Как сделать изображение в шаре
Добавил пользователь Алексей Ф. Обновлено: 04.10.2024
Автор: Галина Соколова. Дата публикации: 09 июня 2015 . Категория: Уроки фотошопа коллажи.
В этом уроке мы будем учиться рисовать стеклянный шар. Так же в уроке показано как сделать эффект увеличительного стекла и как сделать тень для шара.
Урок несложный, но интересный.
Вот такой стеклянный шар у меня получился:

Итак, приступим к работе по созданию стеклянного шара и откроем фон в фотошопе:

Дважды щелкнем по замочку левой кнопкой мыши, чтобы разблокировать слой:



Теперь создадим новый слой с помощью иконки , а затем возьмём инструмент Овальная область и удерживая клавишу SHIFT , нарисуем круг:



Теперь возьмём инструмент Заливка и зальём круг серым цветом d6d3c0 :


Снимем выделение CTRL+D .
Теперь дважды кликнем по слою и в открывшемся окне Стиль слоя установим следующие настройки:

В результате получим вот такое изображение:

Теперь создадим новый слой и включим Обтравочную маску , для этого кликнем правой кнопкой по слою и выберем Создать обтравочную маску :



Теперь выбираем инструмент Градиент и установим параметры, как указано на скриншоте и зальём круг цветом 65645f , направляя инструмент из центра наверх:




Теперь сделаем белый блик в центре круга. Для этого возьмём инструмент Градиент . Установим основной цвет Белый . Настройки инструмента установим, как показано на скриншоте : уберём галочку Инверсия и поставим радиальный градиент, а затем проведём инструментом из центра круга на небольшое расстояние, чтобы получился блик в центре:


Теперь создадим дубликат слоя Слой 1 и перенесём его наверх, затем включим Обтравочную маску повторно для слоя Слой 2 , так как при создании дубликата Слой 1 копия обтравочная маска была утеряна:


Теперь кликнем дважды по слою Слой 1 копия правой кнопкой мыши и в открывшемся окне Стиль слоя установим следующие параметры:



Теперь создадим новый слой. Активизируем инструмент Кисть . Выберем мягкую кисть белого цвета и поставим в центре отпечаток кисти и применим к слою фильтр Размытие по Гауссу :






Далее опять создаём новый слой и сделаем яркий блик с меньшим диаметром. Установим параметры кисти как показано на скриншоте:


Теперь применим к блику размытие по Гауссу с небольшим радиусом и затем применим Стиль слоя Внешнее свечение :



Теперь у слоя Слой 1 и Слой 1 копия снизим Заливку до 0 и получим полупрозрачный шар:



Снизим Непрозрачность приблизительно до 80% для обоих слоёв:



Теперь создадим эффект увеличительного стекла. Для этого нужно создать выделение шарика. Щелкнем по иконке слоя Слой 1 правой кнопкой мыши, удерживая клавишу CTRL , в результате получится выделение:


Теперь перейдём на слой с фоном Слой 0 и применим к нему фильтр Сферизация :



Теперь создадим тень. Для этого создадим новый слой поверх всех слоёв и активизируем инструмент радиальный Градиент со следующими настройками, которые указаны на скриншоте, после чего проведём инструментом снизу вверх через центр, удерживая клавишу SHIFT , не снимая выделение:


Снимем выделение CTRL+D и вызовем трансформацию CTRL+T , с помощью которой сожмём тень и опустим её вниз под шар, затем применим к тени фильтр Размытие по Гауссу :





Чтобы получить интересные уроки на свой адрес, введите свои данные в форму подписки ниже:
Вы здесь: Главная Рисование в фотошопе Как сделать шар в фотошопе.
Меню сайта:
Верхняя реклама
Как сделать шар в фотошопе.
Если нам вдруг потребовалось создать объемный шар с бликом от света, то это без проблем можно выполнить в фотошопе.

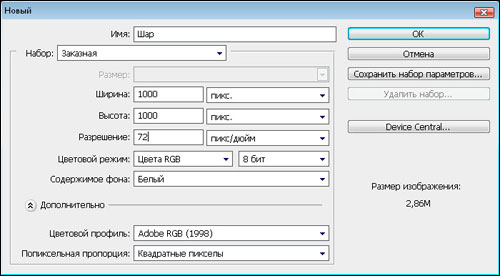
Создаем квадратную область для рисования. Файл – Создать.

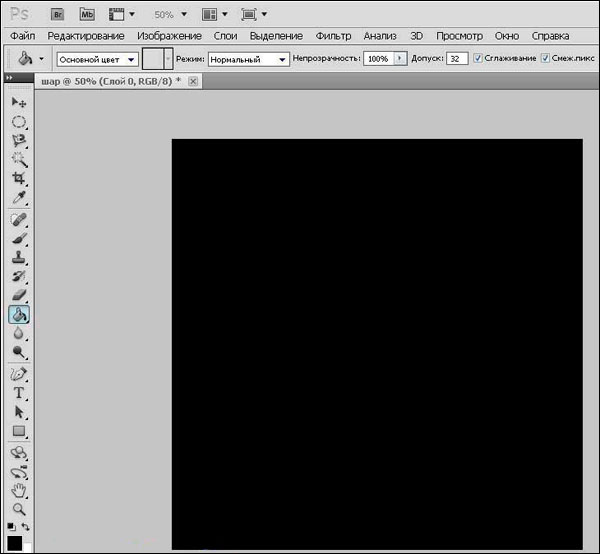
Заливаем наш квадрат черным цветом.

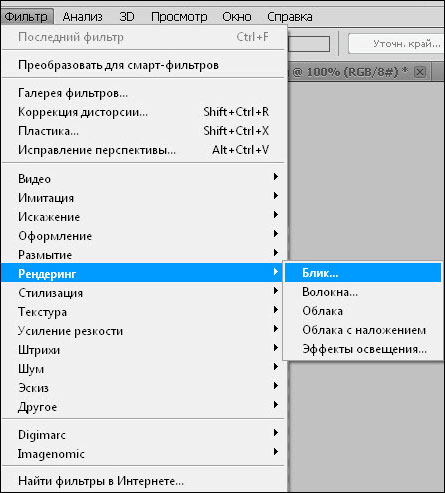
Открываем вкладку: Фильтр – Рендеринг – Блик.

В открывшемся окне делаем следующие настройки.

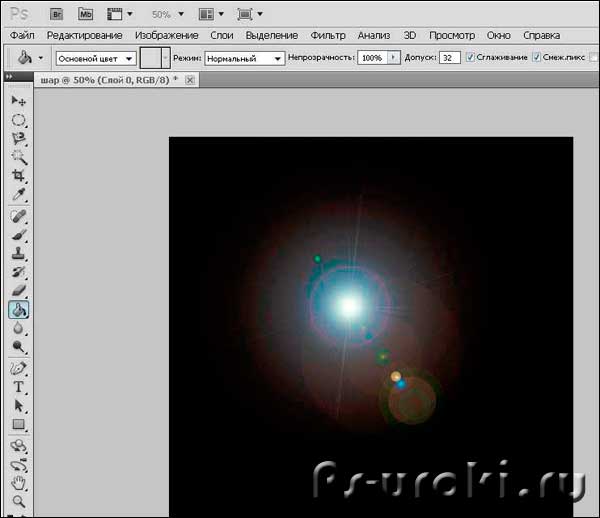
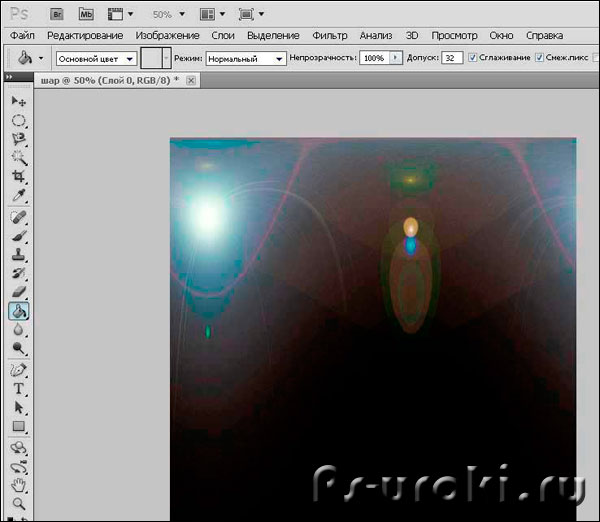
Нажимаем Ok и получаем такое изображение.

Применим еще один фильтр: Фильтр – Искажение – Полярные координаты.

В появившимся окне ставим точку напротив Полярные в прямоугольные.
И получаем следующее.

Теперь нам необходимо развернуть наше изображение на 180 градусов, для этого воспользуемся пунктом меню: Редактировать – Трансформирование – Поворот на 180.


После разворота вновь применим фильтр Полярные координаты, только на этот раз выбираем Прямоугольные в полярные.

Вот у нас уже получился наш шар. Осталось только удалить задний фон. Для этого создаем овальное выделение нужных размеров. При создании выделения зажимаем и держим клавишу shift, для того чтобы сохранить пропорции окружности.

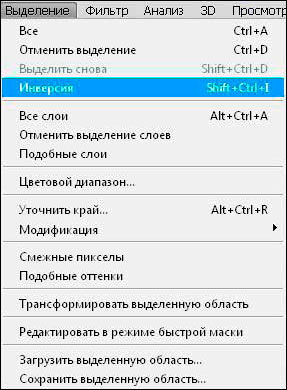
Выделив окружность, выбираем во вкладке: Выделение – Инверсия. Инвертировав область выделения, удаляем задний фон нажатием на клавишу Delete.

Если вы хотите изменить цвет шара, то это тоже не проблема. Выбираем: Изображение – Коррекция – Цветовой тон / Насыщенность.
В появившимся окне ставим галочку напротив Тонирование и, перемещая ползунки добиваемся нужного нам оттенка для шара.

Photo Shpere это новый сервис от Google, который он внедряет в свои мобильные устройства начиная с версии Android 4.2 Jelly Bean. Так что да, придётся фотографировать на мобильный телефон, но вы не расстраивайтесь сильно, т.к. не важно на что вы фотографируете и это мы неоднократно доказывали в своих статьях, в том числе в последнем голосовании по цветопередачи, где совсем неожиданно для нас выиграл китайский телефон ZTE Nubia Z5S mini.
В целом, наши старые прогнозы сбываются. Мобильная фотография вскоре займёт основную нишу, даже среди профессиональных фотографов, именно поэтому мы видим такие решения, как у Nikon D5300, который полностью синхронизируется с телефоном через wi-fi. Фотосфера — ещё одно подтверждение будущего мобильной фотографии, так что далеко не уходите, конкурс фото на мобильный не за горами ;)
Идея фотосферы, мне кажется, родилась после того, как миллионы людей начали путешествовать по гугл карте, посещая разные города за экраном монитора. Фотосфера работает по похожему принципу, с единственным отличием, что вы должны побывать в этой местности и запечатлеть увиденное, но не просто сделав одну-две фотографии — вам нужно будет сфотографировать настоящую сферу, которая состоит из нескольких десятков фотографий. В результате у вас получится следующее:
Фотографируя фотосферу ваш телефон использует гироскоп для расчета и расставленния контрольных точек, всего таких точек для сферы может быть порядка 20 штук, пройдясь по всем контрольным точкам и сделав правильно кадр, программа сошьет вам всё в единую фотосферу. Тот факт, что используется гироскоп, делает возможным следующий шаг, а именно реализацию подобной функции на зеркальном фотоаппарате со временем.

Когда фотографируете фотосферу будьте предельно аккуратны, т.к. небольшие сдвиги могут привести к некорректному сшитию, как в нижнем правом углу на фото выше.
Но самое интересное, вы можете легко делиться вашими фотосферами с друзьями и не только, как это сделал я выше. Для этого нужно всего лишь загрузить вашу фотосферу на гугл карту и привязать ей к местности, сделать это можно по ссылке, т.о. вашу сферу смогут посмотреть все кто пожелает. Ну а если вы не очень любите публичность, то то же самое можно сделать через Google+, открыв доступ только тем, кому вы доверяете.
Теперь, что касается программного обеспечения. Функция фотосферы вшита в приложение Camera, но она будет работать только на аппаратах Nexus или аппаратах других производителей с базовой версией Android, такие точно Samsung иногда делает. У меня Nexus 5, на нём всё и фотографировал, так что если у вас гуглофон, вам просто нужно заглянуть в приложение Камера. Но если у вас другой телефон, не расстраивайтесь, т.к. умельцы андроид из XDA, вытянули это приложение и сделали его доступным под все остальные девайсы, так что вам просто нужно установить на телефон apk.
Для iPhone подобный вопрос я не смог изучить, за неимением такового, но судя по всему Apple активно работает над этим и вскоре запустит что-то подобное или может даже лучше.
Если у вас нет телефона, и вы хотите сделать скруглённую в земной шар панораму с помощью фотоаппарата, вам нужно будет отснять круговую панораму и скрутить её в шар в фотошопе, об этом постараюсь подробней рассказать в статье про круговую панораму.
Свои фотосферы прошу показывать в комментариях, очень интересно что у кого получается!

Создайте новый документ в Фотошопе (Ctrl + N) размером 2000х1500 пикселей.

Шаг 2

Шаг 3
Активируйте линейки (Ctrl + R) и отведите направляющую к центру холста (к отметке 1000 пикселей). Проверьте, что включена функция привязки в настройках (View ? Snap).

Шаг 4

Шаг 5
Инструментом Pen Tool (P) нарисуйте такой контур:

Шаг 6

Шаг 7

Шаг 8

Шаг 9

Шаг 10

Шаг 11
Возьмите инструмент Brush Tool (B) и в настройках уменьшите непрозрачность до 50-60%, установите размер кисти — 400 пикселей. Кликните один раз на круге, чтобы нарисовать белое пятно. Это световое отражение, как Вы поняли.

Шаг 12

Шаг 13
Уменьшите непрозрачность кисти до 10% и нарисуйте тень на левой стороне шара и внизу.

Шаг 14
Создайте новый слой с обтравочной маской. Увеличьте непрозрачность кисти до 30% и нарисуйте тень на верхней части шара.

Шаг 15
Создайте новый слой с обтравочной маской (Ctrl + Alt + G). Возьмите мягкую кисть размером 10 пикселей белого цвета и нарисуйте тонкую полоску света, как показано на скриншоте.

Шаг 16
Создайте новый слой и залейте его чёрным цветом. Установите цвета по умолчанию (D) и примените фильтр шума (Filter ? Noise ? Add Noise).

Шаг 17

Шаг 18
Откройте Preset Manager и загрузите кисти для рисования узоров. Создайте новый слой и нарисуйте узоры на шаре белым цветом.

Шаг 19

Шаг 20
К слою с узором примените фильтр Spherize (Filter ? Render ? Spherize). Уберите выделение (Ctrl + D).

Шаг 21
Установите для узора режим наложения Overlay.

Шаг 22
Теперь создадим металлическую часть, которая держит шар на ёлке. Создайте новый слой и инструментом Rectangular Marquee Tool (M) создайте чёрный прямоугольник.

Шаг 23
Откройте металлическую текстуру в Фотошопе и обесцветьте её (Image ? Adjustments ? Desaturate). Выделите всю текстуру (Ctrl + A) и перенесите в основной документ (Ctrl + C / Ctrl + V).

Шаг 24
Создайте обтравочную маску для слоя с текстурой (Ctrl + Alt + G).

Шаг 25
Создайте корректирующий слой Curves с такими настройками:

Шаг 26
Создайте новый слой для металлической части. Мягкой кистью размером 2 пикселя нарисуйте линию тени.

Шаг 27
Создайте новый слой для металлической части. Установите для него режим наложения Multiply. Мягкой кистью с 10% непрозрачностью нарисуйте тень слева.

Шаг 28
Вставьте цепь в наш документ и повесьте на неё шар.

Шаг 29
Измените освещение цепочки при помощи корректирующего слоя Curves.

Шаг 30
Создайте новый слой и возьмите мягкую кисть размером 15 пикселей белого цвета. Нарисуйте белое пятно на шаре. Уменьшите непрозрачность до 20% и увеличьте размер до 50 пикселей. Пару раз кликните на белом пятне, чтобы создать мягкое свечение вокруг него. В результате мы получим красивый световой эффект.

Шаг 31
Загрузите кисти Fantasy и выберите кисть Burst5. На новом слое нарисуйте узор на металлической части шара. Уменьшите непрозрачность до 33%.

Шаг 32

Шаг 33

Шаг 34

Шаг 35
Сведите все слои (Ctrl + Shift + Alt + E). Примените к полученному слою фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur).

Шаг 36
Добавьте маску к размытому слою и возьмите мягкую кисть со 100% непрозрачностью. НА маске закрасьте центральную часть холста, чтобы сохранить основной шар в фокусе.

Шаг 37







Читайте также:

