Как сделать из psd html
Обновлено: 07.07.2024
Выберите файлы для преобразования или перетащите их в область загрузки.
Ваши файлы надежно защищены и доступны только вам.
Все файлы автоматически удаляются с наших серверов через 1 час.
Как конвертировать файл PSD в HTML?
Загрузка файла PSD
Конвертация PSD в HTML
Скачайте ваш HTML
Изображение конвертируется, как правило, очень быстро. Вы можете переформатировать PSD в HTML за несколько секунд.
Конечно! Мы удаляем загруженные файлы немедленно. Никто не имеет доступа к вашим файлам. Преобразование файлов (в том числе PSD в HTML) абсолютно безопасно.
Разумеется, вы можете использовать AnyConv в любой операционной системе, имеющей веб-браузер. Наш онлайн конвертер PSD в HTML не требует установки какого-либо программного обеспечения.
Тип вашей учетной записи позволяет одновременно конвертировать до 4 файлов.
Пожалуйста, зарегистрируйтесь, чтобы снять это ограничение. Предлагаем самые разные варианты конверсии.
Получите онлайн-конвертер с конвертированием файлов, загрузите максимум 1g и без рекламы Обновите через 1 год - и все это всего за 16 долларов в месяц.
Как конвертировать PSD К HTML?
Online PSD К HTML, вы можете установить формат PSD К HTML на свой компьютер, планшет или мобильный телефон без загрузки какого-либо программного обеспечения!
Загрузить файл PSD
Выберите HTML
Загрузите ваш файл PSD
psd : Adobe Photoshop растровое изображение
PSD - это формат файла, созданный с помощью Adobe Photoshop. Этот собственный файл Adobe может содержать слои, векторные изображения, растровые изображения, текст и т. Д. Он также поддерживает формат цветовой кодировки Gray, CMYK, RGB и т. Д. Он может содержать большое количество данных в слоях.
html : HTML-документ
HTML - это язык разметки, который используется для создания веб-страниц. Веб-браузеры могут анализировать HTML-файл. В этом формате файлов используются теги (например,) для создания веб-содержимого. Он может встраивать тексты, изображения, заголовки, таблицы и т. Д., Используя теги. Другие языки разметки, такие как PHP, CSS и т. Д., Могут использоваться с тегами html.

Серия этих уроков ориентирована на абсолютных новичков, чтобы максимально подробно продемонстрировать, как происходит верстка сайта по PSD макету. Откуда берутся все эти загадочные CSS свойства и их значения.
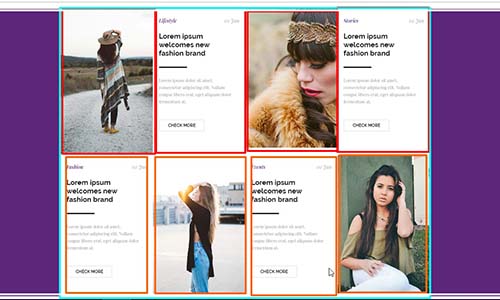
У меня есть PSD макет одной секции, который был выложен в свободном доступе на просторах интернета. Открываем наш макет в программе Photoshop и проанализируем его.
Измерение ширины области контента
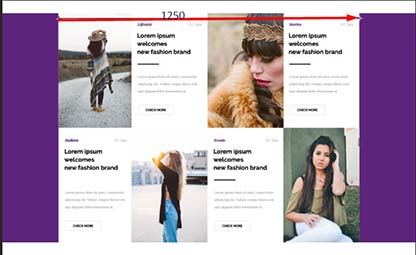
Прежде чем приступить непосредственно к верстке PSD макета, проведем небольшой анализ. Мы имеем дело с макетом фиксированной ширины. Возьмем инструмент Линейка и замерим ширину основного белого блока с контентом, его ширина равна 1250 пикселей. Это значит, что на больших мониторах, ширина белого блока с контентом будет ограничена (max-width: 1250), независимо от размера монитора. А все свободное пространство по бокам, заполнится фиолетовым цветом.

Почему мы не хотим сделать верстку резиновой (растянуть контент на весь экран)? На ноутбуках верстка так и так заполнит почти все пространство и при фиксированной верстке. Но как будет выглядеть резиновая верстка на больших мониторах? Все буквы будут размером с палец, читать такой текст крайне неудобно и непривычно. Поэтому, заботясь о глазах пользователей супер мониторов, мы делаем верстку фиксированной, а не резиновой.
Шрифты
Пройдемся по всем слоям с текстом и посмотрим, какой шрифт там основной, встречается чаще других - это PlayfairDisplay Regular. В дальнейшем, название этого шрифта, мы пропишем для всего документа, в тег body. Таким образом, оптимизируя CSS код, не прописывая его каждый раз в тех селекторах, где применяется именно этот шрифт.
Откуда взять названия всех шрифтов, используемых в макете, если они не установлены на вашем компьютере и Photoshop у себя в слоях ставит желтые треугольники?

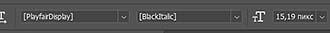
Нужно выбрать слой с текстом во вкладке Слои, выбрать на панели инструмент Горизонтальный текст и на верхней панели вы увидите название, начертание, толщину и размер шрифта.

Находим все названия шрифтов, у нас их три.
- PlayfairDisplay Regular
- PlayfairDisplay BoldItalic
- Raleway Bold

Создайте папку css и внутри папки файл style.css, в самом верху которого пропишите названия шрифтов и путь до них.
@font-face font-family: "PlayfairDisplay-Regular";
src: url("../fonts/PlayfairDisplay-Regular.woff2") format("woff2"), url("../fonts/PlayfairDisplay-Regular.woff") format("woff");
>
@font-face font-family: "PlayfairDisplay-BoldItalic";
src: url("../fonts/PlayfairDisplay-BoldItalic.woff2") format("woff2"), url("../fonts/PlayfairDisplay-BoldItalic.woff") format("woff");
>
@font-face font-family: "Raleway-Bold";
src: url("../fonts/Raleway-Bold.woff2") format("woff2"), url("../fonts/Raleway-Bold.woff") format("woff");
>
Графика
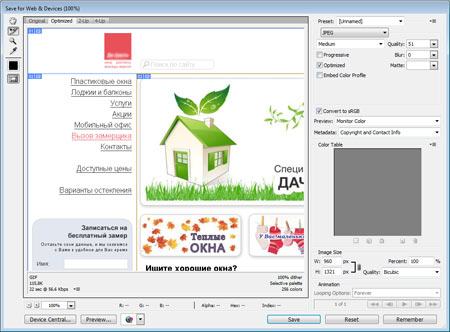
Создайте папку с названием images, куда вы будете сохранять фотографии из макета. Для этого щелкнете правой кнопкой мыши по слою с изображением и выберете из контекстного меню Экспортировать как... Тоже самое проделайте и с остальными фотографиями.
Структура макета
Структура макета напоминает таблицу с двумя рядами, состоящих из ячеек двух типов: одна ячейка с фото, в вторая с текстом и кнопкой. По сути нам надо сверстать два разных блока, размножить их, положить в контейнер с белым фоном, затем обернуть его в блок с фиолетовым фоном и выравнять белый контейнер по центру.

На следующем уроке, мы сделаем верстку секции по PSD макету.

Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 0 ):
Конечно, не обязательно знать, как сверстать шаблон из psd . Но эти знания могут пригодиться любому владельцу сайта. Всякое бывает в жизни!
Что такое psd шаблоны
Эти шаблоны являются исходным материалом для верстки сайта. Заготовка полностью отражает не только дизайн будущего ресурса, но и его размеры, схему расположения всех элементов. Создание psd шаблона для сайта является вторым этапом в цикле разработки веб-дизайна.
Перед этим с заказчиком обговариваются возможные варианты дизайна ресурса. На основании этих сведений и пожеланий клиента составляется техническое задание для художников и дизайнеров. По нему художники рисуют эскиз внешнего вида будущего ресурса, а дизайнеры создают в графических редакторах цифровое изображение художественного образца.
Разработка шаблона psd для сайта должна происходить с учетом возможностей воссоздания его дизайна с помощью языка html и css . Вот некоторые характеристики, которыми должен обладать качественный шаблон:
- Каждый элемент дизайна должен быть выполнен на отдельном слое – структура шаблона становится видна при его раскрытии в Фотошопе. С помощью слоев все части дизайна можно редактировать независимо друг от друга.
Благодаря многослойности изменение одной части шаблона никак не отразится на всех остальных его элементах.

- Рисунок шаблона сохраняется в формате psd ( реже tiff ) – только эти графические форматы поддерживают многослойную структуру изображений. Остальные являются лишь алгоритмами сжатия графических объектов;
- Вложенность – все слои должны быть сгруппированы по принадлежности к определенному структурному элементу дизайна ( подвал, шапка, меню );
- Приоритет однородных тонов – для фона в шаблоне лучше использовать однородные повторяющиеся тона, которые можно легко отобразить с помощью html и css ;
- Как можно меньше фоновых изображений – использование в качестве фона полновесных рисунков сильно увеличивает объем всей страницы. А, следовательно, и время загрузки сайта. Особенно критично это требование для шаблона мобильного ресурса;
- Использование направляющих – использование направляющих при выравнивании элементов psd шаблонов для сайтов является обязательным. Это во многом облегчает процесс верстки, когда некоторые части дизайна вырезаются и используются как изображения для фона:


- Приоритет стандартным шрифтам – надписи лучше наносить стандартным набором шрифтов. При использовании редкого шрифта его файл должен прилагаться к шаблону;
- Меньше нестандартного форматирования – изменять можно лишь стандартные параметры текста ( размер, семейство, интервал ). Искажение текста с помощью инструментов графического редактора ( выгибание и другие эффекты ) приведут к тому, что надпись будет использована как фоновый рисунок. А это ведет к увеличению веса всего шаблона:

- Оптимальные размеры – по ширине psd шаблон для сайта должен быть не менее 1000 пикселей. При этом ширина фонового рисунка не может превышать указанную величину. Иначе это может привести к искажению отображения шаблона в браузере.
Шаблоны для баннеров
Создаются заготовки не только для сайтов, но и для отдельных элементов его дизайна. Качественный шаблон баннера должен обладать большинством из выше перечисленных характеристик. При этом выбор его размеров зависит от места расположения баннера на сайте.
Структура psd шаблонов баннеров также состоит из слоев, сгруппированных по соответствующим папкам. То есть такой шаблон представляет собой не простой рисунок, а составное изображение.
Благодаря послойной структуре шаблон баннера легко редактируется. Без нарушения общей структуры можно сменить все надписи и рисунки.

Основы верстки
Рассмотрим на упрощенном примере, как происходит верстка. Для этого возьмем простой двухколоночный шаблон. В его шапке размещен логотип сайта, который мы вырежем, и будем использовать как фоновое изображение. Остальные части шаблона будем верстать с помощью html , а стили и размеры установим классами css :

Вот структура сайта, которую можно сверстать с помощью тегов
. Каждая из частей шаблона помещена в отдельный слой. Боковая панель и контент расположены внутри слоя-контейнера:
Теперь рассмотрим стилевые настройки, заданные с помощью классов css :
Для каждого слоя в описании классов с помощью свойств width и height устанавливаются размеры. Цвет фона задается параметром background .
Позиционирование элементов осуществляется значениями нескольких полей:
- margin-top – отступ от верхнего края окна браузера.
- margin-left – от левого края.
- margin-right – правого края.
Для шапки сразу устанавливается цвет и фоновое изображение. Рисунок вырезается из шаблона psd для сайта и помещается в отдельную папку. Путь к файлу указывается в поле background-image через url .
Однако совсем не обязательно всю тяжесть этих знаний и навыков тянуть на своем горбу. Легче всего скачать уже сверстанные шаблоны.

Здравствуй, уважаемый читатель блога LifeExample, в этой статье мы будем заниматься распространённым на сегодня занятием, версткой сайта по макету. Чтобы разобраться с вопросом "Как сверстать сайт по макету?" нам надо иметь установленный графический редактор Photoshop и непосредственно сам макет сайта. Если у вас на данный момент нет PSD макета сайта или же совсем нет макета, не переживайте, я расскажу о том как его получить.
Внимание! Данная статья заняла призовое место в конкурсе "Золотой пост".
Изложенная в этой публикации техника, является одним из примеров процесса верстания макета, но отнюдь не единственным. Я хочу поделиться именно этой техникой только потому, что сам пользуюсь именно ей. (А также и по тому что считаю ее золотой.) Кстати важно отметить, что идеально такой метод верстки подойдет для сайтов с фиксированными размерами элементов, но это не значит, что им нельзя пользоваться при верстке резинового шаблона.
Суть техники переноса макета на сайт
В ходе верстки имеющийся макет будет разрезан на мелкие, и не очень, составляющие картинки, причем разрезание будет проходить в несколько этапов. Такой подход поможет нам четко разграничить размер DIV блоков. После того как все составляющие будут находиться на своих местах, мы сможем лицезреть на странице наш макет, но он еще не будет функционален, т.е. не будут работать поля ввода, ссылки, выделение текста и так далее.
Чтобы разместить все необходимые элементы функционала сайта, ровно на свои места, мы будем использовать CSS параметр opacity: 0.5, отвечающий за прозрачность элементов.
Основное я упомянул, если чего забыл, далее по ходу работы опишу.
Что такое макет сайта?
Под макетом сайта давайте понимать внешний вид главной страницы ресурса, представленной в одном из графическом форматов (JPG, PNP, GIF, PSD, CDR). Как правило, дизайнеры предоставляют макеты в PSD или CDR форматах, но случается и так, что нужно сверстать сайт по макету из JPG файла.
Для дальнейшего усвоения материала я рекомендую вам скачать пример макета в JPG формате. Да-да именно в JPG, а не в PSD, поскольку над PSD можно сделать тот же, и значительно больший, набор операций для переноса макета на сайт. Поэтому мы будем работать с менее функциональным JPG файлом без свойственных макетам слоёв.
Как сверстать сайт (шаг 1)
Подходя к вопросу "Как сверстать сайт", мы уже имеем макет сайта (JPG, PNP, GIF, PSD, CDR), в нашем случае это JPG. Также мы имеем установленную программу Photoshop любой версии.
Наш тренировочный вариант выглядит таким образом:

На первый взгляд он очень прост, и не требует сложных изысков в действиях переноса картинки на HTML верстку, но тем не менее имеет весь спектр элементов присутствующих в любом сайте (header, menu, sidebar, content, footer).
Вот алгоритм наших первостепенных действий, необходимых для того, чтобы сверстать сайт по макету:
-
Нужно четко разграничить картинку на следующие области: header, sidebar, content, footer.



Результатом вышеизложенных действия мы должны получить набор картинок:

Если у вас получились картинки с другими названиями — не беда, мы все равно переименуем их. Главное чтобы они получились таких же размеров.
Первый этап закончен, и можно наконец-то начать верстать макет сайта.
Html Верстка макета сайта (шаг 2)
В коде странице прописываем:
html xmlns = "http://www.w3.org/1999/xhtml" lang = "ru-RU" >
head >
meta http-equiv = "Content-Type" content = "text/html; charset=utf-8" / >
title > Верстка сайта / title >
link rel = "stylesheet" href = "style.css" type = "text/css" / >
/ head >
body >
div id = "wraper" >
div id = "header" >
/ div >
div id = "content" >
/ div >
div id = "sidebar" >
/ div >
/ div >
/ body >
/ html >
Откройте страницу, посмотрите, что макет перенесся на html, но это только начало, т.к. все, что мы видим лишь картинки, а нам предстоит сделать отдельные html элементы.
Приступим к созданию шапки
С помощью PhotoShopa, нарежем рисунок шапки на три части:

Переименуем файлы в logo.jpg, search.jpg, phone.jpg
Cоздадим в блоке header три вложеных блока (logo, search, phone ), как вы поняли они предназначаются соответственно для логотипа, поиска и контактных телефонов:
div id = "header" >
div id = "logo" >
/ div >
div id = "search" >
/ div >
div id = "phone" >
Пропишем в style.css правила:
Не забудьте убрать из header временный параметр определения фона — background: url(‘images/ header.jpg’);.
Займемся сайдбаром
Аналогично действиям с шапкой, нарежем картинку на части:

В шаблон HTML вставим нужные нам блоки.
div id = "sidebar" >
ul id = "menu" >
/ ul >
div id = "order" >
div id = "contacts" >
Обратите внимание меню размечено тегом UL . Я предлагаю сделать его сразу кликабельным, т.к. оно полностью текстовое, и нет необходимости вставлять картинку.
В файл стилей добавим правила:
При наличии вышеприведенных правил, можно смело заполнять маркированный список , разделами меню:

По завершению работы над этим элементом наш CSS файл пополнится значительным количеством правил:
Не думаю, что вам стоит разбираться с этими правилами и вникать в них, поскольку это не сама цель статьи. Привел я их только для наглядности и оценки объема процесса верстки сайта.
В данном макете для сайта, остаются еще не сверстанными: контентная часть сайта и подвал. Хотя и шапку можно привлечь к числу не доверстаных, ведь там еще не работает поиск, и телефоны нельзя скопировать.
Как продолжить верстку
В этом пункте, вам стоит подумать, нужно ли вам тратить время на доверстывание тестового макета, или на примере вышеперечисленных действий попробовать на вашем собственном PSD|JPG файле. Конечно же, я советую закончить начатое, и сравнить наши результаты, но выбор остается за вами.
Буду ждать ваших вопросов в комментариях.
Спонсор поста — сервис SeoPult для полной автоматизации продвижения и рекламы сайтов.



Чтобы не пропустить публикацию следующей статьи подписывайтесь на рассылку по E-mail или RSS ленту блога.
Читайте также:

