Как сделать кнопку соцсетей на сайте
Добавил пользователь Дмитрий К. Обновлено: 04.10.2024
При создании новостного портала или просто блога с интересными заметками, для увеличения количества реальных посетителей, я рекомендую разместить кнопки добавления в популярные социальные сети: Однокласники, Вконтакте, Twitter, Facebook, LiveJournal и другие.
Для добавления каждой кнопочки приходится перечитать гору документации. Здесь в одной статье я собрал все свои поиски.
“Твит” с ссылкой на страницу и дополнительным текстом.
Если Вы хотите не поделиться, а только Like-нуть то ссылка:
Документация Specifying_Meta_Tags, Facebook_Share. Использование meta тегов на странице для задания параметров шаринга описано в Open Graph Protocol.
VK- Вконтакте
Если на странице присутствуют соответствующие теги, то информация берется из них:
- Заголовок: , если его нет то из тега .
- Описание: .
- Картинка:
- , если его нет, то первые 8 тегов на странице не превышающие 100x100.
LiveJournal

Иконки:
Pinterest Pin
Surfingbird Surf!
Яндекс

Иконки:
Мой мир
Google Plus
Счетчик поделившихся
Если Вы хотите добавить счетчик поделившихся, используйте следующее решение:
Готовый блок кода: ![]()
![]()
Более сложное, но красивое решение.
Здесь все иконки собраны в один файл и отображаются отдельные куски с помощью таблицы стилей. Такое решение гораздо быстрее отрабатывает, т.к. не застравляет браузер обращаться на сервер для подгрузки каждого отдельного изображения.
Представлено два варианта с иконками:
Всего за 250 рублей Вы можете получить представленные здесь примеры в виде одного архива со всеми иконками и стилями.
Узнать, как стилизовать кнопки социальных сетей с помощью CSS.
Кнопки социальных сетей
Создать кнопки социальных сетей
Шаг 1) Добавить HTML:
Пример
Шаг 2) Добавить CSS:
Square Пример
/* Стиль все шрифты иконок */
.fa padding: 20px;
font-size: 30px;
width: 50px;
text-align: center;
text-decoration: none;
>
/* Добавить эффект наведения, если вы хотите */
.fa:hover opacity: 0.7;
>
/* Установите определенный цвет для каждого бренда */
Круглая кнопка
Совет: Добавить border-radius:50% для создания круглых кнопок и уменьшения width :
Rounded Пример
.fa <
padding: 20px;
font-size: 30px;
width: 30px;
text-align: center;
text-decoration: none;
border-radius: 50%;
>
Совет: Зайдите на наш учебник Иконки, чтобы узнать больше о значках.
Зайдите на наш учебник CSS Кнопки, чтобы узнать больше о том, как стилизовать кнопки.
Упражнения
Тесты
КАК СДЕЛАТЬ
ПОДЕЛИТЬСЯ
СЕРТИФИКАТЫ
Если вы хотите сообщить об ошибке или сделать предложение, не стесняйтесь, присылайте нам электронное письмо:
Ваше предложение:
Спасибо, за вашу помощь!
Топ Учебники
Топ Справочники
Топ Примеры
Веб Сертификаты
SchoolsW3 оптимизирован для обучения, тестирования и тренировки. Примеры упрощают и улучшают чтение и базовое понимание. Учебники, справочники, примеры постоянно пересматриваются, для того, чтобы избежать ошибки, невозможно гарантировать правильность всего содержимого. Используя данный сайт, вы соглашаетесь прочитать и принять условия использования, cookie и Политика конфиденциальности. Авторское право 1999 - 2022 Все права защищены.
Работает на W3.CSS.
Время: 3 минуты.
С чем работаем: HTML-страница.

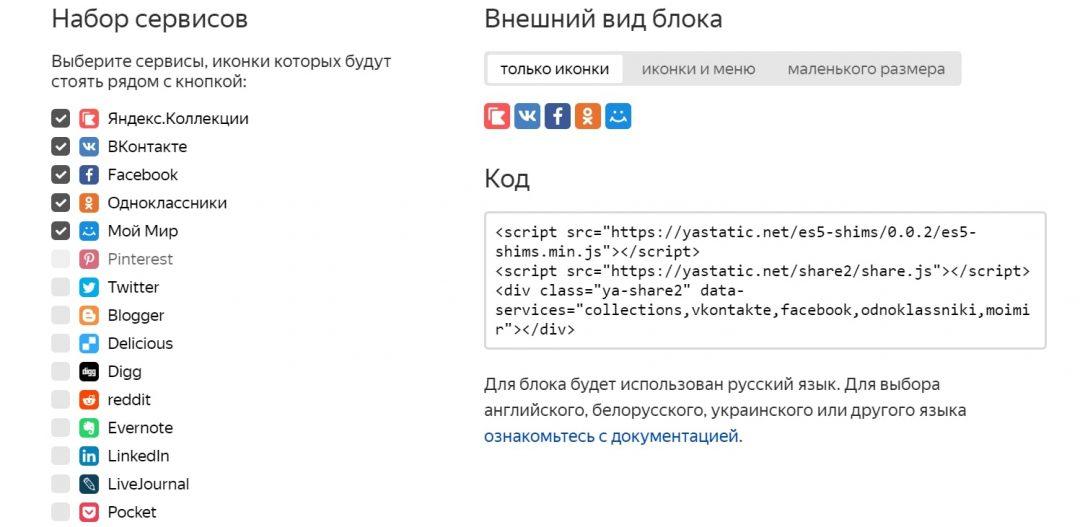
1. Выбираем нужные соцсети
Заходим на страницу сервиса и галочками отмечаем те соцсети и мессенджеры, которые вам нужны. При желании можно отметить все, но выглядеть это будет очень громоздко.
2. Настраиваем внешний вид блока
Можно выбрать только иконки, иконки и меню (полезно, когда иконок много) и иконки маленького размера. На работоспособность сервиса это никак не повлияет.
3. Получаем код
Получившийся код нужно скопировать и вставить в нужное место на странице — то есть там, где он должен появиться. Чаще всего иконки размещают сразу после статьи, но вы можете поставить их вообще в любое место на сайте.
Код многоразовый, поэтому его можно вставлять сколько угодно раз на любых страницах, и он будет работать.
Лайфхаки
Чтобы страница хорошо шерилась в соцсетях, нужно прописать ей параметры OpenGraph. Это специальная скрытая разметка, которая говорит соцсетям, как показывать ваш контент. Подробности есть у Яндекса.
Обычно, когда в соцсетях шерят сайты или статьи, на главную картинку для соцсетей попадает первая большая картинка на странице. Иногда это соответствует вашей задумке, а иногда нет — например, в соцсети уйдет ваш логотип или какая-то малозначительная картинка. Поэтому стоит сделать отдельную картинку для соцсетей и приложить ее к разметке OpenGraph, чтобы ваша статья всегда выглядела роскошно.
Благодаря тому, что мы писали весь код вручную, без использования сторонних сервисов, стилизовать кнопки можно как это необходимо.
Важно лишь верно заполнить ссылки , которые позволяют делится контентом текущей страницы.
Для pinterest необходимо так же добавить изображение записи (страницы)
Для @Мой мир необходимо так же добавить изображение записи (страницы)
Используя данные ссылки, вы можете создать виджет абсолютно любого вида и размера. Например, вместо спрайта что мы использовали ранее — можете воспользоваться шрифтовыми иконками fontAwesome :
И далее добавлять необходимые стили.
Чтобы подтягивались необходимые изображения ваших статей, используйте Open Graph разметку.
Чтобы поделиться в Linkedin используйте следующий код.
Если вам понравилась данная статья, то возможно и ссылки на мессенджеры окажется для вас полезной.
Надеюсь, вам понравилась данная информация. Если вам интересна тема web-разработки, то можете следить за выходом новых статей в Telegram.
Как добавить социальные кнопки на сайт?
Социальные сети на сайте
На сайте ссылки на социальные сети используются для того, чтобы пользователь знал о наличии на этих ресурсах официальных страниц этой компании, а также мог очень просто перейти туда.
Обычно ссылки на официальные профили в социальных сетях оформляются в виде значков или кнопок, и помещаются в заголовок или футер страниц веб-сайта.

Ссылки на официальные профили в социальных сетях
Если в социальных сетях у вас имеются официальные профили компании, то рекомендуется создать ссылки на них.

Выполняется это очень просто.
Первое что нужно сделать — это создать HTML код:
Второе — написать стили для их оформления:
Наиболее простой способ вставить такие блоки на сайт — это воспользоваться сторонними сервисами .
Использование сторонних сервисов
Создание соцкнопок этим способом выполняется легко. Для этого достаточно перейти на любой сервис, представляющий такую возможность, выбрать в нём вид кнопок, вариант их оформления и нужный набор сервисов. Обычно все эти действия выполняются очень просто (через конструктор). Далее, после того как вы всё окончательно настроили, нужно скопировать полученный код и подключить его к себе на сайт.
Примеры сервисов, представляющий такую услугу:
Как это осуществляется в USocial:


Дополнительно, чтобы повысить эффективность от репостинга, на страницы сайта нужно добавить социальные мета-теги (микроразметку).
Мета-теги для социальных сетей
Социальные мета-теги – это дополнительная информация, которую нужно вставить на страницу через тег . Основное их назначение – это указать соцсетям точный заголовок, описание и изображение, которые вы хотите видеть в публикуемой ссылке.
При этом для разных сетей код микроразметки может отличаться:
Данный код необходимо прописать в разделе .
Без использования сторонних сервисов (официальные кнопки соцсетей)
При желании можно обойтись без этих дополнительных посредников и подключить скрипты социальных сетей к себе на сайт напрямую. Инструкции как это сделать приведены в соответствующих разделах документации социальных сетей.
Например, для того чтобы создать кнопку ВКонтакте необходимо выполнить следующие действия согласно официальной документации:


Получается, что официальные кнопки соцсетей тоже достаточно просто вставить на сайт. Но они также как и в случае со сторонними сервисами полагаются на JavaScript.
Если вас это не устраивает (вы не хотите иметь зависимость от внешнего кода), то тогда можно вообще отказаться от размещения сторонних JavaScript скриптов на своём сайте, и реализовать всё это дело через URL-адреса. Благо социальные сети это позволяют.
Социальные кнопки через URL-адреса прямого доступа
Этот способ настолько прост, насколько это возможно. Но о нём часто забывают. Он основном на простом создании ссылок.
Основные преимущества это способа:
- высокая скорость полной загрузки страницы, т.к. в этом случае не нужно подключать сторонние скрипты (их размер обычно превышает 100Кб);
- высокая степень защиты конфиденциальной информации пользователей на сайте (без сторонних скриптов отследить посетителей таким образом не получится).
Этот вариант делает сайт более независимым, быстрым и ответственным по отношению к конфиденциальности данных своих пользователей.
Каждая социальная сеть имеет свой собственный уникальный URL-адрес для публикаций. Необходимая для извлечения информация в этом случае передаётся в составе URL через GET-параметры. Подключать какие-то сторонние JavaScript скрипты при таком подходе не нужно.
URL-адреса прямого доступа для социальных сетей Twitter, Facebook, ВКонтакте, Telegram имеют следующий вид:
Одни из них принимают только один параметр, а другие — несколько. При этом необходимо отметить, что значения параметров должны быть закодированы. Т.е. пробелы и некоторые специальные символы должны быть преобразованы в специальные последовательности.
В зависимости от используемого языка или фреймворка кодирования URL может выполняться по-разному.
Например, в PHP его выполнить можно с помощью функции urlencode :
В JavaScript кодирование полного URI осуществляется посредством encodeURI , а одного значения параметра через encodeURIComponent :
Следовательно, HTML код ссылок для публикации материала в социальных сетях будут выглядеть следующим образом:
Кроме этого, чтобы публикуемая запись был оформлена корректно незабываем добавить на каждую свою страницу мета-теги для социальных сетей.
Создание ссылок посредством JavaScript
Автоматическое формирование ссылок для публикации страниц сайта в соцсетях можно выполнить как на клиенте, так и на сервере.
На клиенте, т.е. с помощью JavaScript, это можно сделать так:
Место, в которое они будут помещены на странице в данном случае необходимо разметить посредством создания пустого элемента

Для того чтобы вставить его себе на сайт, необходимо на каждую страницу добавить только вышеприведённый скрипт и элемент
Количество соцсетей в этом скрипте указывается в переменной shareData (в виде массива объектов):
Создание соцкнопок посредством JavaScript
Представленный выше вариант можно стилизовать, например, представив его в виде кнопок с иконками. А также ещё сделать так, чтобы при нажатии на них форма для публикации открывалась не в новой вкладке, а в popup окне. Чтобы провести эти изменения нам нужно будет создать стили и отредактировать JavaScript код.

Создание соцкнопок посредством PHP
Если вы хорошо знаете устройство своего бэкенда и имеете хотя бы минимальный опыт написания северных скриптов, то сгенерировать такой блок на сервере тоже будет довольно просто.
Добавление на сайт на WordPress
Начну с того, что самым простым способом, если у вас WordPress, является просто установить какой-нибудь плагин для этого дела. Какой? Я, например, пользовался Juiz Social Post Sharer. А вообще, просто введите в поиске плагинов слово social и просмотрите, что там есть. Преимущество тут только в том, что вам, вероятно, не придется ничего настраивать.
Яндекс тоже разработал страницу, на которой вы можете настроить и поставить себе кнопки. На этой страничке вы можете выбрать нужные сервисы (а их примерно 25). Справа вы можете выбрать внешний вид блока. Это могут быть счетчики, которые будут показывать, сколько раз на кнопки нажали пользователи. Это, в свою очередь, поможет вам отслеживать, полезен ли материал читателям.


JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Естественно, не нужно использовать все три варианта, лучше какой-то один. Хотя я видел сайты, где блок был и в начале, и в конце страницы.
Теперь вам нужно найти файл с кодом, который выводит статьи. В wordpress, например, он обычно называется single.php или подобным образом. Итак, если вам нужно поставить блок с кнопочками после статьи, ищем строчку the_content. Именно за ней можно вставить код. Вам очень поможет, если разработчик вашего шаблона делал комментарии в коде.
Редактировать файлы сайты можно некоторыми способами. Например, сделать это напрямую через админку движка (внешний вид — редактор). В этом случае код не подсвечивается, поэтому ориентировать в нем не так удобно. Другой способ – через ftp. Подключитесь к сайту с помощью ftp-клиента, перейдите в wp-content – themes. Тут нужно найти тот шаблон, который является активным у вас в данный момент. Заходим в него и находим тот самый single.php или ищем что-то похожее по названию.
В самом файле с кодом найдите строчку the_content с помощью поиска (Ctrl + F). Вставьте где-нибудь после нее этот код.

Комментарии это то, что на этом скриншоте выше выделяется зеленым цветом. Как видите, разработчик явно указал, что в этом месте выводиться сам текст статьи. Это отлично, просто вставьте код сразу после статьи и получите желаемый результат.
Вообще я рекомендую вам потренироваться на локальном сервере, если он у вас есть. Там вы можете вставить код, посмотреть, что получилось и потом уже повторить аналогичную процедуру на реальном сервере.
Кнопки от Pluso

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Из настроек, прежде всего вам необходимо выбрать, какие социальные сети будут видно пользователю всегда, а какие только при нажатии на плюс. Фишка этого блока в том, что при нажатии на плюсик вы человек получает возможность поделиться записью еще в 20-30 сервисах.

Вы можете выбрать стиль кнопок, настроить их фон, положение и размер. Также можно выбрать иконки со встроенным счетчиком. А еще одним преимуществом кнопок от Pluso является их потрясающий внешний вид и возможность встроить их в практически в любой дизайн.
Когда все настроено, просто копируем код и вставляем его в том месте, где хотим увидеть соответствующий блок.
Еще один вариант – Share42
Описывать процесс подробно не буду, потому что на сайте уже все оформлено в виде пошаговой инструкции. Дизайн этих иконок вы поменять не можете, а только размер. Впрочем, смотрятся они недурно.

Далее вы можете выбрать тип панели: горизонтальная или вертикальная? И если выбрана вторая, то количество кнопок можно ограничить. Кодировку я рекомендую оставить UTF-8. Вы можете также добавить иконку самого сервиса в комплект кнопок, чтобы пользователи с вашей странички могли перейти на него и установить себе тоже эти кнопки.
Также если вы планируете добавить иконку rss, то обязательно нужно указать адрес вашего фида, а если хотите показывать количество нажатий по кнопкам, должны быть отмечены две последние галочки.
Ниже есть 2 кнопки. Первая позволяет взглянуть, как будут выглядеть социальные кнопки, которые вы настроили. С помощью второй скачивается скрипт. Его нужно загрузить через ftp к себе на сайт в корневую папку.
Я не сомневаюсь, что существует еще парочку нормальных сервисов, где можно сделать социальные кнопки, а также есть просто масса скриптов и плагинов, которые их добавляют. Сегодня я перечислил вам наиболее лучшие, на мой взгляд, варианты.
Что ж, сегодня мы с вами научились добавлять кнопки социальных сетей и сервисов в свой интернет-проект. Теперь ваши полезные материалы могут быть автоматически распространены по социальным сетям вашими благодарными читателями. А у меня на этом все.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Благодаря тому, что мы писали весь код вручную, без использования сторонних сервисов, стилизовать кнопки можно как это необходимо.
Важно лишь верно заполнить ссылки , которые позволяют делится контентом текущей страницы.
Для pinterest необходимо так же добавить изображение записи (страницы)
Для @Мой мир необходимо так же добавить изображение записи (страницы)
Используя данные ссылки, вы можете создать виджет абсолютно любого вида и размера. Например, вместо спрайта что мы использовали ранее - можете воспользоваться шрифтовыми иконками fontAwesome :
И далее добавлять необходимые стили.
Чтобы подтягивались необходимые изображения ваших статей, используйте Open Graph разметку.
Чтобы поделиться в Linkedin используйте следующий код.
Если вам понравилась данная статья, то возможно и ссылки на мессенджеры окажется для вас полезной.
Надеюсь, вам понравилась данная информация. Если вам интересна тема web-разработки, то можете следить за выходом новых статей в Telegram.
Читайте также:

