Как сделать карту сайта на блоге
Добавил пользователь Евгений Кузнецов Обновлено: 05.10.2024
Глава отдела контента в Ahrefs (проще говоря, я отвечаю за то, чтобы каждый пост в блоге был КРУТЫМ).
Статистика статьи
Показывает, сколько различных веб-сайтов ссылаются на этот контент. Как правило, чем больше сайтов ссылаются на вас, тем выше вы ранжируетесь в Google.
Показывает ежемесячный рассчетный поисковый трафик на эту статью по данным Ahrefs. Фактический поисковый трафик (по данным Google Analytics) обычно в 3–5 раз больше.
Количество ретвитов этой статьи в Twitter.
Так же, как вам может быть сложно найти новую дорогу без карты, Google может быть сложно найти все страницы на вашем сайте без карты сайта.
Изучив основы, мы подробно рассмотрим, как это сделать.
Что такое карта сайта (файл Sitemap)?
Карта сайта (файл Sitemap) — это XML-файл, в котором перечислен весь важный контент вашего сайта. Все страницы или файлы, предназначенные для ранжирования в поисковиках, должны быть указаны в карте сайта.
В картах сайта нельзя перечислять больше 50 000 ссылок, а их размер не должен превышать 50 МБ. Если содержимое файла Sitemap превышает один или несколько этих показателей, придется разбить его между несколькими картами.
Как выглядит sitemap.xml?
Sitemap.xml создается для поисковиков, а не людей. Он может выглядеть немного пугающе, если вы видите его впервые.
Объявление XML
Эта строка сообщает поисковикам, что он имеет дело с XML-файлом. Здесь также указывается версия XML и используемая кодировка. Для карты сайта следует указать версию 1.0 и кодировку UTF‑8 (UTF‑8 использовать обязательно).
URL set
Это хранилище всех URL-адресов в карте сайта. Эта строка также сообщает краулерам, какой стандарт протокола используется. Большинство карт указывают стандарт Sitemap 0.90, поддерживаемый Google, Yahoo и Microsoft.
Это родительский тег для каждой записи URL-адреса. Вы должны указать расположение URL-адреса во вложенном теге . Что особенно важно, необходимо использовать абсолютные URL-адреса, не относительными и каноническими.
Несмотря на то, что это единственный обязательный тег, у него могут быть дополнительные свойства:
-
— указывает дату последнего изменения файла. Она должна быть в формате W3C Datetime. Например, если вы обновили публикацию 25 сентября 2019 года, в атрибуте будет указано значение 2019-09-25. Дополнительно можно еще указать время.
Ни один из этих дополнительных тегов не особо важен для SEO.
Гэри Илш из Google утверждает, что они в основном игнорируют значение тега , поскольку в большинстве случаев “вебмастера совершенно не стараются следить за его точностью”. Это и неудивительно, ведь большинство генераторов карт сайтов устанавливают значение этого тега для всех страниц по текущей дате, а не по дате последнего изменения файла.
в Google, по их словам, игнорируется, потому что это просто “лишний шум”.
Относительно тега Джон Мюллер говорит так: “Приоритет и изменение частоты на самом деле больше не играют такой большой роли, когда речь идет о карте сайта” .
Зачем вам нужна карта сайта?
Google обнаруживает новый контент, сканируя веб-страницы. Когда он сканирует страницу, то обращает внимание и на внутренние, и на внешние ссылки на эту страницу. Если обнаруженный URL-адрес не содержится в их поисковом индексе, они могут спарсить по нему контент и проиндексировать его, если это целесообразно.
Но таким образом Google не сможет найти весь контент. Если на страницу нет ссылок с других уже известных ему страниц, он ее вряд ли найдет ее.
Вот тут-то и вступает в игру карта сайта.
Карта сайта сообщает Google (и другим поисковикам), где найти наиболее важные страницы сайта, чтобы они могли их просканировать и проиндексировать. Это важно, потому что поисковики не могут ранжировать контент, предварительно не проиндексировав.
Как создать карту сайта
Некоторые CMS сгенерируют карту сайта для вас. Она будет обновляться автоматически, когда вы будете добавлять или убирать страницы и посты на вашем сайте. Если ваша CMS этого не делает, скорее всего вы можете установить для нее соответствующий плагин, который это умеет.
Создание карты сайта в WordPress
Хоть на WordPress и работает 35,5% всех сайтов, эта CMS сама не генерирует карту сайта. Чтобы создать ее, вам понадобится плагин наподобие Yoast SEO.
Чтобы установить Yoast SEO, перейдите в консоль WordPress.
Выберите пункт Плагины > Добавить новый.
Найдите “Yoast SEO”.

Перейдите в раздел SEO > Общие > Возможности и убедитесь, что “XML-карта сайта” включена.


Если вы хотите четко указать, какие типы контента (страницы тегов, категорий и т. д.) включить или исключить из вашей карты сайта, перейдите в раздел настроек “Отображение в поисковой выдаче”.

Вы также можете исключить отдельные посты или страницы в редакторе с помощью поля “Дополнительно”.

ВАЖНО. Исключайте из карты сайта только те страницы, которые не должны отображаться в результатах поиска.
Создание карты сайта в Wix
К сожалению, у вас практически нет возможностей контролировать, какие страницы включаются в карту сайта. Если вы хотите исключить страницу, перейдите на вкладку настройки “SEO (Google)” на нужной странице и отключите параметр “Show this page in search results” (Отображать эту страницу в результатах поиска).
![]()
Отображать эту страницу в результатах поиска
Стоит отметить, что таким образом на страницу добавляется мета-тег noindex, который исключает ее из показа в результатах поиска.
Если вы добавите каноникал на другой URL-адрес в Wix, то неканонический URL-адрес не будет удален из карты сайта. Хоть это и не повлияет на большинство пользователей, включение неканонических страниц в файле sitemap — не лучшая практика, а также неоднозначный сигнал для Google.
Создание карты сайта в Squarespace
Ручное редактирование карты сайта в Squarespace невозможно, но вы можете исключить (используя тег noindex) страницы из выдачи поисковиков на вкладке “SEO”.

Скрыть страницу в результатах поиска
Такие страницы будут также исключены из вашей карты сайта.
Создание карты сайта в Shopify
К сожалению, легкого способа исключить страницу из индекса в Shopify не существует. Вам придется напрямую редактировать файлы .liquid.
Создание карты сайта без CMS
Если на вашем сайте около 300 страниц или менее, установите бесплатный краулер Screaming Frog.
После установки откройте раздел Mode > Spider.
Вставьте URL-адрес главной страницы в поле с подписью “Enter URL to spider”.
![]()
Убедитесь, что используете каноническую (главную) версию стартовой страницы. Если вы этого не сделаете, Screaming Frog просканирует только один URL-адрес.
Когда сканирование завершится, обратите внимание на нижний правый угол.
Найдите похожую строку:
![]()
Если указанное число не превышает 499, перейдите в раздел Sitemaps > XML sitemap.
Поскольку для Google теги , и
являются несущественными, мы рекомендуем не включать их в файл sitemap.xml.

Нажмите “Next” (Далее) и сохраните файл sitemap на компьютере. Готово.
Если в строке указано значение “500 из 500”, то нет смысла экспортировать файл sitemap. Почему? Потому что вы достигли лимита сканирования для вашего сайта, а это значит, что в экспортированном файле sitemap может не быть сотен страниц, что делает его непригодным для использования.
Один из способов решить эту проблему — подобрать другой бесплатный генератор карты сайта. Их очень много.
К сожалению, большинство таких генераторов ненадежны.
Мы протестировали некоторые из наиболее популярных генераторов и обнаружили, что многие из них включают в карту сайта неканонические URL-адреса, неиндексируемые страницы и редиректы. Для SEO это плохо.
Где же найти решение?
Если Screaming Frog не смог просканировать весь ваш сайт, просканируйте его с помощью инструмента Аудит Сайта Ahrefs.
Как только сканирование завершится, перейдите в Page Explorer и добавьте следующие фильтры.

Нажмите Export > Current table view.
Откройте экспортированный CSV-файл, а затем скопируйте и вставьте все URL-адреса из столбца URL в этот инструмент.
Полученный файл будет готовой картой вашего сайта.
Для начала вам нужно узнать, где находится карта сайта.
Вы можете выбрать любое имя для карты сайта, но наилучшей практикой будет придерживаться названия sitemap.xml. Если у вас несколько карт, можно использовать простую схему именования, например, sitemap_1.xml, sitemap_2.xml.

Хорошей практикой является добавление URL-адресов файлов sitemap в файл robots.txt.
Вы можете найти этот файл в корневом каталоге вашего веб-сервера. Чтобы добавить URL-адрес файла sitemap, откройте файл robots.txt и вставьте следующую строку:
URL-адрес из примера необходимо заменить на URL-адрес вашей карты сайта.
Если у вас несколько карт, добавьте такую строку для каждой из них.
Исправление основных ошибок веб-сайта, которые влияют на карту сайта
Google Search Console сообщает вам о большинстве технических ошибок, относящихся к карте сайта.
Например, в этом предупреждении сообщается, что один из отправленных URL-адресов заблокирован в robots.txt:

Вы можете больше узнать об этих проблемах и способах их решения здесь.
Однако существуют проблемы, о которых Google вам не сообщит.
Ниже приведены две наиболее распространенные такие проблемы, а также способы их выявления и устранения.
Бесполезные страницы низкого качества в вашей карте сайта
Каждая страница в вашей карте сайта должна быть индексируемой и канонической.
К сожалению, это не означает, что все эти страницы высокого качества. Если у вас много контента, скорее всего в вашей карте найдется несколько страниц низкого качества.
Например, эти две страницы в интернет-мазагине:


Ни одна из них не несет ценности для пользователя, но все же они находятся в карте этого сайта, и Google проиндексировал обе из них.


Чтобы найти эти страницы, перейдите в раздел Site Audit (Аудит сайта) > Duplicate content
Ищите кластеры дублированных или частично дублированных (в большую сторону) страниц без каноникалов. Они представлены оранжевыми квадратиками. Щелкните по одному из них, чтобы увидеть все страницы из этой группы.

Проверьте эти страницы, чтобы понять, представляют ли они какую-либо ценность.
Держать на сайте страницы низкого качества плохо по трем причинам:
- Они впустую расходуют краулинговый бюджет. Заставлять Google терять время и ресурсы, сканируя бесполезные страницы низкого качества — не лучшая идея. Он бы мог посвятить это время сканированию более важного контента. (Во избежание недоразумений: Googleутверждает, что краулинговый бюджет — это не “что-то, о чем большинству издателей стоит беспокоиться”.)
- Они “крадут” авторитетность ссылки у более важных страниц. Существует явная корреляция между авторитетностью страниц и их позициями в выдаче. Внутренние ссылки на страницы низкого качества снижают авторитетность, которая могла бы перетекать на более важные страницы. (Что примечательно, когда мыудалили почти ⅓ постов из блога Ahrefs, мы заметили увеличение трафика, а не его снижение.)
- Они приводят к плохому взаимодействию с пользователем. Никакой пользы при посещении этих страниц пользователи не получают, и они могут сразу уйти, если решат, что ваш сайт низкого качества или вообще заброшен.
Подводя итог, лучший план действий — это удалить страницы низкого качества с вашего сайта и, следовательно, из карты сайта. Если вы это сделаете, стоит помнить, что нужно также удалить все внутренние ссылки на эти страницы. Если вы об этом забудете, то вместо одной проблемы (низкокачественные страницы) вы приобретете другую (битые ссылки).
Помимо дубликатов и неполных дубликатов, вы можете поискать страницы с бесполезным контентом.
Просто проверьте отчет “On-Page” в инструменте “Аудит сайта” для страниц с предупреждением о малом количестве слов (Low word count).

Если вы использовали любые из указанных ранее методов генерации карты сайта, то в нее не попадут страницы с тегами noindex или canonical (не ссылающиеся на себя).
Это хорошо. Не стоит включать неканонические URL-адреса или неиндексируемые страницы в карту сайта.
Таким образом, если у вас на сайте есть некорректные теги noindex, страницы могут быть исключены по ошибке.
Чтобы проверить веб-сайт на наличие таких ошибок, воспользуйтесь отчетом “Indexability” (Индексируемость) в инструменте “Аудит сайта”. Обратите внимание на предупреждения “Noindex page” (Неиндексируемая страница), указывающие на все неиндексируемые страницы.

Большая их часть, скорее всего, будет исключена из индекса специально, однако этот список стоит перепроверить. Обычно некорректные теги noindex легко заметить, поскольку они будут касаться целого подраздела вашего сайта.
Если вы видите страницы, которые все же должны быть проиндексированы, удалите тег noindex со страницы и добавьте ее в вашу карту. Если вы используете CMS или плагин, добавление должно произойти автоматически.
Стоит проверить сайт на некорректные каноникалы и редиректы. Чтобы это сделать, перейдите в Page Explorer и используйте такие фильтры:
Проверка некорректных каноникалов.

Проверка некорректных редиректов.
Удалите некорректно указанные каноникалы и редиректы, затем добавьте затронутые страницы в вашу карту сайта.
Вопросы и ответы
Нужна ли карта сайта для страниц AMP?
Для AMP-страниц карта сайта не нужна — ссылки rel=amphtml будет достаточно.
Как создать карту сайта для проекта электронной коммерции?
Карта для сайта электронной коммерции создается так же, как и для любого другого. Однако, в таких проектах стоит уделить особое внимание проверке страниц на дубликаты или неполные дубликаты, поскольку они часто проскальзывают сквозь пальцы в больших количествах из-за фасетной навигации.
Заключение
Создание карты сайта это вам не бином Ньютона, особенно если вы используете плагин, который все делает вместо вас. Не так уж сложно и создать карту с нуля — просто просканируйте сайт и отформатируйте список URL-адресов.
Важно помнить, что Google не должен индексировать страницы в вашей карте сайта, а также то, что карта сайта никак не взаимосвязана с ранжированием.
Основатель сервиса Flowmapp Андрей Северин рассказал о том, с чего начать проектирование сайта.
Разработка сайта всегда начинается с постановки задач и написания понятного технического задания. Какой бы опыт ни был у команды в активе, человеческий фактор и отсутствие правильных инструментов играют роль не только в эффективном взаимодействии специалистов друг с другом, но и в судьбе проекта в будущем.
А что оказывается одним из самых важных моментов при подготовке технического задания для реализации сайта? Конечно, структура сайта, визуальная карта (в некоторых случаях mind map), карта сайта — как будет угодно. О профессиональных инструментах для создания подобной карты мы и поговорим сегодня.
Визуальная карта сайта — это скелет будущего сайта, изображённый графически, чётко структурированный и дающий информацию для оценки будущей работы.
Как правило, в ней содержится только информация о структуре страниц, но в последнее время появляются новые инструменты, где можно детализировать информацию и внести необходимые данные о визуальном или текстовом контенте проекта.
Вся информация здесь подана и расписана наглядно, чтобы могли разобраться все заинтересованные стороны, занятые в процессе разработки.
Карта нужна для планирования расходов и трудозатрат, а также правильной связки страниц и учёта пользовательского опыта.
Использование интерактивных визуальных карт при проектировании сайтов (не путать с Sitemap-документом для поисковых систем в SEO) — необходимый шаг в создании качественного продукта.
Существует, как минимум, пять причин, почему без визуальной карты у вас не получится запустить успешный сайт (считай, онлайн-бизнес). Причины просты и они на поверхности.
- Благодаря карте сайта легко обозначить навигацию: чёткое количество страниц, их связь, предположительный пользовательский отклик и общую иерархию информации.
- На карте сайта можно рассчитать нужное количество контента. Больше никаких дыр в бюджете не будет — мы заранее знаем нагрузку и список задач для копирайтера и SEO-специалиста.
- В большинстве случаев начинать разработку следует с проектирования карты сайта. Это первый этап работы. То, что можно пощупать, показать и обсудить с клиентом. Так мы решаем проблему неверных ожиданий и заранее понимаем, к чему идём.
- К тому же такой профессиональный подход показывает серьёзность намерений студии, агентства или частного специалиста и располагает к дальнейшему сотрудничеству.
- И это не считая упрощения процесса всей дальнейшей работы. Без карты сайта нельзя до конца быть уверенным, что всё учтено, подсчитано и подготовлено. Цели, задачи, аудитория. Многие вопросы становятся понятными именно на этапе подготовки карты сайта.
Итак, вы обсудили проект, подписали контракт и готовы приступать к его реализации. В какой момент вам потребуется карта сайта?
Всё просто. Есть три варианта развития событий.
- Вы подготавливаете карту сайта перед началом любых других работ над сайтом для оценки всего пути и всех детальных инструкций по структуре, страницам, контенту и SEO.
- Вы проектируете карту сайта на любом этапе подготовки сайта для оценки дальнейших действий. Если работа над сайтом начинается с конца (такое случается) — никогда не поздно навести порядок. Оценить ситуацию, объективно рассмотреть и проанализировать дальнейшие шаги.
- Также вы можете сконцентрироваться конкретно на разработке прототипа сайта и набросать карту в деталях, учитывая имеющиеся наработки, идеи и задачи. В этом случае подготовка карты сайта происходит непосредственно перед началом проектирования.
Чтобы разработать визуальный ориентир для сайта — можно просто перенести мысли на бумагу. Это первый простой (и любимый дизайнерами) способ. Просто рисуете в произвольной форме блоки и фигуры, прописываете, где и какой контент должен быть. Делаете это в любимом скетчбуке, блокноте. Или используете стикеры на доске.
Способ хороший, он пахнет старыми книгами. Но это не очень продуктивно при возможных изменениях со стороны заказчика. К тому же, мы живем в мире облачных технологий, почему бы не пользоваться более удобными инструментами?
Можно, например, задействовать Sketch или любой другой графический редактор. Только это съест у вас кучу времени. Этот вариант больше подходит для дизайнера-педанта, который подходит ко всему со вкусом (что не всегда помогает работать быстро).
Проблемы могут возникнуть, если потребуется внести изменения на встрече с клиентом или дополнить карту новыми элементами. То есть, проблемы всё те же.
Еще один вариант — карта сайта в виде mind map (ментальной карты). Это ближе к истине, только в этом случае не все детали будут учтены, а общая структура сайта может выглядеть очень запутано.
Сервисы по созданию ментальных карт не рассчитаны на детальную проработку сайтов. Здесь будет только схема, без возможности что-то комментировать, объяснять, выделять и анализировать.
Последний вариант — специализированные сервисы по созданию визуальной карты. Это оптимальное решение, потому что оно учитывает потребности большей части UX-профессионалов: дизайнеров, проектировщиков, контент-стратегов, SEO-специалистов. Здесь и интерфейс удобный, и можно комментировать, делиться, хранить и обрабатывать информацию, не теряя во времени.
На правильной карте сайта сразу виден масштаб работ и цепочки взаимосвязей. От главной вы движетесь к внутренним страницам, углубляясь в разделы и подразделы. Иерархическая структура зависит от проекта, но есть несколько обязательных условий.
Несмотря на всестороннее развитие и общедоступность облачных сервисов, качественных решений для создания визуальной карты сайта немного. Расскажем о четырёх таких сервисах.
Профессиональный инструмент для подготовки визуальной карты сайта, сочетающий в себе возможности облачного хранилища файлов и проектной документации.
Особенность FlowMapp в самой идеологии. Как мы знаем, ИТ-продукты без определённой проблемы обречены на провал. Нельзя просто взять и в красивую обертку поместить никому не нужную идею.
В сервисе есть функции создания и редактирования интерактивной карты, комментирования страниц, создания структуры каждой страницы, активити-центр для отслеживания изменений в проектах, а также функция экспорта проектов в различные форматы и шаринг на почту.
В скором времени будут добавлены такие функции, как User Flow — реализация проектирования пользовательских потоков на сайте, демонстрация и обсуждения дизайна (или moodboards), чек-листы для постановки и контроля задач. Также разработчиками заявлена реализация плагина для работы со Sketch-файлами.
Одна из особенностей: FlowMapp не привязан исключительно к SEO, как многие аналогичные сервисы. Есть бесплатный тариф на один проект.
Какую проблему решает: в сервисе предусмотрена совместная работа над прототипами, а также хранение всего контента будущего сайта. Объём хранилища зависит от тарифа, но даже минимального тарифа хватит для комфортной работы над одним проектом.

Владелец каждого сайта заинтересован в большом притоке посетителей. Методов по увеличению посещаемости масса, но сегодня я сделаю акцент на одном из самых необходимых и эффективных — создании HTML-карты сайта.
1. Что такое HTML-карта, и её роль в SEO
Карта сайта HTML — это файл в формате HTML, содержащий ссылки на все самые приоритетные для продвижения страницы сайта. Файл имеет древовидную структуру и служит путеводителем для посетителей. Зачастую размещается в шапке сайта или в футере.

HTML-карта сайта даёт возможность:
- Упростить ориентацию на сайте. С её помощью посетители могут быстро добраться до нужного раздела или конкретной страницы. Это напрямую способствует улучшению поведенческих факторов и повышению конверсии сайта.
- Выстроить логическую структуру сайта. Поисковые роботы поощряют сайты, которые просты в использовании.
- Увеличить ссылочный вес. Хоть сама карта сайта не является посадочной страницей, она передаёт определённый вес другим страницам.
1.1. Отличие HTML Sitemap от XML-Sitemap
Главное отличие HTML Sitemap от XML-Sitemap в том, что они выполняют разные задачи — первая создаётся для отображения данных и ориентирована больше на пользователей, вторая — для универсального хранения и обработки данных и ориентирована на поисковики.
- HTML-карта публикуется на сайте, как и любая другая страница, а XML, как правило, помещается в корневую директорию.
- Рекомендуемое количество ссылок в HTML — не более 3000, а размер XML карты не ограничен, при условии внедрения индекс-карты для более чем 49 999.
Подробнее о XML-Sitemap читайте в нашем посте.
2. Рекомендации по созданию HTML-карты
Перед тем как создать HTML карту сайта, ознакомьтесь с несколькими правилами:
3. Способы создания HTML-карты
Создание HTML-карты сайта может осуществляться вручную и автоматизированно. В рамках данного поста я хочу рассказать об автоматизированных способах, среди которых онлайн-сервисы и десктопная программа Netpeak Spider.
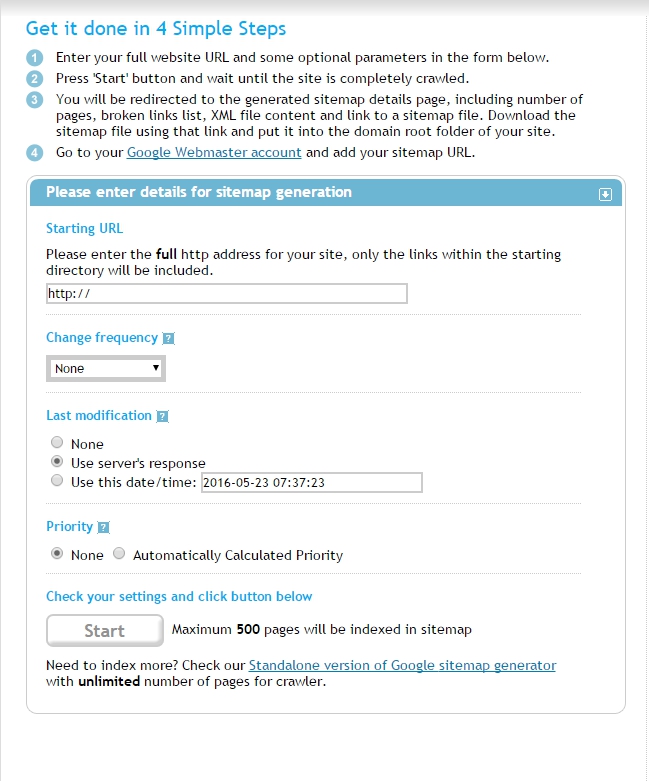
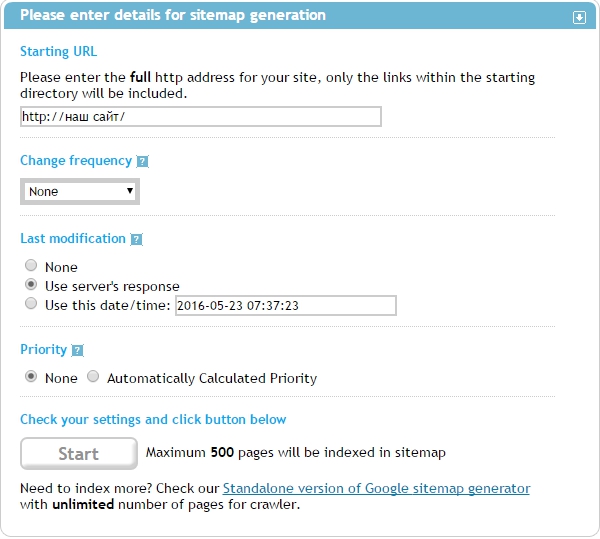
3.1. Онлайн-сервис Sitemap Generator
Сервис позволяет сгенерировать XML- и HTML-карты сайта, но с ограниченным бесплатным лимитом на 500 страниц.
Алгоритм создания Sitemap следующий:


3.2. Генерация карты сайта в Netpeak Spider
Для генерации HTML Sitemap сайта действуйте по алгоритму:


У Netpeak Spider есть бесплатная версия без ограничений по времени, где вы сможете генерировать HTML карту сайта, а также работать с другими базовыми функциями программы.
Чтобы начать пользоваться бесплатным Netpeak Spider, просто зарегистрируйтесь, скачайте и установите программу — и вперёд! 😉
P.S. Сразу после регистрации у вас также будет возможность потестировать весь платный функционал, а затем сравнить все наши тарифы и выбрать для себя подходящий.
3.3. Пример хорошей HTML-карты сайта
Я подобрала несколько карт сайта, которые могут послужить отличным примером для создания собственной. Благодаря визуальному удобству и чёткому распределению по категориям пользователи без особого труда найдут то, что им нужно.
-
Forbes. Минималистичный дизайн и компактность позволяют просмотреть всю карту сайта одним скроллом и найти нужный раздел или подраздел.



Подводим итоги
HTML-карта — это инструмент, облегчающий взаимосвязь с сайтом для пользователей. Она помогает удержать посетителей и даёт им возможность быстро сориентироваться и отыскать необходимое. Чтобы файл HTML Sitemap исправно выполнял свои функции, при его создании руководствуйтесь следующими принципами:
- простота;
- логичная структура;
- релевантные анкоры в карте сайта;
- регулярное обновление.
Создать HTML-карту сайта можно в онлайн-сервисах, например, в Sitemap Generator, а также в программе Netpeak Spider. Она позволяет более гибко работать с инструментом генерации карты сайта благодаря ряду настроек, которые учитываются при формировании HTML.


Предположим у вас есть сайт, забитый уникальным контентом, на котором проведена SEO оптимизация и сидите вы, потирая ладошки в ожидании, когда же ваше детище начнет посещаться поисковым роботом, индексироваться и приносить заветный трафик. Идет время, а результат ваших стараний не особо-то и виден. В чем же дело? Возможно, что-то все же было упущено из виду, что-то да забылось в погоне за ништяками. Предположим, что сайт по-прежнему уникальный и оптимизаторы из вас хоть куда. Тогда нужно разбираться, почему поисковик так неохотно вас посещает и по какой причине все происходит так медленно.
Каждый web-проект должен иметь два важных, а может и основных файла: это роботс (robots.txt) и карта сайта (sitemap.xml). Если какой-то из них отсутствует или неверно заполнен, велика вероятность, что ресурс не даст того результата, на который вы рассчитывали. Ведь у поисковых ботов есть заданные ограничения как по времени нахождения на ресурсе, так и по количеству документов, которые они могут проверить и занести в базу. А это все к тому, что если вами не были заданы пути перемещения для поискового робота, то он может добраться до контента очень нескоро, перед этим побродив в файлах движка.
Чтобы избежать подобной неразберихи, в файле роботс мы говорим, на что ботам не стоит тратить время, а с помощью карты сайта, наоборот, подсказываем куда следует заглянуть и где побродить.
Предположим, что с первым у нас все срослось и поисковики начали индексировать наш проект, а вот отсутствие второго может затянуть достижение поставленных целей. А теперь подробнее про создание sitemap.
XML и HTML версии карты сайта
Sitemap.html выступает в роли навигации для гостей нашего ресурса, которая помогает понять структуру сайта и найти интересующий их раздел.
Sitemap.xml подсказывает и помогает поисковым ботам обнаружить и начать индексировать страницы нашего проекта. Если мы имеем большой уровень вложенности и многочисленное количество веб-страниц на сайте, XML гарантирует, что боты не упустят из вида, то что нужно проиндексировать. Как приятный бонус мы получаем плюсик к карме в виде увеличения доверия к ресурсу со стороны поисковиков.
Положительные стороны присутствия sitemap. xml на сайте
- ускоренное индексирование недавно созданных страниц;
- стопроцентная вероятность того что поисковик отыщет необходимые страницы;
- возможность указать приоритеты при проверке, частоту и дату последнего обновления страницы;
- немного увеличивается доверие к ресурсу.
- используйте для карты сайта кодировку UTF-8 ;
- вес файла должен быть не более 10 MB и его содержание не должно быть больше 50 тысяч URL .
Как создать и добавить sitemap. xml на сайт
Берем любой текстовый редактор, например Notepad++, и начинаем творить.
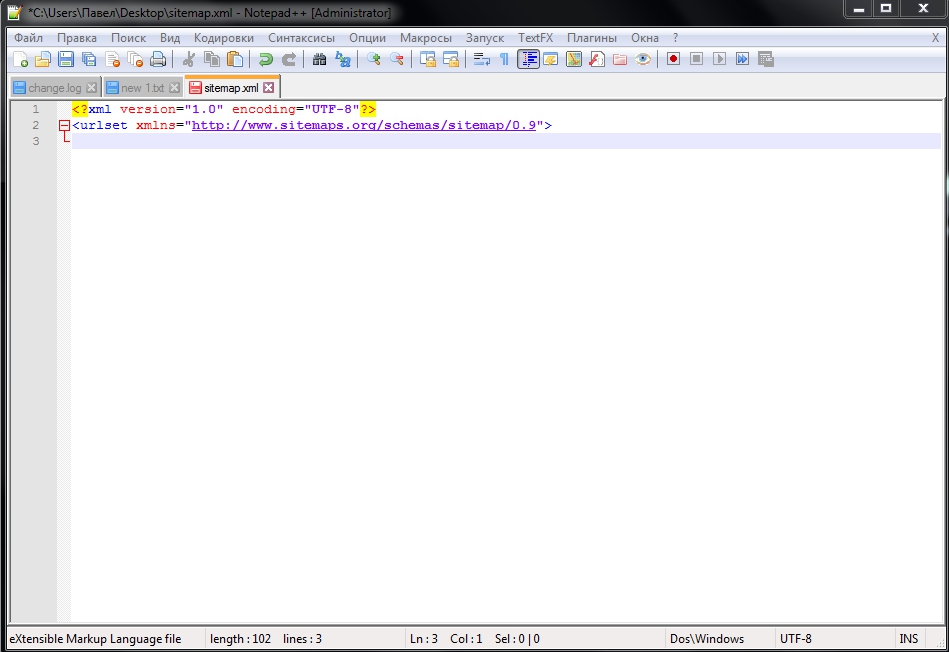
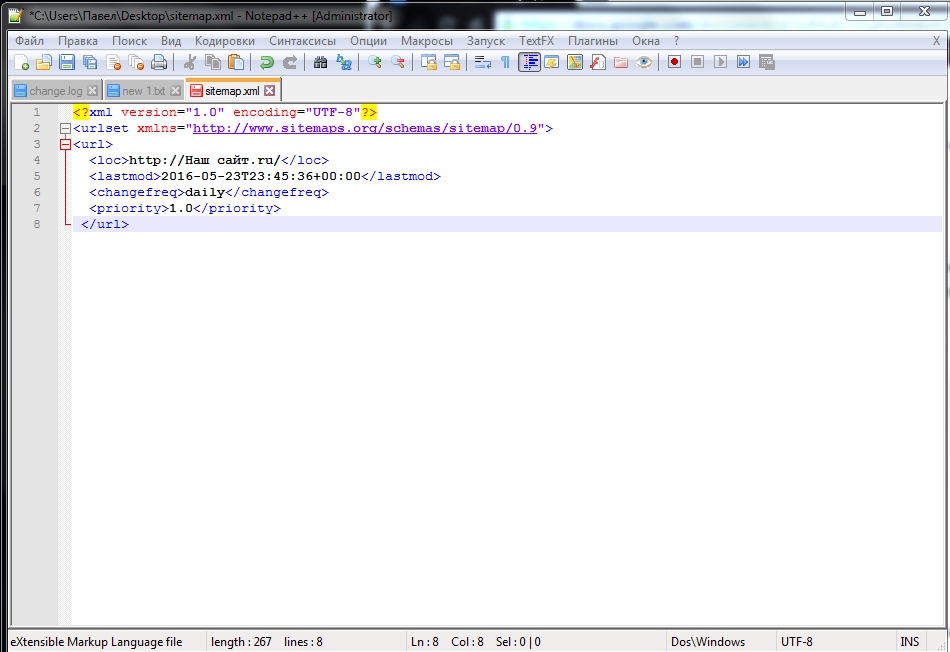
Первым блоком идет стандартная часть, в которой мы указываем:


Сохраняем получившийся файлик в формате XML и помещаем его в корень сайта. Далее указываем путь к нему в robots. txt прописывая данную строчку:
Либо мы можем использовать один из онлайн-генераторов. Например, Sitemap generator , который рассчитан на создание не больше чем 500 страниц. Но зачастую больше и не надо, поэтому работаем с ним.


Как сообщить о файле sitemap после создания Google и Яндекс
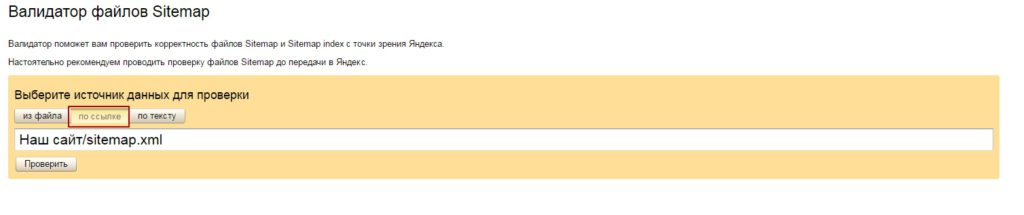
Заходим в Вебмастер и действуем следующим образом.
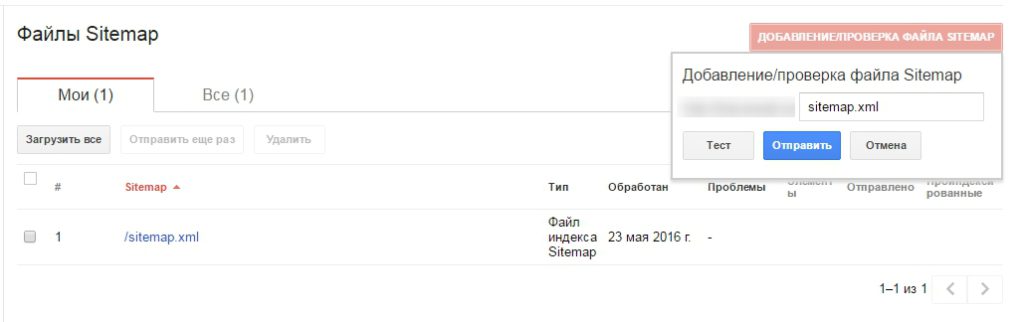
Выбираем проверку карты сайта:

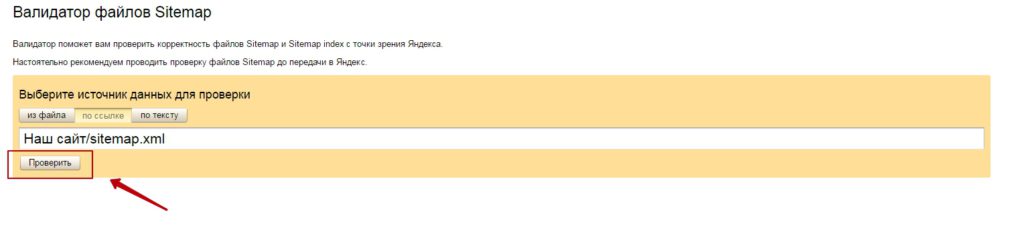
И задаем путь к нашему файлу sitemap.
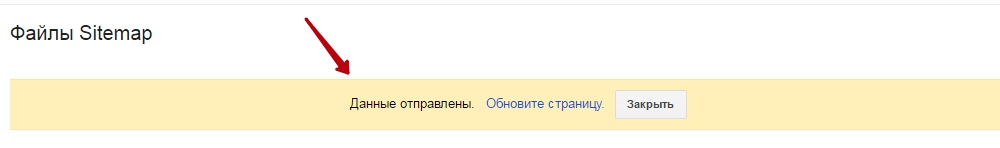
Проверяем что получилось:

Убеждаемся, что все в порядке и отправляемся на поклон к Google.
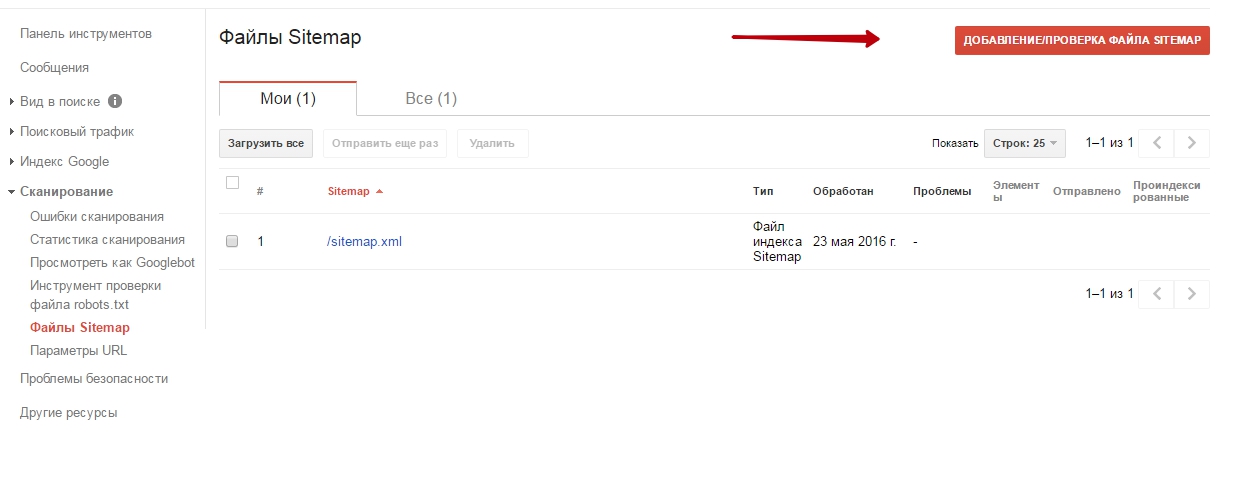
Для того чтобы попасть в Search Console Гугл, в которой, собственно, и можно сообщить о нашей карте, переходим по ссылке.

Вводим только название нашей карты сайта с XML (т.к. URL сайта уже указан):



Подведем итоги
Создать и разместить файл sitemap. xml на ресурсе по факту минутное дело, для этого можно использовать любой текстовый редактор или онлайн-генератор. Если у вас есть карта сайта на своем ресурсе вы ускоряете и упрощаете жизнь поисковому роботу, который следует по указанному пути и индексирует нужные страницы. Это значит, что результат вашей работы по оптимизации имеет шанс быстрее стать заметным. Но важно не забывать про карту сайта и периодически ее обновлять, т.к. страница может перестать участвовать в продвижении, а боты будут продолжать ее посещать, что отразится на позициях. Также наш XML-проводник может служить помощником не только роботам, но и воришкам контента, ведь в sitemap мы указываем нужные нам документы, что значительно упрощает жизнь копипастерам. Поэтому рекомендуем периодически проверять контент вашего ресурса на уникальность. Соблюдая эти правила вы повышаете доверие поисковых систем Google и Яндекс к своему ресурсу.
Читайте также:

