Как сделать карту как в гугле
Добавил пользователь Дмитрий К. Обновлено: 04.10.2024
Как сделать подобие гугл-карты с помощью своей текстуры?
Как сделать подобие гугл-карты с помощью своей текстуры?
В общем мне нужно следующее: у меня есть очень большая картинка, которая представляет из себя прямоугольный участок карты. Эту картинку нужно уметь приближать - т.е. как фото (до определенных пределов наверное).
Также нужно как-то получить доступ к так называемым координатам этой увеличиваемой картинки - у меня будет LocationManager, который будет отслеживать моё местоположение. Если моё местоположение попадает на участок, который представляет из себя картинка, то правильно отобразить это местоположение на ней независимо от того, увеличена картинка или нет (т.е. накладывать какой-то объект-рисунок на неё) .
Короче говоря та же карта гугл, только ограниченная по обзору определенным участком и со своей текстурой.
Что использовать, есть советы?
как минимум эта увеличиваемая картинка должна содержать те самые "так называемые координаты", в общем вы сами то понимаете какая это чушь?

altwin писал(а): Для начала стоит разобраться в том, чем картинка отличается от карты. Для того, чтобы
как минимум эта увеличиваемая картинка должна содержать те самые "так называемые координаты", в общем вы сами то понимаете какая это чушь?
Вроде итак просто объяснил, а всё равно не понятно? Ок, попытаюсь еще раз на примере.
У вас есть, допустим, парк. Пусть он будет прямоугольной формы. 1 на 2 км. Соответственно, у каждого угла есть свои координаты. Далее, в гугл мапс если смотреть этот парк, то это будет какой-то участок гугл мапс. Карта гугл - это простыми словами картинка, которая детализируется по мере приближения.
Так вот мне эту картинку надо заменить на свою собственную картинку, например jpg/png больших размеров. На которой этот парк был бы красиво нарисован, а не просто в форме карты.
А также ограничить возможность перемещения пользователя не по всему земному шару, а только в пределах этого участка.
Какие варианты я вижу:
1) Использовать google maps и как-то ограничивать область обзора, при этом накладывая текстуру.
2) (То, что вы не поняли) Создавать какой-то свой элемент в виде такой карты-картинки, а также иметь возможность отобразить моё местоположение ИМЕННО НА НЁМ. А это значит, что я должен, получая свои реальные координаты, преобразовывать их в координаты относительно этой карты-картинки и добавлять на неё какую-нибудь метку моего местоположения. А также эта картинка должна уметь растягивать и сужаться так же, как умеет гугл мапс. И мои координаты должны на ней при этом сужении или разужении оставаться правильными. Вот, что я имел в виду.
Надеюсь так-то понятнее? Тут уж вроде любой должен понять.
Stormer писал(а):
2) (То, что вы не поняли) Создавать какой-то свой элемент в виде такой карты-картинки, а также иметь возможность отобразить моё местоположение ИМЕННО НА НЁМ. А это значит, что я должен, получая свои реальные координаты, преобразовывать их в координаты относительно этой карты-картинки и добавлять на неё какую-нибудь метку моего местоположения. А также эта картинка должна уметь растягивать и сужаться так же, как умеет гугл мапс. И мои координаты должны на ней при этом сужении или разужении оставаться правильными. Вот, что я имел в виду.
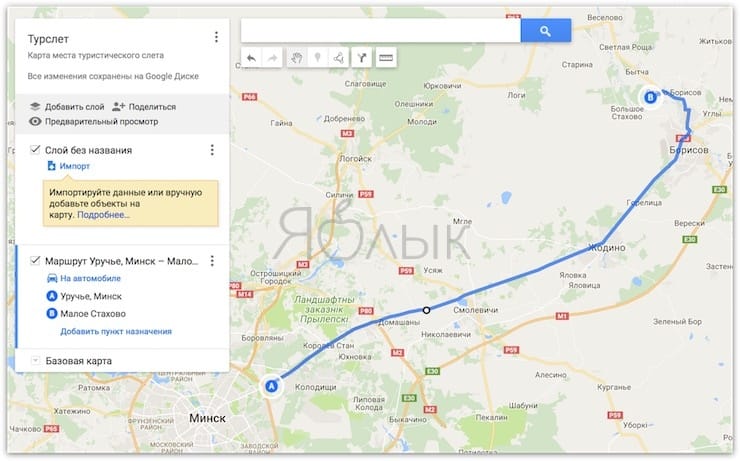
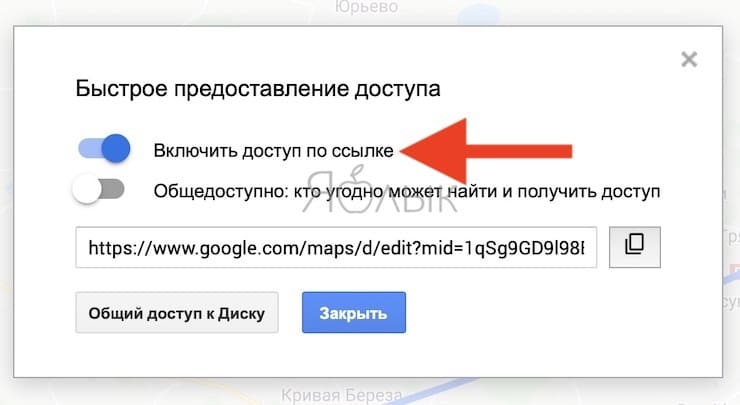
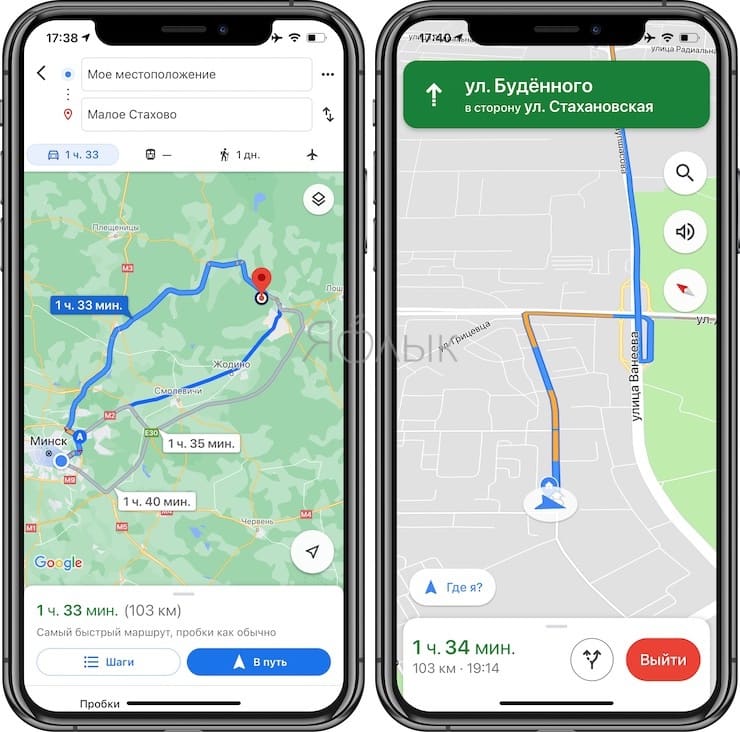
Если у вас есть друзья, приехавшие, например, из другого города, вы можете избавить их от подобных проблем, создав и отправив им оптимальный маршрут.




4. Если вы хотите изменить маршрут, нажмите в любом месте на синей линии и перетащите ее на альтернативный маршрут, который хотите использовать. Для большего удобства можно увеличить масштаб. Вы также можете добавить пункты назначения в маршрут для изменения пути, выбранного Google по умолчанию.
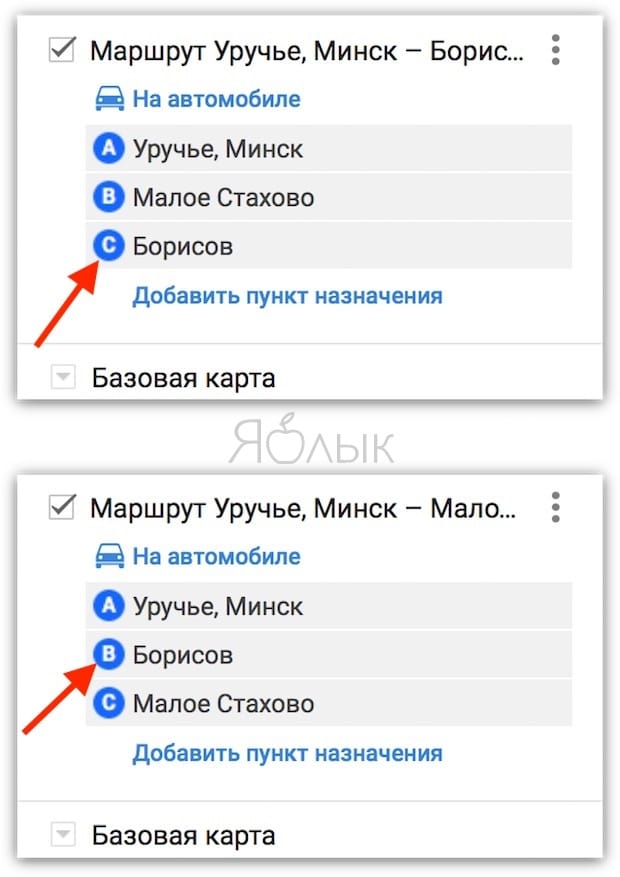
6. Вы также можете изменить порядок, в котором будете посещать пункты назначения на каждом слое карты, перетащив их в списке слева.





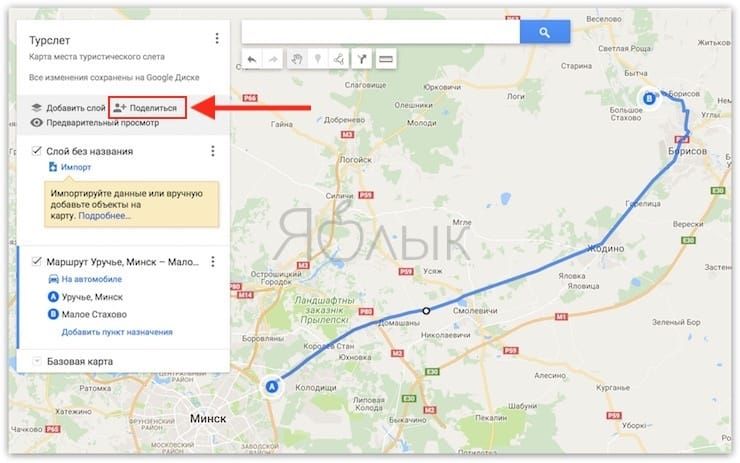
Помимо маршрутов, вы также можете создавать слои со специальными пометками, например, ресторанами или достопримечательностями.

Создание игр на Unreal Engine 4
Данный курс научит Вас созданию игр на Unreal Engine 4. Курс состоит из 12 модулей, в которых Вы с нуля освоите этот движок и сможете создавать самые разные игры.
В курсе Вы получите всю необходимую теоретическую часть, а также увидите массу практических примеров. Дополнительно, почти к каждому уроку идут упражнения для закрепления материала.
Подпишитесь на мой канал на YouTube, где я регулярно публикую новые видео.
Подписаться

Подписавшись по E-mail, Вы будете получать уведомления о новых статьях.
Подписаться

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.

Как вставить карту с магазином или офисом на сайт и как настроить lazy-loading для карты, чтобы она не тормозила загрузку. Обновленный материал.
Если у вашей компании есть адрес, куда приходят клиенты, вы можете лишний раз позаботиться о них. Избавьте пользователей от необходимости копировать адрес, открывать карты и искать, где вы находитесь.
На сайт можно вставить карту Google, Яндекс или 2ГИС с нужной меткой, чтобы пользователи могли сразу понять, куда им предстоит ехать. И дольше оставались на сайте, рассматривая карту и увеличивая время визита, что важно для поведенческих факторов и SEO. 😉
В статье:
Выбрать можно любую карту, какая вам больше нравится.
Как вставить Яндекс карту на сайт
Первый вариант: встроить Карту с уже существующей меткой
Откройте Яндекс.Карты, найдите компанию и скопируйте код для вставки:
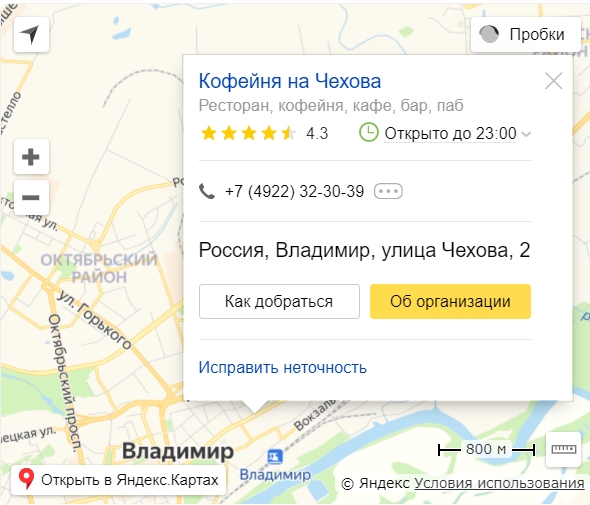
Карта с меткой и информацией из Яндекс.Карт будет выглядеть так:

Организация на карте Яндекса
Найдите нужный адрес.
Выберите виджет с картой и скопируйте код для вставки. Можете сначала включить предпросмотр, чтобы увидеть, как она будет выглядеть.
Второй вариант: создать свою метку
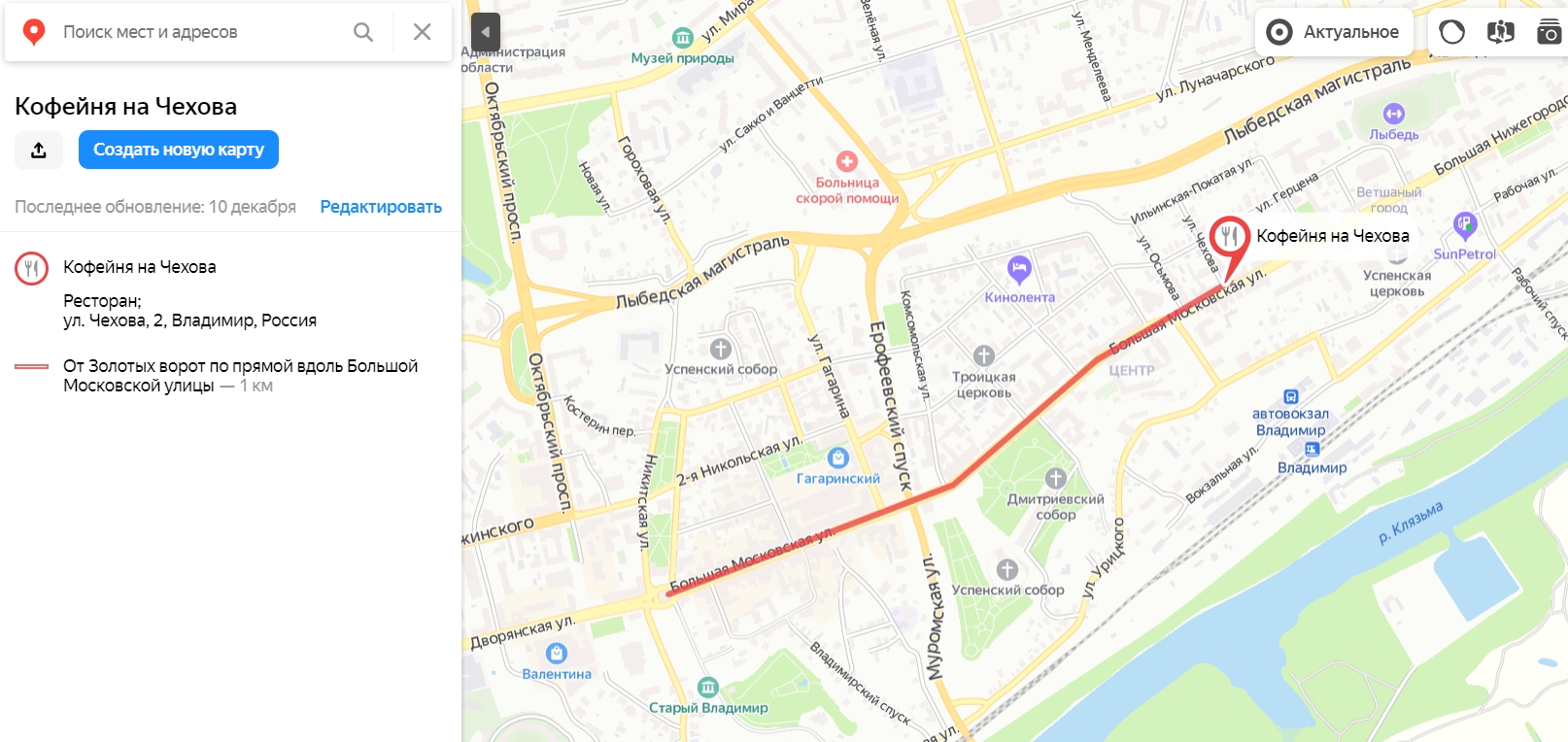
Карта, которую мы сделали, выглядит так: у нее есть маркер с иконкой, которую мы выбрали, и отображается линия с пояснением для удобства.

Карта, созданная в конструкторе Яндекса
Создание карты пошагово:
Найдите адрес, выберите цвет и вид маркера.
Сохраните метку и добавьте еще адреса, если вы хотите отметить несколько филиалов.
При желании добавьте линии и нарисуйте фигуры, чтобы сделать маршрут понятнее. Линии можно изменять по изгибам улиц.
Интерактивная полезнее, ее можно двигать и масштабировать. Для вставки на сайт советуем ее.
Статическая будет выглядеть как картинка, ее можно распечатывать.
Задайте размер карты: можно ввести пиксели в окошке размера или растянуть карту вручную.
У кода iframe есть ограничения: пользователь не сможет переключать виды карты, то есть доступен только вид Схема, и она будет отображаться только на крупных масштабах.
Если вам нужно поменять язык топонимов, измените параметр lang в скопированном коде. Сейчас там lang=ru_RU, но можно поставить другой язык с помощью кода языка в формате ISO 639-1 и кода региона в формате ISO 3166-1: uk_UA — украинский для Украины, tr_TR — турецкий для Турции. Для пользователей из России и Украины регион и язык подстроится под настройки паспорта пользователя.
Вставьте код с картой Яндекса на сайт через редактор страницы.
Как вставить Google карту на сайт
Первый вариант: вставить карту из Google Maps с существующей меткой
Откройте Google Maps, найдите компанию и скопируйте код для вставки:
Карта будет выглядеть так:
Скопируйте получившийся HTML-код и вставьте его в код своего сайта в то место, где вы хотите разместить карту.
Второй вариант: создать свою метку в Google Maps
Так выглядит созданная нами метка в режиме предпросмотра: на ней есть описание, которое мы ввели, фотография и информация из Google Maps.

Карта с меткой компании
Пошаговое создание метки на Google картах:
Введите адрес или название компании.
Укажите название, добавьте описание организации, фотографии, выберите цвет и стиль значка.
Скопируйте полученный код и вставьте его в код страницы, куда вы хотите добавить карту.
Как вставить карту 2ГИС на сайт
Встроить карту через API
Установить интерактивную карту 2ГИС можно через JS API — это версия API для простых задач.

Карта 2ГИС
Перейдите на страницу и выберите город.
Найдите компанию по названию.
Установите нужный размер карты в правом нижнем углу.
Это простая карта с готовой меткой, но можно сделать свою через Кjнструктор. Выручит, если вашей компании нет в 2ГИС.
Создать в Конструкторе карту со своими метками
В 2ГИС есть бесплатный Конструктор карт, с его помощью можно создать карту со своей разметкой — добавить метки, описания, отобразить маршруты, графически выделить области.
Пошагово как сделать карту в Конструкторе 2ГИС:
Введите адрес и найдите нужное здание.
Настройте цвет метки, введите название.
Добавьте описание, можно вставить картинку с помощью разметки HTML или Markdown.
С помощью линий и выделения областей помогите клиентам сориентироваться по маршруту.
Выберите нужный размер карты.
Скопируйте код для вставки на сайт или в мобильное приложение.
Как настроить отложенную загрузку карты на сайте
Карты громоздкие, они влияют на загрузку сайта и могут тормозить отображение страницы.
Проверить скорость загрузки конкретной страницы можно в этом инструменте. Он бесплатно измеряет скорость загрузки в соответствии с показателем Google Core Web Vitals, оценивает разные этапы загрузки и дает рекомендации:

Фрагмент проверки
Минимизировать влияние карты на скорость загрузки страницы поможет отложенная или Lazy-load загрузка.
Загрузка карты по доскроллу до нее
Если карта находится внизу страницы далеко в футере или в поп-апе, можно настроить, чтобы она загружалась не сразу при переходе на страницу, а только когда пользователь до нее доскроллит.
Пользователь Хабра iefedorov для этого советует изменить код карты, который Google предлагает вставить на сайт.
Пример исходного кода:
Его нужно изменить вот так:
Браузер будет получать src = "", когда читателю понадобится карта.
Пошаговая настройка lazy-loading карты от Максима Васяновича (MaxGraph):
Загрузка карты после наведения курсора
Другой пользователь Хабра Dionisvl предлагает такой способ оптимизировать карту Яндекса, чтобы она подгружалась только при наведении на нее курсора мыши.
При создании карты в конструкторе Яндекса с использованием API-ключа получился примерно такой код:
На сайте нужно написать контейнер для блока с картой:
Также нужны стили для статичной картинки, подойдет скриншот.
Нужен JavaScript-код, который будет отслеживать события — наведение курсора мыши на карту или тап по карте на экране смартфона — и подменять статичное изображение на интерактивную карту:
Готово, теперь карта должна загружаться по наведении курсора или тапа на экран, если пользователь смотрит сайт с мобильного.
Проверить весь сайт на ошибки поможет сервис Анализ сайта: у него есть 70 тестов для анализа ваших и конкурентных проектов. Можно проверить не только главную, но и внутренние страницы. Оценит оптимизацию контента, ссылочную массу, технические параметры и другое.

Фрагмент проверки сайта
Расскажите в комментариях, как вы сделали карту для вашего сайта и как оптимизируете ее, чтобы она не сильно тормозила загрузку?
Читайте также:

