Как сделать калейдоскоп в иллюстраторе
Обновлено: 07.07.2024
И сегодня мы решили, что для удобства их лучше опубликовать на блоге с подробным описанием. Поэтому встречайте десять полезных приёмов в Adobe Illustrator.
В иллюстраторе можно легко сделать форму цветка из многоугольника с помощью эффекта Pucker & Bloat. Не забудьте разобрать эффект через Expand Appearance, чтобы получить в итоге простой векторный объект.

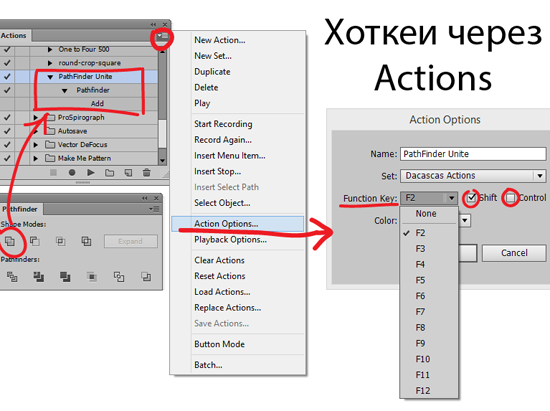
2. Хоткеи через Actions
В Adobe Illustrator можно назначить хоткеи для любого действия или цепочки из нескольких действий, если записать их в Actions, даже если эти инструменты и функции отсутствуют в настройках Keyboard Shortcuts.

Например на хоткей можно повесить функции PathFinder, или даже вызов скриптов. Если действие не добавляется в Actions при обычной записи через кнопочку Begin Recording, то его можно прописать вручную через меню панели > Insert Menu Item.
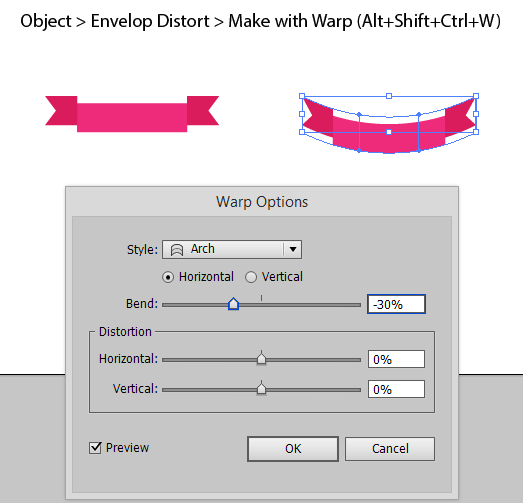
3. Warp искажения
Любой объект можно исказить через Warp. Доступно 15 стилей искажений, благодаря чему из одной прямой ленточки можно быстро сделать массу изогнутых вариаций.

Выделив Warp объект, можно легко его редактировать через панель информации, расположенной в самом верху сразу под меню иллюстратора.
Разобрать Warp в простые шейпы можно через команду Expand.
4. Document Info
В иллюстраторе есть очень полезная панель Document Info (Window > Document Info). С её помощью можно легко проверить вектор на наличие открытых путей и прочих элементов, недопустимых на стоках.
Достаточно выделить всё (Ctrl+A) и выставить в меню панели галочку Objects. В списке вы увидите всю информацию о выделенных объектах, и сразу сможете понять, какие элементы присутствуют в файле.

В примере выше Document Info показывает наличие 3-х открытых путей и 2-х кистей.
Классификация для всего списка:
Paths - пути. Если есть открытые, то необходимо закрывать или экспандить. Очень помогает скрипт Extended Select.
Compound Paths - составные пути, допустимы для стоков.
Gradient Meshes - градиентные сетки, допустимы для стоков.
Symbol Instances - символы, нужно экспандить.
All Type Objects - тексты, нужно экспандить.
По остальным типам текстов то же самое.
Clipping Masks - маски, допустимы для стоков
Opacity Masks - непрозрачные маски, допустимы для стоков
Но иногда маски не принимают из-за их некорректного использования.
Transparent Groups (Objects) - прозрачные элементы, допустимы для стоков
RGB Objects - цветовая модель RGB, допустимы для стоков
По остальным цветовым моделям то же самое, только не смешивайте их в одном файле.
Spot Color Objects - плашечные цвета, нужно перевести в Process Color
Pattern Objects - текстурные заливки, нужно экспандить.
Gradient Objects - градиенты, допустимы для стоков
Brushed Objects - кисти, нужно экспандить.
Styled Objects - стили, в зависимости от содержания оформления, но в большинстве случаев нужно экспандить.
Fonts - шрифты, нужно экспандить. Считай тоже самое, что All Type Objects, но зачем-то их сделали отдельно.
Linked Images - залинкованные изображения, нужно удалять.
Embedded Images - встроенные изображения, нужно удалять.
Обычно оба этих пункта, это растр.
Non-Native Art Objects - какие-то непонятные объекты из измерения X. Появляются крайне редко, в результате применения различных термоядерных эффектов с последующим экспандом или другими шаловливыми манипуляциями. Если вы обнаружите такой, то сохраните файл. Напишите потом диссертацию по этой теме, и возможно вам дадут Нобелевскую или пригласят на TED.
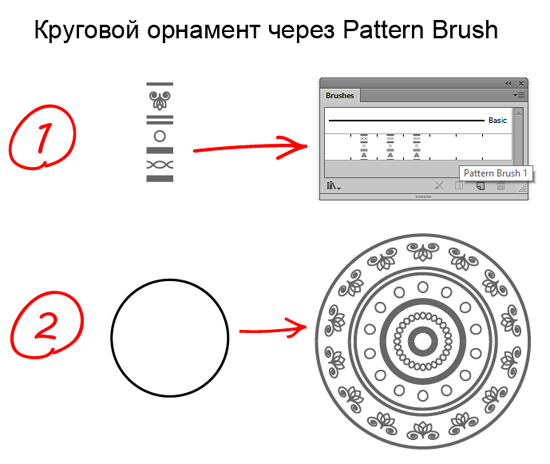
5. Круговой орнамент через кисти
В иллюстраторе можно легко сделать круговой орнамент с помощью Pattern Brush.

1. Сделайте фрагмент узора, перетащите в панель Brushes, тип кисти Pattern Brush.
2. Примените кисть к кругу - готово!
Интересный эффект наблюдается, если у круга с Pattern Brush увеличивать толщину обводки. Иллюстратор начнёт пересчитывать кисть, создавая различные вариации узора.
Также прикольные круговые орнаменты и мандалы рисуются в зеркальных шаблонах Live Mirror.
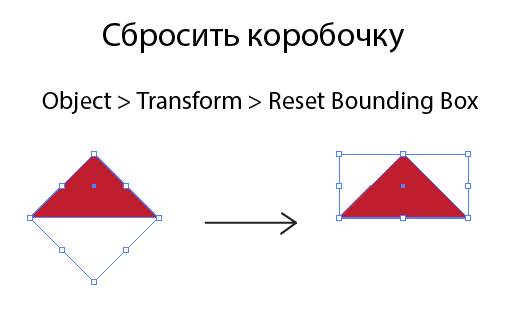
6. Сбросить Bounding Box
В иллюстраторе, при выделении объекта, появляется ограничительная рамка Bounding Box, с помощью которой этот объект можно трансформировать. При повороте эта рамка тоже поворачивается, тем самым не даёт в дальнейшем сжимать объект по горизонтали или вертикали. Но её можно сбросить через Object > Transform > Reset Bounding Box.

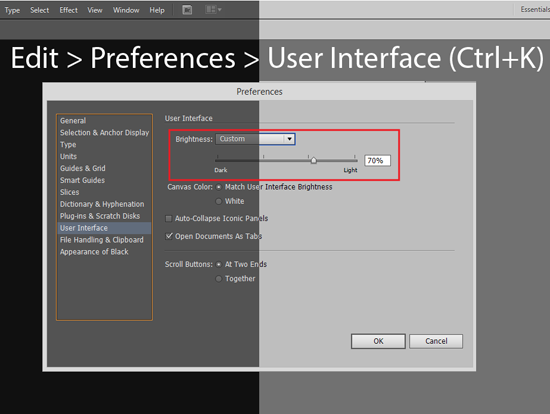
7. Тёмный/светлый интерфейс
Интерфейс Adobe Illustrator не всегда был тёмным. Если вам привычнее работать в светлой версии иллюстратора, то можно изменить внешний вид интерфейса через меню Edit > Preferences > User Interface, настроив значение яркости Brightness.

8. Штриховка через Scribble
В Adobe Illustrator можно легко сделать штриховку, если применить к любой форме эффект Scribble.
Штриховка очень гибко настраивается через опции эффекта. Можно поменять как наклон, так и толщину штриха и интенсивность.
Разобрав эффект через команду Expand Appearance, получаем самые простые обводки, которые в свою очередь можно разобрать в замкнутые формы через Expand.
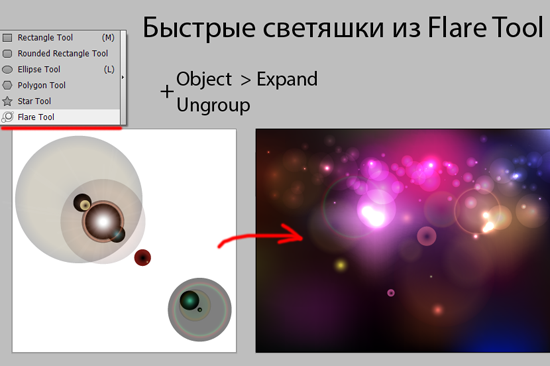
9. Светяшки и боке
В Adobe Illustrator есть инструмент Flare Tool, который используется для создания блика. Но если этот блик разобрать через Object > Expand (галочка только Object), то получатся обычные круги, градиенты и режимы наложения у которых будут хорошо подобраны для световых эффектов.
Останется только их разгруппировать и накопировать, чтобы получить массу светяшек для своего вектора.

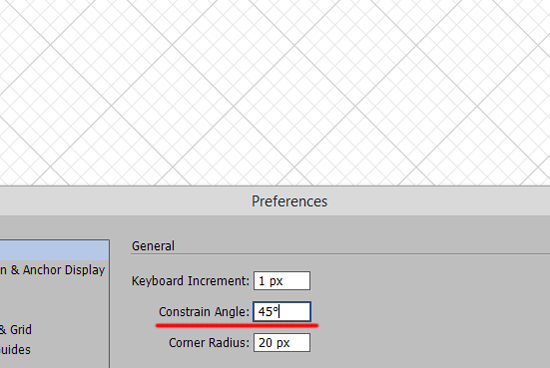
10. Поворот системы координат
В иллюстраторе можно легко повернуть координатную систему: Ctrl+K > Constrain Angle > задаём значение угла поворота.
Автофигуры и другие инструменты будут ориентированы под новую систему координат. Благодаря этому очень удобно делать дизайн под наклоном.

Если у вас тоже есть свои хитрости и приёмы, оставляйте в комментариях.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Видеоуроки Adobe Illustrator с поддержкой преподавателя. Всё, начиная от первых шагов в иллюстраторе и заканчивая подготовкой работ для экзаменов и для продажи на микростоках. Получи доступ к интерактивному видеокурсу прямо сейчас! Подробности в этой статье: Adobe Illustrator шаг за шагом

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
В сегодняшнем уроке мы научимся создавать векторные стеклянные объекты, которые можно использовать как элементы инфографики. Вы видели график тренда по запросу infographics elements? Я видел, поэтому мы еще не раз вернемся к этой теме на страницах нашего сайта.

Шаг 1
Переходим File > New… или используем горячие клавиши Command/Ctrl + N для создания нового документа. Выбираем Pixels из выпадающего меню Units, затем вводим 750px по высоте и ширине и кликаем на кнопке Advanced. Теперь выбираем RGB color mode и нажимаем OK.

Шаг 2
Нарисуем прямоугольник при помощи Rectangle Tool (M). Его размеры соответствуют размеру фона нашей иллюстрации. Заливаем прямоугольник радиальным градиентом от голубого цвета (R= 148; G= 231; B= 255) к темно-синему цвету (R= 0; G= 56; B= 71). Безусловно, вы можете использовать другие цвета.

Берем Gradient Tool (G) и кликаем сверху, за пределами artboard, превращая радиальный градиент в эксцентрический.

Шаг 3
Приступим к созданию стеклянных элементов. Рисуем прямоугольник с заливкой произвольным цветом.

Теперь округлим его два противоположных угла. Для этих целей я использую Dynamic Corners Tool (VectorScribe plug-in). Вы также можете осуществить выборочное округление углов объекта, используя стандартные средства Adobe Illustrator. Как это сделать, подробно написано в моей статье Как применить разные радиусы округления к углам векторного объекта в Adobe Illustrator.

Шаг 4
Заливаем объект радиальным градиентом от черного к белому цвету так, как это показано на рисунке ниже.

Берем Gradient Tool (G) и перемещаем черную ручку of the Gradient Annotator вниз. Это действие приведет к трансформации радиального градиента в эллиптический.

Если после выбора Gradient Tool (G) вы не видите Gradient Annotator, то его необходимо включить. Для этого переходим View > Show > Gradient Annotator или используем Option/Alt + Command/Ctrl + G shortcuts. Не советую вам перемещать центр эллиптического градиента. Это может привести к неприятным последствиям при сохранении в формате EPS. Если хотите узнать об этом подробней, читайте мою статью Эллиптический градиент для стоков.
Шаг 5
Применяем к нашему объекту Color Dodge blending mode в панели Transparency. Не правда ли это уже похоже на стекло! Нам осталось только добавить детали.

При помощи Pen Tool (P) создадим фору, подобную показанной на рисунке ниже. Обычно я уменьшаю непрозрачность создаваемого объекта для того чтобы правильно оценивать его форму на фоне уже существующего объекта.

Выделяем обе формы, берем Shape Builder Tool, затем кликаем на части верхней формы, которая находится за пределами нижней формы, удерживая Option/Alt. Это действие приведет к удалению этой части.

Шаг 6
Восстановим непрозрачность верхней формы до 100% в панели Transparency. Заливаем верхний объект радиальным градиентом от черного к белому цвету, затем применяем Color Dodge blending mode.


Теперь сместим центр радиального градиента и изменим его диаметр, используя Gradient Tool (G). Если вы хотите быстро получить нужный результат при работе с режимами смешивания, всегда действуйте именно в такой последовательности: сначала применяется blending mode, затем регулируется градиентная или сплошная заливка.

Шаг 7
Создадим окружность при помощи Ellipse Tool (L) и зальем ее радиальным градиентом от белого к черному цвету.

Применим к окружности Color Dodge blending mode.

Теперь при помощи Selection Tool (V) трансформируем окружность в эллипс, при этом радиальный градиент будет также трансформирован в эллиптический. Таким образом, мы создали блик в нижней части стеклянной формы.

Используя эту технику, создайте блик в верхней части формы.

Выделяем и группируем все созданные объекты (Command/Ctrl + G), кроме фона, конечно.
Шаг 8
Не снимая выделения с группы, переходим Effect > Transform > Transform & Distort и в открывшемся диалоговом окне устанавливаем параметры, указанные на рисунке ниже. Конечно, величина горизонтального и вертикального смещения зависит от размера вашей формы и должна подбираться вами на глаз, для того чтобы воспроизвести мой результат.

Теперь переходим Object > Expand Appearance.

Как вы можете видеть, применение эффекта Transform позволило нам существенно сэкономить время.
Шаг 9
Создадим блики на изогнутой части стеклянных форм. К сожалению, радиальный градиент невозможно нелинейно деформировать, в отличие от линейного градиента. Поэтому нам придется создать специальную кисть. Создадим белую и черную окружность. Выделяем оба объекта, затем переходим Object > Blend > Make. Установим необходимое количество шагов, для этого переходим Object > Blend > Blend Options…. Думаю, для нашего случая достаточно двадцати шагов.

Бленд объект должен быть достаточно маленького размера. На рисунке ниже показано соотношение элементов иллюстрации.

Устанавливаем для бленд объекта Color Dodge blending mode.

Шаг 10
Перетаскиваем бленд объект в Brushes panel и, не изменяя параметров установленных по умолчанию, сохраняем новую кисть как Art Brush.

Создадим криволинейный сегмент на краю одной из стеклянных форм, затем применим к нему созданную кисть.

Вы всегда можете отрегулировать ширину блика, изменяя параметр Weight в панели Stroke.

Создадим подобные блики на других стеклянных формах.

Если вы рисуете для микро стоков, то вам необходимо выделить все криволинейные сегменты, затем перейти Object > Expand Appearance, так как векторный файл не должен содержать открытых путей. Группируем созданные элементы, затем поворачиваем группу под углом 45 градусов, используя Selection Tool (V) и удерживая клавишу Shift.

Шаг 11
Мы создаем элементы инфографики, поэтому нанесем на них некоторый, условный текст. Берем Type Tool (T) и печатаем цифры от 1 до 4, затем размещаем их на стеклянных элементах так, как сделал это я.

Трансформируем текстовые объекты в обычные пути. Для этого выделяем их и переходим Type > Create Outlines.

Шаг 12
Копируем все цифры и вставляем их вперед (Command/Ctrl + C; Command/Ctrl + F) (для наглядности я буду окрашивать новые объекты в разные цвета).

Выделяем все зеленные цифры, затем переходим Object > Compound Path > Make или используем горячие клавиши Command/Ctrl + 8.

Шаг 13
Копируем Compound Path и вставляем его вперед. Смещаем новый compound path на несколько пикселей вверх и вправо, используя клавиши со стрелками.

Выделяем оба compound paths, затем нажимаем на кнопку Minus Front в панели Pathfinder.


Шаг 14
Заливаем черные цифры серым цветом, затем применяем к ним Multiply blending mode in the Transparency panel.

Заливаем все зеленные объекты линейным градиентом от белого к черному цвету, который расположен под углом 45 градусов, затем применяем к ним Color Dodge blending mode.


На стеклянные элементы я также добавил Lorem Ipsum текст, который вы можете получить при помощи on-line генератора.

Шаг 15
И наконец, создадим блик на поверхности, над которой расположены стеклянные элементы инфографики. Создаем окружность и заливаем ее радиальным градиентом, который состоит из четырех цветов. Деформируем окружность в эллипс, используя Selection Tool (V), затем применяем к объекту Screen blending mode в панели Transparency.

Adobe Illustrator — многофункциональная программа с массой инструментов для создания и редактирования векторной графики. Одного и того же результата здесь можно добиться несколькими способами, и не всегда тот, который вам уже известен, самый простой. Именно поэтому никогда нельзя переставать учиться чему-то новому и повышать свой уровень!
Уроки из этой подборки расширят ваши познания в векторной графике и вдохновят на использование новых фишек и приемов. А на десерт — разбор нескольких крутых работ, созданных в Adobe Illustrator.
![]()
Для тех, кто только начинает осваивать Adobe Illustrator, специальный гид по основным инструментам ресурса: часть 1, часть 2, часть 3.
А теперь перейдем к самим урокам.
1. Надписи
Уникальная надпись пригодится везде: в логотипе, открытке, оформлении обложки книги, упаковки или сайта.
![]()
![]()
![]()
![]()
![]()
![]()
2. Паттерны
Паттерн легко можно нарисовать с помощью специальных кистей Art Brush. Мы же научим вас создавать более сложные и интересные узоры.
![]()
![]()
![]()
![]()
![]()
![]()
А Анна Волкова делится со всеми некоторыми секретами создания векторных орнаментов. Советуем посмотреть.
3. Инфографика
Если не хотите использовать шаблоны, которые предлагают многочисленные инструменты по созданию инфографики, создавайте свои. Adobe Illustrator подходит как никто другой.
Ресурс tutsplus предлагает несколько отличных уроков по созданию инфографики в Adobe Illustrator.
![]()
Если хотите еще, то вот интересный урок по 3D инфографике, несложная инфографика от designmodo и подробный видеоурок.
4. Эффекты
Добавление различных эффектов к фотографиям, пожалуй, любимое занятие не только профессиональных фотографов, но и обычных пользователей. Вот несколько уроков по созданию ярких эффектов.
![]()
Для начала можете ознакомиться со списком основных эффектов и уроков по ним.
Более сложные эффекты: 53 отличных дополнения к вашим изображениям.
Посмотрите еще, как можно украсить изображение полутонами и радужным эффектом.
5. Полигональная графика
Полигоны смотрятся круто. Тем более они очень популярны в цифровой графике. А Adobe Illustrator — один из основных инструментов по созданию полигонов.
![]()
6. Разное
Добавить текстуру к изображению.
![]()
![]()
![]()
Изображение в стиле поп-арт.
![]()
Сделать домашнюю страницу сайта со всеми иконками и кнопками.
![]()
![]()
![]()
Несложная карта своими руками.
![]()
![]()
![]()
Примеры крутых изображений, созданных в Adobe Illustrator, с пошаговым объяснением
Давайте отдельно посмотрим на различные крутые изображения и уроки по ним, созданные в Adobe Illustrator.
7. Дома и здания
![]()
![]()
![]()
![]()
![]()
![]()
8. Природа
![]()
![]()
![]()
![]()
9. Персонажи
Богиня Мертвых (по мотивам Дня Мертвых в Мексике).
![]()
![]()
![]()
![]()
10. Предметы
![]()
![]()
![]()
![]()
Манекен.
Уверены, что после просмотра такого большого количества хороших подробных уроков в Adobe Illustrator вам захотелось что-нибудь нарисовать. Можете заодно посмотреть и векторы на PressFoto. Наши авторы — большие профессионалы.
Этот урок был создан по мотивам моего путешествия в штат Калифорния, США. Я старалась создать значок в винтажном стиле, который можно нарисовать в программе Adobe illustrator. После нескольких часов экспериментов с различными очертаниями, я получила довольно красивый результат, который представлен в данном уроке.

Шаг 1
Откройте программу Adobe Illustrator и создайте новый документ. Затем с помощью инструмента Звезда (Star Tool) нарисуйте красную звезду.

Шаг 2
Откройте Эффект (Effest) — > Стилизовать (Styliяe) -> Закругление Углов (Round Corner). Используйте значение радиуса 1,885 мм.

Шаг 3
Дублируйте звезду с закругленными углами и затем поверните ее как показано на рисунке ниже. Также измените цвет на голубой.

Шаг 4
Выберите голубую звезду с закругленными углами и затем откройте Окно (Window) -> Прозрачность (Transparency). Используйте режим Усиление (Multiply). Области, где голубой находится поверх красного станут серыми.
Шаг 5
Для надписи я использовала шрифт Carnivalee Freakshow для слов “Калифорния”, “2011” и “Я здесь был”. Для слова “Сан Франциско” я использовала шрифт Birch Std. Также я нарисовала несколько серых линий, используя инструмент Прямоугольник (Rectangle Tool (M)).

Шаг 6
Теперь с помощью инструмента Эллипс (Ellipse Tool (L)) нарисуем эллипс, как показано на рисунке. Затем с помощью опции Символ (Type), которая есть для инструмента Контур (Path Tool) добавила слова “Всемирный Дикий Запад Интернета”.

Шаг 7
Также вы можете редактировать текст по контуру дважды кликнув на иконку инструмента. Затем откройте Символ (Type) из опций Контура (Path Options). Я использовала эффект радуги (Effect -> Rainbow), Основание (Baseline) для выравнивания в контуре (Align to Path) и 36 пунктов для Расстояния (Spacing).

Шаг 8
Проделайте то же, но теперь текст должен проходить по верхней части контура, и напишите слово: ABDUZEEDO.

Шаг 9
Скопируйте все объекты в Иллюстраторе и затем откройте Photoshop и создайте новый документ. Я использовала размер 2560×1440 пикселей, и вставила векторы из Adobe Illustrator.

Шаг 10

Шаг 11
Используя инструмент Волшебная Палочка (Magic Wand Tool (W)) выберите область текстуры, как показано на рисунке ниже. Затем выберите векторный слой и откройте Слой (Layer) -> Маска (Mask) -> Удалить Выделение (Hide Selection). Таким способом вы создадите милый значок в старом винтажном стиле, как и предполагалось при разработке дизайна.

Заключение
Для того, чтобы создать милый винтажный эффект с помощью программы Photoshop, нужно всего лишь использовать маски и текстуры. Однако наиболее важная вещь этого дизайна была создана в программе Adobe Illustrator, возможности которой позволяют изменять параметры надписи и остальных элементов, чтобы создать красивую композицию. Таким образом, наш совет – следуйте вдохновению и пытайтесь узнать как можно больше дизайнерских приемов, чтобы ваша творческая работа была достаточно легкой.
Adobe Illustrator — лучшая программа для графического дизайна; для профессионалов и любителей. Но это настолько глубокое приложение, что самые быстрые способы делать простые вещи не всегда очевидны.
Вот основные советы и рекомендации Adobe Illustrator, которые помогут вам быстрее и быстрее создавать дизайн.
1. Нанесите несколько ударов на объект
Adobe Illustrator построен вокруг векторных объектов, которые имеют обводку (контур) и заливку (центральный цвет). Если вы новичок в Illustrator, вы можете не понимать, что объекты могут иметь несколько штрихов и заливок.

Это изображение целевой доски может выглядеть так, как будто оно сделано из множества различных объектов вместе. На самом деле, это один объект. Круг с желтой заливкой и красными, синими, черными, белыми и черными штрихами.
Вот как это было сделано:

Нарисуйте круг, 80 пикселей в поперечнике. Установите заливку на желтый, а обводку на красный с шириной 40pt. Нажмите пунктирную линию под Инсульт вариант и установить Выровнять ход в Выровнять ход снаружи,
Теперь откройте Внешность панель через меню окна или нажмите Shift + F6, Выберите обводку и нажмите Дублировать выбранный пункт, Это создает копию над существующим штрихом.
Выберите один ниже (мы хотим, чтобы исходный штрих был выше) и установите цвет на синий, а размер на 80pt. Затем продублируйте это.

Повторите процесс, меняя цвет и добавляя 40pt к размеру штриха каждый раз. Для заключительного удара добавьте только 2pt дополнительно.

Есть много других вариантов. Вы можете комбинировать градиентные и текстурные заливки, добавлять эффекты, изменять непрозрачность элементов и многое другое. Вы также можете поиграть с порядком расположения штрихов на изображении, чтобы увидеть эффект, который он имеет. Просто перетащите их в нужное положение.
Как только вы привыкнете к этой функции, она станет намного проще, чем объединение множества элементов для создания относительно простых объектов.
2. Сделайте узоры и текстуры легким способом
Создание шаблонов и текстур занимает много времени, когда вы делаете это вручную. Вы можете сделать это за считанные секунды, если научитесь пользоваться Blend Tool,
С Blend Tool Вы можете повторять объекты определенное количество раз, превращать одну фигуру в другую или создавать плавные градиенты между разными цветами. И это действительно просто освоить.

Для начала нарисуйте два объекта на холсте. Теперь дважды щелкните Blend Tool открыть диалоговое окно параметров. Задавать расстояние в Указанные шаги и введите, сколько раз вы хотите, чтобы объект был продублирован.
Другие варианты Указанное расстояние, который устанавливает расстояние между каждым повторяющимся объектом в пикселях, и Гладкий цвет для плавного смешивания двух цветов.

Нажмите Хорошо, Затем с Blend Tool выберите первый объект на холсте, а затем второй. Пробелы заполняются автоматически.

Blend Tool работает практически с любым объектом, включая текст, только с несколькими исключениями. Попробуйте поэкспериментировать, чтобы увидеть, чего вы можете достичь.
3. Скрыть части объектов с помощью масок
Один из лучших советов Illustrator, который вы можете узнать, — это как использовать маски. Они значительно экономят время. обтравочная маскакак это называется в Illustrator, это форма, которая маскирует объект под ним. Виден только контент, который расположен непосредственно под маской. Все остальное скрыто.
Маски позволяют вам комбинировать шаблоны, текстуры и градиенты с фигурами и текстом очень быстро и неразрушающим образом.

Начните с объекта, который вы хотите замаскировать, откройте на своем холсте. Теперь нарисуйте новую форму поверх него. Убедитесь, что он находится на том же слое.

Использовать Инструмент выбора выбрать оба объекта. в Быстрые Действия панель справа, нажмите Сделать обтравочную маску,
Вы можете изменить положение маски или маскируемого объекта в любое время.

Чтобы создать маску из нескольких объектов, вам нужно сначала объединить их. Выберите все объекты, которые вы хотите включить, затем перейдите к Объект> Составной путь> Создать, Это превращает их в одну форму.

Выберите ваш новый составной путь плюс объект под ним. От Быстрые Действия панель выбора Сделать обтравочную маску чтобы закончить работу.
4. Как создавать сложные фигуры
Фигуры являются неотъемлемой частью Illustrator, но создавать сложные фигуры всегда было сложно. Проблема была решена Инструмент для построения фигур,
Инструмент для построения фигур работает путем разделения группы выбранных объектов на сегменты, где их линии пересекаются. Все, что вам нужно сделать, это выбрать, какие из этих сегментов вы хотите включить в свою форму, а какие вы хотите исключить.
Вот простой пример, чтобы объяснить.

Нарисуйте несколько перекрывающихся фигур, затем используйте Инструмент выбора выбрать все из них.
Теперь нажмите Инструмент для построения фигур,

Вы можете создать более одной сложной фигуры из любой группы. Просто нажмите и перетащите так часто, как вам нужно.

Чтобы отменить сегменты, которые вам больше не нужны, удерживайте Alt и нажмите внутри них.
5. Рисуем фигуры от руки
Вот еще более быстрый трюк Illustrator для создания фигур: рисовать их от руки.

Shaper Tool распознает определенные жесты. Нарисуйте грубую окружность, прямоугольник, треугольник и т. Д. С помощью мыши или пера, и Illustrator преобразует их в идеальные формы.
- Вы можете набросать внутри фигуры, чтобы удалить ее заливку.
- Каракули внутри, затем пересеките обводку, чтобы полностью удалить форму.
- Или набросайте внутри, затем проведите непрерывную линию через соединенные фигуры, чтобы объединить их в одну фигуру.

Хотя инструмент Shaper менее точен, чем другие доступные вам опции, он является эффективным способом быстрого создания качественных эскизов. Это инструмент, которым вы будете часто пользоваться, если купите один из лучших графических планшетов.
Лучшие графические планшеты и графические программы для цифрового дизайна
Лучшие графические планшеты и графические программы для цифрового дизайна
Мы собрали лучшие графические планшеты и программное обеспечение для использования, если вы хотите ворваться в мультики и другие виды цифрового искусства.
Прочитайте больше
,
6. Нарисуйте внутри фигуры
В Illustrator есть три режима рисования, которые контролируют, где и как ваши инструменты могут рисовать на холсте. Их можно найти с помощью крошечной кнопки под панелью инструментов на левом краю экрана.
Настройка по умолчанию Ничья Нормальная, Это означает, что вы можете рисовать в любом месте на холсте.

Выберите объект и установите Рисовать режим для Рисовать внутри, Теперь все, что вы добавляете к своему изображению, будет видимым, только если оно находится в границах этого объекта. Это по сути маскирующий ярлык, и он очень полезен при работе с иконками, кнопками или мелкими деталями.
Рисовать снаружи Эта опция имеет противоположный эффект и позволяет изолировать и защитить определенные части изображения, не беспокоясь о переупорядочении слоев.
7. Редактируйте похожие объекты одновременно
Illustrator 19 представил Глобальное редактирование инструмент. Это позволяет вам выбирать похожие объекты на основе их формы, размера, цвета и т. Д. И редактировать их все за один раз. Идеально, когда вы копировали один и тот же объект, символ или логотип на страницу несколько раз.

Чтобы использовать его, выберите один экземпляр объекта, который вы хотите редактировать. в свойства панель, выберите Начать глобальное редактирование, Все копии одного и того же объекта также будут выделены. Теперь начните редактировать выбранный вами объект, и ваши изменения будут отражены во всех объектах.

Чтобы выполнить выбор, нажмите стрелку раскрывающегося списка рядом с Глобальное редактирование кнопка. Внешность ограничивает выделение объектами с одинаковой заливкой или штрихом, и Размер только объекты одного размера.
Когда вы закончите, либо отмените выбор исходного объекта или нажмите Остановить глобальное редактирование в свойства панель.
8. Быстрое переключение цветов
Когда вы экспериментируете с цветами или цветовыми схемами, вам часто приходится менять все экземпляры одного цвета в вашем изображении. Вы можете сделать это быстро, используя Recolor Artwork вариант.
Сначала выберите объект, цвет которого вы хотите изменить. Это может быть один объект. Или используйте Так же параметр, выделенный в шаге 8, чтобы выбрать все объекты, содержащие одинаковый цвет заливки или обводки. В качестве альтернативы, нажмите Ctrl + A или же Cmd + A выбрать все на странице.

Далее нажмите Recolor Artwork кнопка в Панель настроек в верхней части экрана.
Цвет выбранных вами объектов будет показан под Текущие цвета, Дважды щелкните поле под новый выбрать новый цвет, чтобы изменить их.

Если вы работаете с логотипами, веб-изображениями и т. П., Нажмите Правила Гармонии раскрывающийся список в верхней части окна, чтобы увидеть диапазон предустановленных цветовых схем на основе ваших существующих вариантов. Цвета обновляются в режиме реального времени, поэтому продолжайте нажимать, пока не найдете нужную комбинацию.
Теперь вы можете работать быстрее в Illustrator
Эти советы и рекомендации Adobe Illustrator помогут вам значительно повысить эффективность работы с приложением, а затем вы сможете начать использовать его для всех своих дизайнерских проектов. Будь то дизайн логотипа в Illustrator или дизайн визитной карточки в Illustrator.
Для кратчайшего пути, вот наше руководство по бесплатным шаблонам Adobe Illustrator
12 мест, где можно найти бесплатные шаблоны Adobe Illustrator
12 мест, где можно найти бесплатные шаблоны Adobe Illustrator
С помощью шаблонов Adobe Illustrator вы можете получить профессионально выглядящий продукт за короткое время!
Прочитайте больше
, Они помогут начать ваш проект и выглядеть потрясающе в кратчайшие сроки.
Узнайте больше о: Adobe Illustrator, Дизайн, Графический дизайн.
PicMonkey предлагает мощные инструменты дизайна и редактирования фотографий для всех
Читайте также:



