Как сделать кнопку произвольной формы pyqt
Обновлено: 04.07.2024
18 декабря 2020 mob25
На этом шаге мы рассмотрим назначение этого класса, иерархию наследования, формы его конструкторов, перечислим основные методы.
Класс QDialogButtonBox представляет контейнер, в который можно добавить различные кнопки: как стандартные, так и пользовательские. Внешний вид контейнера и расположение кнопок в
нем зависят от используемой операционной системы. Иерархия наследования для класса QDialogButtonBox:
Форматы конструктора класса QDialogButtonBox:
В параметре parent может быть указана ссылка на родительский компонент. Параметр задает порядок расположения кнопок внутри контейнера. В качестве
значения указываются атрибуты Horizontal (по горизонтали - значение по умолчанию) или Vertical (по вертикали) класса QtCore.Qt. В параметре указываются следующие атрибуты
(или их комбинация через оператор |) класса QDialogButtonBox:
- NoButton - кнопки не установлены;
- Ok - кнопка ОК с ролью AcceptRole;
- Cancel - кнопка Cancel с ролью RejectRole;
- Yes - кнопка Yes с ролью YesRole;
- YesToAll - кнопка Yes to All с ролью YesRole;
- No - кнопка No с ролью NoRole;
- NoToAll - кнопка No to All с ролью NoRole;
- Open - кнопка Open с ролью AcceptRole;
- Close - кнопка Close с ролью RejectRole;
- Save - кнопка Save с ролью AcceptRole;
- SaveAll - кнопка Save All с ролью AcceptRole;
- Discard - кнопка Discard или Don't Save (надпись на кнопке зависит от операционной системы) с ролью DestructiveRole;
- Apply - кнопка Apply с ролью ApplyRole;
- Reset - кнопка Reset с ролью ResetRole;
- RestoreDefaults - кнопка Restore Defaults с ролью ResetRole;
- Help - кнопка Help с ролью HelpRole;
- Abort - кнопка Abort с ролью RejectRole;
- Retry - кнопка Retry с ролью AcceptRole;
- Ignore - кнопка Ignore с ролью AcceptRole.
- setOrientation ( ) - задает порядок расположения кнопок внутри контейнера. В качестве значения указываются атрибуты Horizontal (по горизонтали) или
Vertical (по вертикали) класса QtCore.Qt; - setStandardButtons ( ) - добавляет в контейнер стандартные кнопки. Пример:
- addButton () - добавляет кнопку в контейнер. Форматы метода:
Первый формат добавляет стандартную кнопку или кнопки - значение параметра должно представлять собой один из рассмотренных ранее атрибутов класса QDialogButtonBox или их
комбинацию через оператор |. Второй формат принимает в качестве первого параметра надпись для добавляемой кнопки, а в качестве второго - ее роль. Третий формат принимает добавляемую кнопку
в виде экземпляра одного из классов-потомков класса QAbstractButton - как правило, класса QPushButton, представляющего обычную кнопку.
В качестве роли указывается один из следующих атрибутов класса QDialogButtonBox:
- InvalidRole (или -1) - ошибочная роль;
- AcceptRole (или 0) - нажатие кнопки устанавливает код возврата равным значению атрибута Accepted;
- RejectRole (или 1) - нажатие кнопки устанавливает код возврата равным значению атрибута Rejected;
- DestructiveRole (или 2) - кнопка для отказа от изменений;
- ActionRole (или 3) - нажатие кнопки приводит к выполнению операции, которая не связана с закрытием окна;
- HelpRole (или 4) - кнопка для отображения справки;
- YesRole (или 5) - кнопка Yes;
- NoRole (или 6) - кнопка No;
- ResetRole (или 7) - кнопка для установки значений по умолчанию;
- ApplyRole (или 8) - кнопка для принятия изменений.
Если роль недействительна, кнопка добавлена не будет.
Первый и второй форматы возвращают ссылку на сгенерированную и добавленную в контейнер кнопку, третий не возвращает ничего. Пример:

Добавить в избранное

Ф лажок используется для выбора нуля или более вариантов из многих вариантов с помощью графического пользовательского интерфейса. Форма с флажком может быть создана с помощью класса QCheckBox в скрипте Python или с помощью виджета QCheckBox в Qt Designer без написания какого-либо скрипта.
В этой статье показано, как создать форму с флажком, написав скрипт Python.
Необходимые методы QCheckBox
Класс QCheckBox имеет множество функций для выполнения различных типов задач с флажком. Некоторые наиболее часто используемые методы этого класса описаны ниже:
| Название метода | Цель |
|---|---|
| isChecked() | Возвращает логическое значение. Когда пользователь щелкает, чтобы установить флажок, он возвращает True, в противном случае он возвращает False. |
| setChecked () | Он используется для изменения состояния флажка. Установлено значение True, чтобы флажок был установлен, а значение False – чтобы снять флажок. |
| text() | Он используется для чтения метки флажка. |
| setText() | Он используется для установки метки флажка. |
| isTriState() | Возвращает логическое значение. Он используется для проверки тройного состояния, чтобы узнать, включен ли флажок. |
| setTriState() | Он используется для включения третьего состояния флажка, который указывает нейтральное состояние. |
Создайте форму с флажком, используя класс QCheckBox:
Использование флажка показано в этом разделе на различных типах примеров. Использование одного флажка, как показано в первом примере, и использование нескольких флажков показано во втором примере.
Пример 1: Создание единого флажка
Используя QPushButton разработчики могут создавать и управлять кнопками. Этот класс является простым в использовании и настройке, поэтому это один из самых полезных классов в Qt. В основном кнопка отображает текст, но также может отображаться и иконка.
QPushButton наследует QAbstractButton который в свою очередь наследует QWidget.
Сигналы
Унаследованные от QAbstractButton
- void clicked( bool checked = false )
- void pressed ()
- void released ()
- void toggled( bool checked )
Унаследованные от QWidget
- void customContextMenuRequested ( const QPoint & pos )
Унаследованные от QObject
Основное использование
Текст
Текст QPushButton может быть установлен при создании или использовании setText(). Для получения текущего текста кнопки используйте text().
Иконка
Икона QPushButton также может быть установлена при создании. После создания кнопки, иконку можно изменить с помощью setIcon(). Для получения текущей иконки кнопки используйте icon()
Установка позиции и размера
Чтобы задать позицию и размер кнопки используйте setGeometry(). Если вы хотите просто изменить размер кнопки используйте resize().
Обработка сигналов кнопки
QPushButton высылает сигналы, если происходит событие. Для обработки сигналов кнопки необходимо подключить соответствующий сигнал к слоту. Например:
connect(m_button, SIGNAL (released()),this, SLOT (handleButton()));
Пример
Следующий простой фрагмент кода показывает, как создавать и использовать QPushButton. Это было проверено на Qt Symbian Simulator.
Создается экземпляр QPushButton. Сигнал released() соединятся со слотом handleButton() который изменяет текст и размер кнопки.

На этом уроке ученики рассмотрят ещё один тип макетов, применяющихся в графической библиотеке PyQt5, – сеточные – и принцип их работы. Также ученики узнают о политике размеров элементов управления, для чего она нужна и какой бывает.

В данный момент вы не можете посмотреть или раздать видеоурок ученикам
Чтобы получить доступ к этому и другим видеоурокам комплекта, вам нужно добавить его в личный кабинет, приобретя в каталоге.
Получите невероятные возможности



Конспект урока "Управление макетом графического интерфейса: сеточный макет"
· Принцип работы сеточного макета.
· Программирование сеточного макета.
· Задание работы программы при изменении размеров её окна.
Итак, наиболее универсальным макетом графического интерфейса является сеточный макет. В графической библиотеке PyQt5 он реализован классом QGridLayout из модуля QtWidgets. В отличие от классов блочного макета, представляющих собой горизонтальный и вертикальный ряды ячеек, которые заполняются виджетами, объект этого класса представляет собой целую прямоугольную таблицу таких ячеек. Обратиться к этим ячейкам можно, указав индексы их строки и столбца. При этом, как и в случае со списками, важно помнить, что нумерация строк и столбцов начинается с нуля, а не с единицы. Один виджет в таком макете может занимать одну ячейку или же прямоугольный участок ячеек, размещающийся сразу в нескольких строках и столбцах. Заполняется сеточный макет, в отличие от блочных контейнеров, в произвольном порядке. При добавлении виджета в него, достаточно просто указать, какие ячейки этот виджет будет занимать. Размерность таблицы ячеек устанавливается объектом автоматически, в зависимости от того, какие ячейки заполнены.


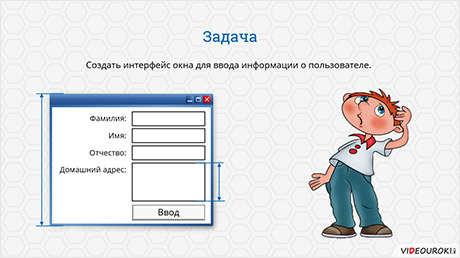
Теперь рассмотрим, как элементы управления должны вести себя при изменении размеров окна. При горизонтальном увеличении размеров окна должны расширяться поля ввода и кнопка под ними. Остальные размеры окна должны оставаться постоянными. При вертикальном увеличении размеров окна должна увеличиваться высота поля ввода для домашнего адреса. Все остальные размеры окна должны оставаться постоянными.
Перейдём к программированию заданного интерфейса. Создав модуль в среде разработки языка Питон, мы должны описать в нём класс, который будет отвечать за работу окна, а также инструкции, необходимые для запуска приложения. Сначала загрузим в наш модуль классы, которые нам понадобятся для запуска приложения и создания интерфейса. Прежде всего подключим модуль sys. Далее из модуля QtWidgets библиотеки PyQt5 загрузим все классы. После чего из модуля QtCore загрузим класс Qt.
from PyQt5.QtWidgets import *
from PyQt5.QtCore import Qt
Создадим класс MainWindow, который унаследуем от класса QWidgets. Пока пропустим его описание. Теперь опишем основную программу. В ней, в переменной a, создадим объект класса QApplication, а в качестве параметра зададим методу-конструктору значение переменной argv из модуля sys. Далее в переменной window создадим объект класса MainWindow, после чего вызовем у созданного объекта метод show без параметров. И, наконец, из модуля sys вызовем функцию exit, которой в качестве параметра зададим метод exec, вызванный у объекта a.
class MainWindow (QWidget):
a = QApplication (sys.argv)
Теперь перейдём к описанию класса MainWindow. Создадим его метод-конструктор. В нём вызовем метод-конструктор класса-предка QWidgets. После чего вызовем методы setupUI и setForm, которые опишем далее.
def __init__ (self):
def setupUI (self):
self.setWindowTitle ('Ввод пользовательских данных')
self.move (650, 250)
self.lblSurname = QLabel ('Фамилия:', self)
self.lblName = QLabel ('Имя:', self)
self.lblMiddleName = QLabel ('Отчество:', self)
self.lblHomeAddress = QLabel ('Домашний адрес:', self)
self.txtSurname = QLineEdit (self)
self.txtName = QLineEdit (self)
self.txtMiddleName = QLineEdit (self)
self.txtHomeAddress = QTextEdit (self)
self.btnInput = QPushButton ('Ввод', self)
Теперь, после того, как мы создали все элементы управления, нужно настроить их расположение на форме. Для этого опишем метод setForm. В этом методе, в переменной grid, создадим объект класса QGridLayout. После того, как мы создали контейнер для макета нашего графического интерфейса, нужно добавить в него элементы управления. Начнём с меток. Вызовем у объекта grid метод addWidget, в котором в качестве параметра зададим метку lblSurName.
В классе QGridLayout метод addWidget вызывается иначе, чем у классов блочного макета. Помимо имени виджета, в качестве параметров он принимает на вход несколько целых чисел. Это могут быть два целых числа – индексы ячейки, в которой будет располагаться соответствующий элемент управления, если он будет занимать единственную ячейку. Или же это могут быть четыре числа в том случае, когда для виджета отводится прямоугольный промежуток ячеек. Тогда первые два числа – это индексы левой верхней ячейки промежутка, который будет занят виджетом, а вторые два числа – это, соответственно, вертикальный и горизонтальный размеры этого промежутка. Они указываются количеством занимаемых ячеек.

При размещении метки lblSurname укажем ячейку из нулевой строки и нулевого столбца. Таким же образом в нулевом столбце первой, второй и третьей строк разместим соответственно метки lblName, lblMiddleName и lblHomeAddress. Теперь разместим поля ввода: txtName, txtMiddleName и txtHomeAddress — в первом столбце, в нулевой, первой и второй строках соответственно. Теперь нам нужно разместить многострочное поле ввода txtHomeAddress. Сделаем так, чтобы оно занимало одну ячейку по горизонтали и две ячейки по вертикали. Его левая верхняя ячейка будет располагаться в третьей строке и первом столбце. Поле ввода будет располагаться в двух строках и одном столбце. Теперь нужно разместить кнопку btnInput под нижним полем ввода, которое занимает третью и четвёртую строки. То есть кнопка будет находиться в пятой строке и первом столбце. Добавим между ячейками макета свободное пространство, вызвав у объекта grid метод setSpacing. Сделаем расстояние между ячейками, а также границы в десять пикселей. Теперь нужно отобразить макет на форме. Для этого у формы вызовем метод setLayout, в котором зададим объект grid в качестве параметра.
def setForm (self):
grid.addWidget (self.lblSurname, 0, 0)
grid.addWidget (self.lblName, 1, 0)
grid.addWidget (self.lblMiddleName, 2, 0)
grid.addWidget (self.lblHomeAddress, 3, 0)
grid.addWidget (self.txtSurname, 0, 1)
grid.addWidget (self.txtName, 1, 1)
grid.addWidget (self.txtMiddleName, 2, 1)
grid.addWidget (self.txtHomeAddress, 3, 1, 2, 1)
grid.addWidget (self.btnInput, 5, 1)
Сохраним модуль и запустим его на выполнение. На экран было выведено окно программы, в котором размещены элементы управления. При изменении размеров окна все элементы управления ведут себя так, как и было задумано: на изменение размеров формы реагируют те элементы управления, которые должны на них реагировать.

Однако, при изменении размеров формы также можно заметить несколько недостатков. Во-первых, при минимально возможном размере формы не полностью виден её заголовок.

self.setMinimumSize (350, 250)
Снова запустим модуль на выполнение. Теперь даже при минимальном размере окна его заголовок виден полностью. Однако кнопка ввода многим может показаться слишком узкой. Дело в том, что вертикальный размер кнопки по умолчанию и при изменении размера её ячейки остаётся постоянным, равным минимальному. Поэтому изменим минимальный размер кнопки. Сделаем его 100´30. Горизонтальный размер кнопки не очень важен, так как он зависит от ширины окна программы, а вертикальный размер кнопки теперь будет равен тридцати пикселям.
self.btnInput.setMinimumSize (100, 30)
Сохраним модуль и запустим его на выполнение. Теперь кнопка ввода стала шире. Однако у нашей формы остался ещё один недостаток: текст метки для домашнего адреса расположен ниже относительно своего поля ввода по сравнению с остальными метками, а также при увеличении вертикального размера окна текст этой метки смещается вниз.
Дело в политике размеров. Она описывает поведение элементов управления в ячейках макетов при изменении их размеров и хранится в классе QSizePolicy модуля QtWidgets. По умолчанию у каждого класса виджетов она своя. Так, отдельно может быть установлена политика вертикального и горизонтального размеров. У неё может быть одно из семи значений: игнорируемый размер – Ignored, фиксированный размер – Fixed, предпочтительный размер – Preferred, минимальный размер – Minimum, максимальный размер – Maximum, минимально расширяемый размер – MinimumExpanding и расширяемый размер – Expanding. Так, фиксированный размер элемента управления не изменяется при изменении размеров окна. При предпочтительном размере элемент управления принимает размер ячейки, в которой он находится. Вы можете самостоятельно рассмотреть поведение элементов управления при других значениях политики размеров. Пока важно лишь то, что значение этой политики мы можем задать самостоятельно.

По умолчанию у метки установлен предпочтительный вертикальной размер, а выравнивание текста мы установили по центру. Изменим политику размеров метки lblHomeAddress, вызвав у неё метод setSizePolicy. Зададим у неё предпочтительный горизонтальный размер Preferred и фиксированный вертикальный – Fixed. Снова запустим модуль на выполнение. На этот раз форма выглядит и ведёт себя при изменении размеров точно так же, как было задумано изначально. Задача решена.
self.lblHomeAddress.setSizePolicy (QSizePolicy.Preferred, QSizePolicy.Fixed)

Помимо управления размерами и положением виджетов, при изменении размеров окна иногда требуется делать что-то ещё. Для этого нужно обратиться к событию изменения размеров окна. Чтобы это сделать в классе, который описывает окно программы, необходимо переопределить метод resizeEvent, описанный у его предка QWidgets. Этот метод срабатывает при изменении размеров окна. Сделаем так, чтобы при изменении размеров окна, его размеры выводились на экран. Для этого запишем инструкцию print, которая будет выводить на экран результаты методов width и height, вызванных у формы, разделённые точкой с запятой.
def resizeEvent (self, event):
print (self.width (), '; ', self.height (), sep = '')
Запустим модуль на выполнение. И попытаемся изменить размеры окна. При этом его размеры выводятся на экран.
· Cеточный макет графического интерфейса реализован классом QGridLayout. Объект этого класса представляет собой прямоугольную таблицу ячеек, которые заполняются виджетами. При этом виджет может занимать как одну ячейку таблицы, так и прямоугольный промежуток ячеек.
· Политика размеров определяет поведение элементов управления графическим интерфейсом при изменении размеров ячеек, в которых они находятся.
· Метод resizeEvent описывает работу программы при изменении размеров её окна.
Читайте также:

