Как сделать календарь в axure
Обновлено: 07.07.2024
Программы для прототипирования – это связующее звено между творческой идеей и конечным продуктом. Совсем недавно в области UX/UI дизайна царил Photoshop, однако, проведенный опрос показал, что этот самый известный графический редактор стал терять популярность среди разработчиков.

Программы для прототипирования – это связующее звено между творческой идеей и конечным продуктом. Совсем недавно в области UX/UI дизайна царил Photoshop, однако, проведенный опрос показал, что этот самый известный графический редактор стал терять популярность среди разработчиков. В опросе приняли участие более четырех тысяч респондентов из почти двухсот стран, и по его результатам можно сделать однозначный вывод: разработчики всегда открыты для новых инструментов, призванных облегчить процесс концептуализации, прототипирования и проектирования цифровых продуктов.

Инструменты для UX/UI проектирования
В последнее время на рынке появилось множество новых инструментов для прототипирования, среди них популярная программа Axure и новинка Mockplus. В данном обзоре приводится краткое описание восьми программ, на которые, по мнению редакции, стоит обратить внимание в этом году. Некоторые программные продукты могут использоваться только для создания простых прототипов, тогда как другие позволяют построить полноценный рабочий макет.
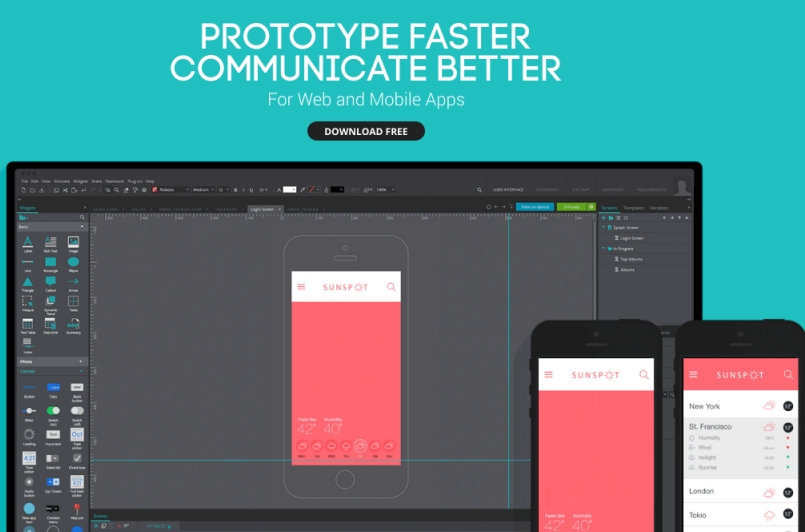
1. Axure RP

Axure RP Pro – это программное обеспечение для создания прототипов, макетов, спецификаций веб-сайтов и приложений. Программа позволяет вставлять виджеты простым перетаскиванием мышью, а также изменять их размер и формат. Axure RP Pro является полноценным UX-инструментом, позволяющим разработчикам проектировать сложные интерактивные прототипы, но для ее освоения потребуется время. Если вы профессиональный разработчик, с помощью Axure RP Pro вы сможете создавать более сложные интерактивные прототипы.

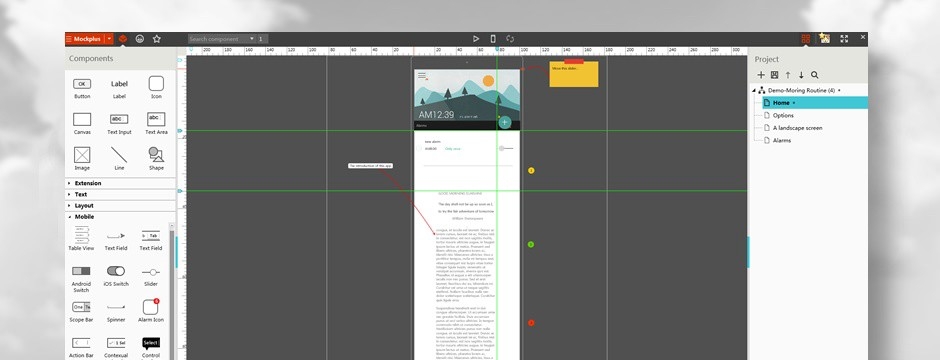
2. Mockplus

Mockplus – это простой инструмент для создания прототипов, созданный быстрорастущей инновационной компанией Jongde Software LLC. Программа рассчитана на автономное использование и поддерживает работу по прототипированию программного обеспечения для всех основных платформ: ПК, мобильные приложения и веб-приложения. Это хороший выбор для пользователей любого уровня подготовки, так как программа отличается простотой в освоении и интуитивно понятным интерфейсом. Если вашей целью является быстрое создание интерактивных прототипов в сжатые сроки, и вы хотите полностью сфокусироваться на работе, вместо того, чтобы тратить время на изучение инструментов проектирования, не проходите мимо Mockplus. Программа имеет необходимый набор UI-виджетов и иконок – все, что нужно для работы с вашими виджетами. Существует возможность предварительного просмотра прототипа путем экспорта HTML/изображения, либо его тестированием на существующем устройстве с помощью QR-кода.

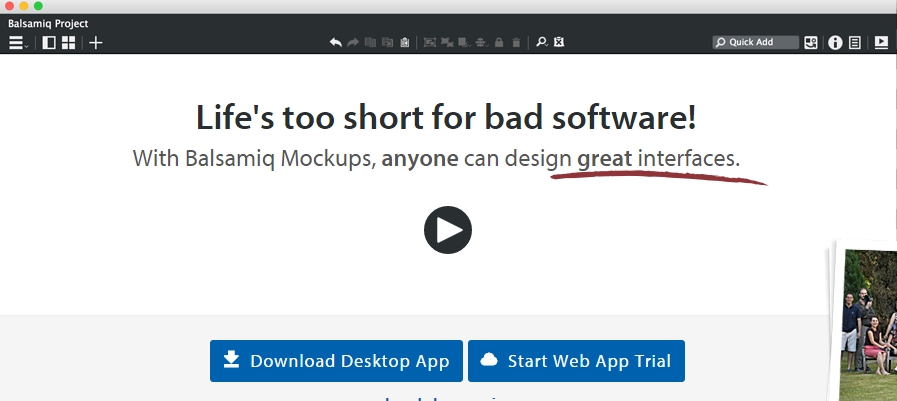
3. Balsamiq Mockups
Balsamiq Mockups – это экспресс-инструмент для прототипирования, который поможет вам работать быстрее и эффективнее. В программе реализован метод работы, максимально приближенный к рисованию на простой доске. Программа отличается простым интерфейсом и имеет большой набор UI-элементов. Стандартные виджеты упорядочиваются на экране простым перетаскиванием мышью. Существует две версии программы: для автономного использования и в виде расширения для Google Drive, Confluence и JIRA.

4. Justinmind

Justinmind представляет собой UX-инструмент для создания прототипов мобильных и веб-приложений, а также высококачественных макетов сайтов. Программа снабжена стандартными функциями: перетаскивание объектов мышью, изменение их размера и формата, а также экспорт и импорт виджетов. В дополнение имеется возможность добавлять к виджетам примечания и снабжать их интерактивными функциями, такими как ссылки, в том числе условные, анимация, вычисления, набор вкладок, скрываемые элементы, а также моделирование баз данных с реальными данными. Justinmind подойдет для тех, кто ищет возможность создавать сложные прототипы. Если вы не профессиональный разработчик, вам будет сложно освоить этот инструмент – вот такой недостаток.

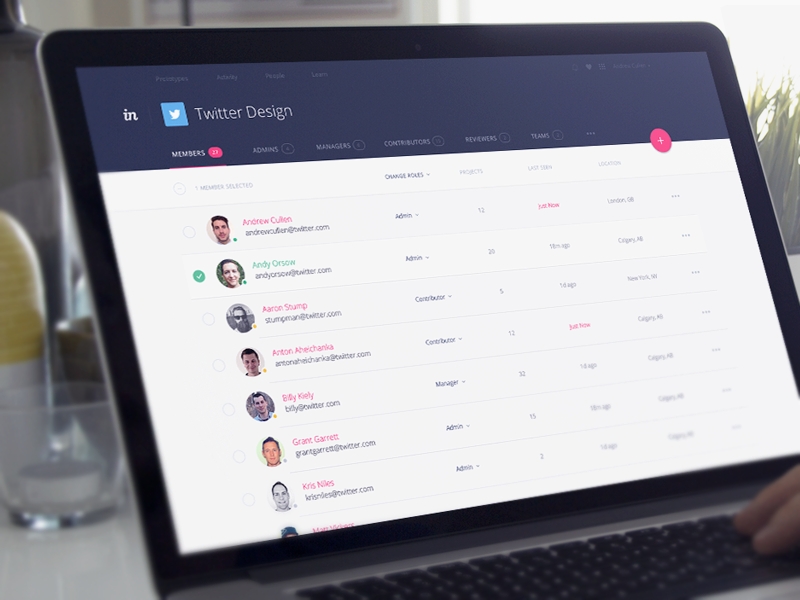
5. InVision

Приложение InVision идеально подходит для совместной работы над разработкой предварительного проекта и получения информации от коллег и клиентов. С помощью InVision вы сможете быстро преобразовать статические мобильные и веб-проекты в интерактивные прототипы. Программа позволяет создавать модели в режиме реального времени.

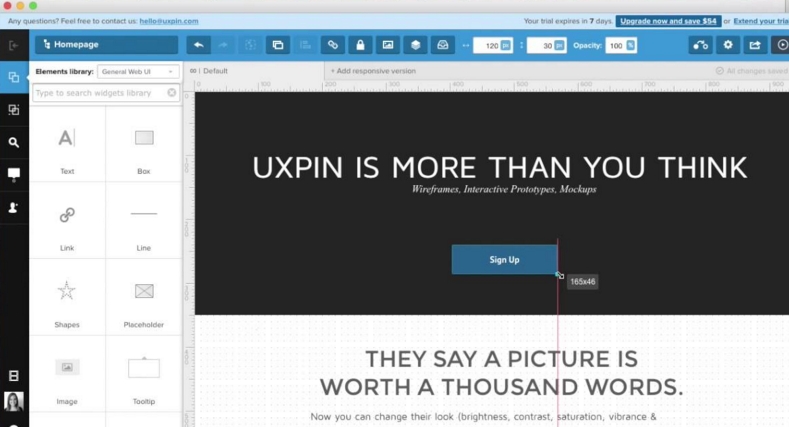
6. UX Pin

UX Pin – это онлайн-инструмент для прототипирования, который позволяет построить требуемую модель интерфейса простым перетаскиванием мышью, без необходимости обращаться к программированию. Данная программа представляет собой экранный редактор, позволяющий выбирать необходимые элементы и составлять из них требуемые сочетания. С помощью UX Pin можно создавать реалистичные модели и импортировать слои из таких программ, как Sketch и Photoshop.

7. OmniGraffle

OmniGraffle – это приложение, разработанное компанией The Omni Group, для создания диаграмм и цифровых изображений, которое работает с Mac, iPhone, iPad и iPod touch. Программа может использоваться как автономно, так и как веб-приложение; в ее состав входит несколько инструментов для разработчиков. OmniGraffle позволяет перетаскивать объекты мышью, а также снабжена функцией вставки примечаний и создания спецификаций прототипов и моделей. Данное приложение является идеальным инструментом для работы на iPhone и iPad.

8. Flinto

C помощью Flinto разработчик может быстро создавать интерактивные прототипы и макеты для мобильных, автономных и веб-приложений. Программа снабжена всем необходимыми инструментами для создания анимации переходов, а также системой управления экраном для работы с большим количеством экранов приложений. Если вам необходим прототип для приложения под управлением iOS, Flinto – ваш выбор.

Заключение
Существует большое количество инструментов для прототипирования, и однозначно лучшего среди них нет, потому что все зависит от личных предпочтений и стиля работы. Если вам необходим простой недорогой инструмент, рекомендуем Mockplus, так как он не такой сложный, как Axure и Justinmind, а по функционалу превосходит Balsamiq. В случае, если вы можете позволить себе оплатить дорогостоящую лицензию и заинтересованы в создании сложных прототипов, есть смысл подумать об Axure.

Прототипирование выполняет роль чертежа и позволяет разработчикам просмотреть полный обзор сайта или приложения до начала его создания.
Это необходимый шаг в дизайнерском процессе, поскольку он помогает взаимодействовать с командой и изучать новые способы работы. Вы сможете убедиться, что UX/UI-дизайн правильно сформирован, прежде чем приступить к работе над конечным продуктом.
Если в прошлом вы избегали прототипирование, так как не хотели работать с программированием, теперь большинство инструментов для создания прототипов не требуют опыта в этом.
Итак, в данной статье мы рассмотрим топ-19 инструментов прототипирования для дизайнеров UX/UI, а также расскажем про плюсы и минусы каждого из них.
Figma — ведущий инструмент прототипирования для UX/UI-дизайнеров. Основная цель данной платформы — расширение коллективной работы, чтобы команды смогли создавать прототипы и проектировать совместно друг с другом. Поскольку Figma разработан на основе облака, проект автоматически сохраняется, и вам не придется беспокоиться о потере черновика.
Вы можете начать с бесплатной версии, а затем перейти на платную (45 долларов в месяц), которую может использовать вся организация.
Adobe XD помогает предоставляет широкий спектр инструментов для создания прототипов. Он прост в настройке и использовании, но также предлагает сложные инструменты проектирования.
Стартовая версия бесплатна, но вы также можете заплатить 9,99 долларов в месяц за одно приложение.
Sketch помогает командам сотрудничать и создавать прототипы, но доступен только на устройствах Mac. Sketch также предлагает плагины, с помощью которых можно одновременно работать над одним проектом с командой и использовать различные варианты экспорта.
В зависимости от того, сколько лицензий вам нужно, платная версия Sketch может стоить от 79 до 99 долларов в год.
Zeplin позволяет легко перенести прототип в конечный продукт. UX/UI обладает уникальным дизайном, но при экспорте иногда возникают проблемы.
Zeplin доступен бесплатно, но в зависимости от объема и структуры работы может взиматься оплата от 10,75 до 26 долларов в месяц.
Framer помогает команде сфокусироваться на программировании и дизайне. Некоторые новые пользователи жалуются на интерфейс и ограничения программы. Но данная платформа гарантирует такие важные факторы для разработки прототипов, как гибкость и скорость.
Framer предлагает различные планы подписки: они варьируются от бесплатной до PRO-версии, которая поддерживает неограниченное количество проектов всего за 20 долларов в месяц.
MockFlow предлагает автономный режим, поэтому вы можете использовать данный сервис даже без доступа к облаку. Его преимущество заключается в создании каркасных конструкций, которые поставляются с шаблонами. При помощи этих шаблонов вы сможете ускорить творческий процесс.
MockFlow предлагает бесплатную базовую версию, а дополнительные функции обойдутся в 19 долларов в месяц.
Balsamiq Cloud — это веб-приложение, которое помогает быстро создать прототип. Это позволяет сосредоточиться на структуре и идее, а не зацикливаться на мелких деталях. Однако такого рода скорость и доступность достигается за счет жесткого подхода и меньшего количества настроек.
Balsamiq Cloud стоит всего 90 долларов в год для двух проектов и до 1 990 долларов в год для 200 проектов.
Webflow поставляется с большим количеством учебных пособий, которые упрощают его использование. Более того, данный сервис может похвастаться комплексным набором дизайнерских инструментов, поэтому некоторым пользователям может быть трудно ориентироваться в нем.
Первые два проекта вы можете сделать бесплатно, а затем сервис предложит вам подписку до 42 долларов в месяц для учетной записи PRO.
Flinto позволяет добавлять анимации в прототип. Однако имейте в виду, что процесс разработки анимации потребует много времени, и при попытке создать взаимодействие между компонентами в прототипе существуют некоторые ограничения.
Flinto предлагает бесплатную 30-дневную пробную версию, а затем будет взимать 20 долларов в месяц за каждого участника.
Платформа Origami Studio была разработана командой дизайнеров Facebook и полностью бесплатна. Дизайнерам Facebook нужен был инструмент для создания прототипов, который быстро работает и позволяет получать хороший результат. Origami Studio демонстрирует свою силу при разработке микровзаимодействий или выделении определенной страницы в прототипе.
ProtoPie прост в использовании, однако ассортимент творческих материалов достаточно ограничен. Программа бесплатна для всех учителей, студентов и школьников. Но также вы можете приобрести платную версию, цена которой варьируется от 11 до 42 долларов в месяц.
UXPin предлагает большой диапазон инструментов, которые помогут разработчикам достигать поставленных целей, включая условные взаимодействия, выражения и интерактивные состояния. Недостатком использования UXPin является то, что библиотека дизайна не обновляется, а компоненты пользовательского интерфейса могут показаться устаревшими.
Основная версия UXPin стоит 19 долларов в месяц, но также имеет и более продвинутые и профессиональные версии, цена которых может доходить до 69 долларов.
Axure RP 9 предлагает интерфейс перетаскивания, который облегчает управление. Данный сервис достаточно легко использовать, но без знаний программирования могут возникнуть трудности. Axure RP 9 стоит 25 или 42 долларов в месяц за версию для команд.
InVision фокусируется на повторяемом и оптимизированном рабочем процессе проектирования с разработкой и прототипированием продуктов перед написанием кода. Известно, что данный инструмент имеет небольшую функциональность и ограниченный просмотр при замедлении работы процессора из-за большого количества создаваемых файлов.
Для одного человека и небольших команд вы можете использовать InVision бесплатно. Для более крупных команд программа будет стоить 7,95 долларов на пользователя в месяц.
Principle направлен на создание интерактивного и реалистичного прототипа, который будет сочетаться со статическими макетами и вайрфреймами. Однако этот мощный инструмент предназначен только для использования на Mac или iPhone. Стоимость — 129 долларов в год.
JustInMind позволяет создать прототипы с высоким разрешением и помогает начать работу с различными шаблонами. Однако у вас могут возникнуть трудности при совместном использовании и экспорте завершенного прототипа.
JustInMind обойдется в 19 долларов в месяц для обычных пользователей и в 39 долларов в месяц — для компаний.
У Marvel есть бесплатная версия, доступная только для одного пользователя и одного проекта, а также платные версии от 12 до 42 долларов в месяц. Marvel предлагает чистый и простой пользовательский интерфейс и упрощает совместную работу. Он обеспечивает отличную общую базу для прототипирования, но функционал достаточно ограничен.
MockPlus позволяет быстро создавать прототипы с помощью реальных дизайнерских файлов, публиковать проекты в облаке и делиться ими с командой по ссылке. Однако при тестировании на мобильных устройствах прототипы будут работать с задержками, а также потребуют полной загрузки при каждом просмотре.
Базовая программа MockPlus IDoc бесплатна и охватывает 10 пользователей и 10 проектов. Дополнительные версии стоят от 5,95 до 12,95 долларов за пользователя в месяц.
Atomic обеспечивает гибкую основу для совместной работы всей команды с дополнительными виджетами и дополнениями, которые помогут получить желаемый результат. Однако экспорт с помощью Atomic не предусмотрен, и для демонстрации прототипа потребуется дополнительный инструмент. Atomic — это инструмент для создания прототипов на основе браузера, который стоит от 15 до 35 долларов в месяц.
Без лишних предисловий поделюсь полезными мелочами в Axure, которые не всегда легко обнаружить. В свое время они меня здорово порадовали, возможно, порадуют и вас.
1. Разрезаем картинку
Наверняка вы сталкивались с ситуациями, когда, вставив в Axure картинку, вы обнаруживали, что ее не мешало бы обрезать. Долгий путь – обрезать себе спокойно картинку в какой-нибудь другой программе и вставить снова в Axure уже тот самый, подходящий вариант. Но есть и быстрый путь:
В контекстом меню картинки нужно выбрать Edit Image -> Slice Image:

Вы увидите 2 линии, используя которые можно покромсать картинку на 4 части:

Вот собственно и результат:

Части можно использовать по-отдельности, а можно просто удалить лишние. Кстати, можно разрезать картинку только по горизонтали или только по вертикали.
2. Добавляем сетку
Если у вас есть желание, чтобы прототип выглядел аккуратно, этот пункт для вас. Axure позволяет задать сетку, которая будет отображаться на всех страницах. Для этого нужно выбрать пункт меню Wireframe -> Grid and Guides -> Create Guides:

Дальше все довольно просто. Можно выбрать готовые сетки (конечно же, всем известную 960 Grid), а можно создать любую на свой вкус:

В результате вы получите вот такую штуку:
3. Настраиваем вид кнопки
Если у такого Button Shape выбрать в контекстном меню Edit Button Shape -> Select Shape, можно получить много интересных опций:
Вот как выглядят все эти варианты:
Добавляем к этому заливку (в том числе – градиентную), цвет линии, цвет текста – и получаем ту самую кнопку, о которой всегда мечтали.
4. Настраиваем поведение кнопки
С внешним видом кнопки разобрались. Но это еще не все: Button Shape может также выглядеть по-разному в разных ситуациях. И это задается не в разделе Interactions, как можно бы предположить, а тоже в контекстном меню:
Можно задать вид кнопки при наведении курсора, клике мышкой, при получении фокуса и в случае недоступности. Выглядит это следующим образом:
А результат получается такой (вид задан для Rollover):
5. Быстро прячем динамическую панель
Иногда динамическую панель на странице не нужно показывать сразу. Можно, конечно, прописать действие HidePanel() для события onPageLoad(), но есть и более подходящий вариант:

6. Создаем поле для ввода пароля
Довольно тривиальная задача. Мудрить не нужно: в Axure есть для этого все необходимое. Берем обычный Text Field и открываем контекстное меню:

Если мы выберем пункт Edit Text Field -> Mask Text (Password Field), то вот что получим:

7. Копируем стиль
Format Painter (да-да, речь про кисточку) – чертовски полезный инструмент в любом ПО. Но Axure позволяет использовать эту штуку особенно эффективно.
Итак, представим на минуту, что у нас есть:
а) виджет, чей вид нам нужно быстро скопировать
б) виджет(ы), которые должны выглядеть, как виджет из пункта а.
Выделяем нужный виджет (в примере это текст, но функцию можно использовать для чего угодно, в том числе – для кнопок) и нажимаем на Format Painter в меню:
Перед нами появляется вот такое окошко (оно – не модальное, все, что под ним – кликабельно и юзабильно, в этом и прелесть).
Выбираем нужные нам виджеты и нажимаем Apply (при этом мы можем изменить до этого любой параметр, как хотим):

8. Задаем стиль виджетов по умолчанию
Иногда вы заранее знаете, как должны выглядеть все виджеты в прототипе (например, если вы проектируете под мобильные устройства, вы, скорее всего, уже знаете, какой шрифт будет использован). Axure позволяет задать нужный вам стиль в одном месте, чтобы не повторять его потом по 10 раз. Делается это через пункт меню Wireframe –> Widget Style Editor

9. Копируем Cases
Очень маленький и очень полезный пункт: строки в Cases можно копировать и вставлять, как в рамках одного виджета, так и в другие виджеты и кейсы. Используйте привычные Ctrl+C и Ctrl+V и наслаждайтесь.
10. Используем Image Maps Region
Элемент Image Map Region часто незаслуженно игнорируется, а зря. Он позволяет сделать, как минимум, 2 полезные вещи:
1) Избежать копирования одних и тех же действий на разные элементы (к примеру, на кнопку и на текст на кнопке). Положив Image Map сверху, вы получите возможность задать желаемое поведение только 1 раз, и оно будет справедливо для всех элементов, что находятся под ним
2) Добиться разного поведения у одного элемента от клика на нем в разных местах. К примеру, у вас есть картинка — карта мира и вы хотите, чтобы при клике на определенную страну открывалась одна страница, а при клике на другую – другая. Тут вам и пригодится Image Map (а точнее – 2 таких элемента)
11. Вращаем элементы
Вот это, воистину, hidden feature. Выделите элемент и, удерживая Ctrl, поднесите курсор к его углу. А теперь – вращайте!
Было:

Увы, работает не на всех элементах.
12. Прячем Site Map в браузере
По умолчанию прототип Axure открывается в браузере с панелью навигации слева. Но ее можно спрятать. Для этого нажмите Show Links and Options и копируйте ссылку без sitemap.

Вуаля, теперь ваш прототип выглядит совсем как настоящее приложение. И при тестировании на мобильных устройствах нет ничего лишнего.
Пожалуй, на этом можно завершить. Если у вас есть, чем дополнить, будет интересно почитать.
![Windows 11 [10.0.22000.434], Version 21H2 (Updated January 2022) - Оригинальные образы от Microsoft MSDN](https://torrent-wind.net/uploads/posts/2022-01/thumbs/windows-11-10022000434-version-21h2-updated-january-2022-originalnye-obrazy-ot-microsoft-msdn-1.jpg)
Системные требования:
Windows XP, 2003 Server, Vista, 7, 8, or 10
2 GB ОЗУ (RAM) минимум, рекомендовано 4 GB
1 GHz процессор
5 GB пространства на HDD
Для работы с word файлами: Microsoft Office Word 2000,
XP, 2003, 2007, 2010. или выше 2013
Для генерации HTML: IE/Edge, Firefox, Chrome или его производные.
Сам на практике смотрел полную работу программы - она реально очень высока. Ни один Wysiwyg редактор так не летает.
[свернуть]
Дополнительная информация:
За основу взят официальный релиз. Лечение через готовый серийник.
Читайте также: