Как сделать карту на сайте с выделением областей
Обновлено: 04.07.2024
Интерактивные карты – это отличный способ предоставить географические данные пользователям вашего сайта. Одним из популярных вариантов реализации подобного являются такие сервисы, как Google Maps и Open Street Maps, которые преуспели в визуализации данных до уровня улиц. Тем не менее, для мелкомасштабных карт наиболее подходящим вариантом являются карты в формате SVG. Они легки, полностью настраиваемы и не обременены никакими ограничениями лицензирования.
Можно найти ряд SVG карт, выпущенных в рамках разрешительных лицензий в Википедии. К сожалению, того, что вы в конечном итоге найдете, может вам не хватить. Необходимая вам карта может не существовать, может быть устаревшей (например, из-за изменения границ) или может быть недостаточно хорошо отформатирована для использования на вашем сайте. Данная статья объяснит, как создавать ваши собственные SVG карты, используя данные сервиса Natural Earth и open-source инструменты. После чего вы сможете создавать SVG карты для любого региона мира, используя любую проекцию и любое разрешение. В качестве примера мы создадим SVG карту мира.
Нам будет необходимо выполнить следующее:
- скачать географические данные с Natural Earth data;
- просмотреть и отредактировать данные, используя QGIS;
- конвертировать географические данные в SVG, используя Kartograph.py.
Получение географических данных
Для начала, нам необходимы географические данные о границах стран. Эти данные доступны на Natural Earth. Natural Earth создан добровольцами при поддержке Северо-Американского картографического информационного общества (NACIS, North American Cartographic Information Society). Данный сервис специализируется на мелкомасштабных картах, которые хорошо подходят для интернета. Это означает, что карты будут отлично смотреться на уровне стран и провинций, но с недостаточно большим разрешением, чтобы показать окрестности города. Natural Earth выпускает свои карты в общественное достояние.
Чтобы посмотреть все карты, доступные для скачивания, посетите страницу загрузок Natural Earth.
Многие границы в мире горячо оспариваются. Политика Natural Earth заключается в рисовании границ в зависимости от того, кто контролирует ситуацию на местах. Мы в первую очередь будем работать с мелкомасштабной политической картой, которая содержит все 247 стран мира, и из которой удалены границы, которые проходят через озера. Вы можете скачать её в zip архиве (186 Кб).
Данные, которые вы скачали, сохранены в формате shape-файла ( .shp ). Shape-файл – это открытый стандарт векторного формата геопространственных данных, созданный Esri. Shape-файл сопровождается дополнительными файлами с расширениями .dbf , .prj и .shx . Вместе эти файлы содержат векторную геометрию, атрибуты (имя, id и т.д.) и геопространственные данные для каждой страны. Для простоты, когда люди ссылаются на shape-файл, они на самом деле имеют в виду эту группу файлов.
Просмотр географических данных
После того, как вы установили QGIS, откройте приложение QGIS Desktop. QGIS – это мощная программа, которая может работать с большим количеством типов географических данных. По этой причине она может выглядеть довольно пугающей. Мы будем использовать только малую долю её функционала и можем игнорировать многое из того, что QGIS будет предлагать. Например, поскольку мы не работаем с растровыми изображениями (например, фотографии со спутников), мы можем игнорировать инструменты, связанные с растровыми изображениями.
Для начала, мы добавим наш shape-файл в наш проект как векторный слой:
- выберите Слой (Layer) → Добавить слой (Add Layer) → Добавить векторный слой (Add Vector Layer);
- выберите и откройте файл ne_110m_admin_0_countries_lakes.shp ;
- карта должна появиться в окне (цвет может отличаться от вашего).
Обратите внимание, что ne_110m_admin_0_countries_lakes.shp был добавлен в диалоговое окно Слои.
Слои в QGIS похожи на слои, которые вы можете обнаружить в таких графических редакторах, как Photoshop или GIMP. Вы должны выбрать слой перед тем, как сможете работать на нём. Если на протяжении данного руководства вы обнаружите, то программа работает неправильно, вы вероятно забыли выбрать текущий слой.
Также возможно скрыть слои, сняв флажок. Это позволяет добавить несколько shape-файлов в ваш проект и просматривать их по отдельности.
После добавления векторного слоя было бы неплохо сохранить вашу работу: Проекты (Project) → Сохранить (Save).
Каждая страна содержит список атрибутов. Вы можете посмотреть эти атрибуты в таблице: Слой (Layer) → Открыть таблицу атрибутов (Open Attribute Table).

Таблица атрибутов стран.
Данные Natural Earth содержат огромное количество информации о каждой стране. Для однозначной идентификации стран мы будем использовать двухбуквенные ISO коды, которые хранятся в переменной iso_a2 . Также мы будем использовать название стран ( name ), чтобы маркировать страны в нашем SVG файле. Не стесняйтесь исследовать таблицу, чтобы понять смысл данных. Закройте таблицу, когда закончите.
Редактирование географических данных
(вы можете пропустить этот раздел, если довольны данными, предоставляемыми Natural Earth по умолчанию)
Использование QGIS позволяет редактировать отдельные географические фигуры. Возможно вам не нужно перерисовывать границы, но вы можете разделить страну на части.
Каждая фигура в нашем shape-файле соответствует объекту в QGIS. Чтобы выбрать объект, выберите Вид (View) → Выделить (Select) → Выделить объект(ы) (Select Feature(s)), а затем кликните по вашей цели. Весь объект должен стать желтым. Например, так будет выглядеть Франция, когда вы кликните по ней:

Франция выделена и подсвечена.
Обратите внимание, что Франция включает в себя и Французскую Гвиану в Южной Америке. Это потому что Французская Гвиана является заморскими департаментом и регионом Франции (Французская Гвиана в Википедии). Тем не менее, Французская Гвиана имеет свой уникальный ISO код, и для многих приложений это означает, что её необходимо отображать как отдельный самостоятельный объект.
Разделение Франции на два отдельных объекта – это простой процесс, требующий выполнения нескольких шагов:
- установить QGIS плагин Digitizing Tools:
- Модули (Plugins) → Управление модулями (Manage and Install Plugins);
- найти Digitizing Tools;
- выбрать Digitizing Tools;
- Установить модуль (Install Plugin);
- показать инструменты редактирования на панели инструментов: Вид (View) → Панели инструментов (Toolbars) → Дополнительные функции оцифровки (Advanced Digitizing) и Вид (View) → Панели инструментов (Toolbars) → Digitizing Tools;
- перевести карту в режим редактирования: Слой (Layer) → Режим редактирования (Toggle Editing);
- выделить Францию: Вид (View) → Выделить (Select) → Выделить объект(ы) (Select Feature(s));
- кликнуть на Франции на изображении карты;
- выбрать Split selected multi-part features to single part на панели инструментов
Это разделит все части Франции на отдельные объекты. - вернуть остальные части Франции целиком:
- выделите материковую часть Франции и остров Корсика. Для выбора нескольких объектов удерживайте Ctrl ( Cmd на Mac);
- объедините материковую часть Франции и остров Корсика (Правка (Edit) → Объединить выделенные объекты (Merge Selected Features)) – вы будете предупреждены, что атрибуты объектов также будут объединены. Нажмите OK;
- отредактировать атрибуты Французской Гвианы:
- Вид (View) → Определить объекты (Identify Features);
- кликнуть на Французской Гвиане. Это отобразит атрибуты Французской Гвианы в диалоге Результат определения, которые на текущий момент содержат атрибуты Франции. Мы должны заменить их атрибутами Французской Гвианы. Нажмите на кнопку Открыть форму объекта (ред.) Edit feature form, как показано на скриншоте. Замените ISO код на "GF" и name на "French Guiana"; Замена атрибутов Французской Гвианы
- сохранить свои изменения: Слой (Layer) → Сохранить правки (Save Layer Edits).
Вот и всё! Французская Гвиана теперь отдельный объект, и мы задали ему уникальные атрибуты. Чтобы узнать больше о редактировании, просмотрите документацию QGIS.
Создание SVG файлов с Kartograph.py
Kartograph.py – это легкая библиотека на Python, которая сконвертирует наш shape-файл в дружественный для веб-использования SVG файл. Она была создана Грегором Айшем (Gregor Aisch), графическим редактором New York Times, и доступна под лицензией AGPL.
Чтобы установить Kartograph.py, следуйте инструкциям по установке. Этот процесс потребует установки ряда зависимостей. Если вы не готовы к такому большому количеству установок, то можете установить Kartograph.py на виртуальную машину. Или можете просто скачать конечный SVG файл, показанный в виде изображений в данной статье. Данное руководство создано при использовании Kartograph.py, установленного на Ubuntu 14.04 LTS.
Kartograph управляется из командной строки и требует наличия конфигурационного файла в формате JSON. Назовите этот файл config.json и поместите его в каталог с shape-файлом. Данный файл должен содержать свойства слоев со словарем слоев, которые мы хотим конвертировать, и положение каждого слоя shape-файла. Чтобы преобразовать ne_110m_admin_0_countries_lakes.shp , мы можем использовать следующий config.json :
Затем выполните в консоли следующую комнду Kartograph:
Kartograph создаст world_basic.svg в текущем каталоге. Если вы откроете этот файл в современном браузере, то увидите карту мира.
See the Pen OyOexa by RadioProg (@radioprog) on CodePen.
Изменение проекции карты
Вы можете заметить, что данная карта выглядит несколько иначе, чем карта в QGIS. Есть целый ряд различных способов спроецировать нашу трехмерную Землю на двухмерное пространство. По умолчанию Kartograph использует проекцию Робинсона, красиво выглядящую проекцию, обычно используемую для карт мира. Однако вы можете предпочесть работать с проекцией Меркатора (используется в Google Maps), которая проецирует широту и долготу в качестве прямых линий. Чтобы сделать это, добавьте объект proj после объекта layers в файл config.json:
Уменьшение размера файла
Часто созданный SVG файл может быть слишком большим для практичного использования в веб-приложении. Kartograph включается в себя алгоритм упрощения Висвалингам–Уайатта, который позволяет резко уменьшить размер файла при незначительных визуальных изменениях границ стран. Наш файл уже достаточно мал (231 Кб), то мы можем упростить его еще, добавив свойство simplify в конец объекта countries :
Чем выше значение simplify , тем сильнее границы стран будут упрощены, и тем меньше будет выходной файл.
Фильтрация объектов
По умолчанию карта будет включать в себя все объекты, представленные в shape-файле. Но вы можете исключить определенные объекты из SVG файла. Например, мы можем захотеть удалить Антарктиду, так как она не имеет отношения к нашей задаче. Kartograph включает в себя инструмент фильтрации, позволяющий отсеять объекты на основе их атрибутов. Мы можем исключить Антарктиду, используя её ISO код. Чтобы сделать это, добавьте свойство filter к слою countries :
Сохранение данных внутри SVG файла
В завершение, мы хотим, чтобы наша SVG карта включала в себя атрибуты данных с ISO кодом и названием каждой страны. Это позволит идентифицировать SVG элементы в браузере. Чтобы сделать это, добавьте свойство attributes к слою countries :
Собираем всё вместе
После внесения всех изменений config.json будет выглядеть следующим образом:
Выполните ту же команду Kartograph, что и ранее (с новым именем SVG файла):
Kartograph создаст новую карту world.svg , которая меньше по размеру и выглядит немного иначе:
See the Pen yYpBQZ by RadioProg (@radioprog) on CodePen.
Если вы откроете этот файл в текстовом редакторе, то увидите, что каждый
теперь содержит идентифицирующую информацию в следующей форме:
Данное введение лишь слегка касается того, что возможно с Kartograph. Вы можете использовать несколько слоев, объединять объекты вместе, кадрировать карту, используя широту и долготу. Вы можете узнать о этих и многих других возможностях из документации Kartograph.py.
Добавление SVG карты на сайт
Теперь, когда вы создали SVG карту, то вероятно захотите настроить её и добавить на свой сайт. Современные браузеры изначально поддерживают SVG, поэтому вы можете добавить SVG изображение на свою веб-страницу так же, как добавляете любое другое изображение:
Однако встраивание карты подобным способом затрудняет возможности по изменению внешнего вида карты и приданию ей интерактивности. Простой способ обеспечить возможность применения CSS и JavaScript к карте – встроить SVG файл в HTML код. Просто откройте world.svg в текстовом редакторе, скопируйте весь элемент , и вставьте его непосредственно в код страницы.
Элемент содержит отдельный
для каждой страны. Чтобы изменить стиль карты, просто примените CSS ко всем елементам
. Используйте свойства fill и stroke , чтобы изменить для каждой страны цвет и границу соответственно. Например, мы можем сделать все страны светло-серыми и добавить эффект наведения:
Аналогичным образом мы можем использовать JavaScript для задания обработчиков событий. Следующий код будет выводить модальное окно с названием страны при клике на неё:
Он должен быть помещен после элемента , прямо перед закрытием тега . Ваш конечный HTML файл должен выглядеть подобным образом:
See the Pen OyzJOa by RadioProg (@radioprog) on CodePen.
Надеюсь, этот простой пример показывает, как можно легко манипулировать вашей SVG картой с JavaScript и CSS. Для более сложной интерактивности (например, анимация SVG путей), обратите внимание на такую SVG JavaScript библиотеку, как Snap.js.
Заключение
Интерактивные карты могут пугать, но они не должны быть черным ящиком. Вы можете создавать свои собственные карты, используя открытые данные и открытое ПО. За самое короткое время вы улучшите свой сайт с помощью красивой, полностью настраиваемой, интерактивной карты.

Как сделать Интерактивную Карту на сайте. Работа с SVG Изображениями

Сейчас мы пошагово разберемся с тем как сделать какое либо изображение на сайте интерактивным, то есть, чтобы все части изображения можно было выбрать наведением мыши и нажать на них. Примером такого рода изображений могут выступать фото на сайтах по продаже недвижимости, сайты с картами где можно нажать на их части для перехода на другую страницу или для запуска определенного действия или для включения анимации на сайте. Начнем!
ШАГ 1. Подготовка базовой HTML разметки
Добавьте код ниже:
После того как вы добавите этот код, не пугайтесь если вы не увидели свою картинку, которую подключили. Промотайте страницу немного вниз, она будет там. Изображение, которое вы подключили съехало вниз из-за елемента svg, который был добавлен перед ней. Мы в нем прописали размеры нашей картинки и он теперь занимает такое же место как и оригинальное изображение. Примечание. В атрибуте viewBox елемента svg необходимо прописать размер вашего изображения которое вы будете делать
интерактивным.
ШАГ 2. Создание SVG елементов


После выделения выберите появившуюся строку выделенной вами части изображения в редакторе xml. Затем выберите поле d этого елемента и скопируйте его содержимое немного ниже.

В поле d будет довольно большой объем координат. Копируйте это все и вставляйте в вашем HTML коде в атрибут d елемента path.
После добавления координат можете обновить страницу. Вы увидите, что появился черная проекция изображения, которую вы обводили ранее.
ШАГ 3. Добавление стилей
Для того, чтобы все это дело нормально отображалось, нам нужно добавить такие стили нашим елементам:
В зависимости от того, что вы за картинку использовали у вас будет немного разный вид изображения. Вот, например, у меня получилось так. Довольно криво я навел контуры картинки, но для меня главное было показать, что вышло в итоге) Я не делал всю карту интерактивной и более аккуратной ибо это заняло бы намного больше времени, а результат был бы один и тот же. Главное, что вы поняли как это работает и как это реализовывать.

Примечание. К таким интерактивным картинкам вы можете добавлять ссылки, подключать различные скрипты для увеличения общего функционала. Вы в фантазии не ограничиваетесь.
Использование интерактивных карт на веб-страницах — это отличный и удобный способ показать клиенту, где именно располагается ваша организация. При использовании "Яндекса" можно не только расположить модуль с картой, но и поставить по нужному адресу метку, которая поможет посетителям легко сориентироваться при поиске.
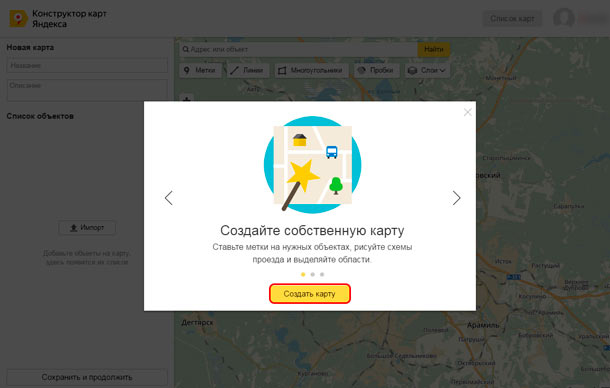
Конструктор карт от "Яндекса"
Самый простой способ того, как поставить метку на карте "Яндекс" — это воспользоваться конструктором карт, который можно найти на официальном сайте "Яндекса". Для того чтобы выложить на сайт карту с заданной отметкой, достаточно выполнить ряд несложных действий. Интерфейс интуитивно понятен для любого пользователя.
Все действия производятся в визуальном редакторе, где можно пошагово настроить расположение необходимой метки.
После того как карта с отметкой будет сгенерирована, достаточно скопировать код и вставить его в нужное место на странице, либо воспользоваться виджетом. Присутствует возможность получить файл для распечатки бумажного варианта карты.
Настройка метки
Чтобы было понятнее, как поставить метку организации на карте "Яндекс", разберем этот процесс по пунктам:
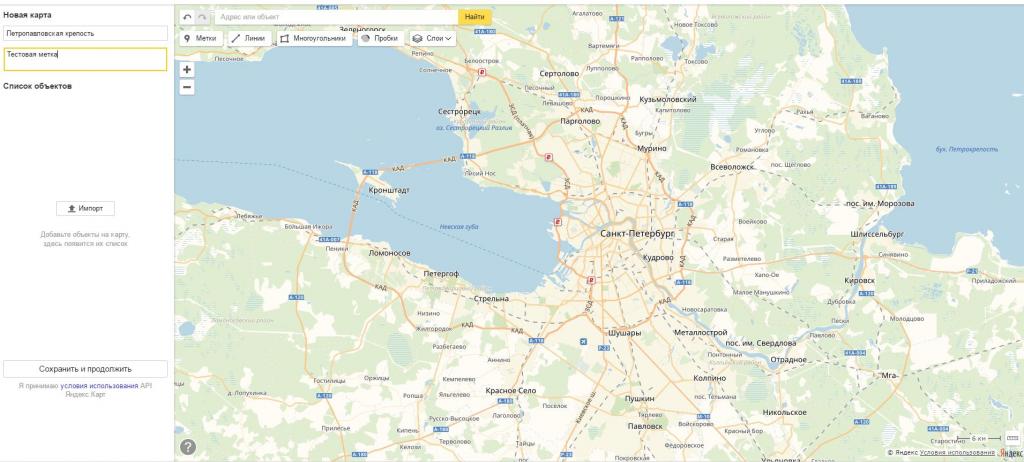
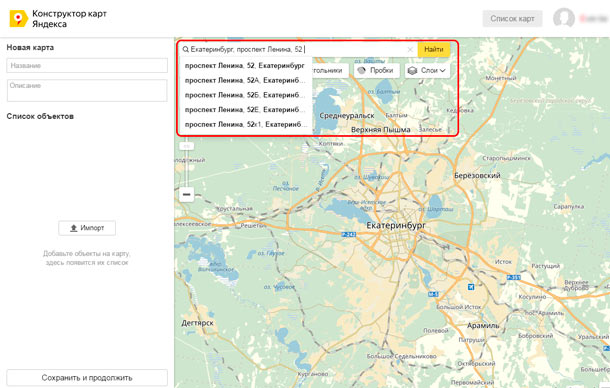
- В интерфейсе работы с картой слева в окне введите название и описание организации, как показано на скриншоте ниже.

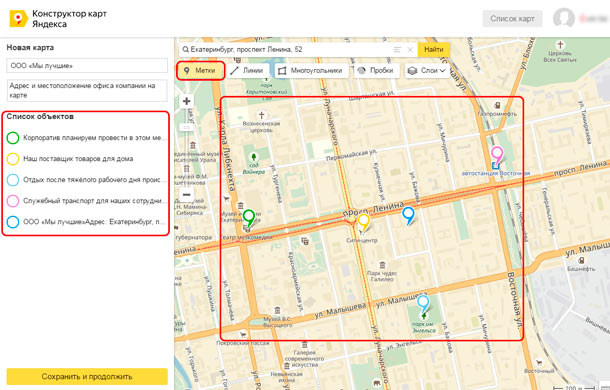
- Сверху нажмите на кнопку "Метки" и левой кнопкой мыши выберете необходимое место карты.
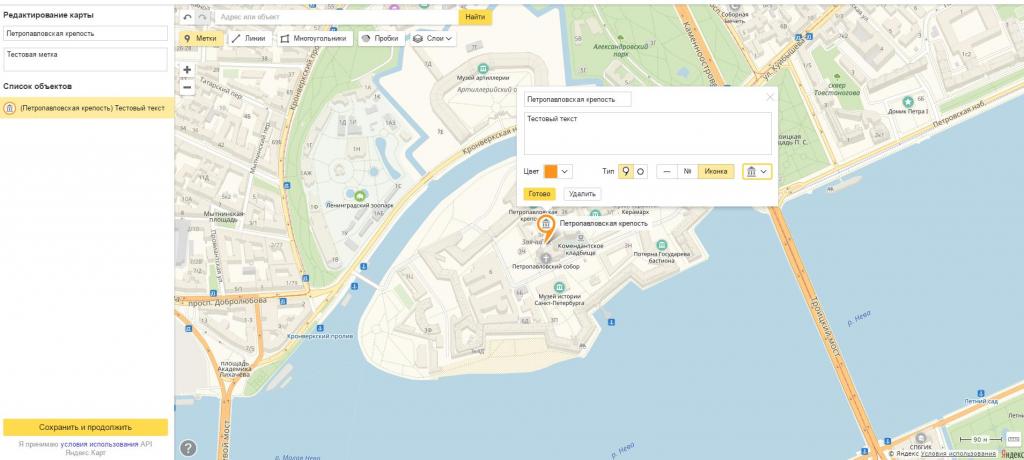
- Появится значок, который будет отмечать нужное место, а в левой части окна вы увидите список добавленных объектов. Конструктор дает возможность не только разобраться, как поставить метку на карте "Яндекс", но и поможет ее отредактировать по своему вкусу.

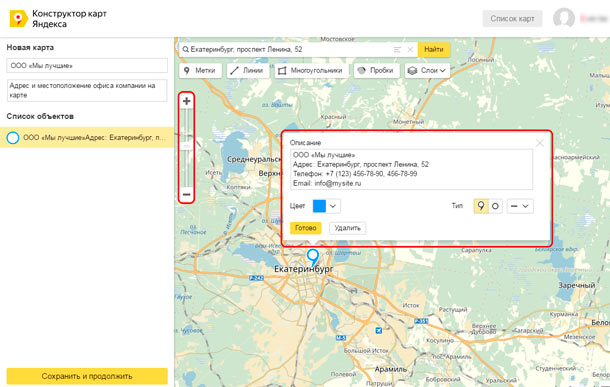
- При выборе места, в меню слева откроется интерактивное диалоговое окно, в котором можно вписать данные об организации, выбрать цвет и тип иконки, а также пиктограмму, указывающую на направленность работы организации.
- Нажав кнопку "Готово", вы сформируете метку на карте.
Чтобы понять, как поставить несколько меток на карте "Яндекс", просто нажмите еще раз на другой нужный адрес левой кнопкой мыши при выбранном пункте "Метки" сверху, и вы увидите, что другая метка также появилась. Ее можно редактировать аналогичным образом. Если метку требуется удалить, нужно выбрать ее в меню слева и нажать на соответствующую кнопку в диалоговом окне.
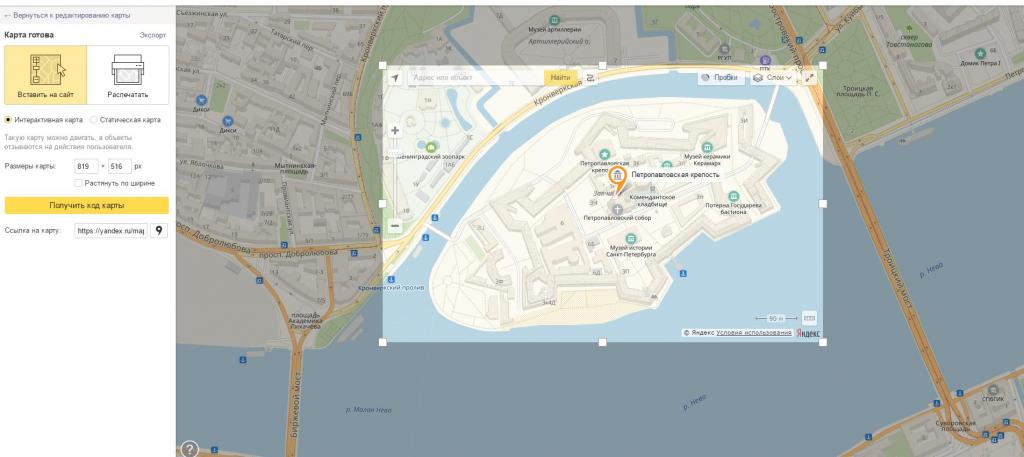
Как только редактирование завершено, нажмите "Сохранить и продолжить". В открывшемся окне можно задать необходимый размер для карты — его вы можете выбрать, исходя из требований сайта, на котором он будет расположен. Рекомендуется располагать метку в центре карты, а масштаб сделать такой, чтобы были видны названия близлежащих улиц. Так информация воспринимается гораздо лучше.

Как только получилось поставить на карте "Яндекс" метку по адресу расположения организации, можно выбрать более предпочтительный вариант размещения — динамический или статический. Первый гораздо удобнее, потому что предполагает возможность интерактивного взаимодействия пользователя с картой, а второй хорошо подойдет для случаев, когда требуется снизить нагрузку на сайт.
Получение кода для размещения
После того как вы смогли поставить метку на карте "Яндекс", можно приступать к размещению последней на сайте:
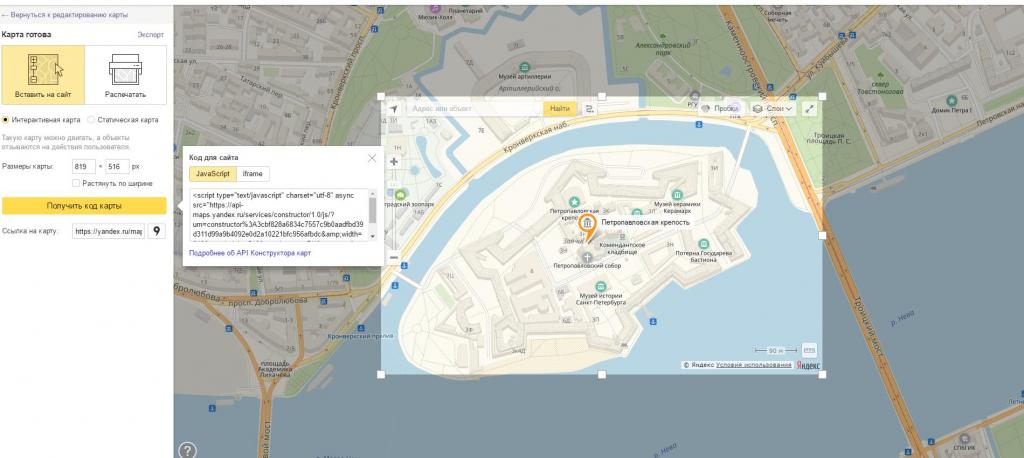
- Для этого необходимо получить код. Нажмите на соответствующую кнопку слева, откроется диалоговое окно.
- Данный код вставляется в нужное место на вашем сайте, и после обновления страницы интерактивная карта с расположенной на ней меткой, которая указывает на вашу организацию, начнет работать.

Обратите внимание, что в этом же окне можно выбрать вариант для распечатки карты на бумажном носителе, получить на нее активную ссылку, а также задать размер: фиксированный на ширину экрана. Если вы выбрали вариант для распечатывания, можно задать соответствующие параметры — формат, качество и размер. Сохранить файл рекомендуется на компьютере или на сервисе "Яндекс.Диск".
Вы можете в любой момент вернуться к редактированию полученной метки, нажав на кнопку в левом верхнем углу. Метки можно добавлять в любом количестве, перемещать, удалять и менять их оформление.
В заключение
Наличие на веб-странице интерактивной карты — хороший способ показать заботу о клиенте. Также ее можно использовать в любых других целях для собственного удобства. При помощи этой статьи вы смогли узнать, как поставить метку на карте "Яндекс", и в дальнейшем вы избежите проблем с указанием расположения вашей организации и схемы проезда к ней.
Яндекс Карты работают с 2004 года и за этот срок превратились в по-настоящему функциональный картографический сервис, который позволяет:
Яндекс Карты предоставляют такие же возможности как и Google Maps, последний имеет немного расширенный функционал, но это такие мелочи, вроде добавления видео к меткам, которые не влияют на главную задачу — отмечать места и маршруты на карте.
Создание пользовательских карт в конструкторе
Откроется окно редактирования (скриншот кликабельный):

- Отметить несколько меток на карте, добавить текстовое описание к каждой, подробнее.
- Проложить между ними линию (к сожалению только прямую), с подсчётом общего расстояния.
- Выделить определённую область многоугольником и отметить области внутри него.

Если сравнивать возможности печати, то Яндекс Карты опережают Google Maps — можно подобрать DPI (разрешение точек на дюйм), размер карты, формат сохраняемого файла.
Импортирование меток в конструктор из файла
Все созданные объекты возможно импортировать и экспортировать во внешний файл. Импорт возможен из Excel файла, а так же KML, GPX или GeoJSON.
GPX — файл в xml формате, который сохраняет данные GPS. Некоторые программы работающие с GPS позволяют сохранять геоданные в таком формате. Возможный импорт в Google Earth
Пример готового для импорта файла в Excel:

Географические координаты как в Excel файле, так и строке поиска указываются в последовательности: широта, а затем долгота через пробел. Количество знаков после точки ограничена семью, это даёт возможность отметить точку на карте с точностью до одного сантиметра.
По умолчанию Яндекс воспринимает введённые координаты как северная широта и восточная долгота. Если координаты попадают под них, то буквенные указатели долготы и широты можно не использовать. Поддерживаются кириллические варианты запросы.
| Северная широта | N (N36.45) | С (С36.45) | Положительное число (36.45) |
| Южная широта | S (S36.45) | Ю (Ю36.45) | Отрицательное число (-36.45) |
| Восточная долгота | E (E42.56) | В (В42.56) | Положительное число (42.56) |
| Западная долгота | W (W42.56) | З (З42.56) | Отрицательное число (-42.56) |
Как отметить несколько мест на Яндекс Карте


Отмечаете необходимые точки или координаты, после чего сервис просчитает оптимальный маршрут движения, с расчётом расстояния и времени в пути, будь-то пешком, на машине или общественном транспорте. Чтобы поделится ссылкой на полученную карту, кликните по кнопке .
Как отметить свое местоположение?
Чтобы увидеть свои координаты и местонахождение на карте, необходимо Яндексу дать возможность отслеживать ваше координаты, для этого:
- Кликните на кнопку ;
- Браузер запросит разрешение на обработку персональных геоданных — разрешите ему.
- На карте появится метка , она и соответствует местоположению того устройства, через которое пользуетесь сервисом. Нажав на неё получите географические координаты (широта и долгота), а так же адрес.
Если пост оказался вам полезен, то оцените его, пожалуйста, ниже! На этом всё, вопросы задавайте в комментариях.
Видео: установка меток на Яндекс.Карте
Создание новой карты


Используйте встроенные инструменты для подготовки карты:
- измените масштаб карты
- в форме описания, добавьте название, адрес и контактную информацию компании
- измените цвет и тип маркера при необходимости

Установка нескольких меток на карте
Примечание: в каждой метке можно указать описание, цвет и тип для их различия.

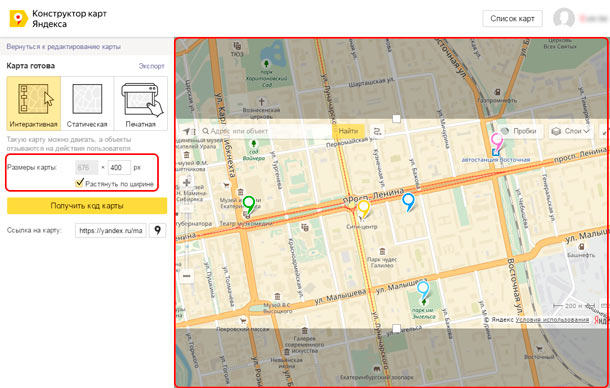
Настройка размера карты
На данном этапе, вам необходимо указать размер интерактивной карты, которая будет отображаться в разделе с контактной информацией.

Примечание: мы приводим лишь пример подготовки карты для размещения на сайте, вы можете самостоятельно указать все настройки по своему усмотрению, при необходимости.
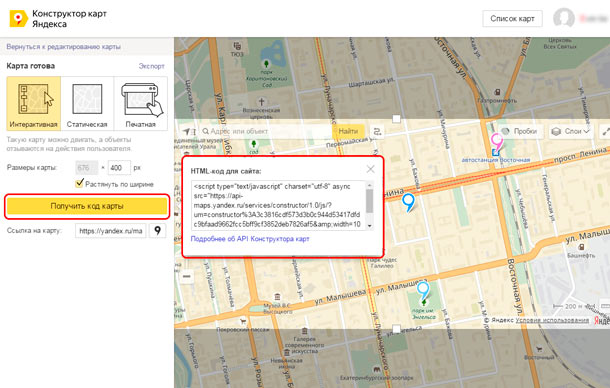
Размещение карты на странице сайта
После окончания создания и редактирования карты, получите её код для дальнейшего размещения на сайте.

Скопируйте код из всплывающего окна, и разместите его в форме редактирования страницы вашего сайта. Перейдите в редактирование содержимого раздела, где вы хотите разместить интерактивную карту.
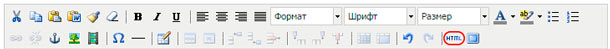
Откройте HTML код страницы, кликнув по соответствующей иконке на панели инструментов.

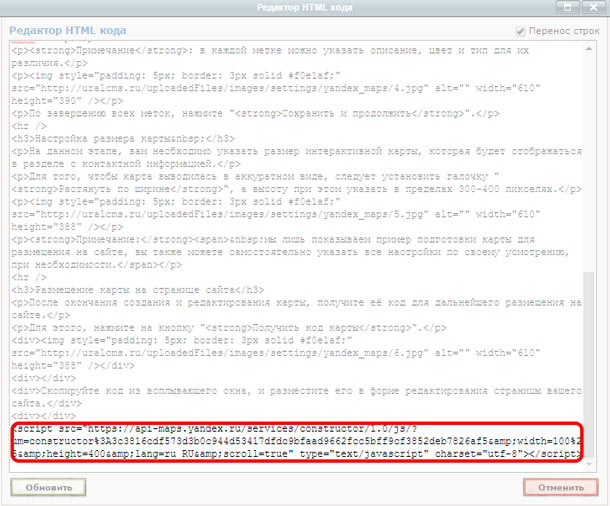
Во всплывающем окне, необходимо разместить код интерактивной карты.

После того, как ваша карта создана, вы можете получить код для вставки своей карты на сайт, в блог или мобильное приложение, а также ссылку, по которой вашу карту можно будет увидеть в интернете.
Кроме того, вы можете экспортировать свою карту в файл. См. раздел Экспорт объектов карты.
При подготовке карты следует помнить о Внимание. \\n
Существуют определенные ограничения на создание объектов:
На карту может быть добавлено не более 10 000 объектов (включая и метки, и линии, и многоугольники).
Одна линия или многоугольник могут включать не более 1 000 вершин.
Если число вершин объекта превышает эту величину, объект можно автоматически упростить: удалить некоторые вершины таким образом, чтобы максимально сохранить общий вид объекта.
Для этого выберите нужный тип карты (нажмите кнопку на панели Тип карты ):
Интерактивная карта . Карту этого типа можно двигать, а объекты отзываются на действия пользователя.
Статическая карта . Это картинка в формате PNG. На статической карте можно разместить ограниченное число объектов.
Печатная карта . Это изображение карты в высоком разрешении, которое можно распечатать.
Подробнее об этом типе и существующих ограничениях см. раздел Печатная карта.
Интерактивная карта
Чтобы получить код для вставки на сайт, в блог или мобильное приложение своей карты таким образом, что с ней можно будет взаимодействовать (двигать, менять масштаб, строить маршруты, просматривать описания и т. п.), выберите тип карты Интерактивная :
Опция Растянуть по ширине . Если включить ее, то для вашей карты будет задано значение параметра width = 100% (подробнее о параметрах см. раздел API Конструктора Карт). В этом случае встроенная на сайт карта займет всю ширину (100%) блочного элемента:
В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту на сайте или в блоге (доступны два варианта HTML-кода ─ JavaScript или iframe ):
Использование кода iframe имеет ограничения:
для карт доступен только вид Схема ,
карта может отображаться только на крупных масштабах,
не все теги HTML будут работать (см. \\n \\n Некоторые теги HTML не работают на карте при вставке через iframe: \\n \\n
При использовании кода JavaScript по умолчанию на карте Конструктора нет поиска / маршрутов / панорам.
Пример кода с использованием API-ключа:
Получите ссылку, по которой вашу карту можно будет увидеть в интернете. Это можно сделать двумя способами:
Ваша карта откроется на Яндекс.Картах вместе с информационной панелью (см. выше).
Статическая карта
Чтобы получить код для вставки своей карты в виде статического изображения (такие карты можно размещать на сайтах без поддержки JavaScript), выберите тип карты Статическая :
Нажмите на панели Тип карты кнопку Получить код карты .
В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту. Подробнее см. в разделе API Конструктора Карт.
Печатная карта
Для печатных карт вы можете выбрать единицу измерения: пиксели ( px ), дюймы ( in ) или сантиметры ( cm ).
Формат файла . Выберите формат (PNG или JPG) файла, в котором будет сохранена ваша карта.
Качество . Выберите значение разрешения растрового изображения вашей карты: 96 DPI (для просмотра в WEB) или 300 DPI — для печати карты.
Печатные карты высокого разрешения можно создать:
Только для карт вида Схема; для спутниковых снимков и гибридов карты для печати создать нельзя.
Только для крупных масштабов карты; для обзорных (мелких) масштабов печатные карты создать нельзя.
Только в последних версиях настольных браузеров Firefox, Chrome, Яндекс.Браузер, Edge, Safari и Opera.
Если разрешение карты не важно, вы можете перейти по ссылке Воспользуйтесь стандартной печатью и распечатать карту без перечисленных ограничений.
Файл будет сохранен в автоматически созданной папке Конструктор Яндекс.Карт вашего Яндекс.Диска под тем именем, которое вы дали карте.
После того, как ваша карта создана, вы можете получить код для вставки своей карты на сайт, в блог или мобильное приложение, а также ссылку, по которой вашу карту можно будет увидеть в интернете.
Кроме того, вы можете экспортировать свою карту в файл. См. раздел Экспорт объектов карты.
При подготовке карты следует помнить о Внимание. \n
Существуют определенные ограничения на создание объектов:
На карту может быть добавлено не более 10 000 объектов (включая и метки, и линии, и многоугольники).
Одна линия или многоугольник могут включать не более 1 000 вершин.
Если число вершин объекта превышает эту величину, объект можно автоматически упростить: удалить некоторые вершины таким образом, чтобы максимально сохранить общий вид объекта.
Для этого выберите нужный тип карты (нажмите кнопку на панели Тип карты ):
Интерактивная карта . Карту этого типа можно двигать, а объекты отзываются на действия пользователя.
Статическая карта . Это картинка в формате PNG. На статической карте можно разместить ограниченное число объектов.
Печатная карта . Это изображение карты в высоком разрешении, которое можно распечатать.
Подробнее об этом типе и существующих ограничениях см. раздел Печатная карта.

Интерактивная карта
Чтобы получить код для вставки на сайт, в блог или мобильное приложение своей карты таким образом, что с ней можно будет взаимодействовать (двигать, менять масштаб, строить маршруты, просматривать описания и т. п.), выберите тип карты Интерактивная :

Опция Растянуть по ширине . Если включить ее, то для вашей карты будет задано значение параметра width = 100% (подробнее о параметрах см. раздел API Конструктора Карт). В этом случае встроенная на сайт карта займет всю ширину (100%) блочного элемента:

В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту на сайте или в блоге (доступны два варианта HTML-кода ─ JavaScript или iframe ):

Использование кода iframe имеет ограничения:
для карт доступен только вид Схема ,
карта может отображаться только на крупных масштабах,
не все теги HTML будут работать (см. \n \n Некоторые теги HTML не работают на карте при вставке через iframe: \n \n
не показываются произвольные изображения, тег img (<img src=\"my-picture.jpg\" />);
не запускаются скрипты, тег script (<script src=\"\"></script>);
не обрабатываются \nинлайн-стили (style=\". \") и инлайн-скрипты (onclick=\". \") и т. п.
При использовании кода JavaScript по умолчанию на карте Конструктора нет поиска / маршрутов / панорам.
Пример кода с использованием API-ключа:
Получите ссылку, по которой вашу карту можно будет увидеть в интернете. Это можно сделать двумя способами:

Нажмите на панели Тип карты кнопку Открыть в Яндекс.Картах .
Ваша карта откроется на Яндекс.Картах вместе с информационной панелью (см. выше).
Статическая карта
Чтобы получить код для вставки своей карты в виде статического изображения (такие карты можно размещать на сайтах без поддержки JavaScript), выберите тип карты Статическая :

Нажмите на панели Тип карты кнопку Получить код карты .
В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту. Подробнее см. в разделе API Конструктора Карт.
Печатная карта

Для печатных карт вы можете выбрать единицу измерения: пиксели ( px ), дюймы ( in ) или сантиметры ( cm ).
Формат файла . Выберите формат (PNG или JPG) файла, в котором будет сохранена ваша карта.
Качество . Выберите значение разрешения растрового изображения вашей карты: 96 DPI (для просмотра в WEB) или 300 DPI — для печати карты.
Печатные карты высокого разрешения можно создать:
Только для карт вида Схема; для спутниковых снимков и гибридов карты для печати создать нельзя.
Только для крупных масштабов карты; для обзорных (мелких) масштабов печатные карты создать нельзя.
Только в последних версиях настольных браузеров Firefox, Chrome, Яндекс.Браузер, Edge, Safari и Opera.
Если разрешение карты не важно, вы можете перейти по ссылке Воспользуйтесь стандартной печатью и распечатать карту без перечисленных ограничений.

Файл будет сохранен в автоматически созданной папке Конструктор Яндекс.Карт вашего Яндекс.Диска под тем именем, которое вы дали карте.
Читайте также:

