Как сделать изометрическую сетку в иллюстраторе
Обновлено: 08.07.2024
В этом уроке вы узнаете, как рисовать изометрические векторные иллюстрации без использования изометрической сетки, шаг за шагом.
И так что же такое изометрическое искусство?
Эта техника невероятно популярна в иллюстрации, поскольку позволяет передать все три измерения в полном масштабе, а не в ракурсе. Изометрическая перспектива — это когда стороны объекта располагаются под углом 30 градусов. Лучше всего это показать с помощью изометрического куба (изображение ниже).
Вы можете создавать изометрическую графику в Illustrator, используя изометрическую сетку (как показано на изображении ниже). Это поможет вам создавать изометрические формы по сетке.
1. Создаем новый файл проекта
ШАГ 1
Начнем с создания нового документа. Идем в меню File — New (Файл — Новый) или нажимаем Ctrl+N на клавиатуре. Для этого урока мы используем следующие настройки:
- Number of Artboards: 1
- Width: 850 px
- Height: 850 px
- Units: Pixels
Во вкладке Advanced (Дополнительны параметры) устанавливаем следующие настройки:
- Colour Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
ШАГ 2
Нажимаем Ctrl+K, переходим в раздел Preferences — Units (Установки —Единицы измерения) и устанавливаем настройки, показанные ниже.
- General (Основные) : Pixel (Пикселы)
- Stroke (Обводка) : Points (Пункты)
- Type (Тип) : Points (Пункты)
2. Создаем голову
ШАГ 1
Берем инструмент Ellipse Tool (L) (Эллипс) и рисуем круг. Удерживаем клавишу Shift на клавиатуре, пока кликаем и перемещаем мышь, чтобы создать идеальный круг. Для цвета кожи мы будем использовать настройки ниже, но можно выбирать свои собственные цвета для своего проекта.
ШАГ 2
Берем инструмент Direct Selection Tool (A) (Прямое выделение) и выделяем круг. Станут видны опорные точки формы, что позволит настроить их с помощью инструмента.
ШАГ 3
С помощью инструмента Direct Selection Tool (A) (Прямое выделение) выбираем нижнюю опорную точку и перемещаем ее в сторону, чтобы создать подбородок персонажа.
ШАГ 4
ШАГ 4
Создаем еще один идеальный круг с помощью инструмента Ellipse Tool (L) (Эллипс) и на этот раз выбираем цвет волос персонажа.
ШАГ 5
Чтобы создать уши, используем инструмент Rounded Rectangle Tool (Прямоугольник со скругленными углами). Рисуем небольшую форму капсулы, используя тот же цвет кожи, что и для головы, и перемещаем ее на место.
ШАГ 6
Используем инструмент Rounded Rectangle Tool (Прямоугольник со скругленными углами), чтобы создать капсулу большего размера. Используем тот же цвет, что и для волос, и слегка поворачиваем её под углом.
ШАГ 7
Берем инструмент Selection Tool (V) (Выделение) и помещаем фигуру на передний план перед головой.
ШАГ 8
Дублируем форму (Ctrl+C) и вставляем (Ctrl+V). Помещаем новую капсулу над головой, чтобы создать дополнительный объем волос.
ШАГ 9
Кликаем правой кнопкой мыши по векторной фигуре, представляющую собой ухо, и выбираем Arrange — Bring to Front (Монтаж — На передний план).
ШАГ 10
Это поместит форму уха поверх волос.
ШАГ 11
Создаем еще две маленькие капсулы и используем инструмент Selection Tool (V) (Выделение), чтобы повернуть их и переместить на место.
ШАГ 12
Создаем капсулу для шеи и перемещаем ее под голову. Для кожи используем более темный цвет.
ШАГ 13
Создаём новый слой для фона.
ШАГ 14
На новом слое с помощью инструмента Rectangle Tool ( M ) (Прямоугольник) создаём новый фон и выбираем подходящий цвет:
3. Создаем тело в изометрии
ШАГ 1
Инструментом Rectangle Tool ( M ) (Прямоугольник) рисуем длинный белый прямоугольник. С помощью инструмента Direct Selection Tool (A) (Прямое выделение) смещаем две верхние точки привязки друг к другу, чтобы создать трапецию. Убеждаемся, что все четыре Live Corner Widgets (Виджеты динамического угла) видны (в противном случае снимаем выделение с формы и выбираем ее снова, щелкнув в центре). Выбираем виджеты и перетаскиваем все четыре угла к центру, чтобы скруглить углы.
ШАГ 2
Убеждаемся, что тело выделено. Идем в меню Effect — 3 D — Rotate (Эффект — Объемное изображение — Поворот).
![final[1]](https://photodrum.com/wp-content/uploads/2015/05/final1-580x300.jpg)
Сегодня вы узнаете, как создать изометрические элементы векторной инфографики с помощью 3D-эффектов в Illustrator. Во время нашего урока мы создадим диаграммы из плоскостей, столбцов и круговые графики. Кроме того, я расскажу вам как рисовать простые 3D изометрические формы. Я надеюсь, что это поможет расширить ваши возможности в создании инфографических элементов. Давайте начнем!
Изометрические элементы векторной инфографики
Для начала, создайте новый документ (Cmd / Ctrl + N). Монтажная область может быть любого размера. Изометрические элементы, которые мы создаем будет одинаково хорошо получаются в RGB и в CMYK цветах.

Размещение объектов в изометрических плоскостях
При работе в изометрии с векторными элементами инфографики мы должны создавать не только 3D объекты, но и размещать двумерные объекты, такие как текст. Давайте внимательнее посмотрим на примере временной шкалы на рисунке ниже.

Перед началом работы вы можете сгруппировать все объекты (Cmd / Ctrl + G). Затем перейдите к Effect> 3D> Rotate …. В диалоговом окне выберите один из четырех изометрических настроек, например Isometric Top.

Для пункта Surface выберите No Shading , это позволит нам оставить все цвета без изменений, и нажмите кнопку ОК.

Изменение направления
Если вам нужно изменить направление шкалы, то просто поверните ее на 90 градусов.

Кстати, текст остается доступным для редактирования.

Если вам нужно изменить изометрическую плоскость, в которой находится шкала, то нажмите на ссылку 3DRotate в панели Appearance ( Window > Appearance ).

Откроется диалоговое окно, в котором вы можете выбрать любую другую предустановку изометрии.

Создание слоев
С помощью эффекта Rotate мы также можем создать диаграмму со слоями. Нарисуйте квадрат с помощью Rectangle Tool. Примените к нему эффект 3D Rotate, выбрав Isometric Top в диалоговом окне.

Удерживая клавишу Shift и Alt, переместите квадрат чуть выше – это приведет к дублированию.

Используйте комбинацию клавиш Cmd / Ctrl + D несколько раз для повторения последнего действия. Таким образом мы продублируем наш слой нужное количество раз.

Перекрасьте квадраты в различные цвета и добавить текстовые объекты. Диаграмма со слоями готова.

Размещение объектов в 3D изометрической плоскости
Часто простейшие 3D-формы используются в графиках в качестве столбцов. Это могут быть пирамидальные и призматические объекты. Давайте посмотрим, как они могут быть созданы в изометрии. Создадим основу для различных типов призм. Пусть это будут круг, квадрат, шестигранник и треугольник.

Выберите круг и перейдите к Effect> 3D> Extrude & Bevel … . В открывшемся диалоговом окне выберите предустановку Isometric Top. Изменяя параметр глубины выдавливания мы можем контролировать высоту объекта.

Как вы можете видеть, мы получили цилиндр.
То же самое проделаем с остальными фигурами, чтобы получить призмы различных форм.

Для лучшего визуального восприятия можно повернуть основание призмы. Таким образом, для треугольной и шестиугольной призмы я повернул базу на 15 градусов ( Object> Transform> Rotate …).


Для дальнейших манипуляций с полученными изометрическими векторными элементами инфографики мы должны преобразовать их из 3D-объектов в регулярные векторные объекты. Выберите все объекты и откройте диалоговое окно 3D-эффекта, нажав на ссылку в панели Appearance.

Здесь нужно выбрать No Shading в настройках пункта Surface. Это позволит нам создать меньшее количество объектов в следующем шаге.

Перейдите к Object> Expand Appearance .

Покрасьте ваши изометрические призмы. Теперь они готовы к дальнейшему использованию.

Создание пирамид
А теперь давайте создадим пару пирамид, используя в основе те же формы. Примените эффект 3D Rotate и Isometric Top в качестве предустановки.

Перейти к Object> Expand Appearance .

Теперь нам нужно избавиться от Маски. Для этого перейти к Object> Clipping Mask> Release и перейдите к Object> Path> Clean Up …

К сожалению, в результате этих действий некоторые пути могут оказаться открытыми, это может осложнить наше дальнейшее редактирование.

В этом случае вы можете использовать скрипт Close All Paths script , чтобы закрыть ваши пути или плагин VectorScribe , который имеет ту же функцию.

Создайте точку над центром квадратного основания с помощью Pen Tool (P) .

Соедините эту точку с двумя точками базы для создания одной стороне пирамиды. Теперь создайте вторую сторону.

Мы создадим другие пирамиды по аналогии.

Создание конуса может быть сложнее, поскольку направляющая конуса должна быть касательной к эллипсу основания. Но это не проблема, если у нас есть все необходимые инструменты. Создайте точку (это пик конуса) выше центра эллипса.

Чтобы создать направляющие с этой точки к эллипсу можно использовать крипт Common Tangents script или Free SubScribe plug-in , который поможет создать касательные к траектории движения инструмента.

Удалите отправную точку и соедините касательные – наш конус готов.

Создание диаграммы из пирамид
Теперь давайте создадим диаграмму из одного из созданных объектов. Поверните вертикальную направляющую на 60 градусов ( Object> Transform> Rotate …).

Теперь переместите пирамиду вдоль направляющей, держа Alt, что приведет к ее дублированию.

Повторите то же самое действие несколько раз с помощью комбинации клавиш Cmd / Ctrl + D .

Теперь мы можем выбрать пик каждый пирамиды с помощью Lasso Tool (Q) и изменить ее высоту.

Все что осталось сделать, это добавить данные, и наш изометрической графике готов.


Круговые диаграммы
Создайте круг, который разделите на 4 сектора, как это показано на рисунке ниже.

Применить эффект 3D Rotate к этой группе объектов.

Перейти к Object> Expand Appearance , а затем в Object > Clipping Mask Release и Object> Path> Clean Up …

Закрыть открытые пути с помощью скрипта Close All Paths script или плагина VectorScribe .
Продублируйте желтый сегмент и перетащите копию вверх.

На базе двух желтых форм создайте стороны с помощью Pen Tool (P) .

Продублируйте и поднимите копию красного сегмента.

Создадим прямоугольник с одной стороны идущим по касательным и с другой стороны по внутреннему ребру.


Объединим новый объект с основанием красного сегмента, нажав на Unite в панели Pathfinder .

Поместите созданный форму под верхний красный сегмент.

А теперь с помощью Pen Tool (P) создайте правую сторону красного сегмента.

Создать стороны синего и светло-голубого сегментов с помощью описанной методики.



Теперь, все что нам осталось сделать, это добавить текстовую информацию.


И что у вас есть! Теперь вы можете с легкостью можете создавать и настраивать свои собственные изометрические элементы векторной инфографики. Наслаждайтесь!

Как создать точные изометрические сетки в Illustrator CC?
- Хотя с сеткой все в порядке, я считаю, что рисовать изометрические чертежи проще без сетки (в основном потому, что иллюстратор не позволяет вам управлять порядком привязки). Поэтому, если вам не нужна сама сетка в качестве элемента дизайна, я бы вообще не стал ее рисовать, но если вы все же посмотрите этот пост. Просто сохраните SSR и используйте плоское представление в качестве руководства.
- Использовать Прямоугольная сетка для создания однородной сетки.

- Объект Трансформировать Масштаб, отметьте Неравномерный и установите Вертикальный масштаб на 86,602%.

- Объект Трансформировать Сдвиг при 30 градусах

- Объект Трансформировать Повернуть при -30 градусах

- Просмотр руководств Создание руководств

Предисловие
Хочу предложить альтернативное решение. Метод SSR, используемый @CAI, является совершенно допустимой техникой преобразования, которая используется не только в сетках. SSR на самом деле жестко устанавливает ортогональную матрицу, потому что нет возможности установить ее напрямую (сохраните последовательность масштабирования как действие, это очень полезно). Хотя это одна из вещей, которую вы должны знать, создание орфографической сетки с другими методами построения также является базовым построением формы, поэтому полезно знать.
Создание альтернативных и более простых методов
Базовая изометрическая сетка этажа - это просто 2 линии, расположенные под углом 30 и 150 градусов (разделение 120 градусов) к основной сетке иллюстратора. Итак, мы можем просто сделать следующее:
Включите инструмент линии и альт нажмите на свой холст.
Откроется диалоговое окно:
Введите 30 в угловой коробке.
и какое-нибудь красивое число в поле длины
Переместите дубликат, удерживая Alt, чтобы клонировать его (или используйте диалоговое окно перемещения, если вам нужен точный масштаб)
- Повторяет шаги с углом 120
- Зеркало
- Поверните на 120 с преобразованием каждого (вращайте вокруг левого нижнего угла)
Преимущество этого метода в том, что вы можете выбрать и другие формы, кроме ромбовидного узора. Хотя нет никаких причин, по которым вы не могли бы вырезать их позже или раньше, используя SSR.
Изображение 1: Быстрый снимок экрана, чтобы сделать это вручную.
Изометрия — проекция, при которой длины единичных отрезков на всех трёх осях одинаковы (wiki). Наиболее популярна эта проекция в пиксель-арте, где для придания объектам объема необходимо строго соблюдать правила изометрических построений.
Однако, изометрия применима далеко не только в пиксель-арте, но и в создании иконок в Фотошопе, графиков и диаграмм в Иллюстраторе, а также всевозможных мокапов.
Сегодня мы собрали 8 уроков, которые помогут не только освоить основные принципып работы с изометрией, но и попрактиковаться в создании иллюстраций.
Isometric Photo-Manipulation Tutorial in Photoshop
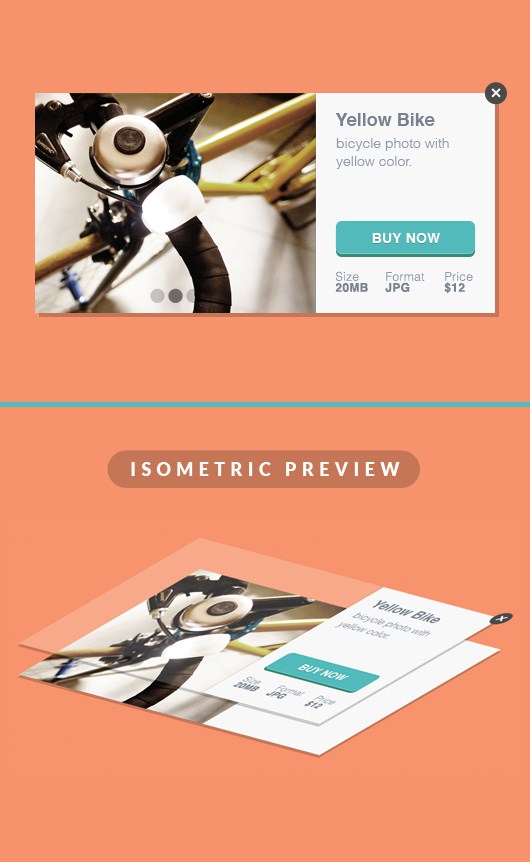
Как создать изометрический мокап проекта за 30 минут

Читать урок
Создание изометрического графика

Читать урок
Создание пиксельной иллюстрациимагазина
Создание изометрического дома
Создание изометрической сетки в Adobe Illustrator
Создание изометрического дома

Читать урок
Создание изометрического здания мэрии

Читать урок
Читайте также:

