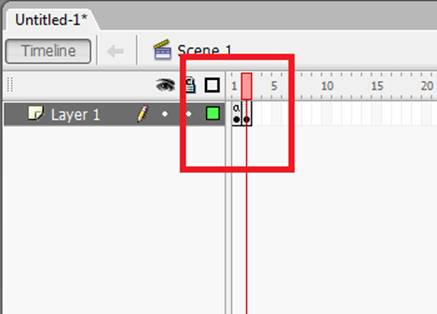
Выделите наш прототип и преобразуйте его в символ Кнопка (выберите в меню Insert — Convert to Symbol или нажмите F8, затем выберите Button и нажмите Enter). Объект приобретет характерную для символа синюю рамочку. Кликнем дважды по новоявленной кнопке и попадем в ее окно редактирования. Вернуться назад к основному полю рисования можно нажав Scene 1. Мы видим, что наш Timeline (линейка времени) преобразился и стал выглядеть вот таким образом:
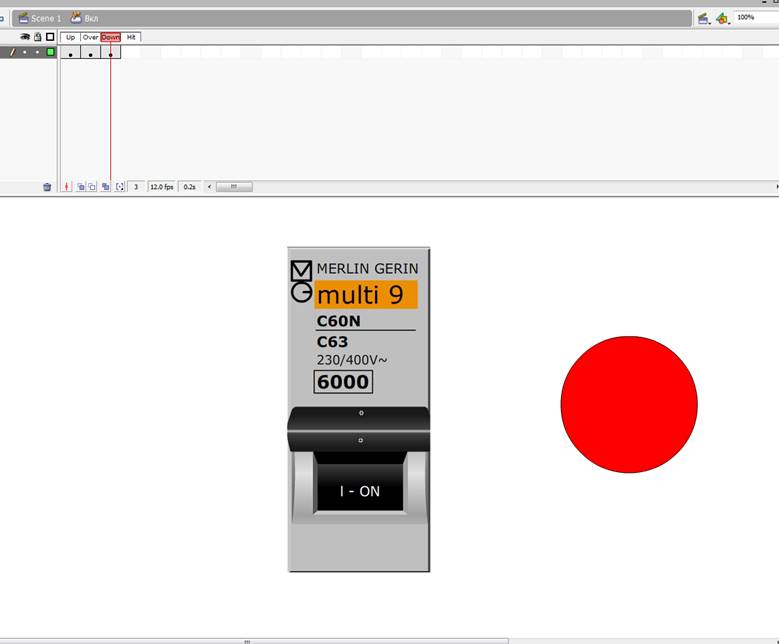
В отличие от его обычного состояния, осталось всего четыре кадра: Up, Over, Down и Hit, на которых мы остановимся подробнее. В кадре Up можно выбрать, как будет выглядеть кнопка в своем обычном состоянии (когда на нее не нажимают и не наводят курсор мыши). Здесь уже вставлен ключевой кадр, где кнопка нарисована такой, какой она была создана нами изначально. Соответственно при модификации цвета контуров или заливки в режиме редактирования кнопки (Symbol 1) все изменения будут происходить и в основном режиме (Scene 1). В кадре Over мы рисуем состояние нашей кнопки в момент, когда над ней находится курсор мышки. Так сказать, вот она, замена яве и панацея для начинающих дизайнеров. Кадр Down (не путать с Дауном:)) описывает состояние кнопки в момент нажатия на нее мышки и до момента отпускания. Подробнее следует остановиться на кадре Hit. Он отвечает за область срабатывания действий для нашей кнопки. Т.е., если мы нарисуем над нашей кнопкой другой прямоугольник, вдвое больше исходного, то все события будут происходить в зоне того, который больше, хотя на экране при запуске кнопка останется без изменений. Это пригодится для создания текста-кнопки. Достаточно создать здесь ключевой кадр и нарисовать над текстом любую фигуру, область которой будет рассматриваться как кнопка. Пример подобного текста будет дан ниже, а пока вернемся к нашим баранам. Кликните на кадре Over и создайте там ключевой кадр (F6) (не виноватая я, что такие тавтологии выходят:)). Затем закрасьте кнопку как-нибудь по-другому. Запустите на выполнение клип (Ctrl+Enter). Если все было сделано правильно, то при наведении мышки на прямоугольник он должен изменить цвет. Вставьте ключевой кадр в кадре Down и напишите на кнопке что-нибудь вроде "нажата". Запустите клип и попробуйте покликать по кнопке. Hit в данном примере можно не использовать, так как область действия для кнопки уже ограничена нашим прямоугольником. Этот пример будет заготовкой для последующих объяснений, поэтому убедитесь, что у вас все работает правильно.
Добавляем звук
Да-да, Flash и это может. Конечно, закачивать шестую симфонию в небольшую кнопку — дело не совсем благодарное, но вот маленькую озвучку для разнообразия сделать можно. Главное в этом деле — не переусердствовать, потому что обычно звуки не всегда нравятся пользователю, если они совершенно не к месту. Для теста мы возьмем стандартный звук из папки Windows\Media — ding.wav. Маленький, звучный… что еще нужно для хорошей кнопки. Следует также упомянуть, что символы, звуки, импортированные картинки и прочее хранится в библиотеке (Library), доступ к которой можно получить, нажав F11. Она-то нам сейчас и понадобится. Загружаем звук (File — Import) и, если окна библиотеки нет на экране, жмем описанную выше кнопку. Вы увидите следующую картину:
Как видите, в библиотеке у нас сейчас два символа: кнопка и добавленный звук. Звук можно прослушать, нажав кнопку с изображением треугольника, которая еще со времен великого магнитофона "Романтика" обозначала "Play". При использовании этой возможности на кнопке отобразится, как она будет выглядеть в момент нажатия на нее (содержимое кадра Down). Если вы не находитесь в режиме редактирования кнопки, войдите в него, выделите кадр Over и просто перетяните левой кнопкой верного грызуна звук ding.wav из библиотеки на изображение кнопки. В случае правильного выполнения описанной операции линейка времени изменится на следующее изображение.
Из картинки видно, что в кадре Over находится звук. Запустите клип, и при наведении курсора мышки на кнопку он будет слышен. Выделим еще раз этот кадр и посмотрим на окно свойств (Properties). Там можно изменить наш звук (Sound) на любой другой (предварительно импортированный в библиотеку), применить к звуку некоторые эффекты (Effect) затухания (звук по возрастающей/затихающей (Fade in, Fade out), перетекание из одного канала в другой (Fade left to right) и другие), выбрать количество раз проигрывания звука (Loop) и некоторые другие, пока нам ненужные. Для добавления звукового сопровождения при нажатии на кнопку достаточно импортировать его в библиотеку и потом просто перетянуть на кнопку при выделенном кадре Down. Особенно эффектно смотрятся (точнее, слушаются) при наведении фразы типа "Ну что ты жмешься, жми давай" или "Администрация сайта не несет ответственности за потерянные данные при нажатии на эту кнопку":). Со звуком все, остальное зависит только от вашей фантазии.
Добавляем анимацию
Здесь я бы хотел описать реализацию нескольких простых эффектов, которые смогут привлечь хоть минуту внимания к вашей кнопке, а, возможно, даже какое-либо высказывание (степень его нецензурности будет прямо пропорциональна углу кривизны рук исполнителя:)), Давайте создадим новый проект и нарисуем три текстовых надписи, которые будут служить нашими кнопками:
Сейчас мы сделаем для каждой из них свою собственную анимацию. Для начала преобразуем первую текстовую надпись в символ Button, затем создадим ключевые кадры на линейке времени в кадрах Over и Hit. В Hit просто нарисуйте любой прямоугольник, закрывающий текст "Кнопка 1", чтобы задать область срабатывания. В кадре Over выделите нашу первую надпись и преобразуйте ее в анимационный клип (F8 — Movie Clip). Дважды кликаем по нему и попадаем в его собственную линейку времени, где можно задавать специфичную для этого клипа анимацию. Выделите первый кадр на линейке и выберите в меню Insert — Create Motion Tween. Создайте ключевые кадры на 5-м и 10-м кадре. Если все было сделано правильно, ваша линейка времени для клипа должна выглядеть так:
Откройте окно изменения размеров (Window — Trans-form) и в пятом кадре задайте 110% по вертикали и горизонтали. Запустите клип на исполнение (Ctrl+Enter). Теперь при наведении мышки на кнопку надпись должна плавно увеличиваться, а затем уменьшаться до исходных размеров. Немного модифицируем анимацию, чтобы менялся не только размер, но и цвет кнопки. Для этого в том же пятом кадре выделите надпись, и в окне свойств (Window — Properties) в поле Color можно будет изменить яркость (Brightness), прозрачность (Alpha) или перекрасить объект (Tint). Именно последнее свойство нам и нужно.
Выбираем, задаем любой цвет и запускаем. Просто поэкспериментируйте с этими параметрами, и вы сами сможете добиться довольно интересных эффектов. Немного потренироваться, и на подобные кнопочки у вас будет уходить не более 1-2 минут. Думаю, с первой кнопкой мы разобрались, пора браться за вторую. Не забудьте вернуться обратно в рабочую область, кликнув по Scene 1. Преобразуем надпись в кнопку, вставляя ключевые кадры, как и в прошлый раз, в Over и Tint. Конвертируем надпись в клип и дважды кликаем на него. Первый ключевой кадр будет уже задан. Создаем еще 5 друг за дружкой, и в каждом из них перерисовываем надпись следующим образом:
1) Кнопка 2
2) кНопка 2
3) кнОпка 2
4) кноПка 2
5) кнопКа 2
6) кнопкА 2
Догадались, что получится? Вот и удостоверьтесь в этом, запустив наш клип на выполнение. Для третьей кнопки у нас будет тоже довольно приятный эффект, хотя анимацией его назвать даже язык не поворачивается… Преобразуем надпись в кнопку, вставляем ключевые кадры в Over и Tint и затем в кадре Over производим следующие действия. Копируем текст в буфер обмена и затем вставляем в рабочую область такую же надпись "Кнопка 3". Делаем первоначальный текст ровно в 2 раза светлее (этого можно добиться либо перекраской, либо конвертированием в графику и последующей установкой прозрачности в 50%) и аккуратно перетаскиваем оба объекта так, чтобы получилось что-то похожее на картинку.
Причем тень должна быть немного ниже и правее исходного местоположения надписи, а сама надпись, соответственно, должна сместиться выше и левее, чтобы создать эффект отделения от белого фона.
Теперь уж точно все смогут различить, когда курсор мыши наведен на кнопку, а когда нет. И напоследок о том, что больше всего понадобится нам на страничке. Зачем нужны кнопки, если они ничего не делают? — спросите вы и будете абсолютно правы. В основной рабочей области выделите нужную кнопку и, кликнув по ней правой кнопкой мышки, выберите Actions. Перед вами откроется окно создания Action-скриптов. Что это такое, и с чем его едят, я расскажу как-нибудь позже, поскольку это к нашим кнопкам имеет косвенное отношение, а пока просто проделайте все нижеописанное. Перед вами откроется вот такое окошко:
С кнопками все. Этих знаний вам пока хватит для создания несложных кнопочек, которыми можно украсить любую web-страничку.
Помните только, что кнопки должны полностью сливаться с общим видом странички, и не стесняйтесь экспериментировать, поскольку лучше "метода Тыка" для самообучения пока еще не придумали. Успехов!
Паша Либер aka Fireangel, Fireangel@tut.by
Компьютерная газета. Статья была опубликована в номере 14 за 2004 год в рубрике soft :: графика

2. Запускаем программу двойным кликом на левую клавишу мыши. Видим перед собой экран приветствия программы, с которой нам предстоит работать:

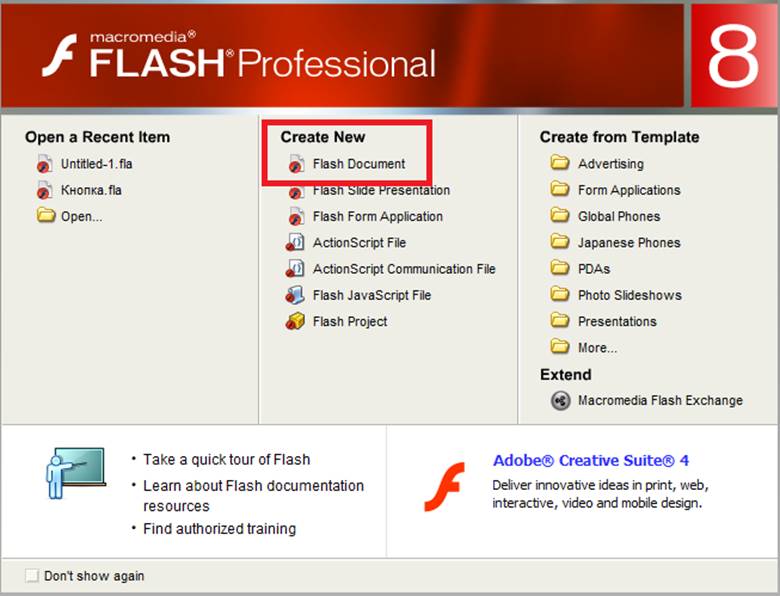
3. Создаем новый Flash документ нажатием на соответствующий пункт подменю:

4. Перед нами появилась рабочая область программы:

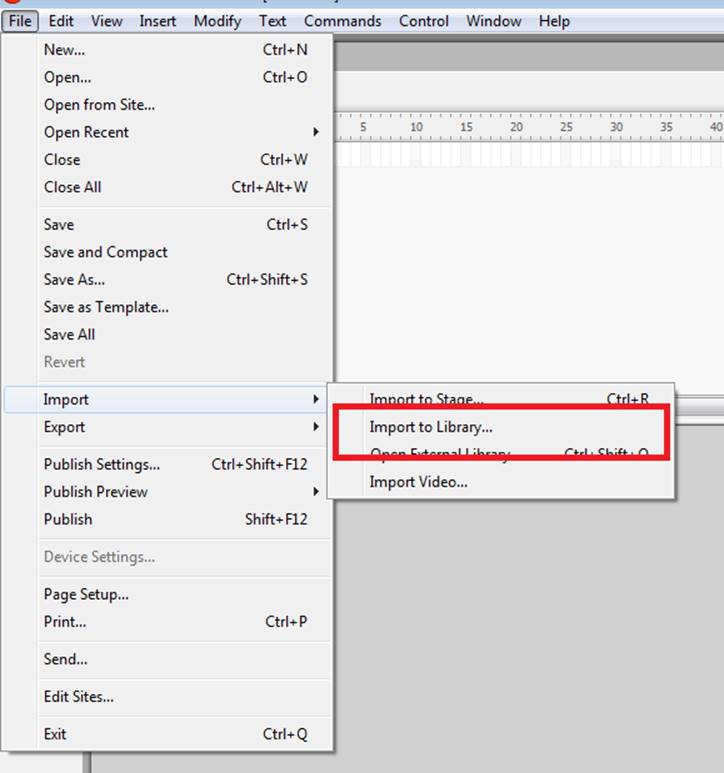
5. Для создания нашей кнопки сначала освоим команду Import. Она позволит нам добавить изображения с нашего компьютера в библиотеку программы. Она находится в меню File. Нас интересует подменю Import to library:

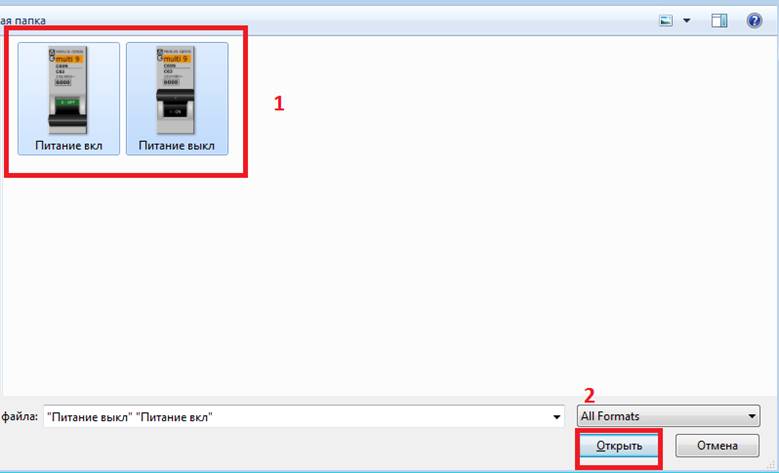
6. Нажатием на неё мы вызовем окно, где нужно указать интересующие нас изображения.
Путь к нашим изображениям: Рабочий стол-ИС и Т в МИ-Занятие №5—Исходники-Лабораторная работа №1.Выбираем там сначала пиктограмму "питание выкл", а затем, с зажатой клавишей CTRL, щелкаем на пиктограмму "питание вкл", выделив таким образом сразу 2 объекта. Нажимаем клавишу "Открыть":

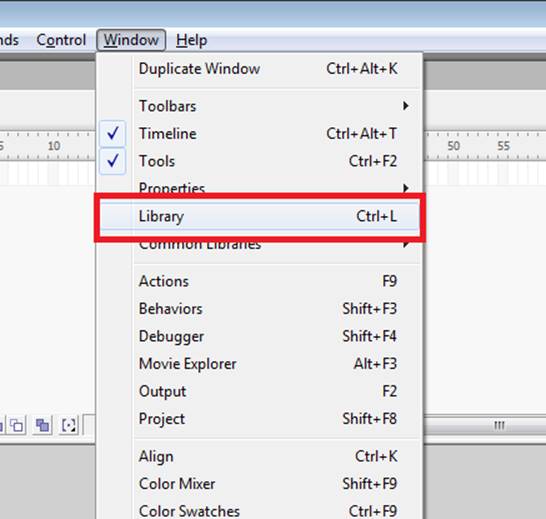
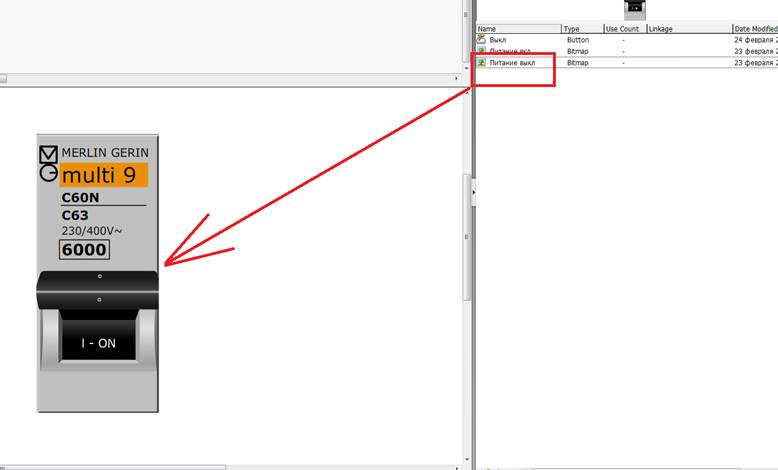
7. Результаты импорта мы можем увидеть, выбрав пункт меню Window и нажав там команду Library:

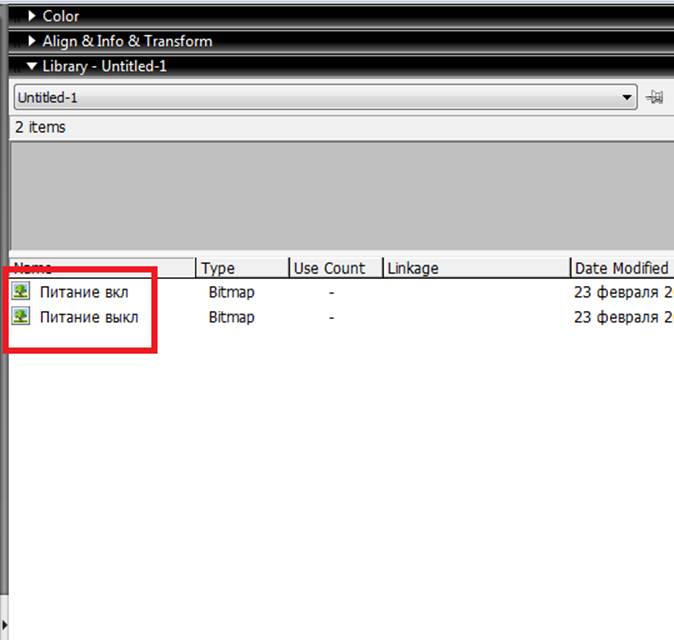
Там мы видим 2 наших объекта:

8. Теперь перейдем к созданию первой из двух наших кнопок. Для этого выбираем пункт меню Insert-New Symbol:

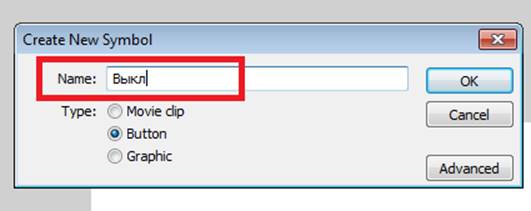
В появившемся диалоговом окне сначала вводим имя нашей кнопки. Пусть это будет "Выкл":

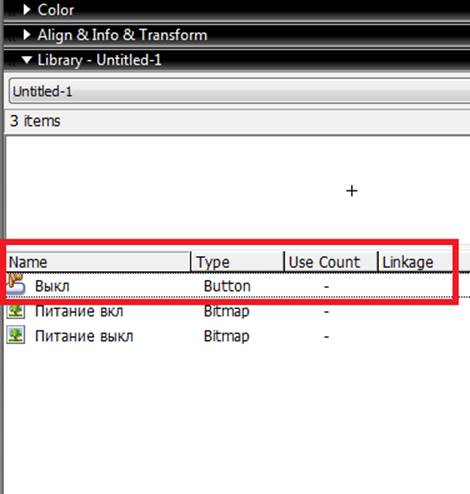
Так как мы создаем кнопку, тип символа будет "Button". Жмем кнопку OK, и наш символ отображается в библиотеке:

9. Теперь перейдем непосредственно к редактированию кнопки. Для этого нужно в окне библиотеки дважды щелкнуть левой клавишей мыши левее имени нашей кнопки:

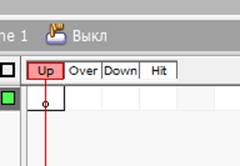
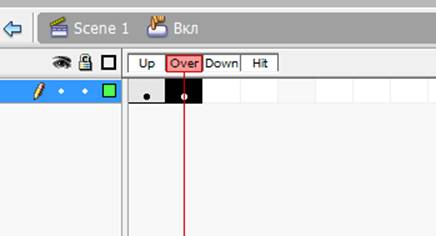
После этого мы попадем в окно редактирования кнопки:

Как мы видим, у кнопки в среде Flash 4 положения:
UP- показывает кнопку, когда указатель мыши расположен не над кнопкой
Over- показывает состояние кнопки, когда указатель мыши расположен над ней
Down- показывает состояние кнопки при её нажатии
Hit- определяет область, в которой кнопка реагирует на щелчок мышкой.
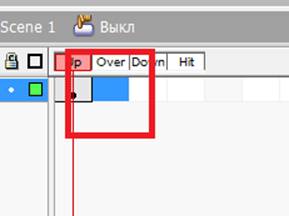
10. Начнем с самого первого состояния-UP.
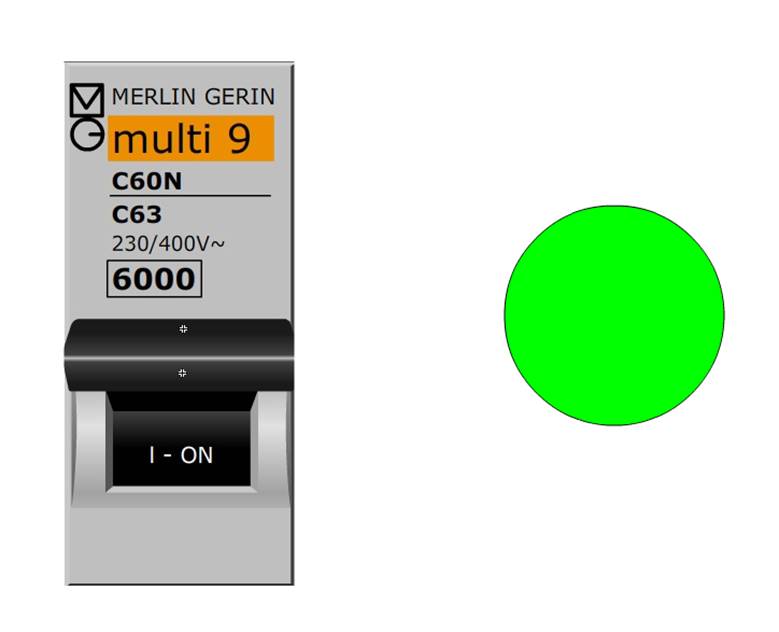
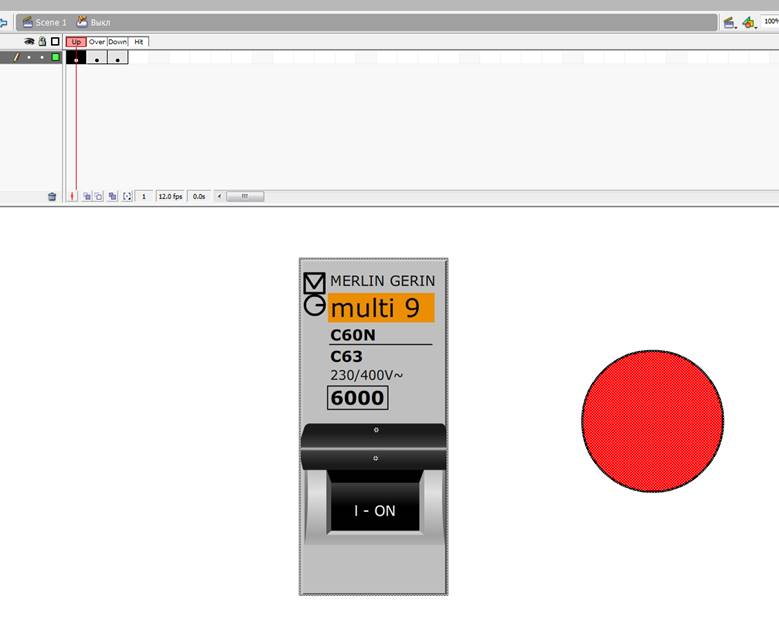
Перетаскиваем изображение "Кнопка выкл" из библиотеки в рабочую область программы:

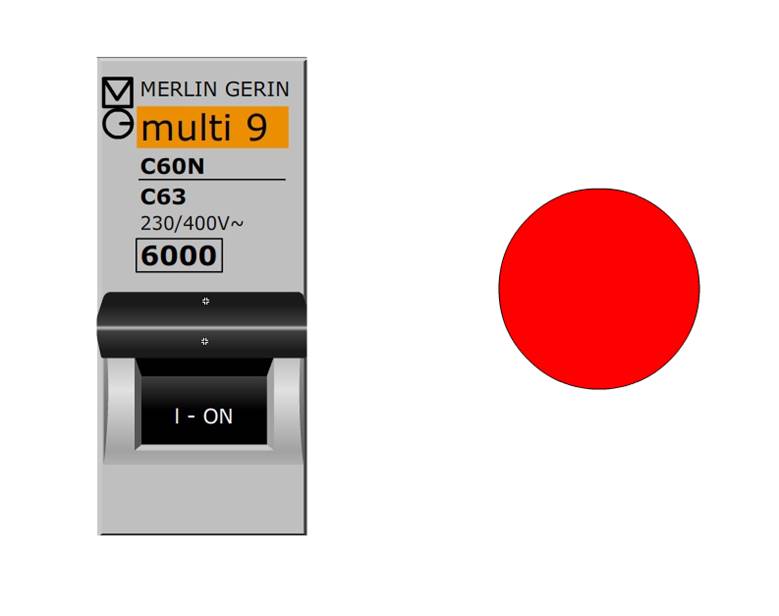
11. Для создания индикатора, который будет реагировать на нажатие нашей кнопки, создадим круг, который будет красным в выключенном состоянии и зеленым во включенном. Для этого на панели инструментов выделим инструмент Oval Tool:

При создании выбираем цвет заливки-красный:

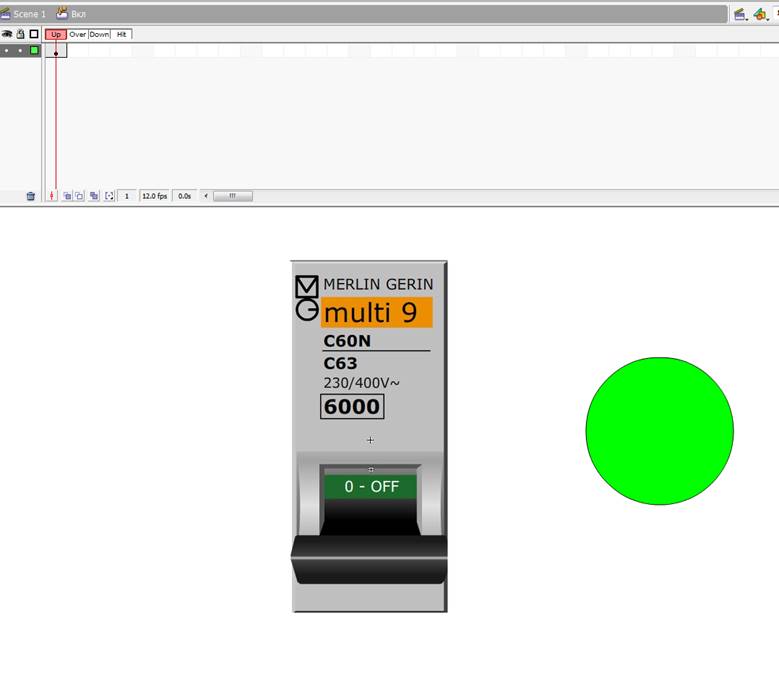
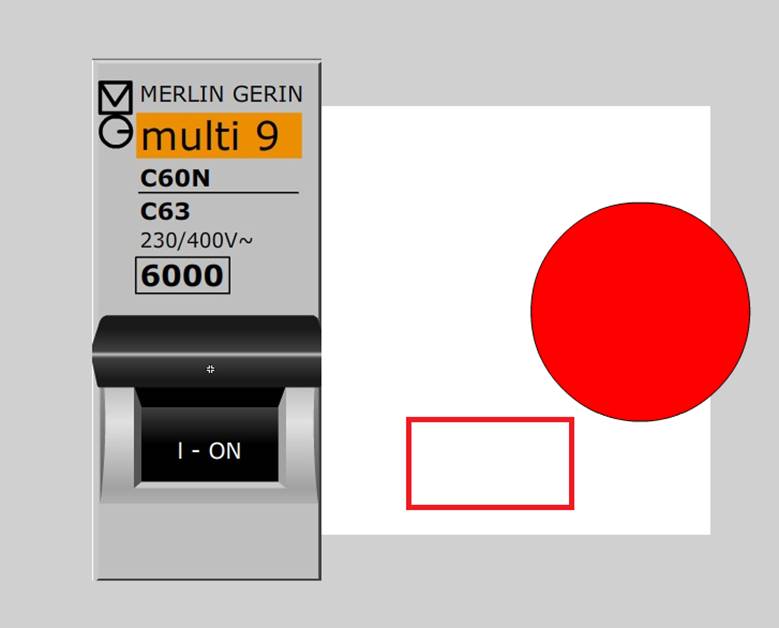
Чтобы у нас получилась идеальная окружность, при создании её зажимаем клавишу Shift. В результате получим примерно следующее:

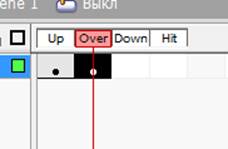
12. Создаем 2 кадр нашей кнопки, выделив кадр Over и нажав клавишу F6. Тем самым мы скопировали содержимое прошлого кадра:


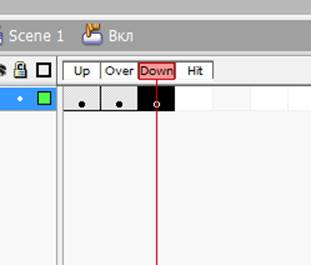
13. В 3 кадре у нас должен быть тумблер во включенном состоянии, а индикатор должен стать зеленым.
Сначала скопируем содержимое предыдущего кадра, нажав F6. Перекрасим индикатор в зеленый цвет. Для этого выделим наш круг с помощью инструмента Selection Tool:

И сменим цвет заливки на зеленый:


Теперь нам необходимо поменять положение тумблера. Для этого перетащим изображение "кнопка вкл" из библиотеки на место прошлой картинки:

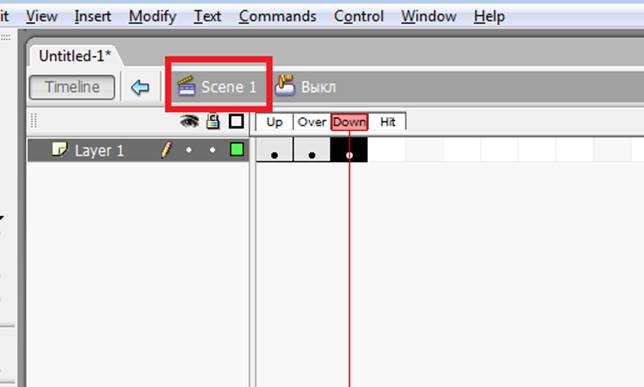
14. Создание кнопки из положения ВЫКЛ в положение ВКЛ завершено. Теперь нам нужна вторая кнопка с обратной функцией. Вернемся на наш рабочий стол в программе нажатием кнопки Scene:

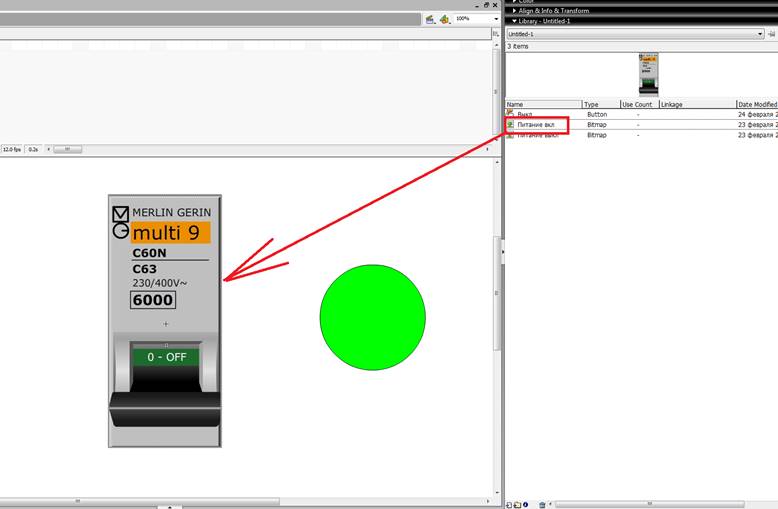
15. Создадим кнопку, начальным кадром которой будет последний кадр первой кнопки. Для начала скопируем последний кадр кнопки "Выкл". Для этого входим в режим её редактирования (п.9), выберем кадр Down и выделим его содержимое с помощью инструмента Selection Tool:

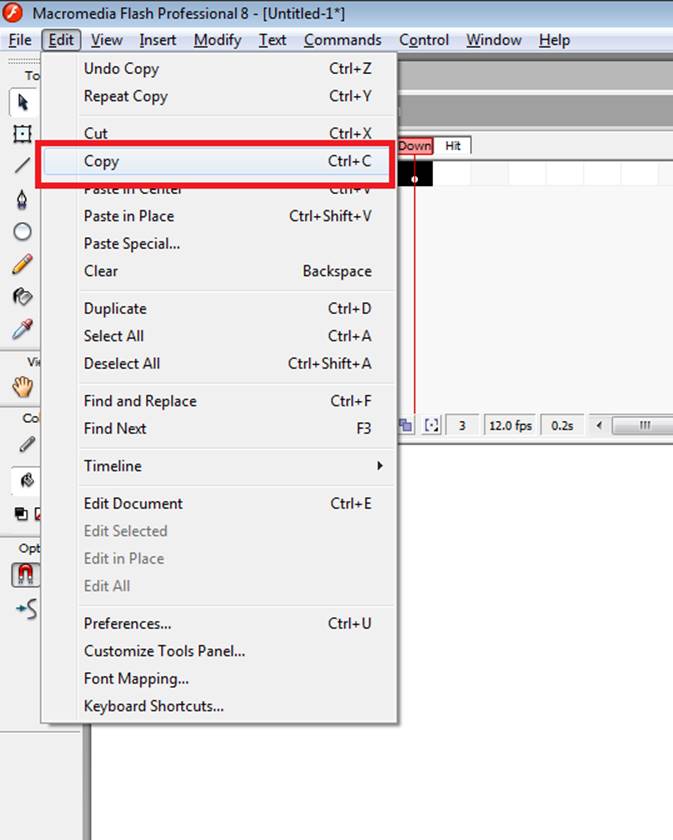
Далее в пункте меню Edit выбираем опцию Copy:

16.Возвращаемся на сцену(п.14 )
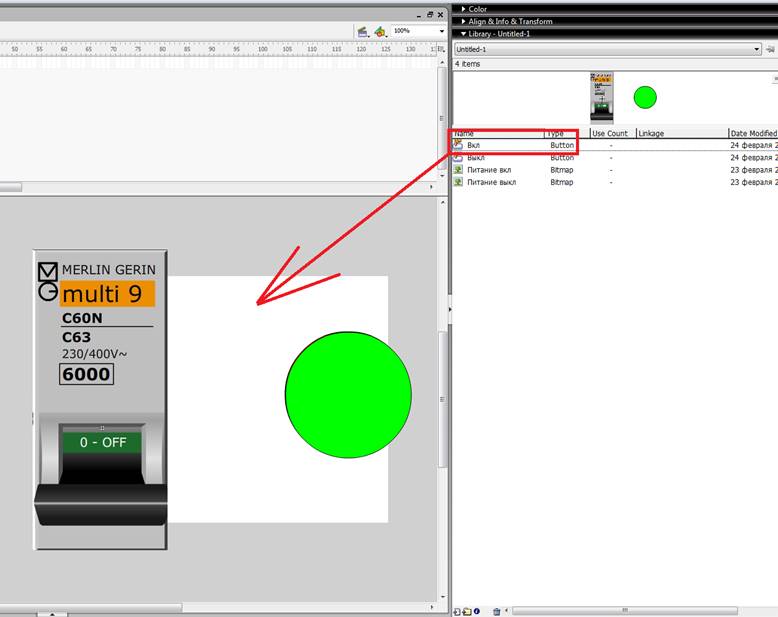
17. Создаем новую кнопку с именем "Вкл", у которой первые 2 кадра будут скопированные нами выше.
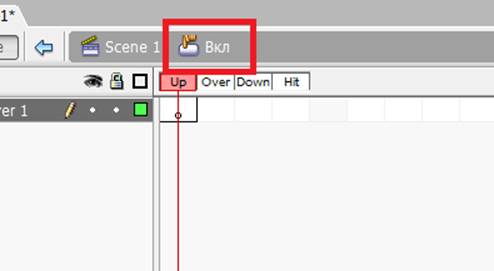
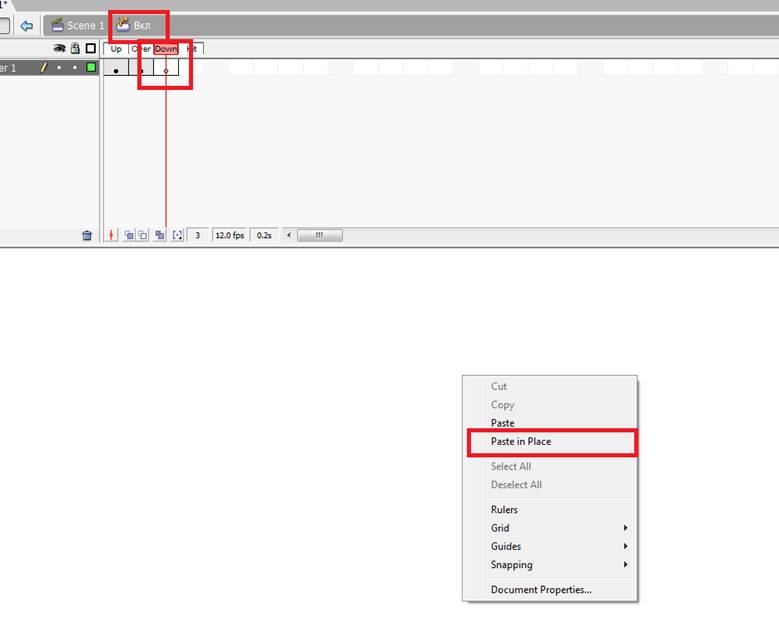
Для этого создаем кнопку и заходим в окно её редактирования:

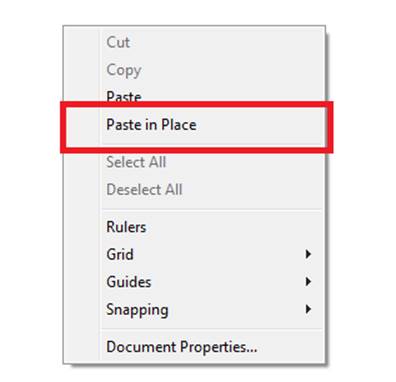
Чтобы не возникло смещения в процессе работы кнопки, воспользуемся опцией Paste in Place, выбрав её после нажатия на правую кнопку мыши на рабочей области :

В результате получим следующее:

18. Продублируем первый кадр нажатием F6 в кадре Over:

19. Кадр Hit нашей второй кнопки совпадает с первыми двумя кадрами кнопки "Выкл". Снова воспользуемся копированием и опцией Paste in place:




20. Мы завершили создание наших кнопок, теперь нам необходимо их скомпоновать, чтобы получился целый фильм. Для этого вернемся на нашу сцену:

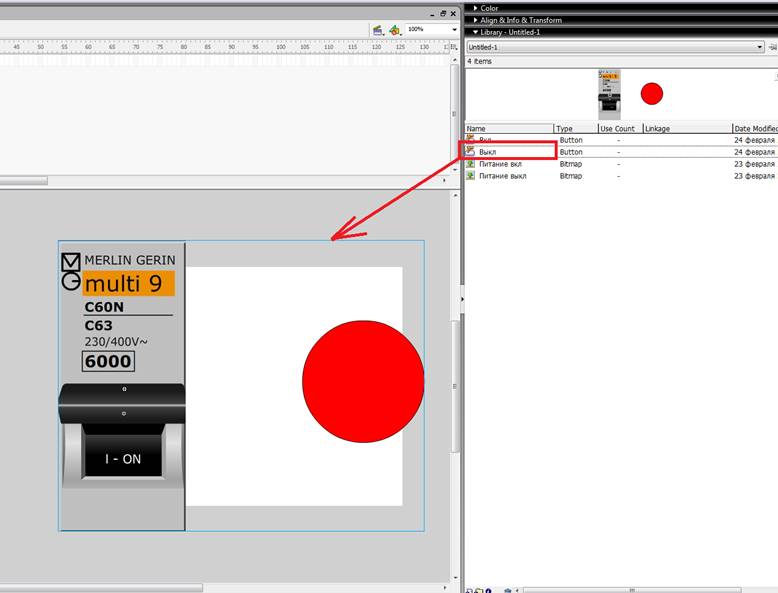
21. На первом кадре у нас будет кнопка "Выкл". Чтобы её там разместить, перетащим её из библиотеки:

22. Поместим курсор в любое свободное место кадра и нажмем левой кнопкой мыши:

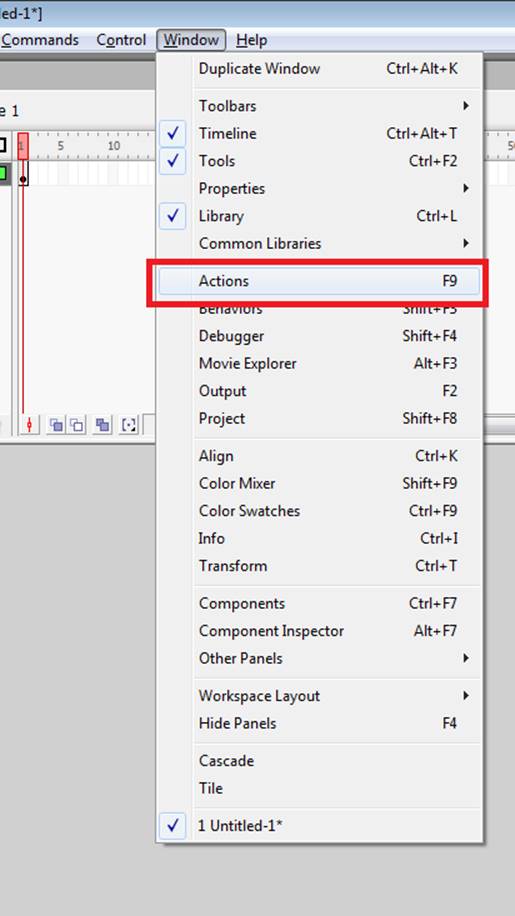
Теперь нам необходимо вызвать команду Actions из меню Window :


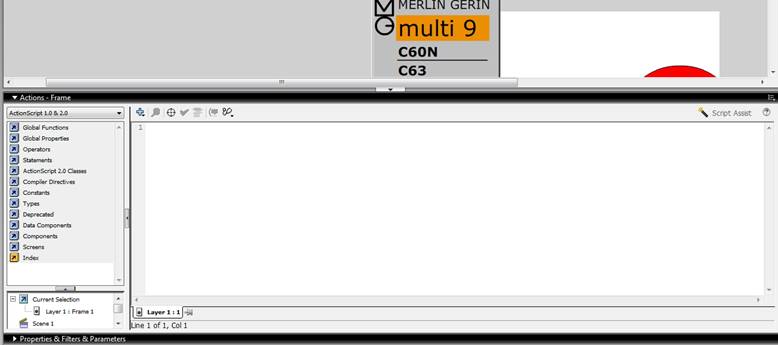
В котором нам нужно прописать следующее:

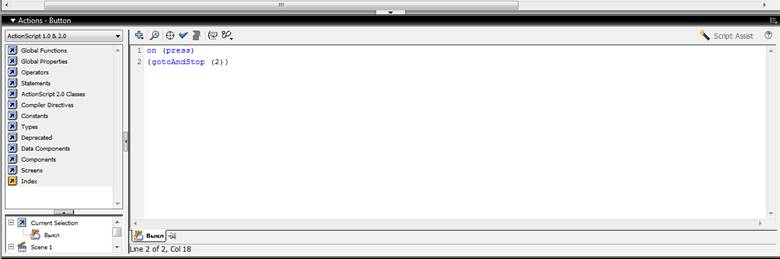
23.Теперь в том же поле Actions пропишем команды для кнопки, выделив её и активировав данное окно:
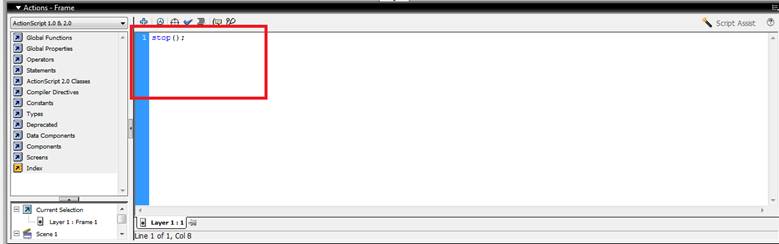
ВНИМАНИЕ. в языке action script 2, который использует флэш, очень важен регистр. Т.е. stop и Stop для него 2 разные вещи.

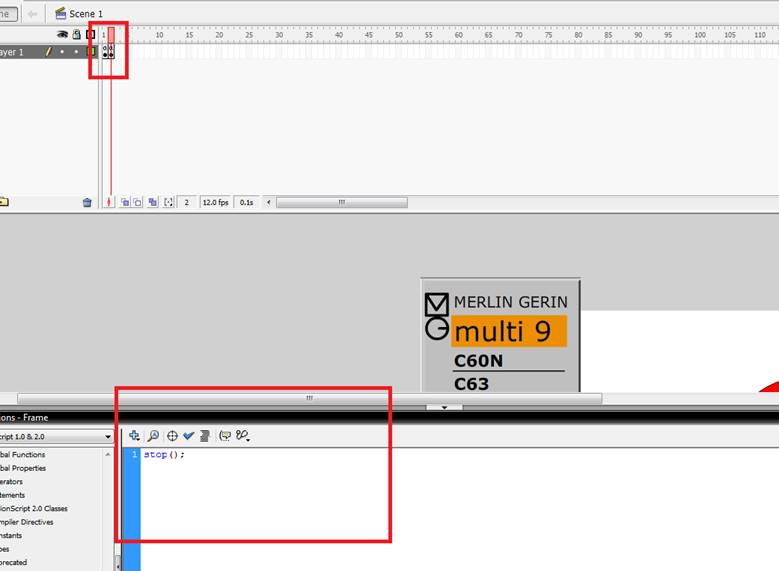
24. Перейдем на 2 кадр монтажной ленты и сделаем его ключевым нажатие клавиши F6. При этом его содержимое становится аналогичным первому кадру:

В поле Actions для кадра также прописываем команду

25. Далее нам нужно заменить кнопку Выкл на кнопку Вкл, не сдвинув её при этом от изначального положения.
Перетаскиваем из Library на место кнопки Выкл кнопку Вкл :

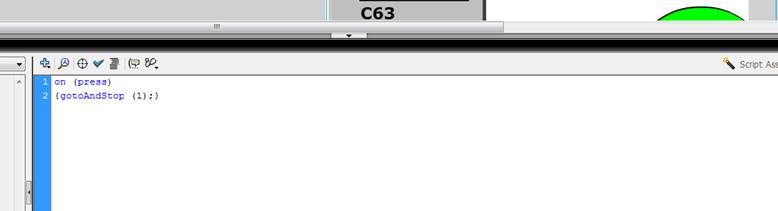
Щелкам на нашу кнопку, вызываем окно Actions и прописываем там следующее:

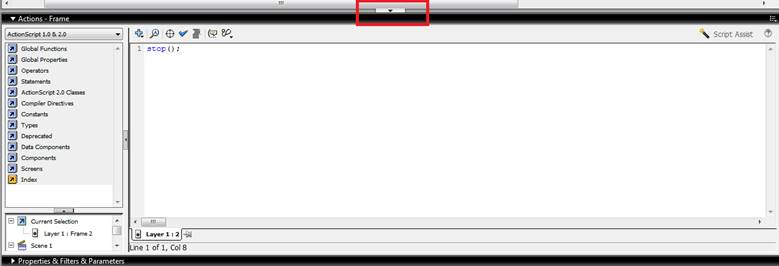
26. Сворачиваем окно Actions нажатием на треугольник вверху окна:

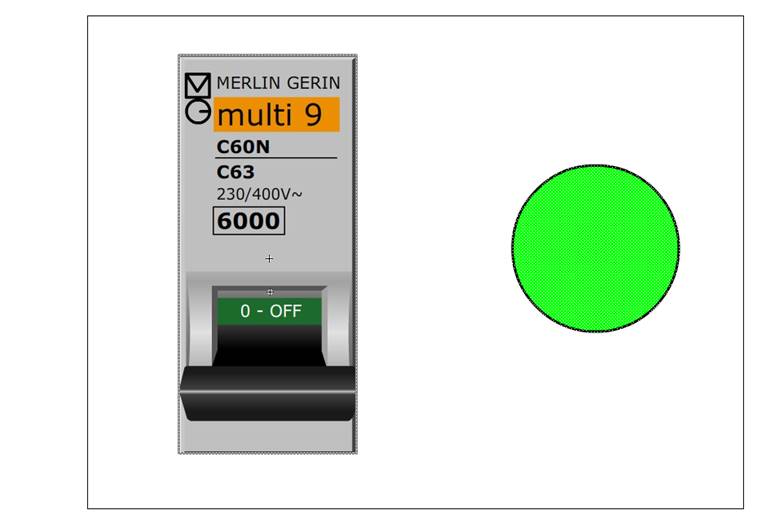
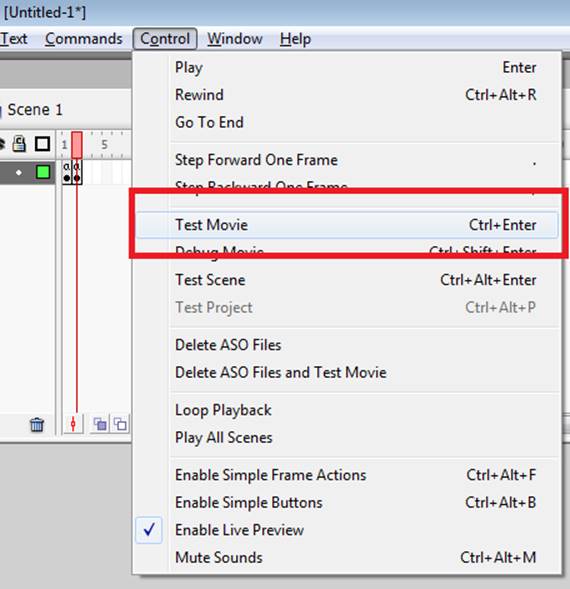
27. Все, наша кнопка готова. Для того, чтобы посмотреть на плоды нашей работы, нажмите сочетание клавиш Ctrl+Enter или выберите в меню Control пункт Test Movie:

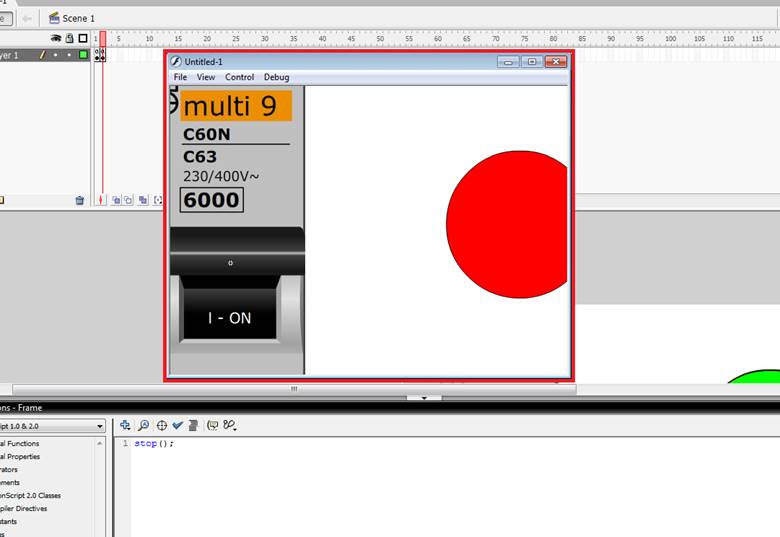
28. Появится окно:

29. Расширим его, чтобы увидеть нашу кнопку во всей красе, нажатием на кнопку "Развернуть":
Итак, откройте Flash и создайте новый документ любых размеров. Это не имеет значения.
Зайдите в меню Window > Common Libraries > Buttons. Откроется окно библиотеки стандартных вариантов кнопок, которые вы можете использовать абсолютно в любых целях. Перенесите понравившуюся вам кнопку на сцену.
Теперь на таймлайне выделите первый кадр слоя Layer 1 и нажмите F9.
Вставьте следующий код:
onRelease = function() getURL("http://www.mgraphics.ru/","_blank");
>
Итак, что мы написали. Первая строчка вызывает функцию при нажатии и отжатии кнопки. Функция идет ниже и представляет собой всего одну строчку, содержащую служебную функцию getURL для открытия URL соответственно. В примере функции использованы два параметра: первый - это адрес открываемой веб-страницы, второй параметр _blank указывает на то, что необходимо открыть страницу в новом окне.
Читайте также:

