Как сделать интерактивную карту в powerpoint
Обновлено: 08.07.2024

Пользователи охотнее взаимодействуют с контентом, в котором есть картинки, таблицы, списки и другие элементы добавочной ценности. Если возникает необходимость представить цифры в удобном формате, можно использовать инфографику или интерактивные карты.
Интерактивные элементы в контенте повышают время визита, пользователи охотнее шерят такие материалы. Если в статьях конкурентов нет интерактивных карт, можно использовать это как преимущество и сделать элементом контента, созданного по технике небоскрёба.
Рассказываем, как могут выглядеть интерактивные карты, почему они нравятся пользователям и привлекают их внимание. В статье собрали несколько сервисов, где можно сделать интерактивную карту бесплатно и быстро.
Что такое интерактивные карты и зачем они нужны
Интерактивные карты — карты, с которыми можно взаимодействовать, чтобы получить расширенную информацию в удобном формате. Например, карта проезда, с маршрутом путешествия и промежуточными объектами до точки назначения.
Вот, в каких случаях используют интерактивные карты на своих площадках тревел-бренды и контент-мейкеры.
Разместить большой объём информации
Можно разместить большой объём данных в таблице или добавить длинный список, но тогда взаимодействовать с контентом будет неудобно. Для этой задачи лучше подходит интерактивная карта, которая обеспечивает удобное взаимодействие с информацией.
У Авиасейлс есть интерактивная карта низких цен на авиабилеты, которая помогает сравнить стоимость билетов по разным направлениям. Информация появляется по мере масштабирования, а все точки кликабельные.

С помощью такой карты тревел-блогеры могут создать интерактивный гид по конкретной стране или городу и добавить точки для всех достопримечательностей, рекомендуемых заведений или других объектов.
Сравнить географические объекты
После закрытия многих стран из-за пандемии путешественники в первую очередь проверяют не стоимость авиабилетов, а доступность направлений для туристов. Эту информацию можно показать на интерактивной карте и отметить страны разными цветами. Тогда за пару секунд легко понять, куда можно лететь, а куда нет.

В блоге карту такого формата можно использовать для разных задач. Например, показать страны, в которых есть горнолыжные курорты или лучшие условия для переезда фрилансеров.
Показать изменения
Таймлайн идеально подходит для визуализации последовательности шагов. Если есть исторические данные, с помощью интерактивной карты можно показать любые изменения. К примеру, создать карту распространения 5G сетей в мире.

С помощью интерактивной карты с историческими данными в тревел-блоге можно показать, как менялась стоимость перелёта из одной страны в другую или провести экскурс по определённому региону.
Показать перемещение
Рассказать о перелётах можно с помощью текста, но интерактивная карта сильнее вовлекает читателей во взаимодействие со страницей.
У авиакомпании Red Wings есть карта доступных направлений. По клику на выбранную точку появляются интерактивные маркеры с доступными маршрутами и стоимостью авиабилетов.


Создание интерактивных карт как в примерах выше требует большое количество данных и время для изучения инструментов, с помощью которых они разрабатываются. Можно ускорить решение задачи с помощью бесплатных сервисов.
Инструмент для визуализации данных DataWrapper
Datawrapper — простой инструмент визуализации данных, который позволяет создавать диаграммы, графики, интерактивные карты. Сервис помогает пользователям быстрее освоиться в интерфейсе с помощью полезных материалов блога, академии, кейсов и тренировочных заданий.
Какие карты можно сделать в DataWrapper
В сервисе можно сделать 3 вида карт:
- Картограмма (Choropleth map). Подходит для закрашивания регионов по определённым параметрам. Можно показать качество мобильной связи или сравнить привлекательность городов для туристов.
- Символьная карта (Symbol map). Данные можно зашифровать цветом и размером символов. Оптимальный вариант для сравнения регионов по нескольким показателям. Например, можно показать, рейсы каких авиакомпаний прилетают в город. Цвет будет соответствовать авиакомпании, а размер — числу рейсов.
- Карта локатора (Locator Map). Карта подойдёт для отображения геолокации достопримечательности.
Как сделать интерактивную карту в DataWrapper
Процесс создания карты в DataWrapper состоит из нескольких шагов:
Инструмент для визуализации данных Flourish
Flourish сложнее, чем DataWrapper, но позволяет создавать более сложные карты, гибко настраивать внешний вид визуализаций и оживлять их с помощью анимаций. У сервиса большая библиотека шаблонов, много готовых примеров и блог с кейсами.
Какие карты можно сделать в Flourish
В Flourish можно создать разные виды карт:
- Картограммы (Projection map).
- Карту локатора (Locator Map).
- 3D-карты (3D map) для отображения точек с дополнительной информацией.
- Карту дуг (Arc map) для визуализации направлений и перемещений.
- Маркерную карту или карту-указатель (Marker map). Отлично подходит для создания гида по региону или городу.
Как сделать интерактивную карту в Flourish
Процесс создания карты в Flourish состоит из нескольких шагов:

- Выбираем шаблон внешнего вида карты.
- Загружаем данные во вкладку Data. Число доступных вкладок зависит от выбранного типа карты: данные, локации, связи. Благодаря встроенному шаблону остаётся только загрузить и распределить данные. Импортировать информацию можно из CSV, Excel, JSON и других форматов.
Рекомендации по визуализации данных на интерактивных картах
Читателям будет удобно взаимодействовать с интерактивной картой, если она качественно сделана, корректно отображается на разных устройствах и её легко понять с помощью легенды.
Советы по визуализации данных:
Полезными ресурсами делится Виолетта Зубрилина, школа № 1, ЗАТО Озерный, Тверская область

В школах и университетах нам часто приходиться создавать презентации. Чуть ли не каждый доклад должен сопровождаться демонстрацией. И это логично: людям всегда нравится что-то наглядное - картинки, анимации, диаграммы. По мнению многих ученых, именно эти яркие элементы наш мозг запоминает лучше всего.
Почему бы не совместить приятное с полезным, но сделать это по-новому? Если вы устали от скучных слайдов в PowerPoint, то следующая подборка для вас. В ней вы узнаете, где и как можно сотворить настоящий графический шедевр.
Genially
Используя этот сайт, можно создать без преувеличения всё: и презентацию, и инфографику, и интерактивную карту, и викторину, и карту, и таймлайн, и презентацию в формате видео.
Для регистрации и использования бесплатного пакета услуг достаточно указать адрес электронной почты.
Самый большой плюс Genially - это огромное количество анимаций. Каждый элемент в шаблоне интерактивен (например, рука, пишущая на доске мелом - см. фото ниже). Сотни готовых шаблонов, представленных на сайте, сэкономят ваше время.
Единственный недостаток - управление на английском языке. Но и это не проблема, если есть знание таких базовых слов и выражений как log in, background, images, download.

Prezi
Без преувеличения можно сказать, что самый необычный дизайн можно найти именно на этом сервисе. Все элементы можно крутить, вертеть, делать движущимися, анимационными.
Самое интересное в Prezi - это структура презентации. На первом, самом главном слайде есть элементы, полностью раскрывающие идею всей презентации. Нажимая на один элемент, открывается определенный слайд. Это очень удобно: здесь невозможно запутаться в структурировании информации.
Prezi можно пользоваться бесплатно, просто зарегистрировавшись или указав свой Google-аккаунт. А при покупке специального пакета (от 5$ до 15$ в месяц) сайт даст вам огромное количество дополнительных возможностей. Но в бесплатной версии их не мало.

Powtoon
Именно здесь ваши герои заговорят, море заволнуется, а листья закружатся. Интересно? Тогда скорее открывайте данный сервис и создавай свою презентацию, а точнее - настоящий мультфильм, потому что Powtoon сохраняет все презентации в формате видео. Самое главное здесь - хорошо ориентироваться во времени. Если вы даже в PowerPoint делаете переход слайдов на время, то Powtoon точно для вас.
И текст, и картинки, и даже видео с YouTube можно вставить в презентацию. Главное: иметь Google-аккаунт для входа, базовое знание английского и капельку фантазии.

Pictochart
Этот сервис очень легок в использовании: каждый шаг объясняется прямо во время создания презентации. Помимо этого, есть обучающее видео, в котором показаны все возможности данного ресурса (а это: и инфографика, и презентации, и буклеты, и многое другое).
Все элементы - яркие и необычные, и уж точно интереснее привычных шаблонов PowerPoint.
Помимо этого, сервис дает возможность печатать не просто текст, а делать из него картинку или эмблему.
Интерфейс очень удобен и понятен, хоть и на английском. Если хотите удивить всех, вам точно сюда (впрочем, как и во все предыдущие ресурсы).
Здесь также есть платный премиум-пакет, который дает более тысячи готовых шаблонов на любой вкус и цвет. Все, что нужно - написать или вставить свой текст. Стоить это будет около 40$ в год.

Google Slides

Это ТОП-5 сервисов, которые сделают учебу интереснее. Фантазируйте и создавайте необычное и впечатляющее.


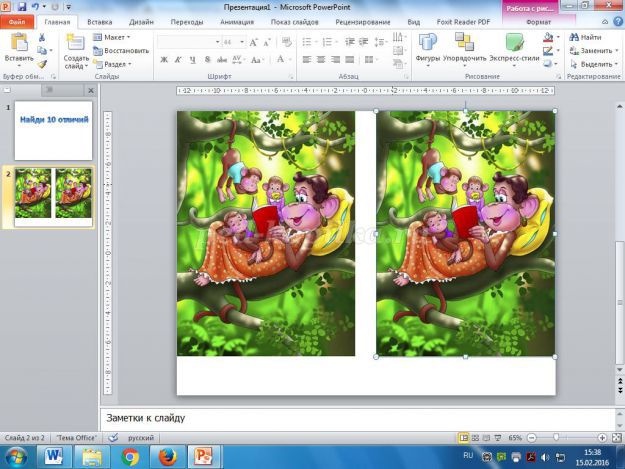
2.Ищем в интернете подходящую картинку, сохраняем ее в заранее созданную папку для наших картинок. Вставляем ее в презентацию на 2 слайд. Копируем ее, и вставляем, так чтобы рядом у нас находились одинакового размера картинки. Лучше выбирать картинки альбомной ориентации и создать папку, куда вы будете сохранять, понравившиеся сюжеты.







7. Теперь начинается самое сложное – нужно будет создавать отличия на картинках. В интернете ищем картинки которые подходят по сюжету, с прозрачным фоном или убираем фон в программе Photoshop. Сохраняем понравившиеся нам рисунки в папку.


9. Теперь нам нужно сделать так, чтобы при нажатии на отличие оно выделялось. Для этого настраиваем анимацию. Нажимаем на объект (в данном случае птичку) добавляем анимацию ВЫДЕЛЕНИЕ – ИЗМЕНЕНИЕ РАЗМЕРА.



11. Далее чтобы мы не запутались, сколько же нашлось отличий, нужно сделать так, чтобы после каждого нажатия на отличия выходили звездочки. Для этого нам нужно поставить анимацию. Выделяем объект (в нашем случае звёздочку) и добавляем анимацию входа (любую понравившуюся).

12. В области анимации для нашей звездочки выбираем в настройках – ЗАПУСКАТЬ ПОСЛЕ ПРЕДЫДУЩЕГО. Меняем ПОРЯДОК анимации, звездочку ставим после рисунка, для этого нужно выделить анимацию звезды и перетащить ее ВНИЗ с помощью СТРЕЛОК внизу области анимации.


13. Вместо картинок можно вставлять текст или фигуры. К примеру, сделаем обезьянке браслет. Для этого вставляем фигуру ДУГА. В разделе формат подбираем толщину и цвет. Анимацию настраиваем, как описано выше.


Читайте также:

