Как сделать изображение кликабельным в wordpress
Добавил пользователь Евгений Кузнецов Обновлено: 04.10.2024
Делала картинку с кликабельными надписями в целях рекламы моего блога (не этого блога; всё, что рекламируется, есть уже здесь:)))), а потом подумала - фишка неплохая, почему бы и не сделать урок для ЛиРушников! Во всяком случае, на просторах ЛиРу не встречала такого урока, правда, специально не искала.Но неважно. Главное, чтобы урок пригодился кому-нибудь!
Покликайте, пожалуйста, надписи на картинке для того, чтобы проверить, как она работает!
Если хотите научиться делать такие же, читайте, пожалуйста, дальше! Я постараюсь подробно, просто и доступно рассказать, да и вовсе это не сложная методика.
Те, кто знаком хотя бы с азами сайтостроения, без сомнения понял, что эта картинка сделана по методике построения панели навигации сайта. Эту методику можно использовать для рекламных "баннеров", для создания симпатичного поста-приветствия, просто постов, в которых предлагаете читателям ссылки. Во всяком случае, это будет не лишено оригинальности.
Смысл этой методики прост: на картинке мы сделаем надписи, которые свяжем со ссылками на сайты.
Для изготовления картинки с кликабельными надписями нам будет необходимы: уже готовая картинка с надписями (я подготовила для урока полушутливую картинку; уж простите мне пренебрежение правописанием!) и ссылки, соответствующие надписям ( другими словами - адреса, на которые будет отправлять кликабельная надпись).
Открываем картинку в Image Ready CS2.
1. Кликаем на инструмент Rectangle Image Map Tool (прямоугольная графическая карта ),
2. Выделяем им последовательно все наши надписи, которые будут соответствовать подготовленным ссылкам (делаем как обычное прямоугольное выделение).
3. Выполняем команду меню Window - Image Map, чтобы активизировать-открыть палитру ссылок (просто кликнув на неё).
4. Вот она и открылась.
5. Рассмотрим повнимательней, что она из себя представляет.
Name - как желаете, так и назовите;
URL - сюда вы будете вносить ссылки;
Target - с его помощью наша картинка откроет новое окно браузера для содержимого ссылки, т.е. сайта, на который ссылка и "ссылает";
Alt - а здесь можно сделать надпись, которая будет появляться при наведении курсора на ту надпись на готовой картинке, которая соответствует ссылке.
6. Теперь приступаем к самому важному моменту - будем "связывать" надписи и ссылки.
Правой кнопкой мышки кликаем по первой надписи, активизируя её, и в окошечки в палитре ссылок вписываем данные: соответствующую ссылку и "курсорный" текст.
Активизируем вторую надпись, кликнув на неё правой клавишей мышки, и в окошке панели вписываем уже данные для второй надписи.
Аналогично поступаем с 3-й и 4-й надписями, и со следующими, если их у вас больше.
С надписями мы уже закончили!
7. Теперь будем сохранять нашу картинку. Очень желательно - в отдельную папку!
File - Save Optimized As.
Внимание, очень важный момент! Выбираем тип файла HTML and images и сохраняем.
На этом наша работа в Image Ready закончена!
8. А мы переходим к папочке, в которой сохранена наша картинка в двух ипостасях: изображение (1) и его HTML (2).
10. Теперь откроем файл (2) с помощью программы Блокнот.
В тексте HTML-кода выделим ту часть его, как показано, от ,
скопируйте эту часть и вставьте в документик рядом с кодом этой картинки (ссылка, №1).
11. Теперь будьте внимательны. Выделенную часть между кавычками удалите, а вместо неё вставьте ссылку картинки, №1. Только не потеряйте кавычки, пожалуйста!
12. Это и есть код вашей картинки с кликабельными надписями! Сохраните его, и пользуйтесь себе на радость и с пользой!
В данной публикации вы узнаете всё, что необходимо про добавление изображений в WordPress в ваши посты и страницы.
Цели обучения
В этой статье вы узнаете:
Добавление изображений в WordPress в ваши посты
На экране постредактирования также есть два варианта добавления изображений. Скажем так, у вас есть блок абзаца с текстом, и вы хотите добавить изображение ниже или выше этого блока.
Добавление изображения под абзацем
Чтобы изображение под абзацем, выполните следующие действия.
С помощью мыши щелкните левой кнопкой мыши в конце текста. Это будет позиционировать ваш курсор сразу после последнего предложения текста (см. Изображение 1).

Изображение 1: правильная позиция курсора

Рисунок 2: Блок добавления параметров под абзацем
Нажмите на значок плюс (1 на изображении 3). Появится всплывающее меню. Альтернативный шаг : Нажмите на иконку изображения, которое появляется, когда вы получаете новый шаг под абзацем (изображение 2). Появится блок изображения.
Выберите блок изображения из меню (3 на изображении 3). Ваш блок изображения будет добавлен в пост. Если блок изображения не появляется во всплывающем окне, в поисковой строке напишите запрос "изображение" (2 на изображении 3).

Изображение 3: Добавление блока изображения
Добавление изображения выше или ниже абзаца
Чтобы добавить изображение над или под абзацем, выполните следующие действия. ⁱ
ⁱ) с помощью этой техники вы можете добавить изображение ниже абзаца, только если под ним уже есть другой блок. Вы не можете добавить изображение ниже абзаца таким образом, если блок абзаца расположен в конце вашего поста.
Помимо экрана, вы можете добавить блок изображения с помощью панели инструментов.
Добавление блока изображения с помощью панели инструментов
Чтобы добавить блок изображения с помощью панели инструментов, выполните следующие действия.

Изображение 5: Блок изображения
Загрузка изображения
Загрузка изображения в ваш пост
Чтобы загрузить изображение в ваш пост, сделайте это:
Найдите изображение, которое вы хотите использовать, из папок на вашем компьютере (2 в изображении 6).

Изображение 6: Загрузка изображения
Теперь, когда ваше изображение добавлено в пост, вы увидите боковую панель с правой стороны экрана.

Изображение 7: значок шестерёнки в верхнем верхнем углу
Боковая панель блока изображений
Каждый блок имеет разные боковые панели. Давайте рассмотрим варианты в блоке изображения боковой панели (см. Изображение 8).

Изображение 8: боковая панель блока изображения
Альтернативное текстовое поле помогает людям с нарушением зрения, которые используют программы экранного чтения, понять, о чем изображение.
Программы чтения с экрана позволяют пользователям слушать альтернативный текст, читаемый вслух.
Поэтому вы обязательно должны добавить чёткое описание изображения здесь. В дополнение, для помощи людям с плохим зрением, альтернативный текст также помогает поисковым системам, что содержит изображение.
Когда вы загружаете изображение, WordPress автоматически сохраняет его копию в четырех разных размерах: оригинал, эскиз, средний и большой.
Мы показали, как установить размеры изображений по умолчанию для изображений, которые вы загружаете.
В меню на боковой панели, чуть ниже размера изображения (2 на изображении 8), вы можете выбрать один из четырех размеров.
Вы также можете изменить размер изображения, набрав в желаемую ширину и высоту в доступных полях (3 на изображении 8) или выбрать один из доступных процентов.
Еще один способ изменить размер изображение, нажав, удерживая и перетаскивая синие точки, которые появляются на краях изображения при выборе блока изображения (изображение 9).

Изображение 9 : Синие точки, которые можно использовать, чтобы изменить размер изображения
Примечание. В WordPress 5.3 и выше настройки ссылок больше не доступны на боковой панели. Вместо этого они перемещаются на панель инструментов изображения.
С помощью настроек на панели инструментов вы можете выбрать, что увидят ваши посетители, когда они нажимают на изображение. Варианты: н ичего, медиа файл, страница вложения или пользовательский URL .
Например, ссылка на медиа файл, когда вы имеете подробное изображение в своем посте, детали которого не могут быть четко видны если изображение не увеличено.
Итак, когда вы должны перейти на страницу вложения?
На самом деле, вы не должны делать это очень часто. Одним из примеров, когда может быть полезна ссылка на страницу вложения, может быть, если Вы профессиональный фотограф.
Для фотографов это может быть значимым - поделиться информацией о том, как была сделана фотография, или с каким оборудованием.
Вы можете добавить такие детали на странице, не обременяя остальное содержание. Важно отметить, что вы можете добавить ссылку на страницу в приложении только в том случае, если Тема, которую вы используете, позволяет это сделать.
Наконец, вы можете связать свое изображение на собственном URL . Это полезно в тех случаях, когда Вы используете изображения из внешних источников. Связывая с помощью изображения, вы не только отдаете ваши исходящие ссылки.

Изображение 10 : Пример страницы прикрепления изображения
Новое: обновление WordPress 5.3 - Боковая панель изображений и панель инструментов
В обновлениях WordPress 5.3 вы найдете ссылки на панели инструментов, а не на боковой панели (изображение 11).

Изображение 11 : Новая Ссылка на варианты в WordPress 5.3 и выше
Когда вы делаете выбор между мультимедиа, страницей вложения или добавлением URL-адреса в поле ввода вы увидите новые опции (изображение 12).

Изображение 12: Дополнительные параметры для ссылок на медиафайл в WordPress 5.3
Кроме того, на боковой панели изображения появилась новая опция, называется Стили.

Изображение 13: новая опция стилей на боковой панели изображения
Добавление и редактирование изображений через медиатеку
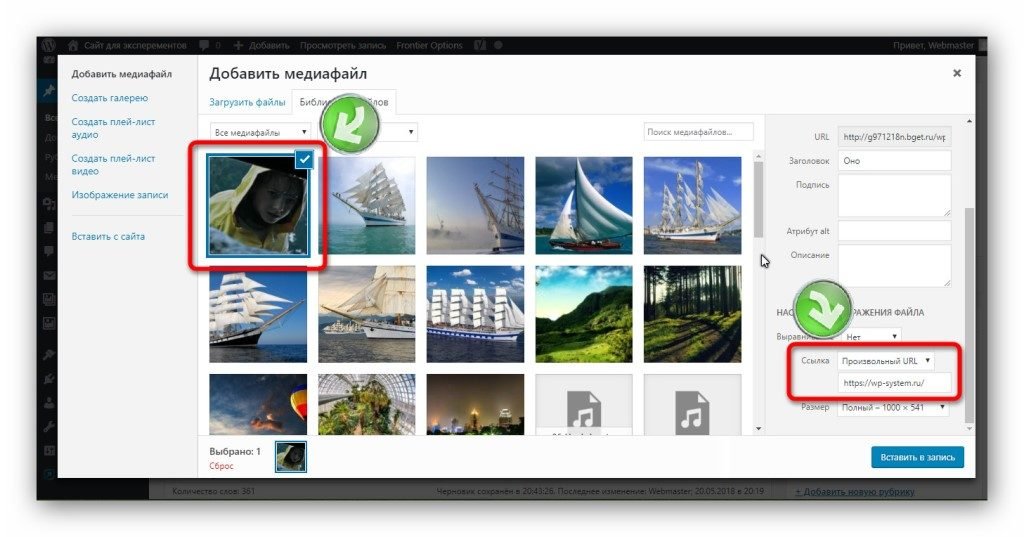
Помимо загрузки, вы также можете добавить изображения из медиа-библиотеки. В разделе библиотека, вы найдете медиа, которые вы уже загрузили на свой сайт.
Загрузка изображения из медиа библиотеки
Чтобы загрузить изображение из медиа библиотеки, просто сделайте следующие шаги:

Изображение 14: экран библиотеки мультимедиа
Некоторые дополнительные параметры в медиа библиотеке

Изображение 15: Дополнительные параметры в медиа библиотеке.
Это так же, как альтернативный текст, который вы можете добавить с боковой панели.
Заголовок, который вы вставляете сюда, используется только WordPress. Это просто название, которое помогает вам находить или просматривать изображения, которые вы загрузили на свой сайт. Это название не видно для общественности. Название добавляется в поле названия отличным от альтернативного текста . Альтернативный текст может быть для посетителей, если они наводят на изображение с помощью мыши. Вы можете прочитать больше об альтернативном тексте и оптимизации заголовков в этой статье .
Описание, которое вы добавите здесь, будет на странице вложения изображения ( изображение 10 ).
Вы можете выбрать, будут ли изменения к изображению, которое вы делаете вашим основным изображением (во всех размеров: оригинальное, среднее, большое) или только эскиз.
Вы также можете редактировать альтернативный текст отсюда. ( Примечание: эта опция не доступна в WordPress 5.3. И выше )

Изображение 16: Экран редактирования изображения
Вставка изображения из URL
В WordPress, есть возможность вставить изображение из внешнего источника . Изображения, которые вы добавляете таким образом, не сохраняются в вашей медиатеке.
Гиперссылка — это часто используемый элемент на страницах в интернете. Она представляет собой слово (или фразу) или картинку, клик по которой переводит на другую страницу текущего или другого сайта.
В этой статье я расскажу о том, как сделать гиперссылку в WordPress, а также о том, какие дополнительные операции с этим элементом можно произвести в данной CMS.

Виды ссылок
Их можно разделить на несколько категорий. Во-первых, они могут отличаться по направлению:
- Внутренние ведут на страницу текущего сайта, то есть на тот же домен.
- Внешние ведут на страницу другого сайта, на другой домен.
Во-вторых ссылки можно разделить по виду анкора (анкор — это тот элемент, по которому происходит клик):
- Текстовый анкор — когда кликают по тексту.
- Графический анкор — когда кликают по изображению.
Как сделать гиперссылку в WordPress
В WordPress есть ряд базовый функций для публикации ссылок. Сначала покажу, как делать текстовые ссылки.
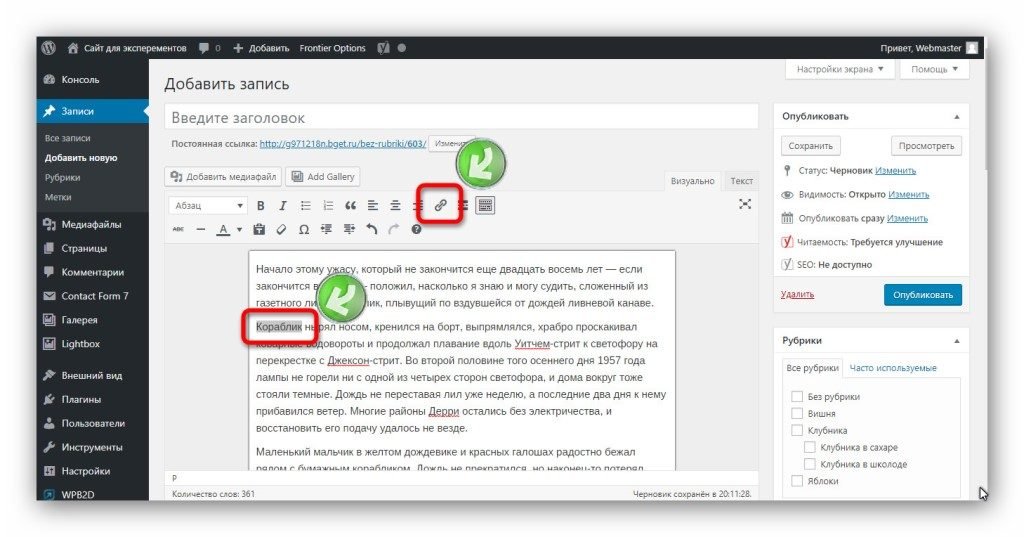
В редакторе записей/страниц выделите фрагмент текста, который должен стать анкором, затем нажмите в панели инструментов на кнопку с иконкой в виде скрепки.

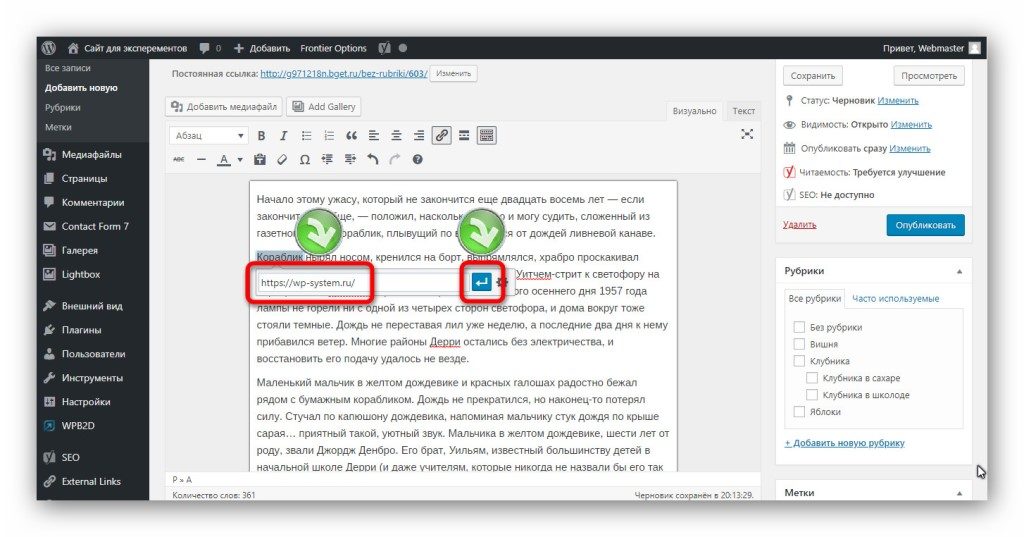
Появится поисковая строка, в которой можно либо ввести запрос и будут найдены страницы/записи на сайте, которые соответствуют этому запросу, и на них можно будет поставить ссылку; либо ввести URL, на который нужно сделать ссылку. После этого нужно нажать на кнопку со стрелкой. И всё готово!

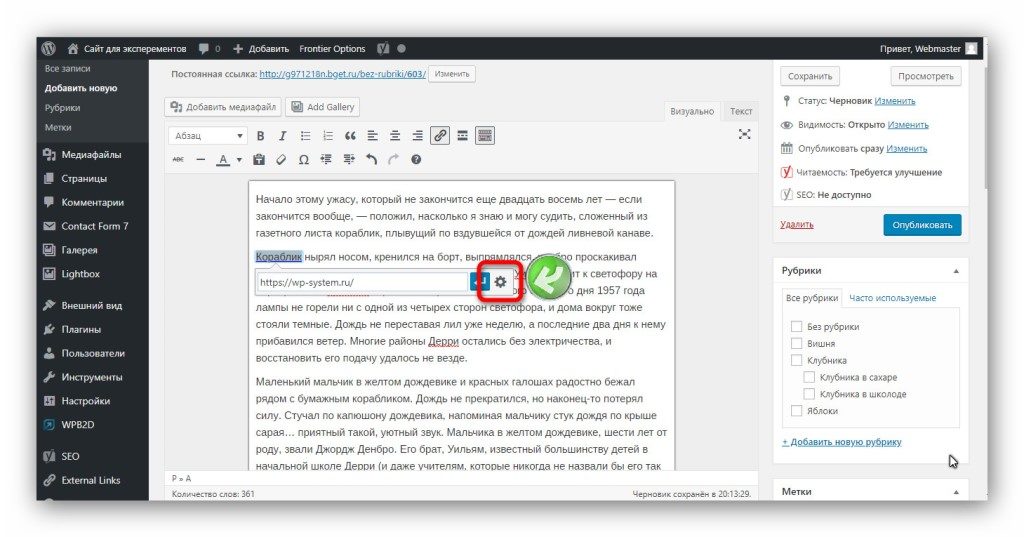
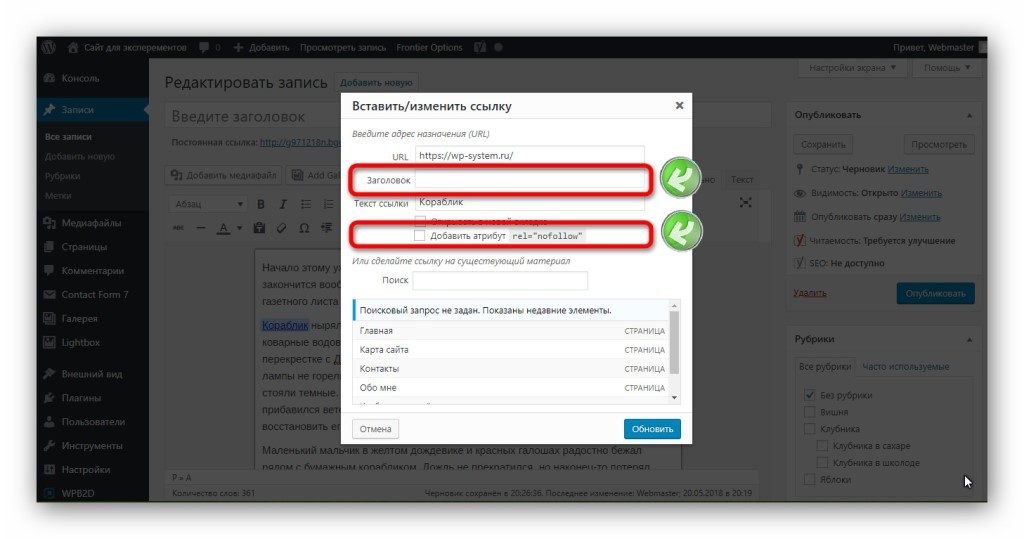
Если вам нужны дополнительные опции, то перед тем, как сделать гиперссылку в WordPress, нужно нажать на кнопку в виде шестерёнки.

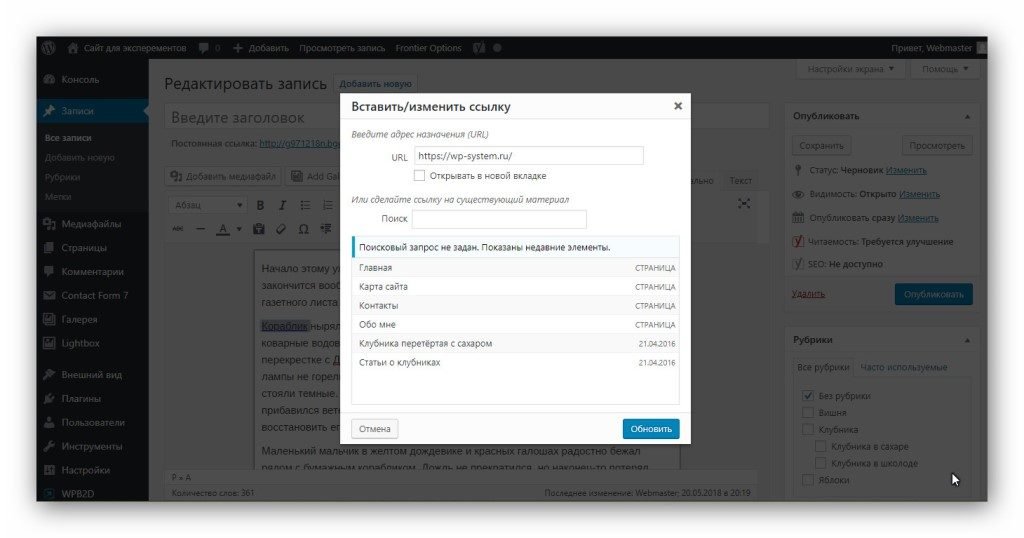
Откроется окно с расширенными возможностями. Здесь можно производить поиск, но в более удобном виде. А также есть возможность установить галочку для открытия в новой вкладке.

Как вы видите, в стандартном составе функций возможностей не очень много. Поэтому можно установить ещё и плагин Title and Nofollow For Links, который добавляет дополнительные функции — это создание заголовка и закрытие от индексации.
Скачайте плагин выше, установите и активируйте его. Затем перейдите снова к редактированию ссылки, а именно к дополнительному окну, которое появляется после нажатия на шестерёнку. Вы увидите две новые опции.

Теперь вы знаете, как сделать гиперссылку в WordPress. Далее рассмотрим, как добавить её в картинку.
Как сделать ссылку в изображении
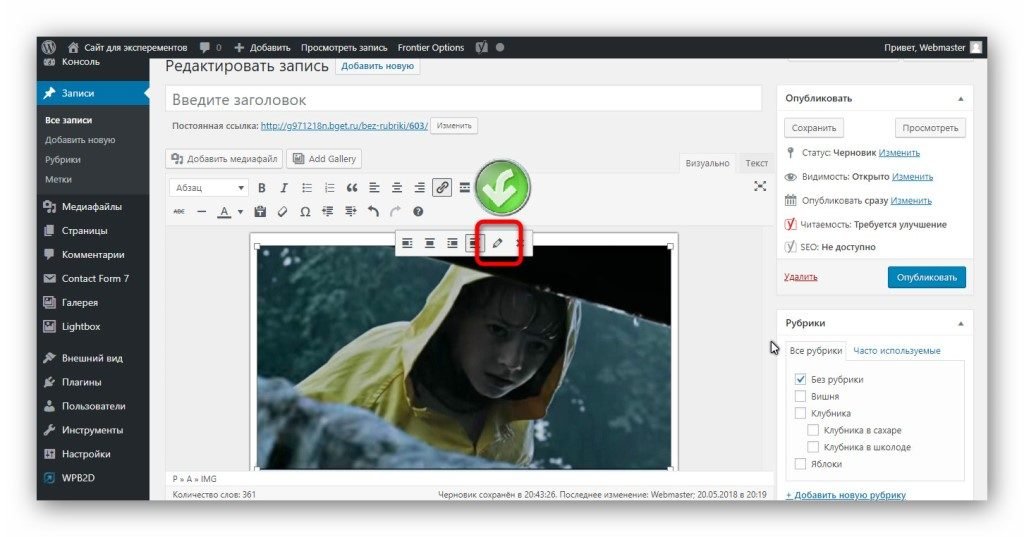
Иногда возникает необходимость сделать так, чтобы клик по картинке переводил на какую-либо страницу. В WordPress это тоже можно сделать, и плагинов для этого не нужно.

То же самое можно проделать и с уже опубликованным изображением. Для начала нужно нажать мышкой на картинку в редакторе, а затем на кнопку с иконкой карандаша.

HTML коды ссылок
![]()
- title — задаёт заголовок, который появляется при наведении мышки;
- href — задаёт URL перехода;
- target — определяет открытие в новой вкладке;
- rel — закрывает от индексации.
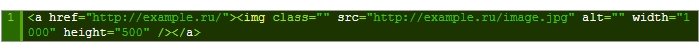
Для изображения с ссылкой код выглядит так:

- href — это URL перехода.
- src – URL изображения.
Код можно дополнить и другими атрибутами — для закрытия от индексации и для открытия в новой вкладке.
Что такое кликабельная картинка? Это картинка, при клике на которую происходит переход на другую страницу сайта или на другой сайт. Или просто замена текстовой ссылки на картинку. Что для этого надо!
Давайте рассмотрим код активной ссылки. Он выглядит так:
a href EN-US" style="color: red; mso-ansi-language: EN-US;">http ://адрес страницы или сайта на которые надо попасть "> текст ссылки a >
Нам надо вместо текстовой ссылки вставить картинку. Для этого нужно в коде вместо "текст ссылки" вставить html-код картинки. Этот код возьмёте в файловом менеджере, предварительно загрузив туда необходимую картинку.
Полный код кликабельной картинки будет выглядеть так:
target="_blank" >
Копирую html-код картинки в файловом менеджере:
Теперь этот код надо вставить в необходимое место на странице сайта. Смотрим что получилось:
Читайте также:

