Как сделать из figma в html
Добавил пользователь Morpheus Обновлено: 05.10.2024
Что такое Figma
Раньше команде дизайнеров было сложно одновременно работать над одним проектом, показывать готовые варианты клиентам и отдавать макеты разработчикам. Чтобы открыть макет, нужно было скачивать, устанавливать и настраивать отдельные программы типа Adobe Photoshop.
Возможности Figma
Создание прототипов
Отрисовка элементов интерфейса
Работа с векторными объектами
Создание блок-схем
Плюсы и минусы Figma
Перед началом использования сервиса, важно узнать о его сильных и слабых сторонах.
Не работает без интернета
Ограниченные возможности работы с текстом
В программе нельзя сделать отступ между абзацами, поставить межбуквенный интервал и настроить интерлиньяж
Чтобы начать самостоятельную работу нужна только регистрация в сервисе, все инструменты программы доступны сразу, также в бесплатной версии можно давать доступ на просмотр документа. Для совместной работы необходимо выбрать платный тариф
Нельзя добавить плагины
Нельзя настроить горячие клавиши
Основные инструменты Figma
Фреймы
Модульная сетка
Сетка — это линии и клетки, которые позволяют выравнивать и упорядочивать все объекты дизайна во фрейме. Сетки создаются через панель Grid Layout. В сервисе можно поменять цвет сетки, растянуть её или настроить нужный размер, в одном макете можно использовать неограниченное количество сеток.
Компоненты
Компоненты — это объекты пользовательского интерфейса, которым можно задавать общие стили и при необходимости быстро их изменять. Допустим, вы создали макет из 30 страниц, а заказчик попросил поменять шрифт в заголовках, чтобы не менять всё вручную, можно использовать компоненты и заменить шрифт лишь в одном заголовке, остальные изменятся автоматически.
Векторные формы
В онлайн-сервисе есть основные векторные объекты: прямоугольник, линия, треугольник, стрелка, круг и звезда. Они позволяют отрисовывать кнопки, плашки и другие элементы интерфейса. Создать векторные объекты можно инструментом Shape Tool.
Изображения
В макет можно добавить любое изображение и начать работу с ним. Для этого нужно открыть панель File и использовать инструмент Place Image или просто перетащить нужные картинки с рабочего стола.
История версий
Все изменения, внесённые в документ, автоматически сохраняются в облаке. При совместном доступе можно отслеживать историю действий каждого сотрудника, просматривать и восстанавливать предыдущие версии документа. Также всем версиям можно присвоить названия.
Кому пригодится Figma
Изначально программа создавалась для дизайнеров, но сейчас ей пользуются люди самых разных профессий. Рассказываем кому и как сервис помогает решать рабочие задачи.
Дизайнерам
Дизайнеры могут создавать интерактивные прототипы будущих веб-сайтов, сервисов и приложений, а также работать с векторной графикой.
Разработчикам
Блогерам
Smm-специалистам
Smm-специалисты могут использовать многочисленные шаблоны для постов в соцсетях, чтобы создавать баннеры для ютуба, рекламу в инстаграме и др. А также создавать рекламные объявления на основе готовых шаблонов для фейсбука.
Менеджерам
Редакторам
Редакторы могут схематично отрисовывать иллюстрации к статьям и передавать их в работу дизайнерам, а также создавать диаграммы и блок-схемы для управления редакцией.
Начало работы в Figma
Для начала работы нажмите кнопку Sign up в правом верхнем углу, чтобы зарегистрироваться в сервисе
Для регистрации нужно ввести адрес электронной почты и сгенерировать пароль.
После регистрации вы можете начать работу над своим первым проектом. Чтобы открыть рабочую область нажмите на крестик рядом с вкладкой Drafts. Все файлы, которые вы открывали ранее, можно увидеть во вкладке Recent, она находится выше.
Так создаётся новый файл
После того как откроется рабочая область, создайте фрейм и задайте размер вашему будущему макету. Можно ввести данные самостоятельно в поле Design либо выбрать размер из готовых шаблонов.
Начать работу совсем несложно. Это простая и интуитивно понятная программа, но чтобы освоить все её тонкости и дополнительные возможности, придётся потратить время: посмотреть ролики на ютубе и почитать обучающие статьи. В сети можно найти много роликов по работе с онлайн-сервисом. Также разработчики создали большую базу знаний, найти ответ на интересующий вопрос или инструкцию по применению того или иного инструмента можно на сайте Figma.center. Если нет много времени на освоение сервиса, можно выбрать более короткий путь.
Как быстро освоить онлайн-сервис Figma
Срок обучения: 1 месяц
Стоимость обучения: бесплатно
На этом интенсиве вы всего за три дня научитесь работать с фреймом и сеткой, поймёте принципы работы с текстом и сможете создать свой первый дизайн: иконку или баннер. На интенсиве вы сможете пообщаться с другими участниками курса и получить обратную связь от преподавателей.
Срок обучения: 3 дня
Стоимость обучения: бесплатно
Срок обучения: 4 месяца
Стоимость обучения: 22 400 руб.
Коротко о главном
Наша команда дизайнеров и PM в своей работе часто сталкивается с теми или иными рутинными задачами. Представьте себе, что заказчик дал нам задачу на разработку дизайна мобильного приложения. Бизнес-аналитики расписали требования и функциональность.
Далее в дело вступают дизайнеры, которые постепенно отрисовывают экраны и согласовывают их с конечным заказчиком. В итоге набралось более 250 экранов с различными состояниями. Вот здесь скрывается очень сложная задача. Возникает вопрос: каким же образом нам вести учет статусов по каждому экрану (TODO, В работе, Готов к ревью, Принят и т.д.)? Особенно остро этот вопрос встает, если дизайн-проект достаточно большой, а обсуждение ведется в ежедневном режиме.
До того, как мы нашли решение этой проблемы, дизайнер вел специальную таблицу Google Sheet, куда переносил все экраны из Figma со ссылками на экран, текущим статусом и историей. У этого подхода были вагон и маленькая тележка недостатков:
- большие трудозатраты по созданию таблицы;
- человеческий фактор (мы можем забыть обновить статус);
- немало времени уходило на обновление статусов после созвона с заказчиком.
Никто не любит монотонные действия, особенно когда результат от проделанной работы устаревает уже на следующий день. Вот и наши PM и дизайнеры хотели бы что-то более удобное, простое и, желательно, автоматизированное.

Пример того, как выглядит типичный файл FIGMA для мобильного приложения. Конкретно тут более 400 экранов
Часть 1. Разбираемся с текущим процессом
В процессе общения с ребятами со стороны дизайна и PM мы выяснили, что в Figma нет нативной возможности назначить статус на какой-то экран. Странно, что разработчики до сих пор не прикрутили такую фичу, но оставим это на их совести.
КРОК , Москва , По итогам собеседования
Пользователи Figma все же нашли несколько интересных решений проблемы. Самое популярное — добавлять вокруг экрана рамку (обводку) того или иного цвета, который говорит о статусе экрана.

Примеры статусов для экранов на одном из проектов
Это достаточно интересное решение, в котором есть ряд подводных камней:
- статусов может быть очень много;
- для того, чтобы назначить статус, нужно сделать кучу телодвижений: выбрать экран, создать руками новую обводку и вписать туда нужный цвет. Выглядит не очень удобно:

Флоу по добавлению обводки
Стоить отметить, что существуют готовые плагины для Figma, которые немного упрощают эту процедуру, но они нам не подходили из-за невозможности их дальнейшей интеграции с Google API.
После общения с инициативной группой конечные требования к разрабатываемому решению стали следующими:
- упростить назначение статусов внутри Figma для каждого экрана;
- разработать инструмент для создания из уже готового проекта Figma Google-таблицы со статусами и обновлять ее по клику на одну кнопку.
Часть 2. Figma API
Первое, за что хочется одновременно и поблагодарить разработчиков и ненавидеть их, — API Figma. С одной стороны, оно очень удобное, детально описанное, логичное. За все время его изучения мы ни разу не наступили ни на какие грабли.
Весь проект Figma представлен в виде одного огромного JSON с кучей полей, описывающих те или иные свойства экрана (обводки, названия экранов, дочерние элементы и так далее).
Напомню, проект состоял из 400+ скринов. Общий вес JSON составил 14.5 Mb. Да, GraphQL не помешал бы…
Ребята прикрутили параметр depth , который говорит серверу, насколько детальный JSON нам предоставить. В нашем случае глубина = 1 — предоставить все страницы, 2 — предоставить все страницы и детей, расположенных внутри этих страниц (экраны).
Немного разобравшись с документацией, мы нашли необходимые url-адреса, позволяющие получить JSON-скелет нужного нам проекта. Ресерч был приостановлен, и мы перешли к разработке MVP.
Часть 3. Figma API → Google Sheet
Более-менее разобравшись с тем, как вытянуть информацию из Figma по интересующему нас проекту, мы перешли к созданию скрипта для Google-таблицы.
Ранее эта таблица создавалась и актуализировалась в ручном режиме, что нас напрягало.
Первой целью стало автоматическое создание таблички для уже существующего проекта.
Внутри всех офисных сервисов Google (Doc, Sheet, Slides) есть свой встроенный JS-движок, позволяющий расширить функциональность этих сервисов. Язык разработки ребятами назван Google AppScript. По сути это надмножество JavaScript с несколькими дополнительными надстройками. К языку прилагается очень обширная и постоянно обновляемая документация. Примерно 50% переведено на русский.
Во время изучения документации мы поняли,что нам очень повезло. Google как раз обновил свой движок до ES6, что позволило писать более простой и лаконичный код с применением многих более удобных конструкций и синтаксического сахара.

Интерфейс IDE, встроенной в Гугл-сервисы
Логика разрабатываемого скрипта была очень простой:
- Собрать настройки с вкладки Settings.
- Запросить у сервиса JSON-представление Figma-документа, для которого мы хотим составить таблицу.
- Распарсить полученный JSON и создать таблицы.
- К составленным таблицам добавить специальные стили (заливку ячеек) по определенным правилам.
- Сравнив прошлую выгрузку с новой, проставить даты обновлений и статусы (New Screen, Updated или Empty Status).
Для того, чтобы показать скрипту, из какого Figma-проекта нужно тянуть данные, мы создали вкладку Settings.

Настройки для скрипта синхронизации Figma → Google Sheet
- Figma ID — уникальный идентификатор проекта;
- Token — JWT Token для авторизации в Figma. Можно использовать личный или корпоративный.
- Pages for Export — здесь нам нужно указать, какие страницы мы хотим экспортировать из Figma.
После того, как настройки внесены, можно вызвать меню и начать создание или апдейт таблицы.

Пример выгрузки из Figma

Пример выгрузки из Figma
Предлагаю немного разобраться с тем, как мы решили расширить функциональность Гугл-таблицы.
Сперва нужно рассказать, что и как устроено в самой таблице. Каждая вкладка — это отдельная страница в Figma с дизайнами экранов. Мы решили разделять страницы по размерам экрана (мобилка, десктоп, планшет).
В колонке Screen каждая строка — это имеющийся на текущей странице Figma экран. Он сделан в виде ссылки для быстрого перехода к нему в Figma. Каждый экран имеет дату последнего обновления, свой статус и дополнительную информацию (new frame — если этот экран добавился с момента прошлой синхронизации или Empty Status — если он не получил никакого статуса).
Самое удобное, что эта таблица генерируется в полностью автоматическом режиме, что стало экономить кучу времени проектному менеджеру. Ранее данные в таблицу заносились вручную.
К этой таблице теперь можно применять различные фильтры, чтобы получить быстрый срез по тому, какие экраны обновились, какие были приняты заказчиком, а какие требуют внимания и корректировок.
Часть 4. Плагин для Figma
Мы сумели наладить синхронизацию между проектом в Figma и Гугл-таблицей, в которой автоматически проставлялись обновленные статусы. Однако осталась еще одна важная задача. PM все еще руками выставлял обводку и цвет для каждого экрана в Figma. Этот процесс и трудоемкий, и является источником ошибок, а значит, должен быть упрощен/автоматизирован. Мы решили обратить внимание на функциональность плагинов для Figma.
Разработчики Figma позволяют интегрировать свои мини-приложения для расширения функциональности. Приложение получает доступ к JSON-представлению проекта и позволяет манипулировать им при помощи любезно предоставленного командой Figma API.
В процессе изучения документации стало понятно, что для разработки плагинов нужно владеть базовыми знаниями React + TypeScript. Такие навыки имелись, и было принято решение создать свой плагин.
Функциональность была заложена достаточно простая: дать возможность пользователю плагина выделить группу экранов и простым способом назначить им статус.

Плагин для Figma
В первом выпадающем списке можно выбрать статус текущего экрана.
Во втором выпадающем списке можно выбрать ширину обводки. Более широкая нужна для того, чтобы видеть статус экрана при беглом осмотре всего проекта (когда в рабочей области Figma видно 10-20 миниатюр экранов).
Такое минималистичное приложение позволило существенно сократить трудоемкость создания обводок для каждого экрана и сократить количество ошибок.
Итоги
В ходе реализации проекта удалось познакомиться с возможностями, которые Figma и Google-сервисы предоставляют разработчикам. Благодаря этим сервисам мы минимизировали трудозатраты PM и дизайнеров на рутину и, надеюсь, сделали их немного счастливее 🙂
Эти расширения уже используются на ряде проектов и получают позитивный фидбек со стороны пользователей. Ну и баг-репорты, разумеется ;).

Во вкладке Account перейдите к блоку Personal access tokens и введите название токена, например, Tilda.



Перейдите в Figma. Откройте макет (Layout), выберите нужный Frame, в адресной строке скопируйте ссылку на Frame.


Если вы добавили правильную ссылку и со стороны API Figma не происходили ошибки, то макет импортируется в Zero Block.

Обратите внимание, что по умолчанию изображения грузятся с серверов Figma, поэтому для загрузки их в Тильду нужно зайти в настройки элементов с изображениями и нажать на кнопку Upload to Tilda.
Макет необходимо создавать на фрейме с шириной в 1200 px.
Импортировать макет лучше блоками, а не добавлять весь макет в один блок.
Любую группу можно импортировать картинкой, для этого в названии нужно указать image. Если указать svg, то будет svg формат.
Доступен импорт групп, если внутри есть другие группы, то все элементы будут в группе первого уровня
Для импорта кнопки необходимо объединить шейп и текст в группу и добавить в название button, учитывается выравнивание текста, так что текст лучше делать шириной как шейп
Если на шейпе есть эффект, который нельзя воспроизвести в Zero, то он импортируется с изображением эффекта на фоне.
Создать дизайн сайта в Figma на сегодняшний день – наиболее простой и быстрый способ реализации web-проекта. Платформа отличается интуитивным интерфейсом, простотой, возможностью совместной работы. На этом плюсы не ограничиваются, их куда больше, но и недостатками приложение не обделено.
И все же, работать в Figma удобно, приятно, а главное просто. Больше никаких заморочек с выгрузками из Adobe Illustrator, корпений в Sketch. О том, почему стоить переходить на Figma, какими плюсами и минусами обладает приложение и как начать в нём работать, вы узнаете из нашего материала.
6 причин популярности редактора Figma
Figma — это графический онлайн-редактор для дизайнеров и веб-разработчиков, позволяющий создавать интерактивные макеты, прототипы, векторные файлы, прорисовывать детали интерфейса.
Еще не так давно для организации командной работы дизайнеров каждому специалисту необходимо было установить у себя специальную программу вроде Adobe Illustrator, скачать на свой компьютер макет, настроить интерфейс и затем после любых правок отправлять на проверку откорректированные файлы. Принцип действия редактора Figma совершенно отличается.

6 причин популярности редактора Figma
Программа имеет открытый исходный код, поэтому к разработке дизайна сайта в может подключаться любое число специалистов с любых устройств. Всё, что для этого нужно – стабильный интернет и какой-либо браузер.
Figma снискала себе популярность по целому ряду причин:
- Возможность организации совместной работы.
Особенно это ценная опция, когда речь идет о масштабных проектах. Вообще, Figma – единственный графический дизайнер, позволяющий объединить в одном рабочем пространстве всех необходимых специалистов (в качестве добавленных пользователей):
- дизайнеры в едином окне выполняют отрисовки;
- верстальщики корректируют и редактируют файл;
- менеджер следит за всем процессом, управляет им, указывает на проблемные места;
- разработчики вносят свои коррективы еще до момента подачи проекта на согласование заказчику. Это позволяет изначально вынести оценку предстоящим работам, продумать дизайн, чтобы в процессе реализации было меньше проблем.
Ваш Путь в IT начинается здесь
Подробнее
Внутри дизайнерского окна каждый из специалистов может задавать вопросы, писать свои комментарии, что значительно упрощает весь процесс работы. Это, в частности, касается согласования рабочих моментов, на обсуждение которых в чате обычно уходит довольно много времени. Приложение сохраняет в истории файла все написанные к нему комментарии.
Настройки приватности тоже предусмотрены достаточно гибкие:
Сохранение материалов (на срок 30 дней) в собственный облачный сервис происходит на автомате. При этом макеты можно в любой момент открывать, копировать, редактировать. Любые исправления тоже сохраняются в автоматическом режиме.
При работе над долгосрочными проектами с макетами поступаете как с обычными документами, то есть просто скачиваете к себе на компьютер и там сохраняете. Желательно каждую новую версию подписать и добавить небольшое описание, чтобы потом не запутаться.
Хотите больше зарабатывать или работать удалённо? Запутались в разнообразии профессий и не знаете, куда двигаться?
Команда GeekBrains вместе с экспертами по построению карьеры подготовили документы, которые помогут найти и выбрать востребованную высокооплачиваемую профессию.
Если вы еще не знаете о Figma Variants, мы постараемся прояснить ситуацию на примере input, radio button и checkbox.

Перевод публикуется с сокращениями, автор оригинальной статьи – Luke Cardoni.
В статье будут часто встречаться ссылки на Variants (заглавная буква V), как на функцию Figma. Не следует путать с variants (строчная буква v) – актуальными вариациями элемента пользовательского интерфейса.
Рассмотрим пример с чекбоксом на базе Cedar

рис. 1. 18 компонентов для чекбокса в библиотеке Cedar.
Checkbox имеет три вложенные папки, каждая для разного размера элемента (small, medium и large). В этих папках по шесть отдельных компонентов, представляющих три состояния чекбокса (unchecked, checked и indeterminate) в двух состояниях взаимодействия (rest и disabled). В общей сложности имеем 18 отдельных компонентов только для одного элемента формы (рис. 1).
Существуют еще и дополнительные характеристики, которые еще не были учтены. Они включают состояния взаимодействия для hover, focus и presse d , интервал для макетов групп форм и цвет фона, в котором установлен флажок (аналогично light/dark mode ). Это увеличило результат с 18 до 192 вариаций для нашего чекбокса.
Добавление их в Cedar привнесло новую сложность и еще больше свойств для отслеживания, однако было важно включить их, чтобы любой, кто использует систему проектирования, мог создавать доступные элементы формы. Благодаря функции Variants, все 192 вариации можно легко представить в одном компоненте (рис. 2) без этой чепухи: Checkbox, Checkbox_Compact и т. д.

рис. 2. Один компонент содержит 192 варианта.
Можно применить тот же подход и к Radio Button, создав один компонент со 120 вариантами (рис.3). Следующим в списке рассмотрим Text Input, с которым все немного сложнее.

рис. 3. Один вариант и 120 Variants.
В то время, как Checkbox и Radio Button уже содержали почти 200 Variants, Text Input имеет множество состояний, вариантов использования и характеристик, которые необходимо учитывать.
Деконструкция Text Input
Строка ввода – один из самых распространенных элементов UI , используемых для ввода регистрационных данных, номеров кредитных карт, адресов и прочей информации, а также направления пользователя через поток форм.
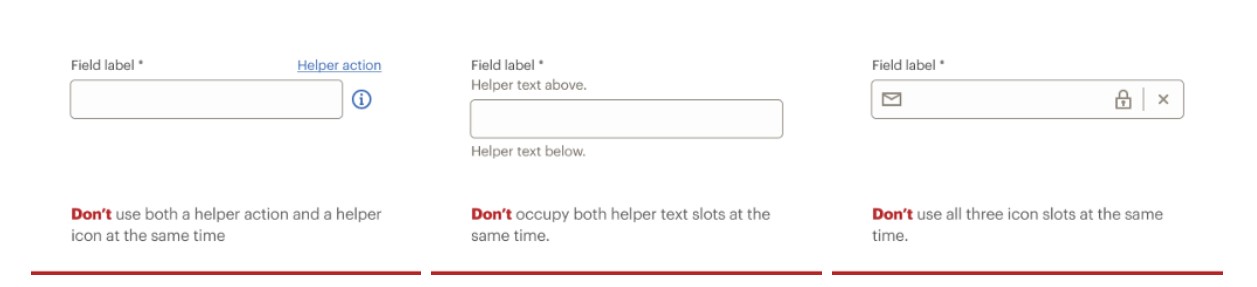
Кроме того input имеет следующие характеристики, которые сочетаются различными способами в зависимости от контекста использования (рис. 4):
- Input доступен в 2 размерах: default и large;
- input может быть как обязательным, так и необязательным;
- текст внутри отображается либо как placeholder, либо как user input value;
- значки внутри входа: 3 slots, one left и two right;
- текст helper: above и below;
- helper в виде ссылки и иконки;
- 4 состояния: rest, active, disabled и error;
- 2 цвета фона: primary и secondary.

Рис. 5 – 7 слева направо
Настройка сложных вариантов
В то время, как основной компонент служил общей отправной точкой для каждого множества вариантов, матрица свойств помогала настроить среду для отслеживания и валидации каждой возможной перестановки компонента.
Построение мастер-компонента
Для Text Input главный компонент состоит из трех вложенных, к которым применяется вертикальная автокомпоновка (рис. 8).
Все вложенные компоненты, включая главный, начинаются символом .base/. Использование символов . или _ перед именем компонента предотвращает их публикацию и распространение как части библиотеки.

рис. 8. Структурная разбивка основного компонента для инпута. Вложенные компоненты строятся слева направо и приводят к главному компоненту в крайнем правом углу.
Это Nested Variant?
Обратите внимание на рис. 8, что средний компонент представляет собой Variant сам по себе. Вложенность варианта добавляет масштабируемости этому компоненту. Если в будущем изменятся цвета проекта или общие стили, их нужно будет корректировать только в этом месте внутри Variant основного компонента. Nesting Variants могут быть использованы для расширения отдельных частей основного компонента, если они занимают аналогичные ячейки и работают в окончательном представлении.
Теперь, когда у нас есть мастер-компонент для работы, пришло время вернуться к 7 свойствам и связанным с ними значениям для инпута (рис. 10). С их помощью создадим рабочее пространство, чтобы начать строить множество перестановок, которые может принять этот компонент.

рис. 10. Свойства и значения Variant-а для инпута.
Настройка матрицы свойств
Матрица свойств представляет собой сеточную систему, представляющую все возможные комбинации свойств и значений. Для начала создадим таблицу, в которой каждая ячейка представляет значения одного свойства. Затем продублируем ее для каждого значения следующего свойства на противоположной оси. Процесс дублирования и чередования осей продолжается до тех пор, пока все свойства не будут представлены в таблице. Это гарантирует, что для каждой возможной комбинации значений всех свойств будет определено пространство.
Теперь отсортируем наши свойства (рис. 11), чтобы можно было работать с большими партиями – начиная со свойства с наибольшими значениями до наименьших значений.
рис. 11. Демонстрация создания матрицы свойств с использованием свойств и значений Text Input.

рис. 12. Пустая сетка свойств – массив.
Начиная с верхнего левого угла в горизонтальном направлении поместим экземпляр главного компонента и настроим видимость слоев и стилей в соответствии со значениями, определенными матрицей. Далее дублируем, переименовываем и корректируем настройки соответствующего значения свойства для всей строки.
рис. 13. Уменьшение масштаба, чтобы увидеть все 3 360 вариантов Text Input.
В конце концов мы заполнили все пространства уникальным представлением каждой комбинации значений (рис. 13). Мы выбрали все экземпляры, преобразовали их в компоненты и объединили в Variants.
Заключение
Мы сделали это! Создали единый, адаптируемый к контенту, полностью настраиваемый и легко обслуживаемый компонент с 3 360 вариантами, который будет обрабатывать каждую возможную комбинацию допустимых настроек для Text Input.
Читайте также:

